Nota
O acesso a esta página requer autorização. Pode tentar iniciar sessão ou alterar os diretórios.
O acesso a esta página requer autorização. Pode tentar alterar os diretórios.
Serviços de DevOps do Azure | Azure DevOps Server 2022 - Azure DevOps Server 2019
Importante

Selecione a versão deste artigo que corresponde à sua plataforma e versão. O seletor de versão está acima do índice. Procure a sua plataforma e versão do Azure DevOps.
Este artigo descreve a sintaxe básica para usar o formato Markdown (.md) com recursos do Azure DevOps, incluindo páginas Wiki. A sintaxe de marcação permite adicionar formatação especial ao conteúdo da página, como cabeçalhos, listas, tabelas e imagens. Use Markdown para formatar os seus ficheiros README, painéis, conteúdo de pull request, e assim por diante.
Você tem duas opções de formatação: convenções comuns de Markdown e extensões de Markdown para o GitHub.
Suporte para recursos do Azure DevOps
A sintaxe Markdown abrange uma ampla gama de opções de formatação, como cabeçalhos de conteúdo, links de referência, ênfase de texto como negrito e anexos de arquivo. Nem toda sintaxe de Markdown está disponível para todos os recursos no Azure DevOps. Alguns dos recursos significativos que suportam a sintaxe Markdown incluem:
- Critérios para a Definição de Finalização (quadro) para etapas do projeto
- Informações como metas e métricas da equipe com o widget Markdown
- Solicitações pull para arquivos de projeto em um repositório Git
- Arquivos LEIA-ME em um repositório Git para dar suporte aos contribuidores
- Arquivos Wiki para conteúdo de página em um(a) wiki de uma equipa de projeto
Observação
Markdown no Azure DevOps não suporta JavaScript ou iframes. Por exemplo, não é possível incorporar elementos interativos, como temporizadores de contagem regressiva, diretamente.
A tabela a seguir descreve o suporte a recursos para diferentes elementos Markdown e fornece links para as seções de sintaxe neste artigo. A tabela usa a notação Definição de Concluído, Markdown Widget, pull requests (PR), arquivos README e arquivos Wiki.
| Tipo de Markdown | Concluído | Widget | Relações Públicas | LEIA-ME | Plataforma Wiki |
|---|---|---|---|---|---|
| Cabeçalhos | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
| Parágrafos e quebras de linha | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
| Citações em bloco | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
| Regras horizontais | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
| Ênfase | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
| Destaque de código | ✔️ | ✔️ | ✔️ | ||
| Sugerir alteração | ✔️ | ||||
| Tabelas | ✔️ | ✔️ | ✔️ | ✔️ | |
| Listas | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
| Ligações | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
| Imagens | ✔️ | ✔️ | ✔️ | ✔️ | |
| Lista de verificação ou lista de tarefas | ✔️ | ✔️ | |||
| Emojis | ✔️ | ✔️ | |||
| Ignorar ou fugir do Markdown | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
| Anexos | ✔️ | ✔️ | |||
| Notação matemática | ✔️ | ✔️ |
Cabeçalhos
Estruture seu conteúdo usando cabeçalhos Markdown. Os cabeçalhos ajudam a separar partes longas do conteúdo da página em seções mais fáceis de ler. Você pode adicionar cabeçalhos em uma Definição de Concluído (quadro), o widget Markdown, pull requests, arquivos Readme e arquivos wiki.
Para definir um cabeçalho de nível superior, inicie uma linha com uma única marca # de hash seguida pelo texto do título, como # Get Started on the Project. Organize seus comentários com subcabeçalhos iniciando a linha com mais de uma marca de hash como ## Request Permissions ou ### Send Feedback. Você pode usar até seis marcas de hash para criar níveis de tamanho de cabeçalhos.
Exemplo: Criar cabeçalhos em Markdown
A Markdown a seguir cria um cabeçalho de nível superior (H1) e quatro níveis de subcabeçalhos (H2, H3, H4 e H5):
# This is a top-level (H1) header
## This is a subheader (H2)
### This is a lower subheader (H3)
#### This is an H4 header
##### This is an H5 header
A imagem a seguir mostra a exibição publicada do Markdown:

Parágrafos e quebras de linha
Facilite a leitura do texto dividindo partes longas em parágrafos menores ou inserindo quebras de linha para criar espaços entre linhas de texto.
Você pode adicionar parágrafos e quebras de linha em um Definition of Done (board), widget Markdown, pull requests, arquivos Readme e arquivos wiki.
Exemplo: Adicionar as quebras no Markdown e os pull requests
Os comentários em um pedido de pull aceitam Markdown, tal como o estilo negrito e o itálico para texto. Você também pode usar a tecla Enter para inserir uma quebra de linha para iniciar um novo texto na próxima linha ou adicionar espaçamento entre linhas.
No Markdown a seguir, o autor usa a tecla Enter para iniciar a segunda frase em uma nova linha:
_Markdown_ lets you separate long lines of text by using the **Enter** key in a pull request comment. <!-- Select Enter -->
Select **Enter** once to start text on a new line. <!-- Select Enter twice -->
Select **Enter** twice to insert a blank line between lines of text.
A imagem a seguir mostra a exibição publicada do Markdown para espaçamento de um comentário de pull request:

Exemplo: Adicionar quebras em ficheiros ou widgets Markdown
Em um arquivo Markdown ou widget Markdown, você pode separar linhas de texto para criar novos parágrafos. Adicione dois espaços (tecla de espaço ) antes da quebra de linha e selecione Enter para iniciar um novo parágrafo.
Add two **Space** characters before the end of the line and then select **Enter**. <!-- Select Space twice, Selet Enter -->
The next paragraph starts on a new line. The two paragraphs are separated by a blank line.
A seguinte imagem mostra a visualização publicada do Markdown para configurar o espaçamento num widget.

Citações em bloco
Cite comentários ou texto para definir o contexto do seu novo comentário ou texto. O texto citado é exibido recuado a partir da margem esquerda, com uma linha vertical ao longo da secção citada.
Você pode adicionar aspas de bloco numa Definição de Concluído (quadro), no widget Markdown, pedidos de pull, arquivos Leia-me e arquivos wiki.
Para citar uma única linha de texto ou um bloco de parágrafo, insira um colchete > angular reto antes do primeiro texto.
Para criar uma citação aninhada, insira dois ou mais colchetes antes do texto. A citação aninhada é mais afastada da margem esquerda com linhas verticais duplas ao longo da secção citada.
Exemplo: Citar texto usando colchetes
> Insert a bracket ">" before the text to quote the line of text.
This text references the quoted sentence.
> To quote a paragraph, insert a bracket ">" before the first text. The other lines in the paragraph are also included in the block quote. Notice the entire paragraph is indented from the left margin and highlighted with a vertical line.
This text references the quoted paragraph.
>> Insert two or more brackets ">>" before the text to create a nested quote.
>>> Nested quotes can also be multiple lines of text. Notice the nested quote text is indented further from the left margin and a vertical line is drawn for each level of bracket you insert.
This text references the nested block quotes.
A imagem a seguir mostra a exibição publicada do Markdown para o texto citado:

Regras horizontais
Sublinhe ou separe o conteúdo e as seções da página com regras horizontais. Você pode adicionar separadores numa Definição de Pronto (quadro), o widget Markdown, pedidos de pull, ficheiros Leiame e ficheiros wiki.
Para adicionar uma regra horizontal, insira uma linha em branco e, em seguida, outra linha com três hífenes (traços). ---
Exemplo: Inserir separadores horizontais
O Markdown a seguir cria duas regras horizontais:
Text **above** a horizontal rule
<!-- Blank -->
---
Text **between** horizontal rules
<!-- Blank -->
---
Text **under** a horizontal rule
A imagem a seguir mostra a exibição publicada do Markdown para regras horizontais:

Ênfase (negrito, itálico, rasurado)
Markdown fornece várias opções de estilo para enfatizar o texto:
| Estilo | Exemplo | Markdown (linguagem de marcação) |
|---|---|---|
| Itálico | Texto em itálico | Coloque o texto dentro de um único asterisco * ou caracteres sublinhados _ . |
| Ousado (Forte) | Texto em negrito | Coloque o texto dentro de caracteres duplos de asterisco ** ou sublinhado __ . |
| Tachado |
|
Coloque o texto entre caracteres de til duplo ~~. |
Você pode combinar esses estilos para aplicar ênfase ao texto. Os estilos de ênfase estão disponíveis em uma Definição de Concluído (quadro), o widget Markdown, solicitações pull, arquivos Leiame e arquivos wiki.
Observação
Não há sintaxe Markdown para sublinhar texto. Em uma página wiki, você pode sublinhar o texto usando o elemento sublinhado HTML <u> .
Exemplo: enfatizar texto
A Markdown a seguir mostra como enfatizar o texto usando estilos diferentes e combinando estilos:
**Italics** highlights text in a larger block like _new terminology_.
**Bold** (strong) adds presence to text, such as **Important!**
**Strikethrough** is useful for corrections like "Send feedback ~~to the team~~.
Combine styles for other effects, such as ~~__Content removed__~~ and **_Milestones_**.
A imagem a seguir mostra a exibição publicada do Markdown para estilos de ênfase de texto:

Realce de código
Realce blocos de texto ou texto embutido como código usando realces de código. Você pode adicionar realce de código em pull requests, arquivos Readme e arquivos wiki.
Para formatar um bloco de texto como código, coloque-o entre três acentos graves (```). Os backticks que iniciam e terminam a seção devem estar em uma linha separada do bloco de código para realçar.
Você também pode formatar uma parte do texto dentro de um bloco de texto maior como um segmento de código embutido. Para neste estilo, coloque o código embutido em backticks únicos. Os backticks estão integrados com o texto e não em linhas separadas.
O realce de código inserido no widget Markdown renderiza o código como texto pré-formatado sem formatação.
Exemplo: Realçar bloco de código no widget Markdown
O exemplo a seguir mostra como realçar um bloco de texto como código no widget Markdown:
<!-- ``` Three backticks to start block " -->
sudo npm install vsoagent-installer -g
<!-- ``` Three backticks to end block -->
O exemplo a seguir mostra a visualização publicada do Markdown para um bloco de texto formatado como código.
sudo npm install vsoagent-installer -g
Exemplo: realçar código embutido no widget Markdown
O exemplo a seguir mostra como realçar uma parte do texto como um segmento de código embutido no widget Markdown:
To install the Microsoft Cross Platform Build and Release Agent, run the following: <!-- ` - Single backtick --> $ sudo npm install vsoagent-installer -g <!-- ` - Single backtick -->
A imagem a seguir mostra a exibição publicada do Markdown para uma parte do texto realçada como um segmento de código embutido:

Exemplo: Converter texto em código, identificar linguagem de código
Há um método alternativo para converter um bloco de texto em código. Quando uma linha de texto no Markdown começa com quatro espaços na margem esquerda, o texto é convertido automaticamente em um bloco de código. O exemplo a seguir demonstra esse comportamento:
This article is a Markdown file (_.md_). This line of text automatically formats as code because the line starts with four spaces in the left margin.
A abordagem preferida é incluir o texto em três backticks para que você possa especificar o identificador de idioma. O identificador aplica realce de sintaxe ao código de acordo com as convenções da linguagem especificada. Os rótulos de identificador estão disponíveis para a maioria das linguagens de programação, como JavaScript (js), C# (csharp) e Markdown (md). Para obter a lista de idiomas suportados, consulte o repositório GitHub highlightjs .
Os exemplos a seguir mostram como identificar um bloco de texto como JavaScript ou C#. Você adiciona o rótulo do identificador de idioma após os três primeiros backticks, como em ```md.
Javascript
<!-- ```js - Three backticks and identifier 'js' -->
const count = records.length;
<!-- ``` - Three backticks -->
Aqui está a visualização publicada do código JavaScript:
const count = records.length;
C#
<!-- ```csharp - Three backticks and identifier 'csharp' -->
Console.WriteLine("Hello, World!");
<!-- ``` - Three backticks -->
Aqui está a exibição publicada do código C#:
Console.WriteLine("Hello, World!");
Sugerir alteração
As solicitações pull do GitHub suportam o recurso Comentário , onde os colaboradores podem fornecer informações e sugerir alterações. Você pode adicionar um comentário para uma linha específica ou várias linhas em um arquivo. O autor da solicitação pull pode aplicar a alteração sugerida em um comentário selecionando Aplicar alteração. Esta ação confirma a alteração para a solicitação pull e inicia uma compilação.
Se adicionar um comentário que inclua destacar código na ferramenta Markdown, o código será renderizado no formato de diferenças. As alterações na linha modificada são anotadas para mostrar as diferenças. O símbolo - de menos indica o conteúdo removido e o símbolo + de adição realça o novo conteúdo.
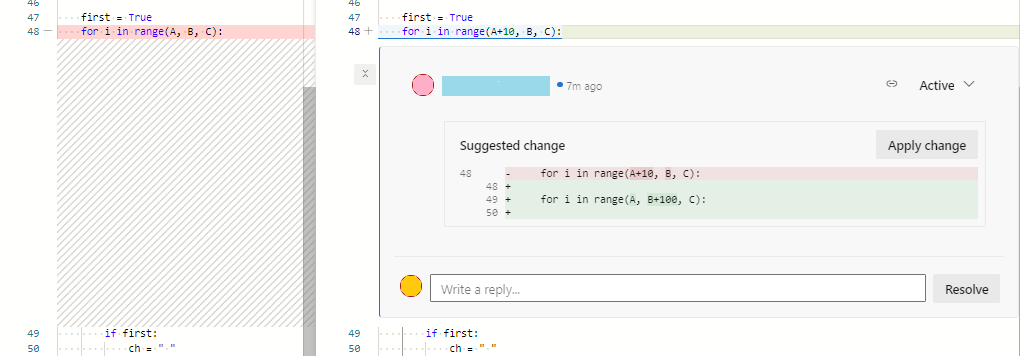
Exemplo: sugerir alterações em um comentário de pull request
O exemplo a seguir mostra como sugerir alterações de código em uma solicitação pull no widget Markdown. Nesse cenário, o bloco de código usa o identificador suggestion:
<!-- ```suggestion - Three backticks and identifier 'suggestion' -->
for i in range(A, B+100, C):
<!-- ``` - Three backticks -->
A imagem a seguir mostra a visão de diferenças com a sugestão de comentário:

Para obter mais informações, consulte Sugerir alterações nos comentários.
Tabelas
Organize dados estruturados com tabelas Markdown. Você pode adicionar tabelas no widget Markdown, em pull requests, arquivos README e arquivos wiki. As tabelas são especialmente úteis para descrever parâmetros de função, métodos de objeto e outros dados com um mapeamento claro de nome para descrição.
Aqui estão alguns pontos sobre como trabalhar com tabelas no Markdown:
- Crie cada linha em uma linha separada e termine cada linha com um retorno de carro (CR) ou alimentação de linha (LF).
- Crie colunas com hífenes
-e o símbolo pipe|, como em|---|---|---|. - Defina os cabeçalhos de coluna na primeira linha, como em
| First | Middle | Last |. - Defina o alinhamento da coluna (esquerda, centro, direita) usando dois pontos
:na segunda linha, como em|:--|:--:|--:|. - Escape o símbolo de pipe usando uma barra invertida
\|quando usado no texto da tabela, como em| Describe the pipe \| symbol. | - Adicione quebras de linha dentro de uma célula usando a tag de quebra HTML
<br/>. Esta abordagem funciona dentro de um wiki, mas não em outro lugar. - Adicione um espaço em branco antes e depois de um item de trabalho ou pull request mencionado no texto da tabela.
Exemplo: Criar uma tabela
O exemplo a seguir mostra como criar uma tabela com três colunas e cinco linhas em Markdown:
| Feature | Prerelease | Release target |
|:---|:---:|---:|
| Calculator | No | 10/27/2025 |
| Graphs | Yes | 8/18/2025 |
| Mail | No | 2/16/2025 |
| Tables | Yes | 10/27/2025 |
| Search | No | 1/5/2026 |
Aqui está a exibição publicada da tabela Markdown:
| Característica | Pré-lançamento | Alvo de lançamento |
|---|---|---|
| Calculadora | Não | 27/10/2025 |
| Gráficos | Sim | 8/18/2025 |
| Correio | Não | 2/16/2025 |
| Tabelas | Sim | 27/10/2025 |
| Pesquisar | Não | 1/5/2026 |
Listas
Organize itens relacionados com diferentes tipos de listas. Crie uma lista ordenada para mostrar a precedência de itens ou itens em uma sequência. Crie listas de itens relacionados, mas não ordenados, usando marcadores. Você pode adicionar estilos de lista em uma Definição de Concluído (quadro), o widget Markdown, pull requests, arquivos README e arquivos wiki.
Aqui estão alguns pontos sobre como trabalhar com listas no Markdown:
- Especifique cada item da lista em uma linha separada.
- Inicie cada item em uma lista ordenada com um número seguido de um ponto, como em
1. First item 2. Next item.Você também pode iniciar cada item com1.e deixar o sistema de publicação determinar a numeração para você. - Inicie cada item em uma lista não ordenada com um hífen
-ou asterisco*, como em- First point - Next point. - Verifique o espaçamento antes e depois das listas em um arquivo ou widget Markdown:
- Para a lista inicial, adicione uma linha em branco antes e depois da lista.
- Para listas aninhadas, use o recuo correto. Não são necessárias quebras de linha adicionais antes e depois.
Exemplo: Criar uma lista numerada (ordenada)
O exemplo a seguir mostra como criar uma lista numerada para itens em uma sequência usando Markdown:
<!-- Blank -->
1. First step in the procedure.
1. Second step.
1. Third step.
<!-- Blank -->
Aqui está a exibição publicada da lista ordenada de Markdown:
- Primeiro passo do procedimento.
- Segundo passo.
- Terceiro passo.
Exemplo: Criar uma lista de marcadores (não ordenada)
O exemplo a seguir mostra como criar uma lista não ordenada de itens relacionados usando Markdown:
<!-- Blank -->
- First item in the list.
- Next item.
- Last item.
<!-- Blank -->
Aqui está a exibição publicada da lista não ordenada de Markdown:
- Primeiro item da lista.
- Próximo ponto.
- Último item.
Exemplo: listas aninhadas
Você também pode criar listas dentro de listas e misturar os estilos.
O exemplo a seguir mostra como criar uma lista numerada que tenha listas de marcadores aninhadas em Markdown:
<!-- Blank -->
1. First step in the procedure.
- First item in a nested list.
- Next item.
- Last item.
1. Second step.
- First item in a nested list.
- First item in a subnested list.
- Next item.
- Last item.
1. Third step.
1. First substep.
1. Next substep.
1. Last substep.
<!-- Blank -->
Aqui está a exibição publicada da lista com listas aninhadas:
- Primeiro passo do procedimento.
- Primeiro item numa lista aninhada.
- Próximo ponto.
- Último item.
- Segundo passo.
- Primeiro item numa lista aninhada.
- Primeiro item numa sublista.
- Próximo ponto.
- Último item.
- Primeiro item numa lista aninhada.
- Terceiro passo.
- Primeira subetapa.
- Próxima subetapa.
- Última subetapa.
Ligações
Vincule-se a itens de trabalho inserindo a marca # de hash seguida por uma ID de item de trabalho e selecione o item de trabalho na lista. Você pode adicionar diferentes tipos de links em uma Definição de Concluído (quadro), o widget Markdown, pedidos de pull, ficheiros Readme e ficheiros wiki.
Aqui estão alguns pontos sobre como trabalhar com links no Markdown:
A sintaxe Markdown padrão para um link é
[Link display text](Link path).Em comentários de pull request e wikis, URLs que começam com HTTP ou HTTPS são automaticamente formatadas como links.
Se você usar a marca
#de hash de outras maneiras, como códigos hexadecimais coloridos, poderá evitar sugestões automáticas para itens de trabalho prefixando a marca#de hash com uma barra invertida\.Em arquivos e widgets Markdown, você pode criar hiperlinks de texto para uma URL usando a sintaxe padrão do link Markdown. O
Link pathpode ser relativo ou absoluto.O exemplo a seguir mostra como especificar um link relativo em Markdown, onde o texto é renderizado como um hiperlink:
For more information, see the [C# language reference](/dotnet/csharp/language-reference/).Aqui está a visão publicada do link:
Para obter mais informações, consulte a referência da linguagem C#.
Links suportados
Ao vincular a outra página de Markdown no mesmo repositório Git ou Team Foundation Version Control (TFVC), você pode especificar o destino do link como um caminho relativo ou absoluto.
Observação
Links para documentos em compartilhamentos de arquivos (file://...) não são suportados por motivos de segurança.
As seções a seguir fornecem exemplos para diferentes cenários de Markdown.
Exemplo: links relativos à página de boas-vindas
Aqui estão alguns exemplos de links relativos na página de boas-vindas de um wiki:
Caminho relativo:
[Display text](target.md)Caminho absoluto no Git:
[Display text](/folder/target.md)Caminho absoluto no TFVC:
[Display text]($/project/folder/target.md)Endereço URL:
[Display text](http://address.com)
Exemplo: links relativos do widget Markdown
O exemplo a seguir mostra um link relativo em um widget Markdown:
- Endereço URL:
[Display text](http://address.com)
Exemplo: Links relativos a páginas Wiki
Aqui estão alguns exemplos de links relativos em uma página wiki:
Caminho absoluto das páginas Wiki:
[Display text](/parent-page/child-page)Endereço URL:
[Display text](http://address.com)
Hiperligações relativas de controlo do código-fonte
Os links relativos para arquivos de controle do código-fonte são interpretados de forma diferente em uma página de boas-vindas versus um widget Markdown:
Exemplo: links relativos à página de boas-vindas
Os links relativos numa página de boas-vindas são relativos à raiz do repositório de controlo de código-fonte onde a página de boas-vindas existe. Eis alguns exemplos:
- /BuildTemplates/AzureContinuousDeploy.11.xaml
- ./page-2.md
Exemplo: links relativos do widget Markdown
Os links relativos em um widget Markdown são relativos à base de URL da coleção do projeto de equipe. Eis alguns exemplos:
- /DefaultCollection/Fabrikam/versionControl#path=$/TFVC-Welcome/BuildTemplates/AzureContinuousDeploy.11.xaml
- /DefaultCollection/Fabrikam/versionControl#path=$/TFVC-Welcome/page-2.md
Ligações de âncora
Quando um arquivo Markdown é renderizado como HTML, o sistema atribui um ID de âncora a cada cabeçalho na página. O ID é uma forma convertida do texto do cabeçalho. O sistema aplica as seguintes alterações para criar o ID:
- Substitua espaços no texto do cabeçalho por hífenes
- - Alterar letras maiúsculas para minúsculas
- Ignorar (não incluir) a maioria dos caracteres especiais, como
#,@,$ - Ignorar (não incluir) a maioria das pontuações, como
:,",?
Utiliza a hashtag # para fazer a ligação ao cabeçalho no documento, como em [Display text](#<header-anchor>).
O exemplo a seguir mostra um título e um link com o seu ID de âncora.
#### Team #1 : Release Wiki!
Welcome to the Release wiki. For more information, [Visit the Project Wiki](#team-1--release-wiki).
Aqui está a visão publicada:
Equipe #1 : Release Wiki!
Bem-vindo ao wiki de lançamento. Para obter mais informações, visite o Wiki do projeto.
Você também pode vincular a um título em outro arquivo Markdown especificando o nome do arquivo com o ID da âncora no link:
[Set up a project wiki](about-readme-wiki.md#set-up-a-project-wiki).
Uma página wiki também é um arquivo Markdown. Você pode fazer referência a um título em uma página no wiki a partir de outra página:
Welcome to the Wiki!
- [Get Started](/get-started-page)
- [Contribute content](/get-started-page#contribute)
- [Send Feedback](/contact-page#send-feedback)
Imagens
Demonstre conceitos e adicione interesse visual usando imagens e GIFs animados em seu conteúdo. Você pode adicionar imagens no widget Markdown, pull requests, ficheiros Readme e ficheiros wiki.
A sintaxe padrão de Markdown para uma imagem ou GIF animado é . A sintaxe é semelhante à sintaxe de um link, mas a linha começa com um símbolo de ponto ! de exclamação.
O Image alt text valor descreve a imagem. O valor de texto alternativo é exibido quando o usuário passa o mouse sobre a imagem na exibição publicada. O Image path identifica a localização da imagem.
O exemplo a seguir adiciona uma ilustração a um arquivo Markdown:

Caminho da imagem
O caminho para o arquivo de imagem pode ser um caminho relativo ou o caminho absoluto no Git ou TFVC, assim como o caminho para outro arquivo Markdown em um link.
- Caminho relativo:
 - Caminho absoluto no Git:
 - Caminho absoluto no TFVC:

Tamanho da imagem
Você pode definir o tamanho da imagem com a Image-path =Image-widthxImage-height sintaxe:
- A letra
xrepresenta a porçãobyna expressão de cálculo "largura por altura". - Não adicione um espaço antes ou depois da letra
x. - Inclua um espaço antes do sinal de igual
=. - Se preferir, você pode especificar o
Image-widthúnico, como emImage-path =Image-widthx. Observe que você ainda especifica a letrax.
O exemplo a seguir mostra a sintaxe Markdown para uma imagem onde você especifica uma largura de 500 e uma altura de 250:

Lista de verificação ou lista de tarefas
Acompanhe o progresso de suas atribuições e itens de ação com listas de tarefas leves. Você pode adicionar listas de verificação ou listas de tarefas em solicitações pull e arquivos wiki. Esse recurso é útil na descrição da solicitação pull para acompanhar a entrada dos revisores ou em uma página de projeto wiki para acompanhar o status da tarefa.
Exemplo: Criar lista de verificação no Markdown
Você pode criar uma lista de verificação diretamente no Markdown:
- Use colchetes vazios
[<space>]para criar uma nova tarefa. - Mostrar uma tarefa como concluída incluindo a letra
xentre colchetes[x]. - Preceda cada tarefa com um hífen e espaço
-<space>[<space>]ou um número e espaço1.<space>[<space>]. Você pode usar qualquer numeral. - Não use uma lista de verificação dentro de uma tabela Markdown.
O exemplo a seguir cria uma lista de verificação com quatro itens, onde o primeiro item é marcado como concluído:
- [x] Project plan
- [ ] Draft 1 code
- [ ] Draft 2 code
- [ ] Test plan
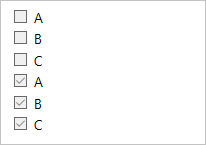
Aqui está a exibição publicada da lista de verificação:

Depois que a lista de verificação for publicada, os usuários poderão marcar um item como concluído marcando a caixa de seleção do item na lista.
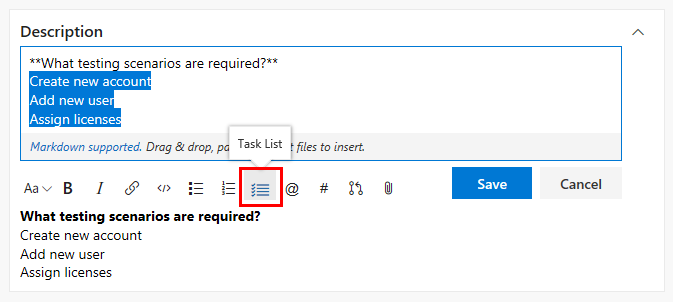
Exemplo: Aplicar Markdown da lista de tarefas ao texto selecionado
Você também pode selecionar o texto existente no portal da Web e usar ações na barra de ferramentas Markdown para aplicar o formato de lista de verificação. Depois de adicionar uma lista de verificação ou tarefa dessa maneira, você pode editar a lista ou tarefa no Markdown.
A imagem a seguir mostra como aplicar o estilo Lista de Tarefas ao texto selecionado na barra de ferramentas Markdown:

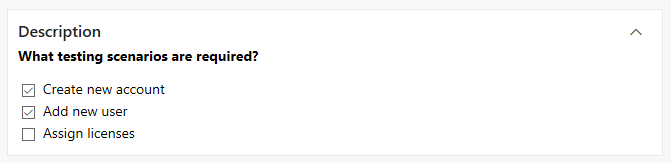
Uma tarefa é marcada como concluída marcando a caixa de tarefa na lista:

Reações de emojis
Adicione reações emoji em solicitações pull e arquivos wiki. Você pode usar reações emoji para adicionar caráter e reagir a comentários na solicitação.
Insira o nome de uma emoção ou expressão como smile e coloque o texto entre dois caracteres : . Na visualização publicada do Markdown, sua entrada é convertida para o gráfico emoji correspondente. Markdown no Azure DevOps dá suporte à maioria dos gráficos emoji.
Exemplo: Adicionar reações de emoji em uma solicitação pull
O exemplo a seguir mostra como adicionar reações de emoji com Markdown num comentário de um pull request:
The code review received :+1::+1: and the team is :smile:
Aqui está a visão publicada das reações emoji:

Exemplo: Escapar a sintaxe de emoji no Markdown
O exemplo seguinte mostra como escapar da sintaxe de emoji com o caractere de barra invertida \ em Markdown.
Markdown syntax for some emoji reactions:
- **Happy** \:smile:
- **Angry** \:angry:
- **Sad** \:cry:
Aqui está a exibição publicada do Markdown que mostra a sintaxe do emoji:

Num comentário de pedido pull, é necessário usar duas barras invertidas \\ para escapar da conversão de sintaxe de emoji.
Caracteres especiais como texto literal
Publique caracteres especiais como texto literal usando a barra invertida \ como um caractere de escape na Markdown. A barra invertida faz com que o sistema de publicação ignore qualquer processo de interpretação e conversão para o caractere especial. O caractere especial é mostrado como texto literal na visualização publicada.
Você pode usar a sintaxe de ignorar e escapar em uma Definição de Pronto (quadro), o widget Markdown, pull requests, arquivos README e arquivos wiki.
Exemplo: publicar caracteres especiais
A sintaxe Markdown `Adicionar texto entre acentos graves` tem a visualização publicada Enclose text in backticks. O sistema de publicação aplica o formato inline code ao texto dentro dos backticks (`) e não publica os backticks.
Se você prefixar o backtick (') com uma barra invertida (\), o formato do texto dentro dos backticks não será alterado e os backticks serão publicados. Esse comportamento está disponível para a maioria dos caracteres especiais, incluindo parênteses (), colchetes []], sublinhado _, hífen -, marca de hash #, asterisco *, e a barra invertida backtick \` em si.
O Markdown a seguir usa a barra invertida \ para publicar caracteres especiais como texto literal.
\\\ Code comment
Show the **\_\_**underscores**\_\_**
\# Code comment and not a **Heading**
**\(** Include the **parentheses \)**
Show the __\*__asterisks__\*__ and don't change to *italics*
Aqui está a visualização publicada do Markdown:
\\ Comentário de código
Mostrar os __sublinhados__
# Comentário de código e não um título
( Incluir os parênteses )
Mostre os *asteriscos* e não mude para itálico
Observação
Para algumas sintaxes Markdown, pode-se inserir o código HTML \ da barra invertida em vez do símbolo de caractere \.
Anexos
Anexe arquivos em comentários de pull request e páginas wiki. Os anexos podem ajudar a ilustrar o seu ponto de vista ou fornecer detalhes sobre as suas sugestões. Os anexos suportam os seguintes formatos de ficheiro:
Tipo de anexo
Formatos de ficheiro
Código
C# (.cs), Extensible Markup Language (.xml), JavaScript Object Notation (.json), Hypertext Markup Language (.html, .htm), Layer (.lyr), Windows PowerShell script (.ps1), Roshal Archive (.rar), Remote Desktop Connection (.rdp), Structured Query Language (.sql)
Nota: Os anexos de código não são suportados em comentários de solicitação pull.
Arquivos compactados
ZIP (.zip), GZIP (.gz)
Documentação
Markdown (.md), Microsoft Office Message (.msg), Microsoft Project (.mpp), Word (.doc, .docx), Excel (.xls, .xlsx, .csv), PowerPoint (.ppt, .pptx), Texto simples (.txt), Formato de Documento Portátil (.pdf)
Imagens
PNG (.png), GIF (.gif), JPEG (.jpeg, .jpg), Ícones (.ico)
Visio
VSD (.vsd, .vsdx)
Vídeo
MOV (.mov), MP4 (.mp4)
Observação
Nem todos os formatos de arquivo são suportados como anexos em comentários de solicitação pull, como arquivos de mensagem do Microsoft Office (.msg).
Anexar imagens ou ficheiros
Há várias maneiras de anexar uma imagem ou arquivo em uma caixa de comentário de solicitação pull ou em uma página wiki no painel Editar :
Arraste e solte um arquivo no comentário ou na página wiki.
Cole uma imagem na área de transferência no comentário ou na página wiki. A imagem é renderizada diretamente no comentário ou na página wiki.
Selecione o ícone Anexar (clipe de papel) no comentário ou no painel Formatar na página wiki e escolha o arquivo a ser anexado:

Quando você anexa um arquivo sem imagem, o sistema cria um link para o arquivo no comentário ou na página wiki. Você pode alterar o texto de exibição do link entre colchetes, como em [Updated link display text](LINK URL). Quando você publica a página ou comentário, o usuário pode selecionar o link para acessar o anexo.
Notação matemática e caracteres
Você pode usar notação matemática e caracteres em comentários de solicitação pull e arquivos wiki. A notação KaTeX em linha e em bloco é suportada, o que inclui os seguintes elementos:
- Símbolos
- Letras gregas
- Operadores matemáticos
- Poderes e índices
- Frações e binómios
- Outros elementos suportados pelo KaTeX
Em um arquivo Markdown, a notação matemática é incluída dentro de símbolos de dólar $. Para criar uma expressão alinhada com outro texto, coloque a notação com cifrões únicos, $ A + B = C $. Para uma expressão de bloco, comece e termine o bloco com dois cifrões, $$ A = 1 \ B = 2 \ C = A + B $$.
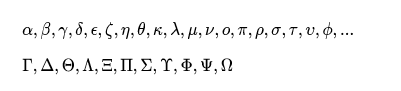
Exemplo: Listar caracteres gregos
O exemplo a seguir lista caracteres gregos usados na notação matemática adicionando um trecho de código no arquivo Markdown. Observe que o identificador de idioma para o trecho é KaTeX e não Markdown md:
$
\alpha, \beta, \gamma, \delta, \epsilon, \zeta, \eta, \theta, \kappa, \lambda, \mu, \nu, \omicron, \pi, \rho, \sigma, \tau, \upsilon, \phi, ...
$
$\Gamma, \Delta, \Theta, \Lambda, \Xi, \Pi, \Sigma, \Upsilon, \Phi, \Psi, \Omega$
Aqui está a visão publicada dos caracteres gregos:

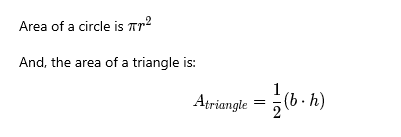
Exemplo: Usar notação algébrica
O exemplo a seguir usa uma notação embutida e uma expressão de bloco algébrico:
Area of a circle is $\pi r^2$
And, the area of a triangle is:
$$
A_{triangle}=\frac{1}{2}({b}\cdot{h})
$$
Aqui está a exibição publicada da notação no arquivo Markdown:

Exemplo: Mostrar somas e integrais
O exemplo a seguir usa duas expressões de bloco para calcular somas e integrais:
$$
\sum_{i=1}^{10} t_i
$$
$$
\int_0^\infty \mathrm{e}^{-x}\,\mathrm{d}x
$$
Aqui está a exibição publicada das expressões no arquivo Markdown:

Markdown em um wiki do Azure DevOps
Há muitas maneiras de usar o Markdown para aprimorar seu wiki do Azure DevOps. As seções a seguir fornecem exemplos de sintaxe para várias tarefas:
- Adicione diagramas Mermaid como sequências, fluxogramas e experiências do utilizador.
- Criar um índice para páginas e subpáginas
- Configurar seções de página recolhíveis
- Incorporar vídeos e resultados de consulta do Azure Boards
- Ligação para itens de trabalho com o símbolo de hash
# - Usar
@<alias>menções para usuários e grupos - Incluir elementos HTML como
<font>para rich text - Verifique a contagem de visitas à página
A disponibilidade desses recursos depende da sua versão do Azure DevOps.
Trabalhar com diagramas de Sereia
Sereia permite criar diagramas e visualizações usando texto e código. O wiki do Azure DevOps dá suporte aos seguintes tipos de diagrama Sereia:
- Diagramas de sequência
- Gráficos Gantt
- Fluxogramas
- Diagrama de classes
- Diagrama de Estado
- Jornada do Usuário
- Gráfico circular
- Diagrama de requisitos
Para obter mais informações, consulte as notas de versão do Mermaid.
Limitações
Ao trabalhar com o diagrama Sereia no Azure DevOps, lembre-se das seguintes limitações:
Azure DevOps fornece suporte de sintaxe limitado para os tipos de diagrama Mermaid. A sintaxe sem suporte inclui a maioria das tags HTML, Font Awesome, a sintaxe
flowchart(use o elementographem vez disso), LongArrow---->, e muito mais.O Internet Explorer não suporta Sereia. Se você usar diagramas de sereia em seu wiki, os diagramas não serão renderizados no Internet Explorer.
Exemplo: Adicionar diagrama Mermaid à página wiki
Para adicionar um diagrama Mermaid a uma página wiki, comece e termine a notação com três pontos :. Especifique a mermaid palavra-chave, o tipo de diagrama, como sequenceDiagram, e forneça as informações para ilustrar. As informações para diagramar são especificadas como uma seção recuada na sintaxe.
O exemplo a seguir mostra como adicionar um diagrama Sereia a uma página wiki:
::: mermaid
<diagram type>
<diagam information>
:::
Exemplo: diagrama de sequência
Um diagrama de sequência (tipo sequenceDiagram) é uma ilustração de interação que mostra como os processos operam uns com os outros e em que ordem.
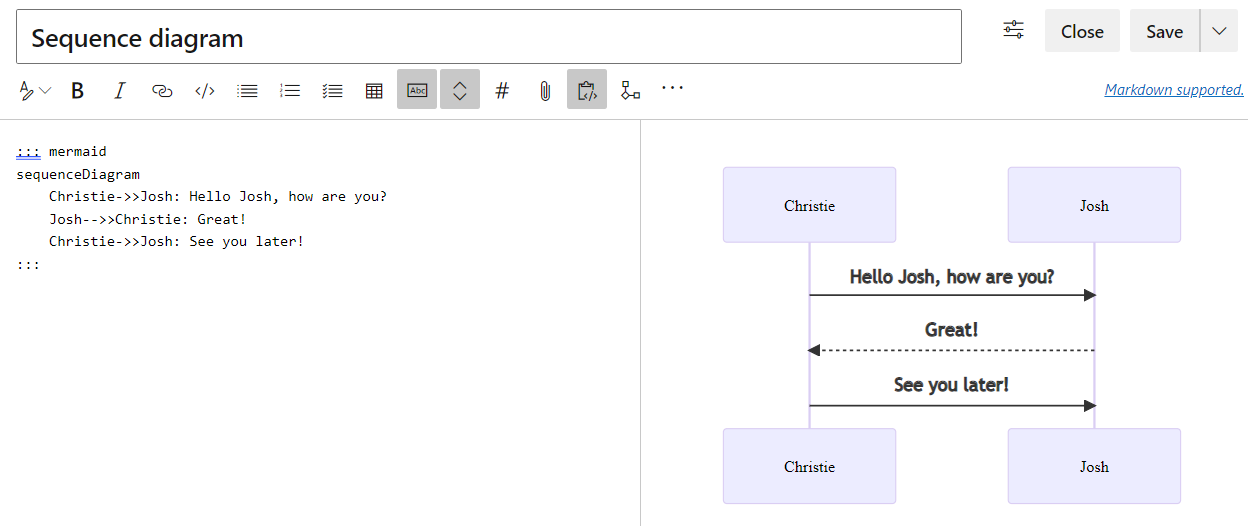
O exemplo a seguir mostra como adicionar um diagrama de sequência a uma página wiki:
::: mermaid
sequenceDiagram
Christie->>Josh: Hello Josh, how are you?
Josh-->>Christie: Great!
Christie->>Josh: See you later!
:::
Aqui está a exibição publicada do diagrama de sequência:
Exemplo: gráfico de Gantt
Um gráfico de Gantt (tipo gantt) registra cada tarefa agendada como uma barra contínua que se estende da esquerda para a direita. O x eixo representa o tempo. O y eixo registra as tarefas e sua ordem de conclusão.
Quando você exclui uma data, dia ou conjunto de datas específicas de uma tarefa, o gráfico de Gantt acomoda as alterações. O gráfico se estende por um número igual de dias para a direita, em vez de criar uma lacuna dentro da tarefa.
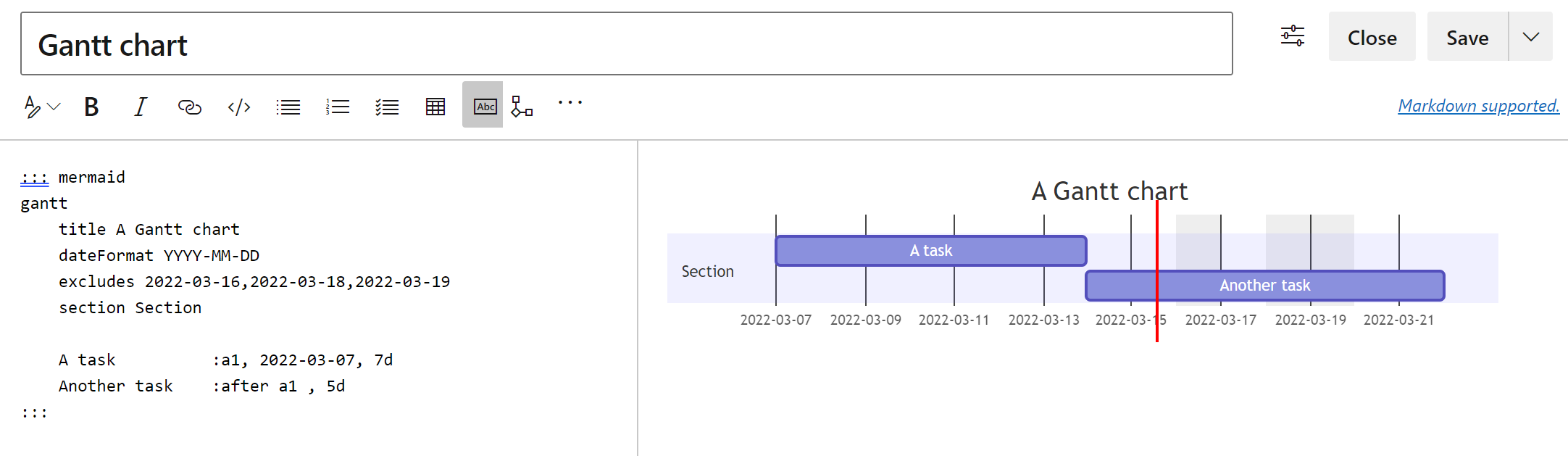
O exemplo a seguir mostra como adicionar um gráfico de Gantt a uma página wiki:
::: mermaid
gantt
title A Gantt chart
dateFormat YYYY-MM-DD
excludes 2022-03-16,2022-03-18,2022-03-19
section Section
A task :a1, 2022-03-07, 7d
Another task :after a1 , 5d
:::
Aqui está a visão publicada do gráfico de Gantt:
Exemplo: Fluxograma
Um fluxograma (tipo graph) é composto por nós, formas geométricas e arestas, setas ou linhas. Depois de identificar o tipo de diagrama graph , especifique a direção do fluxo para as informações no gráfico, como TB; de cima para baixo.
