Upravljanje Customer Insights - Journeys obrazcev
V tem članku je razloženo, kako urediti, preklicati objavo in upravljati obrazce v Customer Insights - Journeys.
Uredite obrazec v živo
Če je vaš obrazec že objavljen in ga morate posodobiti, izberite gumb Uredi na zgornjem traku. Lahko nadaljujete z urejanjem obrazca v živo in vse spremembe so samodejno objavljene, ko izberete gumb Shrani .
Pomembno
Če se odločite ustvariti kopijo obrazca, boste morali objaviti novo ustvarjeno kopijo.
Obrazec je shranjen v omrežju za dostavo vsebin (CDN), kjer so vsi podatki shranjeni v predpomnilniku, da se obiskovalcem vaše spletne strani zagotovi najkrajši možni čas nalaganja. Traja lahko do 10 minut, preden se predpomnilnik osveži in preden lahko vidite spremembe na svoji spletni strani. Rezultate sprememb na vaši strani lahko preverite, če URL-ju svoje spletne strani dodate ta parameter #d365mkt-nocache . Nikoli ne delite povezave do svoje strani, vključno s tem parametrom, s svojimi strankami. Parameter zaobide predpomnilnik CDN in upočasni nalaganje strani.
Prekliči objavo obrazca
Če želite preklicati objavo živega obrazca, izberite gumb Ustavi . Obrazec je odstranjen iz CDN, zato ga obiskovalci vaše spletne strani ne morejo več oddati. Obrazec je morda še vedno viden zaradi predpomnilnika brskalnika, vendar ga ni mogoče poslati. Status obrazca se spremeni v Osnutek.
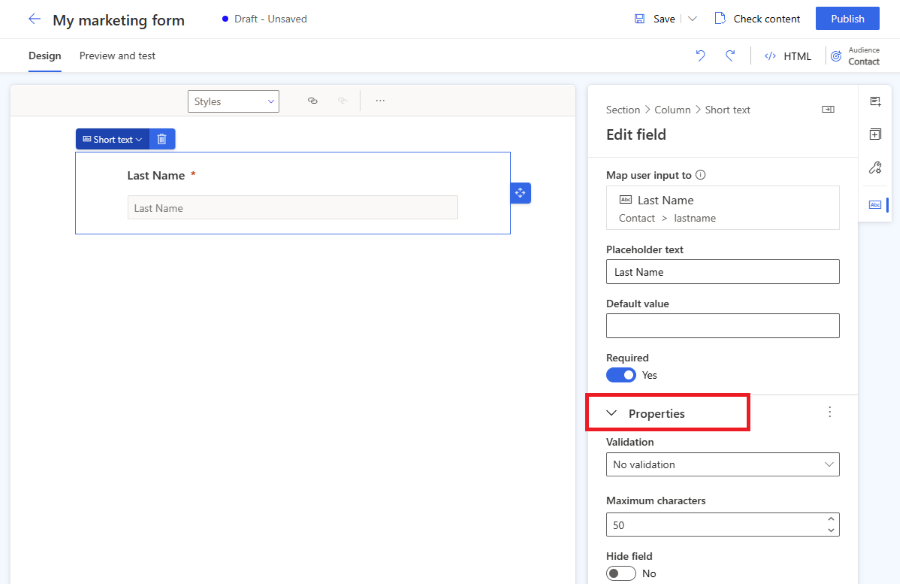
Lastnosti polja obrazca
Ko izberete polje na platnu, si lahko v desnem podoknu ogledate njegove lastnosti.
- Besedilo nadomestnega znaka: nadomestni znak znotraj polja. Oznaka mesta samodejno izgine, ko uporabnik začne vnašati v polje.
- Privzeta vrednost: Nastavite privzeto vrednost za to polje. Oznaka mesta ni vidna, če je nastavljena privzeta vrednost.
- Zahtevano: če je omogočeno, uporabnik ne more oddati obrazca, če je to polje prazno.
