Poznámka
Na prístup k tejto stránke sa vyžaduje oprávnenie. Môžete sa skúsiť prihlásiť alebo zmeniť adresáre.
Na prístup k tejto stránke sa vyžaduje oprávnenie. Môžete skúsiť zmeniť adresáre.
Po pridaní potrebných webových stránok a spravovaní ich hierarchie v mape lokality môžete pridať rôzne komponenty. Editor stránok WYSIWYG dizajnérskeho štúdia je súčasťou pracovného priestoru Stránky. Editor použite na pridanie a úpravu potrebných komponentov v rámci plátna.
Používanie editora
Používanie editora:
Otvorte dizajnové štúdiu na úpravu obsahu a komponentov portálu.
Prejdite do pracovného priestoru Stránky.
Vyberte stránku, ku ktorej chcete pridať danú súčasť alebo sekciu.
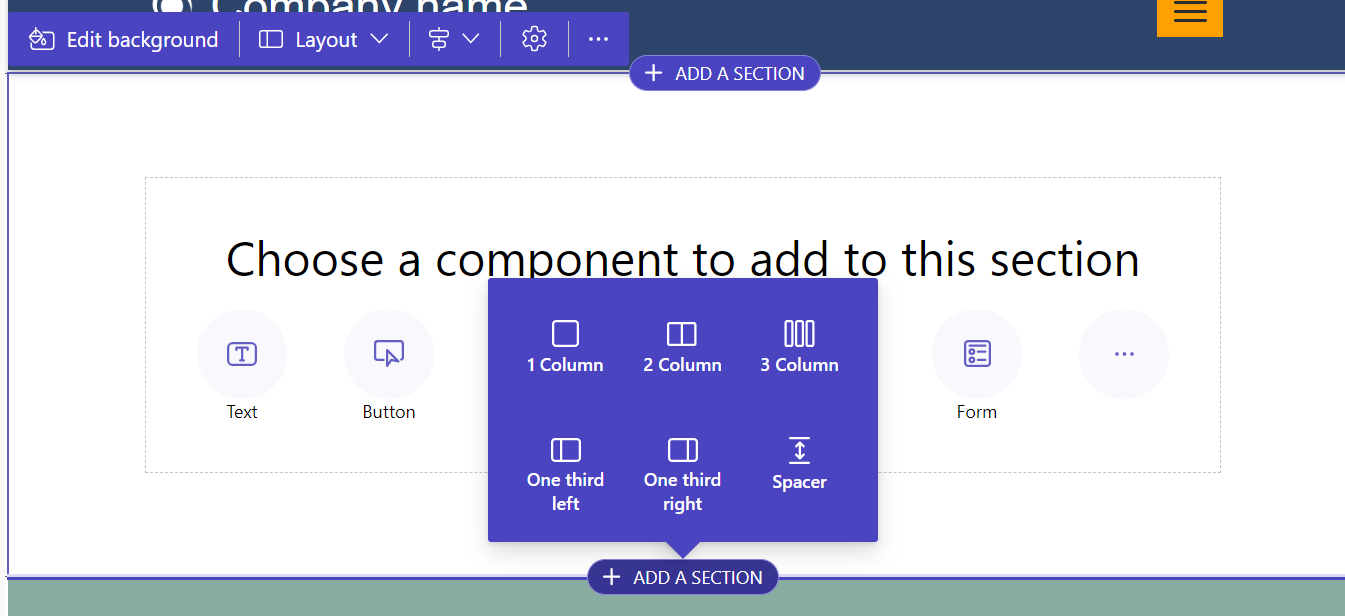
Na pridanie sekcie umiestnite kurzor myši na ľubovoľnú upraviteľnú sekciu a potom stlačte znamienko plus (+). Potom si môžete vybrať z nasledujúcich šiestich možností rozloženia sekcií.

