Wyświetl zawartość 3D lub obrazy w rzeczywistości mieszanej
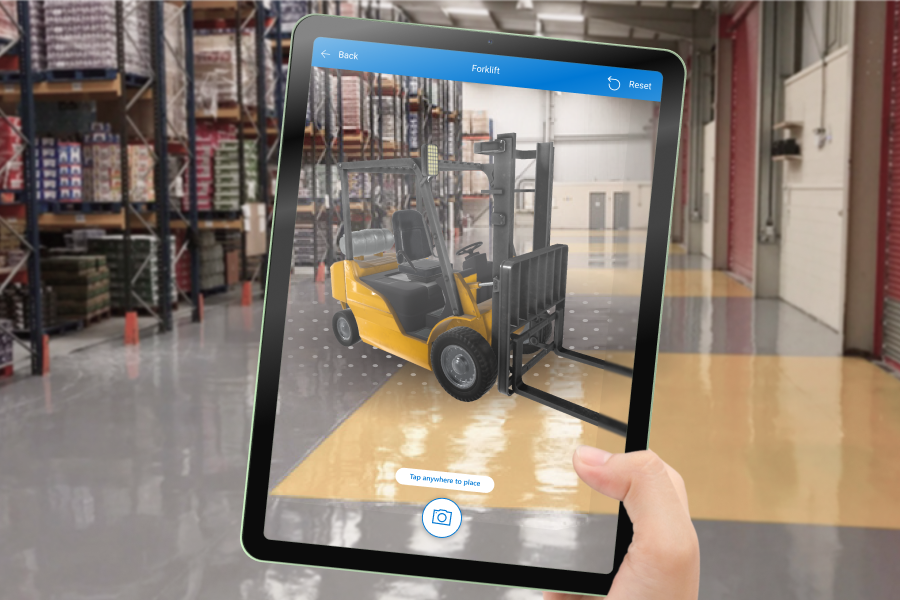
Za pomocą kontrolki Wyświetl w MR można umieścić model 3D obiektu lub obrazu w miejscu ze świata rzeczywistego. Można na przykład wyświetlić podgląd rysunku na ścianie przed jego powieszeniem lub sprawdzić, czy wirtualna biblioteka 3D będzie pasować do miejsca, w którym ma być postawiona.
Co zrobić, jeśli nie masz modelu 3D obiektu? Załaduj obraz obiektu i ustaw jego wymiary na rozmiar obiektu. Kontrolka stosuje obraz jako wizerunek wirtualnego modułu o żądanym rozmiarze. Umieść ten zastępczy wizerunek modelu 3D w żądanym miejscu.
Kontrolka Wyświetl w MR dodaje przycisk do aplikacji. Po wybraniu przycisku przez użytkownika aplikacja nakłada wybrany model 3D (w formatach plików .glb, .stl lub .obj) lub obraz (w formatach plików .jpg lub .png) na obraz z kamery urządzenia.

Można również zrobić zdjęcie przy użyciu kontrolki Wyświetl w MR i przekazać je do OneDrive.
Ważne
Zawartość 3D musi być w formacie pliku .glb, .stl lub .obj. Istniejące modele 3D można przekonwertować na format pliku GLB z wielu różnych formatów 3D. Zawartość 3D skompresowana za pomocą kompresji Draco nie jest obsługiwana.
Porada
Należy upewnić się, że modele 3D są zoptymalizowane pod kątem użycia z usługą Power Apps w celu minimalizowania czasu ładowania.
Kontrolki rzeczywistości mieszanej (MR) pracują najlepiej w dobrze oświetlonym otoczeniu z płaskimi powierzchniami. Śledzenie jest lepsze na urządzeniach obsługujących LIDAR.
Kontrolki MR są w Power Apps do wykorzystania przez Babylon i Babylon React Native. Zawartość rzeczywistości mieszanej, która działa w Piaskownica Babylon powinna działać w Power Apps za pośrednictwem tej udostępnionej platformy MR. Jeśli zawartość działa w Babylon, ale nie w Power Apps, zadaj pytanie na forum społeczności Power Apps. (Oznacz to „rzeczywistością mieszaną”).