- Validacija: Konfigurirajte pravilo, ki preverja vsebino polja. Če pravilo preverjanja ni izpolnjeno, uporabnik ne more oddati obrazca. Pomembno je, da nastavite pravilno preverjanje za polja e-pošte in telefonske številke.
- Skrij polje: če je omogočeno, polje ni vidno v obrazcu. Skrita polja lahko uporabite za shranjevanje dodatnih metapodatkov skupaj z oddajo obrazca.
Preverjanje po meri
Če želite ustvariti preverjanje po meri, omogočite možnost Validation in izberite Custom. Prikaže se pojavno pogovorno okno, kjer lahko vnesete regularni izraz (RegExp). Z RegExp lahko na primer preverite, ali se vnesena vrednost ujema z določeno obliko telefonske številke.
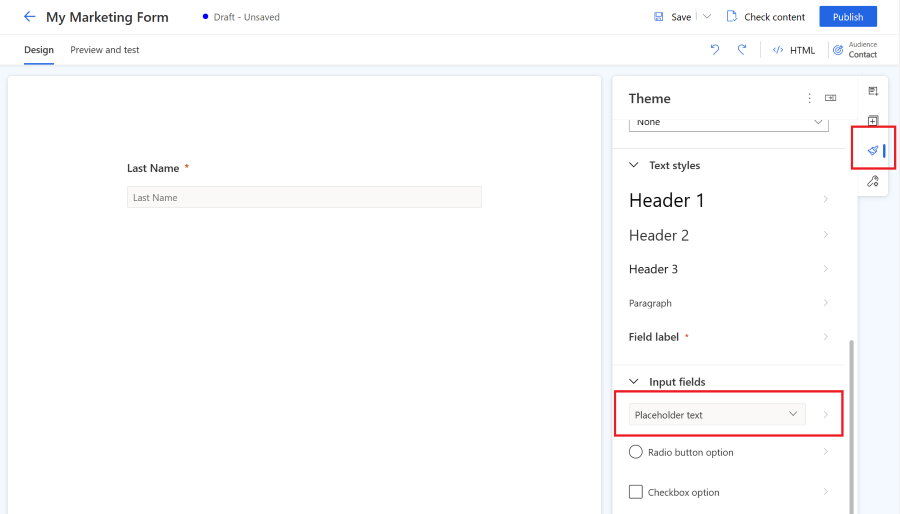
Oblikujte svoje obrazce s temo
Razdelek Tema lahko odprete tako, da v desnem podoknu izberete ikono čopiča. Tema nadzoruje slog vseh vrst polj, gumbov in besedila. Ko nastavite temo polja, to vpliva na vsa polja iste vrste v obrazcu.
Funkcija teme je uporabniku prijazen vmesnik za urejanje CSS definicij razredov v obliki HTML. Deluje samo brez stilov obrazcev, ki niso pripravljeni. Razredi CSS po meri niso vizualizirani, vendar lahko še vedno urejate svoje CSS razrede po meri z urejevalnikom kode HTML.
Razdelek Theme vam omogoča konfiguracijo:
- Ozadje: Določite notranjo barvo ozadja in slog obrobe za celoten obrazec.
- Slogi besedila: Določite naslov 1, naslov 2, naslov 3, odstavek, oznako polja. Slog oznake polja ne vpliva na oznake potrditvenega polja in izbirnih gumbov, saj je te oznake mogoče konfigurirati ločeno. Definicija sloga besedila vključuje družino pisav, velikost pisave, barvo pisave, slog besedila in višino vrstice. Nastavite lahko tudi notranji in zunanji razmik, širino in poravnavo. Poleg teh slogov besedila lahko nastavite tudi položaj oznake (zgoraj, levo, desno) in zahtevano barvo za oznake polj.
-
Vnosna polja so združena v 3 kategorije:
- Polja za vnos besedila, spustni meni in polja za iskanje: ti trije vizualni slogi polj imajo isto definicijo sloga. Določite lahko družino pisav, velikost, barvo in slog za ogrado in sloge vnosnega besedila. Nastavite lahko tudi barvo ozadja polja, barvo ozadja menija, zaobljene vogale, rob, poravnavo velikosti ter notranji in zunanji razmik. Oznako polja je mogoče konfigurirati v besedilnih slogih.
