Примечание
Для доступа к этой странице требуется авторизация. Вы можете попробовать войти или изменить каталоги.
Для доступа к этой странице требуется авторизация. Вы можете попробовать изменить каталоги.
Windows предоставляет строку заголовка по умолчанию для каждого окна и позволяет настроить ее в соответствии с личностью приложения. Строка заголовка по умолчанию поставляется с некоторыми стандартными компонентами и основными функциями, такими как перетаскивание и изменение размера окна.

Рекомендуем обратиться к статье о дизайне строки заголовка для получения руководства по настройке строки заголовка вашего приложения, допустимому содержимому области строки заголовка и рекомендуемым шаблонам пользовательского интерфейса.
Замечание
В этой статье показано, как настроить заголовок для приложений, использующих UWP и WinUI 2. Сведения о приложениях, использующих пакет SDK для приложений Windows и WinUI 3, см. в разделе "Настройка заголовка " пакета SDK для приложений Windows.
Если вы планируете перенести приложение UWP в пакет SDK для приложений Windows, ознакомьтесь с нашим руководством по миграции функций окна. Дополнительные сведения см. в разделе Миграция функциональности окон.
- Область применения: UWP/WinUI 2
- Важные API: свойство ApplicationView.TitleBar, класс ApplicationViewTitleBar, класс CoreApplicationViewTitleBar
Компоненты строки заголовка
В этом списке описываются компоненты стандартной строки заголовка.
- Прямоугольник панели заголовка
- Текст заголовка
- Системное меню: доступ к ней, щелкнув значок приложения или щелкнув правой кнопкой мыши строку заголовка
- Элементы управления субтитрами
- Кнопка "Свернуть"
- Кнопка "Максимизировать"/ "Восстановить"
- Кнопка "Закрыть"
В приложениях UWP можно настроить заголовок с помощью элементов классов ApplicationView и CoreApplicationView . Существует несколько API для постепенного изменения внешнего вида строки заголовка на основе необходимого уровня настройки.
Замечание
Класс Windows.UI.WindowManagement.AppWindow , используемый для вторичных окон в приложениях UWP, не поддерживает настройку строки заголовка. Чтобы настроить заголовок приложения UWP, использующего вторичные окна, используйте ApplicationView, как описано в разделе "Показать несколько представлений с помощью ApplicationView".
Сколько нужно настроить строку заголовка
Существует два уровня настройки, которые можно применить к строке заголовка: применение незначительных изменений к строке заголовка по умолчанию или расширение холста приложения в области заголовка и предоставление полностью настраиваемого содержимого.
Простой
Для простой настройки, например изменение цвета строки заголовка, можно задать свойства в объекте заголовка окна приложения, чтобы указать цвета, которые вы хотите использовать для элементов строки заголовка. В этом случае система несет ответственность за все остальные аспекты строки заголовка, например рисование названия приложения и определение областей перетаскивания.
Полный
Другой вариант — скрыть строку заголовка по умолчанию и заменить ее собственным пользовательским содержимым. Например, можно разместить текст, поле поиска или настраиваемые меню в области заголовка. Кроме того, вам потребуется использовать этот параметр для расширения материального фона, например Мика, в область заголовка.
При выборе полной настройки вы несете ответственность за размещение содержимого в области заголовка, и вы можете определить свой собственный регион перетаскивания. Элементы управления заголовком (системные кнопки Закрыть, Свернуть и Развернуть) по-прежнему доступны и обрабатываются системой, но такие элементы, как название приложения, не обрабатываются. Вам потребуется создавать эти элементы самостоятельно в случае необходимости для вашего приложения.
Простая настройка
Если вы хотите настроить только цвета строк заголовка или значок, можно задать свойства в объекте строки заголовка для окна приложения.
Название
По умолчанию в строке заголовка отображается отображаемое имя приложения в качестве заголовка окна. Отображаемое имя задается в файле Package.appxmanifest.
Чтобы добавить пользовательский текст в заголовок, задайте свойству ApplicationView.Title текстовое значение, как показано ниже.
public MainPage()
{
this.InitializeComponent();
ApplicationView.GetForCurrentView().Title = "Custom text";
}
Текст добавляется в заголовок окна, который будет отображаться как "настраиваемый текст - имя приложения, отображаемое в окне". Чтобы отобразить настраиваемое название без отображаемого имени приложения, необходимо заменить строку заголовка по умолчанию, как показано в разделе полной настройки .
