Acerca da lista de ferramentas
O DevTools fornece mais de 30 ferramentas:
- Dois ícones na Barra de Atividade, para a ferramenta Inspecionar (
 ) e Emulação do Dispositivo (
) e Emulação do Dispositivo ( ).
). - Três separadores de ferramentas permanentes na Barra de Atividade, para as ferramentas Elementos, Consola e Origens .
- Separadores opcionais, para ferramentas opcionais, como as ferramentas Bem-vindo e Rede .
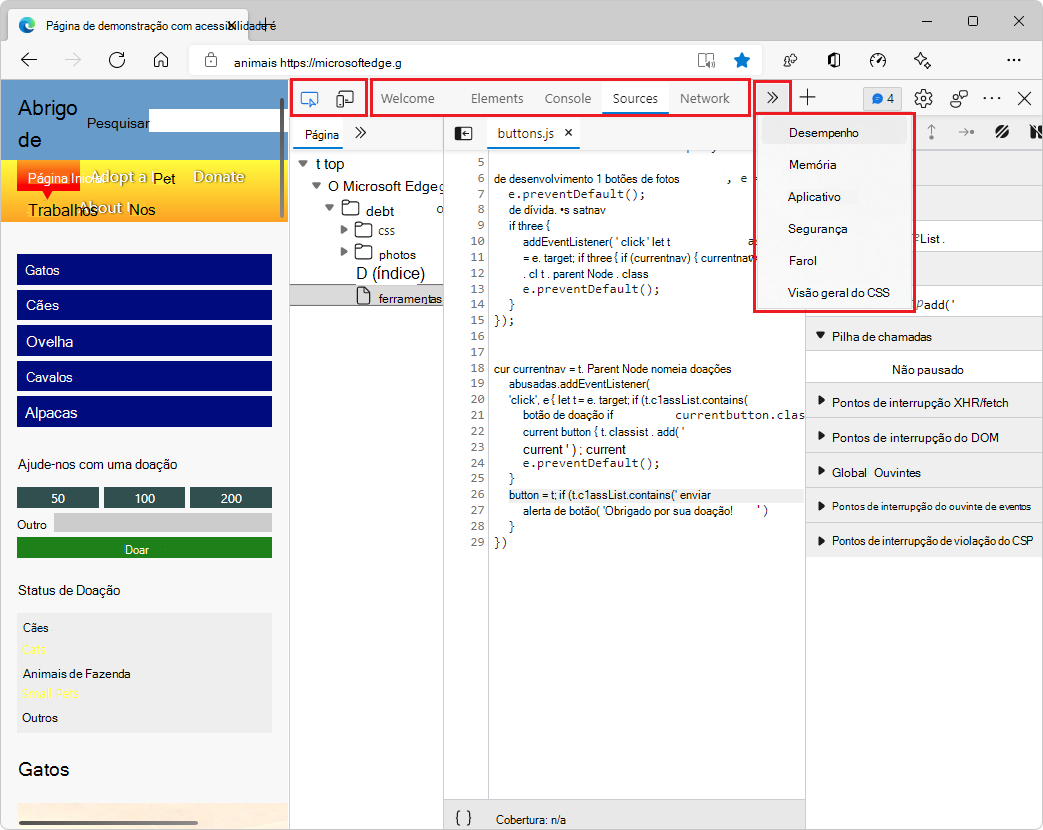
- Mais ferramentas opcionais, no menu Mais ferramentas (
 ), como as ferramentas Vista 3D e Elementos Desanexados .
), como as ferramentas Vista 3D e Elementos Desanexados .

As seguintes funcionalidades são formas adicionais de aceder às ferramentas:
- O painel Vista Rápida é uma barra de ferramentas e uma área adicionais para guardar ferramentas, abaixo ou à direita do painel Barra de Atividade .
- O Menu de Comandos é uma forma de utilizar diretamente as funcionalidades das ferramentas.
- As páginas Definições podem ativar funcionalidades adicionais de ferramentas.
