Примечание
Для доступа к этой странице требуется авторизация. Вы можете попробовать войти или изменить каталоги.
Для доступа к этой странице требуется авторизация. Вы можете попробовать изменить каталоги.
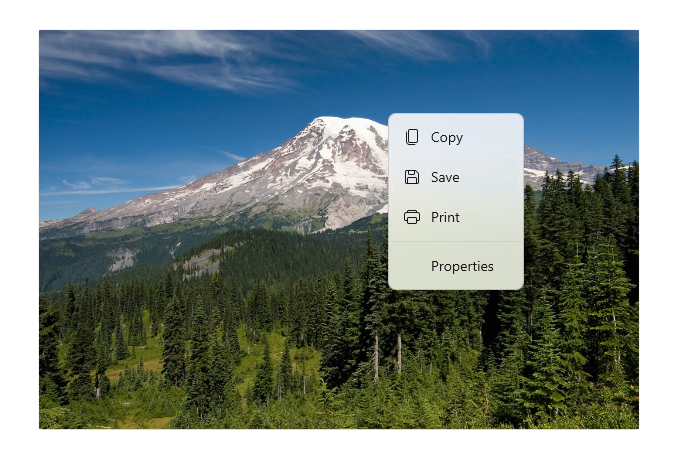
Меню и контекстные меню сходны по внешнему виду и возможному содержимому. Они оба отображают упорядоченный список команд или параметров и экономят место, скрываясь до тех пор, пока пользователь не нуждается в них. Однако между ними существуют различия, такие как то, что следует использовать для их создания и способа доступа к ним пользователем.
![]()
Это правильный элемент управления?
Меню и контекстные меню предназначены для организации команд и экономии места, скрывая эти команды, пока пользователь не нуждается в них. Чтобы отобразить произвольное содержимое, например уведомление или запрос подтверждения, используйте диалоговое окно или всплывающий элемент.
Если определенная команда будет использоваться часто и у вас есть свободное место, рассмотрите возможность размещения его непосредственно в своем элементе, чтобы пользователи не должны проходить через меню, чтобы перейти к нему.
Когда следует использовать меню или контекстное меню?
- Если главным элементом является кнопка или другой элемент команды, основная задача которого состоит в предоставлении дополнительных команд, используйте меню.
- Если элемент узла является другим типом элемента, который имеет другое основное назначение (например, представление текста или изображения), используйте контекстное меню.
Если вы хотите добавить команды (например, "Вырезать", "Копировать" и "Вставить") в текст или элемент изображения, используйте контекстное меню вместо меню. В этом сценарии основной ролью текстового элемента является представление и изменение текста; дополнительные команды (например, "Вырезать", "Копировать" и "Вставить") являются вторичными и принадлежат в контекстном меню.

Контекстные меню
Контекстные меню имеют следующие характеристики:
- Подключаются к одному элементу и отображают вспомогательные команды.
- Вызываются щелчком правой кнопки мыши (или эквивалентным действием, например нажатием и удерживанием пальцем).
- Связаны с элементом через его свойство ContextFlyout .
В случаях, когда контекстное меню будет включать общие команды (например, "Копировать", "Вырезать", "Вставить", "Удалить", "Общий доступ" или "Выделить текст"), используйте всплывающие элементы панели команд и группируйте эти общие команды в качестве основных команд, чтобы они отображались как одна горизонтальная строка в контекстном меню.
В случаях, когда контекстное меню не будет содержать распространенные команды, можно использовать всплывающее меню панели команд или всплывающее меню для отображения контекстного меню. Мы рекомендуем использовать CommandBarFlyout, так как он предоставляет больше возможностей, чем MenuFlyout, и при необходимости может достичь того же поведения и внешнего вида MenuFlyout с помощью только вторичных команд.
Меню
Меню имеют следующие характеристики:
- Есть одна точка входа (меню "Файл" в верхней части экрана, например), которая всегда отображается.
- Обычно присоединяются к кнопке или родительскому элементу меню.
- Вызываются путём щелчка левой кнопкой мыши (или аналогичным действием, например касанием пальцем).
- Связаны с элементом с помощью его свойств Flyout или FlyoutBase.AttachedFlyout или сгруппированы в строке меню в верхней части окна приложения.
Когда пользователь вызывает командный элемент (например, кнопку), основная роль которого заключается в предоставлении дополнительных команд, используйте всплывающее меню для размещения единственного верхнеуровневого меню, чтобы оно отображалось в виде меню, прикрепленного к элементу пользовательского интерфейса на холсте. Каждый menuFlyout может размещать элементы меню и вложенные меню. Для приложений, которые могут потребовать больше организации или группировки, используйте строку меню в качестве быстрого и простого способа отображения набора нескольких меню верхнего уровня в горизонтальной строке.
UWP и WinUI 2
Внимание
Сведения и примеры, приведенные в этой статье, оптимизированы для приложений, использующих Windows App SDK и WinUI 3, но, как правило, применимы и к приложениям UWP, использующим WinUI 2. См. справочник по API UWP для конкретных сведений и примеров платформы.
В этом разделе содержатся сведения, необходимые для использования элемента управления в приложении UWP или WinUI 2.
Элементы управления CommandBarFlyout и MenuBar для приложений UWP включены в состав WinUI 2. Дополнительные сведения, включая инструкции по установке, см. в статье WinUI 2. API для этих элементов управления существуют как в пространствах имен Windows.UI.Xaml.Controls , так и в пространствах имен Microsoft.UI.Xaml.Controls .
- API UWP:Класс AppBarButton, класс AppBarSeparator, класс AppBarToggleButton, класс CommandBarFlyout, свойство ContextFlyout, свойство FlyoutBase.AttachFlyout, класс MenuBar, класс MenuFlyout, класс TextCommandBarFlyout
- Класс WinUI 2 Apis:CommandBarFlyout, класс MenuBar, класс TextCommandBarFlyout
- Откройте приложение WinUI 2 Gallery и посмотрите МенюБар или CommandBarFlyout в действии. Приложение WinUI 2 Gallery включает интерактивные примеры большинства контролей, возможностей и функциональных возможностей WinUI 2. Получите приложение из Microsoft Store или получите исходный код на GitHub.
Мы рекомендуем использовать последнюю версию WinUI 2 , чтобы получить самые актуальные стили и шаблоны для всех элементов управления. WinUI 2.2 или более поздней версии включает новый шаблон для этих элементов управления, использующих округленные угла. Дополнительные сведения см. в разделе "Радиус угла".
Чтобы использовать код в этой статье с WinUI 2, используйте псевдоним в XAML (мы используем muxc), чтобы представить API библиотеки пользовательского интерфейса Windows, включенные в проект. Дополнительные сведения см. в статье "Начало работы с WinUI 2 ".
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:CommandBarFlyout />
<muxc:MenuBar />
Связанные статьи
Windows developer