Цвета
В этом примере показано, как получить экземпляр ApplicationViewTitleBar и задать его свойства цвета.
Этот код можно поместить в метод OnLaunched (App.xaml.cs) после вызова Window.Activateили на первую страницу вашего приложения.
// using Windows.UI;
// using Windows.UI.ViewManagement;
var titleBar = ApplicationView.GetForCurrentView().TitleBar;
// Set active window colors
titleBar.ForegroundColor = Colors.White;
titleBar.BackgroundColor = Colors.Green;
titleBar.ButtonForegroundColor = Colors.White;
titleBar.ButtonBackgroundColor = Colors.SeaGreen;
titleBar.ButtonHoverForegroundColor = Colors.White;
titleBar.ButtonHoverBackgroundColor = Colors.DarkSeaGreen;
titleBar.ButtonPressedForegroundColor = Colors.Gray;
titleBar.ButtonPressedBackgroundColor = Colors.LightGreen;
// Set inactive window colors
titleBar.InactiveForegroundColor = Colors.Gainsboro;
titleBar.InactiveBackgroundColor = Colors.SeaGreen;
titleBar.ButtonInactiveForegroundColor = Colors.Gainsboro;
titleBar.ButtonInactiveBackgroundColor = Colors.SeaGreen;
При настройке цветов строки заголовка следует учитывать несколько действий.
- Цвет фона кнопки не применяется к состояниям наведения указателя и нажатия кнопки закрытия. Кнопка закрытия всегда использует системный цвет для этих состояний.
- Установка свойства цвета на
nullсбрасывает его на системный цвет по умолчанию. - Не удается задать прозрачные цвета. Альфа-канал цвета игнорируется.
Windows предоставляет пользователю возможность применить выбранный цвет акцента к строке заголовка. Если вы задаете любой цвет строки заголовка, рекомендуется явно задать все цвета. Это гарантирует отсутствие непреднамеренных сочетаний цветов из-за пользовательских параметров цвета.
Полная настройка
При выборе полной настройки строки заголовка клиентская область приложения расширяется, чтобы охватывать все окно, включая область заголовка. Вы несете ответственность за рисование и обработку входных данных для всего окна, кроме кнопок заголовка, которые по-прежнему предоставляются окном.
Чтобы скрыть строку заголовка по умолчанию и расширить содержимое в области заголовка, задайте для свойства ExtendViewIntoTitleBar значение true. Это свойство можно задать в методе приложения OnLaunched (App.xaml.cs) или на первой странице приложения.
Подсказка
Ознакомьтесь с разделом "Полный пример настройки", чтобы просмотреть весь код одновременно.
В этом примере показано, как получить объект CoreApplicationViewTitleBar и установить для свойства .
using Windows.ApplicationModel.Core;
public MainPage()
{
this.InitializeComponent();
// Hide default title bar.
var coreTitleBar = CoreApplication.GetCurrentView().TitleBar;
coreTitleBar.ExtendViewIntoTitleBar = true;
}
Подсказка
Этот параметр сохраняется при закрытии и перезапуске приложения. В Visual Studio, если вы установили ExtendViewIntoTitleBar на true, а затем хотите вернуться к значению по умолчанию, необходимо явно установить его на false и запустить ваше приложение, чтобы перезаписать сохраненный параметр.
