Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
Neste início rápido, você criará um sinalizador de recurso na Configuração de Aplicativos do Azure e o usará para controlar dinamicamente a disponibilidade de uma nova página da Web em um aplicativo ASP.NET Core sem reiniciá-lo ou reimplantá-lo.
O suporte ao gerenciamento de recursos estende o recurso de configuração dinâmica na Configuração de Aplicativos. O exemplo neste início rápido se baseia no aplicativo ASP.NET Core apresentado no tutorial de configuração dinâmica. Antes de continuar, primeiro conclua o início rápido e o tutorial para criar um aplicativo ASP.NET Core com configuração dinâmica.
Pré-requisitos
Siga os documentos para criar um aplicativo ASP.NET Core com configuração dinâmica.
- Início Rápido: criar um aplicativo do ASP.NET Core com a Configuração de Aplicativos
- Tutorial: Usar a configuração dinâmica em um aplicativo ASP.NET Core
Criar um sinalizador de recurso
Adicione um sinalizador de recurso chamado Beta ao armazenamento de configuração do aplicativo (criado nas etapas Pré-requisitos) e deixe Rótulo e Descrição com seus valores padrão. Para mais informações sobre como adicionar sinalizadores de recursos a um repositório usando o portal do Azure ou a CLI, acesse Criar um sinalizador de recurso.

Usar um sinalizador de recurso
Navegue até o diretório do projeto (criado nas etapas Pré-requisitos) e execute o seguinte comando para adicionar uma referência ao pacote Microsoft.FeatureManagement.AspNetCore NuGet.
dotnet add package Microsoft.FeatureManagement.AspNetCoreAbra Program.cs e adicione uma chamada ao método
UseFeatureFlagsdentro da chamadaAddAzureAppConfiguration. Você pode se conectar à Configuração de Aplicativos do Azure usando o Microsoft Entra ID (recomendado) ou uma cadeia de conexão. O trecho de código a seguir demonstra o uso do Microsoft Entra ID.// Load configuration from Azure App Configuration builder.Configuration.AddAzureAppConfiguration(options => { options.Connect(new Uri(endpoint), new DefaultAzureCredential()); // Load all keys that start with `TestApp:` and have no label .Select("TestApp:*", LabelFilter.Null) // Configure to reload configuration if the registered sentinel key is modified .ConfigureRefresh(refreshOptions => refreshOptions.Register("TestApp:Settings:Sentinel", refreshAll: true)); // Load all feature flags with no label options.UseFeatureFlags(); });Dica
Quando nenhum parâmetro é transmitido ao método
UseFeatureFlags, ele carrega todos os sinalizadores de recursos sem rótulo no repositório Configuração de Aplicativos. O intervalo de atualização padrão dos sinalizadores de recursos é de 30 segundos. Você pode personalizar esse comportamento com o parâmetroFeatureFlagOptions. Por exemplo, o snippet de código a seguir carrega apenas sinalizadores de recursos que começam com TestApp: em seu nome de chave e têm o rótulo dev. O código também altera o intervalo de atualização para 5 minutos. Observe que esse intervalo de atualização é separado daquele dos valores-chave regulares.options.UseFeatureFlags(featureFlagOptions => { featureFlagOptions.Select("TestApp:*", "dev"); featureFlagOptions.CacheExpirationInterval = TimeSpan.FromMinutes(5); });Adicione o gerenciamento de recursos à coleção de serviços do seu aplicativo chamando
AddFeatureManagement.Atualize Program.cs com o código a seguir.
// Existing code in Program.cs // ... ... builder.Services.AddRazorPages(); // Add Azure App Configuration middleware to the container of services. builder.Services.AddAzureAppConfiguration(); // Add feature management to the container of services. builder.Services.AddFeatureManagement(); // Bind configuration "TestApp:Settings" section to the Settings object builder.Services.Configure<Settings>(builder.Configuration.GetSection("TestApp:Settings")); var app = builder.Build(); // The rest of existing code in program.cs // ... ...Adicione
using Microsoft.FeatureManagement;ao início do arquivo se não estiver lá.Observação
Para aplicativos Blazor, consulte instruções para habilitar o gerenciamento de recursos como serviços com escopo.
Adicione uma nova página Razor vazia chamada Beta no diretório Páginas. Ele inclui dois arquivos Beta.cshtml e Beta.cshtml.cs.
Abra Beta.cshtml e atualize-o com a seguinte marcação:
@page @model TestAppConfig.Pages.BetaModel @{ ViewData["Title"] = "Beta Page"; } <h1>This is the beta website.</h1>Abra Beta.cshtml.cs e adicione o atributo
FeatureGateà classeBetaModel. O atributoFeatureGategarante que a página Beta fique acessível somente quando o sinalizador de recurso Beta está habilitado. Se o sinalizador de recurso Beta não estiver habilitado, a página retornará 404 Não Encontrado.using Microsoft.AspNetCore.Mvc.RazorPages; using Microsoft.FeatureManagement.Mvc; namespace TestAppConfig.Pages { [FeatureGate("Beta")] public class BetaModel : PageModel { public void OnGet() { } } }Abra Pages/_ViewImports.cshtml e registre o Auxiliar de Marcação do gerenciador de recursos usando uma diretiva
@addTagHelper.@addTagHelper *, Microsoft.FeatureManagement.AspNetCoreO código anterior permite que o Auxiliar de Marcação do
<feature>seja usado nos arquivos .cshtml do projeto.Abra _Layout.cshtml no diretório Páginas/Compartilhado. Insira uma nova marca
<feature>entre os itens de barra de navegação Página Inicial e Privacidade, conforme mostrado nas linhas realçadas abaixo.<nav class="navbar navbar-expand-sm navbar-toggleable-sm navbar-light bg-white border-bottom box-shadow mb-3"> <div class="container"> <a class="navbar-brand" asp-area="" asp-page="/Index">TestAppConfigNet3</a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target=".navbar-collapse" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="navbar-collapse collapse d-sm-inline-flex flex-sm-row-reverse"> <ul class="navbar-nav flex-grow-1"> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-page="/Index">Home</a> </li> <feature name="Beta"> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-page="/Beta">Beta</a> </li> </feature> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-page="/Privacy">Privacy</a> </li> </ul> </div> </div> </nav>A marca
<feature>garante que o item de menu Beta seja mostrado somente quando o sinalizador de recurso Beta está habilitado.
Compilar e executar o aplicativo localmente
Para criar o aplicativo usando a CLI do .NET Core, execute o seguinte comando no shell de comando:
dotnet buildDepois que a construção for concluída com êxito, execute o seguinte comando para executar o aplicativo Web localmente:
dotnet runAbra uma janela do navegador e vá para a URL mostrada na saída
dotnet run. O navegador deverá exibir uma página semelhante à imagem abaixo.
Entre no portal do Azure. Escolha Todos os recursos e escolha o repositório de Configuração de Aplicativos que você criou anteriormente.
Selecione Gerenciador de recursos e localize o sinalizador de recurso Beta. Habilite o sinalizador marcando a caixa de seleção abaixo de Habilitado.
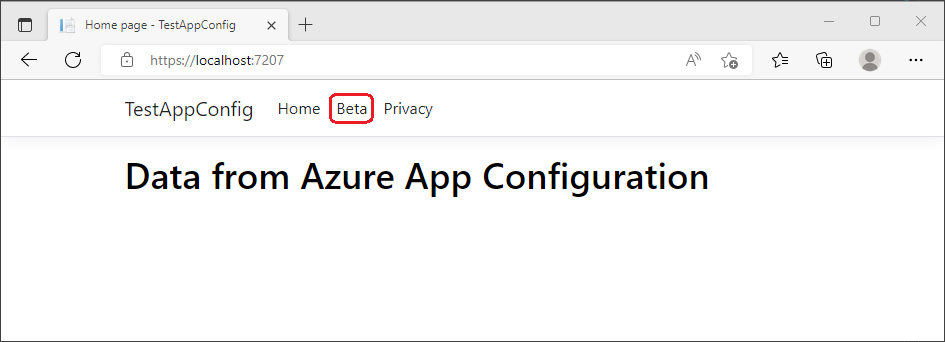
Atualize o navegador algumas vezes. Quando a janela de tempo do intervalo de atualização for aprovada, a página será exibida com o conteúdo atualizado.

