Dodawanie powiadomień wypychanych do aplikacji systemu Android
Omówienie
W tym samouczku dodasz powiadomienia wypychane do projektu Szybkiego startu systemu Android , aby powiadomienie wypychane było wysyłane do urządzenia za każdym razem, gdy rekord zostanie wstawiony.
Jeśli nie używasz pobranego projektu serwera szybkiego startu, potrzebny jest pakiet rozszerzenia powiadomień wypychanych. Aby uzyskać więcej informacji, zobacz Praca z zestawem SDK serwera zaplecza platformy .NET dla usługi Azure Mobile Apps.
Wymagania wstępne
Potrzebne są następujące elementy:
Środowisko IDE w zależności od zaplecza projektu:
- Program Android Studio , jeśli ta aplikacja ma Node.js zaplecza.
- Visual Studio Community 2013 lub nowszym, jeśli ta aplikacja ma zaplecze platformy Microsoft .NET.
System Android 2.3 lub nowszy, wersja repozytorium Google 27 lub nowsza oraz usługi Google Play Services 9.0.2 lub nowsze dla usługi Firebase Cloud Messaging.
Tworzenie projektu obsługującego usługę Firebase Cloud Messaging
Zaloguj się do konsoli Firebase. Utwórz nowy projekt Firebase, jeśli jeszcze go nie masz.
Po utworzeniu projektu wybierz pozycję Dodaj Firebase do swojej aplikacji dla systemu Android.

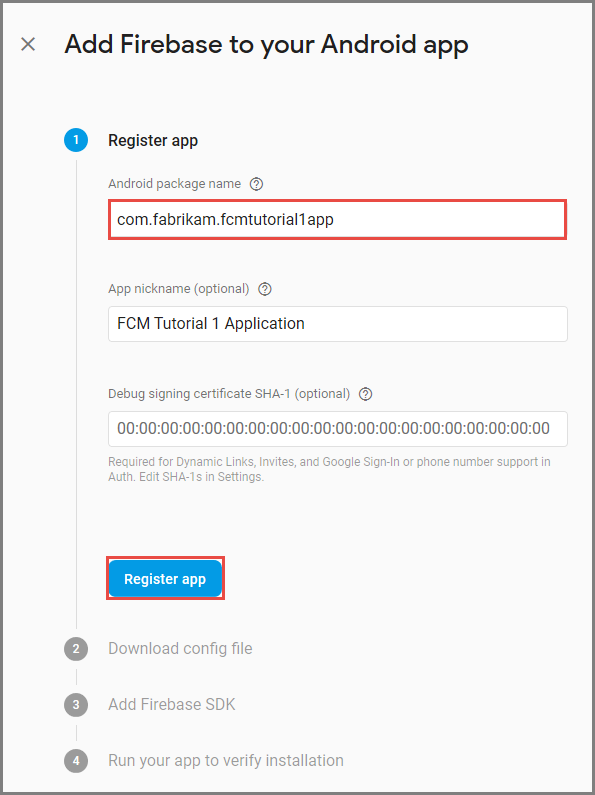
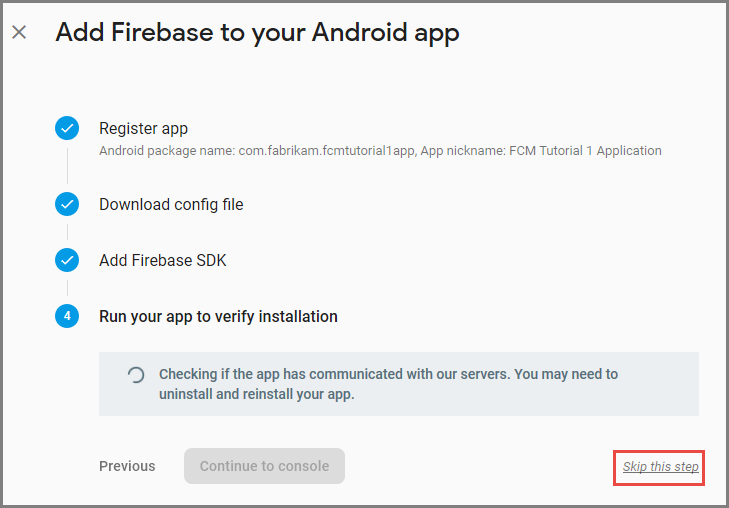
Na stronie Dodawanie aplikacji Firebase do aplikacji systemu Android wykonaj następujące kroki:
W polu Nazwa pakietu systemu Android skopiuj wartość identyfikatora applicationId w pliku build.gradle aplikacji. W tym przykładzie jest
com.fabrikam.fcmtutorial1appto .
