Средство выбора дат календаря
Управляющий элемент выбора даты в календаре — это раскрывающийся элемент управления, оптимизированный для выбора отдельной даты в представлении календаря, когда важна контекстная информация, например день недели или заполненность календаря. Можно изменить календарь, чтобы предоставить дополнительный контекст или ограничить доступные даты.
Выбор правильного элемента управления
Используйте средство выбора дат календаря, чтобы пользователь выбрал одну дату из контекстного представления календаря. Используйте его для таких действий, как выбор даты встречи или отъезда.
Чтобы пользователь мог выбрать известную дату, например дату рождения, если контекст календаря не важен, можно использовать управляющий элемент выбора даты.
Дополнительные сведения о выборе правильного элемента управления см. в статье "Элементы управления датами и временем".
Примеры
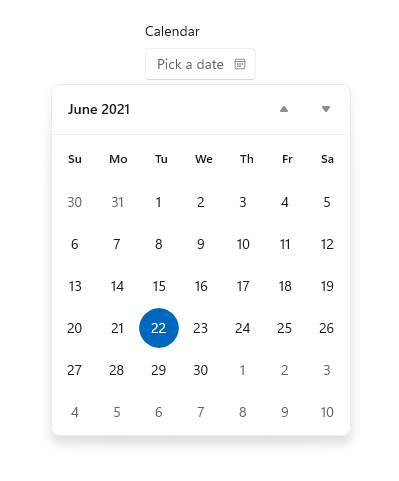
Точка входа отображает текст заполнителя, если дата не задана; в противном случае отображается выбранная дата. Когда пользователь выбирает точку входа, представление календаря расширяется для пользователя, чтобы выбрать дату. Представление календаря наложено на другой пользовательский интерфейс; Он не отправляет другой пользовательский интерфейс из пути.

UWP и WinUI 2
Внимание
Сведения и примеры в этой статье оптимизированы для приложений, использующих пакет SDK для приложений Windows и WinUI 3, но обычно применимы к приложениям UWP, использующим WinUI 2. См. справочник по API UWP для конкретных сведений и примеров платформы.
В этом разделе содержатся сведения, необходимые для использования элемента управления в приложении UWP или WinUI 2.
API для этого элемента управления существуют в пространстве имен Windows.UI.Xaml.Controls .
- API UWP: класс CalendarDatePicker, свойство Date, событие DateChanged
- Откройте приложение коллекции WinUI 2 и просмотрите CalendarDatePicker в действии. Приложения из коллекции WinUI 2 включают интерактивные примеры большинства элементов управления, возможностей и функций WinUI 2. Получите приложение из Microsoft Store или получите исходный код в GitHub.
Мы рекомендуем использовать последнюю версию WinUI 2 , чтобы получить самые актуальные стили и шаблоны для всех элементов управления. WinUI 2.2 или более поздней версии содержит новый шаблон для этого элемента управления, использующего округленные углы. Дополнительные сведения см. в разделе о радиусе угла.
Создание средства выбора дат календаря
- Важные API: класс CalendarDatePicker, свойство Date, событие DateChanged
Приложение коллекции WinUI 3 включает интерактивные примеры большинства элементов управления, функций и функций WinUI 3. Получение приложения из Microsoft Store или получение исходного кода на GitHub
<CalendarDatePicker x:Name="arrivalCalendarDatePicker" Header="Calendar"/>
CalendarDatePicker arrivalCalendarDatePicker = new CalendarDatePicker();
arrivalCalendarDatePicker.Header = "Calendar";
Результирующий средство выбора дат календаря выглядит следующим образом:

Управляющий элемент выбора даты в календаре содержит внутренний элемент CalendarView для выбора даты. В CalendarDatePicker доступен набор свойств CalendarView (например, IsTodayHighlighted и FirstDayOfWeek), которые перенаправляются во внутренний элемент CalendarView для редактирования.
Но изменить SelectionMode внутреннего элемента CalendarView, чтобы разрешить множественный выбор, нельзя. Если необходимо разрешить пользователю выбирать несколько дат или всегда отображать календарь, рекомендуется использовать представление календаря вместо средства выбора дат календаря. Дополнительные сведения о том, как изменить отображение календаря, см. в статье "Представление календаря".
Выбор дат
Используйте свойство Date, чтобы получить или установить выбранную дату. По умолчанию свойство Date имеет значение NULL. Когда пользователь выбирает дату в представлении календаря, это свойство обновляется. Пользователь может очистить дату, щелкнув выбранную дату в представлении календаря, чтобы отменить выбор.
Вы можете задать дату в коде, как показано ниже.
myCalendarDatePicker.Date = new DateTime(1977, 1, 5);
Если задать Date в коде, значение будет ограничено свойствами MinDate и MaxDate.
- Если дата меньше MinDate, то для параметра MinDate задано значение MinDate.
- Если значение date больше MaxDate, то для параметра MaxDate задано значение MaxDate.
Можно обработать событие DateChanged так, чтобы получать уведомление при изменении значения Date.
Примечание.
Важные сведения о значениях дат см. в статье "Значения даты и времени" в разделе "Значения даты и времени" в разделе "Значения даты" и "Календарь".
Задание текста заголовка и заполнителя
К элементу выбора даты в календаре можно добавить Header (или метку) и PlaceholderText (или водяной знак), чтобы пользователь понимал, для чего он используется. Чтобы настроить оформление заголовка, задайте свойство HeaderTemplate вместо Header.
Текст заполнителя по умолчанию — "выбрать дату". Это можно удалить, задав свойство PlaceholderText пустой строке или указав пользовательский текст, как показано здесь.
<CalendarDatePicker x:Name="arrivalCalendarDatePicker" Header="Arrival date"
PlaceholderText="Choose your arrival date"/>
Получение кода примера
- Пример коллекции WinUI. Просмотрите все элементы управления XAML в интерактивном формате.
Связанные статьи
Windows developer
Обратная связь
Ожидается в ближайшее время: в течение 2024 года мы постепенно откажемся от GitHub Issues как механизма обратной связи для контента и заменим его новой системой обратной связи. Дополнительные сведения см. в разделе https://aka.ms/ContentUserFeedback.
Отправить и просмотреть отзыв по
