Zaznamenanie formulárov v aplikácii Customer Insights - Journeys
Zachytenie formulára sa používa na získanie odoslaných údajov z existujúcich formulárov, ktoré neboli vytvorené pomocou Customer Insights - Journeys editor formulárov. Snímanie formulára sa odporúča, ak váš existujúci formulár odosiela odoslania aj do iných systémov ako Dynamics 365 alebo ak existujúci formulár obsahuje zložitú logiku, ktorú nie je možné jednoducho znova vytvoriť v Customer Insights - Journeys editor formulárov. Ak je možné existujúci formulár znova vytvoriť pomocou Customer Insights - Journeys editor formulárov, neodporúča sa použiť funkciu zachytávania formulára.
Snímanie formulárov používa na spracovanie odoslaných údajov rovnaké rozhranie API ako štandardné formuláre. Rovnaké bezpečnostné upozornenie platí aj pre zachytávanie formulárov.
Dôležité
Zachytenie formulára vyžaduje pomoc vývojára. Vždy je jednoduchšie vytvoriť formulár pomocou Customer Insights - Journeys editor formulárov a vložiť ho na vašu existujúcu stránku.
Dôležité
Zachytenie formulára vyžaduje riešenie DynamicsMKT_Forms verzie 1.1.35355 alebo vyššej. Pri poskytovaní skúšobnej inštancie nebudete mať vždy automaticky najnovšiu verziu. Pred pokusom o zachytenie formulára sa uistite, že ste aktualizovali Customer Insights - Journeys .
Povoliť zachytávanie formulárov
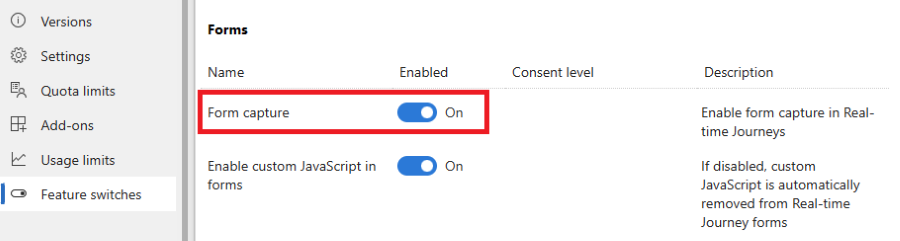
Funkcia zachytávania formulárov je predvolene vypnutá. Prepínač Zachytenie formulára môžete povoliť v Nastavenia>Prepínače funkcií>Formuláre.

Ako funguje zachytávanie formulárov
Zachytenie formulára napodobňuje odoslanie štandardného Customer Insights - Journeys formulára. Ak chcete prepojiť odoslania vášho existujúceho formulára s Customer Insights - Journeys, musíte vytvoriť formulár pomocou Customer Insights - Journeys editor formulárov. Po zverejnení tohto formulára môžete získať skript na zachytávanie formulárov, ktorý je potrebné vložiť do webovej stránky, ktorá obsahuje váš existujúci formulár. Skript obsahuje definíciu existujúcich polí formulára mapujúcich atribúty potenciálneho zákazníka alebo entity kontaktu. Všetky príspevky a analýzy si môžete pozrieť v Customer Insights - Journeys. Tento formulár môžete použiť aj pri orchestrácii cesty so spúšťačom Odoslaný marketingový formulár . Tento formulár môže tiež vytvoriť alebo aktualizovať súhlas kontaktného miesta a súvisiace účely alebo témy.
Podrobný sprievodca zachytávaním formulárov
Vytvorenie zachytenia formulára v Customer Insights - Journeys editor formulárov
Ak chcete vytvoriť nový skript formulára na zachytenie, prejdite na Customer Insights - Journeys>Kanály>Formuláre a vyberte Nový na paneli príkazov.