Wybierz pozycję Zarejestruj aplikację.
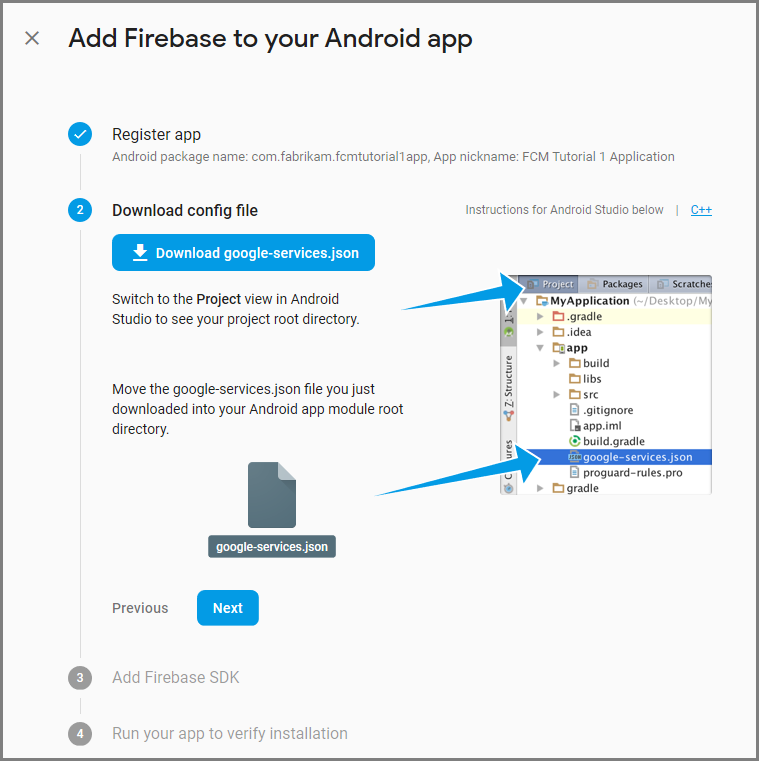
Wybierz pozycję Pobierz plik google-services.json, zapisz plik w folderze aplikacji projektu, a następnie wybierz pozycję Dalej.

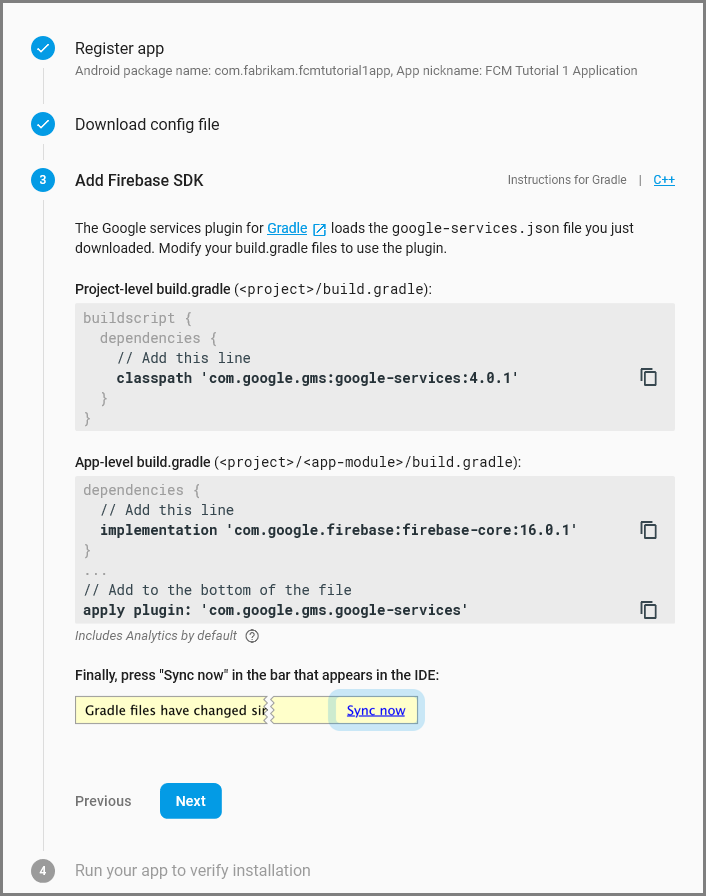
Wprowadź następujące zmiany konfiguracji w projekcie w programie Android Studio.