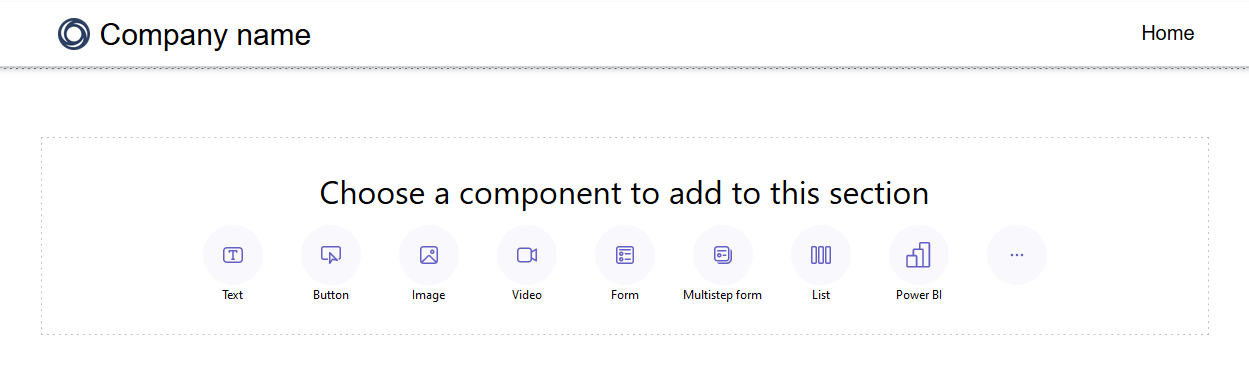
Ak chcete pridať komponent, umiestnite kurzor myši na sekciu, do ktorej chcete komponent umiestniť, a potom stlačte +. Potom si môžete vybrať medzi dostupnými komponentmi.

Poznámka
Môžete tiež vytvárať a používať webové šablóny ako komponenty webových stránok.
Ďalšie informácie: Postup: Vytvorenie komponentu webovej šablónySekcie, stĺpce a komponenty môžete presunúť myšou, aby ste ich na stránke usporiadali.
Ak chcete presunúť objekt, kliknite ľavým tlačidlom myši a podržte stlačené tlačidlo myši alebo po označení stlačte medzerník. Potom presuňte objekt do cieľovej oblasti pomocou šípok myši alebo klávesnice. Zobrazia sa zóny spustenia, ktoré označujú, kam možno objekt umiestniť. Keď sa dostanete do zóny spustenia, uvoľnite ľavé tlačidlo myši alebo stlačte medzerník, aby ste objekt pustili.
Poznámka
- Niektoré komponenty nie je možné presúvať, vrátane hlavičky, päty a niektorých vnorených komponentov (napríklad prepojenia v rámci textového komponentu).
- Funkcia presúvania nie je podporovaná pre sekcie, ktoré majú vlastnosť
flex-directionCSS nastavenú narow-reverse.
Ak chcete odstrániť súčasť, stlačte súčasť na plátne a následne stlačte možnosť Odstrániť.
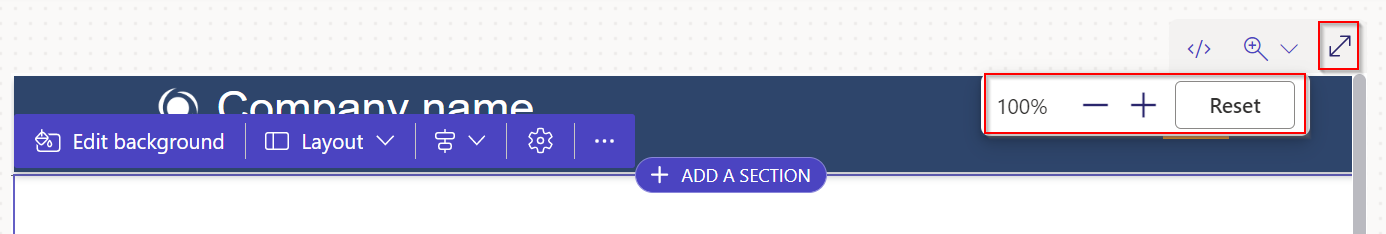
Ak chcete získať pôsobivejší zážitok z úprav, môžete použiť režim úprav na celej obrazovke stlačením ikony dvojitej šípky v pravom hornom rohu editora. Môžete tiež prepnúť na Visual Studio Code, priblížiť (+), oddialiť (-) alebo Obnoviť zobrazenie plátna návrhu stránky späť na 100 %.

Úprava súčastí
Všetky sekcie a komponenty umožňujú úpravy v kontexte. Môžete upraviť ľubovoľnú sekciu alebo komponent priamo z plátna.
Ak chcete upraviť štýly sekcie alebo komponentu, stlačte ikonu štetca.
Dostupné štýly sú založené na type komponentu. V súčasnosti sú podporované sekcie, text, tlačidlá, obrázky a videá. Dostupné štýly sa líšia v závislosti od typu komponentu a zahŕňajú:
Rozloženie – ovláda umiestnenie a usporiadanie prvkov na stránke, ako sú okraje, odsadenie a pozícia.