Dodawanie przycisku Wyświetl w MR do ekranu aplikacji
W przypadku aplikacji otwartej do edycji w Power Apps Studio:
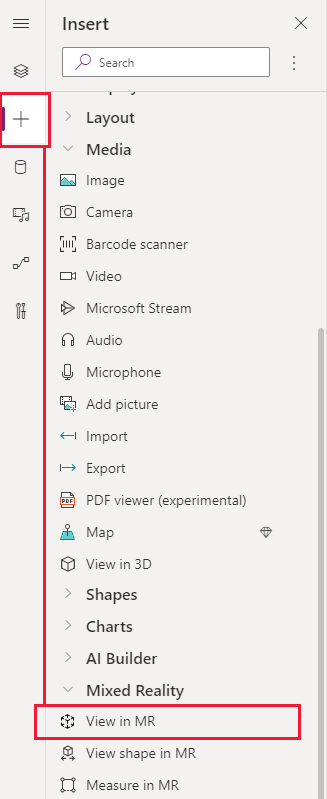
Otwórz kartę Wstaw i rozwiń pozycję Rzeczywistość mieszana.
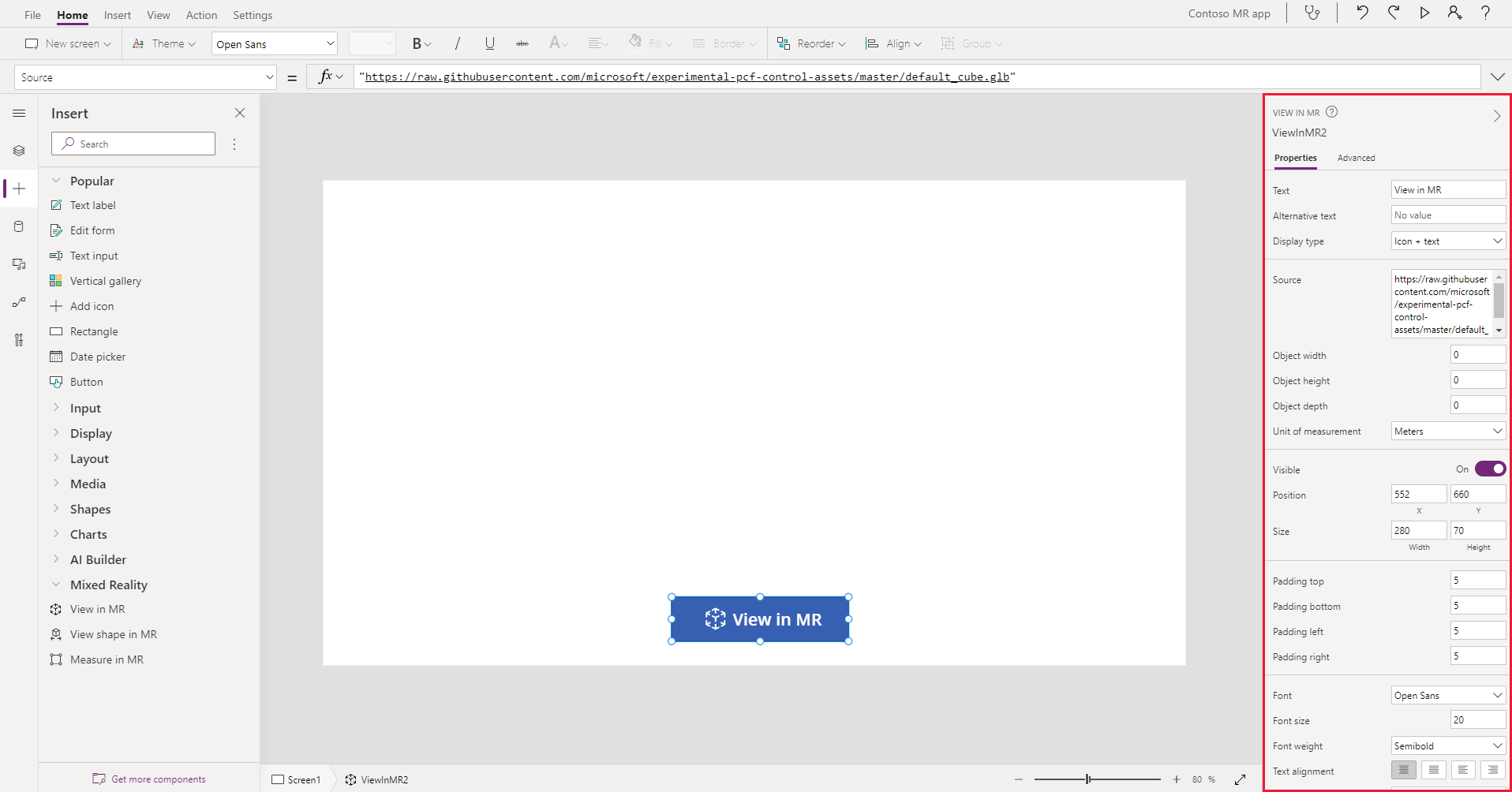
Wybierz Wyświetl w MR, by umieścić kontrolkę na ekranie aplikacji lub przeciągnij kontrolkę na ekran, by umieścić ją precyzyjniej.