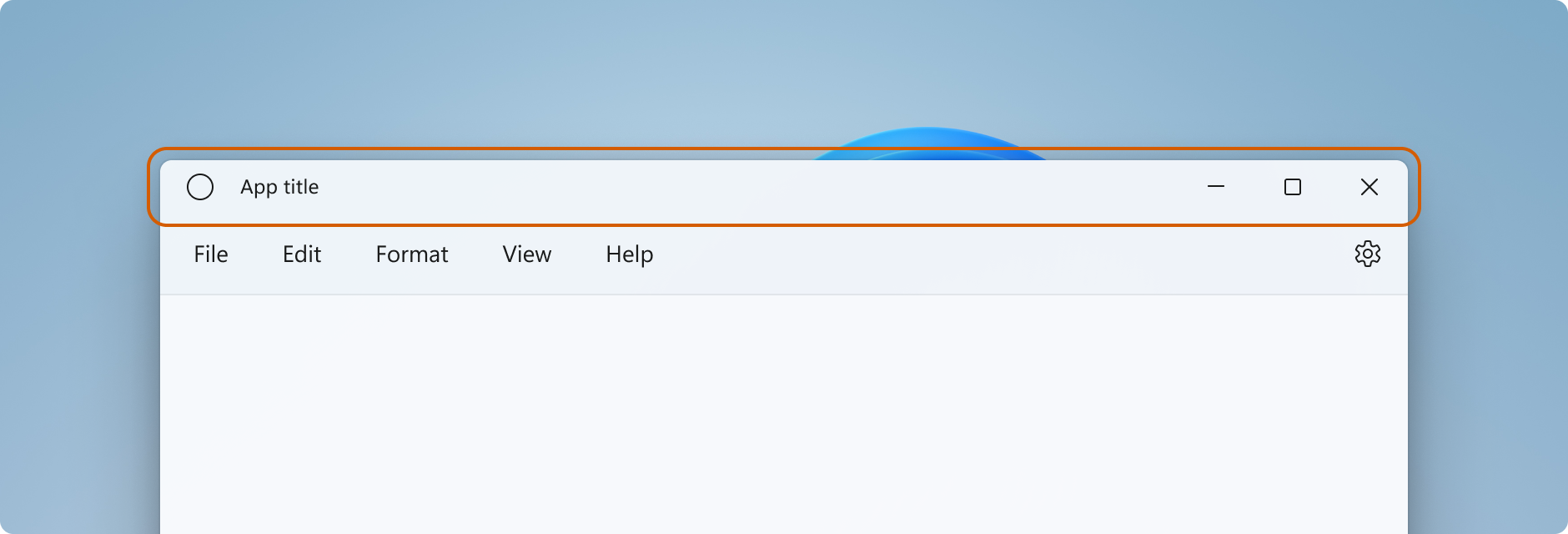
Содержимое строки заголовка и области перетаскивания
Когда ваше приложение распространяется на область строки заголовка, вы отвечаете за определение и управление пользовательским интерфейсом для этой области. Обычно это включает в себя, как минимум, указание текста заголовка и области перетаскивания. Область перетаскивания в строке заголовка определяет, где пользователь может щелкнуть и перетащить его, чтобы переместить окно вокруг. Кроме того, пользователь может щелкнуть правой кнопкой мыши, чтобы отобразить системное меню.
Дополнительные сведения о допустимом содержимом строки заголовка и рекомендуемых шаблонах пользовательского интерфейса см. в разделе "Конструктор заголовков".
Вы указываете область перетаскивания, вызывая метод Window.SetTitleBar и передавая в него UIElement, который определяет область перетаскивания. (Обычно это UIElement панель, содержащая другие элементы.) Свойство ExtendViewIntoTitleBar должно быть установлено в true, чтобы вызов SetTitleBar имел эффект.
Вот как установить Grid содержимого как область строки заголовка, которую можно перетаскивать. Этот код передается в XAML и коде для первой страницы приложения.
<Grid x:Name="AppTitleBar" Background="Transparent">
<!-- Width of the padding columns is set in LayoutMetricsChanged handler. -->
<!-- Using padding columns instead of Margin ensures that the background
paints the area under the caption control buttons (for transparent buttons). -->
<Grid.ColumnDefinitions>
<ColumnDefinition x:Name="LeftPaddingColumn" Width="0"/>
<ColumnDefinition/>
<ColumnDefinition x:Name="RightPaddingColumn" Width="0"/>
</Grid.ColumnDefinitions>
<Image Source="Assets/WindowIcon.png"
Grid.Column="1"
HorizontalAlignment="Left"
Width="16" Height="16"
Margin="8,0,0,0"/>
<TextBlock x:Name="AppTitleTextBlock"
Text="App title"
Style="{StaticResource CaptionTextBlockStyle}"
Grid.Column="1"
VerticalAlignment="Center"
Margin="28,0,0,0"/>
</Grid>
public MainPage()
{
this.InitializeComponent();
var coreTitleBar = CoreApplication.GetCurrentView().TitleBar;
coreTitleBar.ExtendViewIntoTitleBar = true;
// Set XAML element as a drag region.
Window.Current.SetTitleBar(AppTitleBar);
}
По умолчанию в строке заголовка системы отображается отображаемое имя приложения в качестве заголовка окна. Отображаемое имя задается в файле Package.appxmanifest. Это значение можно получить и использовать в пользовательской строке заголовка, как показано ниже.
