Novidades no DevTools (Microsoft Edge 87)
Para ver as funcionalidades mais recentes do Microsoft Edge DevTools e a extensão DevTools do Microsoft Edge para o Microsoft Visual Studio Code e Visual Studio, leia estes anúncios.
Para se manter atualizado e obter as funcionalidades mais recentes do DevTools, transfira uma versão de pré-visualização do Insider do Microsoft Edge. Quer esteja no Windows, Linux ou macOS, considere utilizar o Canary (ou outro canal de pré-visualização) como o browser de desenvolvimento predefinido. As versões Beta, Dev e Canary do Microsoft Edge são executadas como aplicações separadas, lado a lado com a versão estável e lançada do Microsoft Edge. Consulte Microsoft Edge Insider Channels.
Para obter os anúncios mais recentes, siga a equipa do Microsoft Edge no Twitter. Para comunicar um problema com o DevTools ou pedir uma nova funcionalidade, submeta um problema no repositório MicrosoftEdge/DevTools .
Melhorar a localização de DevTools
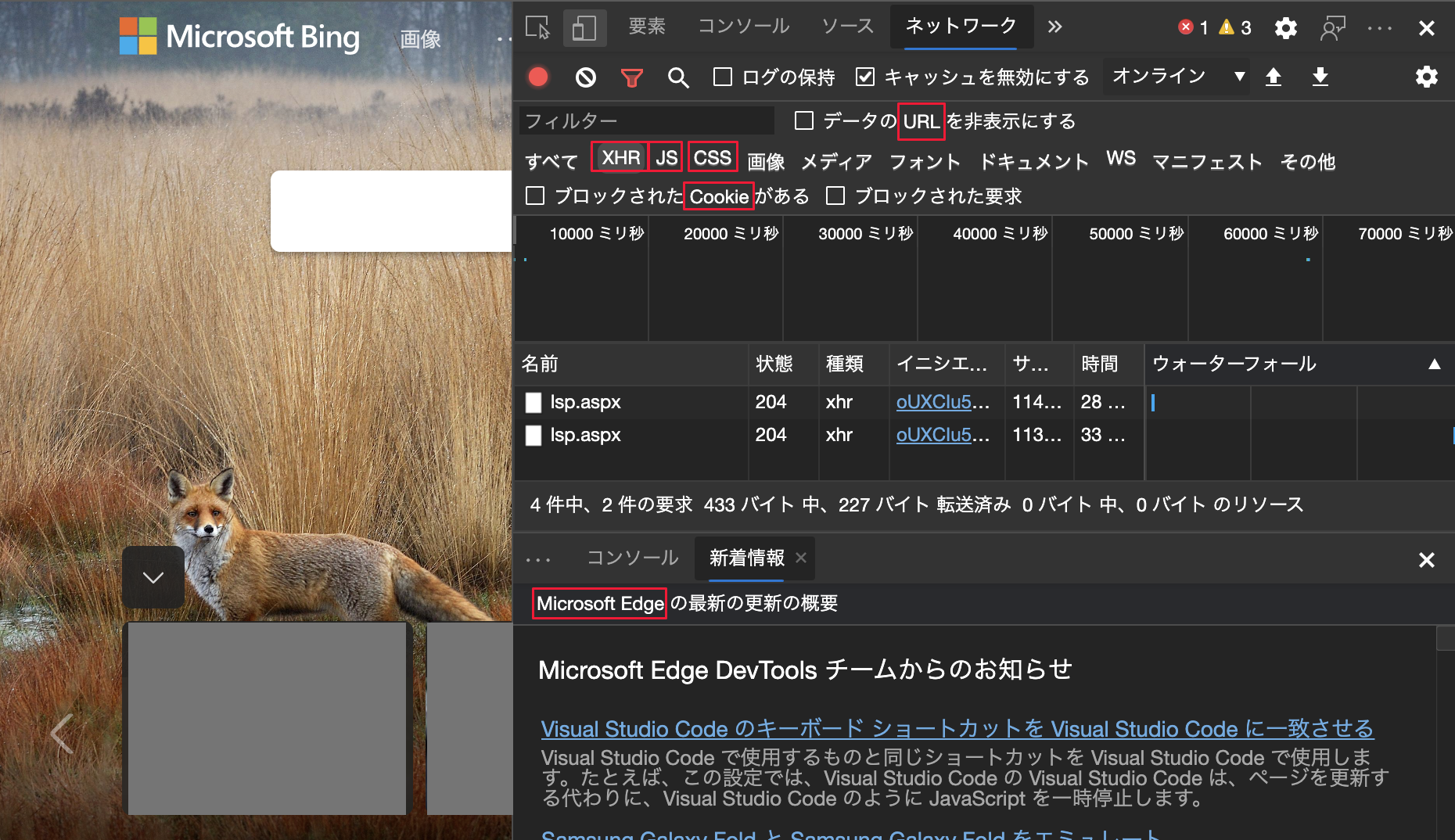
Para satisfazer as suas necessidades de tradução, a equipa do Microsoft Edge DevTools está focada em melhorar a qualidade da tradução. A partir do Microsoft Edge versão 87, várias cadeias e termos são bloqueados e não mudam, mesmo quando o resto das DevTools são apresentadas noutros idiomas. A lista de cadeias e termos afetados inclui o seguinte:
- As cadeias na ferramenta Lighthouse .
- O termo
service worker. - Alguns dos filtros da ferramenta de rede , como
URL,XHR,JSeCSS. - A API de Utilitários da Consola de $0 .
$0 está agora disponível na Consola para utilizadores em versões localizadas das DevTools. Obrigado à comunidade global de programadores por ajudar a melhorar a localização das DevTools do Microsoft Edge. Continue a enviar feedback sobre a qualidade da localização para melhorar o suporte para DevTools em todas as regiões. Para obter atualizações em tempo real sobre esta funcionalidade no projeto de código aberto chromium, veja Problema #1136655.

Veja também:
Mover ferramentas entre os painéis superior e inferior
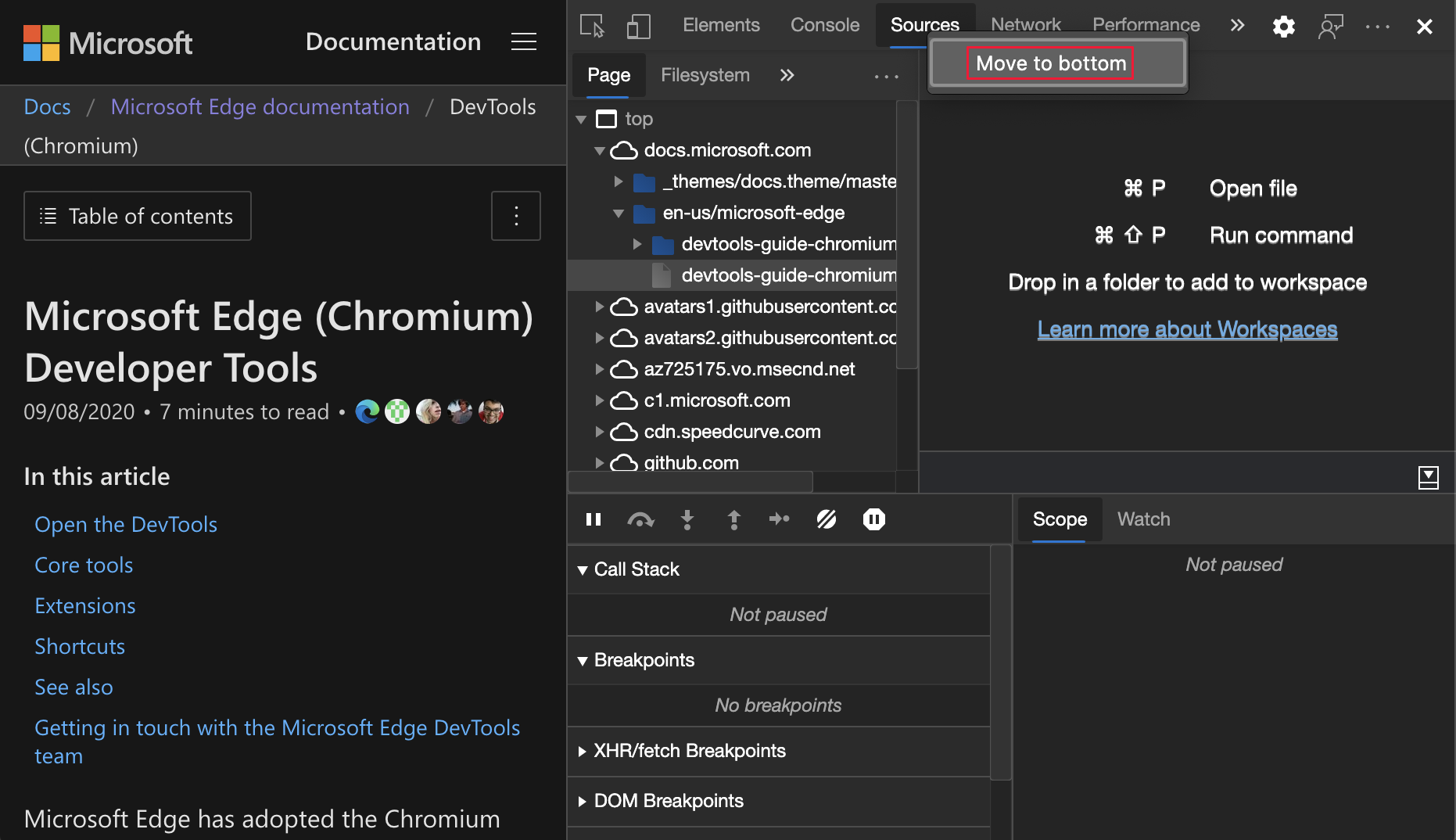
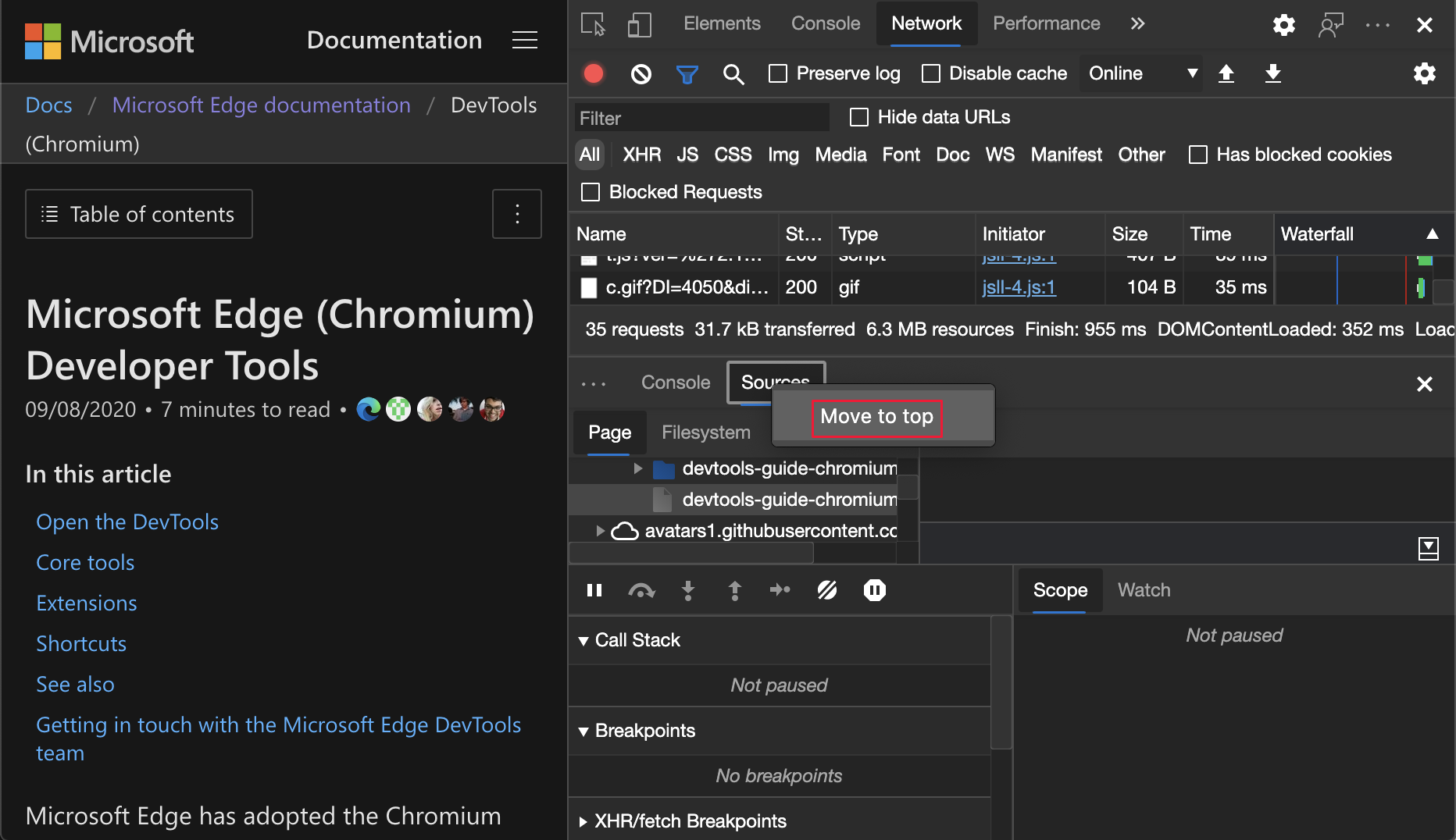
Agora, o DevTools suporta ferramentas de movimentação entre os painéis superior e inferior. Personalize as Suas DevTools e melhore a sua produtividade ao ver qualquer combinação de duas ferramentas ao mesmo tempo. Por exemplo, veja os Elementose as ferramentas Origens ao mesmo tempo (movendo a ferramenta Origens para a parte inferior).
Para mover qualquer ferramenta superior para a parte inferior, clique com o botão direito do rato num separador e, em seguida, selecione Mover para a parte inferior:

Para mover qualquer ferramenta inferior para a parte superior, clique com o botão direito do rato num separador e, em seguida, selecione Mover para a parte superior:

Para obter o histórico desta funcionalidade no projeto de open source chromium, veja Problema #1075732.
Veja também:
- Ferramentas da Barra de Atividade vs. Ferramentas de Vista Rápida em Acerca da lista de ferramentas
Guardar e exportar com a Consola de Rede
A ferramenta Consola de Rede tem agora compatibilidade melhorada com os esquemas Postman v2.1 e OpenAPI v2 .
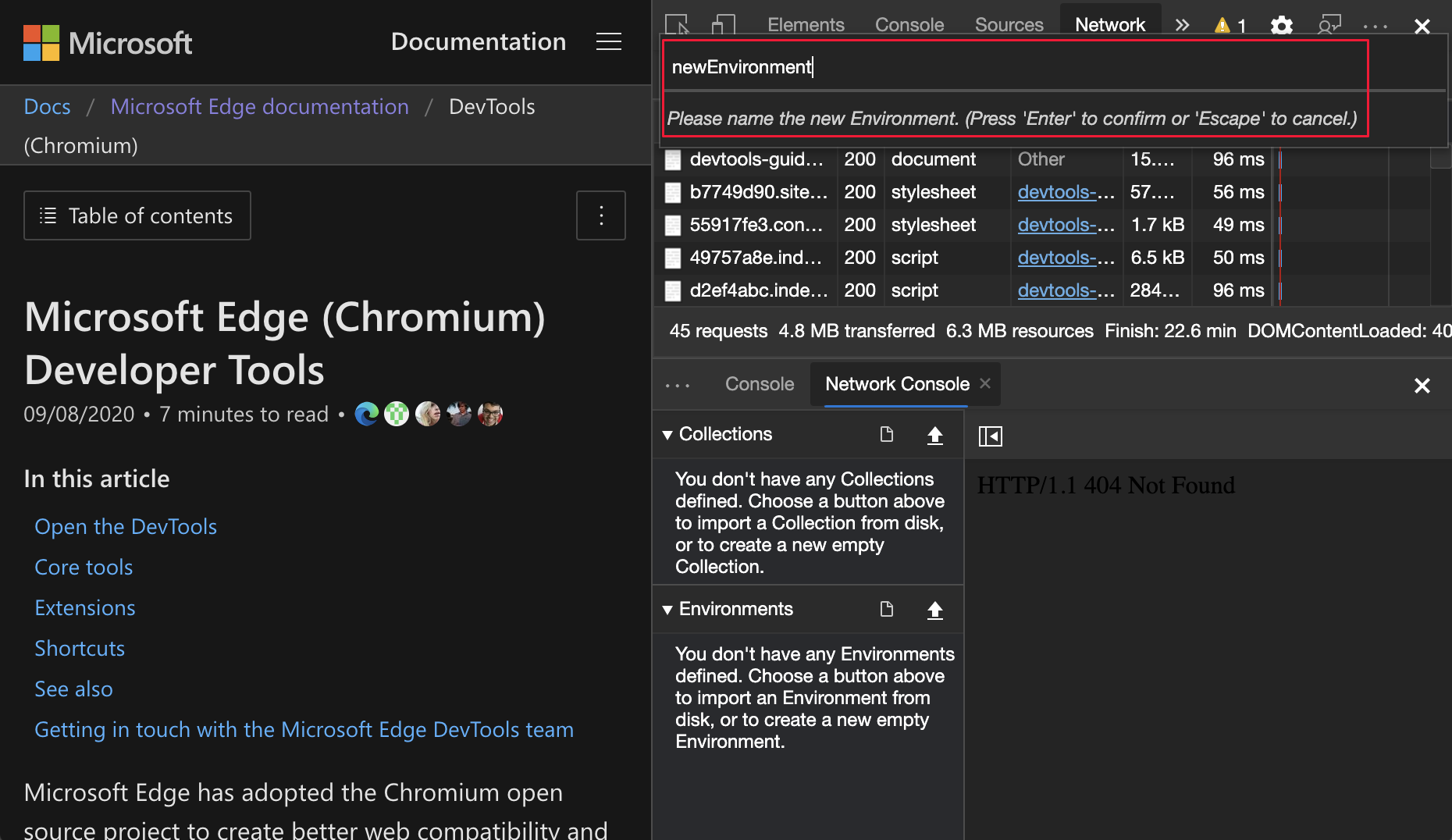
A ferramenta Consola de Rede suporta agora as seguintes ações:
- Guardar e exportar Coleções e Ambientes.
- Editar e exportar conjuntos de variáveis de ambiente na ferramenta Consola de Rede .
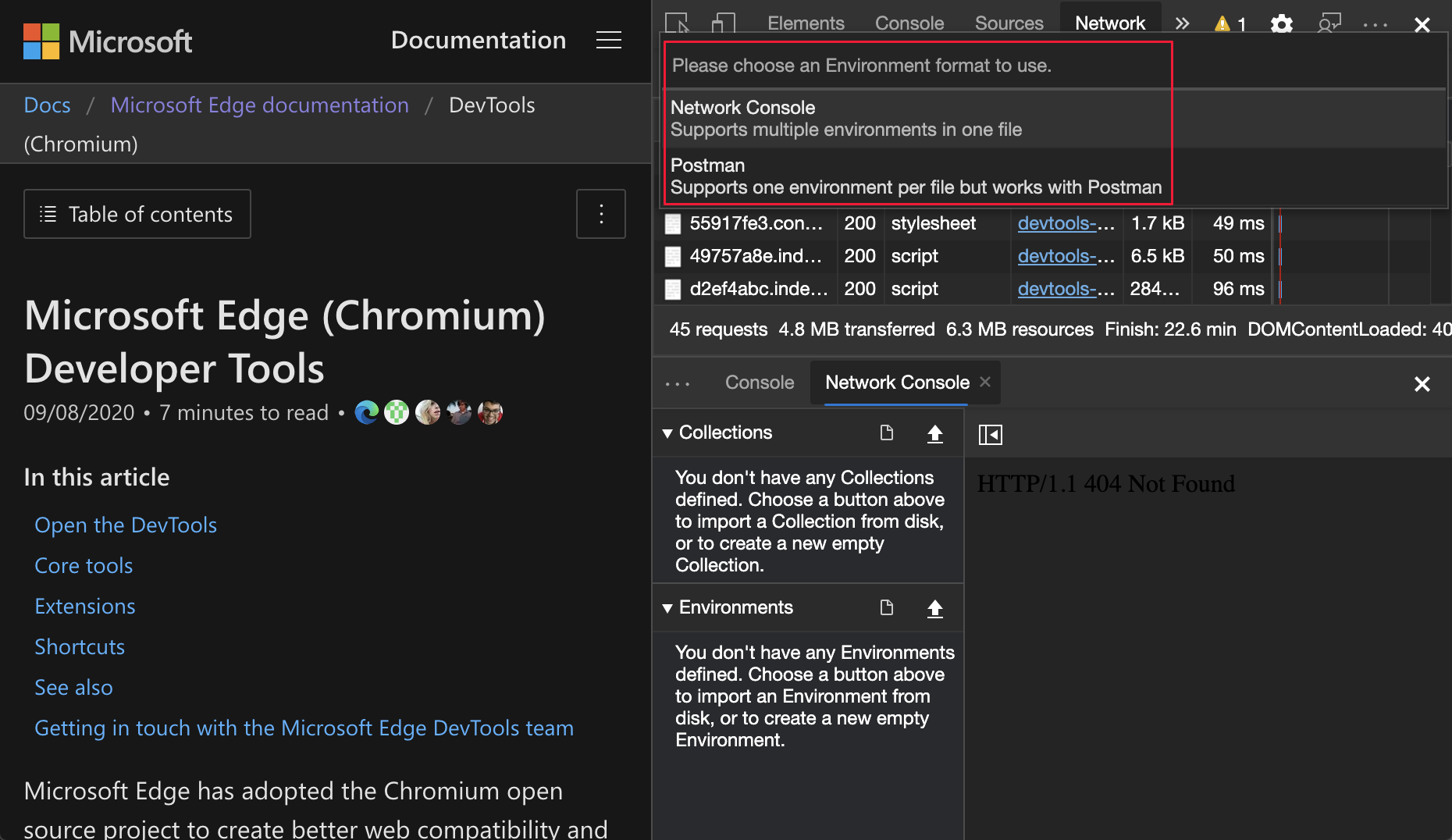
Introduzir um nome para o novo ambiente:

