Tutorial: Enviar notificações por push para aplicativos React Native usando os Hubs de Notificação do Azure por meio de um serviço de back-end
 Baixar o de exemplo
Baixar o de exemplo
Neste tutorial, você usará
Um back-end da API Web
Essas operações são tratadas usando o SDK dos Hubs de Notificação para operações de back-end. Mais detalhes sobre a abordagem geral são fornecidos no Registro da documentação do de back-end do aplicativo.
Este tutorial leva você pelas seguintes etapas:
- configurar os Serviços de Notificação por Push e os Hubs de Notificação do Azure.
- Criar um aplicativo de back-end da API Web do ASP.NET Core.
- Criar um aplicativo React Native multiplataforma.
- Configurar o projeto nativo do Android para notificações por push.
- Configurar o projeto nativo do iOS para notificações por push.
- Testar a solução.
Para acompanhar, você precisa:
- Uma assinatura do Azure em que você pode criar e gerenciar recursos.
- Um Mac com Visual Studio para Mac instalado (ou um computador executando Visual Studio 2019 com a carga de trabalho Desenvolvimento Móvel com .NET).
- A capacidade de executar o aplicativo em Android (dispositivos físicos ou emuladores) ou do iOS (somente dispositivos físicos).
Para Android, você deve ter:
- Um dispositivo físico desbloqueado pelo desenvolvedor ou um do emulador (executando a API 26 e superior com o Google Play Services instalado).
Para iOS, você deve ter:
- Uma conta de desenvolvedor ativa Da Apple.
- Um dispositivo iOS físico registrado em sua conta de desenvolvedor(executando o iOS 13.0 e superior).
- Um de certificado de desenvolvimento
.p12 instalado em seu conjunto de chaves permitindo que você executar um aplicativo em um dispositivo físico .
Observação
O Simulador do iOS não dá suporte a notificações remotas e, portanto, um dispositivo físico é necessário ao explorar esse exemplo no iOS. No entanto, você não precisa executar o aplicativo em android e iOS para concluir este tutorial.
Você pode seguir as etapas neste exemplo de primeiros princípios sem experiência prévia. No entanto, você se beneficiará de ter familiaridade com os seguintes aspectos.
- o Portal do Desenvolvedor da Apple
- ASP.NET Core
- do Console do Google Firebase
- Microsoft Azure e Enviar notificações por push para aplicativos iOS usando os Hubs de Notificação do Azure.
- React Native.
As etapas fornecidas são para Visual Studio para Mac e do Visual Studio Code, mas é possível acompanhar usando Visual Studio 2019.
Nesta seção, você configurará do Firebase Cloud Messaging (FCM) e apns (Serviços de Notificação por Push) da Apple. Em seguida, você cria e configura um hub de notificação para trabalhar com esses serviços.
Entre no console do Firebase . Crie um novo projeto do Firebase inserindo PushDemo como o nome do projeto .
Observação
Um nome exclusivo será gerado para você. Por padrão, isso é composto por uma variante minúscula do nome fornecido mais um número gerado separado por um traço. Você pode alterar isso se quiser, desde que ainda seja globalmente exclusivo.
Depois de criar seu projeto, selecione Adicionar o Firebase ao seu aplicativo Android.

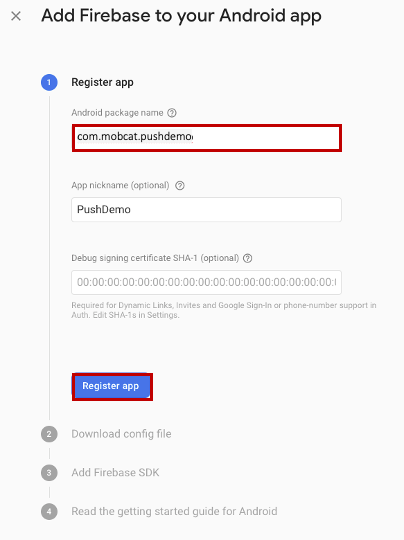
Na página Adicionar o Firebase ao aplicativo Android página, siga as etapas a seguir.
Para o nome do pacote do Android, insira um nome para o pacote. Por exemplo:
com.<organization_identifier>.<package_name>.
Selecione Registrardo aplicativo.
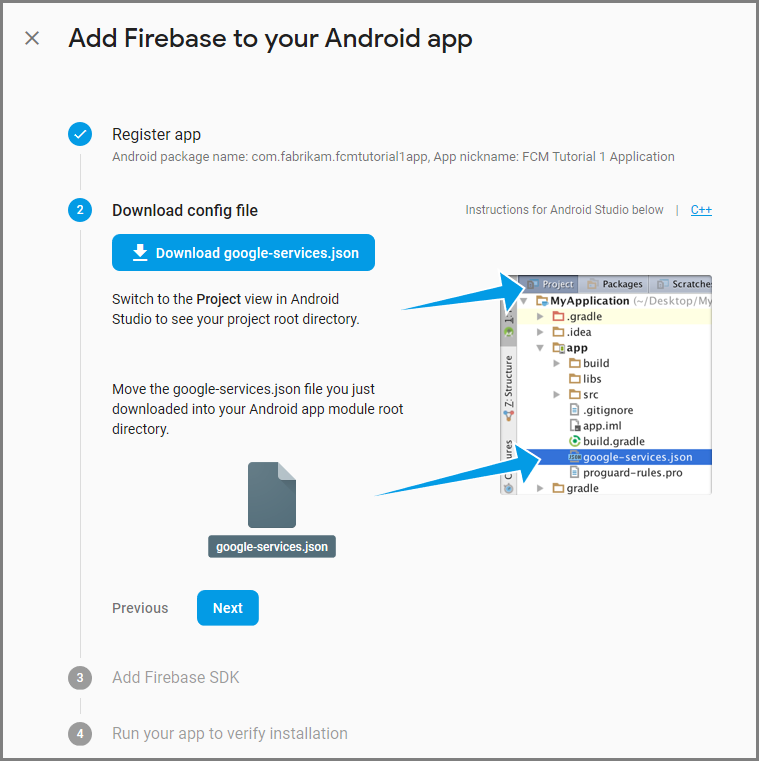
Selecione Baixar google-services.json. Em seguida, salve o arquivo em uma pasta local para uso posterior e selecione Próximo.

Selecione Próximo.
Selecione Continuar no console
Observação
Se o botão Continuar no console não estiver habilitado, devido ao verificar a instalação verificação, escolha Ignorar esta etapa.
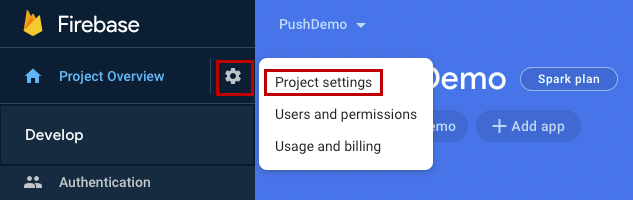
No console do Firebase, selecione a engrenagem do projeto. Em seguida, selecione Configurações do Projeto.

Observação
Se você não tiver baixado o arquivo google-services.json, poderá baixá-lo nesta página.
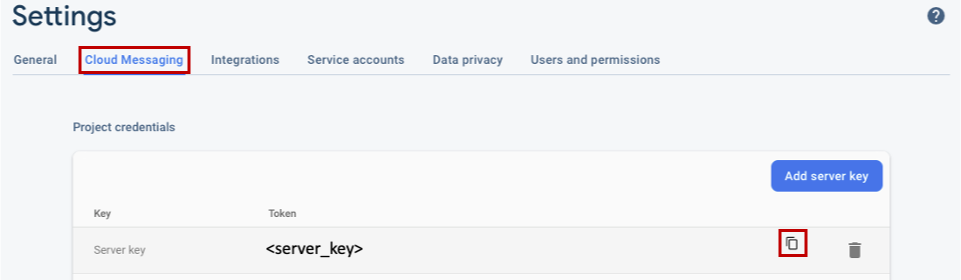
Alterne para a guia do
Cloud Messaging na parte superior. Copie e salve o de chave do servidorpara uso posterior. Use esse valor para configurar o hub de notificação. 
Para enviar notificações por push para um aplicativo iOS, registre seu aplicativo na Apple e também registre-se para notificações por push.
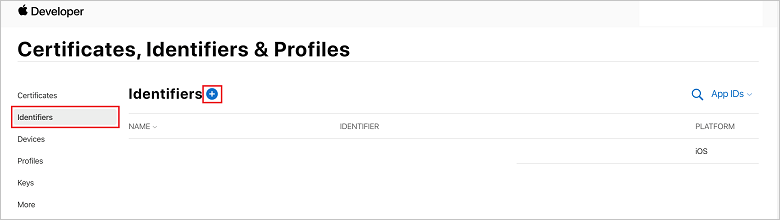
Se você ainda não registrou seu aplicativo, navegue até o portal de provisionamento do iOS no Centro de Desenvolvedores da Apple. Entre no portal com sua ID da Apple, navegue até Certificados, Identificadores & Perfise selecione Identificadores. Clique em + para registrar um novo aplicativo.

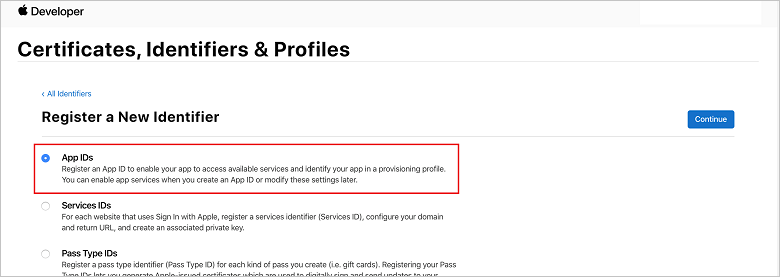
Na tela Registrar um Novo Identificador, selecione o botão de opção IDs do Aplicativo. Em seguida, selecione Continuar.

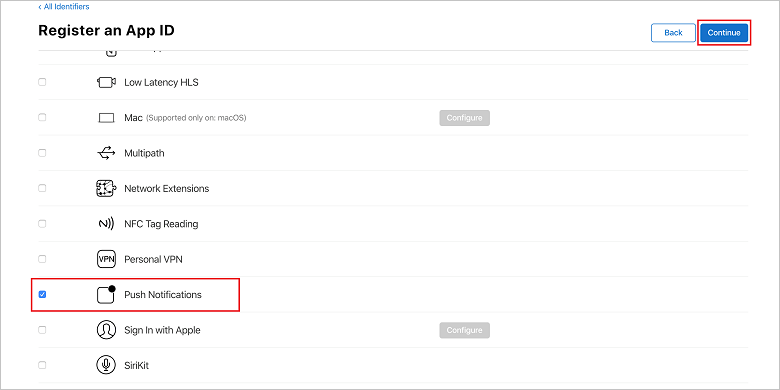
Atualize os três valores a seguir para seu novo aplicativo e selecione Continuar:
Descrição: digite um nome descritivo para seu aplicativo.
ID do pacote: insira uma ID do pacote do formulário com.<organization_identifier>.<product_name> conforme mencionado no guia de distribuição de aplicativos . Na captura de tela a seguir, o valor
é usado como um identificador da organização e o valor PushDemo é usado como o nome do produto. página de ID do aplicativo de registro do Portal de Provisionamento do iOS de Notificações por Push: verifique a opção de Notificações por Push na seção recursos do . 
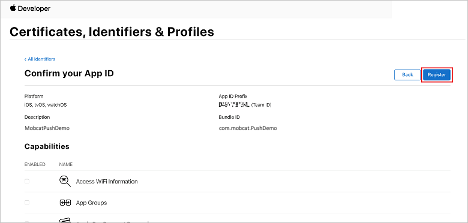
Essa ação gera sua ID do aplicativo e solicita que você confirme as informações. Selecione Continuare selecione Registrar para confirmar a nova ID do aplicativo.

Depois de selecionar
Registrar , você verá a nova ID do aplicativo como um item de linha na página Certificados, Identificadores & Perfis.
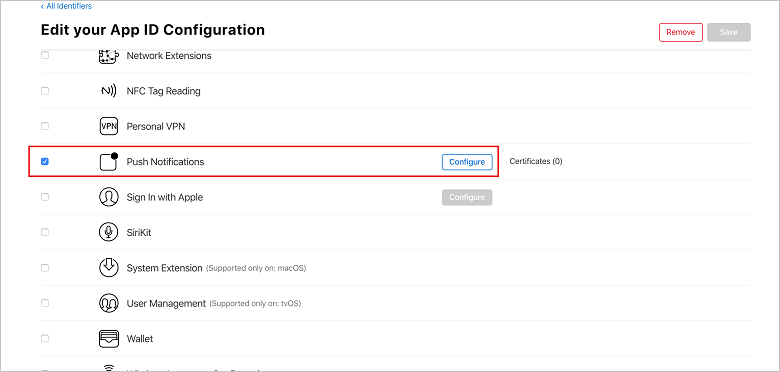
Na página Certificados, Identificadores & Perfis, em Identificadores, localize o item de linha de ID do Aplicativo que você criou. Em seguida, selecione sua linha para exibir a tela Editar a Configuração de ID do Aplicativo.
Um certificado é necessário para permitir que o hub de notificação funcione com do APNS (Serviços de Notificação por Push) da Apple e pode ser fornecido de duas maneiras:
Criar um certificado push p12 que pode ser carregado diretamente no Hub de Notificação (a abordagem original)
Criar um certificado p8 que pode ser usado para de autenticação baseada em token (a abordagem mais recente e recomendada)
A abordagem mais recente tem uma série de benefícios, conforme documentado na autenticação http/2 (baseada em token) para APNS. Menos etapas são necessárias, mas também são obrigatórias para cenários específicos. No entanto, foram fornecidas etapas para ambas as abordagens, pois ambas funcionarão para fins deste tutorial.
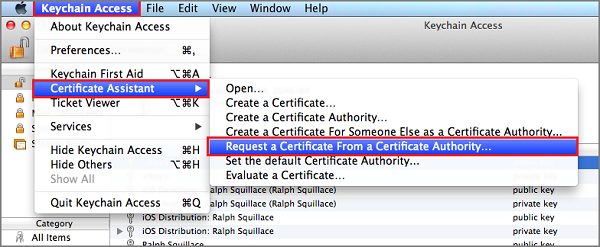
Em seu Mac, execute a ferramenta acesso de conjunto de chaves. Ele pode ser aberto na pasta utilitários
ou na pasta Outros no Launchpad.Selecione de Acesso de Conjunto de Chaves, expanda do Assistente de Certificado e selecione Solicitar um Certificado de uma Autoridade de Certificação.

Observação
Por padrão, o Keychain Access seleciona o primeiro item na lista. Isso pode ser um problema se você estiver na categoria Certificados e Apple Worldwide Developer Relations Certification Authority não for o primeiro item da lista. Verifique se você tem um item não chave ou se a chave Apple Worldwide Developer Relations Certification Authority chave está selecionada, antes de gerar a CSR (Solicitação de Assinatura de Certificado).
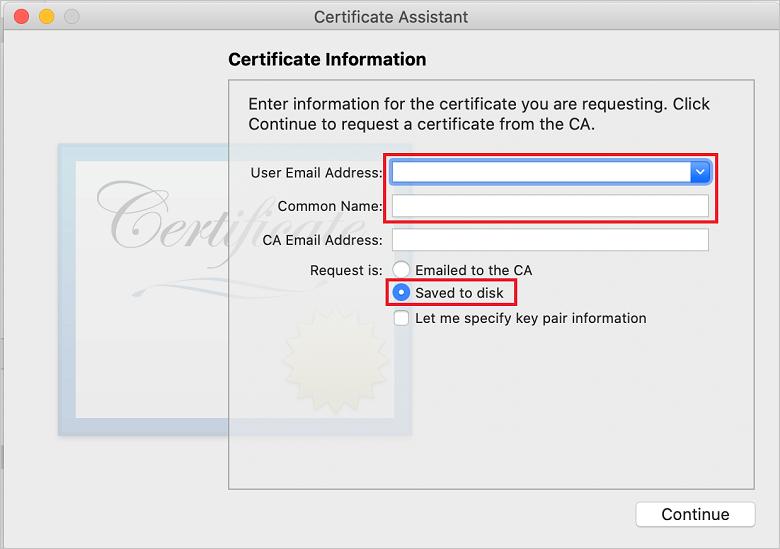
Selecione o
Endereço de Email do Usuário , insira o valor de Nome Comum, especifique Salvo em disco e selecioneContinuar . Deixe endereço de email da AC em branco, pois ele não é necessário.
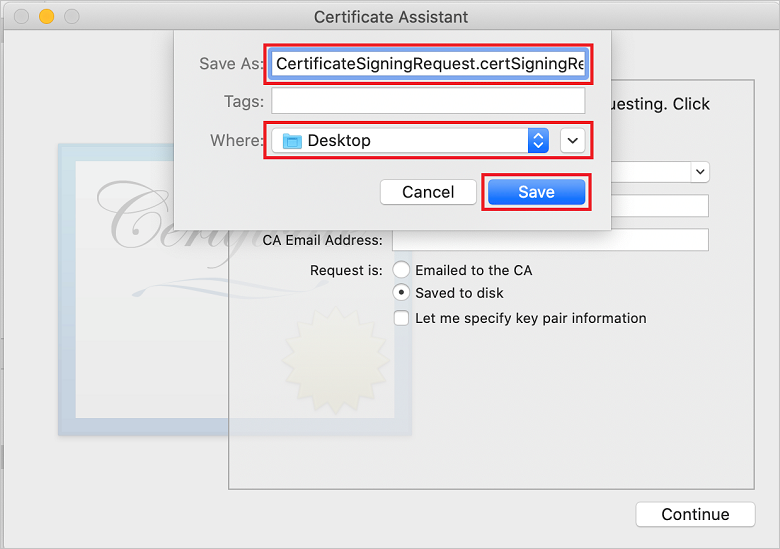
Insira um nome para o arquivo CSR (solicitação de assinatura de certificado) em Salvar como, selecione o local em Ondee selecione Salvar.
 de certificado
de certificadoEssa ação salva o arquivo CSR no local selecionado. O local padrão é Desktop. Lembre-se do local escolhido para o arquivo.
De volta à página
Certificados, Identificadores & Perfis no portal de provisionamento doiOS , role para baixo até a opção de Notificações por Pushmarcada e selecione Configurar para criar o certificado. da ID do aplicativo
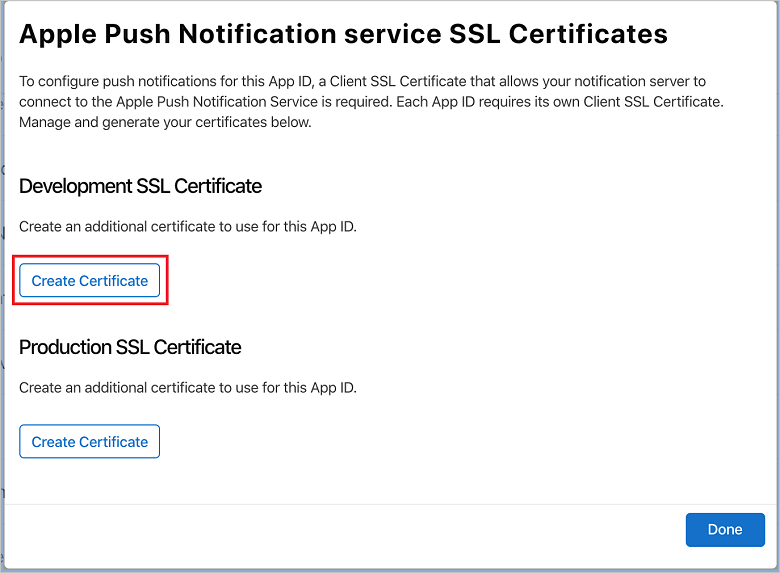
da ID do aplicativoA janela de certificados TLS/SSL do serviço de notificação por push da Apple
é exibida. Selecione o botão Criar Certificado na seção do Certificado TLS/SSL de Desenvolvimento. 
A tela Criar um novo Certificado é exibida.
