Korzystanie z miary w kontrolce Markup in MR w Power Apps (wersja zapoznawcza)
[Ten artykuł stanowi wstępną wersję dokumentacji i może ulec zmianie.]
Ważne
Jest to funkcja w wersji zapoznawczej.
Funkcje w wersji zapoznawczej nie są przeznaczone do użytku w środowiskach produkcyjnych i mogą mieć ograniczoną funkcjonalność. Te funkcje są udostępniane przed oficjalnym wydaniem, dzięki czemu klienci mogą szybciej uzyskać do nich dostęp i przekazać opinie na ich temat.
Dodaj znak zapytania w kontrolce Markup in MR w aplikacji, aby umożliwić użytkownikom dodawanie narzutu w celu wizualnego określenia obszaru lub konkretnego zasobu w środowisku. Użytkownicy mogą natychmiast umieszczać znaczniki rzeczywistości mieszanej, takie jak strzałki, dodawać rysunki, a następnie robić zdjęcia oznaczonego obiektu.
Kontolka Markup in MR powoduje utworzenie przycisku Markup in MR w mieszanej rzeczywistości w aplikacji. Gdy użytkownik wybierze przycisk Markup in MR, wyświetla obraz na żywo z kamery urządzenia. Użytkownik może zidentyfikować punkty zainteresowania, aby rozpocząć indygo lub dodawać strzałki bezpośrednio do obiektu.
Przyciski i strzałki będą skalować się odpowiednio w zależności od odległości od obiektów. Po wyjściu z ekranu Markup in MR zrzuty ekranu są przechwytywane we właściwości wyjściowej kontrolki Zdjęcia.
Porada
Kontrolki rzeczywistości mieszanej (MR) pracują najlepiej w dobrze oświetlonym otoczeniu z płaskimi powierzchniami. Śledzenie jest lepsze na urządzeniach obsługujących LIDAR.
Porada
Kontrolki MR są w Power Apps do wykorzystania przez Babylon i Babylon React Native. Zawartość rzeczywistości mieszanej, która działa w Piaskownica Babylon powinna działać w Power Apps za pośrednictwem tej udostępnionej platformy MR. Jeśli zawartość działa w Babylon, ale nie w Power Apps, zadaj pytanie na forum społeczności Power Apps. (Oznacz to „rzeczywistością mieszaną”).
Użyj Markup in MR
Gdy użytkownik wybierze przycisk Markup in MR, zostanie poproszony o przesunięcie telefonu na bok w celu lepszego wykrywania obiektu lub obszaru. Po wykryciu obiektu lub obszaru użytkownik może rozpocząć używanie paska narzędzi na znacznikach.
Dodaj strzałkę
Aby umieścić strzałkę w pozycji:
Upewnij się, że strzałka jest zaznaczona na pasku narzędzi na znaczników.
Przenieś urządzenie w inne miejsce, tak aby umieścić kropkę na obiekcie lub obszarze. do wyróżnienia
Wybierz opcję, aby umieścić strzałkę na ekranie urządzenia.
Aby obrócić strzałkę, wybierz i przeciągnij strzałkę ruchem okrężnym (360 stopni).
Odręczne
Aby określić miejsce rozpoczęcia pracy:
Upewnij się, że pióro atramentowe jest zaznaczone na pasku narzędzi znaczników.
Wybierz i przeciągnij na ekranie, aby rozpocząć od początku.
Dodaj w kontroli Markup in MR
Wstaw formant do aplikacji, tak jak zwykle dla innego formantu przycisku.
W przypadku aplikacji otwartej do edycji w Power Apps Studio:
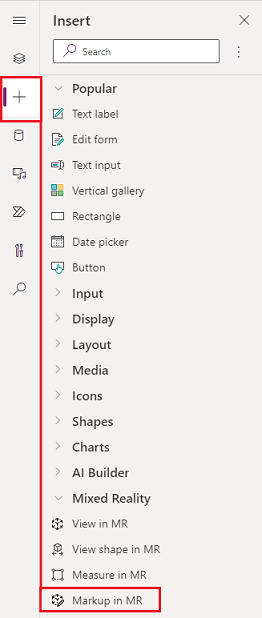
Otwórz kartę Wstaw .
Rozwiń węzeł Rzeczywistość mieszana.
Wybierz kontrolkę Markup in MR, aby umieścić ją na środku ekranu aplikacji, lub przeciągnij i upuść, aby umieścić ją w dowolnym miejscu na ekranie.

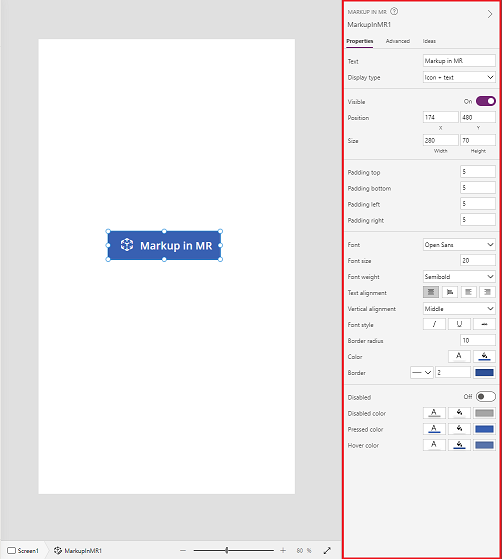
Kontrolka można zmodyfikować z kilkoma właściwościami.