W pliku build.gradle na poziomie projektu (<project>/build.gradle) dodaj następującą instrukcję do sekcji zależności .
classpath 'com.google.gms:google-services:4.0.1'W pliku build.gradle na poziomie aplikacji (<project>/<app-module>/build.gradle) dodaj następujące instrukcje do sekcji zależności.
implementation 'com.google.firebase:firebase-core:16.0.8' implementation 'com.google.firebase:firebase-messaging:17.3.4'Dodaj następujący wiersz na końcu pliku build.gradle na poziomie aplikacji po sekcji zależności.
apply plugin: 'com.google.gms.google-services'Wybierz pozycję Synchronizuj teraz na pasku narzędzi.

Wybierz opcję Dalej.
Wybierz pozycję Pomiń ten krok.

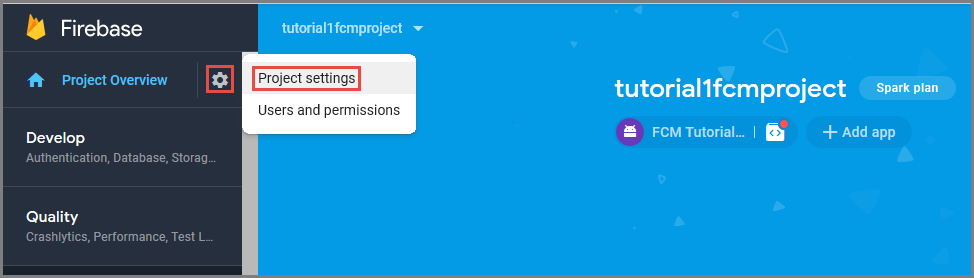
W konsoli usługi Firebase wybierz koło zębate dla projektu. Następnie wybierz pozycję Ustawienia projektu.

Jeśli plik google-services.json nie został pobrany do folderu aplikacji projektu programu Android Studio, możesz to zrobić na tej stronie.
Przejdź do karty Cloud Messaging (Obsługa komunikatów w chmurze ) u góry.
Skopiuj i zapisz klucz serwera do późniejszego użycia. Ta wartość służy do konfigurowania centrum.
Konfigurowanie centrum powiadomień
Funkcja Mobile Apps Azure App Service używa usługi Azure Notification Hubs do wysyłania wypychań, dlatego skonfigurujesz centrum powiadomień dla aplikacji mobilnej.
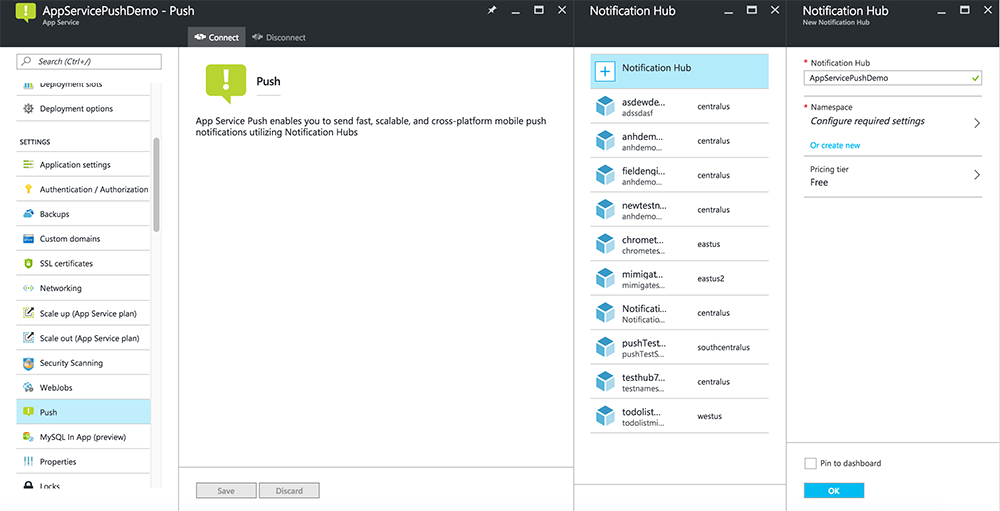
W Azure Portal przejdź do usługi App Services, a następnie wybierz zaplecze aplikacji. W obszarze Ustawienia wybierz pozycję Wypychanie.