- Izbirni gumb: izbirni gumb ima lastno konfiguracijo oznake, ki vam omogoča nastavitev družine pisav in velikosti. Nastavite lahko barvo besedila, sloge in barvo ozadja za vse možnosti in za izbrano možnost. Določite lahko tudi zaobljene vogale, širino ter notranji in zunanji razmik radijskih gumbov.
- Potrditveno polje – polje potrditvenega polja ima lastno konfiguracijo oznake, ki vam omogoča nastavitev družine pisav, velikosti. Za vse možnosti in za izbrano možnost lahko nastavite različne barve besedila, sloge in barvo ozadja. Določite lahko tudi zaobljene vogale, širino, notranji in zunanji razmik vaših potrditvenih polj.
- Gumbi in povezave : Definicija gumba vam omogoča nastavitev družine pisav, velikosti, barve, slogov besedila, barve gumba, poravnave robov ter notranjega in zunanjega razmika. Definicija hiperpovezave vam omogoča nastavitev družine pisav, velikosti, barve in slogov besedila.
opomba,
Oblikovni slogi se nenehno izboljšujejo. Obrazci, ustvarjeni v starejši različici urejevalnika obrazcev za potovanja v realnem času, imajo omejene možnosti za spreminjanje sloga obrazca s funkcijo teme. Več možnosti sloga lahko omogočite tako, da izberete Omogoči gumb v razdelku teme. To posodobi vaše sloge obrazcev na najnovejšo različico, združljivo s funkcijo teme.
Pisave po meri
Obstajata dva načina za uporabo pisav po meri v obrazcu:
- Nastavite pisavo na "podedovanje": priporočeno za obrazce vdelan na svojo stran. Obrazec podeduje obrazec vaše strani.
- Dodajte lastno pisavo po meri: Priporočeno za obrazce gostuje kot samostojna stran. Svojo pisavo po meri lahko naložite s funkcijo teme v razdelku s pisavami po meri. Vaše naložene pisave po meri lahko nato uporabite v vseh definicijah besedilnih slogov.
Predogled: Copilot – pomočnik za temo Forms
Pomembno
Funkcija predogleda je funkcija, ki ni dokončana, vendar je na voljo, preden je uradno izdana, tako da lahko stranke dobijo zgodnji dostop in posredujejo povratne informacije. Poskusne funkcije niso za komercialno uporabo, njihovo delovanje je lahko omejeno.
Microsoft ne zagotavlja podpore za to funkcijo predogleda. Tehnična podpora za Microsoft Dynamics 365 vam v primeru težav ali vprašanj ne bo mogla pomagati. Poskusne funkcije niso za komercialno uporabo, zlasti za obdelavo osebnih podatkov ali drugih podatkov, za katere veljajo zakonske ali regulativne zahteve glede skladnosti.
Pomembno
Pomočnika za teme morate uporabljati samo s spletnimi mesti, katerih lastnik in upravljate. Pomočnika za teme ne smete uporabljati za kopiranje spletnih mest tretjih oseb.
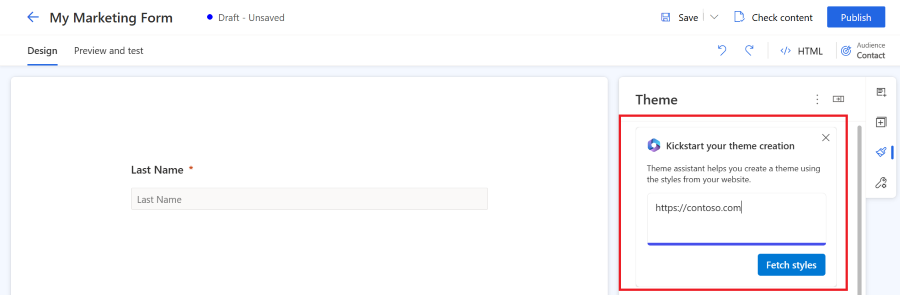
Pomočnik za teme je funkcija Copilot v Customer Insights - Journeys. Pomočnika za teme lahko uporabite za pridobivanje slogov z obstoječega spletnega mesta, ki je v vaši lasti in ga nadzirate. Če želite uporabiti temo, vnesite URL spletnega mesta in izberite Pridobi sloge. Ta postopek lahko traja nekaj minut. Lahko nadaljujete z delom in se vrnete pozneje, da preverite rezultat. Ko pomočnik pridobi sloge z vašega spletnega mesta, jih uporabi za temo vašega obrazca.