Descrição geral de todas as ferramentas
O Microsoft Edge DevTools inclui as seguintes ferramentas.
| Mal-Intencionado | Objetivo | Artigo |
|---|---|---|
| Ferramenta de Vista 3D | Explore a página Web traduzida numa perspetiva 3D. Depure a sua página Web ao navegar pelo contexto de pilha de índices DOM ou z. | Navegar nas camadas da página Web, no z-index e no DOM com a ferramenta Vista 3D |
| Ferramenta de animações | Inspecione e modifique os efeitos de animação CSS com o Inspetor de Animação na ferramenta Animações . | Inspecionar e modificar efeitos de animação CSS |
| Ferramenta de aplicação | Utilize a Ferramenta de aplicação para gerir o armazenamento para páginas de aplicações Web, incluindo manifesto, técnicos de serviço, armazenamento local, cookies, armazenamento em cache e serviços em segundo plano. | A ferramenta Aplicação, para gerir o armazenamento |
| Ferramenta Alterações | Regista quaisquer alterações que tenha feito ao CSS ou JavaScript em DevTools. Mostra-lhe que alterações efetuar aos seus ficheiros de origem reais depois de utilizar o DevTools para modificar os ficheiros da página Web enviados a partir do servidor. | Registar alterações a ficheiros com a ferramenta Alterações |
| Ferramenta de consola | Uma linha de comandos avançada e inteligente em DevTools. Uma excelente ferramenta complementar para utilizar com outras ferramentas. Fornece uma forma avançada de criar scripts, inspecionar a página Web atual e manipular a página Web atual com JavaScript. | Descrição geral da consola |
| Ferramenta de cobertura | Ajude-o a encontrar código JavaScript e CSS não utilizados para acelerar o carregamento da página e guardar os dados via rede móvel dos seus utilizadores móveis. | Localizar código JavaScript e CSS não utilizado com a ferramenta Cobertura |
| Ferramenta de analisador de falhas | Analisar falhas da sua aplicação Web. Pode introduzir um rastreio de pilha de produção javaScript, como exceções javaScript não fatais e, em seguida, aplicar os mapas de origem ao rastreio da pilha para que possa depurar mais rapidamente. | Ferramenta de analisador de falhas |
| Ferramenta de Descrição Geral do CSS | Ajude-o a compreender melhor o CSS da sua página e a identificar potenciais melhorias. | Ferramenta de Descrição Geral do CSS |
| Ferramenta Elementos Desanexados | Para aumentar o desempenho da sua página, esta ferramenta localiza elementos desanexados que o browser não consegue recolher na memória e identifica o objeto JavaScript que ainda faz referência ao elemento desanexado. Ao alterar o JavaScript para libertar o elemento, reduz o número de elementos desanexados na sua página, aumentando o desempenho e a capacidade de resposta da página. | Depurar fugas de memória DOM com a ferramenta Elementos Desanexados |