Kontrolka to przycisk oznaczony ikoną modułu i tekstem Wyświetl w MR. Zmień etykietę i ukryj ikonę, jeśli chcesz we właściwościach Text i Display type.

Wyświetlanie różnych modeli w jednej sesji
Widok w kontrolce MR domyślnie wyświetla jeden plik mediany. Aby wyświetlić różne pliki multimediów wybrane za pomocą galerii multimediów podczas pracy z przyzmień, użyj zaawansowanej właściwości Elementów formantu. Powoduje ona utworzenie tabeli z listą plików medianych do wyboru dla użytkownika w mieszanych interfejsach.
W przypadku korzystania z właściwości Elementy należy ustawić wartość dla następujących dodatkowych właściwości zaawansowanych, aby odwzorować kolumny tabeli:
| Właściwości | opis |
|---|---|
| ItemsSource (wymagane) | Określa, która kolumna w Elementy identyfikuje model 3D lub obraz do wyświetlenia w widoku rzeczywistości mieszanej. Zobacz temat Łączenie modeli 3D z Power Apps, aby dowiedzieć się więcej o modelach w Power Apps. |
| ItemsLabel | Określa, która kolumna w kolumnie Elementy zawiera etykietę, która ma być pokazywana w galerii media. Właściwość Alternatywny tekst będzie używana dla elementów, które nie mają wartości. |
| ItemsThumbnail | Określa, która kolumna w kolumnie Elementy zawiera etykietę, która ma być pokazywana w galerii media. Domyślny domyślny rozmiar pliku jest podany dla elementów, które nie mają określonego ustawienia. |
| ItemsObjectWidth, ItemsObjectHeight, ItemsObjectDepth | Określa jawny rozmiar każdego elementu media w tabeli. Szerokość obiektu, Wysokość obiektu i Szerokość obiektu będą używane jako wartości domyślne dla elementów, które nie mają wartości. |
Aby ją przetestować, utwórzmy galerię medialną z trzema różnymi ustawieniami pomieszczenia. Tabela Pozycje wygląda następująco:

W przypadku aplikacji otwartej do edycji w Power Apps Studio:
Otwórz kartę Wstaw i rozwiń pozycję Rzeczywistość mieszana.
Wybierz Wyświetl w MR, by umieścić kontrolkę na ekranie aplikacji lub przeciągnij kontrolkę na ekran, by umieścić ją precyzyjniej.
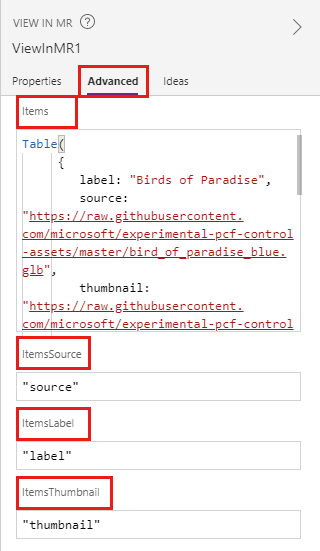
Na karcie Advanced właściwości wybierz właściwość Items i wpisz Lub wklej następujący kod:
Table( { label: "Birds of Paradise", source: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/bird_of_paradise_blue.glb", thumbnail: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/bird_of_paradise_blue.png" }, { label: "Fiddle Leaf Fig", source: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/flf_orange.glb", thumbnail: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/flf_orange.png" }, { label: "Small Palm Tree", source: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/palm_green.glb", thumbnail: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/palm_green.png" } )Dla właściwości ItemsLabel ustaw wartość
"label".Dla właściwości ItemsSource ustaw wartość
"source".Dla właściwości ItemsThumbnail ustaw wartość
"thumbnail".