Aby dodać zasób centrum powiadomień do aplikacji, wybierz pozycję Połącz. Możesz utworzyć koncentrator lub połączyć się z istniejącym.

Teraz połączono centrum powiadomień z projektem zaplecza usługi Mobile Apps. Później skonfigurujesz to centrum powiadomień, aby nawiązać połączenie z systemem powiadomień platformy (PNS) w celu wypychania do urządzeń.
Konfigurowanie platformy Azure do wysyłania powiadomień wypychanych
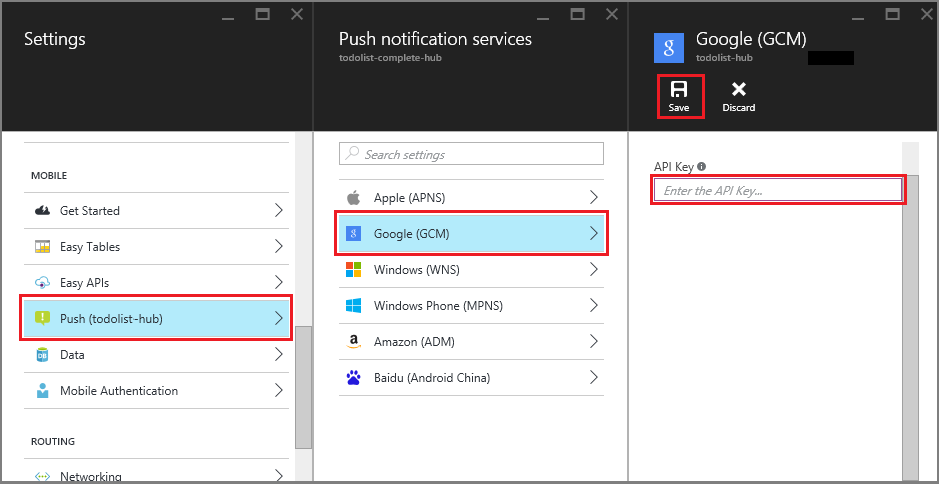
W Azure Portal kliknij pozycję Przeglądaj wszystkie>usługi App Services, a następnie kliknij zaplecze usługi Mobile Apps. W obszarze Ustawienia kliknij pozycję App Service Wypychanie, a następnie kliknij nazwę centrum powiadomień.
Przejdź do pozycji Google (GCM) i wprowadź wartość klucza serwera uzyskaną z bazy firebase w poprzedniej procedurze, a następnie kliknij przycisk Zapisz.

Zaplecze usługi Mobile Apps jest teraz skonfigurowane do korzystania z usługi Firebase Cloud Messaging. Dzięki temu można wysyłać powiadomienia wypychane do aplikacji uruchomionej na urządzeniu z systemem Android przy użyciu centrum powiadomień.
Włączanie powiadomień wypychanych dla projektu serwera
Użyj procedury zgodnej z typem projektu zaplecza — zaplecza platformy .NET lub zapleczaNode.js.
Projekt zaplecza platformy .NET
W programie Visual Studio kliknij prawym przyciskiem myszy projekt serwera, a następnie kliknij polecenie Zarządzaj pakietami NuGet. Wyszukaj ciąg
Microsoft.Azure.NotificationHubs, a następnie kliknij przycisk Zainstaluj. Spowoduje to zainstalowanie biblioteki klienta usługi Notification Hubs.W folderze Controllers otwórz plik TodoItemController.cs i dodaj następujące
usinginstrukcje:using Microsoft.Azure.Mobile.Server.Config; using Microsoft.Azure.NotificationHubs;Zastąp metodę
PostTodoItemponiższym kodem:public async Task<IHttpActionResult> PostTodoItem(TodoItem item) { TodoItem current = await InsertAsync(item); // Get the settings for the server project. HttpConfiguration config = this.Configuration; MobileAppSettingsDictionary settings = this.Configuration.GetMobileAppSettingsProvider().GetMobileAppSettings(); // Get the Notification Hubs credentials for the Mobile App. string notificationHubName = settings.NotificationHubName; string notificationHubConnection = settings .Connections[MobileAppSettingsKeys.NotificationHubConnectionString].ConnectionString; // Create a new Notification Hub client. NotificationHubClient hub = NotificationHubClient .CreateClientFromConnectionString(notificationHubConnection, notificationHubName); // Android payload var androidNotificationPayload = "{ \"data\" : {\"message\":\"" + item.Text + "\"}}"; try { // Send the push notification and log the results. var result = await hub.SendGcmNativeNotificationAsync(androidNotificationPayload); // Write the success result to the logs. config.Services.GetTraceWriter().Info(result.State.ToString()); } catch (System.Exception ex) { // Write the failure result to the logs. config.Services.GetTraceWriter() .Error(ex.Message, null, "Push.SendAsync Error"); } return CreatedAtRoute("Tables", new { id = current.Id }, current); }Opublikuj ponownie projekt serwera.