Pomenujte formulár a vyberte správne publikum. Dôležitý je výber cieľového publika. Mapovanie atribútov > skriptu na zachytenie formulára je dostupné len pre atribúty vybratého cieľového publika (entity).
Pridajte všetky polia, ktoré chcete priradiť k existujúcim poliam formulára. Tento krok nie je povinný; mapovanie pole > atribút je definované v kóde na zachytenie formulára. Pridaním správnych polí do formulára sa vygenerujú zástupné symboly pre mapovanie atribútov v skripte zachytávania formulára, čím sa zjednoduší definícia mapovania.
Pridajte prvky súhlasu, ako je účel alebo téma, aby ste ich vytvorili a nakonfigurovali. Prečítajte si viac o tom, ako spravovať súhlas s e-mailom a textovými správami v Customer Insights - Journeys.
Dôležité
Definícia súhlasu musí byť vykonaná v editor formulárov. Zmeny v nastaveniach súhlasu vykonané vo formulári úryvok kódu budú ignorované.
Pridajte tlačidlo Odoslať . Tlačidlo Odoslať je potrebné na úspešné overenie formulára pred publikovaním.
Formulár zverejnite pomocou tlačidla Zverejniť v pravom hornom rohu obrazovky. Skopírujte zachytenie formulára úryvok kódu a vložte úryvok kódu na svoju webovú stránku s existujúcim formulárom alebo odovzdajte úryvok kódu svojmu vývojárovi. úryvok kódu už obsahuje odkaz na dokumentáciu, ktorá bude viesť vášho vývojára.

Dôležité
Pre názov domény, kde je hosťovaný váš existujúci formulár, musí byť povolené externé hosťovanie formulára, inak sa odoslanie formulára nezachytí. Prečítajte si viac o overovaní domény.
Vloženie zachytávacieho skriptu do vašej stránky a definície mapovania
úryvok kódu skopírovaný v predchádzajúcom kroku je šablóna a musí byť upravená pre konkrétny prípad použitia. Musíte nahradiť všetky prvky označené ako ***Please fill*** vo vygenerovanej šablóne a prispôsobiť logiku svojmu scenáru.
Vaše existujúce odoslanie formulára sa odošle na Customer Insights - Journeys pomocou rozhrania JavaScript API, ktoré je definované v súbore FormCapture.bundle.js a zahrnuté v úryvok.
Nastavenie zachytávania formulárov pozostáva z týchto krokov:
- Získajte odkaz na prvok formulára na stránke.
- Definujte mapovanie polí formulára na polia (atribúty entity) v Customer Insights - Journeys.
- Definujte mapovanie polí súhlasu na modeli súhlasu v Customer Insights - Journeys.
- Odoslanie formulára odošlite na adresu Customer Insights - Journeys.
1. Získajte odkaz na prvok formulára
Ak chcete získať odkaz na prvok formulára, môžete použiť pomocnú funkciu waitForElement . Pracuje aj s dynamicky vykresľovanými prvkami a vracia prísľub, ktorý je vyriešený, keď sa prvok s daným selektorom nájde na stránke. Odkaz na selektory CSS nájdete v tejto dokumentácii.
Príklad:
<form id="form1">
...
</form>
<script>
d365mktformcapture.waitForElement("#form1").then(form => {
...
});
</script>
2. Definujte mapovanie polí formulára
Polia vo formulári musia byť namapované na príslušné polia (atribúty entity) v Customer Insights - Journeys. Mapovanie je definované vo funkcii d365mktformcapture.serializeForm(form, mappings).