Uwaga
Właściwość Elementy jest ustawiona na wartość źródło danych, która może być kolekcją, z łącznika lub tabeli kodem twardym, tak jak w tym przykładzie. Właściwości ItemsSource, ItemsLabel i ItemsThumbnail są ustawione w źródło danych cudzysłowu.
- Zapisz i opublikuj aplikację, a następnie otwórz ją na urządzeniu mobilnym.
Jak są skalowane obiekty, jeśli zostanie zmieniony ich rozmiar
Jeśli podczas umieszczania modelu nie określisz rozmiarów, kontrolka Wyświetl w MR będzie wyświetlała rozmiary podane w pliku obiektów. Można zmienić rozmiar modelu, wprowadzając wartość inną niż 0 dla jednej lub kilku właściwości kontrolki dla szerokości, wysokości i głębokości (Szerokość obiektu, Wysokość obiektu i Głębokość obiektu). Sposób skalowania modelu zależy od rozmiarów, jakie użytkownik zmienia.
Jeśli wszystkie wymiary to 0 (domyślny), rozmiar modelu pozostaje ustawiony w pliku obiektów.
Jeśli zostanie ustawiony jeden rozmiar, model jest skalowany w równym stopniu na podstawie zmienionego rozmiaru, podobnie jak w przypadku zmiany rozmiaru obrazu pod względem rozmiaru „zachowaj współczynnik proporcji”.
Jeśli zostały ustawione dwa rozmiary, model jest skalowany na dwa podane rozmiary i średnią z pierwszych dwóch.
Załóżmy na przykład, że model o wysokości 12 m, szerokości 6 m i szerokości 3 m. Widok we właściwościach kontrolki Wyświetl w MR można ustawić w następujący sposób: Wysokość obiektu: 24, Szerokość obiektu: 9, Głębia obiektu: 0 (niezmieniona). Wysokość jest zwiększana o współczynnik 2, a szerokość jest zwiększana o współczynnik 1,5. Zwiększenie wysokości i szerokości jest uśredniona w celu znalezienia czynnika, o który należy zwiększyć głębię: 2 + 1,5 = 3,5 / 2 = 1,75. Końcowe rozmiary modelu to Wysokość obiektu 24,Szerokość obiektu 9 i Głębia obiektu 5,25 (3 x 1,75).Jeśli zostały ustawione wszystkie trzy wymiary, rozmiar modelu zostanie zmieniony na podany.
Uwaga
Jeśli miary nie będą zgodne z oryginalnym współczynnikiem proporcji, model może zostać zgnieciony lub zniekształcony, gdy będzie on oglądany w programie rzeczywistości mieszanej.
Właściwości
Zmień zachowanie i wygląd przycisku Wyświetl w MR za pomocą właściwości. Niektóre właściwości są dostępne tylko na karcie Zaawansowane.