| Recursos para Programadores | Mostra URLs de recursos para a página Web. | Ferramenta de Recursos para Programadores |
| Emulação do Dispositivo | Utilize a ferramenta Deulação de Dispositivos , também denominada Modo de Simulação de Dispositivo ou Modo de Dispositivo, para se aproximar do aspeto e resposta da página num dispositivo móvel. | Emular dispositivos móveis (Emulação de Dispositivos) |
| Ferramenta elementos | Inspecione, edite e depure o HTML e o CSS. Pode editar na ferramenta enquanto apresenta as alterações em direto no browser. Depure o HTML com a árvore DOM e inspecione e trabalhe no CSS da sua página Web. | Inspecionar, editar e depurar HTML e CSS com a ferramenta Elementos |
| Ferramenta inspecionar | Utilize a ferramenta Inspecionar para ver informações sobre um item numa página Web composta. Quando a ferramenta Inspecionar está ativa, paira o cursor do rato sobre os itens na página Web e o DevTools adiciona uma sobreposição de informações e realce de grelha na página Web. | Analisar páginas com a ferramenta Inspecionar |
| Ferramenta de problemas | A ferramenta Problemas analisa automaticamente a página Web atual, comunica problemas agrupados por tipo e fornece documentação para ajudar a explicar e resolver os problemas. | Localizar e corrigir problemas com a ferramenta Problemas |
| Ferramenta JavaScript Profiler | Esta ferramenta foi substituída pela ferramenta Desempenho e pela ferramenta Memória . | Ferramenta JavaScript Profiler |
| Ferramenta do Lighthouse | Utilize a ferramenta Lighthouse para identificar e corrigir problemas comuns que afetam o desempenho, a acessibilidade e a experiência do utilizador do seu site. | Ferramenta do Lighthouse |
| Ferramenta de multimédia | Utilize esta ferramenta para ver informações e depurar os leitores de multimédia por separador do browser. | Ver e depurar informações dos leitores de multimédia |
| Ferramenta de memória | Encontre problemas de memória que afetam o desempenho da página, incluindo fugas de memória, sobrecarga de memória e libertações de memória frequentes. | Corrigir problemas de memória |
| Ferramenta Inspetor de Memória | Inspecione JavaScript ArrayBuffer com o Inspetor de Memória. | Inspecionar um JavaScript ArrayBuffer com a ferramenta Inspetor de Memória |
| Ferramenta de rede | Utilize a Ferramenta de rede para se certificar de que os recursos estão a ser transferidos ou carregados conforme esperado. Inspecione as propriedades de um recurso individual, como os cabeçalhos HTTP, conteúdo ou tamanho. | Inspecionar atividade de rede |
| Ferramenta de condições de rede | Utilize a ferramenta Condições de rede para desativar a cache do browser, definir a limitação de rede, definir a cadeia do agente de utilizador e definir Codificações de Conteúdo, como esvaziar, gzip e br. | Ferramenta de condições de rede |