Dekorácie – zlepšujú vizuálny vzhľad prvkov, ako sú okraje, tiene a polomer rohov.
Typografia – zmena vzhľadu textu vrátane vlastností, ako je skupina písma, veľkosť písma a medzery medzi písmenami.
Poznámka
Keď na aplikovanie štýlov použijete ikonu štetca, tieto úpravy majú vo všeobecnosti prednosť pred nastaveniami nakonfigurovanými v pracovnom priestore Štýl a akýmkoľvek existujúcim vlastným CSS. Napríklad zmena písma textového komponentu pomocou nástroja štetec zvyčajne prepíše písmo určené témou (napríklad „Nadpis 1“) alebo inými zdedenými štýlmi. Štýly definované pomocou !important smernice vo vašom vlastnom CSS nebudú však prepísané.
Zrušiť zmenu/opakovať
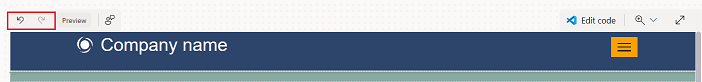
V pracovnom priestore Stránky sa v ľavej hornej časti plátna zobrazujú tlačidlá Späť/Znova. Tlačidlo Späť je povolené, keď vykonáte zmenu. Tlačidlo znova je povolené, keď vrátite späť akciu.

Ak chcete akciu vrátiť späť, stlačte tlačidlo Späť.
Na znovu vykonanie vrátenej akcie stlačte tlačidlo Znova.
Možnosti Späť a Znova podporujú iba zmeny, ktoré vykonáte v pracovnom priestore Stránky. Vaša história akcií sa vymaže, keď obnovíte stránku prehliadača alebo prejdete na iný pracovný priestor v dizajnovom štúdiu.
Obmedzenia
Synchronizácia, ukladanie, zobrazenie ukážky, rozťahovanie/sťahovanie, pracovný priestor, navigácia medzi pracovnými priestormi a stránkami a nahrávanie médií a súborov CSS nie sú podporované.
Poznámka
- V pracovnom priestore Pages nemôžete odstrániť hlavičku ani pätu. Informácie o vytváraní vlastných rozložení stránok nájdete v časti Webové šablóny.
- Pre stránky vytvorené pomocou Power Pages pred 23. septembrom 2022 je známy problém súvisiaci s témami. Viac informácií: Úprava farby pozadia pre vaše stránky Power Pages
- Keď je vlastný JavaScript napísaný v značke skriptu vo vnútri kópie stránky, tekuté značky vo vlastnom JavaScripte sú počas načítania aplikácie Studio nahradené obalom HTML. Toto nahradenie preruší vlastnú funkčnosť JavaScriptu. Aby ste predišli tomuto problému, vlastný JavaScript by mal byť pridaný iba do atribútu custom_javascript .
Upravte komponenty kódu
Vlastnosti komponentu kódu je možné upravovať v rámci pracovného priestoru Stránky.
Ak chcete upraviť komponent kódu:
Vyberte komponent a na paneli nástrojov zvoľte Upraviť komponent kódu.
Nastavte vlastnosti komponentu kódu.
Vyberte položku Hotovo.
Ďalšie informácie o pridávaní komponentov kódu do formulárov a stránok nájdete v časti Používanie komponentov kódu v Power Pages.
Tekuté chyby
Ak sa stránka nevykreslí kvôli problému so syntaxou Liquid , zobrazí sa dialógové okno s chybou. Dialógové okno popisuje problém a obsahuje tlačidlo Upraviť kód , ktoré otvorí súbor v Visual Studio Kód pre web. Ak dialógové okno zavriete výberom možnosti Pokračovať v úpravách , chyba sa bude stále zobrazovať v upozorneniach s možnosťou Upraviť kód na opravu.
Opravte chybu Liquid
Ak chcete opraviť chybu Liquid:
V dialógovom okne chyby vyberte Upraviť kód. Visual Studio Otvorí sa kód pre web a môžete sa posunúť na riadok s chybou, ako je napríklad chýbajúca značka
{% endif %}.
Opravte označenie kvapaliny.
Stlačením Ctrl+S súbor uložíte.
Vráťte sa do Power Pages Štúdio a výberom možnosti Synchronizovať znova načítajte stránku. Stránka by sa mala vykresliť bez chýb.