Node.js projekt zaplecza
Skonfiguruj projekt zaplecza.
Zastąp istniejący kod w pliku todoitem.js następującym kodem:
var azureMobileApps = require('azure-mobile-apps'), promises = require('azure-mobile-apps/src/utilities/promises'), logger = require('azure-mobile-apps/src/logger'); var table = azureMobileApps.table(); table.insert(function (context) { // For more information about the Notification Hubs JavaScript SDK, // see https://aka.ms/nodejshubs logger.info('Running TodoItem.insert'); // Define the GCM payload. var payload = { "data": { "message": context.item.text } }; // Execute the insert. The insert returns the results as a Promise, // Do the push as a post-execute action within the promise flow. return context.execute() .then(function (results) { // Only do the push if configured if (context.push) { // Send a GCM native notification. context.push.gcm.send(null, payload, function (error) { if (error) { logger.error('Error while sending push notification: ', error); } else { logger.info('Push notification sent successfully!'); } }); } // Don't forget to return the results from the context.execute() return results; }) .catch(function (error) { logger.error('Error while running context.execute: ', error); }); }); module.exports = table;Spowoduje to wysłanie powiadomienia GCM zawierającego element item.text po wstawieniu nowego elementu do wykonania.
Podczas edytowania pliku na komputerze lokalnym ponownie opublikuj projekt serwera.
Dodawanie powiadomień wypychanych do aplikacji
W tej sekcji zaktualizujesz aplikację klienta systemu Android w celu obsługi powiadomień wypychanych.
Weryfikowanie wersji zestawu ANDROID SDK
Z powodu ciągłego programowania wersja zestawu SDK systemu Android zainstalowana w programie Android Studio może nie być zgodna z wersją w kodzie. Zestaw SDK systemu Android, do których odwołuje się ten samouczek, to wersja 26, najnowsza w momencie pisania. Numer wersji może wzrosnąć w miarę wyświetlania nowych wersji zestawu SDK i zalecamy użycie najnowszej dostępnej wersji.
Dwa objawy niezgodności wersji to:
- Podczas kompilowanie lub ponowne kompilowanie projektu mogą pojawić się komunikaty o błędach narzędzia Gradle, takie jak
Gradle sync failed: Failed to find target with hash string 'android-XX'. - Standardowe obiekty systemu Android w kodzie, które powinny być rozpoznawane na
importpodstawie instrukcji, mogą generować komunikaty o błędach.
Jeśli zostanie wyświetlona któraś z tych opcji, wersja zestawu Android SDK zainstalowana w programie Android Studio może być niezgodna z elementem docelowym zestawu SDK pobranego projektu. Aby zweryfikować wersję, wprowadź następujące zmiany:
W programie Android Studio kliknij pozycję Narzędzia Menedżera zestawów>ANDROID>SDK. Jeśli nie zainstalowano najnowszej wersji platformy zestawu SDK, kliknij, aby ją zainstalować. Zanotuj numer wersji.
Na karcie Eksplorator projektów w obszarze Skrypty narzędzia Gradle otwórz plik build.gradle (moduł: app). Upewnij się, że parametr compileSdkVersion i targetSdkVersion są ustawione na zainstalowaną najnowszą wersję zestawu SDK. Może
build.gradleto wyglądać następująco:android { compileSdkVersion 26 defaultConfig { targetSdkVersion 26 } }
Następnym krokiem jest zainstalowanie usług Google Play. Usługa Firebase Cloud Messaging ma pewne minimalne wymagania dotyczące poziomu interfejsu API na potrzeby programowania i testowania, które właściwość minSdkVersion w manifeście musi być zgodna.
Jeśli testujesz przy użyciu starszego urządzenia, zapoznaj się z tematem Dodawanie bazy firebase do projektu systemu Android , aby określić, jak niska można ustawić tę wartość i odpowiednio ją ustawić.
Dodawanie usługi Firebase Cloud Messaging do projektu
W programie Android Studio wybierz pozycjęStruktura projektuplików>. Wybierz pozycję Powiadomienia, wybierz pozycję Firebase Cloud Messaging, a następnie kliknij przycisk OK.
