Criar um Viva Connections dashboard e adicionar cartões
O Viva Connections dashboard fornece acesso rápido e fácil a informações e tarefas relacionadas com trabalhos. Os conteúdos no dashboard podem ser direcionados para utilizadores em funções, mercados e funções de trabalho específicas. O dashboard consiste em cartões que interagem com visualizadores com aplicações existentes do Microsoft Teams, aplicações e serviços Viva, aplicações de parceiros, soluções personalizadas com a arquitetura de Estrutura do SharePoint (SPFx), ligações internas e ligações externas.

Este artigo inclui:
- Edite o dashboard e adicione cartões.
- Utilize o Estruturador de cartões para criar os seus próprios cartões de dashboard interativos.
- Adicione o card Aprovações.
- Adicione uma card tarefas atribuídas.
- Adicione o card Eventos.
- Adicione o card notícias.
- Adicione o card do OneDrive.
- Adicione o Pessoas card.
- Adicione as Ligações rápidas card.
- Adicione um card Turnos.
- Adicione uma lista de reprodução Stream card.
- Adicione uma aplicação do Teams card.
- Adicione um parceiro card ou aplicação Microsoft.
- Adicione um Topics card.
- Adicione um Viva Learning card.
- Adicione um Viva Pulse card.
- Adicione uma ligação Web card.
- Aplicar segmentação de audiência a cartões.
- Pré-visualize o seu dashboard para ver como é apresentado para diferentes audiências e dispositivos.
- Adicione o dashboard ao seu site Viva Connections com a peça Web Dashboard.
- Obtenha mais informações sobre como funcionam as ligações e o Início de sessão único.
Editar o dashboard
O Viva Connections dashboard pode ser editado diretamente a partir do Microsoft Teams. Precisa de permissões ao nível do membro ou do proprietário para começar.

Observação
- Ao configurar Viva Connections pela primeira vez, ser-lhe-á pedido que escolha um conjunto de cartões predefinidos com base na audiência pretendida.
- Pode escolher vistas móveis e de ambiente de trabalho alternadamente à medida que estiver a criar.
- Recomendações de imagem para cartões no dashboard: os cartões médios devem ser de 300x150 a 400x200 com proporção de 2:1 e cartões grandes 300x300 a 400x400 com proporção de 1:1 para impedir o alongamento na aplicação móvel.
- Os URLs de imagem nas propriedades card têm de ser um URL absoluto para que a ligação funcione na aplicação móvel.
- Recomenda-se limitar o número de cartões a cerca de 20 na dashboard para obter a melhor experiência de visualização.
- Os utilizadores poderão personalizar os respetivos dashboard no Viva Connections móvel ao reordenar, ocultar e mostrar cartões. Estas alterações afetam apenas a experiência móvel do utilizador e não afetarão a experiência de utilização do computador ou tablet.
Navegue para a aplicação Viva Connections no Teams.
Em seguida, selecione Editar na secção dashboard.
Selecione + Adicionar um cartão.
Selecione Editar (ícone de lápis) para cada card para editar propriedades como a etiqueta, o ícone, a imagem e as definições de segmentação de audiência, sempre que aplicável.
Selecione Eliminar (ícone de caixote do lixo) para remover cartões.
Pré-visualize a experiência em todos os dispositivos para garantir a usabilidade antes de publicar ou voltar a publicar.
Publicar ou Voltar a publicar quando terminar de partilhar as edições com outras pessoas.
Como editar o dashboard a partir do SharePoint quando tem um site doméstico
Se a sua organização tiver um site doméstico do SharePoint, pode configurar e editar o dashboard a partir do site principal do SharePoint ou do Microsoft Teams. Precisa de permissões de edição para o site principal do SharePoint efetuar alterações.
Observação
As imagens são um aspecto importante para tornar seus cartões mais completos e convidativos. Se você for um administrador do SharePoint, recomendamos habilitar uma CDN (Rede de Distribuição de Conteúdo) para melhorar o desempenho na obtenção de imagens. Ao armazenar imagens, considere que /siteassets é, por padrão, uma fonte CDN quando a CDN Privada está habilitada, enquanto /style library é a fonte padrão quando a CDN pública está habilitada. Saiba mais sobre as CDNs.
No site principal do SharePoint, selecione a engrenagem Definições no canto superior direito da página.
Selecione Gerir Viva Connections.
Selecione o botão + Criar dashboard ou Ver dashboard.
Selecione + Adicionar um cartão.
Selecione o tipo de card que pretende adicionar a partir da caixa de ferramentas dashboard card e, em seguida, utilize as instruções neste artigo para configurar cada tipo de card. À medida que estiver a criar o dashboard, pode pré-visualizar o seu aspeto em dispositivos móveis e no ambiente de trabalho para diferentes audiências.
Quando terminar de adicionar cartões e aplicar a segmentação a públicos específicos, pré-visualize a experiência para garantir uma experiência de visualização ideal.
Assim que estiver satisfeito com o aspeto do dashboard na pré-visualização, selecione Publicar ou Voltar a publicar no canto superior direito do seu dashboard para o disponibilizar para utilização no seu site doméstico, no Teams e na aplicação Teams para dispositivos móveis.
Cartões de dashboard disponíveis
| Nome do Cartão | Ícone da Caixa de Ferramentas | Descrição |
|---|---|---|
| Designer de cartão |
|
Crie os seus próprios cartões ou utilize vistas rápidas para uma experiência mais interativa com a arquitetura de cartões ajustáveis. |
| Aprovações |
|
Utilize Aprovações para aprovar pedidos de férias, documentos e relatórios de despesas. |
| Tarefas Atribuídas |
|
Utilize Tarefas para gerir o trabalho da sua equipa, atribuir tarefas e controlar tarefas. |
| Eventos card |
|
Veja e participe em eventos futuros na sua organização. |
| Notícias card |
|
Promova notícias de várias fontes que pretende apresentar de forma proeminente, incluindo notícias avançadas do SharePoint. |
| OneDrive card |
|
Veja e aceda a ficheiros recentes, partilhados e favoritos a partir da sua conta do OneDrive. |
| Pessoas card |
|
Forneça uma opção para procurar informações de contacto e conversar diretamente por chat, e-mail ou ligar para outras pessoas na sua organização. |
| Ligações rápidas card |
|
Forneça uma lista de ligações ou ficheiros relevantes para os utilizadores selecionados pelos administradores. |
| Turnos |
|
Apresentar informações sobre a mudança seguinte ou atual da aplicação Turnos no Teams. |
| card da lista de reprodução Stream |
|
Apresentar uma lista de vídeos aos utilizadores que podem ser visualizados no Microsoft Stream. |
| Cartão de aplicativo do Teams |
|
Utilize para abrir uma aplicação ou bot pessoal do Teams especificado pelo autor do dashboard. |
| Cartões de parceiro | Várias | Utilize cartões que integram serviços de parceiros. |
| Tópicos | 
|
Utilize Topics cartões para incentivar a deteção de conhecimentos, o envolvimento e a partilha. |
| Viva Learning |
|
Forneça uma ligação para a aplicação Viva Learning que pode ser direcionada para mostrar a determinadas audiências. |
| Viva Pulse |
|
Forneça uma breve status de um pulso recentemente enviado com uma ligação para a aplicação Viva Pulse para os utilizadores saberem mais. |
| Link da Web |
|
Incorpore conteúdos existentes de todo o seu ambiente do Microsoft 365 e de outros locais em Viva Connections. |
Crie o seu próprio card com o estruturador de card
Utilize o cartão Designer para criar cartões que podem ligar a outros sites, abrir multimédia, apresentar uma localização, abrir uma aplicação do Teams e muito mais. O estruturador de cartões permite aos utilizadores criar rapidamente cartões "personalizados" sem a necessidade de código personalizado através de um modelo com a opção de criar uma vista secundária, também denominada vista rápida.
A vista rápida é uma ferramenta avançada que permite ao estruturador de card criar cartões que vão além dos cartões de dashboard tradicionais para criar algo interativo e informativo através do JSON (Adaptive Card JavaScript Object Notation). Pode "codificar" uma única vista rápida ao utilizar o poder da marcação de Cartão Ajustável para tornar os cartões dinâmicos. O resultado pode ser pré-visualizado no estruturador card antes de partilhar com outras pessoas.
Observação
Para criar os seus próprios cartões através da vista rápida, deve estar familiarizado com os modelos JSON e Cartão Ajustável. Para obter mais informações, consulte Modelagem de Cartões Adaptáveis.
Utilizar um modelo de card
O estruturador de card tem um conjunto de modelos de vista card que podem ser utilizados para criar facilmente cartões com informações, ligações e suportes de dados úteis. Os passos seguintes explicam como criar uma nova card de grande dimensão com o modelo de imagem para criar uma ligação para os utilizadores.
Enquanto estiver no modo edição, selecione + Adicionar um cartão no painel.
Selecione Designer de cartão.