AppTitleTextBlock.Text = AppInfo.Current.DisplayInfo.DisplayName;
Это важно
Указанная область перетаскивания должна быть проверена. По умолчанию некоторые элементы пользовательского интерфейса, такие как Grid, не участвуют в тестировании попаданий, если у них нет фонового набора. Это означает, что для некоторых элементов может потребоваться задать прозрачную фоновую кисть. См. замечания по VisualTreeHelper.FindElementsInHostCoordinates для получения дополнительной информации.
Например, если вы определяете сетку в качестве области перетаскивания, задайте Background="Transparent" для перетаскивания ее.
Эта сетка не перетаскивается, но видимые элементы внутри нее - да: <Grid x:Name="AppTitleBar">.
Эта сетка выглядит так же, но вся сетка перетаскивается: <Grid x:Name="AppTitleBar" Background="Transparent">.
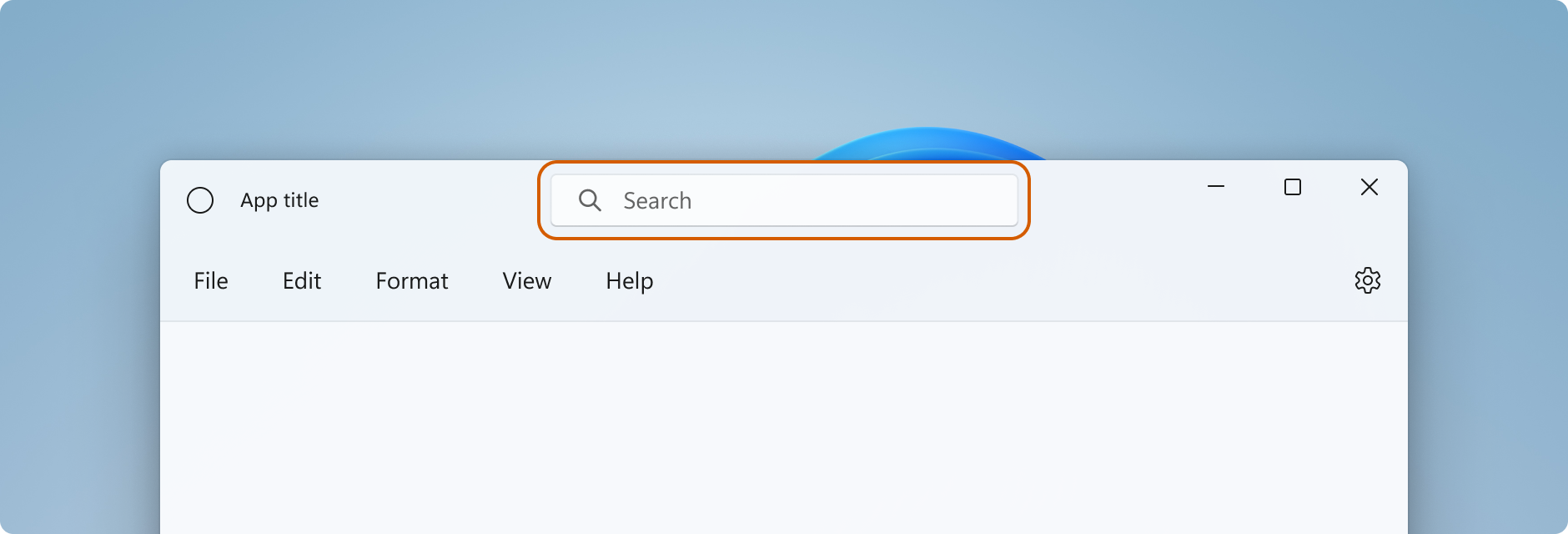
Интерактивное содержимое
Интерактивные элементы управления, такие как кнопки, меню или поле поиска, можно разместить в верхней части приложения, чтобы они отображались в строке заголовка. Однако существует несколько правил, которые необходимо соблюдать, чтобы интерактивные элементы получали входные данные пользователей, позволяя пользователям перемещать окно вокруг.

- Чтобы определить область в виде области перетаскиваемой строки заголовка, необходимо вызвать SetTitleBar . Если вы этого не сделаете, система задает область перетаскивания по умолчанию вверху страницы. Затем система будет обрабатывать все пользовательские данные, поступающие в эту область, и предотвратит их попадание в элементы управления.