Príklad:
<form id="form1">
<p>FirstName: <input type="text" name="firstName"/></p>
</form>
<script>
d365mktformcapture.waitForElement("#form1").then(form => {
const mappings = [
{
FormFieldName: "firstName",
DataverseFieldName: "firstname",
},
];
...
const serializedForm = d365mktformcapture.serializeForm(form, mappings);
// console.log(JSON.stringify(serializedForm)); // NOTE: enable for debugging
const payload = serializedForm.SerializedForm.build();
});
</script>
Parameter form sa získa pomocou funkcie waitForElement opísanej v predchádzajúcej časti. Parameter mappings je pole s prvkami nasledujúcej štruktúry:
export interface IFormFieldMapping {
FormFieldName?: string; // name of form field
DataverseFieldName: string; // name of field on Dynamics 365 side
DataverseFieldValue?: string | IFormValueMapping[]; // optional - either a fixed value or a value mapping
}
export interface IFormValueMapping {
FormValue: string; // form field value
DataverseValue: string; // mapped value for that form field value that will be sent to Dynamics 365
}
Funkcia je synchrónna a vracia výsledok serializácie s nasledujúcou zmluvou:
export interface IFormSerializationResult {
FormFieldMappingResults: IFormFieldMappingResult[]; // Status for each of the defined mappings
SerializedForm: IFormSerializationBuilder; // The serialized form
}
export interface IFormFieldMappingResult {
Mapping: IFormFieldMapping; // The defined mapping
FormFieldMappingStatus: FormFieldMappingStatus; // Status of the mapping (see below for status values)
Message: string; // Optional - an error/warning message for the mapping
}
export enum FormFieldMappingStatus {
Success = 0,
NotFound = 1,
Error = 2
}
Uistite sa, že ste spracovali všetky chyby vrátené FormFieldMappingResults. Môžete vytvoriť užitočné zaťaženie pre Customer Insights - Journeys zavolaním serializedForm.SerializedForm.build().
2.1 Mapovanie polí OptionSet
Pre polia OptionSet musíte definovať mapovanie na príslušnú hodnotu, ktorá má byť uložená v Customer Insights - Journeys. Vo vlastnosti DataverseFieldValue môžete namapovať existujúce hodnoty polí OptionSet formulára.
Príklad:
<form id="form1">
<p>Radio: <input type="radio" name="radioInput" value="option1"/><input type="radio" name="radioInput" value="option2"/></p>
</form>
<script>
...
const mappings = [
{
FormFieldName: "radioInput",
DataverseFieldName: "dvradioInput",
DataverseFieldValue: [
{ FormValue: "option1", DataverseValue: "1" },
{ FormValue: "option2", DataverseValue: "2" },
]
},
];
...
</script>
2.2 Mapovanie vyhľadávacích polí
Nastavte predvolenú hodnotu pre vyhľadávacie pole
Pre vyhľadávacie polia môžete použiť statické (predvolené) hodnoty v logike mapovania. Musíte definovať názov poľa a hodnotu, ktorá má byť uložená v Customer Insights - Journeys.
Príklad:
<form id="form1">
...
</form>
<script>
...
const mappings = [
{
DataverseFieldName: "currency",
DataverseFieldValue: "{\"Id\":\"ffffd6c1-b32d-ee11-bdf3-6045bded6105\",\"LogicalName\":\"transactioncurrency\"}"
},
];
...
</script>
Namapujte hodnotu vyhľadávacieho poľa na pole vo formulári
Hodnotu vyhľadávacieho poľa môžete tiež namapovať na príslušnú hodnotu vo vašom existujúcom poli formulára.
Príklad:
<form id="form1">
<p>Radio: <input type="radio" name="currency" value="usd"/><input type="radio" name="currency" value="eur"/></p>
</form>
<script>
...
const mappings = [
{
FormFieldName: "currency",
DataverseFieldName: "transactioncurrencyid",
DataverseFieldValue: [
{ FormValue: "usd", DataverseValue: "{\"Id\":\"cd2cff48-08a3-ea11-a813-000d3a0a82b4\",\"LogicalName\":\"transactioncurrency\"}", },
{ FormValue: "eur", DataverseValue: "{\"Id\":\"91f1a052-259c-4719-a3ae-3a1d2987a3ed\",\"LogicalName\":\"transactioncurrency\"}", },
]
},
];
...
</script>
2.3 Mapovanie hodnôt poľa s viacnásobným výberom
Pre polia multi-select musíte definovať mapovanie na príslušnú hodnotu, ktorá má byť uložená v Customer Insights - Journeys. Vo vlastnosti DataverseFieldValue môžete namapovať svoje existujúce hodnoty polí s viacnásobným výberom formulára.
Príklad:
<form id="form1">
<p>Fieldset: <fieldset name="multiOptionInput">
<input type="checkbox" name="multiOptionInput" value="100000000">0</input>
<input type="checkbox" name="multiOptionInput" value="100000001">1</input>
<input type="checkbox" name="multiOptionInput" value="100000002">2</input>
</fieldset></p>
</form>
<script>
...
const mappings = [
{
FormFieldName: "multiOptionInput",
DataverseFieldName: "dvmultiOptionInput",
DataverseFieldValue: [
{ FormValue: "100000000", DataverseValue: "0" },
{ FormValue: "100000001", DataverseValue: "1" },
{ FormValue: "100000002", DataverseValue: "2" },
]
},
];
...
</script>
3. Definujte mapovanie poľa súhlasu
Polia súhlasu je potrebné nakonfigurovať v editor formulárov v Customer Insights - Journeys. Mapovania DataverseFieldName a DataverseFieldValue sa podľa toho automaticky generujú.
Príklad:
<form id="form1">
<p>Consent: <input type="checkbox" name="consentField"/></p>
</form>
<script>
...
const mappings = [
{
FormFieldName: "consentField",
DataverseFieldName: "msdynmkt_purposeid;channels;optinwhenchecked",
DataverseFieldValue: "10000000-0000-0000-0000-000000000004;Email;true",
},
];
...
</script>
4. Odoslanie formulára odošlite na adresu Customer Insights - Journeys
Keď získate referenciu na formulár, definujete mapovania a serializujete formulár, môžete do udalosti submit pridať poslucháča udalosti a odoslať ho pomocou funkcie d365mktformcapture.submitForm(captureConfig, payload) . Toto volanie vráti prísľub a chyby môžu byť spracované v logike catch .
Dôležité
Ak máte zavedené vlastné overenie alebo kontrolu Captcha, uistite sa, že formulár odosielate na adresu Customer Insights - Journeys iba v prípade úspešného overenia (napríklad skontrolujte isDefaultPrevented na stránke submit udalosť alebo explicitný hovor submitForm až po overení)
Príklad:
<form id="form1">
<p>FirstName: <input type="text" name="firstName"/></p>
</form>
<script>
d365mktformcapture.waitForElement("#form1").then(form => {
const mappings = [
{
FormFieldName: "firstName",
DataverseFieldName: "firstname",
},
];
form.addEventListener("submit", (e) => {
const serializedForm = d365mktformcapture.serializeForm(form, mappings);
// console.log(JSON.stringify(serializedForm)); // NOTE: enable for debugging
const payload = serializedForm.SerializedForm.build();
const captureConfig = {
FormId: "...", // the form id on Dynamics 365 side
FormApiUrl: "..." // the API url of the Dynamics 365 backend service where the form will be submitted to
}
d365mktformcapture.submitForm(captureConfig, payload)
.catch(e => {
// error handling
});
}, true);
});
</script>
Riešenie problémov
Volanie koncového bodu odoslania zlyhá s chybou CORS
Cross-Origin Resource Sharing (CORS) môže spôsobiť zlyhanie zachytávania odoslaných formulárov. Povoľte pre svoju doménu externý hosting formulárov. Prečítajte si viac o overovaní domény.
Hodnoty súhlasu nie sú správne aktualizované
Uistite sa, že ste nastavili príslušné polia súhlasu v editor formulárov (pozri Vytvorenie záznamu formulára v Customer Insights - Journeys editor formulárov) a že 'použili správne mapovania vygenerované v procese publikovania.