Capturar formulários no Customer Insights - Journeys
A captura de formulários é usada para obter submissões de formulários existentes que não foram criados com o editor de formulários do Customer Insights - Journeys. A captura de formulários é recomendada se o formulário existente também enviar submissões para sistemas diferentes do Dynamics 365 ou se o formulário existente contiver lógica complexa que não possa ser facilmente recriada no editor de formulários do Customer Insights - Journeys. Se o formulário existente puder ser recriado com o editor de formulários do Customer Insights - Journeys, não é recomendado a utilização da caraterística de captura de formulários.
A captura de formulários utiliza a mesma API que os formulários padrão para processar submissões. O mesmo aviso de segurança aplica-se à captura de formulários.
Importante
A captura de formulários requer assistência do programador. É sempre mais fácil criar um formulário com o editor de formulários do Customer Insights - Journeys e incorporá-lo na sua página existente.
Importante
A captura de formulários requer a versão 1.1.35355 ou posterior da solução DynamicsMKT_Forms. Ao aprovisionar uma instância de avaliação, nem sempre terá a versão mais recente automaticamente. Certifique-se de que atualizou o Customer Insights - Journeys antes de tentar a captura de formulários.
Ativar a captura de formulários
A funcionalidade de captura de formulários está desativada por predefinição. Pode ativar o botão de ativar/desativar de Captura de formulários em Definições>Mudanças de funcionalidade>Formulários.

Como funciona a captura de formulários
A captura de formulários imita a submissão de um formulário do Customer Insights - Journeys padrão. Para ligar submissões do seu formulário existentes ao Customer Insights - Journeys, precisa de criar um formulário usando o editor de formulários do Customer Insights - Journeys. Depois de publicar esse formulário, poderá obter um script de captura de formulários, o qual precisa de ser incorporado na página Web que contém o formulário existente. O script inclui a definição de mapeamento de campos de formulário existentes em atributos de oportunidade potencial ou da entidade de contacto. Pode ver todas as submissões e análises no Customer Insights - Journeys. Também pode usar este formulário na orquestração de percursos com o acionador Formulário de Marketing Submetido. Esta submissão de formulários também pode criar ou atualizar o Consentimento do Ponto de Contacto e Objetivos ou Tópicos relacionados.
Guia passo a passo da captura de formulários
Criar a captura de formulários no editor de formulários do Customer Insights - Journeys
Para criar um novo script de formulário de capturas, aceda a Customer Insights - Journeys>Canais>Formulários e selecione Novo na barra de comando.
Nomeie o formulário e escolha a audiência correta. A escolha da audiência de destino é importante. O mapeamento do atributo de campo->do script da captura de formulários está disponível apenas para atributos da audiência de destino escolhida (entidade).
Adicione todos os campos que pretende mapear aos seus campos de formulário existentes. Este passo não é obrigatório; o mapeamento de campo > atributo é definido no código de captura de formulários. Adicionar os campos corretos ao formulário gera marcadores de posição para o mapeamento de atributos no script de captura de formulários, facilitando a definição do mapeamento.
Adicione elementos de consentimento, como Finalidade ou Tópico para os formar e configurar. Saiba como gerir o consentimento para e-mails e mensagens de texto no Customer Insights - Journeys.
Importante
A definição do consentimento tem de ser feita no editor de formulários. As alterações feitas às definições de consentimento no fragmento de código de captura de formulários serão ignoradas.
Adicione um botão Submeter. O botão Submeter é obrigatório para a validação bem-sucedida do formulário antes da publicação.
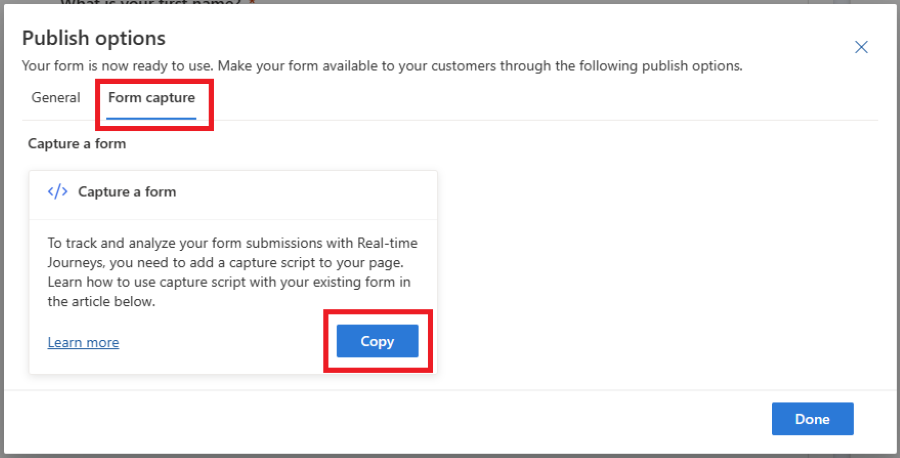
Publique o formulário usando o botão Publicar no canto superior direito do ecrã. Copie o fragmento de código da captura de formulários e incorpore-o na sua página Web com o formulário existente ou entregue o fragmento de código ao seu programador. O fragmento de código já inclui uma ligação para a documentação para orientar o seu programador.