Depois de selecionar o estruturador de cartões card, selecione o ícone Editar para abrir o painel de propriedades.
À medida que cria a sua card através da seleção de opções, é apresentada uma pré-visualização do aspeto do card à esquerda das opções.
Em Tipo de modelo, selecione um dos três modelos a aplicar:
- Cabeçalho: crie um card com um cabeçalho simples.
- Imagem: Crie um card com um cabeçalho e uma imagem.
- Descrição: crie um card com um cabeçalho e uma descrição.
Observação
Os botões são desativados ao selecionar o Modelo de imagem para um card de tamanho médio, mas ainda pode ser atribuída uma ação de card para acionar quando o utilizador seleciona o card.
Consoante o tipo de modelo escolhido, os campos que correspondem ao tipo de modelo são preenchidos na secção card conteúdo. Por exemplo, se escolher o modelo Imagem, pode introduzir valores para as propriedades Imagem e Cabeçalho nas respetivas caixas de texto.
Selecione um tamanho de card:
- Médio: o tamanho card predefinido e permite-lhe adicionar um botão aos modelos Cabeçalho e Descrição.
- Grande: junta o espaço de dois cartões médios e permite a utilização de dois botões.

Em Ícone de cartão , selecione uma das seguintes opções:
- Imagem personalizada: selecione imagem personalizada e, em seguida, Alterar para carregar a sua própria imagem ou selecione uma imagem existente a partir do seu site ou de uma origem online (por exemplo, pesquisa na Web, OneDrive, Site).
- Biblioteca: selecione um ícone a partir de uma lista preexistível de ícones disponíveis. Por exemplo, selecione Biblioteca e, em seguida, Alterar para escolher um novo ícone.
Observação
Ao carregar imagens personalizadas para os seus ícones, recomendamos que utilize imagens PNG entre 24x24 e 32x32 pixels.
Introduza um Título a apresentar na parte superior do seu card.
Introduza um Cabeçalho.
Consoante o tipo de modelo escolhido, introduza valores para as propriedades correspondentes à sua seleção abaixo do campo de cabeçalho. Para este exemplo, o modelo de imagem está a ser mostrado:
Imagem: selecione alterar para carregar a sua própria imagem ou selecione uma imagem existente a partir do seu site ou de uma origem online (por exemplo, pesquisa na Web, OneDrive, Site).

Em card ação, selecione uma ação a ser executada quando um utilizador selecionar o card. Consoante a ação selecionada, são apresentados mais campos para personalizar a ação.
Observação
Não é possível desativar a ação card.
Mostrar a vista rápida: selecione para utilizar o código JSON para criar uma dashboard card mais interativa. Se estiver selecionado, o botão Guardar muda para Seguinte, o que leva a mais definições para personalizar a sua vista rápida card. Para obter os passos sobre como utilizar a vista rápida, veja adicionar uma vista rápida a um card.
Observação
Está disponível uma vista rápida para cada card, que pode ser aberta como a ação card ou utilizando um botão.
Aceda a uma ligação: introduza um URL para o qual direcionar os utilizadores.
Aceda à aplicação teams: o utilizador é direcionado para a aplicação de equipas especificada pelo URL fornecido (os administradores também podem utilizar o appID para direcionar os utilizadores para a aplicação do Teams adequada. Para obter mais informações, veja Ligação avançada a uma aplicação.
Por exemplo, selecionar Ir para uma ligação a partir do menu pendente apresenta um campo para introduzir a ligação.
Em Ligação, introduza o URL para o qual pretende que os utilizadores sejam direcionados.
Os botões podem ser ativados e desativados (sempre que disponíveis). Se estiver ativada, os mesmos valores encontrados em card ação podem ser selecionados para os botões Principal e Secundário.
Observação
Ao utilizar um card de tamanho médio, apenas um botão pode ser ativado com o modelo de cabeçalho ou descrição. O modelo de imagem irá desativar a utilização de botões quando o tamanho médio estiver selecionado.
Neste exemplo, o botão Principal está definido para direcionar os utilizadores para a mesma ligação que a ação card. O botão Secundário está desativado.