Selecione o menu Beta. Ele levará você para o site beta que foi habilitado dinamicamente.

Limpar os recursos
Se não deseja continuar usando os recursos criados neste artigo, exclua o grupo de recursos que você criou aqui para evitar encargos.
Importante
A exclusão de um grupo de recursos é irreversível. O grupo de recursos e todos os recursos contidos nele são excluídos permanentemente. Não exclua acidentalmente grupo de recursos ou recursos incorretos. Se tiver criado os recursos para este artigo dentro de um grupo de recursos que contém outros recursos que você deseja manter, exclua cada um individualmente do respectivo painel em vez de excluir o grupo de recursos.
- Entre no portal do Azure e selecione Grupos de recursos.
- Na caixa Filtrar por nome..., digite o nome do seu grupo de recursos.
- Na lista de resultados, selecione o nome do grupo de recursos para conferir uma visão geral.
- Selecione Excluir grupo de recursos.
- Você receberá uma solicitação para confirmar a exclusão do grupo de recursos. Insira o nome do grupo de recursos para confirmar e selecione Excluir.
Após alguns instantes, o grupo de recursos e todos os recursos dele são excluídos.
Próximas etapas
Neste início rápido, você adicionou a funcionalidade de gerenciamento de recursos a um aplicativo ASP.NET Core além da configuração dinâmica. A biblioteca Microsoft.FeatureManagement.AspNetCore oferece integração avançada para aplicativos ASP.NET Core, incluindo gerenciamento de recursos em ações do controlador MVC, páginas Razor, exibições, rotas e middleware. Para obter o resumo completo dos recursos da biblioteca de gerenciamento de recursos .NET, continue para o documento a seguir.
Embora um sinalizador de recurso permita ativar ou desativar a funcionalidade em seu aplicativo, convém personalizar um sinalizador de recurso com base na lógica do aplicativo. Os filtros de recursos permitem habilitar um sinalizador de recurso condicionalmente. Para saber mais, continue no tutorial a seguir.
A Configuração de Aplicativos do Azure oferece filtros de recursos internos que permitem ativar um sinalizador de recurso somente durante um período específico ou para um público-alvo específico do seu aplicativo. Para saber mais, continue no tutorial a seguir.
Para habilitar a funcionalidade de gerenciamento de recursos em outros tipos de aplicativos, continue nos tutoriais a seguir.
Para saber mais sobre como gerenciar sinalizadores de recursos na Configuração de Aplicativos do Azure, continue no tutorial a seguir.