Predogled: stik s starši za potencialno stranko
Pomembno
Funkcija predogleda je funkcija, ki ni dokončana, vendar je na voljo, preden je uradno izdana, tako da lahko stranke dobijo zgodnji dostop in posredujejo povratne informacije. Poskusne funkcije niso za komercialno uporabo, njihovo delovanje je lahko omejeno.
Microsoft ne zagotavlja podpore za to funkcijo predogleda. Tehnična podpora za Microsoft Dynamics 365 vam v primeru težav ali vprašanj ne bo mogla pomagati. Poskusne funkcije niso za komercialno uporabo, zlasti za obdelavo osebnih podatkov ali drugih podatkov, za katere veljajo zakonske ali regulativne zahteve glede skladnosti.
The Lead & Contact audience vam omogoča posodobitev potencialne stranke in kontaktne osebe z enim oddajanjem obrazca. Občinstvo lahko spremenite z izbirnikom v zgornjem desnem kotu urejevalnika obrazcev.
Za uporabo kombiniranega Lead & Kontaktirajte občinstvo, pomembno je, da definirate, kako so atributi preslikani drug v drugega. Na primer, atribut kontakta First Name morate povezati z atributom potencialne stranke First Name , tako da obrazec polje Ime lahko posodobi atribute za obe entiteti.
Ko izberete Lead & Kontakt občinstvo, v desnem podoknu vidite tri dele polj:
Polja v razdelku Stik posodabljajo samo ustrezne atribute stika. Polja v razdelku Potencialna stranka posodabljajo samo ustrezne atribute potencialne stranke. Če želite, da polje posodobi atribute potencialne stranke in kontakta, uporabite polje iz Potencialne stranke & Kontakt oddelek. Če Lead & Razdelek za stik je prazen, morate določiti preslikavo atributov.
Ko je obrazec z Lead & Odda se kontakt publika, ustvarita se dve interakciji: ena za kontakt in ena za potencialno stranko. Zato si lahko oddajo obrazca ogledate tako na glavni časovni premici kot na časovni premici stika.
Pri ustvarjanju novega potovanja z uporabo sprožilca Trženjski obrazec predložen lahko izberete, ali se potovanje izvede za potencialno stranko ali za kontakt. Vaše potovanje uporablja interakcijo, ki jo izberete za sprožilec (stik ali vodilo). Potovanje ima lahko samo eno občinstvo: kontakt ali voditelj.
Nastavitve obrazca
Nastavitve obrazca vam omogočajo, da konfigurirate napredne lastnosti obrazca in določite, kaj se zgodi po oddaji obrazca.
- Podvojeni zapisi: Izberite strategijo za ravnanje s podvojenimi zapisi.
- Obvestilo o zahvali: To sporočilo se prikaže, če uporabnik uspešno odda obrazec.
- Obvestilo o napaki: To sporočilo se prikaže, če pride do napake, ko je obrazec oddan.
- Preusmeri po oddaji: če je omogočeno, lahko vnesete URL, na katerega bo uporabnik preusmerjen po oddaji obrazca.
Kako ravnati s podvojenimi zapisi
Privzeti pristop k podvojenim zapisom je drugačen za kontaktne in vodilne subjekte.
- Stik (privzeto: Posodobi stik z e-pošto): Če uporabnik predloži obrazec z obstoječim e-poštnim naslovom, predložitev obrazca posodobi obstoječi zapis. Ustvarjen ni nov zapis.