Em Audiências a direcionar, introduza um ou mais grupos a visar para que apenas as audiências especificadas vejam o card no dashboard. Para obter mais informações, veja Segmentação de audiências no Viva Connections.

Selecione Guardar para guardar as atualizações no seu card.
Adicionar uma vista rápida a um card
A vista rápida permite-lhe adicionar código JSON card adaptável aos Cartões de dashboard para proporcionar uma experiência mais abrangente, interativa e envolvente aos utilizadores. Ao utilizar origens de dados estáticas ou dinâmicas (como a API REST (Representational State Transfer) do SharePoint ou o Microsoft API do Graph), podem ser criados cartões que fornecem informações dentro da experiência Connections, sem que o utilizador tenha de navegar.
Para começar, siga os passos em Utilizar um modelo de card até selecionar uma ação Cartão.
Em card ação, selecione Mostrar a vista rápida.
Conclua a configuração do card ao ativar ou desativar botões e selecionar ações para botões ativos.
Observação
Está disponível uma vista rápida para cada card, que pode ser aberta como a ação card ou utilizando um botão.
Selecione Seguinte para apresentar o esquema de vista rápida.
Uma pré-visualização do aspeto do card no dashboard é apresentado à esquerda das opções.
Observação
A ferramenta de estruturador de Cartões Ajustáveis pode ser utilizada para ajudar a criar o Modelo JSON e o Código de dados para o seu card. Para obter mais informações sobre a estrutura de card adaptável e a criação de cartões ajustáveis, veja Introdução - Cartões Ajustáveis.
No campo JSON do modelo , introduza o código JSON que contém a estrutura do seu Cartão Ajustável.

Em Tipo de Conteúdo, selecione uma das seguintes opções para o conjunto de dados:
- Estático: apresenta informações estáticas e tem de ser atualizado manualmente.
- Dinâmico: integra-se com origens de dados da API do SharePoint ou do Microsoft Graph para atualizar automaticamente o conteúdo.
Observação
Selecionar Conteúdo dinâmico apresentará opções adicionais que lhe permitem selecionar a origem de dados e o ponto final da API.
Selecionar Estático como o tipo de conteúdo
No campo JSON de Dados , introduza o código JSON que contém os dados a serem apresentados no Seu Cartão Ajustável.
No campo Audiências a destino, introduza todas as audiências para as quais pretenda direcionar o card.
Selecione Guardar nas suas atualizações.
Selecionar Dinâmico como o tipo de conteúdo com o SharePoint como a origem de dados
Na lista pendente Origem de Dados , selecione API do SharePoint.
No ponto final da API, introduza o ponto final do URL REST que pretende utilizar.
Por exemplo, se quisesse obter o título de um site do SharePoint, introduziria
titleno campo Ponto Final da API (uma vezweb/que já faz parte do prefixo predefinido). Veja este artigo para obter mais exemplos de pontos finais REST do SharePoint.A pré-visualização da resposta JSON de Dados será aberta e apresentará o código utilizado. Uma pré-visualização do aspeto do card no dashboard aparece à esquerda do painel de propriedades.
No campo Audiências a destino, introduza todas as audiências para as quais pretenda direcionar o card.
Selecione Guardar para guardar as atualizações no seu card personalizado.
Selecionar Dinâmico como o tipo de conteúdo com o Microsoft Graph como a origem de dados
Na lista pendente Origem de Dados , selecione Microsoft Graph.
Selecione a versão do Graph na lista pendente (onde a versão é a versão do serviço de destino, normalmente 1.0).
No ponto final da API, introduza o ponto final do URL REST que pretende utilizar.
Por exemplo, se quisesse obter o perfil e a fotografia de um utilizador específico, introduziria o URL
me/photo/$valueREST do Microsoft Graph no campo Ponto Final da API . Veja mais casos de utilização comuns na 1.0 para a API REST do Microsoft Graph aqui.A pré-visualização da resposta JSON de Dados irá abrir e apresentar o código utilizado e uma pré-visualização do aspeto do card no dashboard aparece à esquerda do painel de propriedades.
No campo Audiências a destino, introduza todas as audiências para as quais pretenda direcionar o card.
Selecione Guardar para guardar atualizações na sua card personalizada.
Adicionar o Cartão aprovações
O cartão aprovações se conecta Aplicativos no Microsoft Teams e é uma maneira de simplificar todas as suas solicitações e processos com sua equipe ou parceiros. Pode criar novas aprovações, ver as que lhe foram enviadas e ver todas as suas aprovações anteriores num único local.

No modo de edição, selecione + Adicionar um cartão no painel.
Selecione Aprovações na caixa de ferramentas dashboard.

Selecione o ícone de lápis para Editar o cartão. No painel de propriedades que se abre no lado direito do ecrã, selecione o tamanho do card na lista pendente Tamanho do cartão.

Assim que estiver satisfeito com o aspeto do dashboard na pré-visualização, selecione Publicar ou Voltar a publicar no canto superior direito do seu dashboard para o disponibilizar para utilização no seu site principal do SharePoint, no Teams e na aplicação Teams para dispositivos móveis.
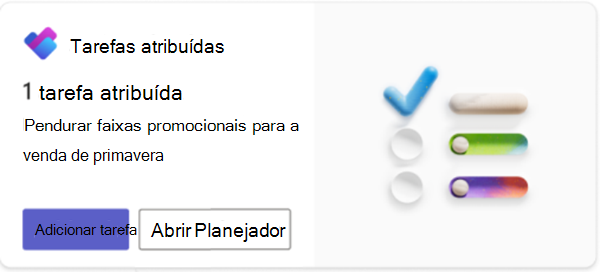
Adicionar o Cartão de tarefas atribuídas
O card Tarefas atribuídas permite que os utilizadores criem e vejam tarefas a partir do card ou abram a aplicação Planner a partir do card. As informações da tarefa são obtidas a partir da aplicação Planner no Teams.

No modo de edição, selecione + Adicionar um cartão no painel.
Selecione Tarefas Atribuídas na caixa de ferramentas dashboard.

No painel de propriedades à direita, escolha o tamanho do cartão na lista suspensa Tamanho do cartão.
Observação
O tamanho do card afetará o número de botões disponíveis no card. Os botões Adicionar tarefas e Abrir Planner aparecem em cartões grandes (tamanho predefinido), enquanto em cartões de tamanho médio apenas é apresentado o botão Adicionar tarefas.

