Poznámka
Na prístup k tejto stránke sa vyžaduje oprávnenie. Môžete sa skúsiť prihlásiť alebo zmeniť adresáre.
Na prístup k tejto stránke sa vyžaduje oprávnenie. Môžete skúsiť zmeniť adresáre.
V tomto kurze vytvoríte vizuál služby Power BI nazvaný kruhová karta, ktorý zobrazuje formátovanú hodnotu mierky v kruhu. Vizuál kruhovej karty podporuje prispôsobenie farby výplne a hrúbky obrysu.
V tomto kurze sa naučíte:
- [x] Vytvorte vývojový projekt pre svoj vizuál.
- [x] Vývoj vizuálu pomocou D3 vizuálnych prvkov.
- [x] Nakonfigurujte vizuál na spracovanie údajov.
- [x] Nakonfigurujte vizuál tak, aby sa prispôsobil zmenám veľkosti.
- [x] Nakonfigurujte nastavenia adaptívnej farby a orámovania pre svoj vizuál.
Úplný zdrojový kód tohto vizuálu nájdete v téme Kruhová karta vizuálu služby Power BI.
Ak nemáte konto Power BI, môžete si zaregistrovať bezplatnú skúšobnú verziu na webovej lokalite služby Power BI.
Požiadavky
Skôr než začnete vyvíjať vizuál služby Power BI, overte, či máte všetko, čo je uvedené v tejto časti.
Konto Power BI Pro alebo Premium na používateľa . Ak ho nemáte, zaregistrujte si bezplatnú skúšobnú verziu.
Visual Studio Code (VS Code). VS Code je ideálne integrované vývojové prostredie (IDE) na vývoj aplikácií v jazykoch JavaScript a TypeScript.
Prostredie Windows PowerShell verzie 4 alebo novšej (pre Windows). Alebo Terminal (pre Mac).
Prostredie na vývoj vizuálu služby Power BI. Nastavenie prostredia na vývoj vizuálu služby Power BI.
V tomto kurze sa používa zostava US Sales Analysis (Analýza predaja v USA). Stiahnite si túto zostavu a nahrajte ju do služba Power BI alebo môžete použiť vlastnú zostavu. Ak potrebujete ďalšie informácie o služba Power BI a nahrávaní súborov, pozrite si kurz Začíname tvoriť v téme služba Power BI.
Vytvorenie vývojového projektu
V tejto časti vytvoríte projekt pre vizuál kruhovej karty.
Poznámka
V tomto kurze sa na vývoj vizuálu služby Power BI používa nástroj Visual Studio Code (VS Code).
Otvorte nový terminál v nástroji VS Code a prejdite do priečinka, vom si chcete projekt vytvoriť.
V termináli prostredia PowerShell zadajte nasledujúci príkaz:
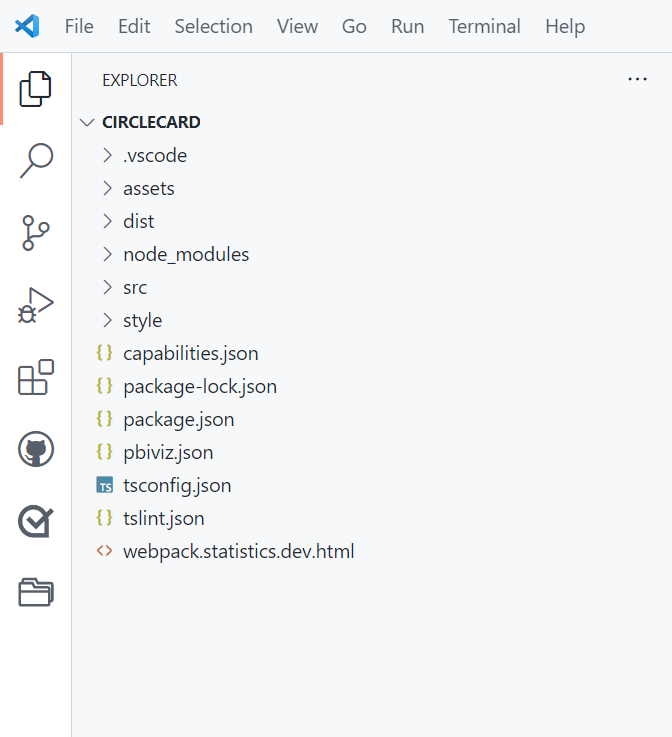
pbiviz new CircleCardOtvorte priečinok CircleCard v prieskumníkovi programu VS Code. (Súbor>Otvorte priečinok).