Dodawanie kodu
W projekcie aplikacji otwórz plik
AndroidManifest.xml. Dodaj następujący kod po tagu otwieraniaapplication:<service android:name=".ToDoMessagingService"> <intent-filter> <action android:name="com.google.firebase.MESSAGING_EVENT"/> </intent-filter> </service> <service android:name=".ToDoInstanceIdService"> <intent-filter> <action android:name="com.google.firebase.INSTANCE_ID_EVENT"/> </intent-filter> </service>Otwórz plik
ToDoActivity.javai wprowadź następujące zmiany:Dodaj instrukcję import:
import com.google.firebase.iid.FirebaseInstanceId;Zmień definicję z
MobileServiceClientprywatnej na prywatną statyczną, więc teraz wygląda następująco:private static MobileServiceClient mClient;Dodaj
registerPushmetodę:public static void registerPush() { final String token = FirebaseInstanceId.getInstance().getToken(); if (token != null) { new AsyncTask<Void, Void, Void>() { protected Void doInBackground(Void... params) { mClient.getPush().register(token); return null; } }.execute(); } }Zaktualizuj metodę
ToDoActivityonCreate klasy . Pamiętaj, aby dodać ten kod po utworzeniuMobileServiceClientwystąpienia.registerPush();
Dodaj nową klasę do obsługi powiadomień. W Eksploratorze projektów otwórz węzły obszaru nazw java aplikacji>java>your-project-namespace , a następnie kliknij prawym przyciskiem myszy węzeł nazwy pakietu. Kliknij pozycję Nowy, a następnie kliknij pozycję Klasa Java. W polu Nazwa wpisz
ToDoMessagingService, a następnie kliknij przycisk OK. Następnie zastąp deklarację klasy:import android.app.Notification; import android.app.NotificationManager; import android.app.PendingIntent; import android.content.Context; import android.content.Intent; import com.google.firebase.messaging.FirebaseMessagingService; import com.google.firebase.messaging.RemoteMessage; public class ToDoMessagingService extends FirebaseMessagingService { private static final int NOTIFICATION_ID = 1; @Override public void onMessageReceived(RemoteMessage remoteMessage) { String message = remoteMessage.getData().get("message"); if (message != null) { sendNotification("Notification Hub Demo", message); } } private void sendNotification(String title, String messageBody) { PendingIntent contentIntent = PendingIntent.getActivity(this, 0, new Intent(this, ToDoActivity.class), 0); Notification.Builder notificationBuilder = new Notification.Builder(this) .setSmallIcon(R.drawable.ic_launcher) .setContentTitle(title) .setContentText(messageBody) .setContentIntent(contentIntent); NotificationManager notificationManager = (NotificationManager) getSystemService(Context.NOTIFICATION_SERVICE); if (notificationManager != null) { notificationManager.notify(NOTIFICATION_ID, notificationBuilder.build()); } } }Dodaj kolejną klasę do obsługi aktualizacji tokenów. Utwórz
ToDoInstanceIdServiceklasę java i zastąp deklarację klasy:import com.google.firebase.iid.FirebaseInstanceIdService; public class ToDoInstanceIdService extends FirebaseInstanceIdService { @Override public void onTokenRefresh() { ToDoActivity.registerPush(); } }
Aplikacja jest teraz aktualizowana w celu obsługi powiadomień wypychanych.
Testowanie aplikacji pod kątem opublikowanej usługi mobilnej
Aplikację można przetestować, dołączając bezpośrednio telefon z systemem Android za pomocą kabla USB lub za pomocą urządzenia wirtualnego w emulatorze.
Następne kroki
Po ukończeniu tego samouczka rozważ przejście do jednego z następujących samouczków:
- Dodaj uwierzytelnianie do aplikacji systemu Android. Dowiedz się, jak dodać uwierzytelnianie do projektu szybkiego startu todolist w systemie Android przy użyciu obsługiwanego dostawcy tożsamości.
- Włącz synchronizację w trybie offline dla aplikacji systemu Android. Dowiedz się, jak dodać obsługę offline do aplikacji przy użyciu zaplecza usługi Mobile Apps. Dzięki synchronizacji w trybie offline użytkownicy mogą wchodzić w interakcje z aplikacją mobilną — wyświetlać, dodawać lub modyfikować dane — nawet wtedy, gdy nie ma połączenia sieciowego.