Para direcionar o seu card para audiências específicas (ou seja, o card só é apresentado no dashboard para a audiência que especificar), selecione um ou mais grupos a direcionar. Para obter mais informações sobre o direcionamento de audiências, confira Segmentação por público-alvo.
Para obter mais informações sobre como utilizar a aplicação Planner, consulte os artigos sobre como Gerir a aplicação Planner para a sua organização no Microsoft Teams e Introdução ao Planner no Teams ou consulte a mensagem de blogue que anuncia as tarefas atribuídas card.
Adicionar o card Eventos
Os eventos card podem ajudar os seus utilizadores a manterem-se informados e envolvidos em eventos futuros na sua organização, como webinars, formações, câmaras municipais e celebrações. Os utilizadores podem ver mais eventos futuros ou aderir através de equipas através das ligações no card Eventos. Os card podem ser personalizados e até direcionados para audiências específicas, pelo que apenas são apresentados eventos relevantes.
A card eventos está associada à peça Web Eventos do SharePoint. Os proprietários e membros do site têm de aceder ao respetivo site do SharePoint e utilizar a peça Web Eventos do SharePoint para adicionar eventos ao respetivo site. Para obter mais informações, consulte o artigo sobre como utilizar a peça Web Eventos.
Observação
Os eventos periódicos não são suportados, mesmo que configure manualmente uma periodicidade na lista de eventos que está a utilizar. Terá de criar um novo evento para cada ocorrência.
No modo de edição, selecione + Adicionar um cartão no painel.
Selecione Eventos na caixa de ferramentas dashboard.

Selecione o lápis editar à esquerda do card para abrir o painel de propriedades do card evento.
No painel de propriedades à direita, escolha o tamanho do cartão na lista suspensa Tamanho do cartão.
Introduza um Título para o evento card.

Em Conteúdo, selecione uma Origem para os seus eventos: Lista de eventos neste site, Este site, Esta coleção de sites, Selecionar sites ou Todos os sites. Se o site estiver ligado a um site central, também poderá selecionar Todos os sites no hub ou Selecionar sites a partir do hub.
Observação
- Quando seleciona Selecionar sites, pode procurar o site que pretende adicionar ou selecionar um ou mais sites em Sites frequentes ou Sites recentes. Pode selecionar até 30 sites.
- A opção Selecionar sites não está disponível no SharePoint Server, GCC High e DoD do Governo dos E.U.A. e Office 365 operado pela 21Vianet.
- Se existir mais do que uma lista de eventos no site, pode selecionar o que pretende. Se não tiver uma lista existente, a card Eventos cria uma lista de Eventos vazia para si, com as predefinições de uma lista de Calendário.
- Se optar por mostrar eventos de vários sites e não vir todos os eventos apresentados na página, consulte Como os eventos de vários sites são encontrados e apresentados.
- Quando seleciona Selecionar sites, pode procurar o site que pretende adicionar ou selecionar um ou mais sites em Sites frequentes ou Sites recentes. Pode selecionar até 30 sites.
Se a sua lista tiver categorias, pode selecionar uma para filtrar os eventos que mostrar.
Selecione um intervalo de datas através do qual filtrar os eventos na lista pendente Intervalo de datas. Pode escolher Todos os eventos futuros (a predefinição), Esta semana, Duas semanas seguintes, Este mês ou Este trimestre.

Na secção de esquema, selecione quantos eventos serão apresentados ao mesmo tempo na lista pendente. Podem ser apresentados até 30 eventos num evento card.

Para direcionar o seu card para audiências específicas (ou seja, o card só é apresentado na dashboard à audiência que especificar), ative a segmentação de audiências. Para obter mais informações sobre o direcionamento de audiências, confira Segmentação por público-alvo.

Quando terminar a seleção, pode fechar o painel. As suas definições irão guardar automaticamente.
Adicionar o card de Notícias
Adicione o card de Notícias ao Dashboard do Viva Connections para promover notícias de várias fontes que pretende apresentar de forma proeminente, incluindo notícias avançadas do SharePoint. Se escolher uma mensagem de notícias avançada, estas serão apresentadas no card de Notícias durante o período de aumento.

No modo de edição, selecione + Adicionar um cartão no painel.
Selecione Notícias na caixa de ferramentas dashboard.

Selecione o lápis editar à esquerda do card para abrir o painel de propriedades do card notícias.
Adicione um título e selecione um tamanho de card.
Para direcionar o seu card para audiências específicas (ou seja, o card só é apresentado no dashboard para a audiência que especificar), selecione um ou mais grupos a direcionar. Para obter mais informações, consulte a secção sobre Segmentação de audiências.
Para uma fonte de notícias, selecione uma das seguintes opções:
Mensagens aumentadas: apresenta quaisquer publicações de notícias avançadas do SharePoint apenas a partir dos sites de notícias da organização. A palavra "Aumentado" é apresentada na parte superior do card.
A partir deste site: obtém notícias do site central de que o site atual faz parte.
A partir de todos os sites neste hub: obtém notícias de todos os sites no seu hub do SharePoint.
Selecionar sites: obtém notícias de um ou mais sites individuais (se selecionado, é apresentada uma lista de sites associados ao seu hub do SharePoint).
Recomendado para o utilizador atual: apresenta notícias para o utilizador atual de pessoas com quem o utilizador trabalha; gestores na cadeia de pessoas com quem o utilizador trabalha, mapeados contra a própria cadeia de gestão e ligações do utilizador; os 20 principais sites seguidos do utilizador; e os sites visitados frequentemente pelo utilizador.

Adicionar o card do OneDrive
A card do OneDrive (anteriormente conhecida como Ficheiros) liga indivíduos aos seus próprios ficheiros recentes, partilhados ou favoritos na respetiva conta do OneDrive. Os utilizadores podem rever ficheiros aos quais têm acesso a partir da sua experiência de Connections e abri-los a partir da card do OneDrive.
Observação
Os ficheiros do Office, como Word, PowerPoint e Excel, serão abertos nas respetivas aplicações do Teams. Todos os outros tipos de ficheiro serão abertos na respetiva aplicação Web ou local.
No modo de edição, selecione + Adicionar um cartão no painel.
Selecione OneDrive na caixa de ferramentas dashboard.

Selecione o lápis editar à esquerda do card para abrir o painel de propriedades da card do OneDrive.
No painel de propriedades à direita, introduza um Título para a card do OneDrive.
Escolha o tamanho do card na lista pendente Tamanho do cartão.