- Lead (privzeto: Vedno ustvari nov zapis): Če uporabnik odda obrazec z obstoječim e-poštnim naslovom, se ustvari nov zapis z istim e-poštnim naslovom.
Privzeto pravilo ujemanja lahko spremenite s spustnim menijem Podvojeni zapisi v nastavitvah Obrazci . Ustvarite lahko tudi pravilo ujemanja po meri.
Ustvarite pravilo ujemanja po meri
Izberete lahko, kako ravnati s podvojenimi zapisi, tako da ustvarite novo pravilo ujemanja.
- Izberite spodnji levi meni za dostop do Nastavitve.
- Odprite Pravila za ujemanje obrazcev v razdelku Vključevanje strank .
- Izberite ikono plus (+), da ustvarite novo pravilo ujemanja.
- Poimenujte pravilo ujemanja in izberite Ciljno entiteto.
- Shranite ujemanje pravila (ne izberite Shrani & zapri, ker morate ostati pri tem zapisu).
- Dodajte ujemajoče se atribute strategije (polja), ki se uporabljajo za preverjanje, ali zapis obstaja.
- Shranite novo pravilo ujemanja.
- Novo ustvarjeno pravilo ujemanja lahko zdaj izberete na seznamu Podvojeni zapisi v nastavitvah obrazca.
Vrste polj
Vrste in oblike polj določajo metapodatki atributa. Vrst in formatov polj ni mogoče spremeniti. Lahko pa spremenite nadzor upodabljanja za vrste polj, kjer oblika zapisa ni definirana.
| Vrsta | Oblika | Nadzor upodabljanja | Opis |
|---|---|---|---|
| Ena vrstica besedila | E-pošta, besedilo, URL, telefon, številka | Samodejno nastavljeno glede na format | Preprosto vnosno polje. Preverjanje veljavnosti se samodejno nastavi glede na format. |
| Več vrstic besedila | Besedilno območje | Besedilno območje | Polje za vnos besedilnega območja, ki sprejema vse vrste besedilnih vrednosti. |
| Nabor možnosti | Ni na voljo | Izbirni gumbi | Polje z omejenim številom vnaprej določenih vrednosti (kot je definirano v bazi podatkov). Upodobljeno kot nabor izbirnih gumbov, z enim gumbom za vsako vrednost. |
| Nabor možnosti | Ni na voljo | Spustni seznam | Polje z omejenim številom vnaprej določenih vrednosti (kot je definirano v bazi podatkov). Upodobljeno kot spustni seznam za izbiro vrednosti. |
| Dve možnosti | Ni na voljo | Potrditveno polje | Logično polje, ki sprejme vrednost true ali false. Upodobljeno je kot potrditveno polje, ki je izbrano, če je resnično, in počisti, če je napačno. |
| Dve možnosti | Ni na voljo | Izbirni gumbi | Polje, ki sprejme eno od samo dveh možnih vrednosti (običajno resnično ali napačno). Upodobljeno kot par izbirnih gumbov, s prikaznim besedilom za vsakega, definiranim v zbirki podatkov. |
| Datum in ura | Samo datum | Izbirnik datuma | Izbirnik datuma za izbiro datuma iz pojavnega prikaza koledarja. Ne sprejema časa. |
| Datum in ura | Datum in ura | Izbirnik datuma in ure | Izbirnik datuma in časa za izbiro datuma iz pojavnega koledarja in časa s spustnega seznama. |
| Polje za iskanje | Ni na voljo | Lookup | Polje za iskanje je povezano z določeno vrsto entitete, kar vam omogoča, da obrazcu dodate spustni seznam možnosti, ki so bile ustvarjene vnaprej. Več informacij. |
Vrsta polja Datoteka ni podprta v obrazcih.
Polje s telefonsko številko
Za najboljše rezultate s Customer Insight - Journeys uporabite samo mednarodno obliko telefonske številke, ki se začne z znakom "+". To zagotavlja, da se lahko zbira soglasje za pošiljanje besedilnih sporočil. Za izboljšanje izkušnje vaših strank priporočamo uporabo oznake telefonske številke ali nadomestnega znaka za razlago pričakovane oblike telefonske številke.