| Właściwość | Opis | Typ | Lokalizacja |
|---|---|---|---|
| Text | Ustawia tekst etykiety przycisku. | Ciąg | Właściwości, zaawansowane: Text |
| Tekst alternatywny | Określa tekst, który ma być wyświetlany, jeśli nie można załadować modelu lub jeśli użytkownik najedzie kursorem na model. | Ciąg | Właściwości; Zaawansowane: AltText |
| Typ wyświetlania | Określa, czy etykieta przycisku ma zawierać ikonę modułu, tekst czy obie opcje. | Wybór listy rozwijanej | Właściwości; zaawansowane: DisplayType |
| Source | Identyfikuje źródło danych (plik .glb, .stl ub .obj) do wyświetlenia. | Nie dotyczy | Właściwości; zaawansowane: Source |
| Lista źródeł (Elementy) | Źródło danych (tabela), które zawiera listę wielu plików multimedialnych do wyświetlenia w jednej sesji rzeczywistości mieszanej. | Tabela | Właściwości; Zaawansowane: Items |
| Object width | Ustawia szerokość modelu. | Integer | Właściwości; zaawansowane: ObjectWidth |
| Object height | Ustawia wysokość modelu. | Liczba całkowita | Właściwości; zaawansowane: ObjectHeight |
| Object depth | Ustawia głębokość modelu. | Liczba całkowita | Właściwości; zaawansowane: ObjectDepth |
| Jednostka miary | Ustawia jednostkę miary używaną dla szerokości, wysokości i głębokości modelu. | List | Właściwości; zaawansowane: Units |
| Włącz cienie | Określa, czy cienie mają być używane do wzmacniania efektu 3D podczas wyświetlania modelu. | Wartość logiczna | Właściwości, zaawansowane: EnableShadows |
| Włącz wykrywanie znaczników | Określa, czy wykrywanie znaczników będzie używane do określania położenia i obrotu modelu. Zobacz Używanie wykrywania znaczników z kontrolkami Mixed Reality | Wartość logiczna | Właściwości; Zaawansowane: EnableMarkerDetection |
| Widoczne | Wyświetla lub ukrywa przycisk. | Wartość logiczna | Właściwości, zaawansowane: Visible |
| Position | Umieszcza w lewym górnym rogu przycisku na współrzędnych ekranu określonych w wartościach x i y. | Liczba zmiennoprzecinkowa | Właściwości; zaawansowane: X, Y |
| Rozmiar | Określa rozmiar przycisku za pomocą wartości w pikselach określonych we właściwościach Width i Height. | Liczba całkowita | Właściwości; Zaawansowane: Width, Height |
| Dopełnienie u góry | Ustawia odległość między tekstem etykiety przycisku a górną częścią przycisku. | Liczba zmiennoprzecinkowa | Właściwości, zaawansowane: PaddingTop |
| Dopełnienie u dołu | Ustawia odległość między tekstem etykiety przycisku a dolną częścią przycisku. | Liczba zmiennoprzecinkowa | Właściwości, zaawansowane: PaddingBottom |
| Dopełnienie z lewej | Ustawia odległość między tekstem etykiety przycisku a lewą krawędzią przycisku. | Liczba zmiennoprzecinkowa | Właściwości, zaawansowane: PaddingLeft |
| Dopełnienie z prawej | Ustawia odległość między tekstem etykiety przycisku a prawą krawędzią przycisku. | Liczba zmiennoprzecinkowa | Właściwości, zaawansowane: PaddingRight |
| Font | Ustawia nazwę rodziny czcionek używanych dla tekstu etykiety przycisku. | List | Właściwości, zaawansowane: Font |
| Rozmiar czcionki | Ustawia rozmiar czcionki tekstu etykiety przycisku. | Liczba zmiennoprzecinkowa | Właściwości, zaawansowane: FontSize |
| Grubość czcionki | Ustawia grubość tekstu etykiety przycisku: Pogrubiony, Cieńszy, Normalny lub Półpogrubiony. | List | Właściwości, zaawansowane: FontWeight |
| Wyrównanie tekstu | Ustawia poziome wyrównanie tekstu etykiety na przycisku: Wyśrodkowany, Wyjustowany, Po lewej lub Po prawej. | Nie dotyczy | Właściwości, zaawansowane: TextAlignment |
| Vertical alignment | Ustawia wyrównanie pionowe tekstu etykiety na przycisku : Dół, Środek lub Góra. | List | Właściwości, zaawansowane: VerticalAlign |