Selecione uma Origem para os ficheiros a serem apresentados a partir de:
- Recente: os ficheiros recentes aos quais o utilizador acedeu são apresentados.
- Partilhado: ficheiros que foram partilhados com a apresentação do utilizador.
- Favoritos: ficheiros que o utilizador marcou como ecrã "favorito".
Para direcionar o seu card para audiências específicas (ou seja, o card só é apresentado no dashboard para a audiência que especificar), introduza um ou mais Grupos do Microsoft 365 no campo Segmentação de audiências. Para obter mais informações sobre o direcionamento de audiências, confira Segmentação por público-alvo.

Adicionar o Pessoas card
O Pessoas Search card obtém automaticamente informações de contacto de membros da sua organização através de Microsoft Entra ID. Os utilizadores podem aceder ao Pessoas pesquisa card procurar informações de contacto e podem entrar em chat, e-mail ou uma chamada com o contacto diretamente a partir da vista de card.
No modo de edição, selecione + Adicionar um cartão no painel.
Selecione Pessoas na caixa de ferramentas dashboard.

Selecione o lápis editar à esquerda do card para abrir o painel de propriedades do Pessoas card.
No painel de propriedades à direita, escolha o tamanho do cartão na lista suspensa Tamanho do cartão.
Para direcionar o seu card para audiências específicas (ou seja, o card só é apresentado no dashboard para a audiência que especificar), selecione um ou mais grupos a direcionar. Para obter mais informações sobre o direcionamento de audiências, confira Segmentação por público-alvo.

Adicionar as Ligações rápidas card
Utilize as Ligações rápidas card para fornecer uma lista de ligações ou ficheiros relevantes selecionados pelos administradores aos utilizadores. Os utilizadores podem selecionar a ligação a ser levada para a respetiva página Web ou ficheiro.

No modo de edição, selecione + Adicionar um cartão no painel.
Selecione Ligações rápidas na caixa de ferramentas dashboard.

Selecione o lápis editar à esquerda do card para abrir o painel de propriedades da card Ligações rápidas.
No painel de propriedades à direita, introduza o título da card Ligações rápidas.
Para alterar a imagem card, selecione Alterar e, em seguida, selecione uma imagem ou carregue a sua própria imagem.
Selecione um tamanho de card para as Ligações rápidas card.

Em ligações, selecione + Adicionar ligação para adicionar um URL, uma página do SharePoint ou ficheiros. As ligações adicionadas são apresentadas abaixo do botão + Adicionar ligação . Pode adicionar até 20 ligações.
Depois de adicionadas, as ligações podem ser editadas das seguintes formas:
- Reorganizar – selecione e arraste para a esquerda da ligação para reposicioná-la na sua lista de ligações rápidas.
- Eliminar – selecione o caixote do lixo para eliminar a ligação selecionada.
- Editar – selecione a seta para editar o URL, o título e a imagem em miniatura da ligação.
Para direcionar o seu card para audiências específicas (ou seja, o card só é apresentado no dashboard para a audiência que especificar), selecione um ou mais grupos a direcionar. Para obter mais informações sobre o direcionamento de audiências, confira Segmentação por público-alvo.

Adicionar um cartão de Turnos
O cartão de Turnos mostra aos usuários informações sobre seu atual ou o próximo turno a partir do aplicativo de Turnos no Teams. Eles também podem entrar e sair e acompanhar o horário de pausa quando o relógio de Ponto estiver habilitado no Teams.

No modo de edição, selecione + Adicionar um cartão no painel.
Selecione Turnos na caixa de ferramentas dashboard.

No painel de propriedades à direita, escolha o tamanho do cartão na lista suspensa Tamanho do cartão.
Para direcionar o seu card para audiências específicas (ou seja, o card só é apresentado no dashboard para a audiência que especificar), selecione um ou mais grupos a direcionar. Para obter mais informações sobre o direcionamento de audiências, confira Segmentação por público-alvo.
Adicionar uma lista de reprodução Stream card
A lista de reprodução Stream card apresenta uma lista de vídeos aos utilizadores que podem ser visualizados no Microsoft Stream ao selecionar uma lista de reprodução existente a partir de um site do SharePoint. Para obter mais informações, consulte o artigo sobre como criar uma lista de reprodução a partir do SharePoint.

No modo de edição, selecione + Adicionar um cartão no painel.
Selecione Stream lista de reprodução na caixa de ferramentas dashboard.

Selecione o lápis editar à esquerda do card para abrir o painel de propriedades da lista Reproduzir card.
No painel de propriedades à direita, escolha o tamanho do cartão na lista suspensa Tamanho do cartão.
Em origem, selecione um site do SharePoint que tenha a lista de reprodução que pretende apresentar. Pode procurar um site do SharePoint pelo respetivo título, URL ou selecionar a partir de uma lista de sites frequentes.

Na lista de reprodução, selecione a lista de reprodução no menu pendente das listas de reprodução disponíveis encontradas na origem selecionada.
Introduza um Título e uma Descrição para a lista de reprodução selecionada.
Em ordenar, selecione uma das seguintes opções:
- Ordem da Lista de Reprodução: os vídeos são reproduzidos na ordem definida na lista de reprodução do SharePoint selecionada.
- Última Criação: os vídeos são reproduzidos por ordem com base na data em que foram criados pela última vez.
- Última Atualização: os vídeos são reproduzidos por ordem com base na data em que foram atualizados pela última vez.
Em Imagem, selecione Selecionado automaticamente ou Imagem personalizada:
- Selecionado automaticamente: apresenta uma imagem para a sua lista de reprodução que vem da sua página do SharePoint selecionada.
- Imagem personalizada: selecione imagem personalizada e, em seguida, Alterar para carregar a sua própria imagem ou selecione uma imagem existente a partir do seu site ou de uma origem online (por exemplo, pesquisa na Web, OneDrive, Site).
Para direcionar o seu card para audiências específicas (ou seja, o card só é apresentado no dashboard para a audiência que especificar), selecione um ou mais grupos a direcionar. Para obter mais informações sobre o direcionamento de audiências, confira Segmentação por público-alvo.

Adicionar um cartão de aplicativo do Teams
Um cartão de aplicativo do Teams permite que você crie um cartão para um aplicativo do Teams existente.

Enquanto estiver no modo edição, selecione + Adicionar um cartão no painel.
Selecione aplicativo do Teams na caixa de ferramentas da Web.

No painel de propriedades no lado direito da página, selecione suas opções.