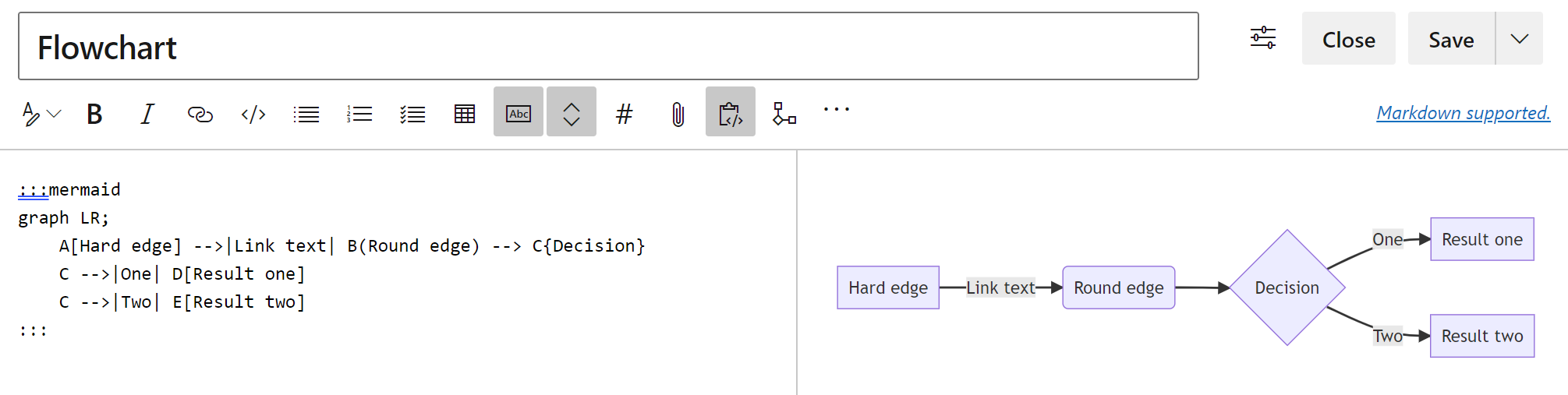
O exemplo a seguir cria um fluxograma com o graph tipo. As informações do gráfico seguem uma direção da esquerda para a direita LR; .
Observação
O Azure DevOps não suporta o tipo de diagrama flowchart, a sintaxe de seta ----> ou links de e para tipo de diagrama subgraph.
:::mermaid
graph LR;
A[Hard edge] -->|Link text| B(Round edge) --> C{Decision}
C -->|One| D[Result one]
C -->|Two| E[Result two]
:::
Aqui está a visão publicada do fluxograma:
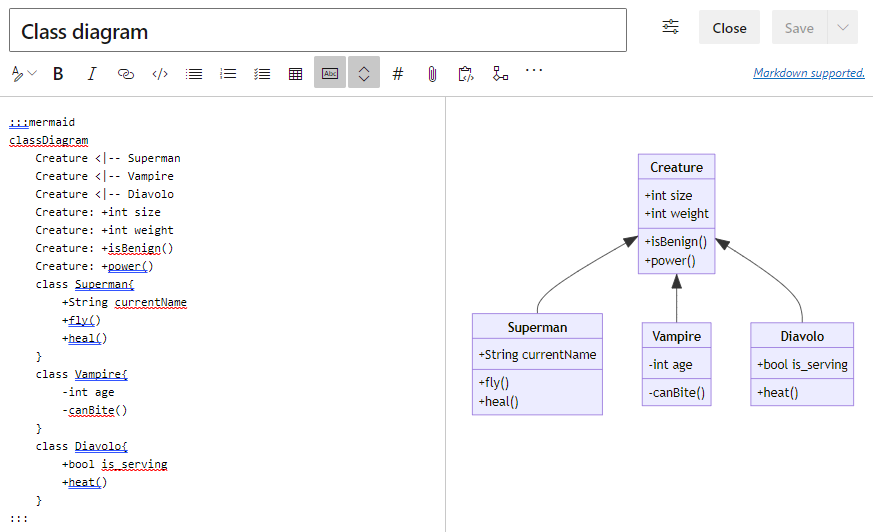
Exemplo: diagrama de classes
O diagrama de classes (tipo classDiagram) é a parte essencial do modelo de programação orientada a objetos. O diagrama descreve objetos com seus atributos e métodos, e a herança entre objetos.
O exemplo a seguir mostra como adicionar um diagrama de classe a uma página wiki:
:::mermaid
classDiagram
Creature <|-- Superman
Creature <|-- Vampire
Creature <|-- Diavolo
Creature: +int size
Creature: +int weight
Creature: +isBenign()
Creature: +power()
class Superman{
+String currentName
+fly()
+heal()
}
class Vampire{
-int age
-canBite()
}
class Diavolo{
+bool is_serving
+heat()
}
:::
Aqui está a exibição publicada do diagrama de classes:
Exemplo: Diagrama de estado
O diagrama de estado (tipo stateDiagram) descreve como os estados do sistema podem mudar quando transitam de um estado para outro.
O exemplo a seguir mostra como adicionar um diagrama de estado a uma página wiki. Este exemplo usa a versão 2 do tipo de diagrama de estado (type stateDiagram-v2).
:::mermaid
stateDiagram-v2
[*] --> Active
state Active {
[*] --> NumLockOff
NumLockOff --> NumLockOn : EvNumLockPressed
NumLockOn --> NumLockOff : EvNumLockPressed
--
[*] --> CapsLockOff
CapsLockOff --> CapsLockOn : EvCapsLockPressed
CapsLockOn --> CapsLockOff : EvCapsLockPressed
--
[*] --> ScrollLockOff
ScrollLockOff --> ScrollLockOn : EvScrollLockPressed
ScrollLockOn --> ScrollLockOff : EvScrollLockPressed
}
:::
Aqui está a exibição publicada do diagrama de estado:
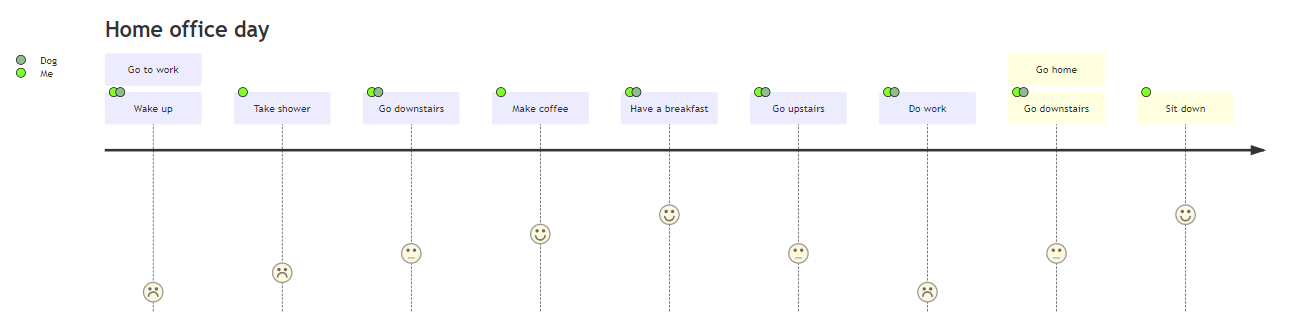
Exemplo: diagrama de jornada do usuário
O diagrama de jornada do usuário (tipo journey) descreve quais etapas são necessárias para concluir uma ação ou tarefa específica de nível superior.
O exemplo a seguir mostra como adicionar um diagrama de jornada do usuário a uma página wiki:
:::mermaid
journey
title Home office day
section Go to work
Wake up: 1: Me, Dog
Take shower: 2: Me
Go downstairs: 3: Me, Dog
Make coffee: 4: Me
Have a breakfast: 5: Me, Dog
Go upstairs: 3: Me, Dog
Do work: 1: Me, Dog
section Go home
Go downstairs: 3: Me, Dog
Sit down: 5: Me
:::
Aqui está a exibição publicada do diagrama de jornada do usuário:
Exemplo: gráfico de pizza
O diagrama circular (tipo pie) ajuda a visualizar as porcentagens de informações em um gráfico circular. Depois de identificar o tipo de diagrama pie, especifique a palavra-chave title com um título para o gráfico circular.
O exemplo a seguir cria um gráfico de pizza com o título Fishermen in countries:
:::mermaid
pie title Fishermen in countries
"Norway" : 684
"Sweeden" : 234
"Switzerland" : 10
:::
Aqui está a exibição publicada do gráfico circular.
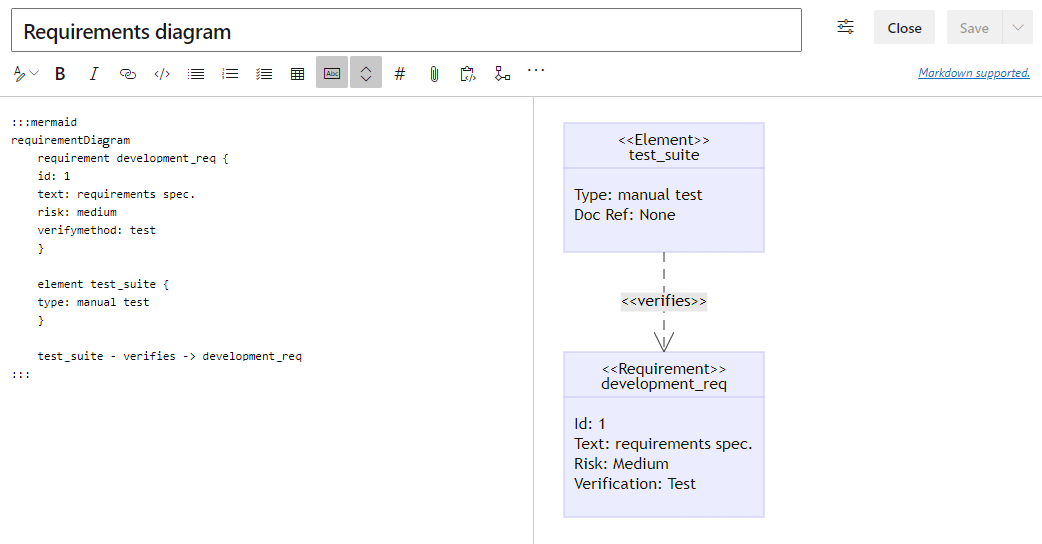
Exemplo: Diagrama de requisitos
O diagrama de requisitos (tipo requirementDiagram) cria uma visualização dos requisitos e suas conexões.
O exemplo a seguir mostra como adicionar um diagrama de requisitos a uma página wiki:
:::mermaid
requirementDiagram
requirement development_req {
id: 1
text: requirements spec.
risk: medium
verifymethod: test
}
element test_suite {
type: manual test
}
test_suite - verifies -> development_req
:::
Aqui está a exibição publicada do diagrama de requisitos:
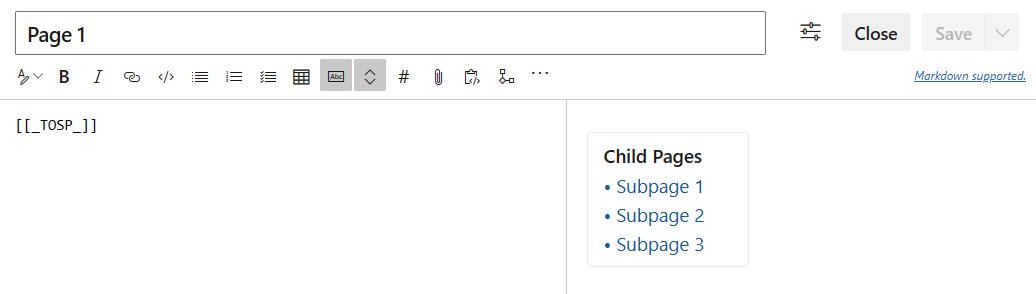
Índice de uma página wiki
Crie um sumário (TOC) para sua página wiki usando a [[_TOC_]] marca de sintaxe. Quando o sistema de publicação encontra a tag e confirma pelo menos um título na página wiki, ele gera o sumário da página. O título do sumário na página é "Conteúdo".