- Поместите интерактивные элементы управления в верхнюю часть области перетаскивания, определяемую вызовом SetTitleBar (с более высоким порядком z). Не делайте интерактивные элементы управления дочерними элементами UIElement, переданными в
SetTitleBar. После передачи элементаSetTitleBarв систему система обрабатывает его как строку заголовка системы и обрабатывает все входные данные указателя на этот элемент.
Здесь элемент AutoSuggestBox имеет более высокий порядок z, чем AppTitleBar, поэтому он получает входные данные пользователя.
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="48"/>
<RowDefinition/>
</Grid.RowDefinitions>
<Grid x:Name="AppTitleBar" Background="Transparent">
<!-- Width of the padding columns is set in LayoutMetricsChanged handler. -->
<!-- Using padding columns instead of Margin ensures that the background
paints the area under the caption control buttons (for transparent buttons). -->
<Grid.ColumnDefinitions>
<ColumnDefinition x:Name="LeftPaddingColumn" Width="0"/>
<ColumnDefinition/>
<ColumnDefinition x:Name="RightPaddingColumn" Width="0"/>
</Grid.ColumnDefinitions>
<Image Source="Assets/WindowIcon.png"
Grid.Column="1"
HorizontalAlignment="Left"
Width="16" Height="16"
Margin="8,0,0,0"/>
<TextBlock x:Name="AppTitleTextBlock"
Text="App title"
Style="{StaticResource CaptionTextBlockStyle}"
Grid.Column="1"
VerticalAlignment="Center"
Margin="28,0,0,0"/>
</Grid>
<!-- This control has a higher z-order than AppTitleBar,
so it receives user input. -->
<AutoSuggestBox QueryIcon="Find"
PlaceholderText="Search"
HorizontalAlignment="Center"
Width="260" Height="32"/>
</Grid>
Кнопки заголовка системы
Система резервирует левый или правый верхний угол окна приложения для кнопок заголовка системы (свернуть, развернуть или восстановить, закрыть). Система сохраняет контроль над областью кнопки заголовка, чтобы гарантировать, что минимальные функциональные возможности предоставляются для перетаскивания, минимизации, максимизации и закрытия окна. Система рисует кнопку "Закрыть" в правом верхнем углу для языков слева направо и в левом верхнем углу для языков справа налево.
Содержимое можно нарисовать под областью управления заголовками, например фон приложения, но не следует помещать пользовательский интерфейс, с которым пользователь сможет взаимодействовать. Он не получает никаких входных данных, так как входные данные для элементов управления заголовками обрабатываются системой.
В этих строках из предыдущего примера показаны столбцы заполнения в XAML, определяющие строку заголовка. Использование внутренних отступов вместо полей гарантирует, что фон закрашивает область под кнопками управления заголовком (для прозрачных кнопок). Использование полей отступов слева и справа обеспечивает корректную работу строки заголовка в макетах слева направо и справа налево.
<Grid.ColumnDefinitions>
<ColumnDefinition x:Name="LeftPaddingColumn" Width="0"/>
<ColumnDefinition/>
<ColumnDefinition x:Name="RightPaddingColumn" Width="0"/>
</Grid.ColumnDefinitions>
Измерения и положение области управления субтитрами передаются классом CoreApplicationViewTitleBar , чтобы вы могли учесть его в макете пользовательского интерфейса строки заголовка. Ширина зарезервированной области на каждой стороне определяется свойствами SystemOverlayLeftInset или SystemOverlayRightInset, а высота определяется свойством Height.
Вы можете обрабатывать событие LayoutMetricsChanged для реагирования на изменения размера кнопок заголовка. Например, это может произойти, если макет приложения изменяется с слева направо на справа налево. Обработайте это событие, чтобы проверить и обновить расположение элементов пользовательского интерфейса, зависящих от размера строки заголовка.
В этом примере показано, как настроить макет строки заголовка для учета изменений в метрике заголовка.
AppTitleBar, LeftPaddingColumnи RightPaddingColumn объявлены в XAML, показанном ранее.
private void CoreTitleBar_LayoutMetricsChanged(CoreApplicationViewTitleBar sender, object args)
{
// Get the size of the caption controls and set padding.
LeftPaddingColumn.Width = new GridLength(coreTitleBar.SystemOverlayLeftInset);
RightPaddingColumn.Width = new GridLength(coreTitleBar.SystemOverlayRightInset);
}
Цвет и прозрачность кнопок заголовка
Когда вы расширяете содержимое приложения в область заголовка, вы можете сделать фон кнопок заголовка прозрачным, чтобы был виден фон вашего приложения. Обычно фон устанавливается на Colors.Transparent для полной прозрачности. Для частичной прозрачности установите альфа-канал для цвета, которому вы назначаете свойство.