Prepričajte se, da je preverjanje polja telefonske številke nastavljeno na Telefonska številka. To takoj pripravljeno preverjanje preveri, ali je oblika telefonske številke združljiva z zahtevami za obliko telefonske številke za ustvarjanje soglasja kontaktne točke. Pričakovana oblika telefonske številke je mednarodna, ki se začne z znakom "+". Če vaša stranka vnese napačno vrednost za telefonsko številko, se prikaže privzeto sporočilo o napaki, ki ga ustvari brskalnik. Obrazci uporabljajo privzeto preverjanje brskalnika za prikaz sporočil o napakah, če se vnesena vrednost polja ne ujema s pričakovanim vzorcem. Privzeto preverjanje brskalnika lahko preglasite s prilagojenim JavaScriptom, da prikažete svoja sporočila o napakah.
Če telefonske številke ne nameravate uporabljati za pošiljanje besedilnih sporočil, lahko telefonsko številko zberete v poljubni obliki. V tem primeru se izogibajte dodajanju soglasja za kanal »Besedilo« v obrazec. Privolitev kontaktne točke strogo zahteva mednarodno obliko telefonske številke. Če je uporabljen nezdružljiv format, se oddaja obrazca obdela z opozorilom o neuspehu pri poskusu ustvarjanja soglasja kontaktne točke za vneseno telefonsko številko.
opomba,
Če oddaja obrazca za obrazec, ki vsebuje polje s telefonsko številko, ne uspe, nadgradite svojo aplikacijo na najnovejšo različico, da dobite najnovejše popravke in izboljšave obdelave zapisa telefonske številke.
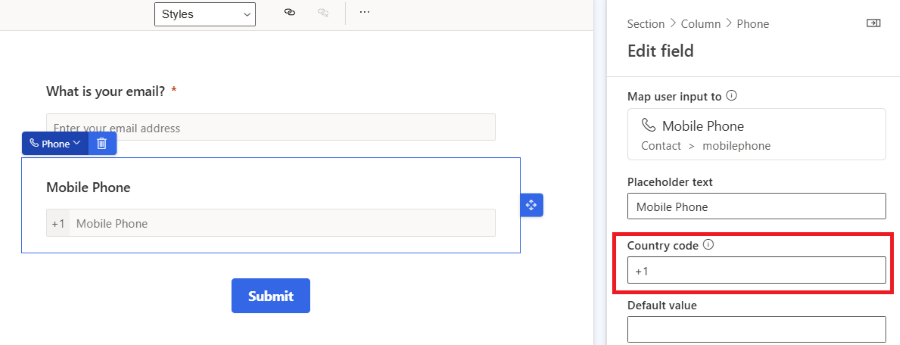
Prednastavljena koda države telefonske številke
Če je vaše podjetje v eni sami regiji z isto kodo države telefonske številke, lahko vnaprej nastavite parameter Koda države v polju telefonske številke.
Če je koda države vnaprej nastavljena, se koda države pravilne telefonske številke samodejno doda, ko je obrazec oddan. Če stranka vnese telefonsko številko, vključno s kodo države, se prednastavljena koda države telefonske številke ne upošteva.
Iskalna polja
Polje za iskanje je povezano z določeno vrsto entitete, kar vam omogoča, da obrazcu dodate spustni seznam možnosti, ki so bile ustvarjene vnaprej. Uporabite lahko na primer iskalno polje, imenovano "Valuta", da prikažete spustni seznam vseh valut v obrazcu.
Ko dodate iskalno polje ali če vaše iskalno polje ne deluje, zagotovite, da ima uporabljeni uporabnik storitve dovoljenja za konfiguracijo entitet, ki jih uporabljate z iskalnim poljem. Vloga Marketing Services User Extensible, ki jo uporablja urejevalnik obrazcev, mora imeti dostop za branje do entitete, uporabljene v polju za iskanje. Omogočiti morate tudi Naredi podatke za iskanje javno vidne v lastnostih za iskanje. Vse vrednosti v iskanju so na voljo vsakomur, ki vidi obrazec. Zagotovite, da občutljivi podatki niso izpostavljeni javnosti. Več informacij: Dodajanje iskalnih polj.
