Nota
O acesso a esta página requer autorização. Pode tentar iniciar sessão ou alterar os diretórios.
O acesso a esta página requer autorização. Pode tentar alterar os diretórios.

As aplicações de Realidade Mista são diferentes de qualquer outra coisa no mundo de hoje, e projetá-las é um trabalho árduo. Não só você tem que levar em conta as novas combinações de mundos reais e virtuais que você está criando, mas também as novas experiências de usuário que eles oferecem. Como a Realidade Mista é um lugar grande, selecionamos pontos importantes ao longo de seu espectro de design e os apresentamos abaixo como uma série de pontos de verificação. Estes devem ser sequenciais, mas se você já mergulhou os pés, sinta-se à vontade para pular para qualquer uma das seções a seguir.
Veja o nosso vídeo de visão geral do design para começar:
Pontos de verificação de design
Use os seguintes pontos de verificação para trazer suas ideias e conceitos de aplicação para o mundo da realidade mista.
1. Primeiros passos
Como todas as viagens, a sua aventura na conceção de aplicações de Realidade Mista começa com o básico. Recomendamos que se familiarize com os artigos O que é Realidade Mista e O que é um holograma? para preparar a sua mente para um design imersivo. Depois de concluir sua leitura, você estará pronto para começar sua jornada de design de Realidade Mista!
![]()
| Check Point | Resultado |
|---|---|
| Expanda o seu processo de design | Veja em primeira mão o processo de design para Realidade Mista, reunido de designers dentro e fora da Microsoft |
| Tipos de aplicações de Realidade Mista | Decida onde sua experiência de aplicativo viverá no espectro de Realidade Mista |
| Projetando o aplicativo Hologramas | Aprenda os fundamentos do UX Design de Realidade Mista experimentando comportamentos, dicas e recomendações para criar aplicativos HoloLens incríveis (disponível para download na Microsoft Store no HoloLens 2) |
| Hub de exemplos MRTK | Experimente interações espaciais comuns e blocos de construção de UX para Realidade Mista (disponível para download na Microsoft Store no HoloLens 2) |
| Opcional: Faça o download do Figma Toolkit | O Figma Toolkit fornece recursos para você usar para esboçar e definir a interface do usuário com base nos componentes disponíveis no MRTK |
2. Conceitos fundamentais
Quer esteja a desenvolver para RV ou RA, existem vários conceitos fundamentais que se aplicam à conceção de experiências imersivas fluidas. Compreender o ponto de vista dos utilizadores, posicionar objetos e garantir que todos estão confortáveis e seguros são as suas principais prioridades nesta fase da sua viagem. No final desta seção, você terá uma base sólida para levar adiante o design de interação.

| Conceito | Resultado |
|---|---|
| Moldura holográfica | Entenda como os usuários veem seu conteúdo sobreposto ao mundo real ao usar seus fones de ouvido |
| Sistemas de coordenadas | Aprenda a posicionar hologramas em lugares significativos do mundo, seja na sala física ou em um reino virtual que você criou |
| Mapeamento espacial | Ancore objetos no mundo do usuário e aproveite as superfícies físicas do mundo real |
| Considerações de conforto | Garanta o conforto e a segurança do usuário criando e apresentando conteúdo imersivo de forma a imitar o mundo natural |
3. Design de interação
Por mais bonita e imersiva que seja uma experiência virtual, ela é inútil sem interação. Esta seção irá guiá-lo através de modelos básicos de interação, controladores de mão e movimento, entrada de voz e coleta de dados de rastreamento ocular de seus usuários. No final desta seção, você estará pronto para abordar o último grande tópico em sua jornada de design: a experiência do usuário.