Эти свойства строки заголовка могут быть прозрачными:
- ButtonBackgroundColor
- ButtonHoverBackgroundColor
- ЦветФонаПриНажатииКнопки
- ButtonInactiveBackgroundColor
Все остальные свойства цвета будут игнорировать альфа-канал. Если ExtendViewIntoTitleBar задано значение false, альфа-канал всегда игнорируется для всех ApplicationViewTitleBar свойств цвета.
Цвет фона кнопки не применяется к состояниям наведения и нажатия кнопки "Закрыть". Кнопка закрытия всегда использует системный цвет для этих состояний.
Подсказка
Мика — восхитительный материал, который помогает отличить окно в фокусе. Мы рекомендуем его в качестве фона для долгоживущих окон в Windows 11. Если вы применили Mica в клиентской области окна, вы можете расширить её в область заголовка и сделать кнопки заголовка прозрачными, чтобы Mica была видна. См. материал Mica для получения дополнительной информации.
Затемните заголовок окна, когда окно неактивно
Вы должны обозначить, когда ваше окно активно или неактивно. Как минимум, необходимо изменить цвет текста, значков и кнопок в строке заголовка.
Обработайте событие CoreWindow.Activated , чтобы определить состояние активации окна и обновить пользовательский интерфейс строки заголовка по мере необходимости.
public MainPage()
{
...
Window.Current.CoreWindow.Activated += CoreWindow_Activated;
}
private void CoreWindow_Activated(CoreWindow sender, WindowActivatedEventArgs args)
{
UISettings settings = new UISettings();
if (args.WindowActivationState == CoreWindowActivationState.Deactivated)
{
AppTitleTextBlock.Foreground =
new SolidColorBrush(settings.UIElementColor(UIElementType.GrayText));
}
else
{
AppTitleTextBlock.Foreground =
new SolidColorBrush(settings.UIElementColor(UIElementType.WindowText));
}
}
Сбросить панель заголовка
Вы можете вызвать SetTitleBar , чтобы переключиться на новый элемент строки заголовка во время работы приложения. Вы также можете передать null в качестве параметра в SetTitleBar и установить для ExtendViewIntoTitleBar значениеfalse, чтобы вернуться к строке заголовков системы по умолчанию.
Отображение и скрытие строки заголовка
Если в приложение добавлена поддержка полноэкранных или компактных режимов наложения , может потребоваться внести изменения в строку заголовка, когда приложение переключается между этими режимами.
Когда ваше приложение работает в полноэкранном режиме или режиме планшета (только для Windows 10), система скрывает строку заголовка и кнопки управления окна. Однако пользователь может вызвать строку заголовка, чтобы она отображалась как наложение на пользовательский интерфейс приложения.
Вы можете обрабатывать событие CoreApplicationViewTitleBar.IsVisibleChanged , чтобы получать уведомления, когда строка заголовка скрыта или вызвана, а также отображать или скрывать содержимое настраиваемой строки заголовка по мере необходимости.
В этом примере показано, как обрабатывать IsVisibleChanged событие для отображения и скрытия AppTitleBar элемента из предыдущих примеров.
public MainPage()
{
this.InitializeComponent();
var coreTitleBar = CoreApplication.GetCurrentView().TitleBar;
// Register a handler for when the title bar visibility changes.
// For example, when the title bar is invoked in full screen mode.
coreTitleBar.IsVisibleChanged += CoreTitleBar_IsVisibleChanged;
}
private void CoreTitleBar_IsVisibleChanged(CoreApplicationViewTitleBar sender, object args)
{
if (sender.IsVisible)
{
AppTitleBar.Visibility = Visibility.Visible;
}
else
{
AppTitleBar.Visibility = Visibility.Collapsed;
}
}
Замечание
полноэкранный режим можно вводить только в том случае, если оно поддерживается приложением. Дополнительные сведения см. в applicationView.IsFullScreenMode . Режим планшета (только Для Windows 10) — это вариант пользователя в Windows 10 на поддерживаемом оборудовании, поэтому пользователь может выбрать запуск любого приложения в режиме планшета.
Что можно и чего нельзя делать
- Убедитесь, что окно активно или неактивно. Как минимум, измените цвет текста, значков и кнопок в строке заголовка.
- Определите область перетаскивания вдоль верхнего края холста приложения. Унификация расположения системных заголовков облегчает пользователям поиск нужной информации.
- Определите область перетаскивания, соответствующую визуальной строке заголовка (при наличии) на холсте приложения.
Полный пример настройки
В этом примере показан весь код, описанный в разделе полной настройки.
<Page
x:Class="WinUI2_ExtendedTitleBar.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:WinUI2_ExtendedTitleBar"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
muxc:BackdropMaterial.ApplyToRootOrPageBackground="True">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="48"/>
<RowDefinition/>
</Grid.RowDefinitions>
<Grid x:Name="AppTitleBar" Background="Transparent">
<!-- Width of the padding columns is set in LayoutMetricsChanged handler. -->
<!-- Using padding columns instead of Margin ensures that the background
paints the area under the caption control buttons (for transparent buttons). -->
<Grid.ColumnDefinitions>
<ColumnDefinition x:Name="LeftPaddingColumn" Width="0"/>
<ColumnDefinition/>
<ColumnDefinition x:Name="RightPaddingColumn" Width="0"/>
</Grid.ColumnDefinitions>
<Image Source="Assets/WindowIcon.png"
Grid.Column="1"
HorizontalAlignment="Left"
Width="16" Height="16"
Margin="8,0,0,0"/>
<TextBlock x:Name="AppTitleTextBlock"
Text="App title"
Style="{StaticResource CaptionTextBlockStyle}"
Grid.Column="1"
VerticalAlignment="Center"
Margin="28,0,0,0"/>
</Grid>
<!-- This control has a higher z-order than AppTitleBar,
so it receives user input. -->
<AutoSuggestBox QueryIcon="Find"
PlaceholderText="Search"
HorizontalAlignment="Center"
Width="260" Height="32"/>
<muxc:NavigationView Grid.Row="1"
IsBackButtonVisible="Collapsed"
IsSettingsVisible="False">
<StackPanel>
<TextBlock Text="Content"
Style="{ThemeResource TitleTextBlockStyle}"
Margin="12,0,0,0"/>
</StackPanel>
</muxc:NavigationView>
</Grid>
</Page>
public MainPage()
{
this.InitializeComponent();
// Hide default title bar.
CoreApplicationViewTitleBar coreTitleBar =
CoreApplication.GetCurrentView().TitleBar;
coreTitleBar.ExtendViewIntoTitleBar = true;
// Set caption buttons background to transparent.
ApplicationViewTitleBar titleBar =
ApplicationView.GetForCurrentView().TitleBar;
titleBar.ButtonBackgroundColor = Colors.Transparent;
// Set XAML element as a drag region.
Window.Current.SetTitleBar(AppTitleBar);
// Register a handler for when the size of the overlaid caption control changes.
coreTitleBar.LayoutMetricsChanged += CoreTitleBar_LayoutMetricsChanged;
// Register a handler for when the title bar visibility changes.
// For example, when the title bar is invoked in full screen mode.
coreTitleBar.IsVisibleChanged += CoreTitleBar_IsVisibleChanged;
// Register a handler for when the window activation changes.
Window.Current.CoreWindow.Activated += CoreWindow_Activated;
}
private void CoreTitleBar_LayoutMetricsChanged(CoreApplicationViewTitleBar sender, object args)
{
// Get the size of the caption controls and set padding.
LeftPaddingColumn.Width = new GridLength(coreTitleBar.SystemOverlayLeftInset);
RightPaddingColumn.Width = new GridLength(coreTitleBar.SystemOverlayRightInset);
}
private void CoreTitleBar_IsVisibleChanged(CoreApplicationViewTitleBar sender, object args)
{
if (sender.IsVisible)
{
AppTitleBar.Visibility = Visibility.Visible;
}
else
{
AppTitleBar.Visibility = Visibility.Collapsed;
}
}
private void CoreWindow_Activated(CoreWindow sender, WindowActivatedEventArgs args)
{
UISettings settings = new UISettings();
if (args.WindowActivationState == CoreWindowActivationState.Deactivated)
{
AppTitleTextBlock.Foreground =
new SolidColorBrush(settings.UIElementColor(UIElementType.GrayText));
}
else
{
AppTitleTextBlock.Foreground =
new SolidColorBrush(settings.UIElementColor(UIElementType.WindowText));
}
}