Po meri preslikana polja
Urejevalnik obrazcev vam omogoča, da vse atribute možnih ali kontaktnih entitet uporabite kot polja obrazca. Če ustvarite nov atribut po meri za stik ali vodilno entiteto, je samodejno na voljo kot polje obrazca v urejevalniku. S tem pristopom lahko preprosto ustvarite polja obrazca za večkratno uporabo.
opomba,
Po meri nepreslikana polja obrazca (polja obrazca, ki niso povezana z nobenim obstoječim atributom potencialne stranke ali kontakta) so trenutno na našem načrtu. V tej objavi v spletnem dnevniku je omenjena možna rešitev.
Preverjanje obrazca
Postopek preverjanja veljavnosti se samodejno zažene, ko je osnutek obrazca objavljen ali ko je aktiven obrazec za urejanje shranjen. Preverjanje preveri vsebino obrazca in lahko ustavi objavo, če so odkrite napake pri blokiranju ali lahko prikaže opozorila o potencialnih vprašanja.
Postopek preverjanja obrazca lahko zaženete ročno z gumbom Preveri vsebino .
Napake, ki blokirajo objavo obrazca
Naslednji pogoji preprečujejo objavo obrazcev in prikažejo sporočilo o napaki:
- Je a Predloži vključen gumb?
- Ali so polja obrazca povezana z atributom, ki ga je mogoče urejati?
- Ali obrazec vsebuje podvojena polja?
- Ali obrazec vključuje vse atribute, ki jih zahteva pravilo ujemanja (privzeto polje za e-pošto)?
- Ali je ciljna publika določena?
Opozorila, ki ne ustavijo objavljanja obrazcev
Naslednji pogoji ne preprečujejo objave obrazcev. Prikaže se opozorilno sporočilo:
- Ali obrazec vključuje vsa polja, povezana z atributi izbrane entitete, ki so obvezna za ustvarjanje ali posodobitev zapisa?
- Ali so vsi zahtevani atributi v HTML označeni kot required="required"?
Obdelava oddaje obrazca
Ko je obrazec oddan, lahko predložene vrednosti najdete v Predložitve razdelek urejevalnika obrazcev. Lahko traja do nekaj minut, preden se entitete, na katere cilja obrazec, posodobijo in se predložitev premakne iz V teku do a Uspeh stanje.
Naslednji atributi stika ali potencialne stranke se samodejno posodobijo z oddajo obrazca le, če je ustvarjen nov zapis:
- msdynmkt_emailid
- msdynmkt_customerjourneyid
- msdynmkt_marketingformid
- ownerid
- Lastništvo poslovne enote (če je funkcija poslovnih enot omogočena)
- Predmet (samo za potencialne stranke) - kot vrednost se uporabi ime obrazca
Zgoraj navedeni atributi se ne posodobijo, ko se obstoječi zapis posodobi z oddajo obrazca.
Napredna prilagoditev obrazca
Če želite odpreti urejevalnik HTML in prikazati izvorno kodo obrazca, izberite Gumb HTML v zgornjem desnem kotu.
- Customer Insights - Journeys obrazce je mogoče upodobiti z uporabo API-ja JavaScript, kar vam omogoča dinamično nalaganje obrazca.
- Trženjski obrazec lahko vstavite v aplikacijo React.
- Možno je tudi razširiti dogodke obrazcev kot so formLoad, formSubmit itd.
- Obstajajo tudi druge možnosti za prilagajanje vaših obrazcev. Več o tem
Prilagodite obrazec CSS
Definicije CSS razredov lahko spremenite v urejevalniku HTML. Urejanje CSS omogoča doseganje naprednejših prilagoditev oblikovanja poleg možnosti v urejevalniku obrazcev.
Svojemu obrazcu dodajte JavaScript po meri
Pomembno
Z Customer Insights - Journeys različico 1.1.38813.80 ali novejšolahko dodate kodo JavaScript v <body> razdelek HTML. Če dodate JavaScript v razdelek <head> , se samodejno premakne na vrh razdelka <body> . Oznaka <script> se samodejno preimenuje <safe-script> da prepreči izvajanje skripta v urejevalniku obrazcev. Oznaka <safe-script> se nato samodejno preimenuje nazaj v <script> v končni obliki HTML, ki jo streže skript formLoader.
Pomembno
Z Customer Insights - Journeys različico starejšo od 1.1.38813.80, lahko kodo JavaScript po meri dodate samo v <head> razdelek izvorne kode HTML z uporabo urejevalnika HTML. Če je koda JavaScript koda nameščena znotraj <body> odseka, urejevalnik obrazcev samodejno odstrani kodo brez opozorila.
Vsi onEvent atributi HTML, ki sprožijo izvajanje kode JavaScript, kot je onClick ali onChange so samodejno prečiščeni (odstranjeni iz kode).
Naslednji primer ni podprt:
<button onClick="runMyFunction()">
Kot je prikazano v spodnjih primerih, lahko poslušalce dogodkov postavite v kodo JavaScript, da sprožite izvajanje funkcij JavaScript.
Primer 1: Posodobite vrednost polja obrazca z uporabo vrednosti drugih polj obrazca
V tem primeru je ustvarjen skript, ki združuje vrednosti polja z imenom in priimkom v polno ime.
<script>
const firstName = document.getElementById("firstname-1679394382894"); // The field ID is unique in each form, make sure you replace it with the correct value.
const lastName = document.getElementById("lastname-1679335991544"); // The field ID is unique in each form, make sure you replace it with the correct value.
const fullName = document.getElementById("fullname-1679394390062"); // The field ID is unique in each form, make sure you replace it with the correct value.
firstName.addEventListener('change', updateFullName);
lastName.addEventListener('change', updateFullName);
function updateFullName() {
fullName.value = firstName.value + ' ' + lastName.value;
}
</script>
Primer 2: Izpolnite skrito polje z vrednostjo parametra UTM iz URL-ja
Viri UTM ponujajo pomembne informacije o tem, od kod prihajajo vaše nove potencialne stranke. Ta primer skripta ekstrahira izvorni parameter UTM iz URL-ja in ga zapolni v vrednost skritega polja.
- Ustvarite nov atribut po meri vaše vodilne entitete z imenom »vir UTM« z logičnim imenom
utmsource. - Ustvarite nov obrazec s "lead" kot ciljno skupino. Na seznamu polj lahko vidite atribut po meri »vir UTM«.
- Dodajte izvorno polje UTM na platno in ga nastavite kot skrito v lastnostih polja.
- Odprite urejevalnik HTML.
- Vstavite naslednji skript v razdelek telesa. Prepričajte se, da ste v kodo vnesli pravilen ID polja.
<script>
document.addEventListener("d365mkt-afterformload", updateUTMSourceField());
function updateUTMSourceField() {
const formField = document.getElementById("utmsource-1679335998029"); // The field ID is unique in each form, make sure you replace it with the correct value.
const urlParams = new URLSearchParams(window.location.search);
const utmSource = urlParams.get('utm_source');
formField.value = utmSource;
console.log(utmSource); // for debug only, can be removed
}
</script>
Ta primer lahko znova uporabite, da svoje potencialne stranke obogatite z več parametri UTM, kot so utm_campaign, utm_medium, utm_term, utm_content.
Prilagodite obrazec in entitete za oddajo obrazca
Obrazcu ali entitetam za oddajo obrazca lahko dodate atribute po meri za izboljšanje vaše izkušnje z urejevalnikom obrazcev.
V obrazec vključite captcha po meri
V svoj obrazec lahko integrirate storitve captcha po meri za zaščito pred roboti, kot je Google reCAPTCHA .
Zaledno preverjanje oddaje obrazca po meri
Možno je zgraditi preverjanje oddaje obrazca v ozadju po meri ki prepreči ali razširi obdelavo oddaje obrazca.