Podrobné vysvetlenie funkcie každého z týchto súborov nájdete v téme Štruktúra vizuálu projektu služby Power BI.
Skontrolujte okno terminálu a potvrďte, že sa nachádzate v adresári circleCard. Nainštalujte si závislosti vizuálnych nástrojov Power BI.
npm installPrepitné
Ak chcete zistiť, ktoré závislosti boli nainštalované vo vašom vizuáli, skontrolujte súbor package.json.
Spustite vizuál kruhovej karty.
pbiviz startVizuál je teraz spustený a hosťovaný vo vašom počítači.
Dôležité
Okno prostredia PowerShell nezatvárajte až do konca kurzu. Ak chcete zastaviť spúšťanie vizuálu, stlačte kláves Ctrl+C. Ak sa zobrazí výzva na ukončenie dávkovej úlohy, zadajte hodnotu Y a potom enter.
Zobrazenie vizuálu na služba Power BI
Na otestovanie vizuálu v služba Power BI použijeme zostavu US Sales Analysis (Analýza predaja v USA). Stiahnite si túto zostavu a nahrajte ju do služba Power BI.
Na otestovanie vizuálu môžete použiť aj vlastnú zostavu.
Poznámka
Skôr ako budete pokračovať, overte, či ste povolili režim vývojára vizuálov.
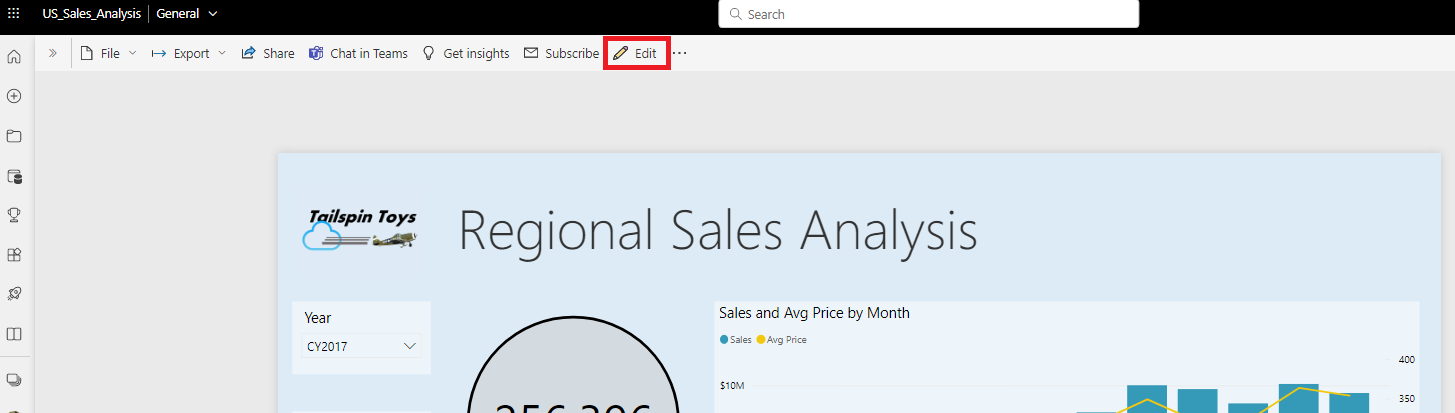
Prihláste sa do PowerBI.com a otvorte zostavu US Sales Analysis (Analýza predaja v USA).