Selecione um tamanho para o cartão na lista suspensa Tamanho do cartão.
Pesquise o aplicativo do Teams que deseja usar e selecione-o na lista.
Defina as opções de exibição do cartão:
- Insira um título para o cartão na caixa de texto Título do cartão. (Este título não altera o título da página; é o título que é apresentado na parte superior do card.)
- Insira uma descrição para o cartão na caixa de texto Descrição do cartão. Esta descrição é apresentada em texto maior por baixo do título.
Se pretender direcionar o seu card para audiências específicas (ou seja, o card só é apresentado no dashboard para a audiência que especificar), selecione um ou mais grupos a direcionar. Para obter mais informações sobre o direcionamento de audiências, confira Segmentação por público-alvo.
Adicionar um parceiro card ou aplicação Microsoft
O Viva Connections dashboard e a experiência móvel podem ser expandidos e personalizados através de cartões, que se baseiam em cartões ajustáveis e no Estrutura do SharePoint (SPFx). Estes cartões ajustáveis são utilizados para apresentar dados, concluir tarefas e ligar a Aplicações, Sites e aplicações móveis do Teams no Viva Connections. Fornecem uma solução de baixo código para trazer as suas aplicações de linha de negócio para o dashboard.
Para criar experiências personalizadas no Viva Connections dashboard e Viva Connections Mobile App, os programadores têm de utilizar o SPFx para criar Extensões de Cartão Adaptável (ACE) personalizadas. Para saber mais sobre como criar o ACE, veja o tutorial seguinte: Criar a sua primeira Extensão de Cartão Adaptável do SharePoint. Saiba mais sobre Viva Connections extensibilidade.
Adicionar um parceiro card
Existem três formas de integrar aplicações e soluções de parceiros no Viva Connections dashboard. A imagem seguinte mostra um exemplo de um parceiro card.

Opção 1: Detetar e pedir aplicações a partir da caixa de ferramentas Viva Connections card
Os cartões de parceiro e um ponto de entrada para procurar mais cartões na loja de aplicações serão apresentados automaticamente na caixa de ferramentas card. Consoante o seu nível de permissões, poderá ter de pedir a aplicação antes de esta poder ser utilizada no dashboard. Saiba mais sobre como gerir aplicações de parceiros.
Observação
- Os proprietários de sites que gerem o Viva Connections dashboard terão de pedir aplicações de parceiros antes de estarem disponíveis na caixa de ferramentas card.
- Algumas aplicações de parceiros necessitam de um contrato de plano de serviço com a sua organização.

- No modo de edição, selecione + Adicionar card no dashboard.
- As opções de parceiros são apresentadas na secção Cartões sugeridos . Selecione um dos cartões apresentados ou procure mais cartões ao selecionar Adicionar mais cartões.
- Peça os cartões que pretende adicionar à caixa de ferramentas e os pedidos serão enviados para o Catálogo de Aplicações Administração para aprovação.
- Receberá um e-mail para confirmar se o pedido foi aprovado ou negado pelo Catálogo de Aplicações Administração.
- Depois de o pedido ser aprovado, atualize a página para ver o novo card apresentado na caixa de ferramentas.
Opção 2: Adquirir a aplicação a partir do marketplace comercial da Microsoft ou da loja SharePoint
- Se estiver a criar um dashboard, pode pedir a aplicação diretamente, mas precisa da aprovação de um administrador do catálogo de aplicações ao nível do inquilino para continuar com a instalação
- Se for administrador de um catálogo de aplicações ao nível do inquilino, pode implementar aplicações empresariais diretamente. Pode adquirir aplicações de programadores que não sejam da Microsoft ao navegar no marketplace comercial da Microsoft ou na Loja SharePoint (recomendado).
Obtenha orientações passo a passo sobre como solicitar e implantar um aplicativo e adicionar um aplicativo ao seu site. Para administrador de locatários, saiba como gerenciar aplicativos no Catálogo de Aplicativos.
Opção 2: Adquirir a aplicação diretamente do programador parceiro
Observação
São necessárias permissões administrativas do SharePoint para concluir esta tarefa.
Pode pedir aplicações diretamente aos Viva Connections parceiros e programadores parceiros. São necessárias permissões de administrador para adicionar o aplicativo ao catálogo de aplicativos em nível de locatário.
Adicionar uma aplicação Microsoft como card no dashboard
Uma aplicação microsoft card permite-lhe criar um card que liga a aplicações Microsoft (por exemplo: Turnos, Aprovações, Tarefa, etc.). Os cartões de aplicações da Microsoft estão disponíveis quando Viva Connections está ativado.
No modo de edição, selecione + Adicionar um cartão no painel.
Selecione o Aplicativo da Microsoft que você deseja adicionar na caixa de ferramentas da Web.

Selecione as opções no painel de propriedades no lado direito da página.
Quando voltar a publicar, o card é apresentado no seu dashboard.
Adicionar um Topics card
Topics tem duas cartas diferentes. O Topics Contribuir card pode ser utilizado para chegar a pessoas que são gestores de conhecimento conhecidos e já estão envolvidas com tópicos e áreas de conhecimento. Topics e áreas de conhecimento são apresentadas dinamicamente no card com base nos interesses dos visualizadores, nos projetos atuais e na experiência. O Topics Discover card pode ser utilizado para ver tópicos e áreas de conhecimento para pessoas que possam estar interessadas em aprender mais ou contribuir para um tópico.
Saiba mais sobre os dois cartões diferentes.

Adicionar um Viva Learning card
O Viva Learning card fornece aos utilizadores ligações rápidas para as formações recomendadas e pode ser definido para direcionar formações específicas para determinados indivíduos. Os utilizadores podem aceder facilmente às respetivas formações necessárias ao selecionar a ligação Viva Learning.
O conteúdo nos cartões é dinâmico e muda de acordo com as definições no Viva Learning. Seguem-se três exemplos de Viva Learning card estados que apresentam informações diferentes consoante o visualizador e as definições de Viva Learning.



No modo de edição, selecione + Adicionar um cartão no painel.
Selecione Viva Learning na caixa de ferramentas dashboard.

No painel de propriedades à direita, escolha o tamanho do cartão na lista suspensa Tamanho do cartão.