Importante
O nome de domínio onde o seu formulário existente está alojado tem de estar ativado para hospedagem de formulários externa, caso contrário, o envio do formulário não será capturado. Obtenha mais informações sobre a autenticação de domínio.
Incorporar o script de captura na sua página e definição de mapeamento
O fragmento de código copiado no passo anterior serve é um modelo e tem de ser ajustado ao caso de utilização específico. Precisa de substituir todos os elementos marcados como ***Please fill*** no modelo gerado e ajustar a lógica para o seu cenário.
A sua submissão de formulário existente é enviada para o Customer Insights - Journeys com uma API JavaScript, definida no ficheiro FormCapture.bundle.js e está incluído no fragmento.
A configuração da captura de formulário consiste nestes passos:
- Obtenha a referência para o elemento do formulário na página.
- Defina o mapeamento de campos de formulário em campos (atributos de entidade) no Customer Insights - Journeys.
- Defina o mapeamento dos campos de consentimento no modelo de consentimento no Customer Insights - Journeys.
- Envie a submissão do formulário para o Customer Insights - Journeys.
1. Obtenha uma referência do elemento do formulário
Para obter uma referência do elemento do formulário, pode usar a função waitForElement do assistente. Também funciona com elementos compostos dinamicamente e obtém uma promessa que é resolvida assim que o elemento com o seletor fornecido for encontrado na página. Para uma referência de seletores CSS, consulte esta documentação.
Exemplo:
<form id="form1">
...
</form>
<script>
d365mktformcapture.waitForElement("#form1").then(form => {
...
});
</script>
2. Defina o mapeamento de campos de formulário
Os campos de formulário precisam de ser mapeados para os respetivos campos (atributos de entidade) no Customer Insights - Journeys. O mapeamento é definido na função d365mktformcapture.serializeForm(form, mappings).
Exemplo:
<form id="form1">
<p>FirstName: <input type="text" name="firstName"/></p>
</form>
<script>
d365mktformcapture.waitForElement("#form1").then(form => {
const mappings = [
{
FormFieldName: "firstName",
DataverseFieldName: "firstname",
},
];
...
const serializedForm = d365mktformcapture.serializeForm(form, mappings);
// console.log(JSON.stringify(serializedForm)); // NOTE: enable for debugging
const payload = serializedForm.SerializedForm.build();
});
</script>
O parâmetro form é obtido pela função waitForElement descrita na secção anterior. O parâmetro mappings é uma matriz com elementos da seguinte estrutura:
export interface IFormFieldMapping {
FormFieldName?: string; // name of form field
DataverseFieldName: string; // name of field on Dynamics 365 side
DataverseFieldValue?: string | IFormValueMapping[]; // optional - either a fixed value or a value mapping
}
export interface IFormValueMapping {
FormValue: string; // form field value
DataverseValue: string; // mapped value for that form field value that will be sent to Dynamics 365
}
A função é síncrona e obtém o resultado da serialização com o seguinte contrato:
export interface IFormSerializationResult {
FormFieldMappingResults: IFormFieldMappingResult[]; // Status for each of the defined mappings
SerializedForm: IFormSerializationBuilder; // The serialized form
}
export interface IFormFieldMappingResult {
Mapping: IFormFieldMapping; // The defined mapping
FormFieldMappingStatus: FormFieldMappingStatus; // Status of the mapping (see below for status values)
Message: string; // Optional - an error/warning message for the mapping
}
export enum FormFieldMappingStatus {
Success = 0,
NotFound = 1,
Error = 2
}
Certifique-se de que lida com todos os erros obtidos pelo FormFieldMappingResults. Pode criar o payload para o Customer Insights - Journeys ao chamar serializedForm.SerializedForm.build().
2.1 Mapeamento de campos OptionSet
Para os campos OptionSet, precisa de definir o mapeamento para o respetivo valor que deve ser armazenado no Customer Insights - Journeys. Pode mapear os valores dos campos OptionSet existentes do formulário na propriedade DataverseFieldValue.
Exemplo:
<form id="form1">
<p>Radio: <input type="radio" name="radioInput" value="option1"/><input type="radio" name="radioInput" value="option2"/></p>
</form>
<script>
...
const mappings = [
{
FormFieldName: "radioInput",
DataverseFieldName: "dvradioInput",
DataverseFieldValue: [
{ FormValue: "option1", DataverseValue: "1" },
{ FormValue: "option2", DataverseValue: "2" },
]
},
];
...
</script>
2.2 Mapeamento de campos de procura
Predefinir o valor para o campo de procura
Pode usar valores estáticos (predefinidos) na lógica de mapeamento para campos de procura. Precisa de definir o nome do campo e o valor que deve ser armazenado no Customer Insights - Journeys.