| Ferramenta consola de rede | Utilize a ferramenta Consola de Rede para fazer alterações aos pedidos de rede (chamadas de rede) para ver por que motivo falham. Altere e reproduza qualquer um dos pedidos de rede e faça chamadas detalhadas à API de rede. | Ferramenta consola de rede |
| Ferramenta de bloqueio de pedidos de rede | Utilize a ferramenta de bloqueio de pedidos de rede para testar o bloqueio de pedidos de rede para um padrão de URL especificado e ver o comportamento de uma página Web. | Ferramenta de bloqueio de pedidos de rede |
| Ferramenta de desempenho | Analise o desempenho do runtime, que é o desempenho da sua página quando está em execução, em vez de carregar. | Introdução à Ferramenta de desempenho |
| Ferramenta de monitorização de desempenho | Fornece uma vista em tempo real do desempenho do runtime de uma página Web, para determinar de onde vêm os problemas de desempenho, fazendo com que um site seja executado lentamente. Descobre se os problemas são de memória elevada ou utilização da CPU, cálculos de esquema e estilo demasiado frequentes ou demasiados nós DOM e serviços de escuta de eventos. | Medir o desempenho do runtime de uma página com a ferramenta Monitor de desempenho |
| Ferramenta de origem rápida | Utilize a Ferramenta de origem rápida para apresentar ou editar ficheiros de origem ao utilizar uma ferramenta diferente da ferramenta Origens . | Apresentar ou editar ficheiros de origem com a Ferramenta de origem rápida |
| Ferramenta de gravador | Utilize a ferramenta Gravador para gravar fluxos de utilizador manualmente e, em seguida, reproduza-os automaticamente para acelerar as investigações de teste e desempenho. | Registar e reproduzir fluxos de utilizador e medir o desempenho |
| Ferramenta de composição | Utilize a Ferramenta de composição para ver o aspeto da sua página Web com diferentes opções de visualização ou deficiências visuais. | Ferramenta de composição, para ver o aspeto de uma página Web com diferentes opções de visualização ou deficiências visuais |
| Ferramenta de pesquisa | Utilize a ferramenta de Pesquisa para localizar ficheiros de origem específicos para uma página Web, incluindo FICHEIROS HTML, CSS, JavaScript e ficheiros de imagem. | Localizar ficheiros de origem para uma página com a ferramenta De pesquisa |
| Ferramenta de segurança | Inspeciona a segurança de uma página. | Compreender problemas de segurança com a ferramenta de Segurança |
| Ferramenta sensores | Simula orientações diferentes do dispositivo. | Simular a orientação do dispositivo com a ferramenta Sensores |
| Ferramenta de Monitorização de Mapas de Origem | Utilize a ferramenta Deteção de Mapas de Origem para monitorizar os mapas de origem. | Ferramenta de Monitorização de Mapas de Origem |
