Dodawanie powiadomień wypychanych do aplikacji systemu Windows
Omówienie
W tym samouczku dodasz powiadomienia wypychane do projektu Szybkiego startu systemu Windows , aby powiadomienie wypychane było wysyłane do urządzenia za każdym razem, gdy rekord zostanie wstawiony.
Jeśli nie używasz pobranego projektu serwera Szybkiego startu, potrzebny będzie pakiet rozszerzenia powiadomień wypychanych. Aby uzyskać więcej informacji, zobacz Praca z zestawem SDK serwera zaplecza platformy .NET dla usługi Azure Mobile Apps .
Konfigurowanie centrum powiadomień
Funkcja Mobile Apps Azure App Service używa usługi Azure Notification Hubs do wysyłania wypychań, dlatego skonfigurujesz centrum powiadomień dla aplikacji mobilnej.
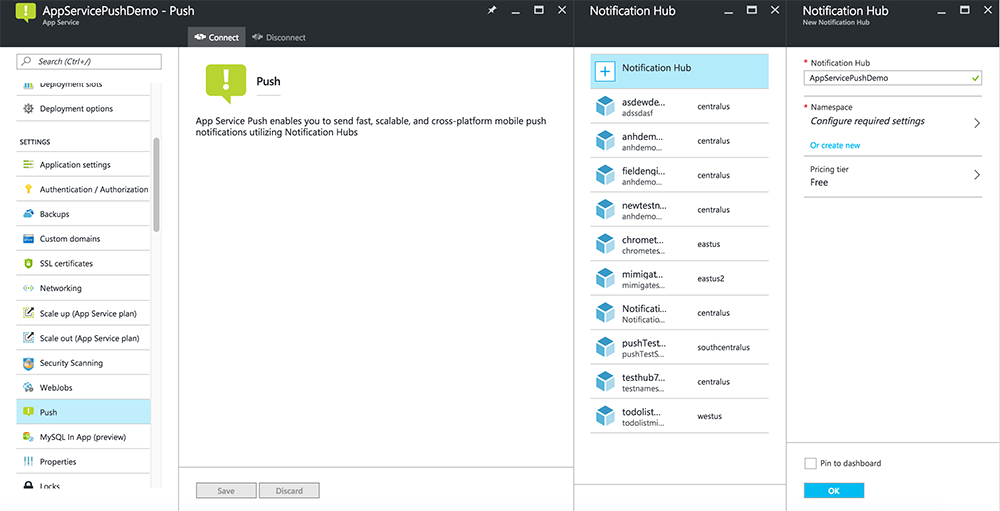
W Azure Portal przejdź do usługi App Services, a następnie wybierz zaplecze aplikacji. W obszarze Ustawienia wybierz pozycję Wypychanie.
Aby dodać zasób centrum powiadomień do aplikacji, wybierz pozycję Połącz. Możesz utworzyć koncentrator lub połączyć się z istniejącym.

Teraz połączono centrum powiadomień z projektem zaplecza usługi Mobile Apps. Później skonfigurujesz to centrum powiadomień, aby nawiązać połączenie z systemem powiadomień platformy (PNS) w celu wypychania do urządzeń.
Rejestrowanie aplikacji dla usługi powiadomień wypychanych
Musisz przesłać aplikację do Sklepu Microsoft, a następnie skonfigurować projekt serwera do integracji z usługami powiadomień wypychanych systemu Windows (WNS) w celu wysyłania wypychania.
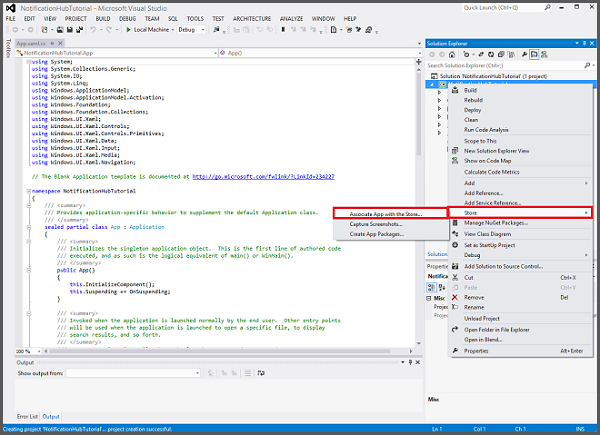
W programie Visual Studio Eksplorator rozwiązań kliknij prawym przyciskiem myszy projekt aplikacji platformy UNIWERSALNEJ systemu Windows, kliknij pozycjęStore Associate App with the Store...(Skojarz aplikację ze sklepem).>

W kreatorze kliknij przycisk Dalej, zaloguj się przy użyciu konta Microsoft, wpisz nazwę aplikacji w obszarze Rezerwuj nową nazwę aplikacji, a następnie kliknij przycisk Rezerwuj.
Po pomyślnym utworzeniu rejestracji aplikacji wybierz nową nazwę aplikacji, kliknij przycisk Dalej, a następnie kliknij pozycję Skojarz. Spowoduje to dodanie wymaganych informacji rejestracyjnych sklepu Microsoft Store do manifestu aplikacji.
Przejdź do portalu rejestracji aplikacji i zaloguj się przy użyciu konta Microsoft. Kliknij aplikację ze Sklepu Windows skojarzona w poprzednim kroku.
Na stronie rejestracji zanotuj wartość w obszarze Wpisy tajne aplikacji i identyfikator SID pakietu, którego następnie użyjesz do skonfigurowania zaplecza aplikacji mobilnej.

Ważne
Klucz tajny klienta i identyfikator SID pakietu są ważnymi poświadczeniami zabezpieczeń. Nie udostępniaj nikomu tych wartości ani nie rozpowszechniaj ich razem z aplikacją. Identyfikator aplikacji jest używany z wpisem tajnym do konfigurowania uwierzytelniania konta Microsoft.
Centrum aplikacji zawiera również instrukcje dotyczące konfigurowania aplikacji platformy UWP na potrzeby powiadomień wypychanych.
Konfigurowanie zaplecza do wysyłania powiadomień wypychanych
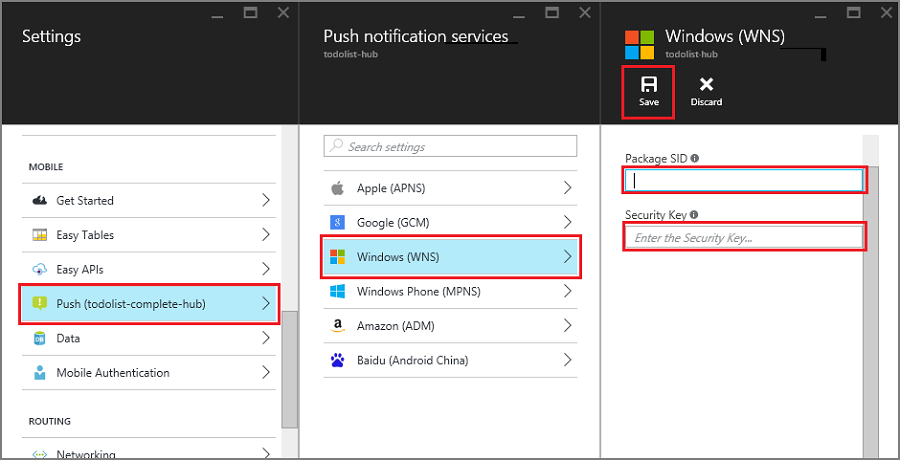
W Azure Portal wybierz pozycję Przeglądaj wszystkie>usługi App Services. Następnie wybierz zaplecze usługi Mobile Apps. W obszarze Ustawienia wybierz pozycję App Service Wypychanie. Następnie wybierz nazwę centrum powiadomień.
Przejdź do pozycji Windows (WNS). Następnie wprowadź klucz zabezpieczeń (klucz tajny klienta) i identyfikator SID pakietu uzyskany z witryny usługi Live Services. Następnie wybierz pozycję Zapisz.

Zaplecze jest teraz skonfigurowane do wysyłania powiadomień wypychanych przy użyciu usługi WNS.
Aktualizowanie serwera w celu wysyłania powiadomień wypychanych
Poniższa procedura odpowiada typowi projektu zaplecza — zapleczu platformy .NET lub zapleczuNode.js.
Projekt zaplecza platformy .NET
W programie Visual Studio kliknij prawym przyciskiem myszy projekt serwera i kliknij polecenie Zarządzaj pakietami NuGet, wyszukaj ciąg Microsoft.Azure.NotificationHubs, a następnie kliknij przycisk Zainstaluj. Spowoduje to zainstalowanie biblioteki klienta usługi Notification Hubs.
Rozwiń węzeł Kontrolery, otwórz plik TodoItemController.cs i dodaj następujące instrukcje using:
using System.Collections.Generic; using Microsoft.Azure.NotificationHubs; using Microsoft.Azure.Mobile.Server.Config;W metodzie PostTodoItem dodaj następujący kod po wywołaniu metody InsertAsync:
// Get the settings for the server project. HttpConfiguration config = this.Configuration; MobileAppSettingsDictionary settings = this.Configuration.GetMobileAppSettingsProvider().GetMobileAppSettings(); // Get the Notification Hubs credentials for the Mobile App. string notificationHubName = settings.NotificationHubName; string notificationHubConnection = settings .Connections[MobileAppSettingsKeys.NotificationHubConnectionString].ConnectionString; // Create the notification hub client. NotificationHubClient hub = NotificationHubClient .CreateClientFromConnectionString(notificationHubConnection, notificationHubName); // Define a WNS payload var windowsToastPayload = @"<toast><visual><binding template=""ToastText01""><text id=""1"">" + item.Text + @"</text></binding></visual></toast>"; try { // Send the push notification. var result = await hub.SendWindowsNativeNotificationAsync(windowsToastPayload); // Write the success result to the logs. config.Services.GetTraceWriter().Info(result.State.ToString()); } catch (System.Exception ex) { // Write the failure result to the logs. config.Services.GetTraceWriter() .Error(ex.Message, null, "Push.SendAsync Error"); }Ten kod informuje centrum powiadomień o wysłaniu powiadomienia wypychanego po wstawieniu nowego elementu.
Opublikuj ponownie projekt serwera.
projekt zaplecza Node.js
Skonfiguruj projekt zaplecza.
Zastąp istniejący kod w pliku todoitem.js następującym kodem:
var azureMobileApps = require('azure-mobile-apps'), promises = require('azure-mobile-apps/src/utilities/promises'), logger = require('azure-mobile-apps/src/logger'); var table = azureMobileApps.table(); table.insert(function (context) { // For more information about the Notification Hubs JavaScript SDK, // see https://aka.ms/nodejshubs logger.info('Running TodoItem.insert'); // Define the WNS payload that contains the new item Text. var payload = "<toast><visual><binding template=\ToastText01\><text id=\"1\">" + context.item.text + "</text></binding></visual></toast>"; // Execute the insert. The insert returns the results as a Promise, // Do the push as a post-execute action within the promise flow. return context.execute() .then(function (results) { // Only do the push if configured if (context.push) { // Send a WNS native toast notification. context.push.wns.sendToast(null, payload, function (error) { if (error) { logger.error('Error while sending push notification: ', error); } else { logger.info('Push notification sent successfully!'); } }); } // Don't forget to return the results from the context.execute() return results; }) .catch(function (error) { logger.error('Error while running context.execute: ', error); }); }); module.exports = table;Spowoduje to wysłanie wyskakowanego powiadomienia WNS zawierającego element item.text po wstawieniu nowego elementu do wykonania.
Podczas edytowania pliku na komputerze lokalnym ponownie opublikuj projekt serwera.
Dodawanie powiadomień wypychanych do aplikacji
Następnie aplikacja musi zarejestrować się w celu otrzymywania powiadomień wypychanych podczas uruchamiania. Po włączeniu uwierzytelniania upewnij się, że użytkownik loguje się przed próbą zarejestrowania się w celu otrzymywania powiadomień wypychanych.
Otwórz plik projektu App.xaml.cs i dodaj następujące
usinginstrukcje:using System.Threading.Tasks; using Windows.Networking.PushNotifications;W tym samym pliku dodaj następującą definicję metody InitNotificationsAsync do klasy App :
private async Task InitNotificationsAsync() { // Get a channel URI from WNS. var channel = await PushNotificationChannelManager .CreatePushNotificationChannelForApplicationAsync(); // Register the channel URI with Notification Hubs. await App.MobileService.GetPush().RegisterAsync(channel.Uri); }Ten kod pobiera identyfikator ChannelURI dla aplikacji z usługi WNS, a następnie rejestruje ten identyfikator ChannelURI przy użyciu aplikacji mobilnej App Service.
W górnej części procedury obsługi zdarzeń OnLaunched w pliku App.xaml.cs dodaj modyfikator asynchroniczny do definicji metody i dodaj następujące wywołanie do nowej metody InitNotificationsAsync , jak w poniższym przykładzie:
protected async override void OnLaunched(LaunchActivatedEventArgs e) { await InitNotificationsAsync(); // ... }Gwarantuje to, że krótkotrwały identyfikator ChannelURI jest rejestrowany za każdym razem, gdy aplikacja zostanie uruchomiona.
Ponownie skompiluj projekt aplikacji platformy UWP. Aplikacja jest teraz gotowa do odbierania wyskakujących powiadomień.
Testowanie powiadomień wypychanych w aplikacji
Kliknij prawym przyciskiem myszy projekt Sklepu Windows, kliknij pozycję Ustaw jako projekt startowy, a następnie naciśnij klawisz F5, aby uruchomić aplikację ze Sklepu Windows.
Po uruchomieniu aplikacji urządzenie jest zarejestrowane pod kątem powiadomień wypychanych.
Zatrzymaj aplikację ze Sklepu Windows i powtórz poprzedni krok dla aplikacji ze sklepu Windows Phone Store.
Na tym etapie oba urządzenia są zarejestrowane w celu odbierania powiadomień wypychanych.
Uruchom ponownie aplikację ze Sklepu Windows i wpisz tekst w polu Wstaw do wykonania, a następnie kliknij przycisk Zapisz.
Pamiętaj, że po zakończeniu wstawiania zarówno sklep Windows, jak i aplikacje Windows Phone otrzymują powiadomienie wypychane z usługi WNS. Powiadomienie jest wyświetlane na Windows Phone nawet wtedy, gdy aplikacja nie jest uruchomiona.

Następne kroki
Dowiedz się więcej o powiadomieniach wypychanych:
- Jak używać zarządzanego klienta dla usługi Azure Mobile Apps Szablony zapewniają elastyczność wysyłania wypychań międzyplatformowych i zlokalizowanych wypychań. Dowiedz się, jak zarejestrować szablony.
- Diagnozowanie problemów z powiadomieniami wypychaną Istnieją różne przyczyny, dla których powiadomienia mogą zostać porzucone lub nie zostaną usunięte na urządzeniach. W tym temacie pokazano, jak analizować i ustalić główną przyczynę niepowodzeń powiadomień wypychanych.
Rozważ kontynuowanie pracy z jednym z następujących samouczków:
- Dodawanie uwierzytelniania do aplikacji Dowiedz się, jak uwierzytelniać użytkowników aplikacji przy użyciu dostawcy tożsamości.
- Włączanie synchronizacji offline dla aplikacji Dowiedz się, jak dodać obsługę offline aplikacji przy użyciu zaplecza aplikacji mobilnej. Synchronizacja w trybie offline umożliwia użytkownikom końcowym interakcję z aplikacją mobilną — wyświetlanie, dodawanie lub modyfikowanie danych — nawet wtedy, gdy nie ma połączenia sieciowego.