| Conceito | Resultado |
|---|---|
| Modelos de interação | Forneça aos seus utilizadores interações instintivas através de entradas de mão, olhos e voz |
| Ponteiros e controladores de movimento | Aprenda a interagir com hologramas a curta distância com as mãos de um utilizador ou a longo alcance com interações precisas |
| Entrada de voz | Use comandos de voz como entrada em seus aplicativos imersivos para controlar hologramas e ambientes ao redor |
| Rastreamento ocular | Adicione um novo nível de contexto e compreensão humana em uma experiência holográfica usando informações sobre o que seus usuários estão vendo |
4. Elementos da experiência do utilizador
Agora que você domina as interações básicas, pode se concentrar nos pontos mais delicados dos elementos da experiência do usuário e como adaptá-los para os ambientes exclusivos da Realidade Mista. Você abordará comportamentos comuns, design de ativos, dimensionamento de objetos e tipografia, ao mesmo tempo em que tornará a experiência intuitiva para seus usuários. Esta seção marca o fim da jornada oficial de design de Realidade Mista, mas há mais recursos na seção O que vem a seguir? para mantê-lo em movimento.

| Conceito | Resultado |
|---|---|
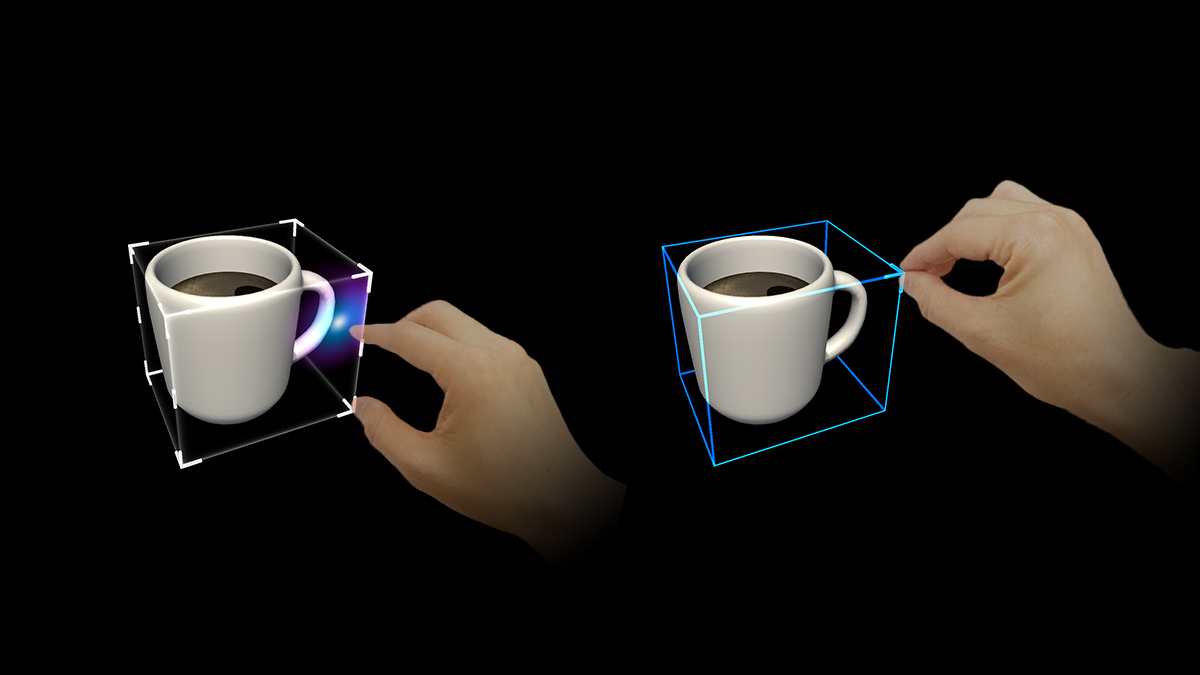
| Controles e comportamentos comuns | Saiba mais sobre interações espaciais usadas com freqüência e blocos de construção da interface do usuário |
| Cor, luz e materiais | Projete ativos de qualidade para Realidade Mista que levam em conta cor, iluminação e materiais |
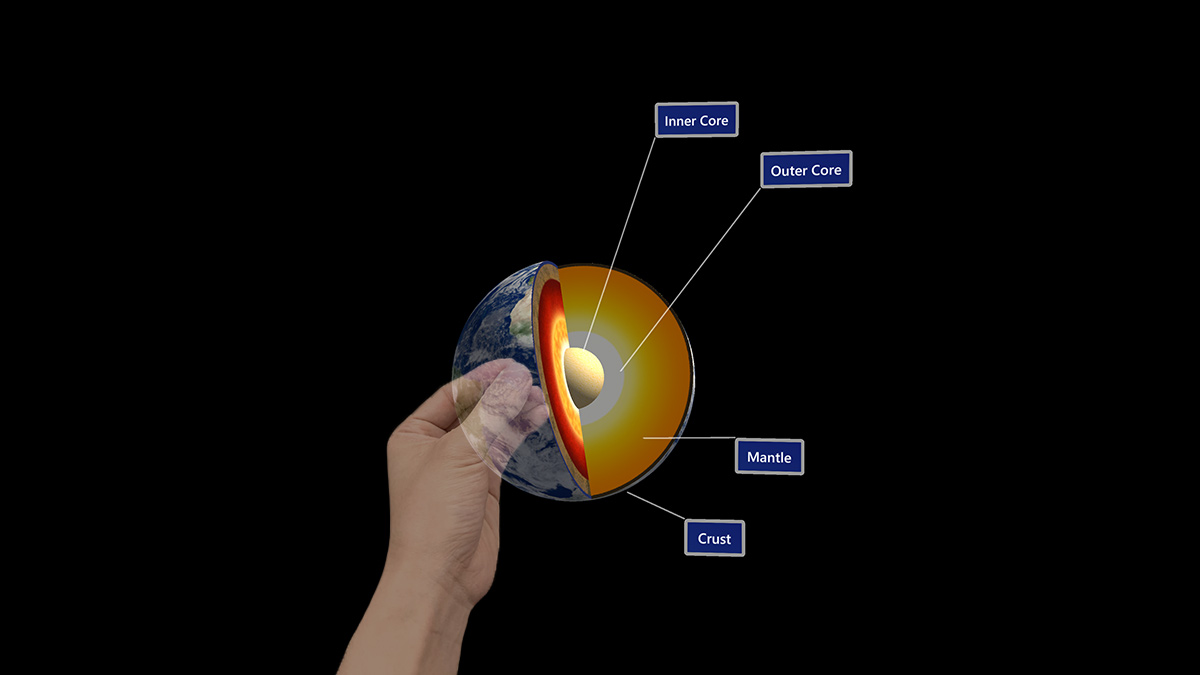
| Escala de objetos | Incorpore o maior número possível de pistas visuais do mundo real para ajudar seus usuários a entender onde os objetos estão, quão grandes eles são e do que são feitos |
| Tipografia | Use texto claro e legível no espaço tridimensional para fornecer aos seus usuários as informações importantes de que precisam |
O que se segue?
O trabalho de um designer nunca é feito, especialmente quando se aprende a criar experiências imersivas em um novo paradigma. As seções a seguir levarão você além do material de design de nível iniciante que você já concluiu e para o mundo do desenvolvimento de Realidade Mista. Esses tópicos e recursos não estão em nenhuma ordem sequencial, então sinta-se à vontade para explorar!
Escolha uma opção de prototipagem

