Not
Åtkomst till den här sidan kräver auktorisering. Du kan prova att logga in eller ändra kataloger.
Åtkomst till den här sidan kräver auktorisering. Du kan prova att ändra kataloger.
I den här snabbstarten får du lära dig hur du skapar och distribuerar din första ASP.NET webbapp till Azure App Service. App Service stöder olika versioner av .NET-appar. Det erbjuder en mycket skalbar och självuppdaterande webbvärdtjänst. ASP.NET webbappar är plattformsoberoende och kan finnas i Linux eller Windows. När du är klar har du en Azure-resursgrupp som innehåller en App Service-värdplan och en App Service med ett distribuerat webbprogram.
Du kan också distribuera en ASP.NET webbapp som en del av en Windows- eller Linux-container i App Service.
Tips
Hitta GitHub Copilot-tips i stegen i Visual Studio, Visual Studio Code och Azure-portalen.
Förutsättningar
- Ett Azure-konto med en aktiv prenumeration. Skapa ett konto utan kostnad.
- Visual Studio 2022 med ASP.NET och webbutveckling arbetsbelastning.
- (Valfritt) Prova GitHub Copilot, ett GitHub Copilot-konto. Det finns en kostnadsfri utvärderingsversion på 30 dagar.
Om du redan har installerat Visual Studio 2022:
- Installera de senaste uppdateringarna i Visual Studio genom att välja Hjälp>sök efter uppdateringar.
- Lägg till arbetsbelastningen genom att välja Verktyg>Hämta verktyg och funktioner.
- Ett Azure-konto med en aktiv prenumeration. Skapa ett konto utan kostnad.
- Visual Studio Code.
- Azure Tools-tillägget.
- Senaste .NET 8.0 SDK.
- (Valfritt) Prova GitHub Copilot, ett GitHub Copilot-konto. Det finns en kostnadsfri utvärderingsversion på 30 dagar.
- Ett Azure-konto med en aktiv prenumeration. Skapa ett konto utan kostnad.
- Azure CLI.
- Senaste .NET 8.0 SDK.
- (Valfritt) Prova GitHub Copilot, ett GitHub Copilot-konto. Det finns en kostnadsfri utvärderingsversion på 30 dagar.
- Ett Azure-konto med en aktiv prenumeration. Skapa ett konto utan kostnad.
- Azure PowerShell.
- Senaste .NET 8.0 SDK.
- Ett Azure-konto med en aktiv prenumeration. Skapa ett konto utan kostnad.
- Ett GitHub-konto Skapa ett konto kostnadsfritt.
Hoppa till slutet
Du kan snabbt distribuera ASP.NET Core-exempelappen i denna guide med Azure Developer CLI och se den köras i Azure. Kör bara följande kommandon i Azure Cloud Shell och följ anvisningarna:
mkdir dotnetcore-quickstart
cd dotnetcore-quickstart
azd init --template https://github.com/Azure-Samples/quickstart-deploy-aspnet-core-app-service.git
azd up
Och för att ta bort resurserna:
azd down
Skapa en ASP.NET-webbapp
Öppna Visual Studio och välj sedan Skapa ett nytt projekt.
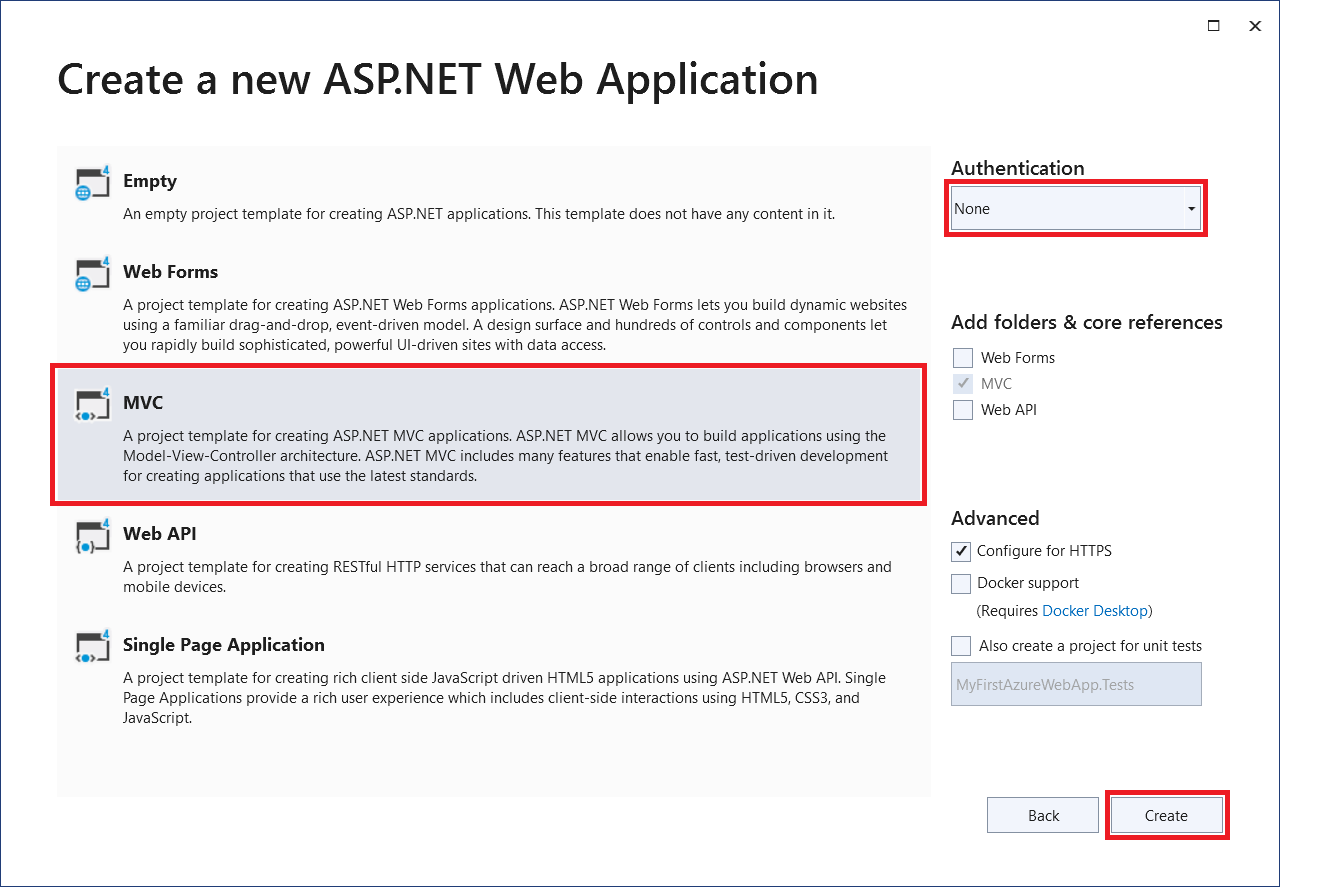
I Skapa ett nytt projekt letar du upp och väljer ASP.NET Core Web App (Razor Pages) och väljer sedan Nästa.