Exemplo:
<form id="form1">
...
</form>
<script>
...
const mappings = [
{
DataverseFieldName: "currency",
DataverseFieldValue: "{\"Id\":\"ffffd6c1-b32d-ee11-bdf3-6045bded6105\",\"LogicalName\":\"transactioncurrency\"}"
},
];
...
</script>
Mapear o valor do campo de procura para um campo no seu formulário
Também pode mapear o valor do campo de procura para um valor respetivo no campo de formulário existente.
Exemplo:
<form id="form1">
<p>Radio: <input type="radio" name="currency" value="usd"/><input type="radio" name="currency" value="eur"/></p>
</form>
<script>
...
const mappings = [
{
FormFieldName: "currency",
DataverseFieldName: "transactioncurrencyid",
DataverseFieldValue: [
{ FormValue: "usd", DataverseValue: "{\"Id\":\"cd2cff48-08a3-ea11-a813-000d3a0a82b4\",\"LogicalName\":\"transactioncurrency\"}", },
{ FormValue: "eur", DataverseValue: "{\"Id\":\"91f1a052-259c-4719-a3ae-3a1d2987a3ed\",\"LogicalName\":\"transactioncurrency\"}", },
]
},
];
...
</script>
2.3 Mapear valores de campo de seleção múltipla
Para os campos multi-select, precisa de definir o mapeamento para o respetivo valor que deve ser armazenado no Customer Insights - Journeys. Pode mapear os valores de campo de seleção múltipla existentes do formulário na propriedade DataverseFieldValue.
Exemplo:
<form id="form1">
<p>Fieldset: <fieldset name="multiOptionInput">
<input type="checkbox" name="multiOptionInput" value="100000000">0</input>
<input type="checkbox" name="multiOptionInput" value="100000001">1</input>
<input type="checkbox" name="multiOptionInput" value="100000002">2</input>
</fieldset></p>
</form>
<script>
...
const mappings = [
{
FormFieldName: "multiOptionInput",
DataverseFieldName: "dvmultiOptionInput",
DataverseFieldValue: [
{ FormValue: "100000000", DataverseValue: "0" },
{ FormValue: "100000001", DataverseValue: "1" },
{ FormValue: "100000002", DataverseValue: "2" },
]
},
];
...
</script>
3. Definir o mapeamento de campo do consentimento
Os campos de consentimento precisam de ser configurados no editor de formulários no Customer Insights - Journeys. Os mapeamentos de DataverseFieldName e de DataverseFieldValue são gerados automaticamente em conformidade.
Exemplo:
<form id="form1">
<p>Consent: <input type="checkbox" name="consentField"/></p>
</form>
<script>
...
const mappings = [
{
FormFieldName: "consentField",
DataverseFieldName: "msdynmkt_purposeid;channels;optinwhenchecked",
DataverseFieldValue: "10000000-0000-0000-0000-000000000004;Email;true",
},
];
...
</script>
4. Envie a submissão do formulário para o Customer Insights - Journeys
Depois de obter uma referência para o formulário, definir os mapeamentos e serializar o formulário, pode adicionar um serviço de escuta de eventos ao evento submit e enviá-lo através da função d365mktformcapture.submitForm(captureConfig, payload). Esta chamada obtém uma promessa e os erros podem ser tratados na lógica catch.
Importante
Se tiver uma validação personalizada ou uma verificação Captcha, certifique-se de submete o formulário para o Customer Insights - Journeys só no caso de uma validação bem-sucedida (por exemplo, verifique isDefaultPrevented no evento submit ou chamada explicitamente submitForm só depois da validação passar)
Exemplo:
<form id="form1">
<p>FirstName: <input type="text" name="firstName"/></p>
</form>
<script>
d365mktformcapture.waitForElement("#form1").then(form => {
const mappings = [
{
FormFieldName: "firstName",
DataverseFieldName: "firstname",
},
];
form.addEventListener("submit", (e) => {
const serializedForm = d365mktformcapture.serializeForm(form, mappings);
// console.log(JSON.stringify(serializedForm)); // NOTE: enable for debugging
const payload = serializedForm.SerializedForm.build();
const captureConfig = {
FormId: "...", // the form id on Dynamics 365 side
FormApiUrl: "..." // the API url of the Dynamics 365 backend service where the form will be submitted to
}
d365mktformcapture.submitForm(captureConfig, payload)
.catch(e => {
// error handling
});
}, true);
});
</script>
Resolução de Problemas
A chamada para o ponto final da submissão falha com um erro CORS
A Partilha de Recursos Entre Origens (CORS) pode causar a falha da captura da submissão de formulários. Ative o seu domínio para o alojamento de formulários externos. Obtenha mais informações sobre a autenticação de domínio.
Os valores de consentimento não são atualizados corretamente
Certifique-se de que configurou os respetivos campos de consentimento no editor de formulários (consulte a secção Criar a captura de formulário no editor de formulários do Customer Insights - Journeys) e de que usou os mapeamentos corretos gerados no processo de publicação.