Para direcionar o seu card para audiências específicas (ou seja, o card só é apresentado no dashboard para a audiência que especificar), selecione um ou mais grupos a direcionar. Para obter mais informações sobre o direcionamento de audiências, confira Segmentação por público-alvo.
Adicionar um card Viva Pulse
Convidar gestores e líderes de equipa para enviar pedidos de comentários ou ver resultados de comentários com o Viva Pulse card. O card fornece uma forma de os autores de comentários acederem e interagirem com impulsos de feedback ativos ou recentemente fechados. Isto fornece aos autores de comentários e fornecedores de comentários uma ligação direta para a respetiva conta na aplicação Viva Pulse Teams.
Observação
- Recomenda-se que os administradores configurem a aplicação Viva Pulse para a sua organização e afixem-na como uma aplicação no Microsoft Teams para que os utilizadores possam experimentar totalmente o Viva Pulse card. Para obter mais informações, consulte o artigo sobre como gerir, instalar e afixar Viva Pulse no centro de administração do Teams.
- Os utilizadores só verão o Viva Pulse card se a sua organização tiver licença para o Viva Pulse.
O conteúdo na card é dinâmico e muda de acordo com a função de utilizadores no Viva Pulse e se um impulso de feedback está ativo. Seguem-se exemplos de Viva pulse card estados que apresentam informações diferentes consoante a função do visualizador e se estão disponíveis impulsos de feedback ativos ou recentemente fechados.
O pulse card diz aos autores do feedback o número de respostas recebidas por um pulso ativo ou recentemente fechado e fornece uma ligação para os resultados dos comentários na sua conta Viva Pulse para o pulso recentemente fechado. Quando estão disponíveis vários resultados de comentários, os autores são direcionados para o separador Pulses enviado na aplicação Viva Pulse Teams.

Quando não existem impulsos abertos disponíveis, os ecrãs de card enviam um impulso, o que leva o autor à aplicação Viva Pulse Teams, onde pode criar um novo pedido de envio de comentários.

Observação
- Viva Pulse necessita de uma licença para enviar pedidos de feedback por impulso e para rever os resultados. Não é necessária uma licença para responder a um pulso. Para obter mais informações sobre o licenciamento do Viva Pulse, veja o artigo sobre os Requisitos de licenciamento.
- O Viva Pulse card requer que a aplicação Viva Pulse esteja ativada no Microsoft Teams para que o card apresente informações
Para adicionar o Viva Pulse card ao seu dashboard:
No modo de edição, selecione + Adicionar um cartão no painel.
Selecione Viva Pulse na caixa de ferramentas dashboard.

No painel de propriedades à direita, escolha o tamanho do cartão na lista suspensa Tamanho do cartão.
Para direcionar o seu card para audiências específicas (ou seja, o card só é apresentado no dashboard para a audiência que especificar), selecione um ou mais grupos a direcionar. Para obter mais informações sobre o direcionamento de audiências, confira Segmentação por público-alvo.

Para obter mais informações sobre como utilizar o Viva Pulse como autor de comentários ou destinatário de comentários, veja a documentação do Viva Pulse aqui.
Adicionar um cartão de link da Web
A ligação Web card é uma opção simples mas poderosa para incorporar conteúdos existentes a partir do seu ambiente do Microsoft 365 e de outros locais em Viva Connections para oferecer uma experiência de utilizador totalmente integrada. Ligue a sites e páginas do SharePoint, PowerApps, inquéritos e inquéritos criados com Microsoft Forms, comunidades Viva Engage ou utilize um URL para fornecer uma ligação para um recurso interno ou externo. Para obter mais informações sobre como funcionam os URLs e o início de sessão único, consulte a secção aqui.

Para adicionar a ligação Web card:
Enquanto estiver no modo edição, selecione + Adicionar um cartão no painel.
Selecione link da Web na caixa de ferramentas da Web.

No painel de propriedades no lado direito da página, selecione suas opções.

Selecione um tamanho para o cartão na lista suspensa Tamanho do cartão.
Insira a URL do link na caixa de texto Link.
Defina as opções de exibição do cartão:
- Insira um título para o cartão na caixa de texto Título do cartão. (Este título não altera o título da página; é o título que é apresentado na parte superior do card.)
- Insira uma descrição para o cartão na caixa de texto Descrição do cartão. Esta descrição é apresentada em texto maior por baixo do título.
Em Miniatura, selecione uma das seguintes opções:
- Seleção automática: esta opção, quando escolhida, exibe automaticamente uma imagem na parte superior do cartão que vem da sua página.
- Imagem personalizada: esta opção, quando escolhida, habilita o botão Alterar. Você pode selecionar esse botão para escolher uma imagem que deseja usar.
Em Ícone do cartão, selecione uma das seguintes opções que permitem que o ícone seja exibido no lado esquerdo do título do cartão:
- Seleção automática: esta opção, quando escolhida, exibe automaticamente um ícone interno associado à página.
- Imagem personalizada: esta opção, quando escolhida, habilita o botão Alterar. Você pode selecionar esse botão para escolher uma imagem que deseja usar.
- Ícone: esta opção, quando escolhida, habilita o botão Alterar. Você pode selecionar esse botão para escolher a partir de um estoque de ícones.
Para direcionar o seu card para audiências específicas (ou seja, o card só é apresentado no dashboard para a audiência que especificar), selecione um ou mais grupos a direcionar. Para obter mais informações sobre o direcionamento de audiências, confira Segmentação por público-alvo.
Aplicar a segmentação por público-alvo aos cartões
A segmentação de audiências pode ser aplicada ao longo da experiência Viva Connections, incluindo cartões no dashboard. O direcionamento de público-alvo cria uma experiência de exibição personalizada filtrando o conteúdo mais importante para grupos específicos. Use o direcionamento de público-alvo para:
- Criar exibições personalizadas para funções e regiões distintas.
- Gerar quantas exibições diferentes forem necessárias para criar experiências exclusivas.
- Certifique-se de que a audiência pretendida vê o conteúdo mais importante.
Definir o público-alvo para um cartão
Se a sua página ainda não estiver no modo de edição, selecione Editar no canto superior direito da página dashboard.
Selecione o cartão que você deseja direcionar para um ou mais públicos-alvo e selecione o lápis Editar cartão na barra de ferramentas à esquerda.
No painel de propriedades à direita, em Audiências a direcionar, escreva ou procure os grupos de audiências que pretende direcionar.
Observação
Se você selecionou um grupo de audiência que criou ou alterou recentemente, pode levar algum tempo para ver a segmentação aplicada a esse grupo.
Quando um card é direcionado para o público com êxito, é apresentado um ícone de pessoas no canto inferior esquerdo do card.