Vyberte Upraviť.

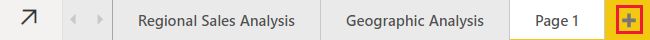
Kliknutím na tlačidlo Nová stránka v dolnej časti rozhrania služba Power BI vytvorte novú stránku na testovanie.

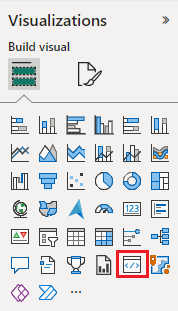
Na table Vizualizácie vyberte položku Vizuál vývojára.

Tento vizuál predstavuje vlastný vizuál, ktorý ste spustili v počítači. Je k dispozícii len v prípade, že je povolené ladenie vlastných vizuálov.
Overte, či sa na plátno zostavy pridal vizuál.

Toto je jednoduchý vizuál, ktorý zobrazuje počet volaní metódy aktualizácie. V tejto fáze vizuál nenačítava žiadne údaje.
Poznámka
Ak sa vo vizuáli zobrazí chybové hlásenie o pripojení, otvorte vo svojom prehliadači novú kartu, prejdite na
https://localhost:8080/assetsstránku a povoľte prehliadaču používať túto adresu.
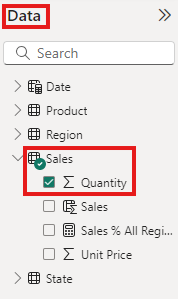
Keď je vybratý nový vizuál, prejdite na tablu Údaje , rozbaľte položku Predaj a vyberte položku Množstvo.

Ak chcete otestovať, ako vizuál reaguje, zmeňte jeho veľkosť a všimnite si, že hodnota Počet aktualizácií sa pri každej veľkosti vizuálu zvýši.

Pridanie prvkov a textu vizuálu
V tejto časti sa naučíte, ako zmeniť vizuál na kruh a nastaviť ho tak, aby zobrazoval text.
Úprava súboru vizuálov
Nastavte visual.ts súbor.
Prepitné
Ak chcete zlepšiť čitateľnosť, odporúča sa formátovať dokument vždy po kopírovaní úryvkov kódu do projektu. Kliknite pravým tlačidlom myši na ľubovoľné miesto v nástroji VS Code a vyberte položku Format Document (Formátovať dokument) (alebo zadajte kláves Alt++
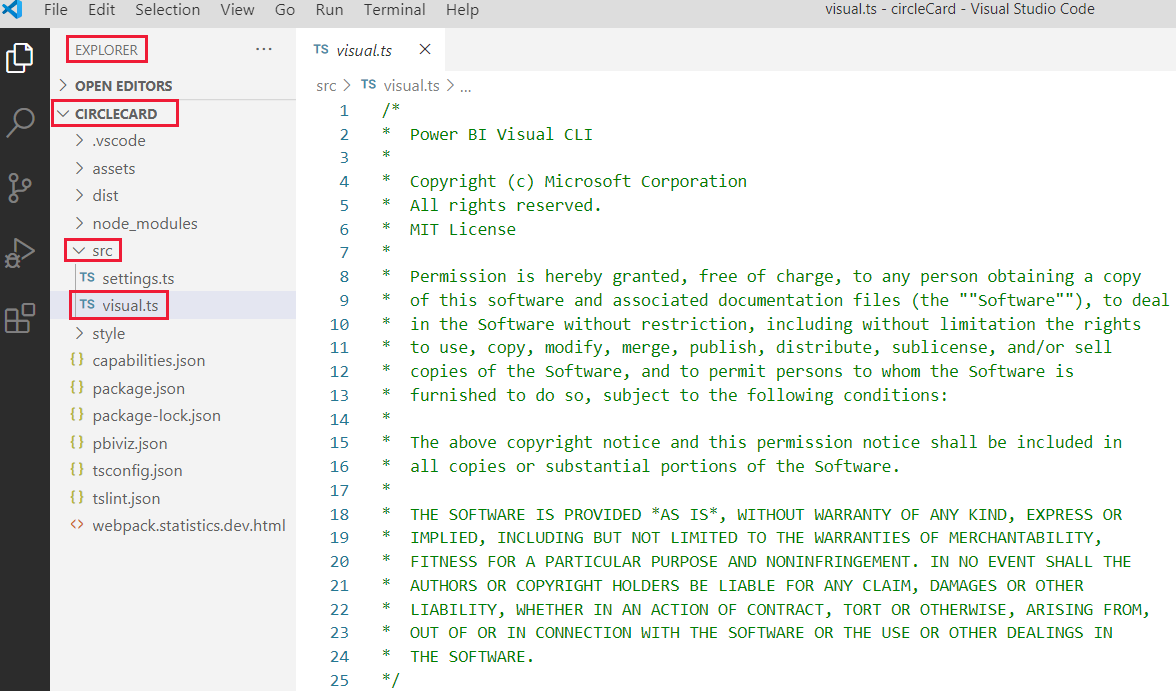
V nástroji VS Code na table Prieskumník rozbaľte priečinoksrc a vyberte súbor , visual.ts.

Odstráňte všetok kód v komentári k licencii MIT.
Dôležité
Všimnite si komentáre v hornej časti súboru visual.ts . Povolenie na používanie balíkov vizuálov služby Power BI je bezplatné a udelené na základe licencie MIT (Massachusetts Institute of Technology). Súčasťou zmluvy je, že musíte v hornej časti súboru zanechať komentáre.
Importujte potrebné knižnice a moduly a definujte výber typu pre knižnicu d3:
"use strict"; import "./../style/visual.less"; import powerbi from "powerbi-visuals-api"; import VisualConstructorOptions = powerbi.extensibility.visual.VisualConstructorOptions; import VisualUpdateOptions = powerbi.extensibility.visual.VisualUpdateOptions; import IVisual = powerbi.extensibility.visual.IVisual; import DataView = powerbi.DataView; import IVisualHost = powerbi.extensibility.IVisualHost; import * as d3 from "d3"; type Selection<T extends d3.BaseType> = d3.Selection<T, any, any, any>;Poznámka
Ak knižnica JavaScript D3 nebola nainštalovaná ako súčasť vášho nastavenia, nainštalujte ju teraz. V prostredí PowerShell spustite
npm i d3@latest --saveVšimnite si, že medzi importovanými položkami sú:
- IVisualHost – kolekcia vlastností a služieb, ktoré sa používajú na interakciu s hostiteľom vizuálu (Power BI).
- Knižnica D3 – knižnica JavaScript na vytváranie dokumentov riadených údajmi.
Pod importom vytvorte prázdnu triedu vizuálu . Trieda visual implementuje rozhranie IVisual, kde všetky vizuály začínajú:
export class Visual implements IVisual { }Informácie o tom, čo sa deje v triede vizuálu, nájdete v téme Rozhranie API vizuálu. V nasledujúcich troch krokoch zadefinujeme túto triedu.
Pridajte súkromné metódy na úrovni triedy na začiatku triedy vizuálu:
private host: IVisualHost; private svg: Selection<SVGElement>; private container: Selection<SVGElement>; private circle: Selection<SVGElement>; private textValue: Selection<SVGElement>; private textLabel: Selection<SVGElement>;Všimnite si, že niektoré z týchto súkromných metód používajú typ výberu.
