Заметка
Доступ к этой странице требует авторизации. Вы можете попробовать войти в систему или изменить каталог.
Доступ к этой странице требует авторизации. Вы можете попробовать сменить директорию.
Это важно
Начиная с 1 мая 2025 г. Azure AD B2C больше не будет доступен для приобретения для новых клиентов. Дополнительные сведения см. в разделе "Вопросы и ответы".
В этой статье используется пример одностраничного приложения Angular для демонстрации добавления проверки подлинности Azure Active Directory B2C (Azure AD B2C) в приложения Angular.
Обзор
OpenID Connect (OIDC) — это протокол проверки подлинности на основе OAuth 2.0, который можно использовать для безопасного входа пользователей в приложение. В этом примере Angular используется MSAL Angular и браузер MSAL. MSAL — это библиотека, предоставляемая корпорацией Майкрософт, которая упрощает добавление поддержки проверки подлинности и авторизации в angular SPAs.
Поток входа в систему
Процесс входа включает следующие шаги:
- Пользователь открывает приложение и выбирает вход.
- Приложение запускает запрос проверки подлинности и перенаправляет пользователя в Azure AD B2C.
- Пользователь регистрируется или входит в систему исбрасывает пароль или входит с помощью учетной записи социальной сети.
- После успешного входа Azure AD B2C возвращает код авторизации приложению. Приложение выполняет следующие действия:
- Обмен кода авторизации на ID токен, токен доступа и токен обновления.
- Считывает утверждения токена идентификатора.
- Сохраняет маркер доступа и маркер обновления в кэше в памяти для последующего использования. Маркер доступа позволяет пользователю вызывать защищенные ресурсы, например веб-API. Токен обновления используется для получения нового токена доступа.
Регистрация приложений
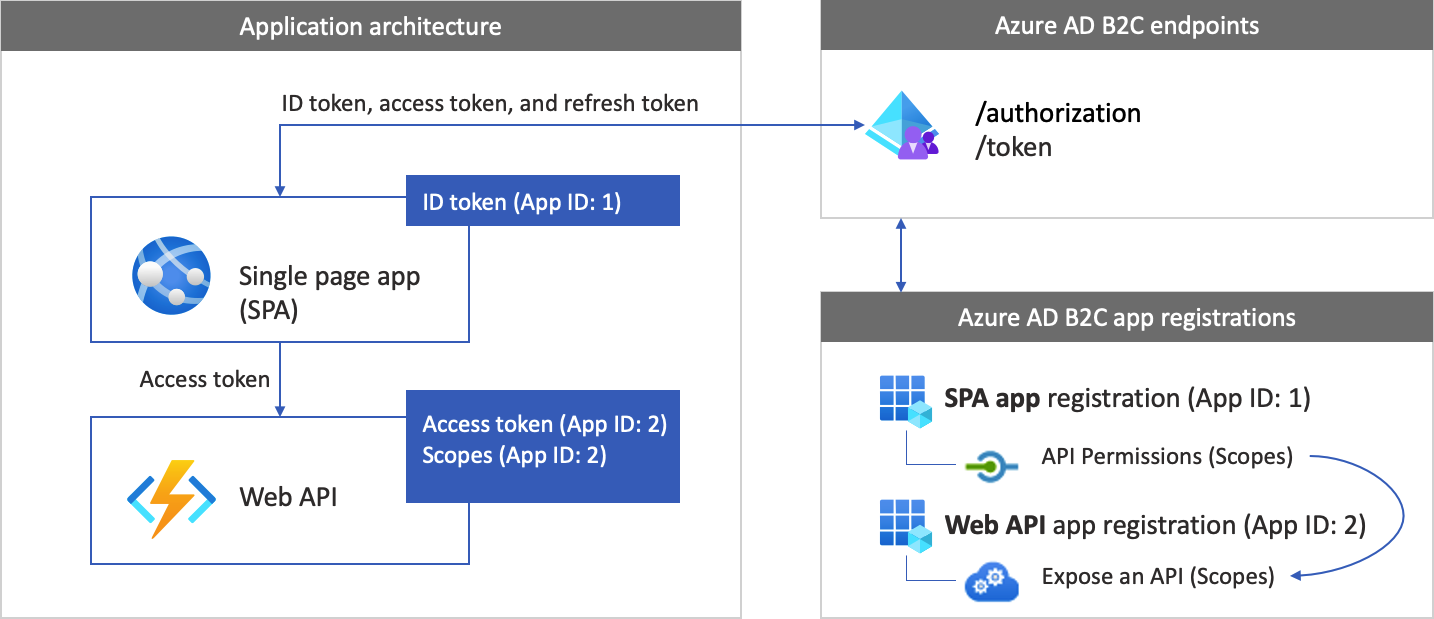
Чтобы включить вход приложения в Azure AD B2C и вызвать веб-API, необходимо зарегистрировать два приложения в клиенте Azure AD B2C:
Регистрация одностраничного приложения (Angular) позволяет вашему приложению входить в систему с помощью Azure AD B2C. Во время регистрации приложения вы указываете адрес перенаправления (URI). URI перенаправления — это конечная точка, в которую пользователь перенаправляется после проверки подлинности с помощью Azure AD B2C. В процессе регистрации приложения создается идентификатор приложения (или идентификатор клиента), который однозначно идентифицирует ваше приложение. В этой статье используется пример идентификатора приложения: 1.
Регистрация веб-API позволяет приложению вызывать защищенный веб-API. Регистрация предоставляет доступ к разрешениям веб-API (областям). Процесс регистрации приложения создает идентификатор приложения, который однозначно идентифицирует веб-API. В этой статье используется пример идентификатора приложения: 2. Предоставьте приложению (идентификатор приложения: 1) разрешения для областей веб-API (идентификатор приложения: 2).
На следующей схеме описываются регистрации приложений и архитектура приложения.

Вызов веб-API
После завершения проверки подлинности пользователи взаимодействуют с приложением, которое вызывает защищенный веб-API. Этот веб-API использует проверку подлинности посредством маркера носителя. Маркер носителя — это маркер доступа, полученный приложением от Azure AD B2C. Приложение передает маркер в заголовке авторизации HTTPS-запроса.
Authorization: Bearer <access token>
Если область действия токена доступа не соответствует областям веб-API, библиотека аутентификации получает новый токен доступа с правильными областями.
Процедура выхода
Поток выхода включает следующие шаги:
- Пользователи выходят из приложения.
- Приложение очищает объекты сеанса, а библиотека проверки подлинности очищает свой кэш маркеров.
- Приложение перенаправляет пользователя в конечную точку выхода Azure AD B2C, чтобы завершить сеанс Azure AD B2C.
- Пользователи перенаправляются обратно в приложение.
Предпосылки
Перед выполнением процедур, описанных в этой статье, убедитесь, что компьютер запущен:
- Visual Studio Code или любой другой редактор кода.
- Node.js среды выполнения и npm.
- Угловая КОМАНДНАЯ СТРОКА.
Шаг 1. Настройка потока пользователя
Если пользователи пытаются войти в приложение, оно инициирует запрос проверки подлинности к конечной точке авторизации через поток пользователя. Соответствующий поток пользователя определяет и контролирует взаимодействие с пользователем. Когда пользователи завершают пользовательский поток, Azure AD B2C создает токен и перенаправляет пользователей обратно в ваше приложение.
Создайте поток пользователя или пользовательскую политику, если вы еще не сделали этого. Повторите эти шаги, чтобы создать три отдельных пользовательских потока:
- Объединенный пользовательский поток входа и регистрации, например
susi. Этот пользовательский поток также поддерживает функцию Забыли пароль?. - Последовательность действий пользователя для редактирования профиля, например
edit_profile. - Процесс сброса пароля, например
reset_password.
Azure AD B2C добавляет B2C_1_ в начало имени пользовательского потока. Например, susi преобразуется в B2C_1_susi.
Шаг 2. Регистрация SPA и API Angular
На этом этапе вы создадите регистрации для приложений Angular SPA и веб-приложения API. Вы также указываете области веб-API.
2.1 Регистрация веб-приложения API
Чтобы создать регистрацию приложения веб-API (идентификатор приложения: 2), выполните следующие действия.
Войдите на портал Azure.
Убедитесь, что вы используете каталог, содержащий арендатора Azure AD B2C. На панели инструментов портала выберите значок Каталоги и подписки.
В настройках портала на странице Каталоги и подписки найдите свой каталог Azure AD B2C в списке Имя каталога и выберите Переключить.
В портале Azure найдите и выберите Azure AD B2C.
Выберите регистрации приложений, а затем выберите Новая регистрация.
В поле Имя введите имя приложения (например, my-api1). Оставьте значения по умолчанию для URI перенаправления и поддерживаемых типов учетных записей.
Выберите Зарегистрировать.
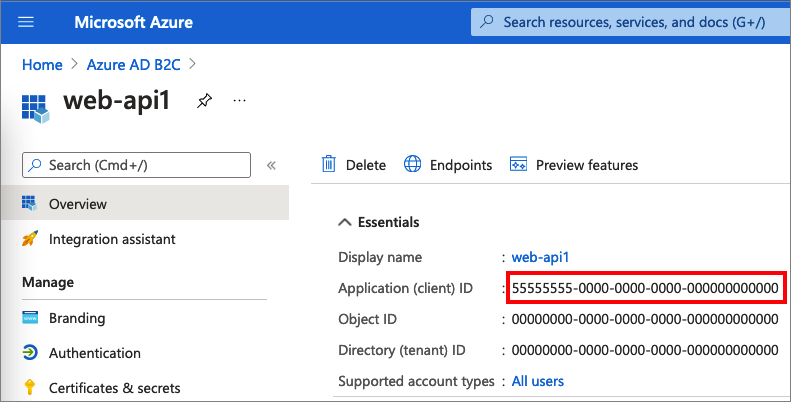
Когда регистрация приложения завершится, выберите Обзор.
Запишите значение идентификатора приложения (клиента) для дальнейшего использования при настройке веб-приложения.

2.2 Настройка областей
Выберите созданное приложение my-api1 (идентификатор приложения: 2), чтобы открыть страницу Обзор.
В разделе Управлениевыберите Открыть доступ к API.
Рядом с полем URI идентификатора приложения щелкните ссылку Задать. Замените значение по умолчанию (уникальный идентификатор) уникальным именем (например, tasks-api), а затем нажмите Сохранить.
Когда веб-приложение запрашивает маркер доступа для веб-API, оно должно добавить этот URI в качестве префикса для каждой области, определяемой для API.
В разделе Области, определенные этим API, выберите Добавить область.
Чтобы создать область, определяющую доступ для чтения к API, сделайте следующее.
- В поле Имя области введите tasks.read.
- В качестве отображаемого имени согласия администратора укажите Доступ на чтение к API задач.
- В качестве описания согласия администратора введите Предоставляет доступ на чтение к API задач.
Выберите Добавить область.
Выберите Добавить область и добавьте область, определяющую доступ для записи к API:
- В поле Имя области введите tasks.write.
- В качестве отображаемого имени согласия администратора укажите Доступ на запись к API задач.
- В качестве описания согласия администратора введите Предоставляет доступ для записи к API задач.
Выберите Добавить область.
2.3 Регистрация приложения Angular
Выполните следующие действия, чтобы создать регистрацию приложения Angular:
- Войдите на портал Azure.
- Если у вас есть доступ к нескольким клиентам, щелкните значок Настройки в верхнем меню, чтобы переключиться на клиент Azure AD B2C из меню Каталоги и подписки.
- В портале Azure найдите и выберите Azure AD B2C.
- Выберите регистрации приложений, а затем выберите Новая регистрация.
- В поле Имя введите название для приложения. Например, введите MyApp.
- В разделе Поддерживаемые типы учетных записейвыберите Учетные записи в любом поставщике удостоверений или каталоге организаций (для аутентификации пользователей через потоки пользователей).
- В разделе URI перенаправления выберите Одностраничное приложение (SPA), затем введите
http://localhost:4200в поле URL-адрес. - В разделе Разрешения установите флажок Предоставьте согласие администратора для разрешений openid и offline_access.
- Выберите Зарегистрировать.
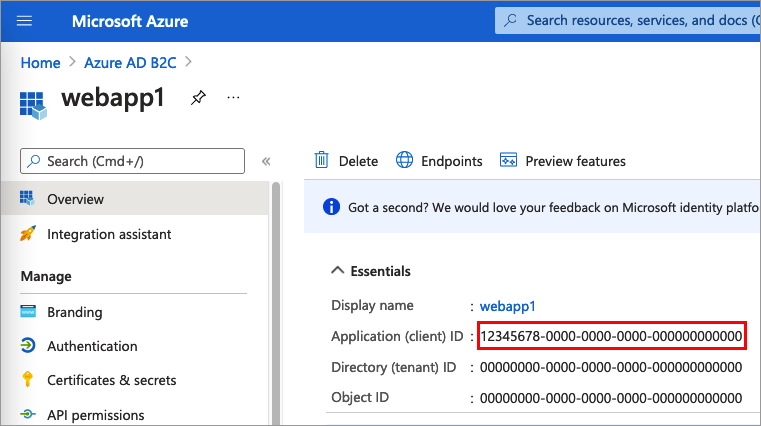
- Запишите значение идентификатора приложения (клиента) для использования на следующем шаге при настройке веб-приложения.

2.5 Предоставление разрешений
Чтобы предоставить своему приложению (идентификатор приложения: 1) разрешения, выполните следующие действия.
Выберите Регистрация приложений, а затем выберите созданное вами приложение (идентификатор приложения: 1).
В разделе Управление выберите Разрешения API.
В разделе Настроенные разрешения выберите Добавить разрешение.
Перейдите на вкладку "Мои API-интерфейсы".
Выберите API (идентификатор приложения: 2), к которому веб-приложению должен быть предоставлен доступ. Например, введите my-api1.
Под Разрешение разверните tasks, а затем выберите ранее определенные области (например, tasks.read и tasks.write).
Выберите Добавить разрешения.
Выберите Предоставить согласие администратора для <имя арендатора>.
Выберите Да.
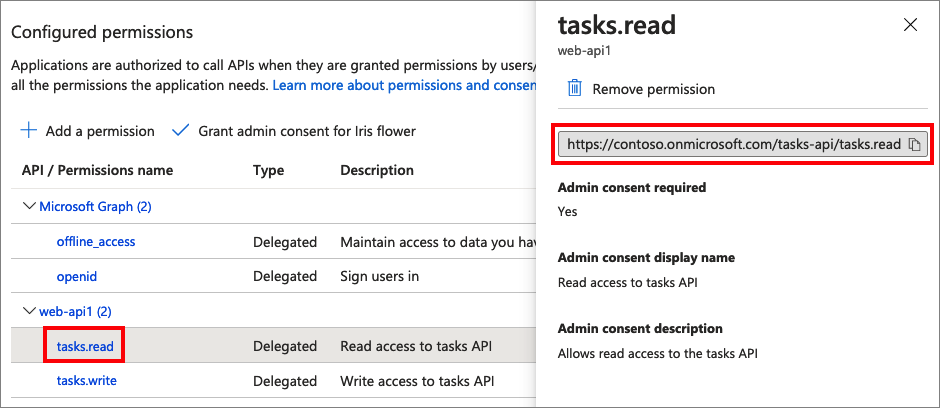
Выберите Обновить, а затем убедитесь, что Разрешено для... отображается в разделе Состояние для обеих областей.
В списке настроенных разрешений выберите свою область, а затем скопируйте полное имя области.

Шаг 3. Получение примера кода Angular
В этом примере показано, как одностраничные приложения Angular могут использовать Azure AD B2C для регистрации и входа пользователей. Затем приложение получает маркер доступа и выполняет вызов к защищенному веб-API.
Скачайте .zip файл примера или клонируйте пример из репозитория GitHub с помощью следующей команды:
git clone https://github.com/Azure-Samples/ms-identity-javascript-angular-tutorial.git
3.1 Настройка примера Angular
Теперь, когда вы получили образец SPA, обновите код, используя свои значения Azure AD B2C и веб-API. В папке примера в папке src/app откройте файл auth-config.ts . Обновите ключи соответствующими значениями:
| Секция | Ключ | Ценность |
|---|---|---|
| политики b2c | Имена | Поток пользователя или пользовательская политика, созданная на шаге 1. |
| политики b2c | власти | Замените your-tenant-nameимя клиента Azure AD B2C. Например, укажите contoso.onmicrosoft.com. Затем замените имя политики пользовательским потоком или пользовательской политикой, созданной на шаге 1. Например: https://<your-tenant-name>.b2clogin.com/<your-tenant-name>.onmicrosoft.com/<your-sign-in-sign-up-policy>. |
| политики b2c | домен авторитета |
Имя клиента Azure AD B2C. Например: contoso.onmicrosoft.com. |
| Конфигурация | clientId | Идентификатор приложения Angular из шага 2.3. |
| охраняемые ресурсы | конечная точка | URL-адрес веб-API: http://localhost:5000/api/todolist. |
| охраняемые ресурсы | Области | Области веб-API, созданные на шаге 2.2. Например: b2cScopes: ["https://<your-tenant-name>.onmicrosoft.com/tasks-api/tasks.read"]. |
Полученный код src/app/auth-config.ts должен выглядеть примерно так:
export const b2cPolicies = {
names: {
signUpSignIn: "b2c_1_susi_reset_v2",
editProfile: "b2c_1_edit_profile_v2"
},
authorities: {
signUpSignIn: {
authority: "https://your-tenant-name.b2clogin.com/your-tenant-name.onmicrosoft.com/b2c_1_susi_reset_v2",
},
editProfile: {
authority: "https://your-tenant-name.b2clogin.com/your-tenant-name.onmicrosoft.com/b2c_1_edit_profile_v2"
}
},
authorityDomain: "your-tenant-name.b2clogin.com"
};
export const msalConfig: Configuration = {
auth: {
clientId: '<your-MyApp-application-ID>',
authority: b2cPolicies.authorities.signUpSignIn.authority,
knownAuthorities: [b2cPolicies.authorityDomain],
redirectUri: '/',
},
// More configuration here
}
export const protectedResources = {
todoListApi: {
endpoint: "http://localhost:5000/api/todolist",
scopes: ["https://your-tenant-namee.onmicrosoft.com/api/tasks.read"],
},
}
Шаг 4. Получение примера кода веб-API
Теперь, когда веб-API зарегистрирован и вы определили области действия, настройте код веб-API для интеграции с вашим клиентом Azure AD B2C.
Скачайте архив *.zip или клонируйте пример проекта веб-API из GitHub. Вы также можете перейти непосредственно к проекту Azure-Samples/active-directory-b2c-javascript-nodejs-webapi на GitHub с помощью следующей команды:
git clone https://github.com/Azure-Samples/active-directory-b2c-javascript-nodejs-webapi.git
4.1 Настройка веб-API
В папке примера откройте файл config.json . Этот файл содержит сведения о поставщике удостоверений Azure AD B2C. Приложение веб-API использует эти сведения для проверки маркера доступа, который веб-приложение передает в качестве маркера носителя. Обновите следующие свойства параметров приложения:
| Секция | Ключ | Ценность |
|---|---|---|
| верительные грамоты | Имя арендатора | Первая часть имени клиента Azure AD B2C. Например: contoso. |
| верительные грамоты | идентификатор клиента | Идентификатор приложения веб-API из шага 2.1. На предыдущей схеме это приложение с идентификатором приложения: 2. |
| верительные грамоты | Издатель | (Необязательно) Значение параметра издателя токена iss. Azure AD B2C по умолчанию возвращает маркер в следующем формате: https://<your-tenant-name>.b2clogin.com/<your-tenant-ID>/v2.0/ Замените <your-tenant-name> первой частью имени арендатора Azure AD B2C. Замените <your-tenant-ID>идентификатор клиента Azure AD B2C. |
| Политики | названиеПолитики | Поток пользователя или пользовательская политика, созданная на шаге 1. Если приложение использует несколько пользовательских потоков или пользовательских политик, укажите только один. Например, используйте поток регистрации или входа. |
| ресурс | охват | Области регистрации вашего веб-API из шага 2.5. |
Окончательный файл конфигурации должен выглядеть следующим образом:
{
"credentials": {
"tenantName": "<your-tenant-name>",
"clientID": "<your-webapi-application-ID>",
"issuer": "https://<your-tenant-name>.b2clogin.com/<your-tenant-ID>/v2.0/"
},
"policies": {
"policyName": "b2c_1_susi"
},
"resource": {
"scope": ["tasks.read"]
},
// More settings here
}
Шаг 5. Запуск SPA-интерфейса Angular и веб-API
Теперь вы готовы проверить доступ в области Angular к API. На этом шаге запустите веб-API и пример приложения Angular на локальном компьютере. Затем войдите в приложение Angular и нажмите кнопку TodoList , чтобы запустить запрос к защищенному API.
Запуск веб-API
Откройте окно консоли и перейдите в каталог, содержащий пример веб-API. Рассмотрим пример.
cd active-directory-b2c-javascript-nodejs-webapiВыполните следующие команды:
npm install && npm update node index.jsВ окне консоли отображается номер порта, на котором размещено приложение:
Listening on port 5000...
Запуск приложения Angular
Откройте другое окно консоли и перейдите в каталог, содержащий пример Angular. Рассмотрим пример.
cd ms-identity-javascript-angular-tutorial-main/3-Authorization-II/2-call-api-b2c/SPAВыполните следующие команды:
npm install && npm update npm startВ окне консоли отображается номер порта, в котором размещено приложение:
Listening on port 4200...Перейдите
http://localhost:4200в браузер, чтобы просмотреть приложение.Выберите Войти.

Завершите процесс регистрации или входа в систему.
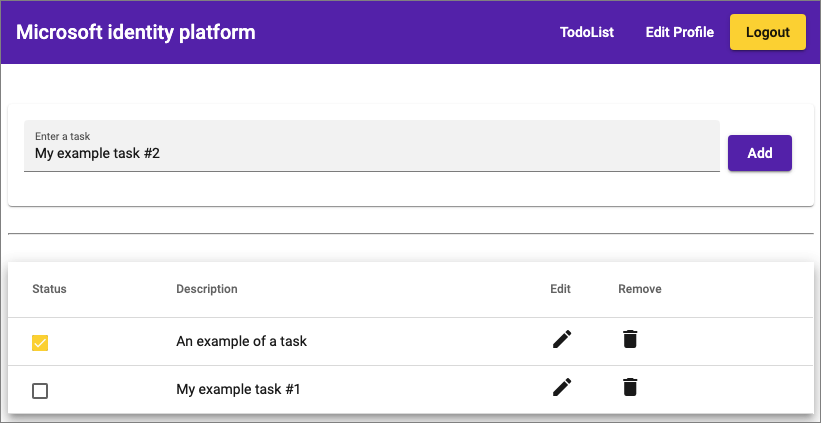
После успешного входа вы увидите свой профиль. В меню выберите TodoList.

Нажмите кнопку "Добавить ", чтобы добавить новые элементы в список, или использовать значки для удаления или изменения элементов.

Развертывание приложения
В рабочем приложении URI перенаправления для регистрации приложения обычно является общедоступной конечной точкой, в которой работает ваше приложение, например https://contoso.com.
URI перенаправления в зарегистрированных приложениях можно добавлять и изменять в любое время. На URI перенаправления налагаются следующие ограничения.
- URL-адрес ответа должен начинаться со схемы
https. - В URL-адресе ответа учитывается регистр. Его регистр должен соответствовать регистру URL-пути выполняющегося приложения.