Kit de ferramentas Figma
O Figma Toolkit fornece os recursos que podem ser usados para esboçar e definir a interface do usuário. Todos os controles de interface do usuário são baseados nos componentes disponíveis no MRTK.

Aprenda Unity
Saiba como criar experiências interativas com Unity. Aprender fazendo, do início ao fim.

Kit de ferramentas de realidade mista (MRTK)
Com interação espacial e blocos de construção da interface do usuário, dê início ao seu design e desenvolvimento de realidade mista com Unity.

Maquete Microsoft
Design para RV. O Microsoft Maquette torna a prototipagem espacial fácil, rápida e imersiva.
Nota
Começando com MRTK3, estamos introduzindo uma nova linguagem de design de Realidade Mista para desenvolvedores. Para obter mais informações, consulte a documentação do MRTK3.
Outros recursos

Entenda o básico
Entenda melhor o que define a realidade mista e como ela está sendo usada.

Venha a um evento
Comece com sua jornada de desenvolvimento de Realidade Mista.

Instale as ferramentas
Use a lista de verificação de instalação para obter as ferramentas necessárias para criar aplicativos para HoloLens e realidade mista.

Comece a desenvolver
Escolha um caminho de desenvolvimento com base no seu nível de habilidade, estilo de trabalho ou interesse na plataforma.