Para criar o sumário, pode-se adicionar a etiqueta de [[_TOC_]] sintaxe à página wiki no Markdown ou selecionar Mais opções (...) >Sumário na vista Editar da página.
Aqui estão alguns pontos sobre como adicionar um sumário:
- A sintaxe da tag
[[_TOC_]]é sensível a maiúsculas e minúsculas. Se especificar a sintaxe usando minúsculas[[_toc_]], o índice pode não aparecer. - O sistema de publicação renderiza o sumário para a primeira instância da
[[_TOC_]]tag na página Markdown. Ele ignora outras instâncias da tag na mesma página. - Você pode colocar a
[[_TOC_]]tag em qualquer lugar no Markdown. O sistema renderiza o sumário na página no local onde você colocou a tag no Markdown. - O sistema confirma apenas cabeçalhos de estilo Markdown identificados pela sintaxe da marca
#de hash. Elas ignoram etiquetas de cabeçalho de estilo HTML. - O sistema usa apenas o texto do título para criar a entrada do sumário. Ele ignora toda a sintaxe extra de HTML e Markdown.
O exemplo a seguir mostra como o sistema de publicação ignora a formatação extra para um título quando cria a entrada para o índice. O título formata a palavra "Flagship" com itálico, mas a entrada do sumário do título remove o estilo extra.

Tabela de subpáginas para uma página wiki
Adicione uma tabela de subpáginas para uma página wiki usando a marca de [[_TOSP_]] sintaxe. O título da tabela na página é "Páginas filhas". A tabela inclui uma entrada para cada subpágina da página wiki.
Para criar a tabela de subpáginas, você pode adicionar a [[_TOSP_]] marca de sintaxe à página wiki no Markdown ou selecionar Mais opções (...) >Tabela de Subpáginas na vista Editar da página.
Aqui estão alguns pontos sobre como adicionar uma tabela de subpáginas:
- A sintaxe da tag
[[_TOSP_]]é sensível a maiúsculas e minúsculas. Se você especificar a sintaxe usando minúsculas[[_tosp_]], a tabela de subpáginas pode não renderizar. - O sistema de publicação renderiza a tabela de subpáginas para a primeira instância da
[[_TOSP_]]tag na página Markdown. Ele ignora outras instâncias da tag na mesma página. - Você pode colocar a
[[_TOSP_]]tag em qualquer lugar no Markdown. O sistema renderiza a tabela de subpáginas na página no local onde você colocou a tag no Markdown.

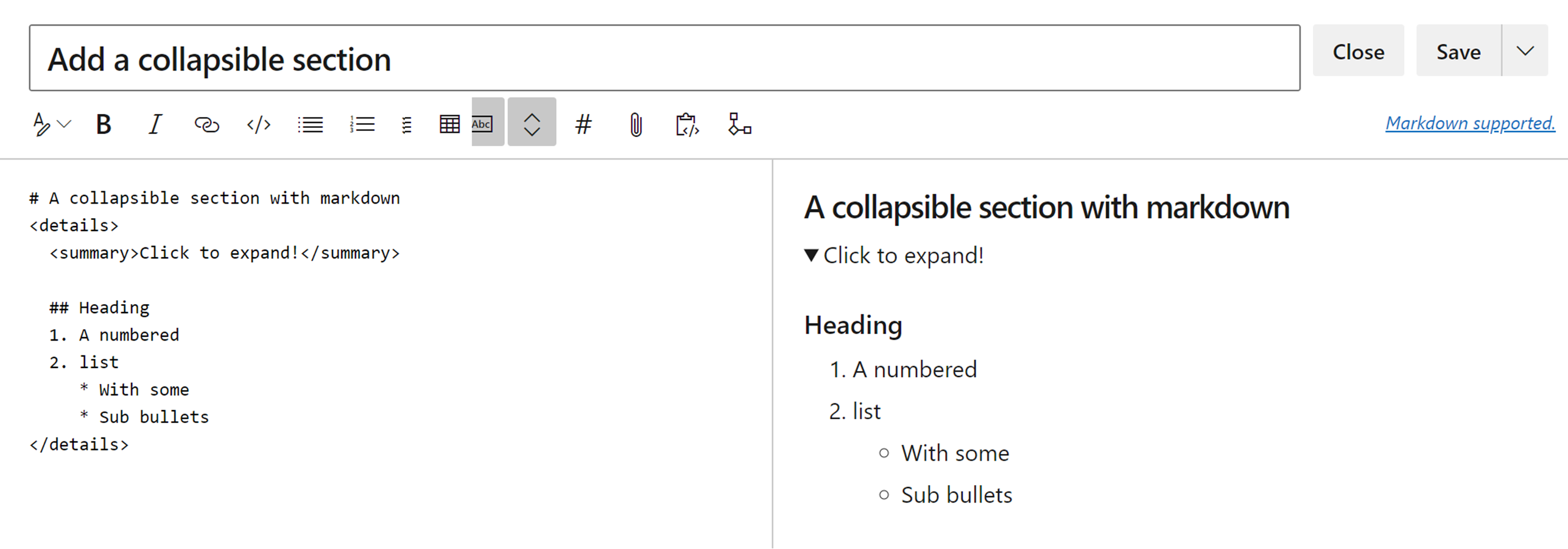
Seções dobráveis em uma página wiki
Adicione uma seção recolhível em uma página wiki com a sintaxe HTML <details><summary> . Você pode usar uma seção recolhível para limitar a visibilidade de conteúdo específico na página, como dados desatualizados ou arquivados, ou configurar um cenário de pergunta/resposta.
Quando a página wiki é aberta, a secção dobrável está fechada (recolhida), mas o resumo da secção está visível. Os usuários podem selecionar o título para expandir (abrir) e recolher a seção conforme necessário.
Aqui estão alguns pontos sobre como adicionar uma seção dobrável:
- Forneça o título da seção dentro das
<summary>Title</summary>tags. O resumo está sempre visível na página. - Adicione uma linha em branco após a tag de fechamento
</summary>. Se você não adicionar a linha vazia, a seção não será renderizada corretamente. - Forneça o conteúdo principal após a linha em branco. Você pode usar a sintaxe Markdown e HTML para formatar o conteúdo principal.
- Se você criar várias seções recolhíveis na página, adicione uma linha em branco após cada tag de fechamento
</details>.
O exemplo a seguir cria uma seção recolhível em uma página wiki:
# A collapsible section with Markdown syntax
<details>
<summary>Click to expand!</summary>
## Heading
1. A numbered
2. list
* With some
* Sub bullets
</details>