Observação
Este tutorial usa um certificado de desenvolvimento. O mesmo processo é usado ao registrar um certificado de produção. Apenas certifique-se de usar o mesmo tipo de certificado ao enviar notificações.
Selecione Escolherde Arquivo, navegue até o local em que você salvou o arquivo CSR e clique duas vezes no nome do certificado para carregá-lo. Em seguida, selecione Continuar.
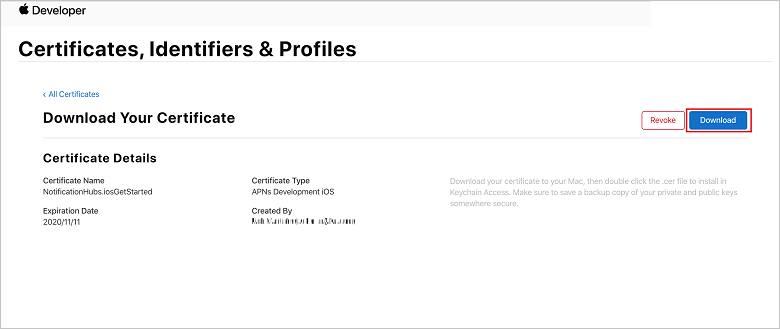
Depois que o portal criar o certificado, selecione o botão Baixar. Salve o certificado e lembre-se do local no qual ele foi salvo.

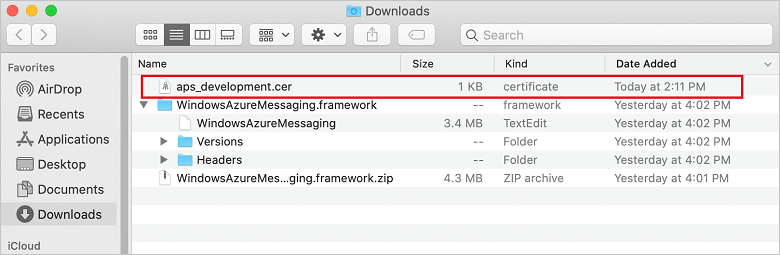
O certificado é baixado e salvo em seu computador na pasta Downloads.

Observação
Por padrão, o certificado de desenvolvimento baixado é nomeado aps_development.cer.
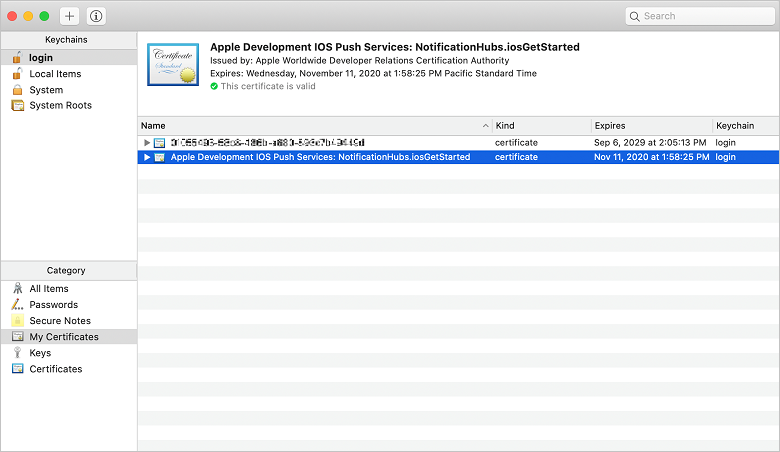
Clique duas vezes no certificado por push baixado aps_development.cer. Essa ação instala o novo certificado no conjunto de chaves, conforme mostrado na imagem a seguir:

Observação
Embora o nome em seu certificado possa ser diferente, o nome será prefixado com o Apple Development iOS Push Services e terá o identificador de pacote apropriado associado a ele.
No Acesso ao Conjunto de Chaves,
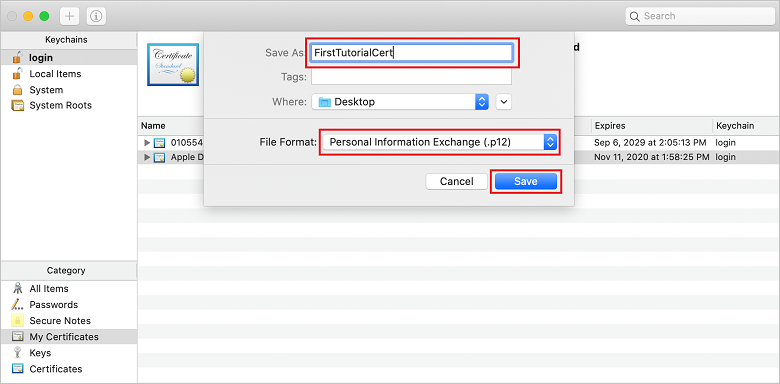
Controle Clique no novo certificado push que você criou na categoria certificados. Selecione Exportar , nomeie o arquivo, selecione o formatoe selecione Salvar . de formato p12
de formato p12Você pode optar por proteger o certificado com uma senha, mas uma senha é opcional. Clique em OK se quiser ignorar a criação de senha. Anote o nome do arquivo e o local do certificado p12 exportado. Eles são usados para habilitar a autenticação com APNs.
Observação
O nome e o local do arquivo p12 podem ser diferentes do que é retratado neste tutorial.
Anote os seguintes detalhes:
- de prefixo da ID do aplicativo (ID da equipe)
- ID do pacote
De volta em
Certificados, Identificadores & Perfis , clique emChaves. Observação
Se você já tiver uma chave configurada para APNS, poderá reutilize o certificado p8 baixado logo após a criação dele. Nesse caso, você pode ignorar as etapas 3 até 5.
Clique no botão + (ou no botão Criar uma chave) para criar uma nova chave.
Forneça um valor de de nome de chave
adequado e, em seguida, verifique a opção apns (serviço de notificações por push) da Apple e clique em Continuar , seguido porRegistrar na próxima tela.Clique em Baixar e, em seguida, mova o arquivo p8 (prefixado com AuthKey_) para um diretório local seguro e clique em Concluído.
Observação
Mantenha o arquivo p8 em um local seguro (e salve um backup). Depois de baixar a chave, ela não pode ser baixada novamente, pois a cópia do servidor é removida.
Em Chaves, clique na chave que você criou (ou em uma chave existente, se tiver optado por usá-la).
Anote o valor da ID da Chave
. Abra o certificado p8 em um aplicativo adequado de sua escolha, como do Visual Studio Code. Anote o valor da chave (entre -----BEGIN PRIVATE KEY----- e -----END PRIVATE KEY-----).
CHAVE PRIVADA -----BEGIN-----
<key_value>
-----END PRIVATE KEY-----Observação
Esse é o de valor do token
que será usado posteriormente para configurardo Hub de Notificação .
Ao final dessas etapas, você deve ter as seguintes informações para uso posteriormente no Configurar seu hub de notificação com informações de APNS:
- ID da equipe (consulte a etapa 1)
- de ID do Pacote (consulte a etapa 1)
- de ID da chave (consulte a etapa 7)
- de valor de token (valor de chave p8 obtido na etapa 8)
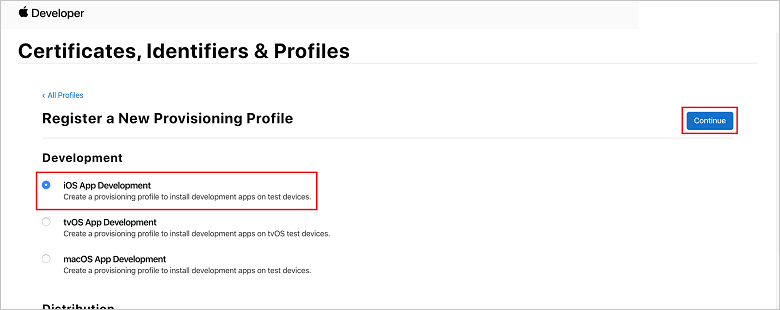
Retorne ao do Portal de Provisionamento do iOS, selecione Certificados, Identificadores & Perfis, selecione Perfis no menu à esquerda e selecione + para criar um novo perfil. A tela Registrar um Novo Perfil de Provisionamento é exibida.
Selecione
de Desenvolvimento de Aplicativos do iOS em de Desenvolvimento como o tipo de perfil de provisionamento e selecione Continuar .
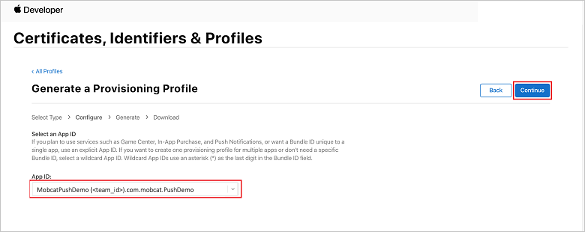
Em seguida, selecione a ID do aplicativo que você criou na lista suspensa ID do Aplicativo e selecione Continuar.

Na janela Selecionar certificados, selecione o certificado de desenvolvimento que você usa para assinatura de código e selecione Continuar.
Observação
Esse certificado não é o certificado push que você criou na etapa anterior. Esse é o certificado de desenvolvimento. Se não existir, você deverá criá-lo, pois esse é um de pré-requisitos para este tutorial. Os certificados de desenvolvedor podem ser criados nodo Portal do Desenvolvedor da
Apple, por meio de Xcode ou em do Visual Studio. Retorne à página Certificados
, Identificadores & Perfis, selecione Perfis no menu esquerdo e selecionepara criar um novo perfil. A tela Registrar um Novo Perfil de Provisionamento é exibida. Na janela Selecionar certificados, selecione o certificado de desenvolvimento que você criou. Em seguida, selecione Continuar.
Em seguida, selecione os dispositivos a serem usados para teste e selecione Continuar.
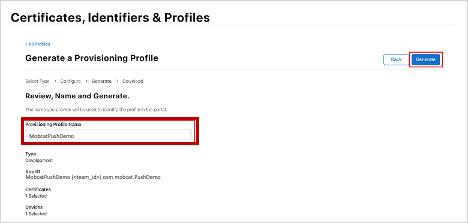
Por fim, escolha um nome para o perfil nonome do perfil de provisionamento
e selecione Gerar .
Quando o novo perfil de provisionamento for criado, selecione Baixar. Lembre-se do local no qual ele foi salvo.
Navegue até o local do perfil de provisionamento e clique duas vezes nele para instalá-lo no computador de desenvolvimento.
Nesta seção, você criará um hub de notificação e configurará a autenticação com APNS. Você pode usar um certificado push p12 ou autenticação baseada em token. Se você quiser usar um hub de notificação que já criou, poderá pular para a etapa 5.
Clique em Criar um recurso, pesquise e escolha do Hub de Notificação e clique em Criar.
Atualize os campos a seguir e clique em Criar:
DETALHES BÁSICOS
Assinatura
: Escolher o de Assinatura dede destino na lista suspensa
Grupo de Recursos: Criar um novo grupo de recursos (ou escolher um existente)DETALHES DO NAMESPACE
Namespace do Hub de Notificação
: Insira um nome globalmente exclusivo para o namespace do Hub de NotificaçãoObservação
Verifique se a opção Criar nova está selecionada para este campo.
DETALHES DO HUB DE NOTIFICAÇÃO
Hub de Notificação : Insira um nome para o Hub de Notificação
Local: Escolher um local adequado na lista suspensa
tipo de preço: manter a opção de gratuita depadrão Observação
A menos que você tenha atingido o número máximo de hubs na camada gratuita.
Depois que o do Hub de Notificação
tiver sido provisionado, navegue até esse recurso. Navegue até o novodo Hub de Notificação do
. Selecione de Políticas de Acesso na lista (em GERENCIAR).
Anote os valores nome da política
juntamente com seus valores de de cadeia de conexão correspondentes.
Em de Serviços de Notificação, selecione Apple siga as etapas apropriadas com base na abordagem que você escolheu anteriormente na seção Criando um Certificado para Hubs de Notificação.
Observação
Use o de Produção
Selecione de Certificado.
Selecione o ícone de arquivo.
Selecione o arquivo .p12 exportado anteriormente e selecione Abrir.
Se necessário, especifique a senha correta.
Selecione modo de de área restrita.
Selecione Salvar.
Selecione Token.
Insira os seguintes valores adquiridos anteriormente:
- de ID da Chave
- ID do pacote
- ID da equipe
- de Token
Escolha de área restrita.
Selecione Salvar.
- Selecione
do Google (GCM/FCM) na seção Configurações do no menu à esquerda. - Insira a chave do servidor anotada no console do Google Firebase.
- Selecione Salvar na barra de ferramentas.
Nesta seção, você criará a API Web do ASP.NET Core back-end para lidar com de registro de dispositivo e o envio de notificações para o aplicativo móvel React Native.
Em do Visual Studio, selecione Arquivo>Nova Solução.
Selecione aplicativo de>do .NET Core>ASP.NET Core>>Próxima.
Na caixa de diálogo Configurar sua nova API Web do ASP.NET Core, selecione do Target Framework de .NET Core 3.1.
Insira
PushDemoApi para o de Nome do Projeto e selecione Criar .Inicie a depuração (Command + Enter) para testar o aplicativo modelo.
Observação
O aplicativo modelo está configurado para usar o
WeatherForecastController como olaunchUrl. Isso é definido em propriedades >launchSettings.json. Se você for solicitado com um certificado de desenvolvimento inválido encontrado mensagem:
Clique em Sim concordar em executar a ferramenta 'dotnet dev-certs https' para corrigir isso. A ferramenta 'dotnet dev-certs https' solicita que você insira uma senha para o certificado e a senha do conjunto de chaves.
Clique em Sim quando solicitado a Instalar e confiar no novo certificadoe, em seguida, insira a senha do conjunto de chaves.
Expanda a pasta controladores de
e exclua WeatherForecastController.cs .Excluir WeatherForecast.cs.
Configurar valores de configuração local usando a ferramenta Secret Manager. A desassociação dos segredos da solução garante que eles não acabem no controle do código-fonte. Abra Terminal vá para o diretório do arquivo de projeto e execute os seguintes comandos:
dotnet user-secrets init dotnet user-secrets set "NotificationHub:Name" <value> dotnet user-secrets set "NotificationHub:ConnectionString" <value>Substitua os valores de espaço reservado por seu próprio nome de hub de notificação e valores de cadeia de conexão. Você fez uma anotação deles na seção criar um hub de notificação. Caso contrário, você poderá pesquisá-los no do Azure.
NotificationHub:Name:
ConsulteName no resumo doEssentials na parte superior dovisão geral do . NotificationHub:ConnectionString:
Consulte DefaultFullSharedAccessSignature nas políticas de acessoObservação
Para cenários de produção, você pode examinar opções como do Azure KeyVault para armazenar com segurança a cadeia de conexão. Para simplificar, os segredos serão adicionados às configurações do aplicativo Serviço de Aplicativo do Azure.
As chaves de API não são tão seguras quanto tokens, mas serão suficientes para os fins deste tutorial. Uma chave de API pode ser configurada facilmente por meio dodo middleware
Adicione a chave de API aos valores de configuração local.
dotnet user-secrets set "Authentication:ApiKey" <value>Observação
Você deve substituir o valor do espaço reservado pelo seu próprio e anotar isso.
Controle Clique no projetoPushDemoApi , escolhaNovo de Pasta no menu Adicionare clique em Adicionar usando de Autenticaçãocomo onome da pasta . Controle Clique na pasta de Autenticaçãoe escolha Novo Arquivo... no menu Adicionar. Selecione
de Classe Vazia do Geral, insira ApiKeyAuthOptions.cs para ode Nome doe clique em Nova adicionando a implementação a seguir.using Microsoft.AspNetCore.Authentication; namespace PushDemoApi.Authentication { public class ApiKeyAuthOptions : AuthenticationSchemeOptions { public const string DefaultScheme = "ApiKey"; public string Scheme => DefaultScheme; public string ApiKey { get; set; } } }Adicione outro
de Classe Vazia à pasta de Autenticação chamada ApiKeyAuthHandler.cs e adicione a implementação a seguir.using System; using System.Collections.Generic; using System.Linq; using System.Security.Claims; using System.Text.Encodings.Web; using System.Threading.Tasks; using Microsoft.AspNetCore.Authentication; using Microsoft.Extensions.Logging; using Microsoft.Extensions.Options; namespace PushDemoApi.Authentication { public class ApiKeyAuthHandler : AuthenticationHandler<ApiKeyAuthOptions> { const string ApiKeyIdentifier = "apikey"; public ApiKeyAuthHandler( IOptionsMonitor<ApiKeyAuthOptions> options, ILoggerFactory logger, UrlEncoder encoder, ISystemClock clock) : base(options, logger, encoder, clock) {} protected override Task<AuthenticateResult> HandleAuthenticateAsync() { string key = string.Empty; if (Request.Headers[ApiKeyIdentifier].Any()) { key = Request.Headers[ApiKeyIdentifier].FirstOrDefault(); } else if (Request.Query.ContainsKey(ApiKeyIdentifier)) { if (Request.Query.TryGetValue(ApiKeyIdentifier, out var queryKey)) key = queryKey; } if (string.IsNullOrWhiteSpace(key)) return Task.FromResult(AuthenticateResult.Fail("No api key provided")); if (!string.Equals(key, Options.ApiKey, StringComparison.Ordinal)) return Task.FromResult(AuthenticateResult.Fail("Invalid api key.")); var identities = new List<ClaimsIdentity> { new ClaimsIdentity("ApiKeyIdentity") }; var ticket = new AuthenticationTicket( new ClaimsPrincipal(identities), Options.Scheme); return Task.FromResult(AuthenticateResult.Success(ticket)); } } }Adicione outro
de Classe Vazia à pasta de Autenticação chamada ApiKeyAuthenticationBuilderExtensions.cs e adicione a implementação a seguir.using System; using Microsoft.AspNetCore.Authentication; namespace PushDemoApi.Authentication { public static class AuthenticationBuilderExtensions { public static AuthenticationBuilder AddApiKeyAuth( this AuthenticationBuilder builder, Action<ApiKeyAuthOptions> configureOptions) { return builder .AddScheme<ApiKeyAuthOptions, ApiKeyAuthHandler>( ApiKeyAuthOptions.DefaultScheme, configureOptions); } } }Observação
Esse método de extensão simplifica o código de configuração do middleware em Startup.cs tornando-o mais legível e geralmente mais fácil de seguir.
Em Startup.cs, atualize o método ConfigureServices para configurar a autenticação da Chave de API abaixo da chamada para os serviços de . Método AddControllers.
using PushDemoApi.Authentication; using PushDemoApi.Models; using PushDemoApi.Services; public void ConfigureServices(IServiceCollection services) { services.AddControllers(); services.AddAuthentication(options => { options.DefaultAuthenticateScheme = ApiKeyAuthOptions.DefaultScheme; options.DefaultChallengeScheme = ApiKeyAuthOptions.DefaultScheme; }).AddApiKeyAuth(Configuration.GetSection("Authentication").Bind); }Ainda em
Startup.cs , atualize o métodoConfigure para chamar os métodos de extensãoUseAuthentication e UseAuthorization nodo aplicativo IApplicationBuilder. Verifique se esses métodos são chamados após userouting e antes de aplicativo. UseEndpoints.public void Configure(IApplicationBuilder app, IWebHostEnvironment env) { if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); } app.UseHttpsRedirection(); app.UseRouting(); app.UseAuthentication(); app.UseAuthorization(); app.UseEndpoints(endpoints => { endpoints.MapControllers(); }); }Observação
Chamar UseAuthentication registra o middleware que usa os esquemas de autenticação registrados anteriormente (de ConfigureServices). Isso deve ser chamado antes de qualquer middleware que dependa da autenticação dos usuários.
ASP.NET Core dá suporte à DI (injeção de dependência) padrão de design de software, que é uma técnica para alcançar de inversão de controle (IoC) entre classes e suas dependências.
O uso do hub de notificação e do SDK dos Hubs de Notificação para operações de back-end é encapsulado em um serviço. O serviço é registrado e disponibilizado por meio de uma abstração adequada.
Controle Clique em na pasta dependências doe escolha Gerenciar Pacotes NuGet... .Pesquise Microsoft.Azure.NotificationHubs e verifique se ele está marcado.
Clique em Adicionar Pacotese, em seguida, clique em Aceitar quando solicitado a aceitar os termos de licença.
Controle Clique no projetoPushDemoApi, escolha novo de pasta no menu Adicionare clique em Adicionar usando modelos decomo onome da pasta . Controle Clique na pasta modelos dee escolha Novo Arquivo... no menu Adicionar. Selecione
de Classe Vazia Geral, insira PushTemplates.cs para ode Nome doe clique em Nova adicionando a implementação a seguir.namespace PushDemoApi.Models { public class PushTemplates { public class Generic { public const string Android = "{ \"notification\": { \"title\" : \"PushDemo\", \"body\" : \"$(alertMessage)\"}, \"data\" : { \"action\" : \"$(alertAction)\" } }"; public const string iOS = "{ \"aps\" : {\"alert\" : \"$(alertMessage)\"}, \"action\" : \"$(alertAction)\" }"; } public class Silent { public const string Android = "{ \"data\" : {\"message\" : \"$(alertMessage)\", \"action\" : \"$(alertAction)\"} }"; public const string iOS = "{ \"aps\" : {\"content-available\" : 1, \"apns-priority\": 5, \"sound\" : \"\", \"badge\" : 0}, \"message\" : \"$(alertMessage)\", \"action\" : \"$(alertAction)\" }"; } } }Observação
Essa classe contém as cargas de notificação tokenizadas para as notificações genéricas e silenciosas exigidas por esse cenário. Os conteúdos são definidos fora do Instalação para permitir a experimentação sem precisar atualizar as instalações existentes por meio do serviço. O tratamento de alterações nas instalações dessa maneira está fora do escopo deste tutorial. Para produção, considere modelos personalizados.
Adicione outra
de Classe Vazia à pasta modelos chamada DeviceInstallation.cs e adicione a implementação a seguir.using System.Collections.Generic; using System.ComponentModel.DataAnnotations; namespace PushDemoApi.Models { public class DeviceInstallation { [Required] public string InstallationId { get; set; } [Required] public string Platform { get; set; } [Required] public string PushChannel { get; set; } public IList<string> Tags { get; set; } = Array.Empty<string>(); } }Adicione outra
de Classe Vazia à pasta modelos de chamada NotificationRequest.cs e adicione a implementação a seguir.using System; namespace PushDemoApi.Models { public class NotificationRequest { public string Text { get; set; } public string Action { get; set; } public string[] Tags { get; set; } = Array.Empty<string>(); public bool Silent { get; set; } } }Adicione outro
de Classe Vazia à pasta modelos chamada NotificationHubOptions.cs e adicione a implementação a seguir.using System.ComponentModel.DataAnnotations; namespace PushDemoApi.Models { public class NotificationHubOptions { [Required] public string Name { get; set; } [Required] public string ConnectionString { get; set; } } }Adicione uma nova pasta ao projeto de
PushDemoApi chamado Services .Adicione um
de Interface Vazia à pasta Services chamada INotificationService.cs e adicione a implementação a seguir.using System.Threading; using System.Threading.Tasks; using PushDemoApi.Models; namespace PushDemoApi.Services { public interface INotificationService { Task<bool> CreateOrUpdateInstallationAsync(DeviceInstallation deviceInstallation, CancellationToken token); Task<bool> DeleteInstallationByIdAsync(string installationId, CancellationToken token); Task<bool> RequestNotificationAsync(NotificationRequest notificationRequest, CancellationToken token); } }Adicione um
de Classe Vazia à pasta serviços chamado NotificationHubsService.cs e adicione o seguinte código para implementar a interface INotificationService: using System; using System.Collections.Generic; using System.Linq; using System.Threading; using System.Threading.Tasks; using Microsoft.Azure.NotificationHubs; using Microsoft.Extensions.Logging; using Microsoft.Extensions.Options; using PushDemoApi.Models; namespace PushDemoApi.Services { public class NotificationHubService : INotificationService { readonly NotificationHubClient _hub; readonly Dictionary<string, NotificationPlatform> _installationPlatform; readonly ILogger<NotificationHubService> _logger; public NotificationHubService(IOptions<NotificationHubOptions> options, ILogger<NotificationHubService> logger) { _logger = logger; _hub = NotificationHubClient.CreateClientFromConnectionString( options.Value.ConnectionString, options.Value.Name); _installationPlatform = new Dictionary<string, NotificationPlatform> { { nameof(NotificationPlatform.Apns).ToLower(), NotificationPlatform.Apns }, { nameof(NotificationPlatform.Fcm).ToLower(), NotificationPlatform.Fcm } }; } public async Task<bool> CreateOrUpdateInstallationAsync(DeviceInstallation deviceInstallation, CancellationToken token) { if (string.IsNullOrWhiteSpace(deviceInstallation?.InstallationId) || string.IsNullOrWhiteSpace(deviceInstallation?.Platform) || string.IsNullOrWhiteSpace(deviceInstallation?.PushChannel)) return false; var installation = new Installation() { InstallationId = deviceInstallation.InstallationId, PushChannel = deviceInstallation.PushChannel, Tags = deviceInstallation.Tags }; if (_installationPlatform.TryGetValue(deviceInstallation.Platform, out var platform)) installation.Platform = platform; else return false; try { await _hub.CreateOrUpdateInstallationAsync(installation, token); } catch { return false; } return true; } public async Task<bool> DeleteInstallationByIdAsync(string installationId, CancellationToken token) { if (string.IsNullOrWhiteSpace(installationId)) return false; try { await _hub.DeleteInstallationAsync(installationId, token); } catch { return false; } return true; } public async Task<bool> RequestNotificationAsync(NotificationRequest notificationRequest, CancellationToken token) { if ((notificationRequest.Silent && string.IsNullOrWhiteSpace(notificationRequest?.Action)) || (!notificationRequest.Silent && (string.IsNullOrWhiteSpace(notificationRequest?.Text)) || string.IsNullOrWhiteSpace(notificationRequest?.Action))) return false; var androidPushTemplate = notificationRequest.Silent ? PushTemplates.Silent.Android : PushTemplates.Generic.Android; var iOSPushTemplate = notificationRequest.Silent ? PushTemplates.Silent.iOS : PushTemplates.Generic.iOS; var androidPayload = PrepareNotificationPayload( androidPushTemplate, notificationRequest.Text, notificationRequest.Action); var iOSPayload = PrepareNotificationPayload( iOSPushTemplate, notificationRequest.Text, notificationRequest.Action); try { if (notificationRequest.Tags.Length == 0) { // This will broadcast to all users registered in the notification hub await SendPlatformNotificationsAsync(androidPayload, iOSPayload, token); } else if (notificationRequest.Tags.Length <= 20) { await SendPlatformNotificationsAsync(androidPayload, iOSPayload, notificationRequest.Tags, token); } else { var notificationTasks = notificationRequest.Tags .Select((value, index) => (value, index)) .GroupBy(g => g.index / 20, i => i.value) .Select(tags => SendPlatformNotificationsAsync(androidPayload, iOSPayload, tags, token)); await Task.WhenAll(notificationTasks); } return true; } catch (Exception e) { _logger.LogError(e, "Unexpected error sending notification"); return false; } } string PrepareNotificationPayload(string template, string text, string action) => template .Replace("$(alertMessage)", text, StringComparison.InvariantCulture) .Replace("$(alertAction)", action, StringComparison.InvariantCulture); Task SendPlatformNotificationsAsync(string androidPayload, string iOSPayload, CancellationToken token) { var sendTasks = new Task[] { _hub.SendFcmNativeNotificationAsync(androidPayload, token), _hub.SendAppleNativeNotificationAsync(iOSPayload, token) }; return Task.WhenAll(sendTasks); } Task SendPlatformNotificationsAsync(string androidPayload, string iOSPayload, IEnumerable<string> tags, CancellationToken token) { var sendTasks = new Task[] { _hub.SendFcmNativeNotificationAsync(androidPayload, tags, token), _hub.SendAppleNativeNotificationAsync(iOSPayload, tags, token) }; return Task.WhenAll(sendTasks); } } }Observação
A expressão de marca fornecida para SendTemplateNotificationAsync é limitada a 20 marcas. Ela é limitada a 6 para a maioria dos operadores, mas a expressão contém apenas ORs (||) nesse caso. Se houver mais de 20 marcas na solicitação, elas deverão ser divididas em várias solicitações. Consulte a documentação expressões de
roteamento e marca para obter mais detalhes. Em
Startup.cs , atualize o métodoConfigureServices para adicionar oNotificationHubsService como uma implementação singleton de INotificationService .using PushDemoApi.Models; using PushDemoApi.Services; public void ConfigureServices(IServiceCollection services) { ... services.AddSingleton<INotificationService, NotificationHubService>(); services.AddOptions<NotificationHubOptions>() .Configure(Configuration.GetSection("NotificationHub").Bind) .ValidateDataAnnotations(); }
Controle Clique em na pasta controladores dee escolha Novo Arquivo... no menu Adicionar. Selecione
ASP.NETde Classe do Controlador de API Web do Core , insira NotificationsController para o nome e clique em Nova .Adicione os namespaces a seguir à parte superior do arquivo.
using System.ComponentModel.DataAnnotations; using System.Net; using System.Threading; using System.Threading.Tasks; using Microsoft.AspNetCore.Authorization; using Microsoft.AspNetCore.Mvc; using PushDemoApi.Models; using PushDemoApi.Services;Atualize o controlador modelo para que ele deriva de ControllerBase e seja decorado com o atributo ApiController.
[ApiController] [Route("api/[controller]")] public class NotificationsController : ControllerBase { // Templated methods here }Se você optar por concluir os clientes do
Authenticate usando uma seção de chave de API , decore oNotificationsController com o atributo de Autorização também. [Authorize]Atualize o construtor para aceitar a instância registrada de INotificationService como um argumento e atribuí-lo a um membro somente leitura.
readonly INotificationService _notificationService; public NotificationsController(INotificationService notificationService) { _notificationService = notificationService; }Em
launchSettings.json (dentro da pasta propriedades do), altere o launchUrl de para de api/notificações para corresponder à URL especificada no atributo RegistrationsController Route .Inicie a depuração (
Command Enter ) para validar se o aplicativo está trabalhando com o novo notificationsControllere retorna um status de 401 não autorizado .Observação
O Visual Studio pode não iniciar automaticamente o aplicativo no navegador. Você usará postman para testar a API deste ponto em diante.
Em uma nova guia do Postman
, defina a solicitação para get . Insira o endereço abaixo substituindo o espaço reservadohttps encontrado em launchSettings.json propriedades do. <applicationUrl>/api/notificationsObservação
O applicationUrl
deve ser ' ' para o perfil padrão. Se você estiver usando do IIS (padrão no do Visual Studio 2019 no Windows), deverá usar o applicationUrl especificado no item iisSettings. Você receberá uma resposta 404 se o endereço estiver incorreto. Se você optou por concluir os clientes
Authenticate usando uma seção de chave de API , configure os cabeçalhos de solicitação para incluir seu valor de apikey. Chave Valor apikey <your_api_key> Clique no botão Enviar.
Observação
Você deve receber um status de
200 OK com algum conteúdo de JSON. Se você receber um aviso de verificação de certificado SSL
, poderá alternar a verificação de certificado SSL de solicitação postman . Substitua os métodos de classe modelo em NotificationsController.cs pelo código a seguir.
[HttpPut] [Route("installations")] [ProducesResponseType((int)HttpStatusCode.OK)] [ProducesResponseType((int)HttpStatusCode.BadRequest)] [ProducesResponseType((int)HttpStatusCode.UnprocessableEntity)] public async Task<IActionResult> UpdateInstallation( [Required]DeviceInstallation deviceInstallation) { var success = await _notificationService .CreateOrUpdateInstallationAsync(deviceInstallation, HttpContext.RequestAborted); if (!success) return new UnprocessableEntityResult(); return new OkResult(); } [HttpDelete()] [Route("installations/{installationId}")] [ProducesResponseType((int)HttpStatusCode.OK)] [ProducesResponseType((int)HttpStatusCode.BadRequest)] [ProducesResponseType((int)HttpStatusCode.UnprocessableEntity)] public async Task<ActionResult> DeleteInstallation( [Required][FromRoute]string installationId) { var success = await _notificationService .DeleteInstallationByIdAsync(installationId, CancellationToken.None); if (!success) return new UnprocessableEntityResult(); return new OkResult(); } [HttpPost] [Route("requests")] [ProducesResponseType((int)HttpStatusCode.OK)] [ProducesResponseType((int)HttpStatusCode.BadRequest)] [ProducesResponseType((int)HttpStatusCode.UnprocessableEntity)] public async Task<IActionResult> RequestPush( [Required]NotificationRequest notificationRequest) { if ((notificationRequest.Silent && string.IsNullOrWhiteSpace(notificationRequest?.Action)) || (!notificationRequest.Silent && string.IsNullOrWhiteSpace(notificationRequest?.Text))) return new BadRequestResult(); var success = await _notificationService .RequestNotificationAsync(notificationRequest, HttpContext.RequestAborted); if (!success) return new UnprocessableEntityResult(); return new OkResult(); }
Agora você cria um aplicativo de API
Entre no portal do do Azure.
Clique em Criar um recurso, pesquise e escolha de Aplicativo de API e clique em Criar.
Atualize os campos a seguir e clique em Criar.
Nome do aplicativo:
Insira um nome global exclusivo para o aplicativo de APIAssinatura :
Escolha o mesmo destino Assinatura você criou o hub de notificação.grupo de recursos :
Escolha o mesmo Grupo de Recursos você criou o hub de notificação.Plano/Local do Serviço de Aplicativo:
Criar um novo plano do Serviço de AplicativoObservação
Altere da opção padrão para um plano que inclua suporte ao SSL. Caso contrário, você precisará tomar as etapas apropriadas ao trabalhar com o aplicativo móvel para impedir que solicitações http sejam bloqueadas.
Application Insights:
Mantenha a opção sugerida (um novo recurso será criado usando esse nome) ou escolha um recurso existente.Depois que o aplicativo de API tiver sido provisionado, navegue até esse recurso.
Anote a propriedade de URL
no resumo do Essentials na parte superior dovisão geral do . Essa URL é o de ponto de extremidade de back-end que será usado posteriormente neste tutorial. Observação
A URL usa o nome do aplicativo de API especificado anteriormente, com o formato
https://<app_name>.azurewebsites.net.Selecione
de Configuração na lista (emde Configurações de ). Para cada uma das configurações abaixo, clique em
Nova configuração de aplicativo para inserir o nomee umde valor de e, em seguida, clique em OK .Nome Valor Authentication:ApiKey<api_key_value> NotificationHub:Name<hub_name_value> NotificationHub:ConnectionString<hub_connection_string_value> Observação
Essas são as mesmas configurações que você definiu anteriormente nas configurações do usuário. Você deve ser capaz de copiá-los. A configuração Authentication:ApiKey será necessária somente se você optar por concluir os clientes Authenticate usando uma seção de chave de API. Para cenários de produção, você pode examinar opções como do Azure KeyVault. Elas foram adicionadas como configurações de aplicativo para simplificar nesse caso.
Depois que todas as configurações do aplicativo tiverem sido adicionadas, clique em Salvare, em seguida, Continuar.
Em seguida, você implanta o aplicativo no Aplicativo de API para torná-lo acessível de todos os dispositivos.
Observação
As etapas a seguir são específicas para Visual Studio para Mac. Se você estiver acompanhando do Visual Studio 2019 no Windows, o fluxo de publicação será diferente. Consulte Publicar no Serviço de Aplicativo do Azure no Windows.
Altere sua configuração de de depuração para de versão, caso ainda não tenha feito isso.
Controle Clique o projetoPushDemoApi e escolha Publicar no Azure... no menu Publicar do. Siga o fluxo de autenticação se solicitado a fazê-lo. Use a conta usada no anterior para criar a seção do Aplicativo de API.
Selecione o Aplicativo de API do Serviço de Aplicativo do Azure você criou anteriormente na lista como destino de publicação e clique em Publicar.
Depois de concluir o assistente, ele publicará o aplicativo no Azure e abrirá o aplicativo. Anote a URL se você ainda não fez isso. Essa URL é o de ponto de extremidade de back-end usado posteriormente neste tutorial.
Em Postman abrir uma nova guia, defina a solicitação para PUT e insira o endereço abaixo. Substitua o espaço reservado pelo endereço base do qual você anotou no anterior, publique o serviço de back-end seção.
https://<app_name>.azurewebsites.net/api/notifications/installationsObservação
O endereço base deve estar no formato
https://<app_name>.azurewebsites.net/Se você optou por concluir os clientes
Authenticate usando uma seção de chave de API , configure os cabeçalhos de solicitação para incluir seu valor de apikey. Chave Valor apikey <your_api_key> Escolha a opção
bruta para ocorpo do , escolha JSON na lista de opções de formato e, em seguida, inclua algum espaço reservado conteúdo de JSON:{}Clique em Enviar.
Observação
Você deve receber um status 422 UnprocessableEntity do serviço.
Execute as etapas 1 a 4 novamente, mas desta vez especificando o ponto de extremidade de solicitações para validar se você recebe uma resposta 400 solicitações inválidas.
https://<app_name>.azurewebsites.net/api/notifications/requests
Observação
Ainda não é possível testar a API usando dados de solicitação válidos, pois isso exigirá informações específicas da plataforma do aplicativo móvel cliente.
Nesta seção, você criará um aplicativo móvel React Native implementando notificações por push de maneira multiplataforma.
Ele permite que você registre e desregistre de um hub de notificação por meio do serviço de back-end que você criou.
Um alerta é exibido quando uma ação é especificada e o aplicativo está em primeiro plano. Caso contrário, as notificações aparecerão no centro de notificação.
Observação
Normalmente, você executaria as ações de registro (e desregistração) durante o ponto apropriado no ciclo de vida do aplicativo (ou como parte de sua experiência de primeira execução, talvez) sem entradas explícitas de registro/desregistro de usuário. No entanto, este exemplo exigirá uma entrada explícita do usuário para permitir que essa funcionalidade seja explorada e testada com mais facilidade.
No
Terminal, atualize as ferramentas de ambiente necessárias para trabalhar com o React Native usando os seguintes comandos:# install node brew install node # or update brew update node # install watchman brew install watchman # or update brew upgrade watchman # install cocoapods sudo gem install cocoapodsEm
Terminal, execute o comando a seguir, se você tiverReact NativeCLI instalada para desinstalá-la. Usenpxpara acessar automaticamente a versão mais recente da CLI nativa do React disponível:npm uninstall -g react-native-cliObservação
O React Native tem uma interface de linha de comando interna. Em vez de instalar e gerenciar uma versão específica da CLI globalmente, recomendamos que você acesse a versão atual em runtime usando
npx, que é fornecido com Node.js. Comnpx react-native <command>, a versão estável atual da CLI será baixada e executada no momento em que o comando for executado.Navegue até a pasta de projetos em que você deseja criar o novo aplicativo. Use o modelo baseado em Typescript especificando o parâmetro
--template:# init new project with npx npx react-native init PushDemo --template react-native-template-typescriptExecute o servidor metro, que cria pacotes JavaScript e monitora todas as atualizações de código para atualizar os pacotes em tempo real:
cd PushDemo npx react-native startExecute o aplicativo iOS para verificar a configuração. Inicie um simulador do iOS ou conecte um dispositivo iOS antes de executar o seguinte comando:
npx react-native run-iosExecute o aplicativo Android para verificar a configuração. Ele requer algumas etapas adicionais para configurar um emulador ou dispositivo Android para poder acessar o servidor de metrô React Native. Os comandos a seguir geram o pacote JavaScript inicial para Android e o colocam na pasta de ativos.
# create assets folder for the bundle mkdir android/app/scr/main/assets # build the bundle npx react-native bundle --platform android --dev true --entry-file index.js --bundle-output android/app/src/main/assets/index.android.bundle --assets-dest android/app/src/main/res # enable ability for sim to access the localhost adb reverse tcp:8081 tcp:8081Esse script será pré-implantado com a versão inicial do aplicativo. Depois de implantado, configure o emulador ou dispositivo para acessar o servidor metro especificando o endereço ip do servidor. Execute o seguinte comando para criar e executar o aplicativo Android:
npx react-native run-androidUma vez no aplicativo, pressione
CMD+M(emulador) ou agite o dispositivo para preencher as configurações do desenvolvedor, navegue atéSettings>Change Bundle Locatione especifique o endereço ip do servidor metro com a porta padrão:<metro-server-ip-address>:8081.No arquivo
App.tsx, aplique qualquer alteração no layout da página, salve-o e faça com que a alteração seja refletida automaticamente em aplicativos iOS e Android.
Você precisa dos três pacotes a seguir para que este exemplo funcione:
Notificações por Push Nativas do React iOS - Project GitHub
Esse pacote foi criado quando o PushNotificationIOS foi dividido do núcleo do React Native. O pacote implementa nativamente notificações por push para iOS e fornece a interface React Native para acessá-lo. Execute o seguinte comando para instalar o pacote:
yarn add @react-native-community/push-notification-iosmultiplataforma de notificações por push nativas do React
Esse pacote implementa notificações locais e remotas no iOS e no Android de maneira multiplataforma. Execute o seguinte comando para instalar o pacote:
yarn add react-native-push-notificationpacote de informações do dispositivo O pacote fornece informações sobre um dispositivo em runtime. Use-o para definir um identificador de dispositivo, que é usado para registrar para notificação por push. Execute o seguinte comando para instalar o pacote:
yarn add react-native-device-info
Criar e implementar
DemoNotificationHandler:import PushNotification from 'react-native-push-notification'; class DemoNotificationHandler { private _onRegister: any; private _onNotification: any; onNotification(notification: any) { console.log('NotificationHandler:', notification); if (typeof this._onNotification === 'function') { this._onNotification(notification); } } onRegister(token: any) { console.log('NotificationHandler:', token); if (typeof this._onRegister === 'function') { this._onRegister(token); } } attachTokenReceived(handler: any) { this._onRegister = handler; } attachNotificationReceived(handler: any) { this._onNotification = handler; } } const handler = new DemoNotificationHandler(); PushNotification.configure({ onRegister: handler.onRegister.bind(handler), onNotification: handler.onNotification.bind(handler), permissions: { alert: true, badge: true, sound: true, }, popInitialNotification: true, requestPermissions: true, }); export default handler;Criar e implementar
DemoNotificationService:import PushNotification from 'react-native-push-notification'; import DemoNotificationHandler from './DemoNotificationHandler'; export default class DemoNotificationService { constructor(onTokenReceived: any, onNotificationReceived: any) { DemoNotificationHandler.attachTokenReceived(onTokenReceived); DemoNotificationHandler.attachNotificationReceived(onNotificationReceived); PushNotification.getApplicationIconBadgeNumber(function(number: number) { if(number > 0) { PushNotification.setApplicationIconBadgeNumber(0); } }); } checkPermissions(cbk: any) { return PushNotification.checkPermissions(cbk); } requestPermissions() { return PushNotification.requestPermissions(); } cancelNotifications() { PushNotification.cancelLocalNotifications(); } cancelAll() { PushNotification.cancelAllLocalNotifications(); } abandonPermissions() { PushNotification.abandonPermissions(); } }Criar e implementar
DemoNotificationRegistrationService:export default class DemoNotificationService { constructor( readonly apiUrl: string, readonly apiKey: string) { } async registerAsync(request: any): Promise<Response> { const method = 'PUT'; const registerApiUrl = `${this.apiUrl}/notifications/installations`; const result = await fetch(registerApiUrl, { method: method, headers: { Accept: 'application/json', 'Content-Type': 'application/json', 'apiKey': this.apiKey }, body: JSON.stringify(request) }); this.validateResponse(registerApiUrl, method, request, result); return result; } async deregisterAsync(deviceId: string): Promise<Response> { const method = 'DELETE'; const deregisterApiUrl = `${this.apiUrl}/notifications/installations/${deviceId}`; const result = await fetch(deregisterApiUrl, { method: method, headers: { Accept: 'application/json', 'Content-Type': 'application/json', 'apiKey': this.apiKey } }); this.validateResponse(deregisterApiUrl, method, null, result); return result; } private validateResponse(requestUrl: string, method: string, requestPayload: any, response: Response) { console.log(`Request: ${method} ${requestUrl} => ${JSON.stringify(requestPayload)}\nResponse: ${response.status}`); if (!response || response.status != 200) { throw `HTTP error ${response.status}: ${response.statusText}`; } } }Configure o aplicativo. Abra
package.jsone adicione a seguinte definição de script:"configure": "cp .app.config.tsx src/config/AppConfig.tsx"Em seguida, execute esse script, que copiará a configuração padrão para a pasta
config.yarn configureA etapa final é atualizar o arquivo de configuração copiado na etapa anterior com as informações de acesso à API. Especifique parâmetros de
apiKeyeapiUrl:module.exports = { appName: "PushDemo", env: "production", apiUrl: "https://<azure-push-notifications-api-url>/api/", apiKey: "<api-auth-key>", };
Definir layout de página
<View style={styles.container}> {this.state.isBusy && <ActivityIndicator></ActivityIndicator> } <View style={styles.button}> <Button title="Register" onPress={this.onRegisterButtonPress.bind(this)} disabled={this.state.isBusy} /> </View> <View style={styles.button}> <Button title="Deregister" onPress={this.onDeregisterButtonPress.bind(this)} disabled={this.state.isBusy} /> </View> </View>Aplicar estilos
const styles = StyleSheet.create({ container: { flex: 1, alignItems: "center", justifyContent: 'flex-end', margin: 50, }, button: { margin: 5, width: "100%", } });Inicializar o componente de página
state: IState; notificationService: DemoNotificationService; notificationRegistrationService: DemoNotificationRegistrationService; deviceId: string; constructor(props: any) { super(props); this.deviceId = DeviceInfo.getUniqueId(); this.state = { status: "Push notifications registration status is unknown", registeredOS: "", registeredToken: "", isRegistered: false, isBusy: false, }; this.notificationService = new DemoNotificationService( this.onTokenReceived.bind(this), this.onNotificationReceived.bind(this), ); this.notificationRegistrationService = new DemoNotificationRegistrationService( Config.apiUrl, Config.apiKey, ); }Definir manipuladores de clique de botão
async onRegisterButtonPress() { if (!this.state.registeredToken || !this.state.registeredOS) { Alert.alert("The push notifications token wasn't received."); return; } let status: string = "Registering..."; let isRegistered = this.state.isRegistered; try { this.setState({ isBusy: true, status }); const pnPlatform = this.state.registeredOS == "ios" ? "apns" : "fcm"; const pnToken = this.state.registeredToken; const request = { installationId: this.deviceId, platform: pnPlatform, pushChannel: pnToken, tags: [] }; const response = await this.notificationRegistrationService.registerAsync(request); status = `Registered for ${this.state.registeredOS} push notifications`; isRegistered = true; } catch (e) { status = `Registration failed: ${e}`; } finally { this.setState({ isBusy: false, status, isRegistered }); } } async onDeregisterButtonPress() { if (!this.notificationService) return; let status: string = "Deregistering..."; let isRegistered = this.state.isRegistered; try { this.setState({ isBusy: true, status }); await this.notificationRegistrationService.deregisterAsync(this.deviceId); status = "Deregistered from push notifications"; isRegistered = false; } catch (e) { status = `Deregistration failed: ${e}`; } finally { this.setState({ isBusy: false, status, isRegistered }); } }Manipular registros de token recebidos e notificações por push
onTokenReceived(token: any) { console.log(`Received a notification token on ${token.os}`); this.setState({ registeredToken: token.token, registeredOS: token.os, status: `The push notifications token has been received.` }); if (this.state.isRegistered && this.state.registeredToken && this.state.registeredOS) { this.onRegisterButtonPress(); } } onNotificationReceived(notification: any) { console.log(`Received a push notification on ${this.state.registeredOS}`); this.setState({ status: `Received a push notification...` }); if (notification.data.message) { Alert.alert(AppConfig.appName, `${notification.data.action} action received`); } } };
O pacote é vinculado automaticamente ao compilar o aplicativo. Você tem algumas etapas adicionais abaixo para concluir o processo de configuração.
Em seu "android/app/src/main/AndroidManifest.xml", verifique o nome do pacote, as permissões e os serviços necessários. Verifique se você registrou RNPushNotificationPublisher e RNPushNotificationBootEventReceiver receptores e registrou o serviço RNPushNotificationListenerService. Os metadados de notificações podem ser usados para personalizar sua aparência de notificações por push.
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="YOUR_PACKAGE_NAME">
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.WAKE_LOCK" />
<uses-permission android:name="android.permission.VIBRATE" />
<uses-permission android:name="android.permission.RECEIVE_BOOT_COMPLETED"/>
<application
android:name=".MainApplication"
android:label="@string/app_name"
android:usesCleartextTraffic="true"
android:icon="@mipmap/ic_launcher"
android:roundIcon="@mipmap/ic_launcher_round"
android:allowBackup="false"
android:theme="@style/AppTheme">
<meta-data android:name="com.dieam.reactnativepushnotification.notification_channel_name"
android:value="PushDemo Channel"/>
<meta-data android:name="com.dieam.reactnativepushnotification.notification_channel_description"
android:value="PushDemo Channel Description"/>
<meta-data android:name="com.dieam.reactnativepushnotification.notification_foreground"
android:value="true"/>
<meta-data android:name="com.dieam.reactnativepushnotification.notification_color"
android:resource="@android:color/white"/>
<receiver android:name="com.dieam.reactnativepushnotification.modules.RNPushNotificationPublisher" />
<receiver android:name="com.dieam.reactnativepushnotification.modules.RNPushNotificationBootEventReceiver">
<intent-filter>
<action android:name="android.intent.action.BOOT_COMPLETED" />
</intent-filter>
</receiver>
<service
android:name="com.dieam.reactnativepushnotification.modules.RNPushNotificationListenerService"
android:exported="false" >
<intent-filter>
<action android:name="com.google.firebase.MESSAGING_EVENT" />
</intent-filter>
</service>
<activity
android:name=".MainActivity"
android:label="@string/app_name"
android:configChanges="keyboard|keyboardHidden|orientation|screenSize|uiMode"
android:launchMode="singleTask"
android:windowSoftInputMode="adjustResize">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name="com.facebook.react.devsupport.DevSettingsActivity" />
</application>
</manifest>
Em "android/app/build.gradle", registre o Google Services:
dependencies {
...
implementation 'com.google.firebase:firebase-analytics:17.3.0'
...
}
apply plugin: 'com.google.gms.google-services'
Copie o arquivo "google-services.json" que você baixou durante a instalação do FCM para a pasta do projeto "android/app/".
Você configurou o serviço RNPushNotificationListenerService existente para lidar com as notificações por push do Android de entrada. Esse serviço foi registrado anteriormente no manifesto do aplicativo. Ele processa as notificações de entrada e as faz proxies para a parte nativa do React multiplataforma. Nenhuma etapa adicional é necessária.
O pacote é vinculado automaticamente ao compilar o aplicativo. Tudo o que você precisa fazer é instalar os pods nativos:
npx pod-install
Vá para a pasta "PushDemo/ios" e abra o workspace "PushDemo.xcworkspace", selecione o projeto superior "PushDemo" e selecione a guia "Assinatura & Recursos".
Atualize o Identificador de Pacote para corresponder ao valor usado no perfil de provisionamento.
Adicione duas novas funcionalidades usando o botão - "+":
- Funcionalidade do Modo de Plano de Fundo e notificações remotas de escala.
- Funcionalidade de notificações por push
Abra "AppDelegate.h" e adicione a seguinte importação:
#import <UserNotifications/UNUserNotificationCenter.h>Atualize a lista de protocolos com suporte do "AppDelegate", adicionando
UNUserNotificationCenterDelegate:@interface AppDelegate : UIResponder <UIApplicationDelegate, RCTBridgeDelegate, UNUserNotificationCenterDelegate>Abra "AppDelegate.m" e configure todos os retornos de chamada do iOS necessários:
#import <UserNotifications/UserNotifications.h> #import <RNCPushNotificationIOS.h> ... // Required to register for notifications - (void)application:(UIApplication *)application didRegisterUserNotificationSettings:(UIUserNotificationSettings *)notificationSettings { [RNCPushNotificationIOS didRegisterUserNotificationSettings:notificationSettings]; } // Required for the register event. - (void)application:(UIApplication *)application didRegisterForRemoteNotificationsWithDeviceToken:(NSData *)deviceToken { [RNCPushNotificationIOS didRegisterForRemoteNotificationsWithDeviceToken:deviceToken]; } // Required for the notification event. You must call the completion handler after handling the remote notification. - (void)application:(UIApplication *)application didReceiveRemoteNotification:(NSDictionary *)userInfo fetchCompletionHandler:(void (^)(UIBackgroundFetchResult))completionHandler { [RNCPushNotificationIOS didReceiveRemoteNotification:userInfo fetchCompletionHandler:completionHandler]; } // Required for the registrationError event. - (void)application:(UIApplication *)application didFailToRegisterForRemoteNotificationsWithError:(NSError *)error { [RNCPushNotificationIOS didFailToRegisterForRemoteNotificationsWithError:error]; } // IOS 10+ Required for localNotification event - (void)userNotificationCenter:(UNUserNotificationCenter *)center didReceiveNotificationResponse:(UNNotificationResponse *)response withCompletionHandler:(void (^)(void))completionHandler { [RNCPushNotificationIOS didReceiveNotificationResponse:response]; completionHandler(); } // IOS 4-10 Required for the localNotification event. - (void)application:(UIApplication *)application didReceiveLocalNotification:(UILocalNotification *)notification { [RNCPushNotificationIOS didReceiveLocalNotification:notification]; } //Called when a notification is delivered to a foreground app. -(void)userNotificationCenter:(UNUserNotificationCenter *)center willPresentNotification:(UNNotification *)notification withCompletionHandler:(void (^)(UNNotificationPresentationOptions options))completionHandler { completionHandler(UNAuthorizationOptionSound | UNAuthorizationOptionAlert | UNAuthorizationOptionBadge); }
Agora você pode testar o envio de notificações por meio do serviço de back-end.
Abra uma nova guia no Postman.
Defina a solicitação para poste insira o seguinte endereço:
https://<app_name>.azurewebsites.net/api/notifications/requestsSe você optou por concluir os clientes
Authenticate usando uma seção de chave de API , configure os cabeçalhos de solicitação para incluir seu valor de apikey. Chave Valor apikey <your_api_key> Escolha a opção
bruta para ocorpo do , escolha JSON na lista de opções de formato e, em seguida, inclua algum espaço reservado conteúdo de JSON:{ "text": "Message from Postman!", "action": "action_a" }Selecione o botão
Código , que está sob o botão salvarno canto superior direito da janela. A solicitação deve ser semelhante ao exemplo a seguir quando exibida para HTML (dependendo se você incluiu um cabeçalho apikey): POST /api/notifications/requests HTTP/1.1 Host: https://<app_name>.azurewebsites.net apikey: <your_api_key> Content-Type: application/json { "text": "Message from backend service", "action": "action_a" }Execute o aplicativo PushDemo em uma ou ambas as plataformas de destino (Android e iOS).
Observação
Se você estiver testando em Android verifique se não está em execução no de depuraçãoou se o aplicativo foi implantado executando o aplicativo, então force fechar o aplicativo e iniciá-lo novamente do inicializador.
No aplicativo
PushDemo, toque no botão Registrar .De volta ao do Postman, feche a janela Gerar Snippets de Código (se você ainda não fez isso) e clique no botão Enviar.
Valide se você obtém uma resposta 200 OK no postman e o alerta aparece no aplicativo mostrando ação ActionA recebida.
Feche o aplicativo
PushDemo e clique no botão Enviar novamente noPostman Valide se você obtém uma resposta 200 OK no Postman novamente. Valide se uma notificação aparece na área de notificação do aplicativo PushDemo com a mensagem correta.
Toque na notificação para confirmar se ele abre o aplicativo e exibe a ação ActionA recebida alerta.
De volta ao
postman action_b em vez deaction_a para o valor da ação. { "action": "action_b", "silent": true }Com o aplicativo ainda aberto, clique no botão Enviar em Postman.
Valide se você obtém uma resposta 200 OK em postman e que o alerta aparece no aplicativo mostrando ação do ActionB recebida em vez de ação ActionA recebida.
Feche o aplicativo
PushDemo e clique no botão Enviar novamente noPostman Valide se você obtém uma resposta 200 OK no postman e que a notificação silenciosa não aparece na área de notificação.
Ao testar localmente, verifique se o serviço de back-end está em execução e se está usando a porta correta.
Se o teste no aplicativo de API do Azure, verifique se o serviço está em execução e foi implantado e foi iniciado sem erros.
Verifique se você especificou o endereço base corretamente no postman ou na configuração do aplicativo móvel ao testar por meio do cliente. O endereço base deve ser https://<api_name>.azurewebsites.net/ ou https://localhost:5001/ ao testar localmente.
Verifique se você se registrou novamente depois de iniciar ou interromper uma sessão de depuração. O depurador fará com que um novo token de do Firebase
Valide se você está definindo o cabeçalho apikey solicitação e esse valor corresponde ao que você configurou para o serviço de back-end.
Se você receber esse erro ao testar localmente, verifique se o valor da chave definido na configuração do cliente corresponde ao valor de configuração de usuário
Se você estiver testando com um aplicativo de API , verifique se o valor da chave no arquivo de configuração do cliente corresponde à configuração de aplicativo Authentication:ApiKey que você está usando no aplicativo de API .
Observação
Se você tiver criado ou alterado essa configuração depois de implantar o serviço de back-end, deverá reiniciar o serviço para que ele entre em vigor.
Se você optou por não concluir os clientes
Valide se o ponto de extremidade e o método de solicitação HTTP estão corretos. Por exemplo, os pontos de extremidade devem ser:
-
[PUT]
https://<api_name>.azurewebsites.net/api/notifications/installations -
[DELETE]
https://<api_name>.azurewebsites.net/api/notifications/installations/<installation_id> -
[POST]
https://<api_name>.azurewebsites.net/api/notifications/requests
Ou ao testar localmente:
-
[PUT]
https://localhost:5001/api/notifications/installations -
[DELETE]
https://localhost:5001/api/notifications/installations/<installation_id> -
[POST]
https://localhost:5001/api/notifications/requests
Ao especificar o endereço base no aplicativo cliente, verifique se ele termina com um /. O endereço base deve ser https://<api_name>.azurewebsites.net/ ou https://localhost:5001/ ao testar localmente.
Verifique se o dispositivo de teste tem conectividade de rede. Em seguida, determine o código de status de resposta Http definindo um ponto de interrupção para inspecionar o valor da propriedade
Examine as sugestões de solução de problemas anteriores, quando aplicável com base no código de status.
Defina um ponto de interrupção nas linhas que retornam esses códigos de status específicos para a respectiva API. Em seguida, tente chamar o serviço de back-end ao depurar localmente.
Valide se o serviço de back-end está funcionando conforme o esperado por meio de postman usando o conteúdo apropriado. Use o conteúdo real criado pelo código do cliente para a plataforma em questão.
Examine as seções de configuração específicas da plataforma para garantir que nenhuma etapa tenha sido perdida. Verifique se os valores adequados estão sendo resolvidos para variáveis installation id e token para a plataforma apropriada.
Examine as seções de configuração específicas da plataforma para garantir que nenhuma etapa tenha sido perdida.
- visão geral dos Hubs de Notificação do Azure
- instalando o Visual Studio para Mac
- instalando do Visual Studio Code
- configuração do ambiente de desenvolvimento React Native
- SDK dos Hubs de Notificação para operações de back-end
- SDK dos Hubs de Notificação no GitHub
- Registre-se com de back-end do aplicativo
- de gerenciamento de registro de
- Trabalhando com marcas
- Trabalhando com modelos personalizados
Agora você deve ter um aplicativo React Native básico conectado a um hub de notificação por meio de um serviço de back-end e pode enviar e receber notificações.
Provavelmente, você precisará adaptar o exemplo usado neste tutorial para se ajustar ao seu próprio cenário. Também é recomendável implementar tratamento de erros, lógica de repetição e registro em log mais robustos.