Selecionar o formato do novo ambiente:

Atualização: esta funcionalidade foi lançada e já não é experimental.
Veja também:
- Guarde e exporte Coleções, Ambientes e variáveis de ambiente em Compor e enviar pedidos de API Web com a ferramenta Consola de Rede.
Para o histórico, no projeto chromium open-source, veja Problema #1093687.
Ferramentas de Grelha CSS melhoradas
As DevTools do Microsoft Edge suportam agora as seguintes funcionalidades para inspecionar, ver e depurar as suas grelhas CSS.
Apresentar uma sobreposição de grelha simplificada com a ferramenta Inspecionar ou obter informações mais detalhadas com sobreposições persistentes.
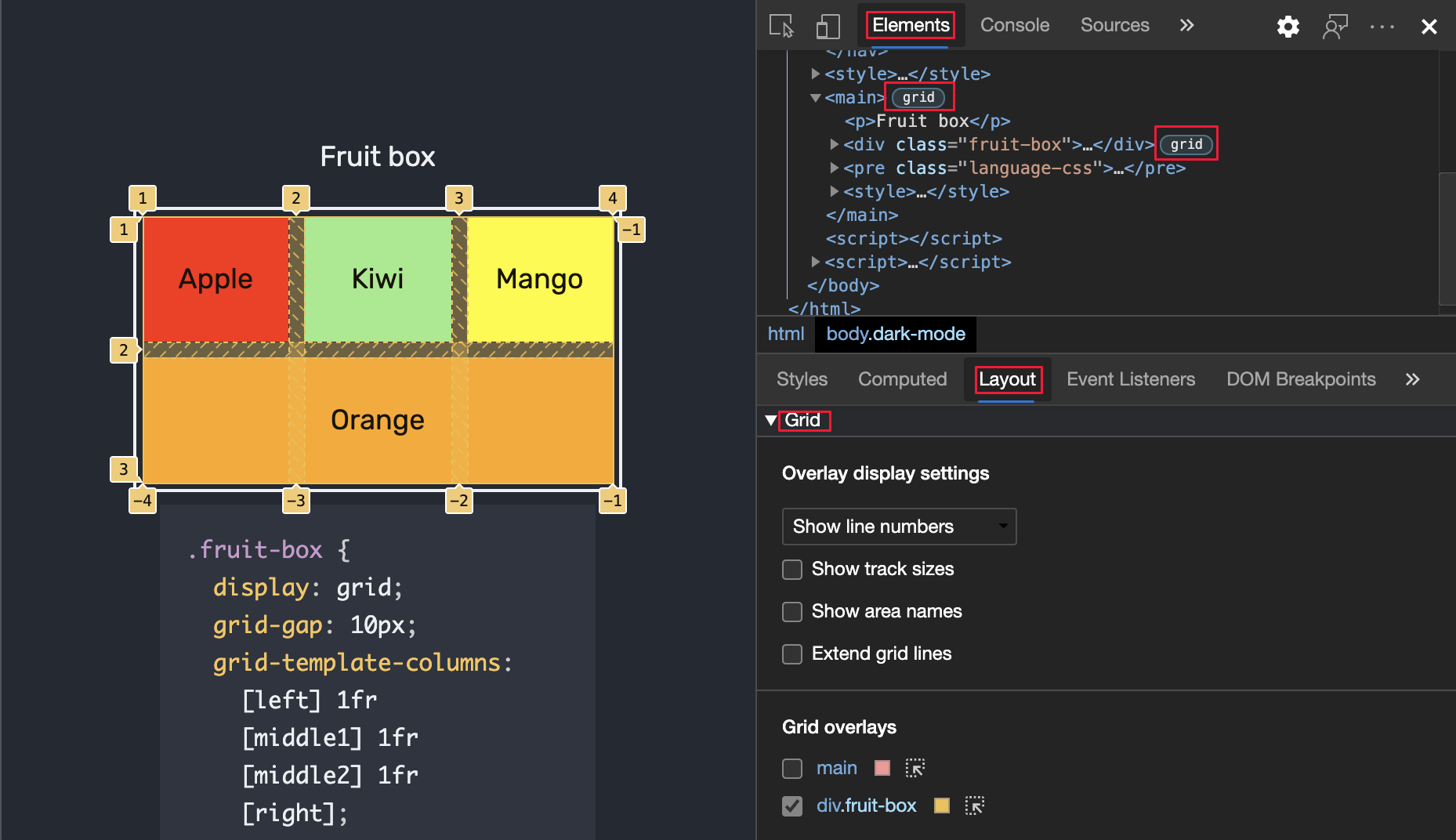
Para ativar sobreposições de grelha persistentes, clique no ícone de grelha junto a um elemento de contentor de grelha na ferramenta Elementos ou clique na grelha na ferramenta Esquema .
Pode ativar sobreposições persistentes para várias grelhas.
A nova ferramenta Esquema permite-lhe alternar facilmente sobreposições de grelha e configurar o aspeto e o conteúdo de cada uma.
As funcionalidades estão ativadas por predefinição.

Atualização: esta funcionalidade foi lançada e já não é experimental.
Veja também:
Para o histórico, no projeto chromium open-source, veja Problema #1047356.
A equipa do Microsoft Edge DevTools está a colaborar com a equipa do Chrome DevTools e a comunidade Chromium para adicionar novas funcionalidades de ferramentas de flexbox às DevTools. Para obter atualizações sobre as ferramentas de flexbox no projeto open-source chromium, veja Problema #1136394.
Personalizar atalhos de teclado nas Definições
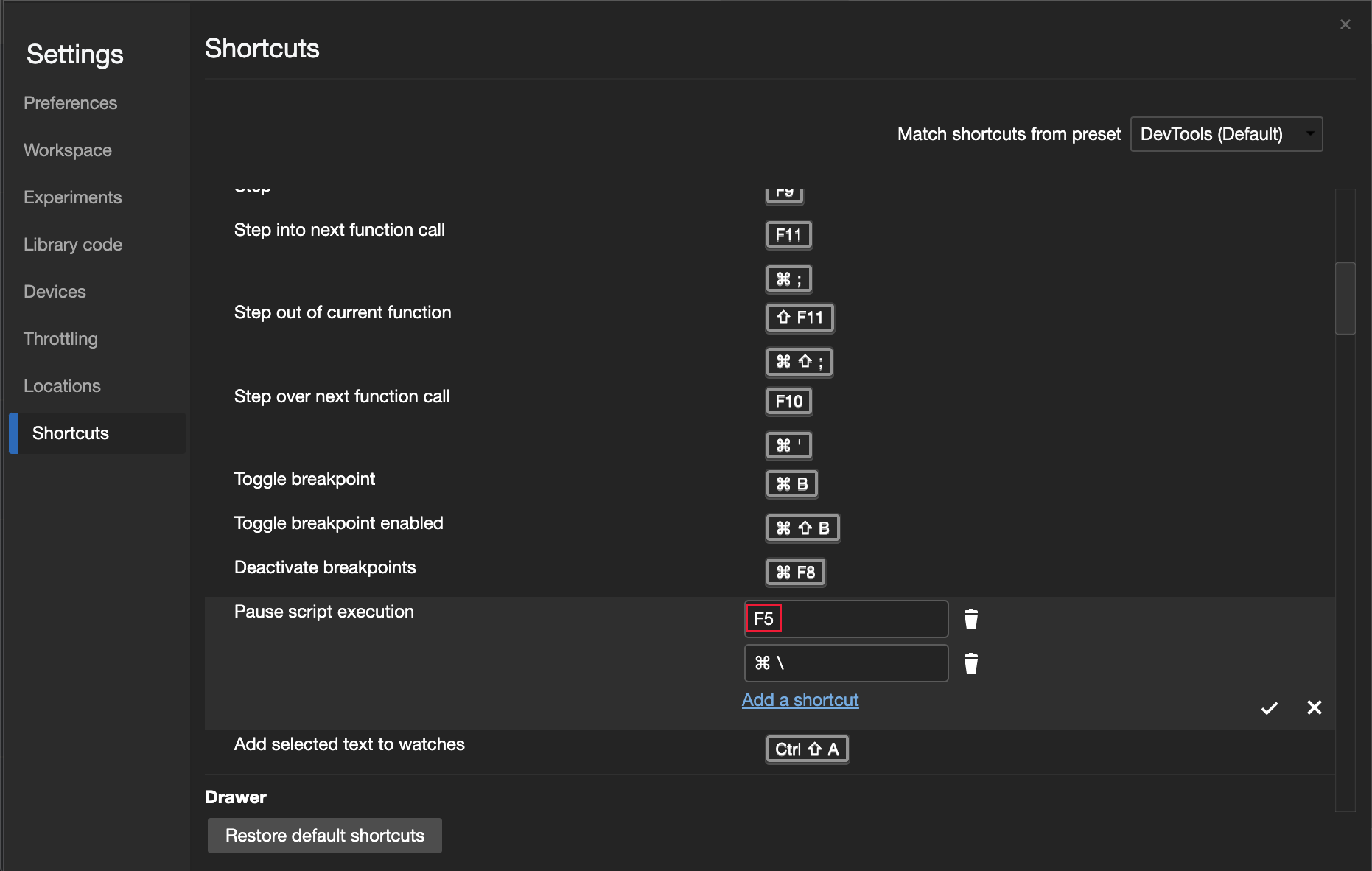
Agora pode personalizar o atalho de teclado para qualquer ação nas DevTools. Desde a versão 84 do Microsoft Edge, pode escolher entre as predefinições do Visual Studio Code e DevTools (predefinição) para atalhos de teclado. A partir do Microsoft Edge versão 87, pode personalizar ainda mais os atalhos de teclado.