Vídeos incorporados
Incorpore vídeos do YouTube e do Microsoft Streams em uma página wiki usando a ::: video ::: sintaxe. Dentro da video declaração, defina um <iframe> bloco para o vídeo. Forneça um link para o vídeo e especifique a largura e a altura preferidas. Você pode definir outros atributos, como bordas e modo de tela cheia. Os dois pontos ::: de fechamento são necessários para evitar uma quebra na página.
O exemplo a seguir incorpora um vídeo na página wiki:
Watch the following video:
::: video
<iframe width="640" height="360" src="https://www.youtube.com/embed/OtqFyBA6Dbk" allowfullscreen style="border:none"></iframe>
:::
Aqui está a visualização publicada da página wiki com o vídeo incorporado:

Resultados da consulta dos Painéis do Azure incorporados
Incorporar resultados da consulta Azure Boards numa página wiki como uma tabela, usando a sintaxe com o ID de consulta query-table:
Results from the Azure Boards query:
:::
query-table 6ff7777e-8ca5-4f04-a7f6-9e63737dddf7
:::
Você também pode selecionar Mais opções (...) >Resultados da consulta na barra de ferramentas:

Na caixa de diálogo Resultados da Consulta , selecione os resultados da consulta e, em seguida, selecione Inserir para incorporar os resultados como tabela na página wiki.
Para obter mais informações sobre como copiar a URL de consulta, que fornece um GUID para a consulta, consulte Itens de consulta de email ou URL de consulta de compartilhamento.
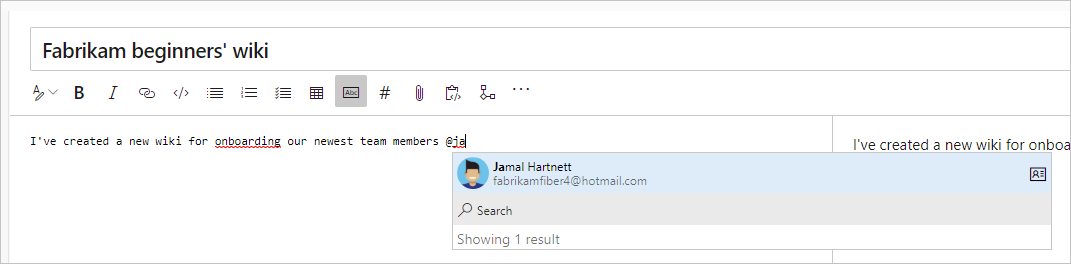
Notificações com menções @
Crie menções para utilizadores ou grupos com o símbolo at@, como em @<user-alias>. Quando você insere o símbolo at@ , a caixa de diálogo Sugestão automática é aberta, onde você pode selecionar usuários ou grupos para receber notificações por e-mail:

Você também pode selecionar Mais opções (...) >@ Menção na barra de ferramentas:

Ao editar páginas diretamente no código, use o seguinte padrão, @<{identity-guid}>.
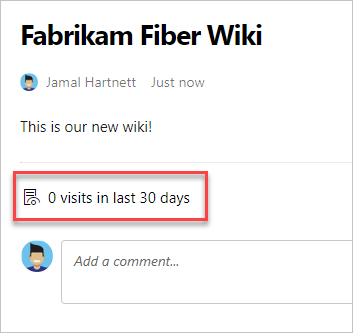
Contagem de visitas a uma página wiki
Adicione uma contagem automaticamente agregada de visitas à página nos últimos 30 dias em cada página do wiki. Uma visita à página é uma visualização da página por um usuário especificado durante um intervalo de 15 minutos.
Use a API pagesBatch em lote para ver a contagem diária de visitas a todas as páginas em uma exibição paginada. A visualização não é ordenada pelo número de visitas.
Para dados com mais de 30 dias, use a API REST para obter uma lista de todas as visitas à página. Ordene as páginas com base no número de visitas e determine as 100 melhores. Você pode armazenar as visitas em um painel ou banco de dados.
A imagem a seguir mostra a contagem de páginas em uma página wiki publicada:

Tags HTML em páginas wiki
Crie conteúdo avançado usando tags HTML em páginas wiki, como <font> e <span>. No Azure DevOps Server 2019.1 e posterior, você também pode colar conteúdo avançado, como imagens e vídeo, como HTML.
Exemplo: Usar sintaxe Markdown dentro de HTML
O exemplo a seguir mostra como usar a sintaxe Markdown dentro de um elemento HTML em uma página wiki. Adicione uma linha em branco após o elemento HTML de abertura e antes do Markdown:
<p>
This article describes how to **get started** with an Azure DevOps wiki.
For more information, see the [Wikis, search, & navigation documentation](https://learn.microsoft.com/azure/devops/project/) for Azure DevOps.
</p>
Exemplo: Incorporar um vídeo com HTML
O exemplo a seguir mostra como incorporar um vídeo em uma página wiki usando o <video> elemento HTML com uma URL para o vídeo:
<video src="https://sec.ch9.ms/ch9/7247/7c8ddc1a-348b-4ba9-ab61-51fded6e7247/vstswiki_high.mp4" width=400 controls>
</video>
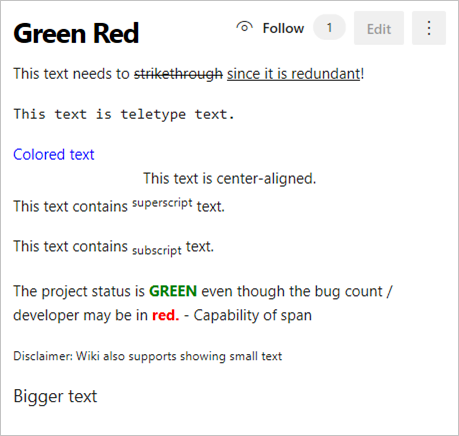
Exemplo: Usar formato de texto rico
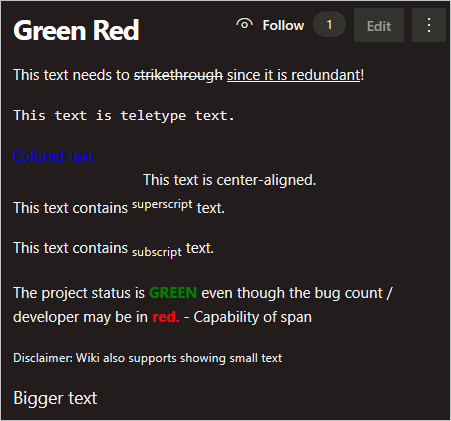
O exemplo a seguir mostra como usar o formato rich text HTML em uma página wiki:
<p>This text needs to <del>strikethrough</del> <ins>since it is redundant</ins>!</p>
<p><tt>This text is teletype text.</tt></p>
<font color="blue">Colored text</font>
<center>This text is center-aligned.</center>
<p>This text contains <sup>superscript</sup> text.</p>
<p>This text contains <sub>subscript</sub> text.</p>
<p>The project status is <span style="color:green;font-weight:bold">GREEN</span> even though the bug count / developer might be shown as <span style="color:red;font-weight:bold">red.</span> - Capability of span
<p><small>Disclaimer: Wiki also supports showing small text</small></p>
<p><big>Bigger text</big></p>
A imagem a seguir mostra a exibição publicada do conteúdo de rich text HTML em uma página wiki, conforme mostrado na visualização padrão do tema Light:

Aqui está a mesma página publicada na visualização de tema escuro: