Примечание
Для доступа к этой странице требуется авторизация. Вы можете попробовать войти или изменить каталоги.
Для доступа к этой странице требуется авторизация. Вы можете попробовать изменить каталоги.
Представление календаря позволяет пользователю просматривать и взаимодействовать с календарем, который он может перемещаться по месяцам, годам или десятилетиям. Пользователь может выбрать одну дату или диапазон дат. Он не имеет поверхности выбора, и календарь всегда отображается.
Выбор правильного элемента управления
Используйте представление календаря, чтобы пользователь выбрал одну дату или диапазон дат из всегда видимого календаря.
Если нужно разрешить пользователю выбирать несколько дат одновременно, необходимо использовать представление календаря. Если необходимо предоставить пользователю возможность выбора одной даты и не нужно, чтобы календарь был виден всегда, рекомендуется использовать элементы управления Выбор даты календаря или Выбор даты.
Дополнительные сведения о выборе правильного элемента управления см. в статье "Элементы управления датами и временем".
Примеры
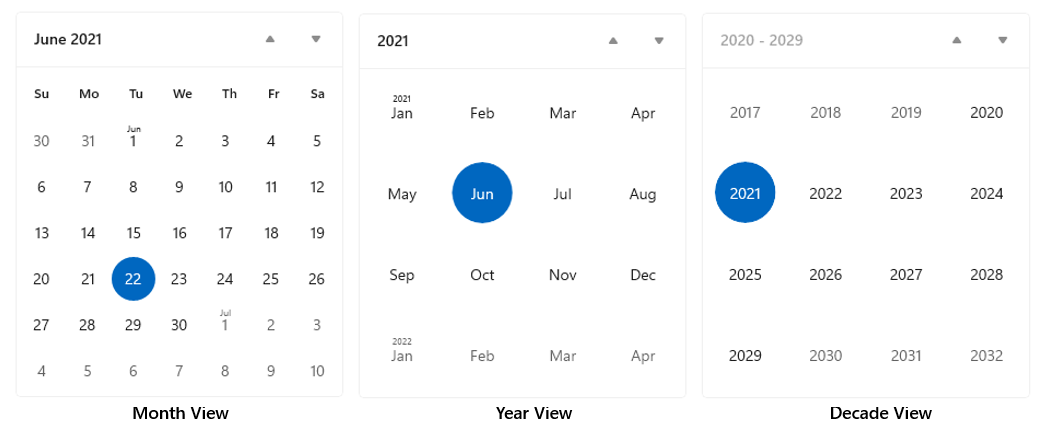
Представление календаря состоит из 3 отдельных представлений: представления месяца, представления года и десятилетия. По умолчанию он начинается с открытого представления месяца. Чтобы указать желаемое начальное представление, задайте свойство DisplayMode.

Пользователи щелкните заголовок в представлении месяца, чтобы открыть представление года, и щелкните заголовок в представлении года, чтобы открыть представление десятилетия. Пользователи выбирают год в представлении десятилетия, чтобы вернуться к представлению года, и выбрать месяц в представлении года, чтобы вернуться к представлению месяца. Две стрелки в сторону заголовка перемещаются вперед или назад по месяцам, по годам или к десятилетию.
Создание представления календаря
- Важные API:класс CalendarView, событие SelectedDatesChanged
Приложение коллекции WinUI 3 включает интерактивные примеры большинства элементов управления, функций и функций WinUI 3. Получение приложения из Microsoft Store или получение исходного кода на GitHub
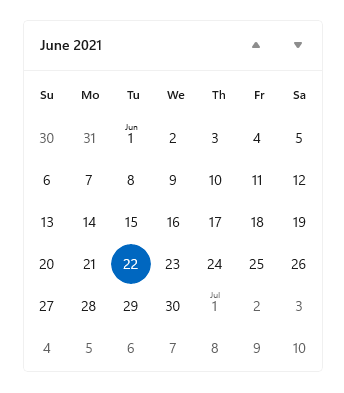
В этом примере показано, как создать простое представление календаря.
<CalendarView/>
Результат представления календаря выглядит следующим образом:

Выбор дат
По умолчанию для свойства SelectionMode задано значение Single. Это позволяет пользователю выбрать одну дату в календаре. Установите для параметра SelectionMode значение None , чтобы отключить выбор даты.
Задайте для параметра SelectionMode значение "Несколько" , чтобы разрешить пользователю выбирать несколько дат. Чтобы программным способом выбрать несколько дат, добавьте объекты DateTime/DateTimeOffset в коллекцию SelectedDates, как показано здесь:
calendarView1.SelectedDates.Add(DateTimeOffset.Now);
calendarView1.SelectedDates.Add(new DateTime(1977, 1, 5));
Пользователь может отменить выбор выбранной даты, щелкнув или нажав ее в сетке календаря.
Можно обработать событие SelectedDatesChanged так, чтобы оно получало оповещение в случае изменения коллекции SelectedDates.
Примечание.
Важные сведения о значениях дат см. в статье "Значения даты и времени" в разделе "Значения даты и времени" в разделе "Значения даты" и "Календарь".
Настройка внешнего вида представления календаря
Представление календаря состоит из элементов XAML, определенных в ControlTemplate и визуальных элементах, отображаемых непосредственно элементом управления.
- Элементы XAML, определенные в шаблоне элемента управления, включают границу, которая заключает элемент управления, заголовок, предыдущие и следующие кнопки и элементы DayOfWeek. Вы можете стиль и повторно шаблонировать эти элементы, как любой элемент управления XAML.
- Сетка календаря состоит из объектов CalendarViewDayItem. Задать стиль и изменить шаблон этих элементов невозможно, но для настройки их внешнего вида предоставляются различные свойства.
На этой схеме показаны элементы, составляющие представление месяца календаря. См. подробнее в разделе "Примечания" в описании класса CalendarViewDayItem.

В этой таблице перечислены свойства, которые можно изменить, чтобы изменить внешний вид элементов календаря.
| Элемент | Свойства |
|---|---|
| ДеньНедели | Формат DayOfWeek |
| Элемент календаря | CalendarItemBackground, CalendarItemBorderBrush, CalendarItemBorderThickness, CalendarItemForeground |
| ЭлементДня | DayItemFontFamily, DayItemFontSize, DayItemFontStyle, DayItemFontWeight, HorizontalDayItemAlignment, VerticalDayItemAlignment, CalendarViewDayItemStyle |
| MonthYearItem (в представлениях года и десятилетия, эквивалентных DayItem) | MonthYearItemFontFamily, MonthYearItemFontSize, MonthYearItemFontStyle, MonthYearItemFontWeight |
| FirstOfMonthLabel | FirstOfMonthLabelFontFamily, FirstOfMonthLabelFontSize, FirstOfMonthLabelFontStyle, FirstOfMonthLabelFontWeight, HorizontalFirstOfMonthLabelAlignment, VerticalFirstOfMonthLabelAlignment, IsGroupLabelVisible |
| FirstofYearDecadeLabel (в представлениях года и десятилетия, эквивалентных FirstOfMonthLabel) | firstOfYearDecadeLabelFontFamily, firstOfYearDecadeLabelLabelFontSize, firstOfYearDecadeLabelFontStyle, firstOfYearDecadeLabelFontWeight |
| Границы визуального состояния | FocusBorderBrush, HoverBorderBrush, PressedBorderBrush, SelectedBorderBrush, SelectedForeground, SelectedHoverBorderBrush, SelectedPressedBorderBrush |
| Вне сферы охвата | IsOutOfScopeEnabled, OutOfScopeBackground, OutOfScopeForeground |
| Сегодня | IsTodayHighlighted, TodayFontWeight, TodayForeground |
По умолчанию в представлении месяца отображается 6 недель за раз. Чтобы изменить количество отображаемых недель, задайте свойство NumberOfWeeksInView. Минимальное количество недель для отображения составляет 2; Максимальное значение — 8.
По умолчанию представления года и десятилетия отображаются в сетке 4x4. Чтобы изменить количество строк или столбцов, вызовите SetYearDecadeDisplayDimensions с желаемым количеством строк и столбцов. Это приведет к изменению сетки для представлений года и десятилетия.
Здесь представления года и десятилетия отображаются в сетке 3x4.
calendarView1.SetYearDecadeDisplayDimensions(3, 4);
По умолчанию минимальная дата, показанная в представлении календаря, составляет 100 лет до текущей даты, а максимальная дата отображается в течение 100 лет после текущей даты. Чтобы изменить минимальную и максимальную даты, отображаемые в календаре, задайте свойства MinDate и MaxDate.
calendarView1.MinDate = new DateTime(2000, 1, 1);
calendarView1.MaxDate = new DateTime(2099, 12, 31);
Обновление элементов дня календаря
Каждый день в календаре представлен объектом CalendarViewDayItem. Для получения доступа к отдельному элементу дня и использования его свойств и методов, обработайте событие CalendarViewDayItemChanging и используйте свойство Item аргументов события для доступа к CalendarViewDayItem.
Чтобы запретить выбор дня в представлении календаря, установите для свойства CalendarViewDayItem.IsBlackout значение true.
Чтобы отобразить контекстные данные о плотности событий дня, вызовите метод CalendarViewDayItem.SetDensityColors. Вы можете отображать от 0 до 10 полос плотности для каждого дня и задать цвет каждой панели.
Ниже приведены некоторые элементы дня в календаре. Дни 1 и 2 замечены. Дни 2, 3 и 4 имеют различные полосы плотности.

Поэтапное отрисовка
Представление календаря может содержать большое количество объектов CalendarViewDayItem. Чтобы пользовательский интерфейс был адаптивным и обеспечивает плавное навигацию по календарю, представление календаря поддерживает поэтапное отображение. Это позволяет разбить обработку дневного элемента на этапы. Если день выходит из представления до завершения всех этапов, больше времени не используется для обработки и отрисовки этого элемента.
В этом примере показано поэтапное отображение представления календаря для планирования встреч.
- На этапе 0 отрисовывается элемент дня по умолчанию.
- На этапе 1 вы не можете забронировать даты отключения. Это включает в себя последние даты, воскресенье и даты, которые уже полностью забронированы.
- На этапе 2 вы проверяете каждую встречу, затраченную на день. Вы показываете зеленую полосу плотности для каждой подтвержденной встречи и синей полосы плотности для каждой предварительной встречи.
Класс Bookings в этом примере создается из вымышленного приложения резервирования встреч и не отображается.
<CalendarView CalendarViewDayItemChanging="CalendarView_CalendarViewDayItemChanging"/>
private void CalendarView_CalendarViewDayItemChanging(CalendarView sender,
CalendarViewDayItemChangingEventArgs args)
{
// Render basic day items.
if (args.Phase == 0)
{
// Register callback for next phase.
args.RegisterUpdateCallback(CalendarView_CalendarViewDayItemChanging);
}
// Set blackout dates.
else if (args.Phase == 1)
{
// Blackout dates in the past, Sundays, and dates that are fully booked.
if (args.Item.Date < DateTimeOffset.Now ||
args.Item.Date.DayOfWeek == DayOfWeek.Sunday ||
Bookings.HasOpenings(args.Item.Date) == false)
{
args.Item.IsBlackout = true;
}
// Register callback for next phase.
args.RegisterUpdateCallback(CalendarView_CalendarViewDayItemChanging);
}
// Set density bars.
else if (args.Phase == 2)
{
// Avoid unnecessary processing.
// You don't need to set bars on past dates or Sundays.
if (args.Item.Date > DateTimeOffset.Now &&
args.Item.Date.DayOfWeek != DayOfWeek.Sunday)
{
// Get bookings for the date being rendered.
var currentBookings = Bookings.GetBookings(args.Item.Date);
List<Color> densityColors = new List<Color>();
// Set a density bar color for each of the days bookings.
// It's assumed that there can't be more than 10 bookings in a day. Otherwise,
// further processing is needed to fit within the max of 10 density bars.
foreach (booking in currentBookings)
{
if (booking.IsConfirmed == true)
{
densityColors.Add(Colors.Green);
}
else
{
densityColors.Add(Colors.Blue);
}
}
args.Item.SetDensityColors(densityColors);
}
}
}
UWP и WinUI 2
Внимание
Сведения и примеры в этой статье оптимизированы для приложений, использующих пакет SDK для приложений Windows и WinUI 3, но обычно применимы к приложениям UWP, использующим WinUI 2. См. справочник по API UWP для конкретных сведений и примеров платформы.
В этом разделе содержатся сведения, необходимые для использования элемента управления в приложении UWP или WinUI 2.
API для этого элемента управления существуют в пространстве имен Windows.UI.Xaml.Controls .
- API UWP:класс CalendarView, событие SelectedDatesChanged
- Откройте приложение коллекции WinUI 2 и просмотрите CalendarView в действии. Приложения из коллекции WinUI 2 включают интерактивные примеры большинства элементов управления, возможностей и функций WinUI 2. Получите приложение из Microsoft Store или получите исходный код в GitHub.
Мы рекомендуем использовать последнюю версию WinUI 2 , чтобы получить самые актуальные стили и шаблоны для всех элементов управления. WinUI 2.2 или более поздней версии содержит новый шаблон для этого элемента управления, использующего округленные углы. Дополнительные сведения см. в разделе о радиусе угла.
Связанные статьи
Windows developer