| Ferramenta de origens | Utilize a ferramenta Origens para ver, modificar e depurar código JavaScript de front-end e inspecionar e editar os ficheiros HTML e CSS que compõem a página Web atual. | Descrição geral da ferramenta Origens |
| Ferramenta WebAudio | Utilize a ferramenta WebAudio para monitorizar o tráfego webAudio. A ferramenta WebAudio utiliza a API WebAudio. | Ferramenta WebAudio |
| Ferramenta WebAuthn | Utilize a ferramenta WebAuthn para criar e interagir com autenticadores virtuais baseados em software. | Emular autenticadores e depurar WebAuthn |
| Ferramenta de boas-vindas | A ferramenta de Boas-vindas é aberta quando abre o DevTools pela primeira vez. Apresenta ligações para documentos de programador, funcionalidades mais recentes, Notas de Versão e uma opção para contactar a equipa de DevTools do Microsoft Edge. | Ferramenta de boas-vindas |
Ferramentas experimentais
O Microsoft Edge DevTools inclui potencialmente ferramentas adicionais, se selecionar a caixa de verificação da experimentação em Experimentações de Definições de DevTools>. Por exemplo:
| Mal-Intencionado | Objetivo | Artigo |
|---|---|---|
| Ferramenta de monitorização de protocolos | Apresenta as mensagens do protocolo DevTools que são enviadas e recebidas pelas DevTools para depurar a página inspecionada. | Monitor de Protocolos em Funcionalidades experimentais. |
Os menus Mais Ferramentas
O menu Mais ferramentas (+) na Barra de Atividade e na barra de ferramentas Vista Rápida é dinâmico: omite todas as ferramentas de separador abertas nessa barra de ferramentas.
Ferramentas da Barra de Atividade vs. Ferramentas de Vista Rápida
As ferramentas da Barra de Atividade são ferramentas que são abertas na Barra de Atividade (o painel superior) por predefinição. As ferramentas de Vista Rápida são ferramentas que são abertas no painel Vista Rápida (o painel inferior) por predefinição. Para mostrar ou ocultar o painel Vista Rápida : quando o foco estiver em DevTools, prima Esc.
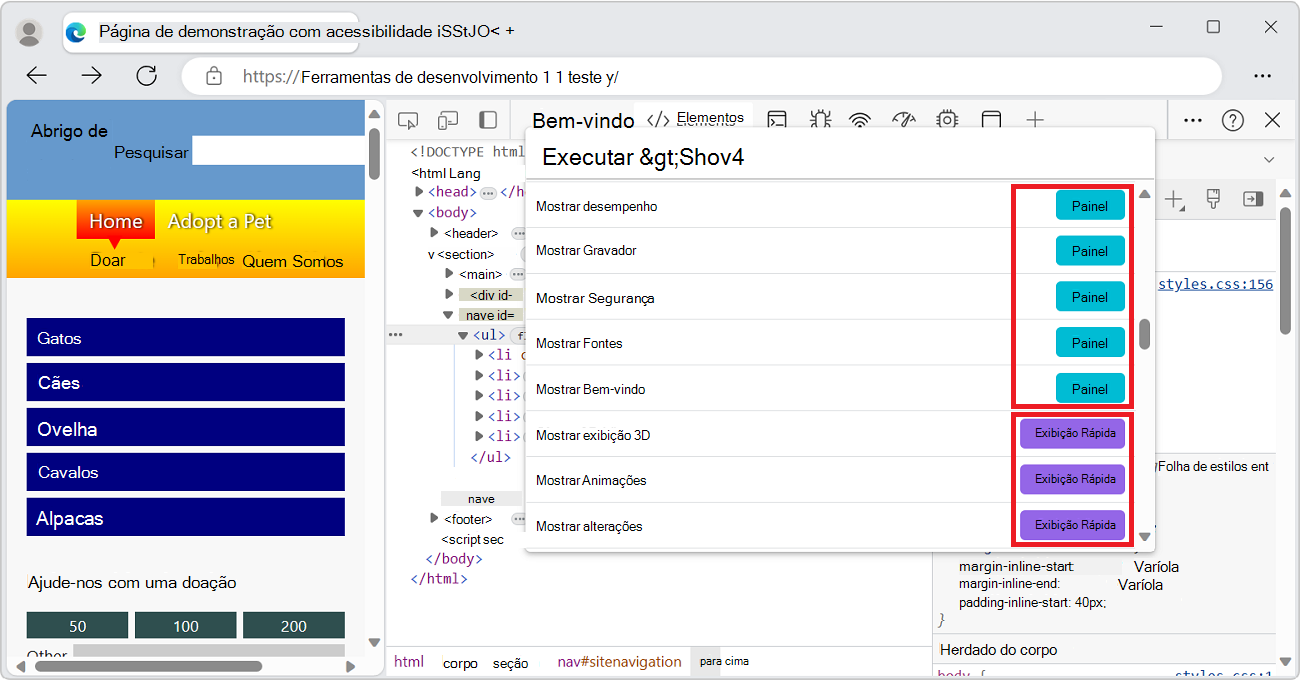
Primeiro, o Menu de Comandos lista as ferramentas da Barra de Atividade (indicadas pela etiqueta Painel ) e, em seguida, as ferramentas de Vista Rápida :

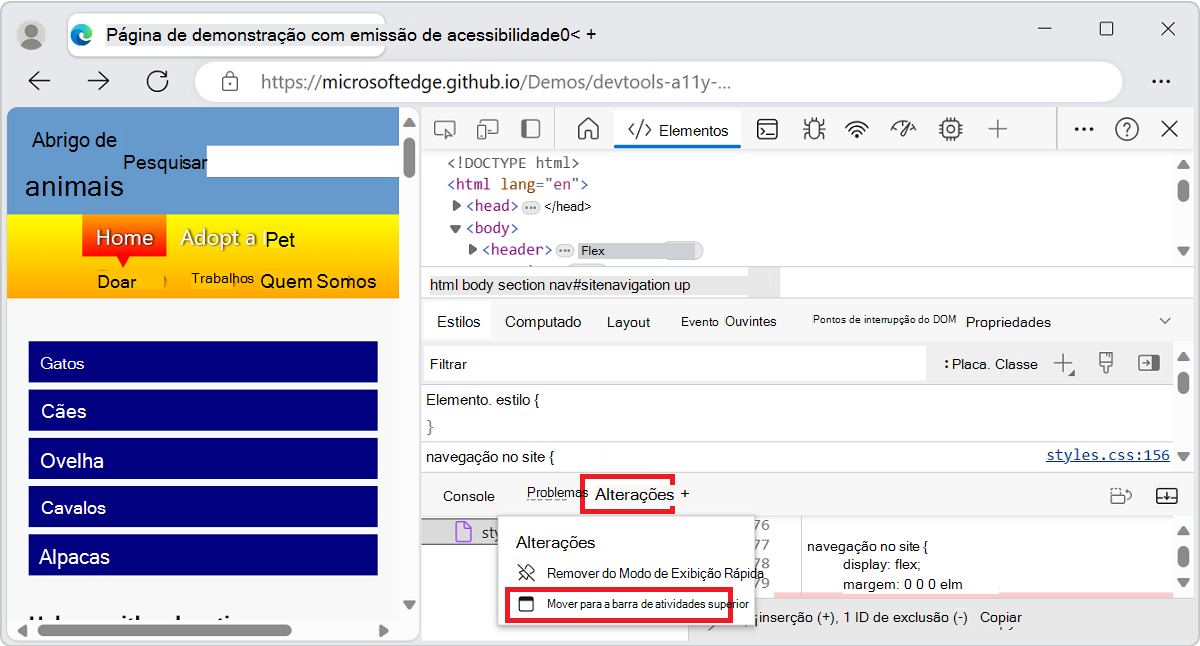
Para mover uma ferramenta para a outra barra de ferramentas, clique com o botão direito do rato no separador da ferramenta e, em seguida, selecione Mover para a Vista Rápida inferior, Mover para a Vista Rápida lateral, Mover para a Barra de Atividade superior ou Mover para a Barra de Atividade à esquerda:

Para abrir o Menu de Comandos, prima Ctrl+Shift+P (Windows, Linux) ou Comando+Shift+P (macOS). Em alternativa, clique no botão Personalizar e controlar DevTools (![]() ) e, em seguida, selecione Executar comando.
) e, em seguida, selecione Executar comando.
Fechar separadores de ferramentas
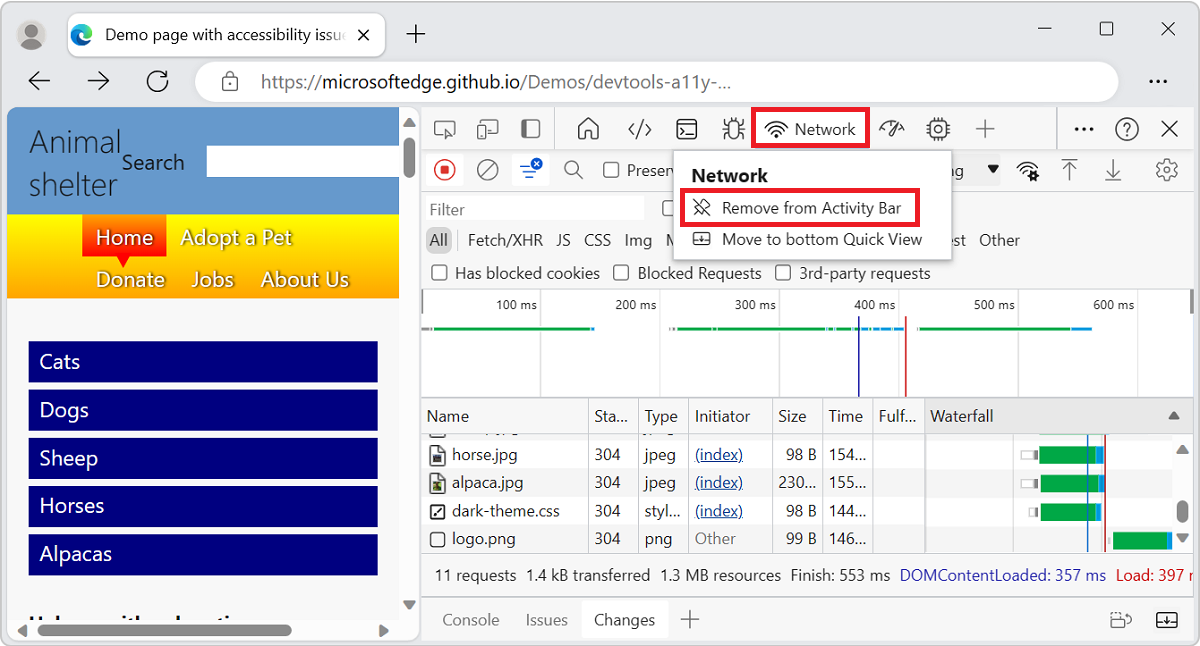
Para fechar um separador de ferramentas numa barra de ferramentas, clique com o botão direito do rato no separador e, em seguida, selecione Remover da Barra de Atividade ou Remover da Vista Rápida:

As ferramentas Elementos, Consola e Origens são separadores permanentes e não podem ser fechadas ou movidas da Barra de Atividade para o painel Vista Rápida . Pode arrastar os respetivos separadores para os reordenar na Barra de Atividade.
A ferramenta Consola também é um separador permanente na barra de ferramentas Vista Rápida . Por outro lado, a ferramenta Problemas na barra de ferramentasvista rápida pode ser removida.
Restaurar os separadores de ferramentas predefinidos
Para restaurar todos os separadores de ferramentas predefinidos na Barra de Atividade e na Vista Rápida:
Em DevTools, selecione Personalizar e controlar DevTools (
 ) >Definições (
) >Definições ( ) >Preferências.
) >Preferências.Clique no botão Restaurar predefinições e atualizar . O DevTools é reiniciado e os separadores predefinidos são apresentados em ambas as barras de ferramentas.
Confira também
- Descrição geral das DevTools – semelhante ao artigo atual, mas uma cobertura mais ampla, com uma introdução de nível superior às DevTools.