Definujte kruhové a textové prvky v metóde konštruktora. Táto metóda sa volá pri vytváraní inštancie vizuálu. SvG (Scalable Vector Graphics) knižnice D3 umožňuje vytvárať tri tvary: kruh a dva textové prvky:
constructor(options: VisualConstructorOptions) { this.svg = d3.select(options.element) .append('svg') .classed('circleCard', true); this.container = this.svg.append("g") .classed('container', true); this.circle = this.container.append("circle") .classed('circle', true); this.textValue = this.container.append("text") .classed("textValue", true); this.textLabel = this.container.append("text") .classed("textLabel", true); }Definujte šírku a výšku v metóde update. Táto metóda sa volá vždy, keď dôjde k zmene údajov alebo hostiteľského prostredia, ako je napríklad nová hodnota alebo zmena veľkosti.
public update(options: VisualUpdateOptions) { let width: number = options.viewport.width; let height: number = options.viewport.height; this.svg.attr("width", width); this.svg.attr("height", height); let radius: number = Math.min(width, height) / 2.2; this.circle .style("fill", "white") .style("fill-opacity", 0.5) .style("stroke", "black") .style("stroke-width", 2) .attr("r", radius) .attr("cx", width / 2) .attr("cy", height / 2); let fontSizeValue: number = Math.min(width, height) / 5; this.textValue .text("Value") .attr("x", "50%") .attr("y", "50%") .attr("dy", "0.35em") .attr("text-anchor", "middle") .style("font-size", fontSizeValue + "px"); let fontSizeLabel: number = fontSizeValue / 4; this.textLabel .text("Label") .attr("x", "50%") .attr("y", height / 2) .attr("dy", fontSizeValue / 1.2) .attr("text-anchor", "middle") .style("font-size", fontSizeLabel + "px"); }Uložte súbor visual.ts.
(Voliteľné) Kontrola kódu v súbore vizuálov
Skontrolujte, či konečný kód v súbore visual.ts vyzerá takto:
/*
* Power BI Visual CLI
*
* Copyright (c) Microsoft Corporation
* All rights reserved.
* MIT License
*
* Permission is hereby granted, free of charge, to any person obtaining a copy
* of this software and associated documentation files (the ""Software""), to deal
* in the Software without restriction, including without limitation the rights
* to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
* copies of the Software, and to permit persons to whom the Software is
* furnished to do so, subject to the following conditions:
*
* The above copyright notice and this permission notice shall be included in
* all copies or substantial portions of the Software.
*
* THE SOFTWARE IS PROVIDED *AS IS*, WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
* IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
* FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
* AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
* LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
* OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN
* THE SOFTWARE.
*/
"use strict";
import "./../style/visual.less";
import powerbi from "powerbi-visuals-api";
import VisualConstructorOptions = powerbi.extensibility.visual.VisualConstructorOptions;
import VisualUpdateOptions = powerbi.extensibility.visual.VisualUpdateOptions;
import IVisual = powerbi.extensibility.visual.IVisual;
import DataView = powerbi.DataView;
import IVisualHost = powerbi.extensibility.IVisualHost;
import * as d3 from "d3";
type Selection<T extends d3.BaseType> = d3.Selection<T, any, any, any>;
export class Visual implements IVisual {
private host: IVisualHost;
private svg: Selection<SVGElement>;
private container: Selection<SVGElement>;
private circle: Selection<SVGElement>;
private textValue: Selection<SVGElement>;
private textLabel: Selection<SVGElement>;
constructor(options: VisualConstructorOptions) {
this.svg = d3.select(options.element)
.append('svg')
.classed('circleCard', true);
this.container = this.svg.append("g")
.classed('container', true);
this.circle = this.container.append("circle")
.classed('circle', true);
this.textValue = this.container.append("text")
.classed("textValue", true);
this.textLabel = this.container.append("text")
.classed("textLabel", true);
}
public update(options: VisualUpdateOptions) {
let width: number = options.viewport.width;
let height: number = options.viewport.height;
this.svg.attr("width", width);
this.svg.attr("height", height);
let radius: number = Math.min(width, height) / 2.2;
this.circle
.style("fill", "white")
.style("fill-opacity", 0.5)
.style("stroke", "black")
.style("stroke-width", 2)
.attr("r", radius)
.attr("cx", width / 2)
.attr("cy", height / 2);
let fontSizeValue: number = Math.min(width, height) / 5;
this.textValue
.text("Value")
.attr("x", "50%")
.attr("y", "50%")
.attr("dy", "0.35em")
.attr("text-anchor", "middle")
.style("font-size", fontSizeValue + "px");
let fontSizeLabel: number = fontSizeValue / 4;
this.textLabel
.text("Label")
.attr("x", "50%")
.attr("y", height / 2)
.attr("dy", fontSizeValue / 1.2)
.attr("text-anchor", "middle")
.style("font-size", fontSizeLabel + "px");
}
}
Úprava súboru možností
Vizuál kruhovej karty je jednoduchý vizuál, ktorý na table Formát nevytvorí žiadne objekty. Preto môžete časti súboru bezpečne odstrániť.