| Styl czcionki | Ustawia styl tekstu etykiety przycisku: Kursywa, Podkreślenie, Przekreślenie lub brak. | Nie dotyczy | Właściwości, zaawansowane: Italic, Underline, Strikethrough |
| Promień obramowania | Określa promień rogu obramowania przycisku. | Liczba zmiennoprzecinkowa | Właściwości, zaawansowane: BorderRadius |
| Color | Ustawia kolory tekstu etykiety przycisku i tła przycisku. | Nie dotyczy | Właściwości, zaawansowane: FillColor, TextColor |
| Border | Określa styl, szerokość i kolor obramowania przycisku. | Nie dotyczy | Właściwości, zaawansowane: BorderStyle, BorderThickness, BorderFillColor |
| Disabled | Wyłącza przycisk, ale pozostawia go widocznym. | Wartość logiczna | Właściwości; zaawansowane: Disabled |
| Kolor po wyłączeniu | Ustawia kolory tekstu etykiety przycisku, tła przycisku oraz obramowania przycisku, jeśli kontrolka DisplayMode jest Disabled. | Nie dotyczy | Właściwości, zaawansowane: DisabledContentColor, DisabledFillColor, DisabledBorderColor |
| Kolor po naciśnięciu | Ustawia kolory tekstu etykiety przycisku, tła przycisku oraz obramowania przycisku, gdy użytkownik wybierze przycisk. | Nie dotyczy | Właściwości, zaawansowane: PressedContentColor, PressedFillColor, PressedBorderColor |
| Kolor po najechaniu kursorem | Ustawia kolory tekstu etykiety przycisku, tła przycisku oraz obramowania przycisku, gdy użytkownik najedzie na niego kursorem myszy. | Nie dotyczy | Właściwości, zaawansowane: HoverContentColor, HoverFillColor, HoverBorderColor |
| OnMixedRealitySelect | Zachowanie wyzwalane, gdy użytkownik wybierze przycisk uruchamiany w celu wprowadzenia rzeczywistości mieszanej. | Zdefiniowana akcja | Zaawansowane |
| OnChange | Zachowanie, które jest wyzwalane, gdy zostanie zmieniona dowolna właściwość przycisku. | Zdefiniowana akcja | Zaawansowany |
| Tooltip | Określa tekst do wyświetlenia, gdy użytkownik ustawia kursor nad przyciskiem. | Ciąg | Zaawansowane |
| ContentLanguage | Określa język wyświetlany na etykiecie przycisku, jeśli jest inny niż język używany w aplikacji. | Ciąg | Zaawansowane |
| DisplayMode | Określa, czy przycisk zezwala na wprowadzanie danych wejściowych przez użytkownika (Edytuj), czy tylko wyświetla dane (Wyświetl) lub jest wyłączona (Wyłączone). | Wyliczenie | Zaawansowane |
| TabIndex | Określa kolejność wybierania przycisku, jeśli użytkownik nawiguje po aplikacji za pomocą tabulatora. | Liczba całkowita | Właściwości, zaawansowane: TabIndex |
Właściwości wyjściowe
Aplikacja może używać większej liczby właściwości, gdy użytkownik wchodzi z interakcją z kontrolką Wyświetl w MR. Są to tzw. właściwości wyjściowe. Można użyć właściwości wyjściowych w innych kontrolkach lub aby dostosować aplikację.
| Właściwość | Opis | Typ |
|---|---|---|
| Zdjęcia | Gromadzi zdjęcia przechwycone podczas sesji rzeczywistości mieszanej. Można przekazać zdjęcia z rzeczywistością mieszaną do programu OneDrive i pokazać je w galerii. | Nie dotyczy |
Inne kontrolki rzeczywistości mieszanej
- Wyświetl zawartość 3D za pomocą kontrolki Obiekt 3D.
- Zmierz odległości, obszaru i ilości przy użyciu kontrolki Measure in mixed reality.
- Tworzenie i wyświetlanie wstępnie zdefiniowanych kształtów 3D przy użyciu kontrolki View shape in mixed reality
- Malowanie wierszy 3D lub losowanie strzałek 3D w celu określenia obszaru lub zasobu w środowisku przy użyciu formantu Markup in MR.
Zobacz także
- Tworzenie aplikacji zawierającej kontrolki 3D i mixed reality
- Używanie wykrywania znaczników z kontrolkami Mixed Reality
Uwaga
Czy możesz poinformować nas o preferencjach dotyczących języka dokumentacji? Wypełnij krótką ankietę. (zauważ, że ta ankieta jest po angielsku)
Ankieta zajmie około siedmiu minut. Nie są zbierane żadne dane osobowe (oświadczenie o ochronie prywatności).