Atualização: esta funcionalidade foi lançada e já não é experimental.
Veja também:
- Edite o atalho de teclado para uma ação DevTools em Personalizar atalhos de teclado.
Para o histórico, no projeto chromium open-source, veja Problema #174309.
Introdução à extensão Ferramentas do Microsoft Edge para Visual Studio Code
Os Elementos para o Visual Studio Code e as extensões de Rede para Visual Studio Code estão agora intercalados na nova extensão Ferramentas de Programação do Microsoft Edge para Visual Studio Code . Utilize as DevTools do Microsoft Edge para as seguintes atividades sem sair do Microsoft Visual Studio Code.
- Depurar o DOM
- Editar CSS
- Inspecionar o tráfego de rede
Com a extensão, inicie o Microsoft Edge, ligue-se a uma instância existente do browser ou utilize um browser sem cabeça diretamente a partir do editor. Para começar a contribuir e a registar problemas com o seu feedback sobre esta extensão, consulte o repositório Ferramentas de Programação do Microsoft Edge para Visual Studio Code no GitHub.
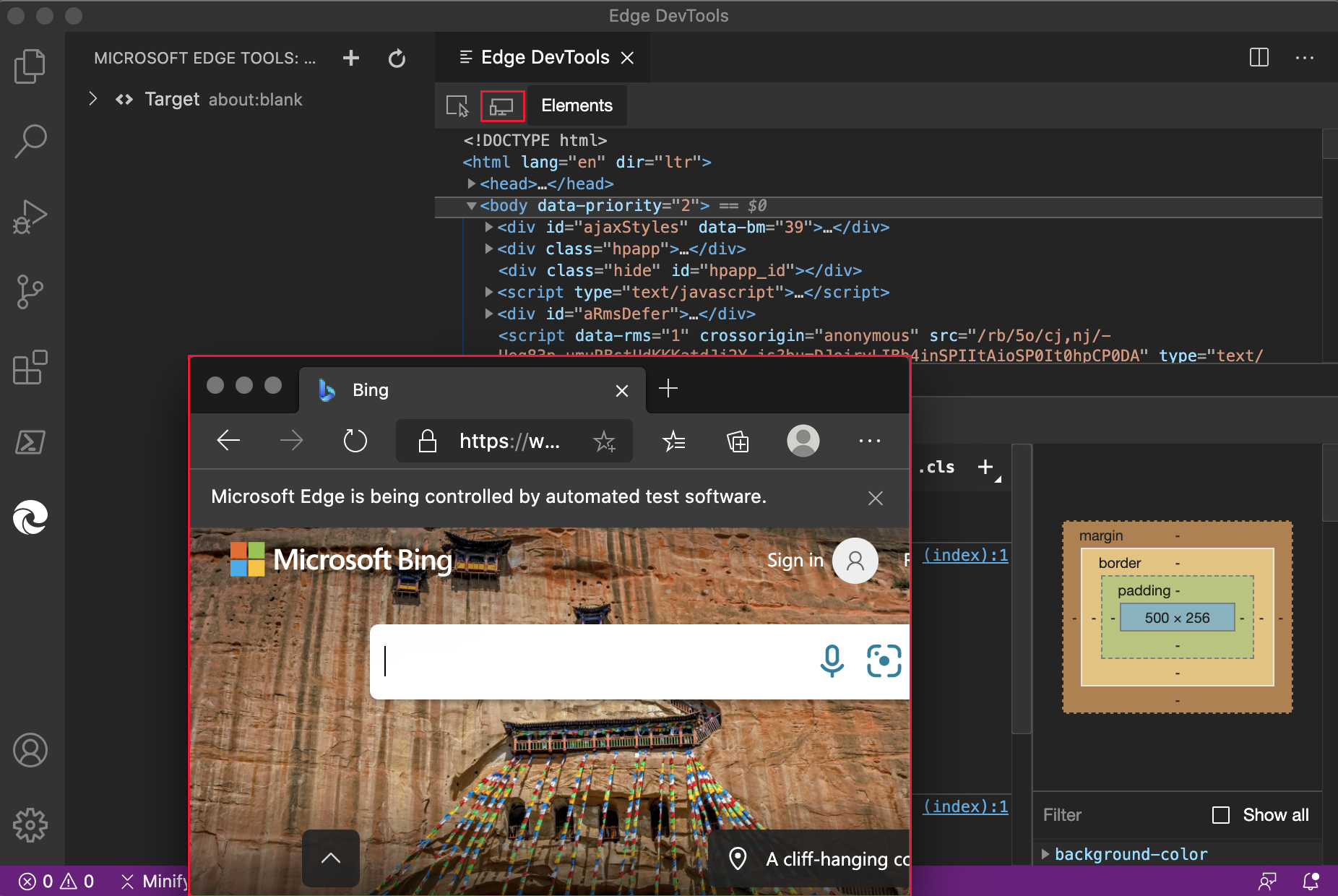
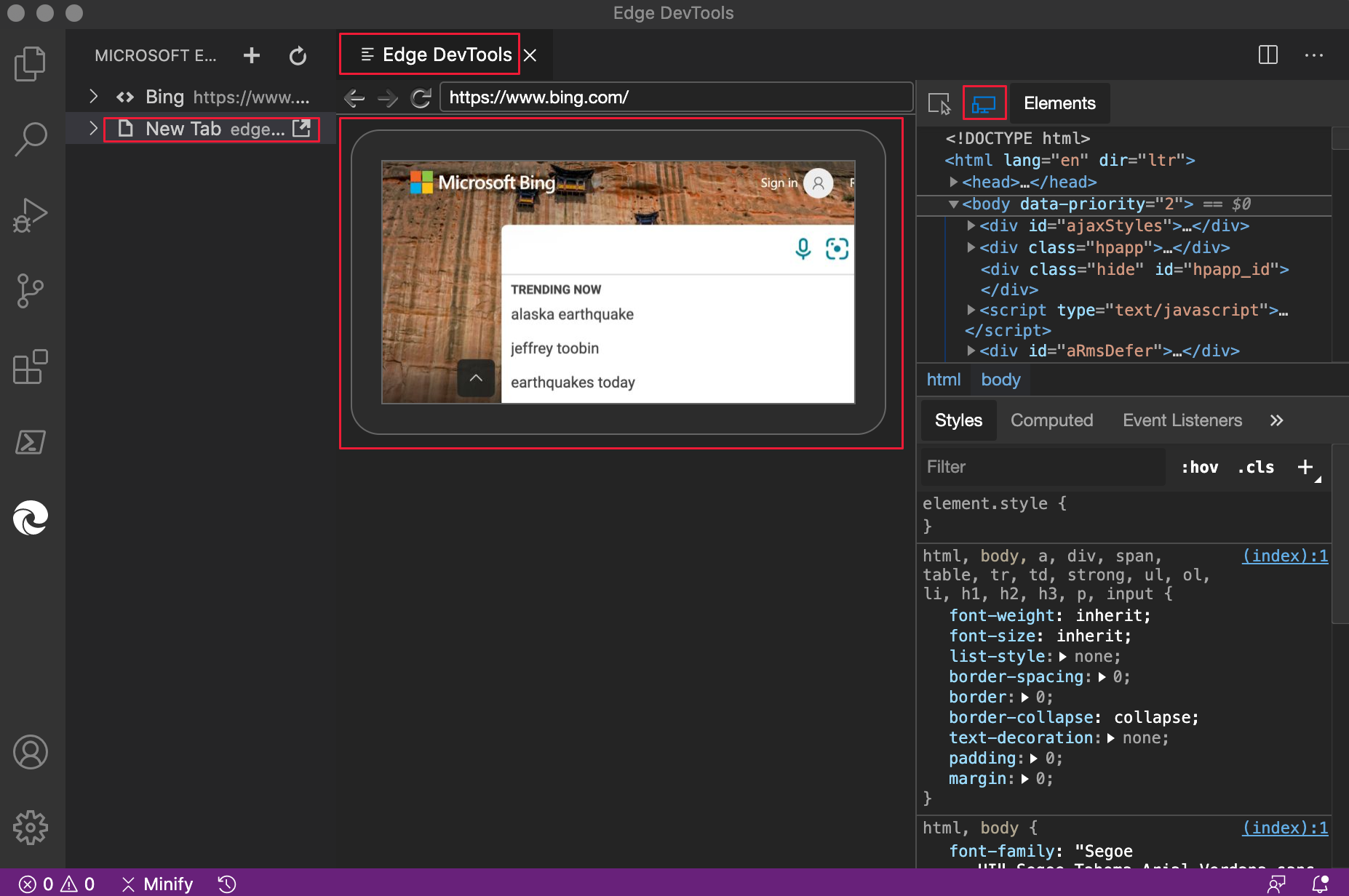
Utilizar a extensão no modo de browser completo:

Utilizar a extensão no modo sem cabeça:

Para obter mais informações, veja Microsoft Edge DevTools extension for Visual Studio Code (Extensão DevTools do Microsoft Edge para Visual Studio Code).
Anúncios do projeto Chromium
As secções seguintes anunciam funcionalidades adicionais disponíveis no Microsoft Edge que foram contribuidas para o projeto Chromium open-source.
Nova ferramenta WebAuthn
Em versões anteriores do Microsoft Edge, não existia suporte de depuração WebAuthn nativo. Precisava de autenticadores físicos para testar a sua aplicação Web com a API de Autenticação Web. Com a nova ferramenta WebAuthn , pode fazer o seguinte sem a utilização de quaisquer autenticadores físicos:
- Emular autenticadores.
- Personalizar atributos de autenticadores.
- Inspecione os estados dos autenticadores.
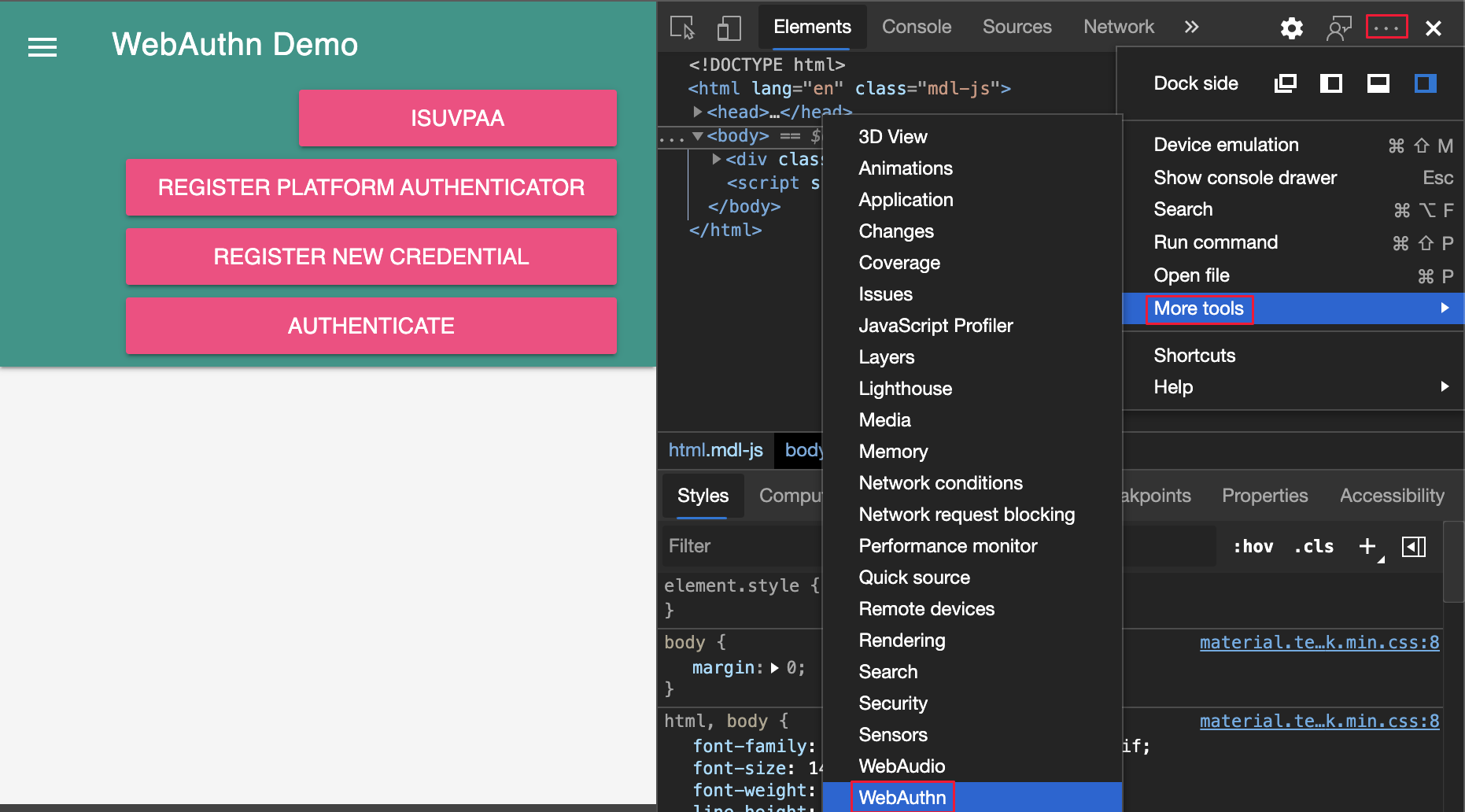
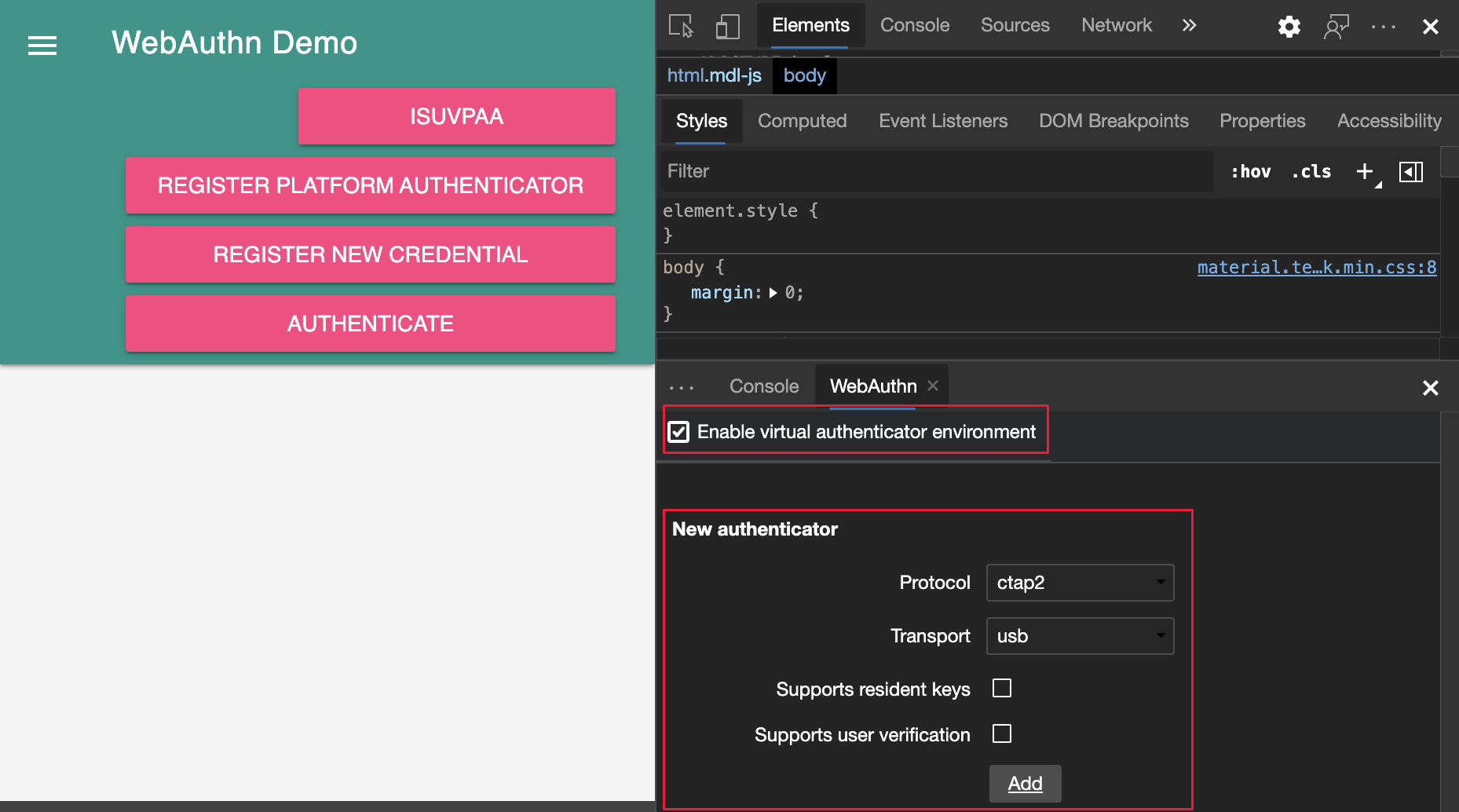
Pode emular os autenticadores e depurar a API de Autenticação Web com a nova ferramenta WebAuthn . Para abrir a ferramenta WebAuthn, clique no ícone Personalizar e controlar DevTools (...) Mais ferramentas>WebAuthn.> Para obter atualizações em tempo real sobre esta funcionalidade no projeto chromium open source, veja Problema #1034663.
Abrir a ferramenta WebAuthn :

A ferramenta WebAuthn :

Para obter mais informações, veja Emular autenticadores e depurar WebAuthn.
Atualizações da ferramenta Elementos
Veja também:
Ver o painel Da barra lateral Calculada no painel Estilos
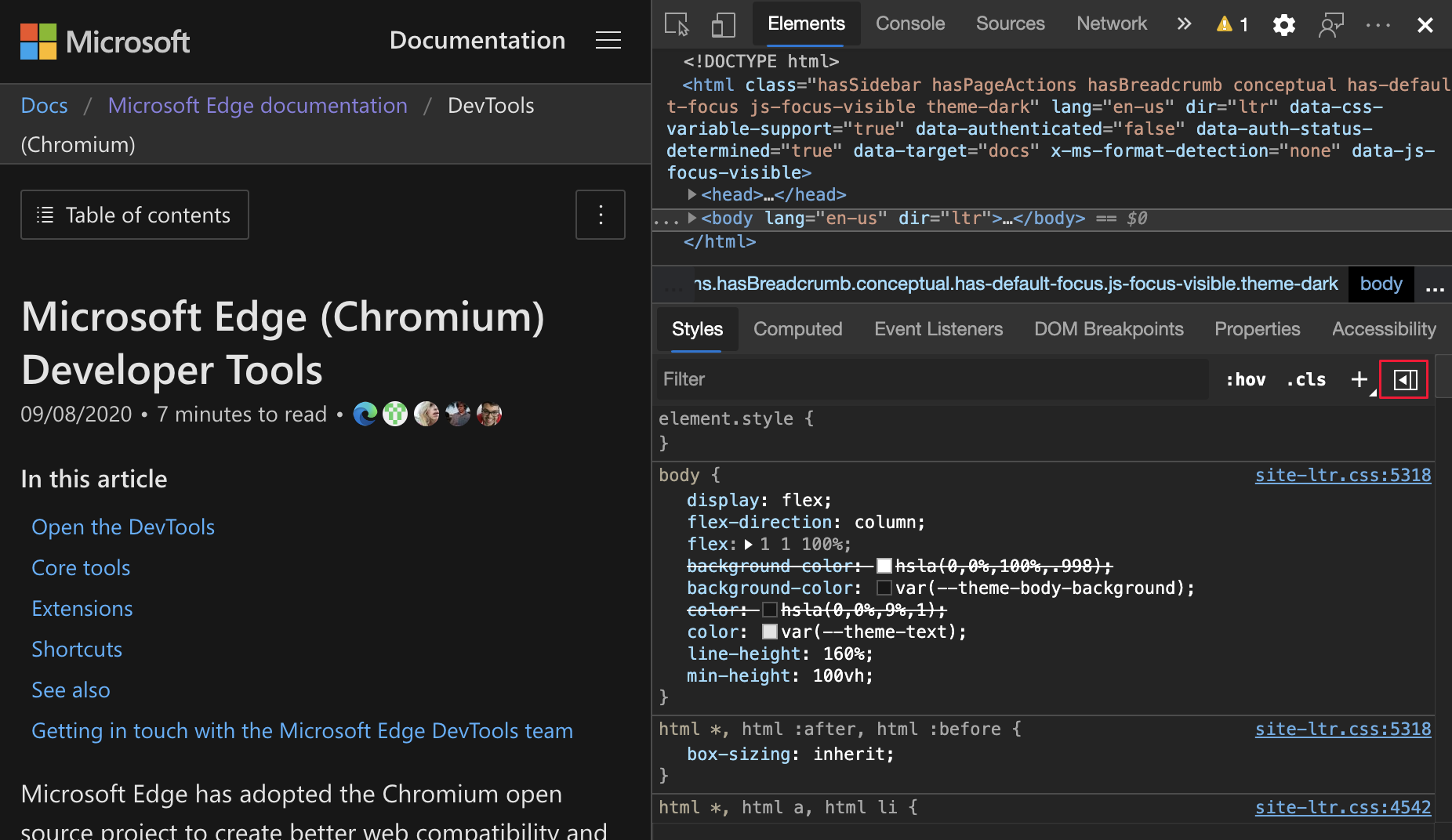
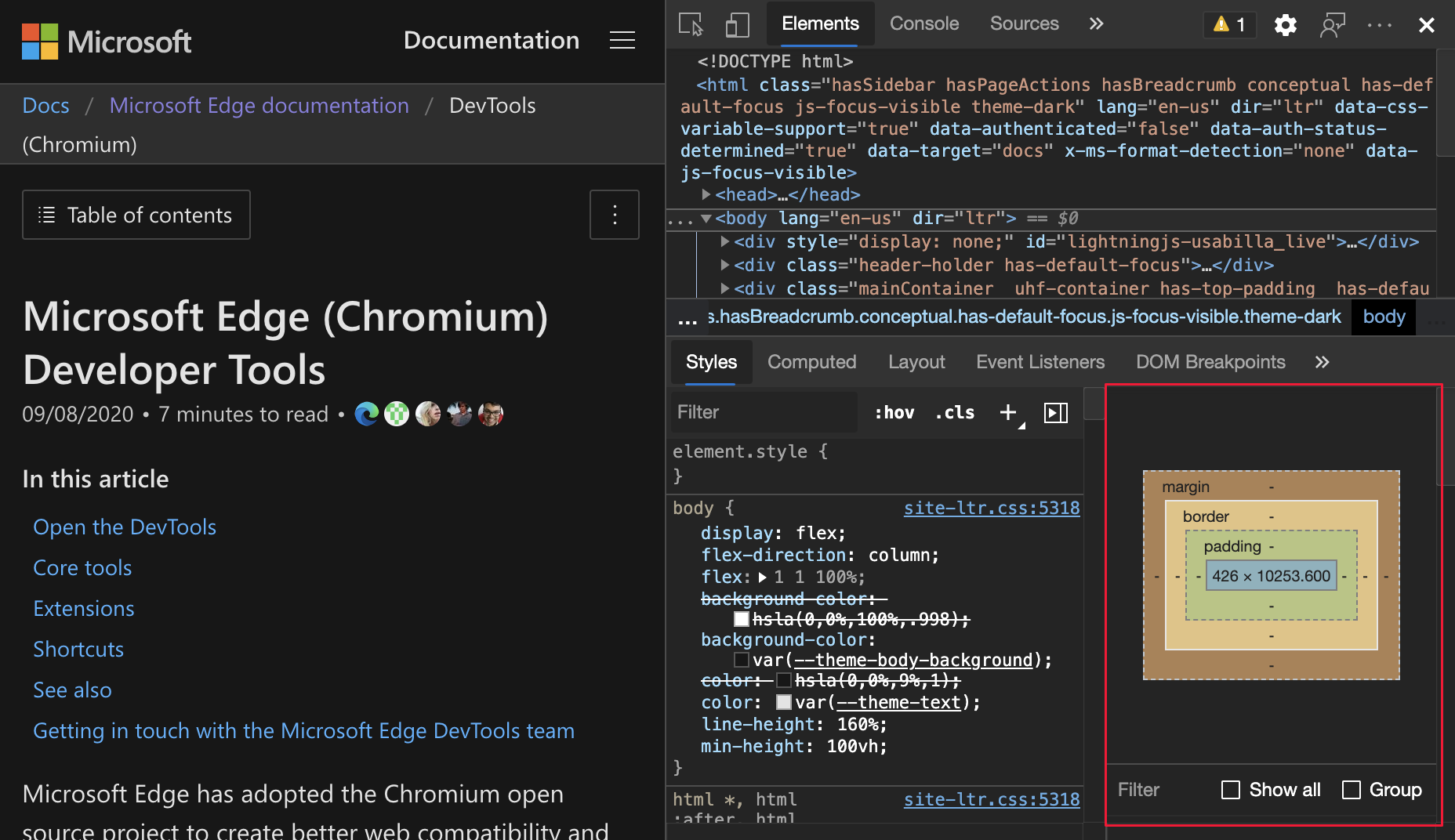
Alterne o painel Computação no painel Estilos . O painel Calculado no painel Estilos está fechado por predefinição. Para apresentar ou ocultar o painel Calculado no painel Estilos , clique no botão mostrar barra lateral Estilos Calculados (![]() ).
).
Abrir o painel barra lateral Calculada :