Pré-visualize a sua dashboard para ver como é apresentada para diferentes audiências
Depois de criar ou editar cartões no dashboard, certifique-se de que pré-visualiza a experiência para cada público e em dispositivos móveis e de ambiente de trabalho. O que vê no modo de pré-visualização aproxima a forma como o dashboard é apresentado para determinadas audiências e dispositivos. Quando aplica a segmentação de audiência a cartões, pode pré-visualizar a forma como as pessoas vêem os dashboard consoante a audiência ou o dispositivo. Enquanto estiver no modo de visualização, verifique se:
- As lacunas físicas não estão presentes entre cartões que possam aparecer durante a pré-visualização de diferentes audiências e dispositivos. Se vir lacunas, reorganize os cartões para que cada público e dispositivo tenha uma experiência de visualização de alta qualidade.
- Ícones, elementos gráficos e imagens são fáceis de identificar e entender.
- Botões e links estão ativos e vão para seus destinos pretendidos.
- Rótulos e texto de descrição são úteis, fáceis de ler e fazem sentido para o público-alvo pretendido.
Para pré-visualizar diferentes audiências
No modo de edição, selecione Pré-visualização no canto superior direito.

Abra a lista suspensa Selecione o público para visualizar como. (se não forem direcionados cartões para a audiência, verá uma etiqueta de destino de Audiência desativada).

Pesquise e selecione um grupo. Depois de adicionado, o grupo está selecionado por predefinição. Pode selecionar novamente o grupo na lista pendente Selecionar audiências para pré-visualizar para o desselecionar.

- Cartões direcionados para um ecrã de grupo específico.
- Quando uma ou mais audiências estão selecionadas, os cartões que não têm a segmentação de audiência aplicada também serão apresentados.
- Se não forem direcionadas audiências, apenas serão apresentados os cartões que não são visados pela audiência. Se não houver cartões com segmentação por público-alvo aplicado, nenhum será exibido.
- Se não fizer parte de uma das audiências que selecionou, só verá cartões que não sejam alvo de audiências. Se nenhum dos cartões for alvo de audiência, não verá cartões.
Exemplos
No exemplo seguinte, a pré-visualização está definida para dispositivos móveis e realça as diferentes vistas que podem ser criadas a partir de um único dashboard.
| Exibição 1 | Exibição 2 |
|---|---|

|

|
Utilizar a peça Web Dashboard para Viva Connections
Observação
- Depois de editar conteúdo no dashboard, poderá demorar vários minutos até que o novo conteúdo esteja disponível na peça Web Dashboard.
- Para obter melhores resultados, recomendamos colocar a web part do Painel em uma seção vertical à direita.
Assim que uma dashboard for criada e publicada, pode utilizar a peça Web Dashboard para a apresentar no seu site Connections. Você pode adicionar a Web Part a qualquer seção em sua página.

Quando adicionado, será preenchido automaticamente com os cartões da dashboard existente no seu site. Pode definir o número máximo de cartões que pretende apresentar. Saiba como usar a Web Part painel.
Como funcionam os URLs e o início de sessão único
Para alguns cartões, irá utilizar ligações para URLs. Consoante a localização do conteúdo, as ligações para URLs podem apresentar conteúdo no Microsoft Teams ou noutro local e o comportamento do Início de Sessão único (SSO) pode ser diferente.
Observação
Quando não houver suporte para SSO, os usuários serão solicitados a inserir suas credenciais de logon.
As melhores experiências serão obtidas se o serviço não necessitar de autenticação e estiver acessível anonimamente. Para conteúdos armazenados no Microsoft 365, a autenticação é processada automaticamente. Para os serviços de parceiros que requerem autenticação, a recomendação é utilizar um dashboard card criado por um parceiro para processar a autenticação.
A tabela seguinte fornece mais informações sobre como as ligações para URLs e SSO se comportam consoante a localização dos conteúdos aos quais está a ligar.
| Abre a URL para… | No Teams Mobile | No ambiente de trabalho do Teams |
|---|---|---|
| Links Externos. | A vista Web é aberta no Teams e o utilizador poderá ter de efetuar novamente a autenticação (consoante o site.) | Abre uma sessão do browser e o utilizador poderá ter de voltar a autenticar consoante as definições do browser e do computador. |
| Formulários | Forms abrir no Teams, é pedido ao utilizador para iniciar sessão pela primeira vez e o utilizador não precisa de se autenticar novamente se permanecer com sessão iniciada. | Forms abrir no Teams, é pedido ao utilizador para iniciar sessão pela primeira vez e o utilizador não precisa de se autenticar novamente se permanecer com sessão iniciada. |
| PowerApps | PowerApps abre no Teams. É pedido ao utilizador para iniciar sessão pela primeira vez e o utilizador não precisa de se autenticar novamente se permanecer com sessão iniciada. | Abre uma sessão do browser e o utilizador poderá ter de voltar a autenticar consoante as definições do browser e do computador. |
| Portais de Energia | Os portais do Power abrem no Teams, é pedido ao utilizador para iniciar sessão pela primeira vez e o utilizador não precisa de se autenticar novamente se permanecer com sessão iniciada. | Abre uma sessão do browser e o utilizador poderá ter de voltar a autenticar consoante as definições do browser e do computador. |
| Link do SharePoint | A página é aberta no Teams e o utilizador não precisa de se autenticar novamente. | A página é aberta no Teams e os utilizadores não precisam de se autenticar novamente. |
| Stream | Stream abre no Teams. É pedido ao utilizador para iniciar sessão pela primeira vez e o utilizador não precisa de se autenticar novamente se permanecer com sessão iniciada. | Abre uma sessão do browser e o utilizador poderá ter de voltar a autenticar consoante as definições do browser e do computador. |
| Sway | Sway abre no Teams e o utilizador não precisa de se autenticar novamente. | Sway abre no Teams e é pedido ao utilizador que inicie sessão pela primeira vez. O utilizador não precisa de se autenticar novamente se permanecer com sessão iniciada. |
| Aplicativo Teams | As aplicações do Teams (como Turnos, Aprovações ou Kudos) são abertas no Teams e o utilizador não precisa de se autenticar novamente. | As aplicações do Teams (como Turnos, Aprovações ou Kudos) são abertas no Teams e o utilizador não precisa de se autenticar novamente. |
| Viva Engage | Viva Engage abre no Teams. É pedido ao utilizador para iniciar sessão pela primeira vez e o utilizador não precisa de se autenticar novamente se permanecer com sessão iniciada. | Abre uma sessão do browser e o utilizador poderá ter de voltar a autenticar consoante as definições do browser e do computador. |