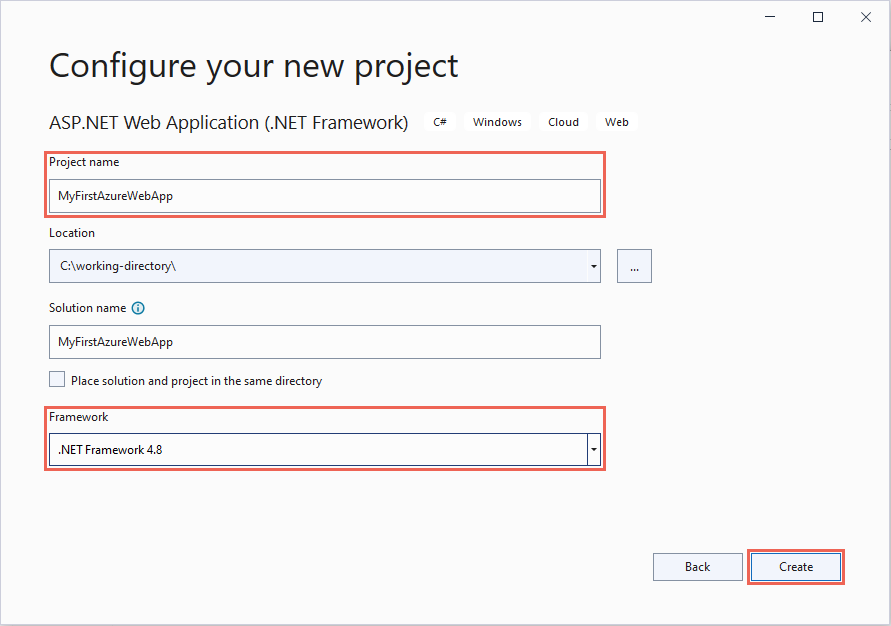
I Konfigurera ditt nya projekt namnger du programmet MyFirstAzureWebApp och väljer sedan Nästa.
Välj .NET 8.0 (långsiktig support).
Kontrollera att autentiseringstypen är inställd på Ingen. Välj Skapa.
På Visual Studio-menyn väljer du Felsöka>Starta utan felsökning för att köra webbappen lokalt. Om du ser ett meddelande där du uppmanas att lita på ett självsignerat certifikat väljer du Ja.
Tips
Om du har ett GitHub Copilot-konto kan du prova att hämta GitHub Copilot-funktioner för Visual Studio.
Öppna ett terminalfönster på datorn till en arbetskatalog. Skapa en ny .NET-webbapp med det nya webbappkommandot dotnet och ändra sedan kataloger till den nyligen skapade appen.
dotnet new webapp -n MyFirstAzureWebApp --framework net8.0 cd MyFirstAzureWebAppFrån samma terminalsession kör du programmet lokalt med kommandot dotnet run .
dotnet run --urls=https://localhost:5001/Öppna webbläsaren och navigera till appen på
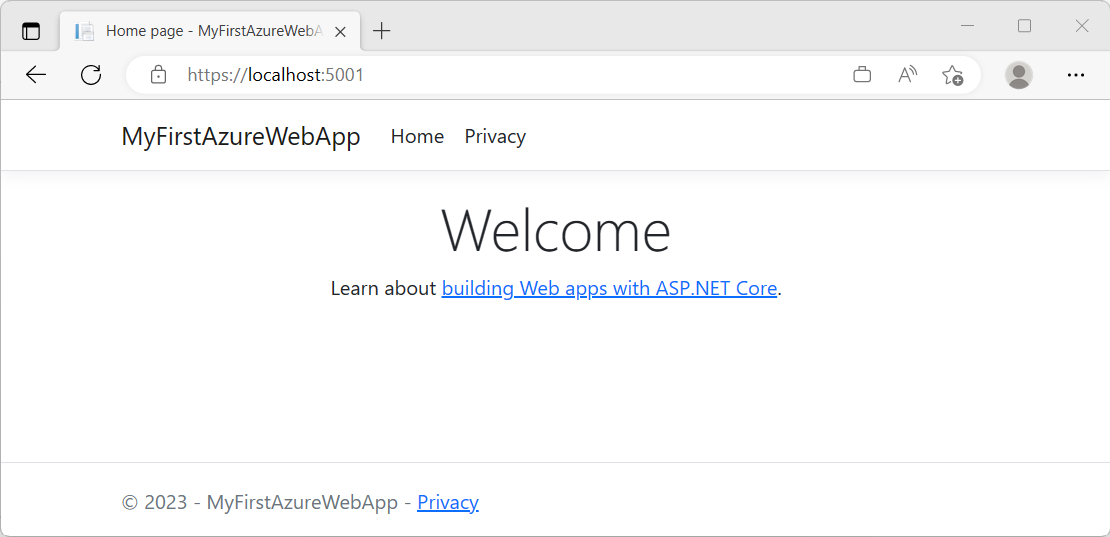
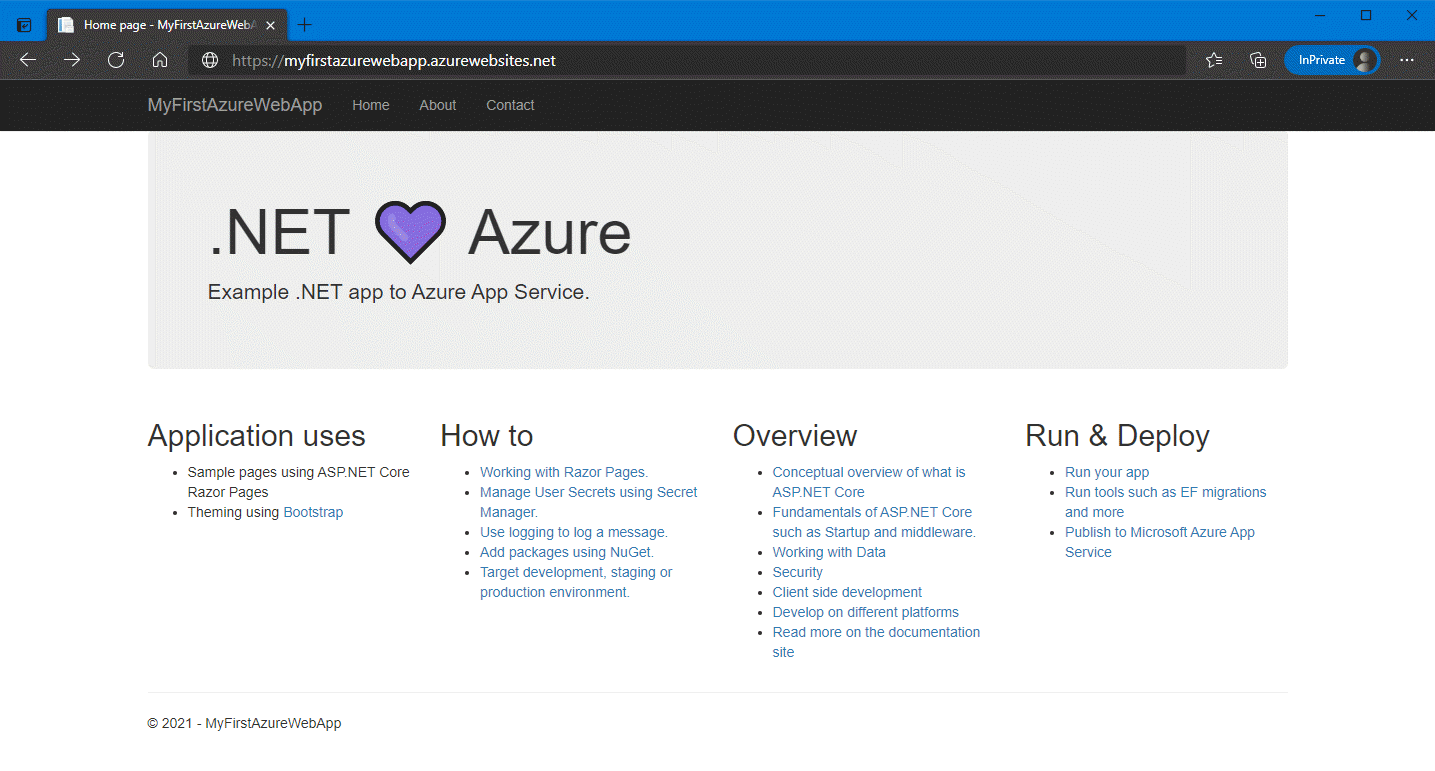
https://localhost:5001.På sidan ser du mallen för ASP.NET Core 8.0-webbappen visas.
I det här steget förgrenar du ett demoprojekt som ska distribueras.
Publicera din webbapp
Följ dessa steg för att skapa dina App Service-resurser och publicera projektet:
Högerklicka på projektet MyFirstAzureWebApp i Solution Explorer och välj Publicera.
I Publicera väljer du Azure och sedan Nästa.
Välj det specifika målet, antingen Azure App Service (Linux) eller Azure App Service (Windows). Välj Nästa.
Viktigt!
Använd Azure App Service (Windows) när du riktar in dig på ASP.NET Framework 4.8.
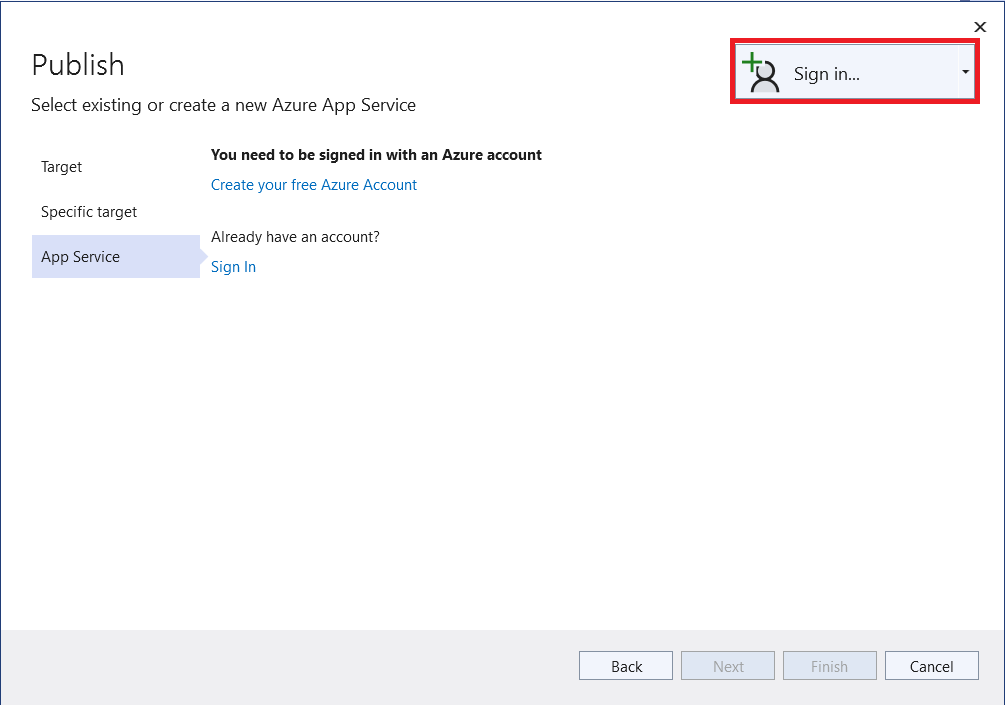
Dina alternativ beror på om du redan är inloggad i Azure och om du har ett Visual Studio-konto länkat till ett Azure-konto. Välj antingen Lägg till ett konto eller Logga in för att logga in på din Azure-prenumeration. Om du redan är inloggad väljer du det konto du vill använda.
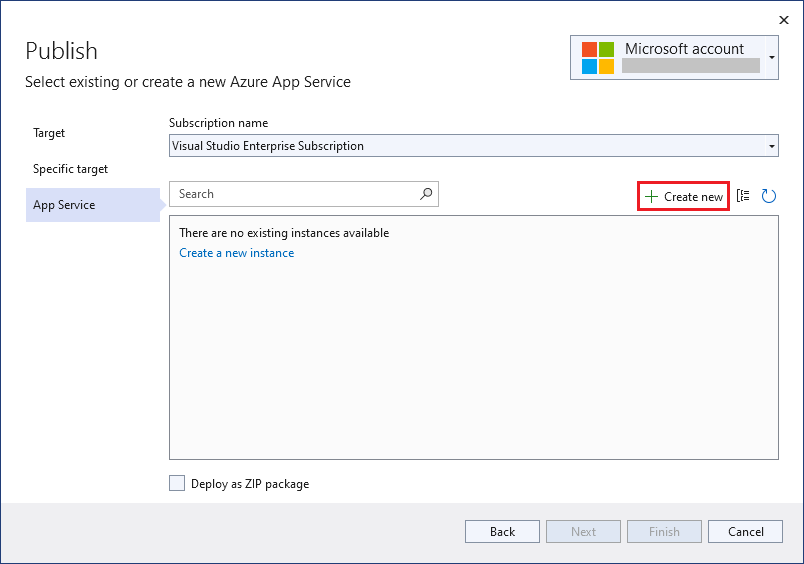
Till höger om App Service-instanser väljer du +.
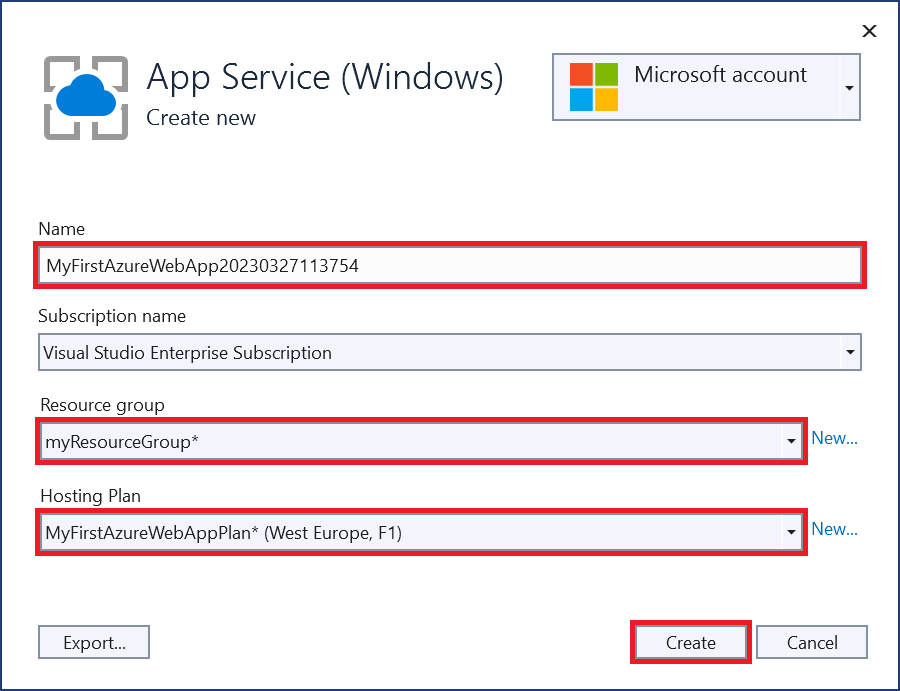
För Prenumeration godkänner du den prenumeration som visas eller väljer en ny i listrutan.
För Resursgrupp väljer du Ny. I Nytt resursgruppsnamn anger du myResourceGroup och väljer OK.
För Värdplan, välj Ny.
I dialogrutan Värdplan: Skapa ny anger du de värden som anges i följande tabell:
Inställning Föreslaget värde beskrivning Hostingplan MyFirstAzureWebAppPlan Namnet på App Service-planen. Plats Europa, västra Datacenter som är värd för webbappen. Storlek Välj den lägsta nivån. Prisnivåer definierar värdfunktioner. I Namn anger du ett unikt appnamn. Inkludera endast tecken
a-z,A-Z,0-9och-. Du kan acceptera det automatiskt genererade unika namnet.Välj Skapa för att skapa Azure-resurserna.
När processen är klar skapas Azure-resurserna åt dig. Du är redo att publicera ditt ASP.NET Core-projekt.
I dialogrutan Publicera kontrollerar du att din nya App Service-app är markerad och väljer sedan Slutför och sedan Stäng. Visual Studio skapar en publiceringsprofil åt dig för den valda App Service-appen.
På sidan Publicera väljer du Publicera. Om du ser ett varningsmeddelande väljer du Fortsätt.
Visual Studio skapar, paketerar och publicerar appen till Azure och startar sedan appen i standardwebbläsaren.
Du ser webbappen ASP.NET Core 8.0 som visas på sidan.
Öppna Visual Studio Code från projektets rotkatalog.
code .Om du uppmanas till det väljer du Ja, jag litar på författarna.
Tips
Om du har ett GitHub Copilot-konto kan du prova att hämta GitHub Copilot-funktioner för Visual Studio Code.
I Visual Studio Code väljer du Visa>kommandopalett för att öppna kommandopaletten.
Sök efter och välj Azure App Service: Skapa ny webbapp (avancerat).
Svara på anvisningarna på följande sätt:
- Logga in på ditt Azure-konto om du uppmanas att göra det.
- Välj din prenumeration.
- Välj Skapa ny webbapp... Avancerat.
- För Ange ett globalt unikt namn för den nya webbappen använder du ett namn som är unikt i hela Azure. Giltiga tecken är
a-z,0-9och-. Ett bra mönster är att använda en kombination av företagets namn och en appidentifierare. - Välj Skapa ny resursgrupp och ange ett namn som
myResourceGroup. - När du uppmanas att välja en körningsstack väljer du .NET 8 (LTS).
- Välj ett operativsystem (Windows eller Linux).
- Välj en plats nära dig.
- Välj Skapa ny App Service-plan, ange ett namn och välj prisnivån Kostnadsfri (F1).
- För Application Insights-resursen väljer du Hoppa över för tillfället för Application Insights-resursen.
- När du uppmanas till det väljer du Distribuera.
- Välj MyFirstAzureWebApp som den mapp som ska distribueras.
- Välj Lägg till konfiguration när du uppmanas att göra det.
I dialogrutan Distribuera alltid arbetsytan "MyFirstAzureWebApp" till <appnamn> väljer du Ja så att Visual Studio Code distribueras till samma App Service-app varje gång du befinner dig på arbetsytan.
När publiceringen är klar väljer du Bläddra på webbplatsen i meddelandet och väljer Öppna när du uppmanas att göra det.
Du ser webbappen ASP.NET Core 8.0 som visas på sidan.
Logga in på ditt Azure-konto med kommandot az login och följ kommandotolken:
az login-
azOm kommandot inte identifieras kontrollerar du att Azure CLI är installerat enligt beskrivningen i Krav.
-
Använd az webapp up för att distribuera koden i din lokala MyFirstAzureWebApp-katalog :
az webapp up --sku F1 --name <app-name> --os-type <os>- Ersätt
<app-name>med ett namn som är unikt i hela Azure. Giltiga tecken ära-z,0-9och-. Ett bra mönster är att använda en kombination av företagets namn och en appidentifierare. - Argumentet
--sku F1skapar webbappen i Kostnadsfri prisnivå. Utelämna det här argumentet om du vill använda en snabbare premiumnivå, vilket medför en timkostnad. - Ersätt
<os>med antingenlinuxellerwindows. - Du kan också inkludera argumentet
--location <location-name>där<location-name>är en tillgänglig Azure-region. Kör kommandot az account list-locations för att hämta en lista över tillåtna regioner för ditt Azure-konto.
Det kan ta några minuter att slutföra kommandot. När den körs innehåller kommandot meddelanden om att skapa resursgruppen, App Service-planen och värdappen, konfigurera loggning och sedan utföra ZIP-distribution. Sedan visas ett meddelande med appens URL.
- Ersätt
Öppna en webbläsare och gå till URL:en. Du ser webbappen ASP.NET Core 8.0 som visas på sidan.
Anteckning
Vi rekommenderar Azure PowerShell för att skapa appar på Windows-värdplattformen. Om du vill skapa appar i Linux använder du ett annat verktyg, till exempel Azure CLI.
Logga in på ditt Azure-konto med hjälp av kommandot Connect-AzAccount och följ kommandotolken:
Connect-AzAccountSkapa en ny app med kommandot New-AzWebApp :
New-AzWebApp -ResourceGroupName myResourceGroup -Name <app-name> -Location westeurope- Ersätt
<app-name>med ett namn som är unikt i hela Azure. Giltiga tecken ära-z,0-9och-En kombination av företagets namn och en appidentifierare är ett bra mönster. - Du kan också inkludera parametern
-Location <location-name>där<location-name>är en tillgänglig Azure-region. Om du vill hämta en lista över tillåtna regioner för ditt Azure-konto kör du kommandot Get-AzLocation .
Det kan ta några minuter att slutföra kommandot. Kommandot skapar en resursgrupp, en App Service-plan och App Service-resursen.
- Ersätt
Från programrotmappen kör du kommandot dotnet publish för att förbereda ditt lokala MyFirstAzureWebApp-program för distribution:
dotnet publish --configuration ReleaseÄndra till versionskatalogen och skapa en zip-fil från innehållet:
cd bin\Release\net8.0\publish Compress-Archive -Path * -DestinationPath deploy.zipPublicera zip-filen till Azure-appen med kommandot Publish-AzWebApp :
Publish-AzWebApp -ResourceGroupName myResourceGroup -Name <app-name> -ArchivePath (Get-Item .\deploy.zip).FullName -ForceAnteckning
-ArchivePathbehöver den fullständiga sökvägen till zip-filen.Öppna en webbläsare och gå till URL:en. Du ser webbappen ASP.NET Core 8.0 som visas på sidan.
Skriv apptjänster i sökningen. Under Tjänster väljer du App Services.
På sidan App Services väljer du Skapa>webbapp.
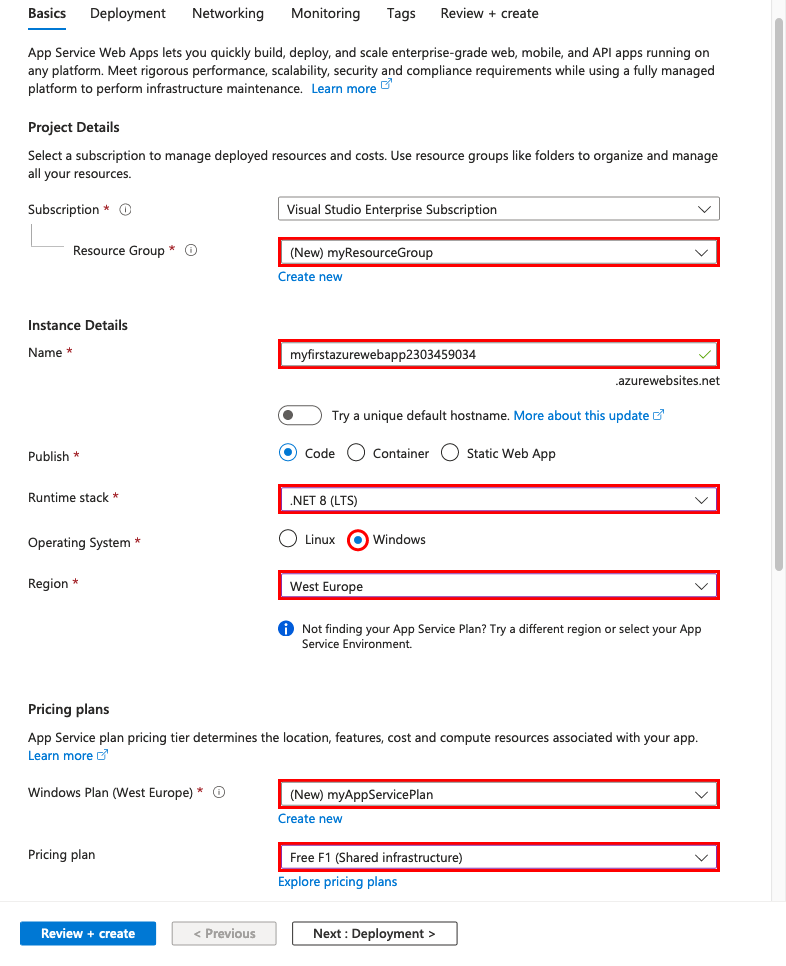
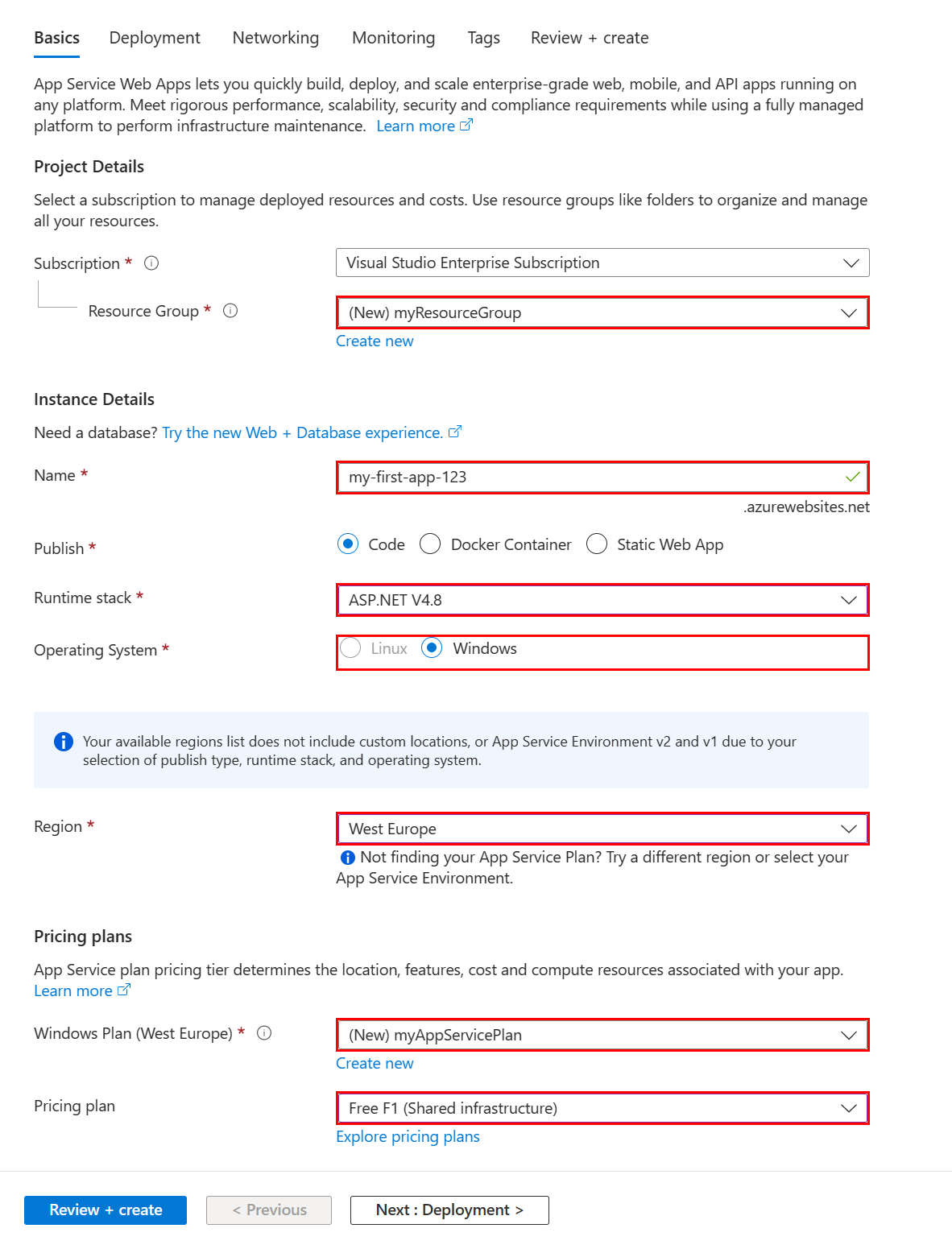
På fliken Grundläggande :
- Välj Skapa ny under Resursgrupp. Ange myResourceGroup som namn.
- Under Namn anger du ett globalt unikt namn för webbappen.
- Under Publicera väljer du Kod.
- På Körningsstapel väljer du .NET 8 (LTS).
- Under Operativsystem väljer du Windows. Om du väljer Linux kan du inte konfigurera GitHub-distribution i nästa steg, men du kan fortfarande göra det när du har skapat appen på sidan Distributionscenter .
- Välj en region som du vill hantera din app från.
- Under App Service-plan väljer du Skapa ny och skriver myAppServicePlan som namn.
- Under Prisplan väljer du Kostnadsfri F1.
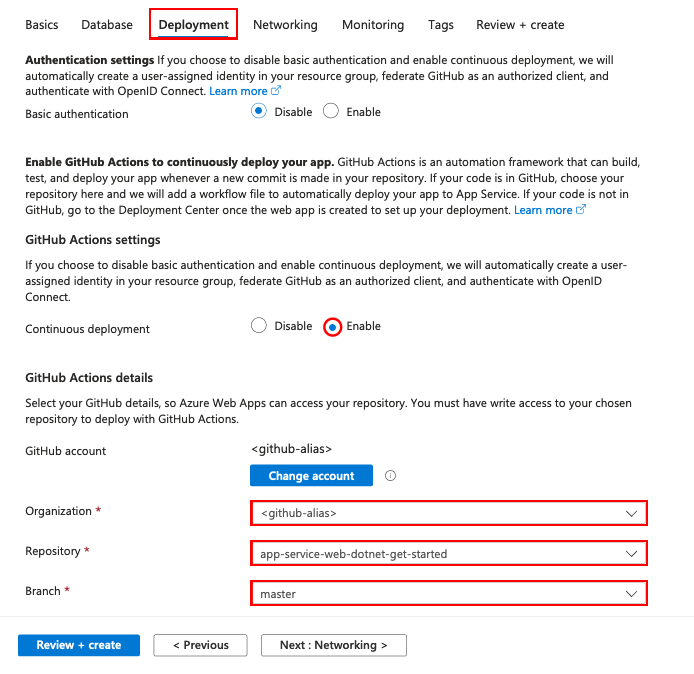
Välj fliken Distribution överst på sidan
Under Inställningar för GitHub Actions anger du Kontinuerlig distribution till Aktivera.
Under GitHub Actions-information autentiserar du med ditt GitHub-konto och väljer följande alternativ:
- För Organisation väljer du den organisation där du förgrenade demoprojektet.
- För Lagringsplats väljer du projektet dotnetcore-docs-hello-world .
- För gren väljer du main.
Välj Granska + skapa längst ned på sidan.
När valideringen har körts väljer du Skapa längst ned på sidan.
När distributionen är klar väljer du Gå till resurs.

Om du vill bläddra till den skapade appen väljer du standarddomänen på sidan Översikt . Om du ser meddelandet Din webbapp körs och väntar på ditt innehåll körs GitHub-distributionen fortfarande. Vänta några minuter och uppdatera sidan.
Uppdatera och distribuera om appen
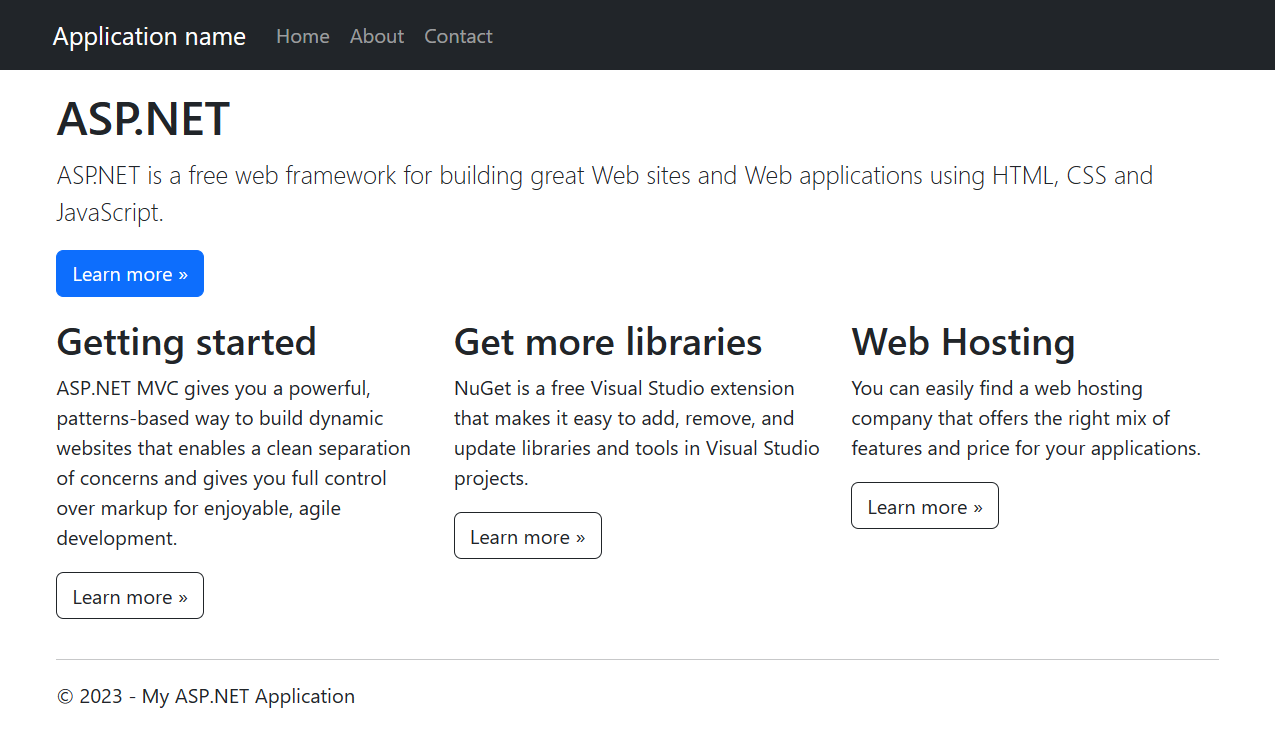
Gör en ändring i Index.cshtml och distribuera om för att se ändringarna. I mallen .NET 8.0 finns den i mappen Sidor . I mallen .NET Framework 4.8 finns den i mappen Vyer/Start . Följ dessa steg för att uppdatera och distribuera om webbappen:
Under projektet i Solution Exploreröppna.
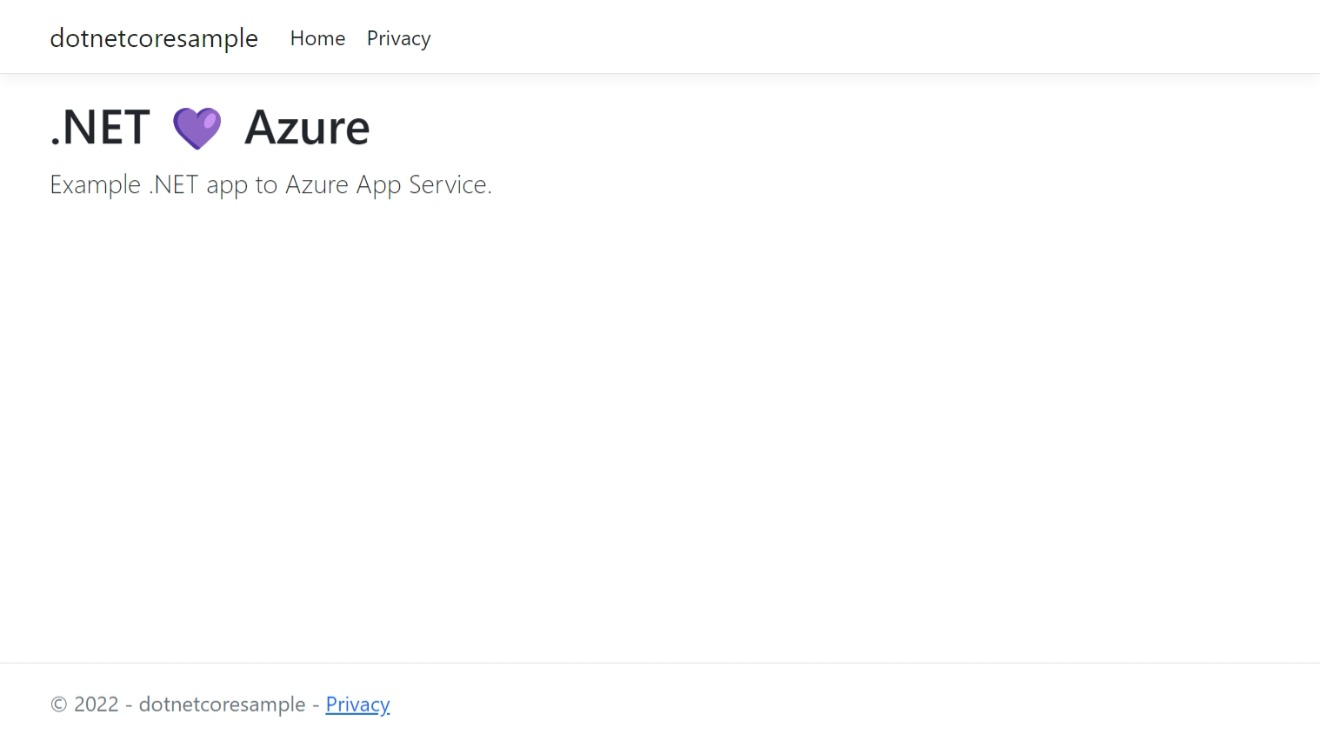
Ersätt det första
<div>elementet med följande kod:<div class="jumbotron"> <h1>.NET 💜 Azure</h1> <p class="lead">Example .NET app to Azure App Service.</p> </div>Tips
Med GitHub Copilot aktiverat i Visual Studio kan du prova följande steg:
- Välj elementet
<div>och skriv Alt+/. - Fråga Copilot: "Ändra till ett Bootstrap-kort som säger .NET 💜 Azure."
Spara dina ändringar.
- Välj elementet
Om du vill distribuera om till Azure högerklickar du på projektet MyFirstAzureWebApp i Solution Explorer och väljer Publicera.
På sidan Publicera sammanfattning väljer du Publicera.
När publiceringen är klar startar Visual Studio en webbläsare till webbappens URL.
Du ser den uppdaterade ASP.NET Core 8.0-webbappen som visas på sidan.
Öppna Sidor/Index.cshtml.
Ersätt det första
<div>elementet med följande kod:<div class="jumbotron"> <h1>.NET 💜 Azure</h1> <p class="lead">Example .NET app to Azure App Service.</p> </div>Tips
Prova den här metoden med GitHub Copilot:
- Välj hela
<div>elementet och välj .
. - Fråga Copilot: "Ändra till ett Bootstrap-kort som säger .NET 💜 Azure."
Spara dina ändringar.
- Välj hela
I Visual Studio Code öppnar du kommandopaletten: Ctrl+Skift+P.
Sök efter och välj Azure App Service: Distribuera till en webbapp.
Välj prenumerationen och webbappen som du använde tidigare.
När du uppmanas till det väljer du Distribuera.
När publiceringen är klar väljer du Bläddra på webbplatsen i meddelandet.
Du ser den uppdaterade ASP.NET Core 8.0-webbappen som visas på sidan.
Tips
Mer information om hur Visual Studio Code med GitHub Copilot hjälper dig att förbättra webbutvecklingsupplevelsen finns i Visual Studio Code-stegen.
Öppna filen Pages/Index.cshtml i den lokala katalogen. Ersätt det första <div> elementet:
<div class="jumbotron">
<h1>.NET 💜 Azure</h1>
<p class="lead">Example .NET app to Azure App Service.</p>
</div>
Spara ändringarna och distribuera sedan om appen med kommandot az webapp up igen och ersätt <os> med antingen linux eller windows.
az webapp up --os-type <os>
Det här kommandot använder värden som cachelagras lokalt i .azure/config-filen , inklusive appnamnet, resursgruppen och App Service-planen.
När distributionen är klar växlar du tillbaka till webbläsarfönstret som öppnades i steget Bläddra till appen och uppdaterar.
Du ser den uppdaterade ASP.NET Core 8.0-webbappen som visas på sidan.
Öppna filen Pages/Index.cshtml i den lokala katalogen. Ersätt det första
<div>elementet:<div class="jumbotron"> <h1>.NET 💜 Azure</h1> <p class="lead">Example .NET app to Azure App Service.</p> </div>Från programrotmappen förbereder du ditt lokala MyFirstAzureWebApp-program för distribution med hjälp av dotnet-publiceringskommandot :
dotnet publish --configuration ReleaseÄndra till versionskatalogen och skapa en zip-fil från innehållet:
cd bin\Release\net8.0\publish Compress-Archive -Path * -DestinationPath deploy.zip -ForcePublicera zip-filen till Azure-appen med kommandot Publish-AzWebApp :
Publish-AzWebApp -ResourceGroupName myResourceGroup -Name <app-name> -ArchivePath (Get-Item .\deploy.zip).FullName -ForceAnteckning
-ArchivePathbehöver den fullständiga sökvägen till zip-filen.När distributionen är klar växlar du tillbaka till webbläsarfönstret som öppnades i steget Bläddra till appen och uppdaterar.
Du ser den uppdaterade ASP.NET Core 8.0-webbappen som visas på sidan.
Bläddra till din GitHub-förgrening av exempelkoden.
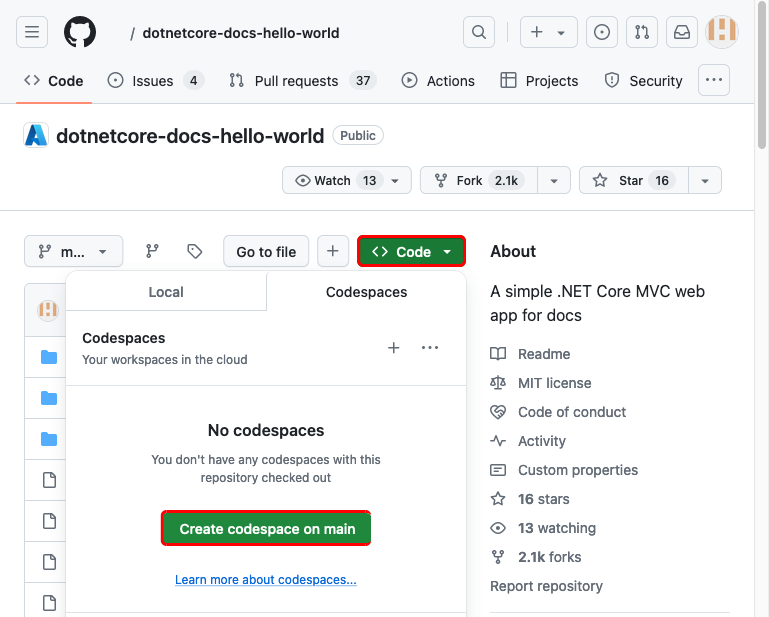
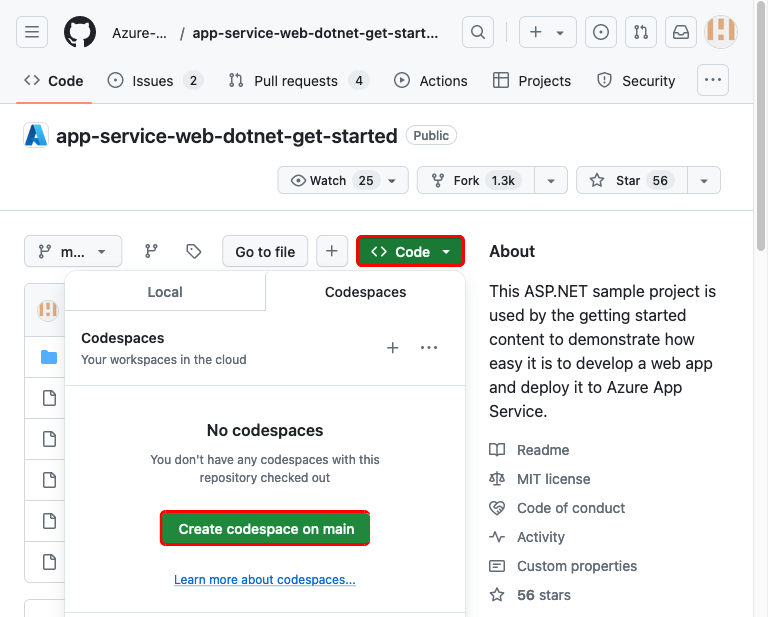
På lagringsplatsens sida skapar du ett kodområde genom att välja Koda>Skapa kodområde på huvudsidan.
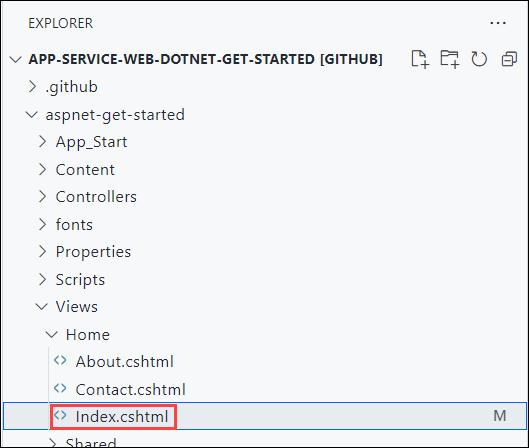
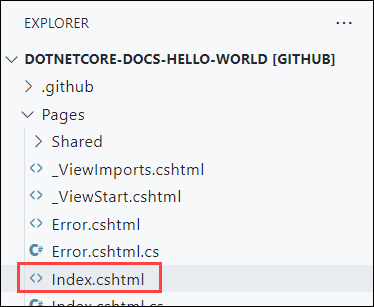
Öppna Index.cshtml.
Index.cshtml finns i mappen Pages .

Ersätt det första
<div>elementet med följande kod:<div class="jumbotron"> <h1>.NET 💜 Azure</h1> <p class="lead">Example .NET app to Azure App Service.</p> </div>Ändringarna sparas automatiskt.
Tips
Prova den här metoden med GitHub Copilot:
- Välj hela
<div>elementet och välj .
. - Fråga Copilot: "Ändra till ett Bootstrap-kort som säger .NET 💜 Azure."
- Välj hela
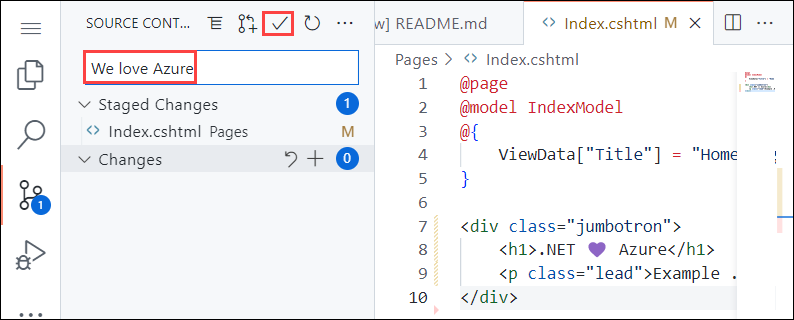
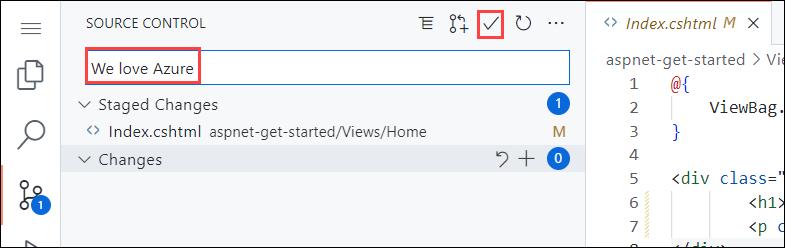
På menyn Källkontroll anger du ett incheckningsmeddelande, till exempel
Modify homepage. Sedan, välj Commit och bekräfta mellanlagringen av ändringarna genom att välja Ja.Välj Synkronisera ändringar 1 och bekräfta sedan genom att välja OK.
Det tar några minuter för distributionen att starta. Om du vill visa förloppet går du till
https://github.com/<your-github-alias>/dotnetcore-docs-hello-world/actions.Gå tillbaka till webbläsarfönstret som öppnades under steget Bläddra till appen och uppdatera sidan.
Du ser den uppdaterade ASP.NET Core 8.0-webbappen som visas på sidan.
Hantera Azure-appen
Om du vill hantera din webbapp går du till Azure Portal och söker efter och väljer App Services.
På sidan App Services väljer du namnet på din webbapp.

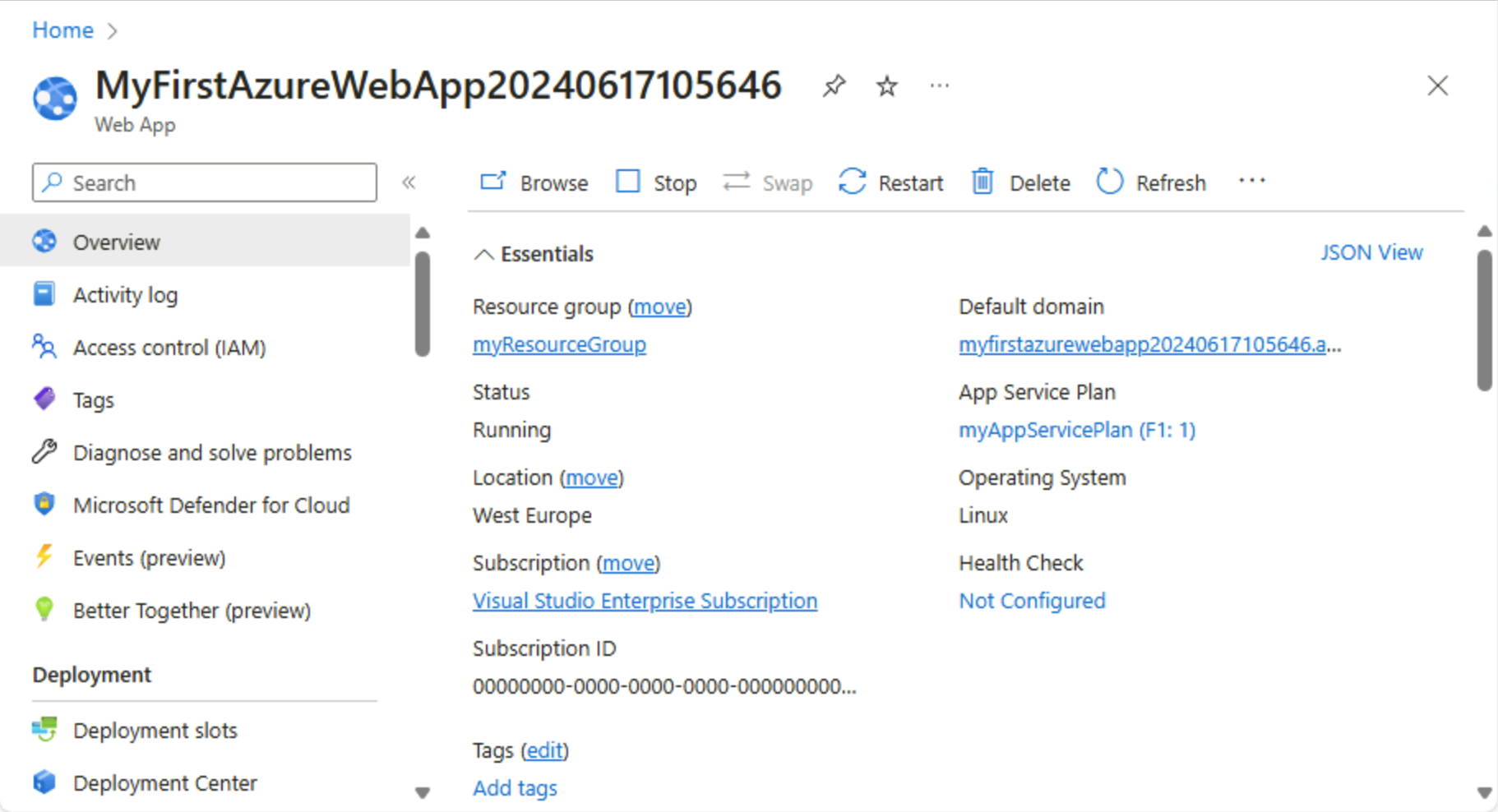
Sidan Översikt för din webbapp innehåller alternativ för grundläggande hantering som att bläddra, stoppa, starta, starta om och ta bort. Den vänstra menyn innehåller ytterligare sidor för att konfigurera din app.
Rensa resurser
I de föregående stegen skapade du Azure-resurser i en resursgrupp. Om du inte tror att du behöver dessa resurser i framtiden, kan du ta bort dem genom att ta bort resursgruppen.
- Från ditt webbprograms Översiktsida i Azure portal väljer du länken myResourceGroup under resursgruppen.
- Kontrollera att resurser på resursgruppsidan är de som du vill ta bort.
- Välj Ta bort resursgrupp, skriv myResourceGroup i textrutan och välj sedan Ta bort.
- Bekräfta igen genom att välja Ta bort.
Rensa resurser
I de föregående stegen skapade du Azure-resurser i en resursgrupp. Om du inte tror att du behöver dessa resurser i framtiden, kan du ta bort dem genom att ta bort resursgruppen.
- Från ditt webbprograms Översiktsida i Azure portal väljer du länken myResourceGroup under resursgruppen.
- Kontrollera att resurser på resursgruppsidan är de som du vill ta bort.
- Välj Ta bort resursgrupp, skriv myResourceGroup i textrutan och välj sedan Ta bort.
- Bekräfta igen genom att välja Ta bort.
I de föregående stegen skapade du Azure-resurser i en resursgrupp. Om du inte tror att du behöver dessa resurser i framtiden tar du bort resursgruppen genom att köra följande kommando i Cloud Shell:
az group delete
För er bekvämlighet sparar kommandot az webapp up, som du körde tidigare i detta projekt, resursgruppens namn som standardvärde varje gång ni kör az kommandon från detta projekt.
Rensa resurser
I de föregående stegen skapade du Azure-resurser i en resursgrupp. Om du inte förväntar dig att behöva dessa resurser i framtiden tar du bort resursgruppen genom att köra följande PowerShell-kommando:
Remove-AzResourceGroup -Name myResourceGroup
Det kan ta någon minut att köra kommandot.
Rensa resurser
I de föregående stegen skapade du Azure-resurser i en resursgrupp. Om du inte tror att du behöver dessa resurser i framtiden, kan du ta bort dem genom att ta bort resursgruppen.
- Från ditt webbprograms Översiktsida i Azure portal väljer du länken myResourceGroup under resursgruppen.
- Kontrollera att resurser på resursgruppsidan är de som du vill ta bort.
- Välj Ta bort resursgrupp, skriv myResourceGroup i textrutan och välj sedan Ta bort.
- Bekräfta igen genom att välja Ta bort.
Nästa steg
Gå vidare till nästa artikel för att lära dig hur du skapar en .NET Core-app och ansluter den till en SQL Database: