Uwaga
Dostęp do tej strony wymaga autoryzacji. Może spróbować zalogować się lub zmienić katalogi.
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zmienić katalogi.
Przegląd
W tym samouczku dodaj powiadomienia push do projektu szybkiego startu platformy Xamarin.iOS, aby powiadomienie push było wysyłane do urządzenia za każdym razem, gdy rekord zostanie wstawiony.
Jeśli nie używasz pobranego projektu serwera szybkiego startu, będziesz potrzebował pakietu rozszerzeń push powiadomień. Aby uzyskać więcej informacji, zobacz Praca z zestawem SDK serwera zaplecza platformy .NET dla usługi Azure Mobile Apps .
Wymagania wstępne
- Ukończ samouczek Szybki start dla platformy Xamarin.iOS .
- Fizyczne urządzenie z systemem iOS. Powiadomienia push nie są obsługiwane przez symulator systemu iOS.
Zarejestruj aplikację do powiadomień push na portalu deweloperskim Apple
- Zarejestruj identyfikator aplikacji dla aplikacji. Utwórz jawny identyfikator aplikacji (a nie identyfikator aplikacji z symbolami wieloznacznymi) i w polu Identyfikator pakietu użyj dokładnego identyfikatora pakietu, który znajduje się w projekcie szybkiego startu Xcode. Ważne jest również wybranie opcji Powiadomienia push.
- Następnie, aby przygotować się do konfigurowania powiadomień wypychanych, utwórz certyfikat SSL „deweloperski” lub „dystrybucyjny”.
Skonfiguruj aplikację mobilną do wysyłania powiadomień push
- Na komputerze Mac uruchom program Keychain Access. Na pasku nawigacyjnym po lewej stronie w obszarze Kategoria otwórz pozycję Moje certyfikaty. Znajdź certyfikat SSL pobrany w poprzedniej sekcji, a następnie ujawnij jego zawartość. Wybierz tylko certyfikat (nie wybieraj klucza prywatnego). Następnie wyeksportuj go.
- W portalu Azure wybierz pozycję Przeglądaj wszystkie>Usługi App Services. Następnie wybierz zaplecze usługi Mobile Apps.
- W Ustawieniach wybierz Powiadomienia App Service. Następnie wybierz nazwę centrum powiadomień.
- Przejdź do usług powiadomień wypychanych firmy Apple>Przekazywanie certyfikatu. Przekaż plik .p12, wybierając odpowiedni tryb (w zależności od tego, czy certyfikat SSL klienta jest z produkcyjnego środowiska, czy środowiska testowego). Zapisz wszelkie zmiany.
Twoja usługa jest teraz skonfigurowana do pracy z powiadomieniami push w systemie iOS.
Zaktualizuj projekt serwera, aby wysyłać powiadomienia push
W tej sekcji zaktualizujesz kod w istniejącym projekcie plecach usługi Mobile Apps, aby wysyłać powiadomienie push za każdym razem, gdy dodawany jest nowy element. Ten proces jest obsługiwany przez funkcję szablonu usługi Azure Notification Hubs, która umożliwia powiadomienia międzyplatformowe. Różni klienci są zarejestrowani na potrzeby powiadomień push za pomocą szablonów, a pojedyncze uniwersalne powiadomienie może dotrzeć do wszystkich platform klienckich.
Wybierz jedną z poniższych procedur pasujących do typu projektu zaplecza — zaplecza platformy .NET lub zaplecza Node.js.
Projekt zaplecza platformy .NET
W programie Visual Studio kliknij prawym przyciskiem myszy projekt serwera. Następnie wybierz pozycję Zarządzaj pakietami NuGet. Wyszukaj
Microsoft.Azure.NotificationHubs, a następnie wybierz pozycję Zainstaluj. Ten proces instaluje bibliotekę usługi Notification Hubs na potrzeby wysyłania powiadomień z zaplecza.W projekcie serwera otwórz Controllers>TodoItemController.cs. Następnie dodaj następujące instrukcje using:
using System.Collections.Generic; using Microsoft.Azure.NotificationHubs; using Microsoft.Azure.Mobile.Server.Config;W metodzie PostTodoItem dodaj następujący kod po wywołaniu InsertAsync:
// Get the settings for the server project. HttpConfiguration config = this.Configuration; MobileAppSettingsDictionary settings = this.Configuration.GetMobileAppSettingsProvider().GetMobileAppSettings(); // Get the Notification Hubs credentials for the mobile app. string notificationHubName = settings.NotificationHubName; string notificationHubConnection = settings .Connections[MobileAppSettingsKeys.NotificationHubConnectionString].ConnectionString; // Create a new Notification Hub client. NotificationHubClient hub = NotificationHubClient .CreateClientFromConnectionString(notificationHubConnection, notificationHubName); // Send the message so that all template registrations that contain "messageParam" // receive the notifications. This includes APNS, GCM, WNS, and MPNS template registrations. Dictionary<string,string> templateParams = new Dictionary<string,string>(); templateParams["messageParam"] = item.Text + " was added to the list."; try { // Send the push notification and log the results. var result = await hub.SendTemplateNotificationAsync(templateParams); // Write the success result to the logs. config.Services.GetTraceWriter().Info(result.State.ToString()); } catch (System.Exception ex) { // Write the failure result to the logs. config.Services.GetTraceWriter() .Error(ex.Message, null, "Push.SendAsync Error"); }Ten proces wysyła powiadomienie o szablonie zawierające element.Text, gdy wstawiany jest nowy element.
Ponownie opublikuj projekt serwera.
projekt zaplecza Node.js
Skonfiguruj projekt zaplecza.
Zastąp istniejący kod w todoitem.js następującym kodem:
var azureMobileApps = require('azure-mobile-apps'), promises = require('azure-mobile-apps/src/utilities/promises'), logger = require('azure-mobile-apps/src/logger'); var table = azureMobileApps.table(); table.insert(function (context) { // For more information about the Notification Hubs JavaScript SDK, // see https://aka.ms/nodejshubs. logger.info('Running TodoItem.insert'); // Define the template payload. var payload = '{"messageParam": "' + context.item.text + '" }'; // Execute the insert. The insert returns the results as a promise. // Do the push as a post-execute action within the promise flow. return context.execute() .then(function (results) { // Only do the push if configured. if (context.push) { // Send a template notification. context.push.send(null, payload, function (error) { if (error) { logger.error('Error while sending push notification: ', error); } else { logger.info('Push notification sent successfully!'); } }); } // Don't forget to return the results from the context.execute(). return results; }) .catch(function (error) { logger.error('Error while running context.execute: ', error); }); }); module.exports = table;Ten proces wysyła powiadomienie szablonu zawierające element.text po wstawieniu nowego elementu.
Podczas edytowania pliku na komputerze lokalnym ponownie opublikuj projekt serwera.
Konfigurowanie projektu platformy Xamarin.iOS
Konfigurowanie projektu systemu iOS w programie Xamarin Studio
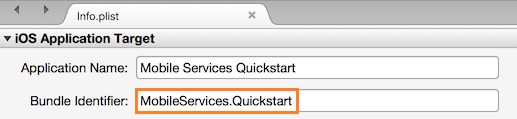
W programie Xamarin.Studio otwórz plik Info.plist i zaktualizuj identyfikator pakietu przy użyciu identyfikatora pakietu utworzonego wcześniej przy użyciu nowego identyfikatora aplikacji.

Przewiń w dół do pozycji Tryby tła. Zaznacz pole Włącz tryby tła i pole Powiadomienia zdalne .

Kliknij dwukrotnie projekt w Panelu rozwiązań, aby otworzyć opcje projektu.
W obszarze Kompilacja wybierz pozycję Podpisywanie pakietu dla systemu iOS i wybierz odpowiednią tożsamość i profil aprowizacyjny, które właśnie skonfigurowałeś dla tego projektu.

Gwarantuje to, że projekt używa nowego profilu do podpisywania kodu. Oficjalna dokumentacja aprowizacji urządzeń platformy Xamarin można znaleźć w artykule Xamarin Device Provisioning (Aprowizacja urządzeń platformy Xamarin).
Konfigurowanie projektu systemu iOS w programie Visual Studio
W programie Visual Studio kliknij prawym przyciskiem myszy projekt, a następnie kliknij polecenie Właściwości.
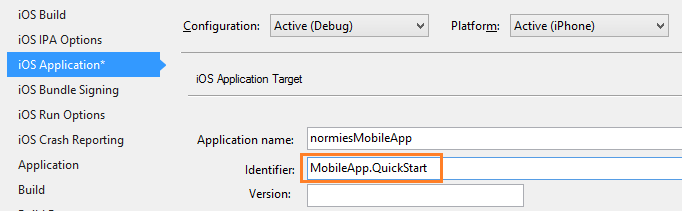
Na stronach właściwości kliknij kartę Aplikacja systemu iOS i zaktualizuj identyfikator przy użyciu utworzonego wcześniej identyfikatora.

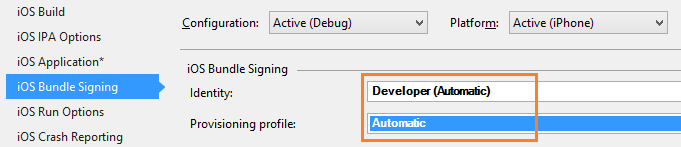
Na karcie Podpisywanie pakietu systemu iOS wybierz odpowiedni profil tożsamości i aprowizacji, który właśnie skonfigurowałeś dla tego projektu.

Gwarantuje to, że projekt używa nowego profilu do podpisywania kodu. Oficjalna dokumentacja aprowizacji urządzeń platformy Xamarin można znaleźć w artykule Xamarin Device Provisioning (Aprowizacja urządzeń platformy Xamarin).
Kliknij dwukrotnie plik Info.plist, aby otworzyć ten plik, a następnie włącz opcję RemoteNotifications w sekcji Tryby tła.
Dodaj powiadomienia push do swojej aplikacji
W QSTodoService dodaj następującą właściwość, aby AppDelegate mogło pozyskać klienta mobilnego.
public MobileServiceClient GetClient { get { return client; } private set { client = value; } }Dodaj następującą
usinginstrukcję na początku pliku AppDelegate.cs .using Microsoft.WindowsAzure.MobileServices; using Newtonsoft.Json.Linq;W aplikacji AppDelegate zastąpij zdarzenie FinishedLaunching :
public override bool FinishedLaunching(UIApplication application, NSDictionary launchOptions) { // registers for push for iOS8 var settings = UIUserNotificationSettings.GetSettingsForTypes( UIUserNotificationType.Alert | UIUserNotificationType.Badge | UIUserNotificationType.Sound, new NSSet()); UIApplication.SharedApplication.RegisterUserNotificationSettings(settings); UIApplication.SharedApplication.RegisterForRemoteNotifications(); return true; }W tym samym pliku nadpisz zdarzenie
RegisteredForRemoteNotifications. W tym kodzie rejestrujesz się dla prostego powiadomienia na podstawie szablonu, które zostanie wysłane na wszystkie obsługiwane platformy przez serwer.Aby uzyskać więcej informacji na temat szablonów przy użyciu usługi Notification Hubs, zobacz Szablony.
public override void RegisteredForRemoteNotifications(UIApplication application, NSData deviceToken) { MobileServiceClient client = QSTodoService.DefaultService.GetClient; const string templateBodyAPNS = "{\"aps\":{\"alert\":\"$(messageParam)\"}}"; JObject templates = new JObject(); templates["genericMessage"] = new JObject { {"body", templateBodyAPNS} }; // Register for push with your mobile app var push = client.GetPush(); push.RegisterAsync(deviceToken, templates); }Następnie przesłoń zdarzenie DidReceivedRemoteNotification:
public override void DidReceiveRemoteNotification (UIApplication application, NSDictionary userInfo, Action<UIBackgroundFetchResult> completionHandler) { NSDictionary aps = userInfo.ObjectForKey(new NSString("aps")) as NSDictionary; string alert = string.Empty; if (aps.ContainsKey(new NSString("alert"))) alert = (aps [new NSString("alert")] as NSString).ToString(); //show alert if (!string.IsNullOrEmpty(alert)) { UIAlertView avAlert = new UIAlertView("Notification", alert, null, "OK", null); avAlert.Show(); } }
Twoja aplikacja została zaktualizowana, aby obsługiwać powiadomienia push.
Testowanie powiadomień push w aplikacji
Naciśnij przycisk Uruchom , aby skompilować projekt i uruchomić aplikację na urządzeniu obsługującym system iOS, a następnie kliknij przycisk OK , aby zaakceptować powiadomienia wypychane.
Uwaga
Musisz jawnie zaakceptować powiadomienia push z aplikacji. To żądanie występuje tylko przy pierwszym uruchomieniu aplikacji.
W aplikacji wpisz zadanie, a następnie kliknij ikonę znaku plus (+).
Sprawdź, czy otrzymano powiadomienie, a następnie kliknij przycisk OK , aby odrzucić powiadomienie.
Powtórz krok 2 i natychmiast zamknij aplikację, a następnie sprawdź, czy jest wyświetlane powiadomienie.
Pomyślnie ukończono ten samouczek.