Otvorte projekt v nástroji VS Code (File>
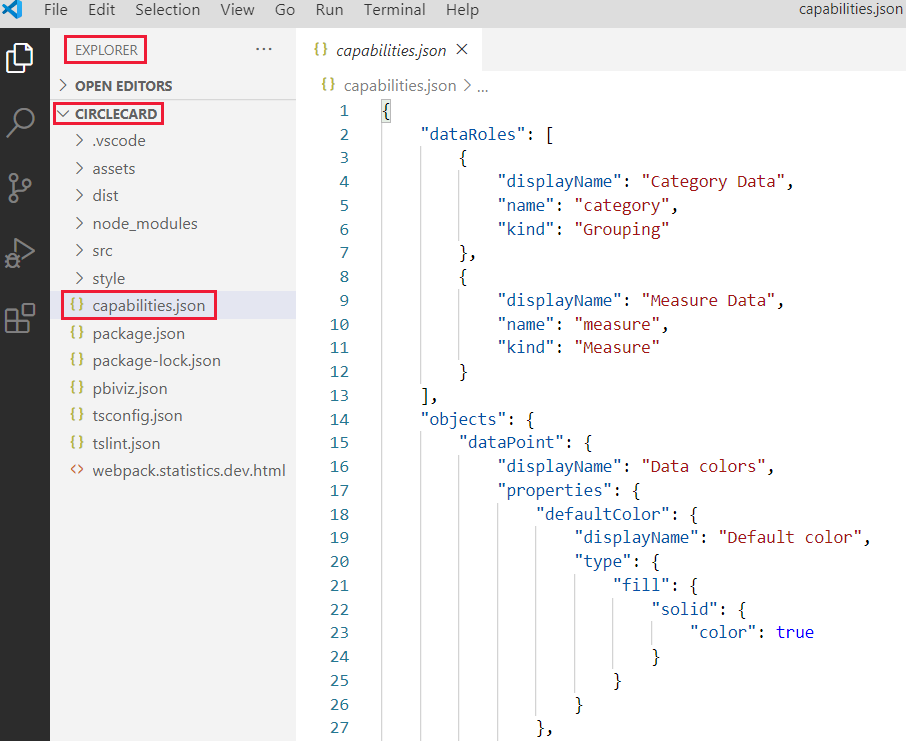
Vyberte súbor capabilities.json.

Odstráňte celé pole objektov.
Medzi rolami dataRoles a dataViewMappings nezanechajte žiadne prázdne riadky.Uložte súbor capabilities.json.
Reštart vizuálu kruhovej karty
Zastavte spustený vizuál a reštartujte ho.
V okne prostredia PowerShell, v ktorom ste spustili vizuál, zadajte kláves Ctrl+C. Ak sa zobrazí výzva na ukončenie dávkovej úlohy, zadajte hodnotu Y a potom enter.