O painel Da barra lateral calculada :

Para obter atualizações em tempo real sobre esta funcionalidade no projeto chromium open-source, veja Problema #1073899.
Veja também:
- Ver apenas o CSS que é efetivamente aplicado a um elemento na referência de funcionalidades do CSS
Agrupar propriedades CSS no painel Calculado
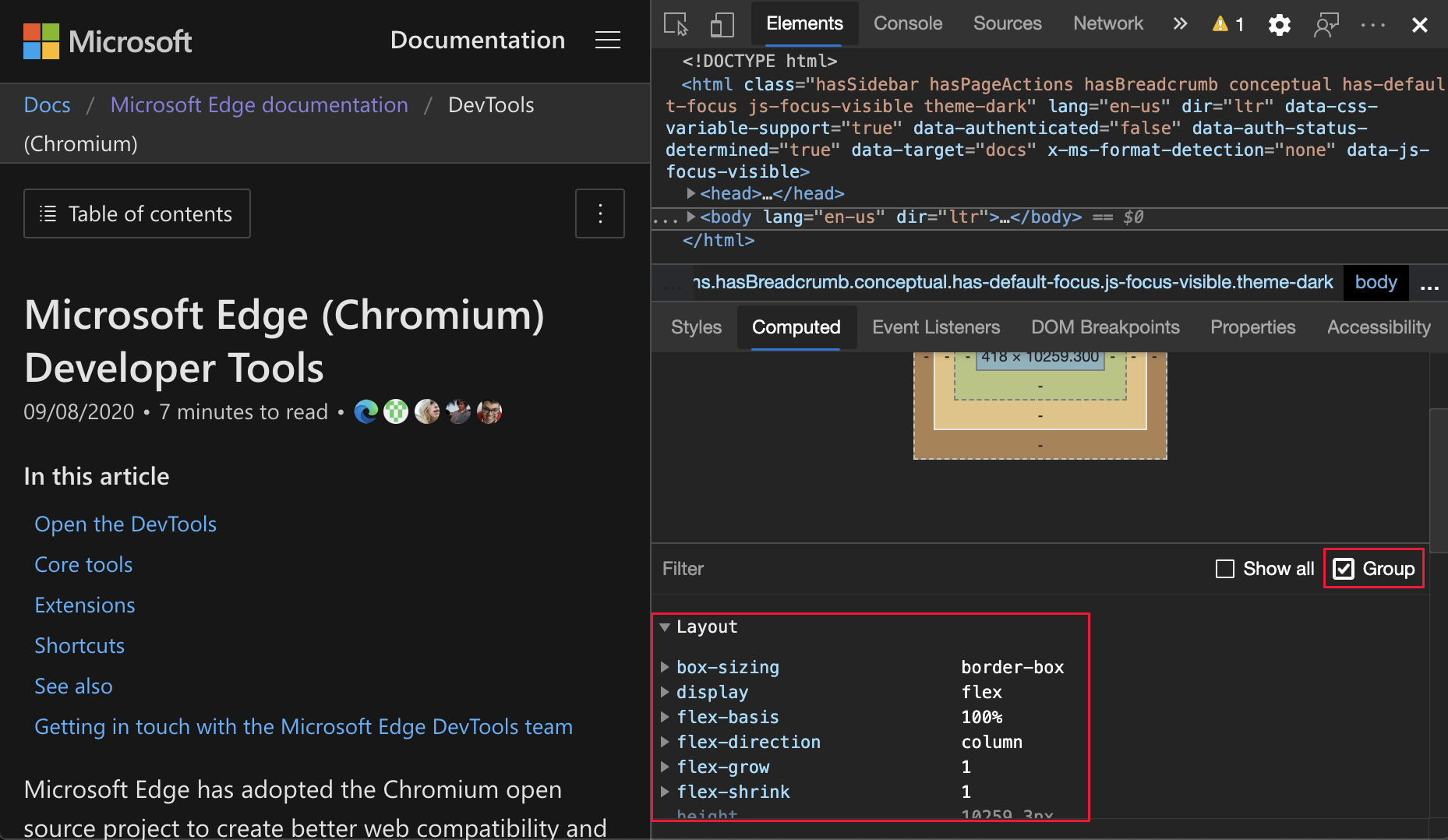
Para ver o CSS aplicado com menos deslocamento, agrupe as propriedades CSS por categorias no painel Calculado . Também pode concentrar-se seletivamente num conjunto de propriedades relacionadas enquanto inspeciona o CSS. Na ferramenta Elementos , selecione um elemento. Para agrupar (ou desagrupar) as propriedades do CSS, ative a caixa de verificação Grupo .