Porada
Niektóre właściwości są dostępne tylko w opcji Więcej opcji na karcie Zaawansowane w panelu Markup in MR.

| Właściwość | Opis | Type | Location |
|---|---|---|---|
| Zdjęcia | Fotografie przechwycone podczas sesji mieszaniej rzeczywistości. Uwaga: można przekazać zdjęcia z rzeczywistością mieszaną do programu OneDrive i pokazać je w galerii. |
Nie dotyczy | Nie dotyczy (tylko właściwość wyjściowe) |
| OnMixedRealitySelect | Zachowanie wyzwalane podczas zamykania trybu MR z nowymi wynikami. | Zdefiniowana akcja | Zaawansowany |
| OnChange | Zachowanie, które jest wyzwalane, gdy zostanie zmieniona dowolna właściwość przycisku. | Zdefiniowana akcja | Zaawansowany |
Dodatkowe właściwości
| Właściwość | Opis |
|---|---|
| BorderColor | Kolor obramowania kontrolki. |
| BorderStyle | Czy obramowanie kontrolki jest jednolite, kreskowane, kropkowane, czy go brak. |
| BorderThickness | Grubość obramowania kontrolki. |
| Kolor | Kolor tekstu w kontrolce. |
| DisplayMode | Czy kontrolka zezwala na wprowadzanie danych wejściowych przez użytkownika (Edytuj), czy tylko wyświetla dane (Wyświetl) lub jest wyłączona (Wyłączone). |
| DisabledBorderColor | Kolor obramowania kontrolki, jeśli właściwość DisplayMode kontrolki jest ustawiona na wartość Wyłączona. |
| DisabledColor | Kolor tekstu w kontrolce, jeśli właściwość DisplayMode jest ustawiona na wartość Wyłączona. |
| DisabledFill | Kolor tła w kontrolce, jeśli właściwość DisplayMode jest ustawiona na wartość Wyłączona. |
| FillColor | Kolor tła kontrolki. |
| Font | Nazwa rodziny czcionek używanej do wyświetlania tekstu. |
| FontStyle | Ustawia styl tekstu etykiety przycisku: Brak, Podkreślenie, Przekreślenie lub Kursywa. |
| FontSize | Rozmiar czcionki tekstu wyświetlanego w kontrolce. |
| FontWeight | Grubość tekstu w kontrolce: Pogrubiony, Półpogrubiony, Normalny lub Cieńszy |
| Height | Odległość między górną i dolną krawędzią kontrolki. |
| HoverBorderColor | Kolor obramowania kontrolki, gdy użytkownik wskazuje kontrolkę wskaźnikiem myszy. |
| HoverColor | Kolor tekstu w kontrolce, gdy użytkownik wskazuje kontrolkę wskaźnikiem myszy. |
| HoverFill | Kolor tła w kontrolce, gdy użytkownik wskazuje kontrolkę wskaźnikiem myszy. |
| PaddingBottom | Odległość między tekstem w kontrolce a dolną krawędzią tej kontrolki. |
| PaddingLeft | Odległość między tekstem w kontrolce a lewą krawędzią tej kontrolki. |
| PaddingRight | Odległość między tekstem w kontrolce a prawą krawędzią tej kontrolki. |
| PaddingTop | Odległość między tekstem w kontrolce a górną krawędzią tej kontrolki. |
| PressedBorderColor | Kolor krawędzi kontrolki, gdy użytkownik naciśnie lub kliknie tę kontrolkę. |
| PressedColor | Kolor tekstu w kontrolce, gdy użytkownik naciśnie lub kliknie tę kontrolkę. |
| PressedFill | Kolor tła kontrolki, gdy użytkownik naciśnie lub kliknie tę kontrolkę. |
| TabIndex | Kolejność nawigacji klawiatury. |
| TextAlignment | Wyrównanie tekstu: Wyśrodkowany, Do lewej, Do prawej lub Wyjustowany |
| Tooltip | Tekst objaśnienia wyświetlany po umieszczeniu wskaźnika myszy na kontrolce. |
| VerticalAlign | Lokalizacja tekstu w kontrolce w odniesieniu do środka kontrolki w pionie: Środek, Góra lub Dół |
| Visible | Czy kontrolka jest widoczna, czy ukryta. |
| Width | Odległość między lewą i prawą krawędzią kontrolki. |
| X | Odległość między lewą krawędzią kontrolki a lewą krawędzią jej kontenera nadrzędnego (lub ekranu w przypadku braku kontenera nadrzędnego). |
| Y | Odległość między górną krawędzią kontrolki a górną krawędzią jej kontenera nadrzędnego (lub ekranu w przypadku braku kontenera nadrzędnego). |
Właściwości wyjściowe
| Właściwość | Opis | Typ |
|---|---|---|
| Zdjęcia | Gromadzi zdjęcia przechwycone podczas sesji rzeczywistości mieszanej. Można przekazać zdjęcia z rzeczywistością mieszaną do programu OneDrive i pokazać je w galerii. | Nie dotyczy |
Inne kontrolki rzeczywistości mieszanej
Wyświetl zawartość 3D za pomocą kontrolki Wyświetl w 3D.
Wyświetlaj obrazy i treści 3D w świecie rzeczywistym za pomocą funkcji View in mixed reality .
Tworzenie i wyświetlanie wstępnie zdefiniowanych kształtów 3D przy użyciu kontrolki View shape in mixed reality.
Zmierz odległości, obszaru i ilości przy użyciu kontrolki Measure in mixed reality .