V prostredí PowerShell spustite vizuál znova.
pbiviz start
Testovanie vizuálu s pridanými prvkami
Overte, či vizuál zobrazuje novopridané prvky.
V služba Power BI otvorte zostavu Power BI US Sales Analysis (Analýza predaja v USA služby Power BI). Ak na vývoj vizuálu kruhovej karty používate inú zostavu, prejdite na túto zostavu.
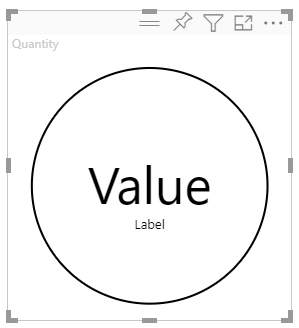
Presuňte hodnotu do poľa Measure (Mierka ) a uistite sa, že vizuál má tvar kruhu.

Ak sa vo vizuáli nič nezobrazuje, z tably Polia presuňte pole Quantity (Množstvo ) do vizuálu vývojára.
Zmeňte veľkosť vizuálu.
Všimnite si, že veľkosť kruhu a textu sa prispôsobia rozmerom vizuálu. Pri zmene veľkosti vizuálu sa volá metóda update, v dôsledku čoho prvky vizuálu zmeňú veľkosť.
Povolenie automatického opätovného načítanie
Pomocou tohto nastavenia zaistíte, že vizuál sa automaticky znova načíta vždy, keď uložíte zmeny v projekte.
Prejdite na zostavu Power BI US Sales Analysis (Analýza predaja v USA služby Power BI) (alebo na projekt, ktorý obsahuje váš vizuál kruhovej karty).
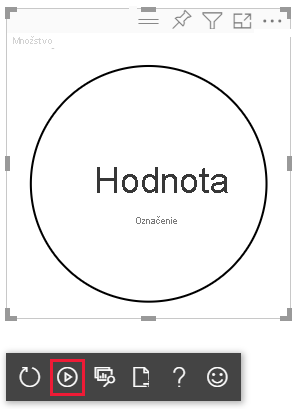
Vyberte vizuál kruhovej karty.
Na plávajúcom paneli s nástrojmi vyberte položku Prepnúť automatické opätovné načítanie.

Spracovanie údajov pomocou vizuálu
V tejto časti môžete definovať roly údajov a priradenia zobrazení údajov. Môžete tiež upraviť vizuál tak, aby zobrazoval názov hodnoty, ktorú zobrazuje.
Konfigurácia súboru možností
Upravte súbor capabilities.json tak, aby definoval rolu údajov, objekty a mapovanie zobrazenia údajov.
Definovanie roly údajov
Definujte pole dataRoles s jedinou rolou údajov typu measure. Táto rola údajov sa nazýva measure a zobrazuje sa ako Measure. Umožňuje odovzdávanie poľa mierky alebo súhrnného poľa.
Otvorte capabilities.json súbor v nástroji VS Code.
Odstráňte všetok obsah v poli dataRoles .
Do poľa dataRoles vložte nasledujúci kód.
{ "displayName": "Measure", "name": "measure", "kind": "Measure" }Uložte súbor capabilities.json.
Definovanie priradenia zobrazenia údajov
V poli dataViewMappings definujte pole s názvom measure. Toto pole je možné odovzdať role údajov.
Otvorte capabilities.json súbor v nástroji VS Code.
Odstráňte všetok obsah v poli dataViewMappings .
Do poľa dataViewMappings vložte nasledujúci kód.
{ "conditions": [ { "measure": { "max": 1 } } ], "single": { "role": "measure" } }Uložte súbor capabilities.json.
Potvrďte, že súbor capabilities.json vyzerá takto:
{
"dataRoles": [
{
"displayName": "Measure",
"name": "measure",
"kind": "Measure"
}
],
"dataViewMappings": [
{
"conditions": [
{ "measure": { "max": 1 } }
],
"single": {
"role": "measure"
}
}
],
"privileges": []
}