Para obter atualizações em tempo real sobre esta funcionalidade no projeto chromium open source, consulte Problemas #1096230, #1084673 e #1106251.
Veja também:
- Ver apenas o CSS que é efetivamente aplicado a um elemento na referência de funcionalidades do CSS
Lighthouse 6.4 na ferramenta Lighthouse
A ferramenta Lighthouse está agora a executar o Lighthouse 6.4. Para obter uma lista completa das alterações, consulte as notas de versão do Lighthouse. Para obter atualizações em tempo real sobre esta funcionalidade no projeto chromium open source, veja Problema #772558.
Veja também:
eventos performance.mark() na secção Timings
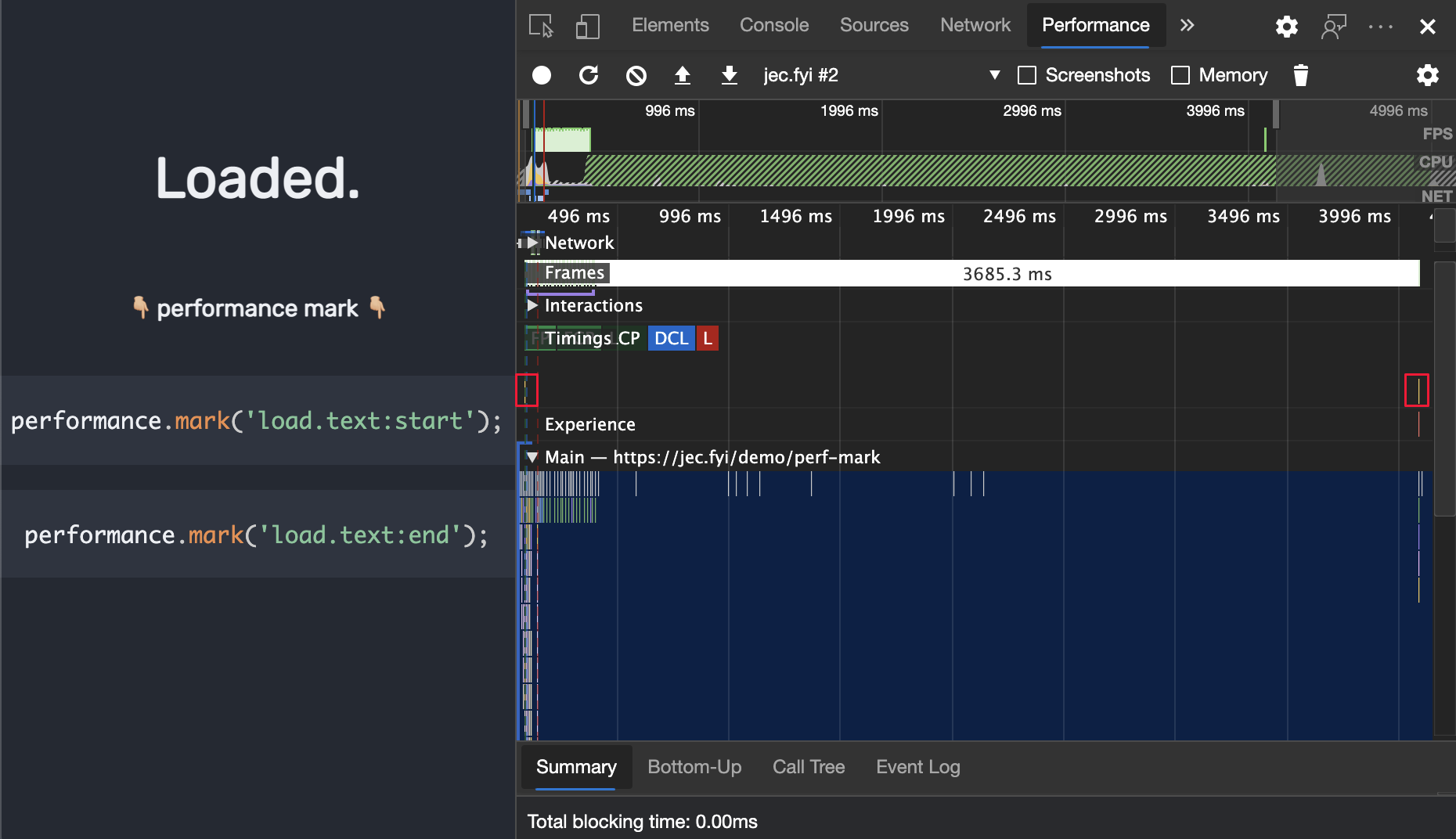
A secção Temporizações de uma gravação na ferramenta Desempenho marca performance.mark()agora eventos. Para experimentar esta funcionalidade e medir o desempenho do código JavaScript, adicione performance.mark() eventos ao seu código.
O código seguinte adiciona start e end os marcadores de desempenho antes e depois de um for ciclo:
performance.mark('start');
for (var i = 0; i < 1000; i+=7;){
console.log(i);
}
performance.mark('end');
Em seguida, abra a ferramenta Desempenho e veja a secção Temporizações para gravar o código JavaScript. Os performance.mark() eventos que adicionou são agora apresentados na gravação.

Novos filtros de url e tipo de recurso na ferramenta Rede
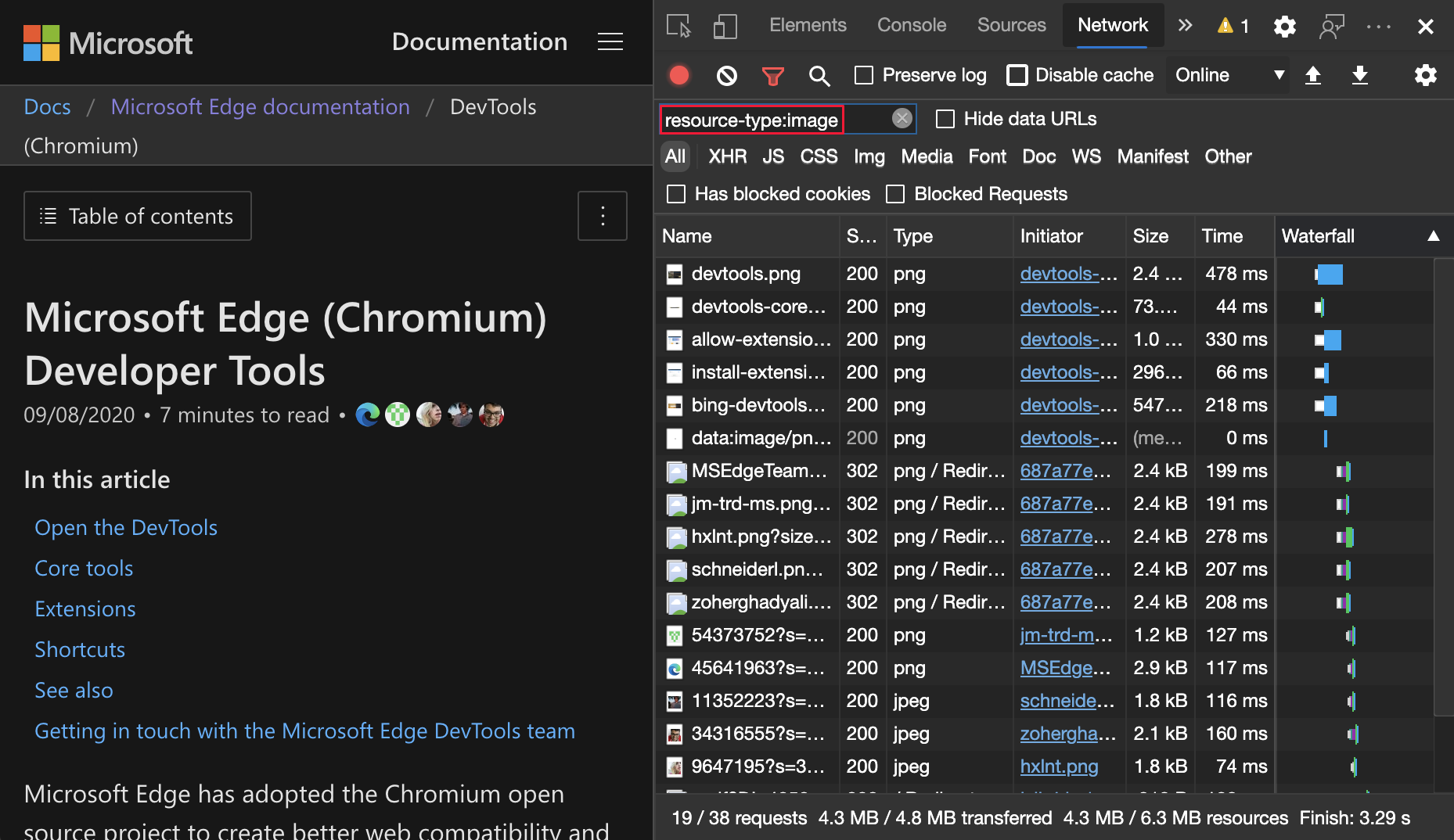
Utilize as palavras-chave e url novas resource-type na ferramenta Rede para filtrar pedidos de rede. Por exemplo, utilize resource-type:image para se concentrar nos pedidos de rede que são imagens:

Para descobrir palavras-chave mais especiais, como resource-type e url, veja filtrar pedidos por propriedades.
Para obter atualizações em tempo real sobre esta funcionalidade no projeto chromium open source, consulte Problemas #1121141 e #1104188.
Atualizações da vista de detalhes da moldura
Na ferramenta Aplicação , na lista de páginas à esquerda, a página inferior é Frames, que frequentemente lista uma moldura com o nome top.
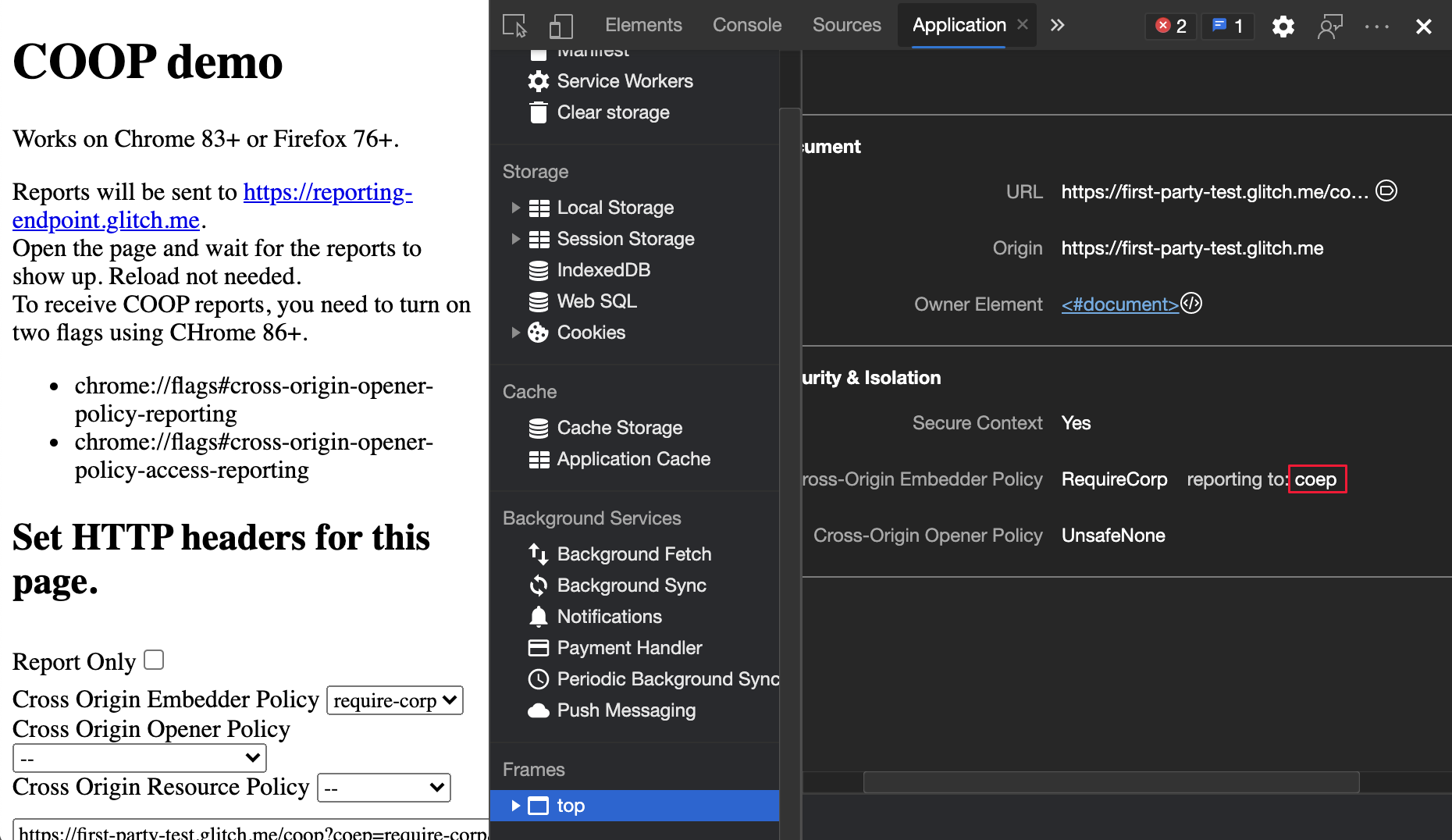
Apresentar relatórios COEP e COOP para o ponto final
Na ferramenta Aplicação , na lista de páginas à esquerda, a página inferior é Frames, que frequentemente lista uma moldura com o nome top. Selecione a moldura para ver a vista de detalhes da moldura, que inclui a secção Isolamento de & de Segurança .
Na secção Isolamento de & de Segurança da página de detalhes da moldura, veja o ponto final da Política de Incorporação De Várias Origens (COEP) e da Política de Abridor de Origens Cruzadas (COOP reporting to ). A API de RelatóriosReport-Todefine , que é um novo cabeçalho HTTP que lhe dá uma forma de especificar os pontos finais do servidor para o browser enviar avisos e erros.

Para obter atualizações em tempo real sobre esta funcionalidade no projeto open source do Chromium, veja Problema #1051466.
Veja também:
- Apresentar detalhes da moldura do abridor para janelas abertasem Novidades no DevTools (Microsoft Edge 88)
- A ferramenta Aplicação, para gerir o armazenamento
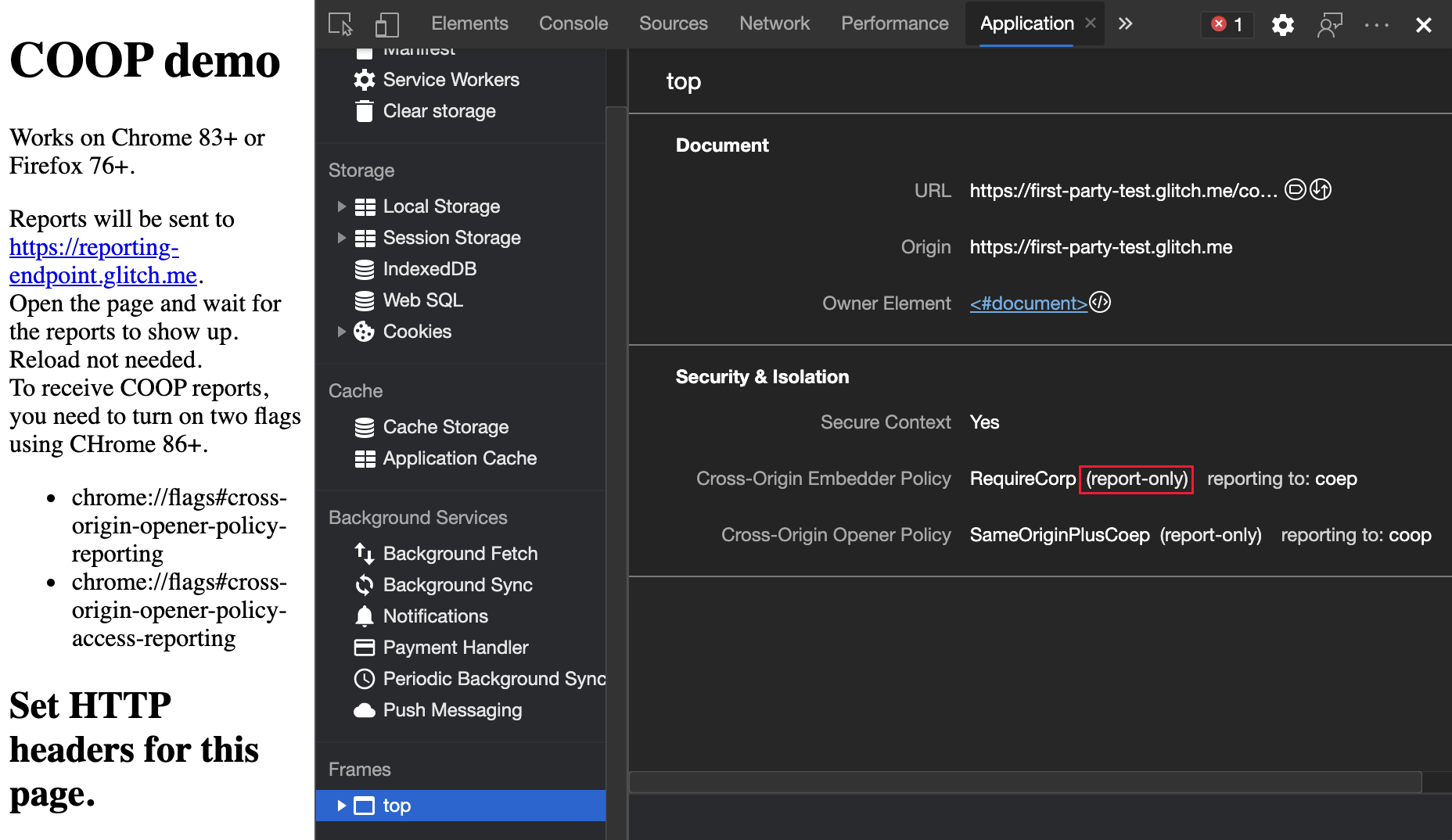
Apresentar o modo apenas de relatório COEP e COOP
Na ferramenta Aplicação , na lista de páginas à esquerda, a página inferior é Frames, que frequentemente lista uma moldura com o nome top. Selecione a moldura para ver a vista de detalhes da moldura, que inclui a secção Isolamento de & de Segurança .
A secção Isolamento de & de Segurança da página de detalhes da moldura apresenta agora a report-only etiqueta para COEP e COOP que estão definidas como report-only modo.

Para obter atualizações em tempo real sobre esta funcionalidade no projeto open source do Chromium, veja Problema #1051466.
Veja também:
- Apresentar detalhes da moldura do abridor para janelas abertasem Novidades no DevTools (Microsoft Edge 88)
- A ferramenta Aplicação, para gerir o armazenamento
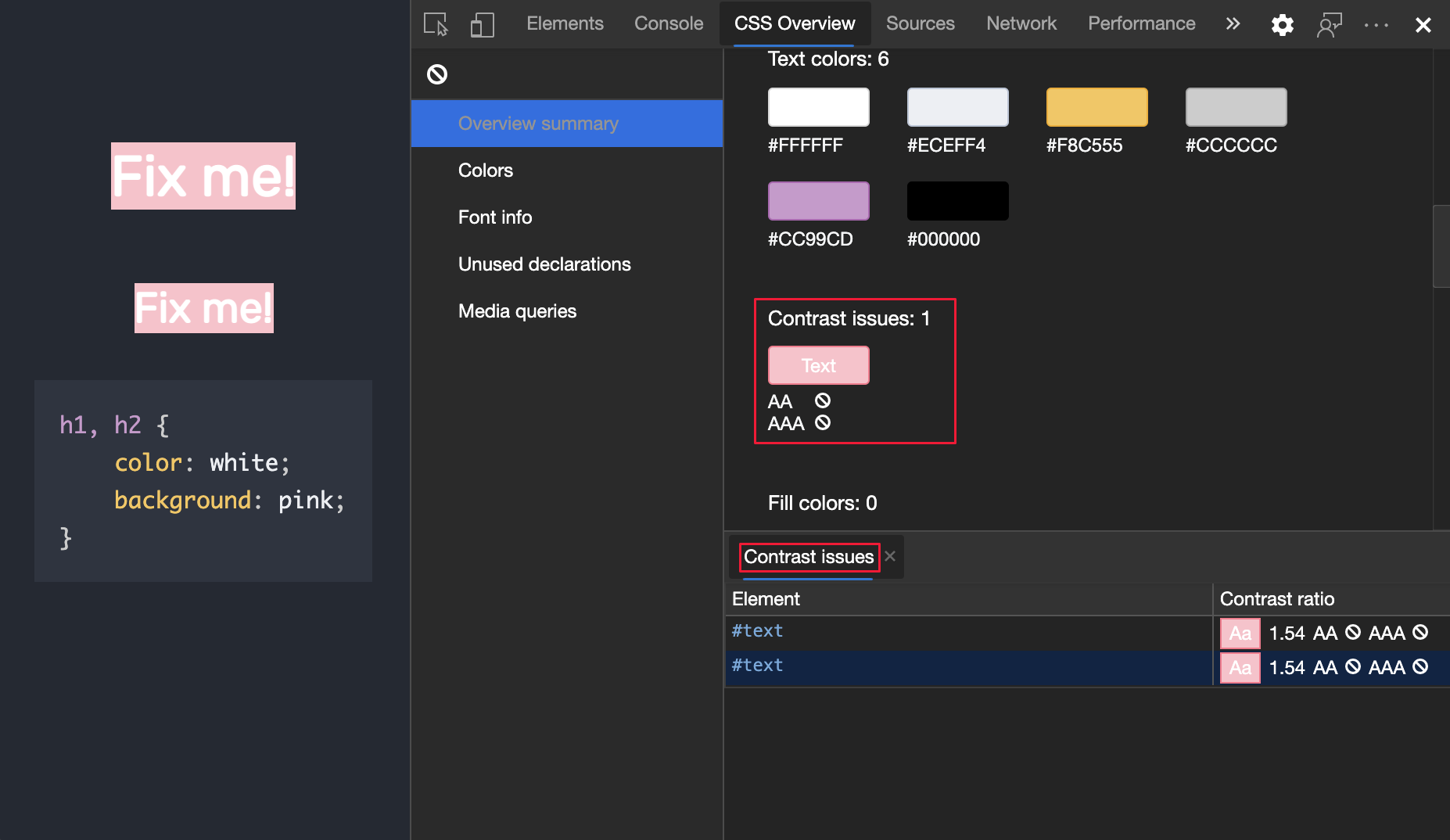
Ver e corrigir problemas de contraste de cores na ferramenta de Descrição Geral do CSS
A ferramenta Descrição Geral do CSS apresenta agora uma lista de elementos na sua página que têm problemas de contraste de cor. A página Demonstração de Cores Acessíveis da Descrição Geral do CSS tem um exemplo de um problema de contraste de cores.
Para ver uma lista de elementos com um problema de contraste de cor, em Problemas de contraste, clique em Texto. Para abrir o elemento na ferramenta Elementos , clique num elemento na lista. Para ajudar a corrigir problemas de contraste, as DevTools do Microsoft Edge fornecem automaticamente sugestões de cor.

Atualização: esta funcionalidade foi lançada e já não é experimental.
Veja também:
Para o histórico, no projeto Open Source do Chromium, veja Problema #1120316.
Observação
Partes desta página são modificações baseadas no trabalho criado e partilhado pela Google e utilizado de acordo com os termos descritos na Licença Internacional Creative Commons Attribution 4.0. A página original é encontrada aqui e é da autoria de Jecelyn Yeen (Consultora de Programação, Chrome DevTools).
 Este trabalho é licenciado ao abrigo de uma Licença Internacional creative Commons Attribution 4.0.
Este trabalho é licenciado ao abrigo de uma Licença Internacional creative Commons Attribution 4.0.