Snabbstart: Distribuera en ASP.NET webbapp
Kommentar
Från och med den 1 juni 2024 har alla nyligen skapade App Service-appar möjlighet att generera ett unikt standardvärdnamn med hjälp av namngivningskonventionen <app-name>-<random-hash>.<region>.azurewebsites.net. Befintliga appnamn förblir oförändrade.
Exempel: myapp-ds27dh7271aah175.westus-01.azurewebsites.net
Mer information finns i Unikt standardvärdnamn för App Service-resurs.
I den här snabbstarten får du lära dig hur du skapar och distribuerar din första ASP.NET webbapp till Azure App Service. App Service stöder olika versioner av .NET-appar och tillhandahåller en mycket skalbar webbvärdtjänst med självkorrigering. ASP.NET webbappar är plattformsoberoende och kan finnas i Linux eller Windows. När du är klar har du en Azure-resursgrupp som består av en App Service-värdplan och en App Service med ett distribuerat webbprogram.
Du kan också distribuera en ASP.NET webbapp som en del av en Windows- eller Linux-container i App Service.
Dricks
Hitta GitHub Copilot-tips i Visual Studio, Visual Studio Code och Azure Portal steg.
Kommentar
Det finns ännu inte stöd för att skapa .NET 9-appar (STS) med Windows App Service med hjälp av MSBuild eller SCM_DO_BUILD. Stöd för dessa byggscenarier kommer efter det första ga-datumet och den 4 december 2024. Distributioner som bygger utanför App Service via Visual Studio, Visual Studio Code, GitHub Actions och Azure DevOps stöds fullt ut.
Förutsättningar
- Ett Azure-konto med en aktiv prenumeration. Skapa ett konto utan kostnad.
- Visual Studio 2022 med arbetsbelastningen ASP.NET och webbutveckling .
- (Valfritt) Prova GitHub Copilot, ett GitHub Copilot-konto. Det finns en kostnadsfri utvärderingsversion på 30 dagar.
Om du redan har installerat Visual Studio 2022:
- Installera de senaste uppdateringarna i Visual Studio genom att välja Hjälp>sök efter uppdateringar.
- Lägg till arbetsbelastningen genom att välja Verktyg>Hämta verktyg och funktioner.
- Ett Azure-konto med en aktiv prenumeration. Skapa ett konto utan kostnad.
- Visual Studio Code.
- Azure Tools-tillägget.
- Senaste .NET 8.0 SDK.
- (Valfritt) Prova GitHub Copilot, ett GitHub Copilot-konto. Det finns en kostnadsfri utvärderingsversion på 30 dagar.
- Ett Azure-konto med en aktiv prenumeration. Skapa ett konto utan kostnad.
- Azure CLI.
- Senaste .NET 8.0 SDK.
- (Valfritt) Prova GitHub Copilot, ett GitHub Copilot-konto. Det finns en kostnadsfri utvärderingsversion på 30 dagar.
- Ett Azure-konto med en aktiv prenumeration. Skapa ett konto utan kostnad.
- Azure PowerShell.
- Senaste .NET 8.0 SDK.
- Ett Azure-konto med en aktiv prenumeration. Skapa ett konto utan kostnad.
- Ett GitHub-konto Skapa ett konto kostnadsfritt.
- Ett Azure-konto med en aktiv prenumeration. Skapa ett konto utan kostnad.
- Azure Developer CLI
- Senaste .NET 8.0 SDK.
1. Skapa en ASP.NET webbapp
1. Initiera mallen ASP.NET webbapp
Öppna Visual Studio och välj sedan Skapa ett nytt projekt.
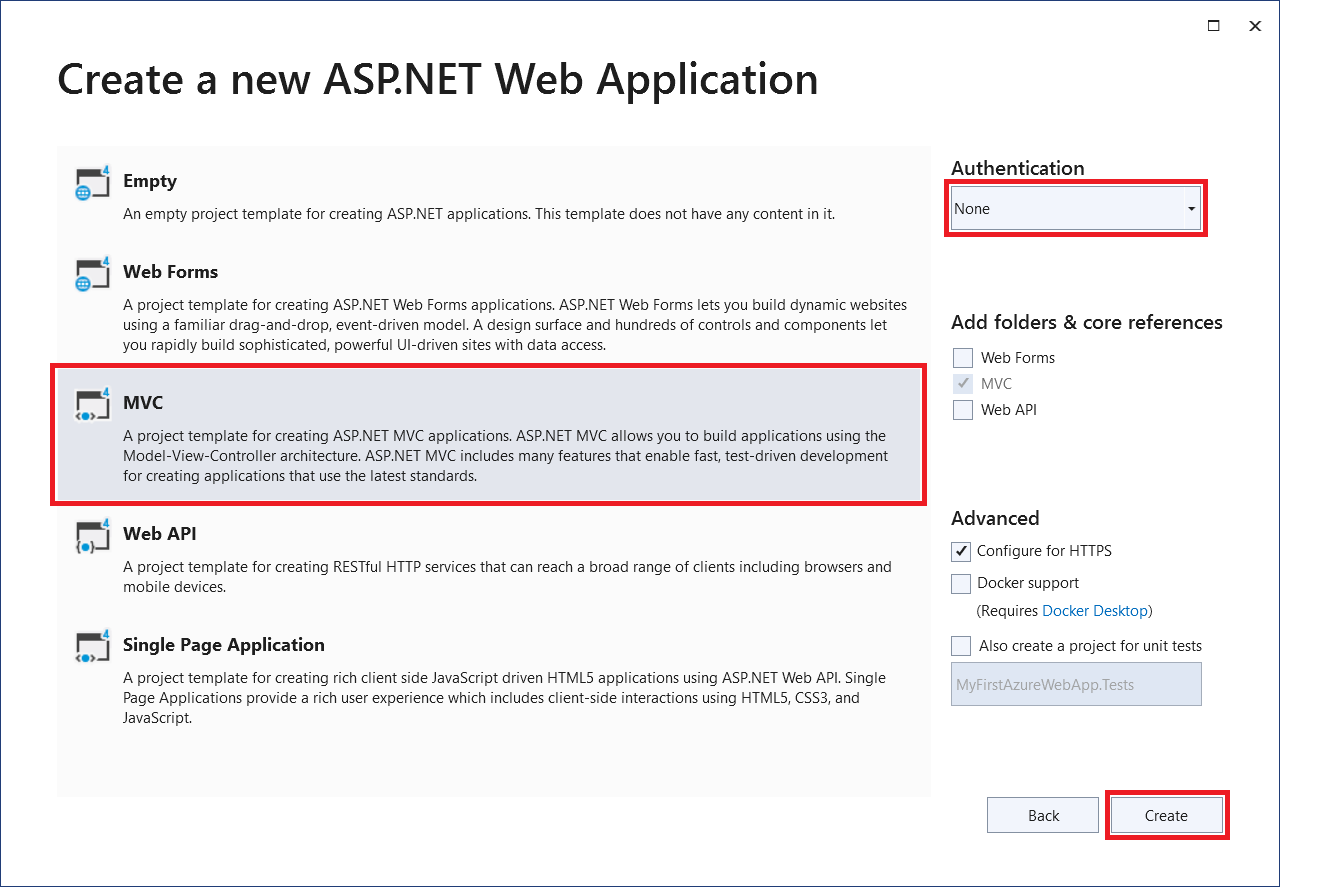
I Skapa ett nytt projekt letar du upp och väljer ASP.NET Core Web App (Razor Pages) och väljer sedan Nästa.
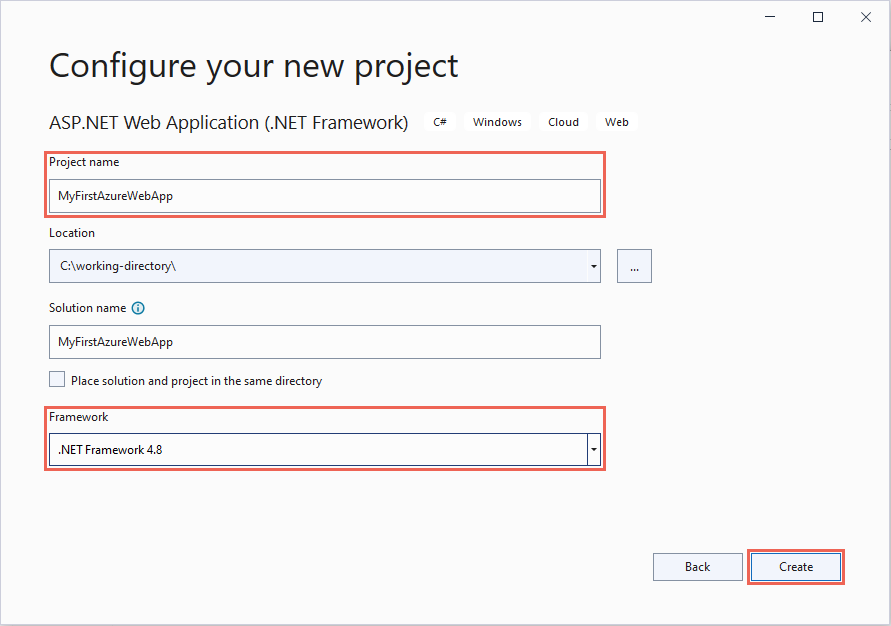
I Konfigurera ditt nya projekt namnger du programmet MyFirstAzureWebApp och väljer sedan Nästa.
Välj .NET 8.0 (långsiktig support).
Kontrollera att autentiseringstypen är inställd på Ingen. Välj Skapa.
På Visual Studio-menyn väljer du Felsöka>Starta utan felsökning för att köra webbappen lokalt. Om du ser ett meddelande där du uppmanas att lita på ett självsignerat certifikat väljer du Ja.
Dricks
Om du har ett GitHub Copilot-konto kan du prova att hämta GitHub Copilot-funktioner för Visual Studio.
Öppna ett terminalfönster på datorn till en arbetskatalog. Skapa en ny .NET-webbapp med kommandot
dotnet new webappoch ändra sedan kataloger till den nyligen skapade appen.dotnet new webapp -n MyFirstAzureWebApp --framework net8.0 cd MyFirstAzureWebAppFrån samma terminalsession kör du programmet lokalt med kommandot
dotnet run.dotnet run --urls=https://localhost:5001/Öppna webbläsaren och navigera till appen på
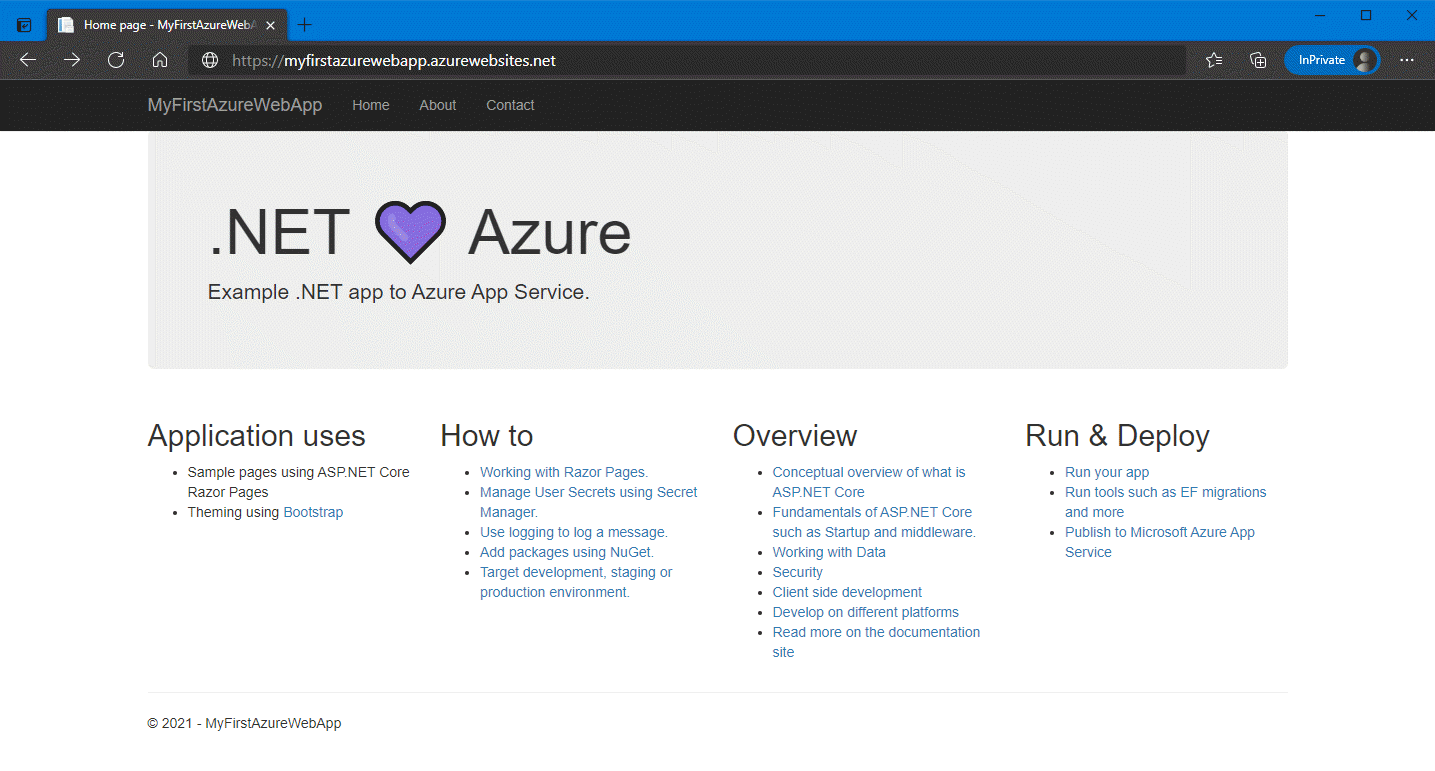
https://localhost:5001.Du ser mallen ASP.NET Core 8.0-webbappen som visas på sidan.
I det här steget förgrenar du ett demoprojekt som ska distribueras.
Den här snabbstarten använder Både Azure Developer CLI (azd) för att skapa Azure-resurser och distribuera kod till den. Mer information om Azure Developer CLI finns i dokumentationen eller utbildningsvägen.
Hämta och initiera ASP.NET Core-webbappmallen för den här snabbstarten med hjälp av följande steg:
Öppna ett terminalfönster på datorn till en tom arbetskatalog. Initiera mallen
azdmed kommandotazd init.azd init --template https://github.com/Azure-Samples/quickstart-deploy-aspnet-core-app-service.gitNär du uppmanas att ange ett miljönamn anger du
dev.Från samma terminalsession kör du programmet lokalt med kommandot
dotnet run. Använd parametern--projectför att angesrckatalogen för mallenazd, där programkoden finns.dotnet run --project src --urls=https://localhost:5001/Öppna en webbläsare och gå till appen på
https://localhost:5001. Webbappmallen ASP.NET Core 8.0 visas på sidan.
2. Publicera din webbapp
Följ dessa steg för att skapa dina App Service-resurser och publicera projektet:
Högerklicka på projektet MyFirstAzureWebApp i Solution Explorer och välj Publicera.
I Publicera väljer du Azure och sedan Nästa.
Välj det specifika målet, antingen Azure App Service (Linux) eller Azure App Service (Windows). Välj sedan Nästa.
Viktigt!
Använd Azure App Service (Windows) när du riktar in dig på ASP.NET Framework 4.8.
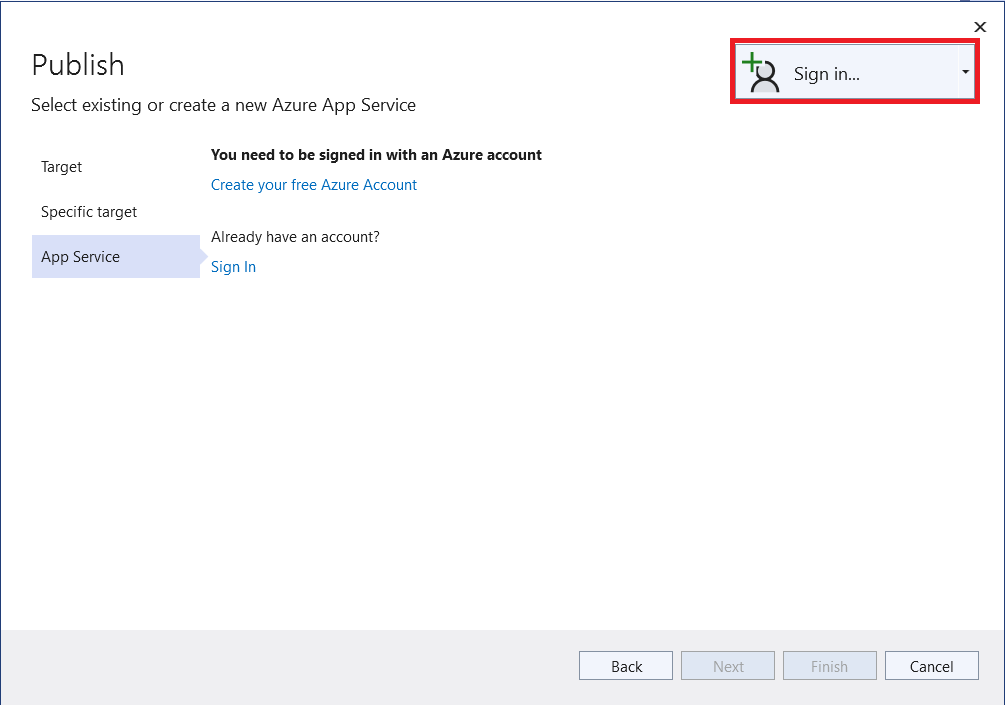
Dina alternativ beror på om du redan är inloggad i Azure och om du har ett Visual Studio-konto länkat till ett Azure-konto. Välj antingen Lägg till ett konto eller Logga in för att logga in på din Azure-prenumeration. Om du redan är inloggad väljer du det konto du vill använda.
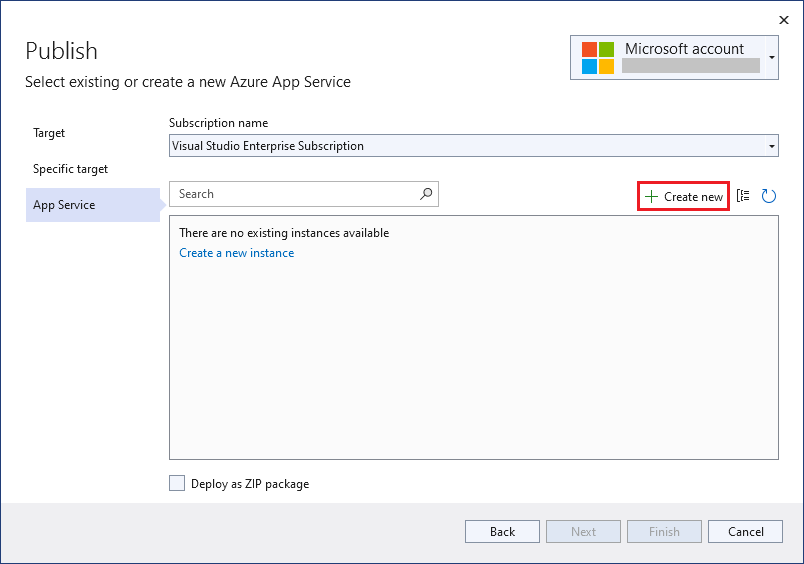
Till höger om App Service-instanser väljer du +.
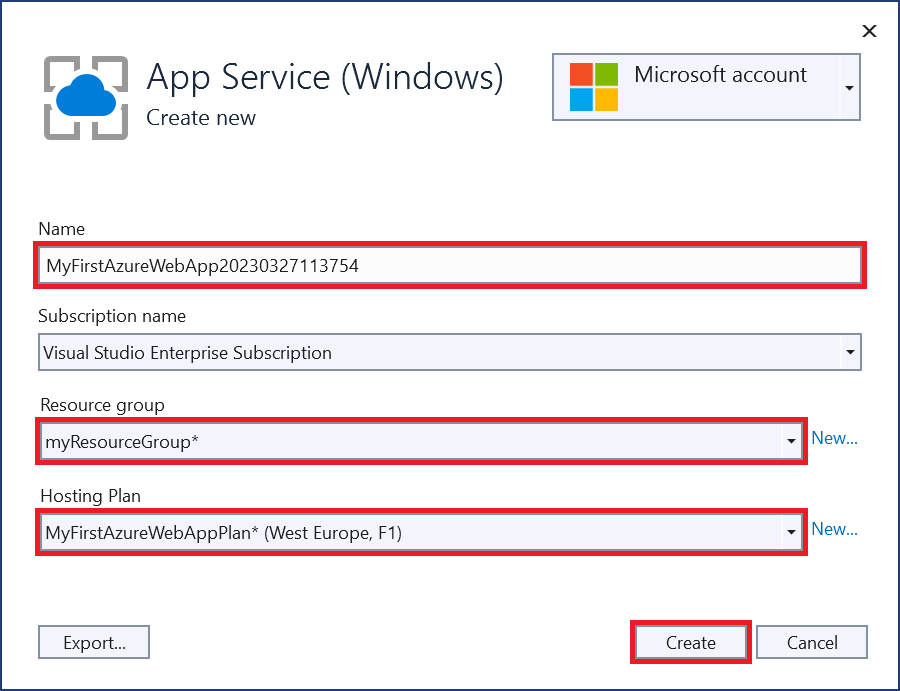
För Prenumeration godkänner du den prenumeration som visas eller väljer en ny i listrutan.
För Resursgrupp väljer du Ny. I Nytt resursgruppsnamn anger du myResourceGroup och väljer OK.
Som Värdplan väljer du Ny.
I dialogrutan Värdplan: Skapa ny anger du de värden som anges i följande tabell:
Inställning Föreslaget värde beskrivning Värdplan MyFirstAzureWebAppPlan Namnet på App Service-planen. Plats Europa, västra Datacenter som är värd för webbappen. Storlek Välj den lägsta nivån. Prisnivåer definierar värdfunktioner. I Namn anger du ett unikt appnamn som endast innehåller de giltiga tecknen ,
a-z,A-Z0-9, och-. Du kan acceptera det automatiskt genererade unika namnet. Webbadressen till webbappen ärhttp://<app-name>.azurewebsites.net, där<app-name>är appens namn.Välj Skapa för att skapa Azure-resurserna.
När guiden är klar skapas Azure-resurserna åt dig och du är redo att publicera ditt ASP.NET Core-projekt.
I dialogrutan Publicera kontrollerar du att din nya App Service-app är markerad och väljer sedan Slutför och sedan Stäng. Visual Studio skapar en publiceringsprofil åt dig för den valda App Service-appen.
På sidan Publicera väljer du Publicera. Om du ser ett varningsmeddelande väljer du Fortsätt.
Visual Studio skapar, paketerar och publicerar appen till Azure och startar sedan appen i standardwebbläsaren.
Du ser webbappen ASP.NET Core 8.0 som visas på sidan.
Öppna Visual Studio Code från projektets rotkatalog.
code .Om du uppmanas till det väljer du Ja, jag litar på författarna.
Dricks
Om du har ett GitHub Copilot-konto kan du prova att hämta GitHub Copilot-funktioner för Visual Studio Code.
Öppna kommandopaletten i Visual Studio Code genom att välja Visa>kommandopalett.
Sök efter och välj "Azure App Service: Create New Web App (Advanced)".
Svara på anvisningarna på följande sätt:
- Logga in på ditt Azure-konto om du uppmanas att göra det.
- Välj din prenumeration.
- Välj Skapa ny webbapp... Avancerat.
- För Ange ett globalt unikt namn använder du ett namn som är unikt för alla Azure (giltiga tecken är
a-z,0-9och-). Ett bra mönster är att använda en kombination av företagets namn och en appidentifierare. - Välj Skapa ny resursgrupp och ange ett namn som
myResourceGroup. - När du uppmanas att välja en körningsstack väljer du .NET 8 (LTS).
- Välj ett operativsystem (Windows eller Linux).
- Välj en plats nära dig.
- Välj Skapa ny App Service-plan, ange ett namn och välj prisnivån Kostnadsfri (F1).
- Välj Hoppa över för tillfället för Application Insights-resursen.
- När du uppmanas till det väljer du Distribuera.
- Välj MyFirstAzureWebApp som den mapp som ska distribueras.
- Välj Lägg till konfiguration när du uppmanas att göra det.
I popup-fönstret Distribuera alltid arbetsytan "MyFirstAzureWebApp" till <appnamn>, välj Ja så att Visual Studio Code distribueras till samma App Service-app varje gång du befinner dig på arbetsytan.
När publiceringen är klar väljer du Bläddra på webbplatsen i meddelandet och väljer Öppna när du uppmanas att göra det.
Du ser webbappen ASP.NET Core 8.0 som visas på sidan.
Logga in på ditt Azure-konto med hjälp
az loginav kommandot och följ kommandotolken:az loginazOm kommandot inte identifieras kontrollerar du att Azure CLI är installerat enligt beskrivningen i Krav.
Distribuera koden i din lokala Katalogen MyFirstAzureWebApp med kommandot
az webapp up:az webapp up --sku F1 --name <app-name> --os-type <os>- Ersätt
<app-name>med ett namn som är unikt för hela Azure (giltiga tecken ära-z,0-9och-). Ett bra mönster är att använda en kombination av företagets namn och en appidentifierare. - Argumentet
--sku F1skapar webbappen på prisnivån Kostnadsfri. Utelämna det här argumentet om du vill använda en snabbare premiumnivå, vilket medför en timkostnad. - Ersätt
<os>med antingenlinuxellerwindows. - Du kan också inkludera argumentet
--location <location-name>där<location-name>är en tillgänglig Azure-region. Du kan hämta en lista över tillåtna regioner för ditt Azure-konto genom attaz account list-locationsköra kommandot .
Det kan ta några minuter att slutföra kommandot. När den körs innehåller kommandot meddelanden om att skapa resursgruppen, App Service-planen och värdappen, konfigurera loggning och sedan utföra ZIP-distribution. Sedan visas ett meddelande med appens URL:
You can launch the app at http://<app-name>.azurewebsites.net- Ersätt
Öppna en webbläsare och gå till URL:en:
Du ser webbappen ASP.NET Core 8.0 som visas på sidan.
Kommentar
Azure PowerShell rekommenderas för att skapa appar på Windows-värdplattformen. Om du vill skapa appar i Linux använder du ett annat verktyg, till exempel Azure CLI.
Logga in på ditt Azure-konto med hjälp
Connect-AzAccountav kommandot och följ kommandotolken:Connect-AzAccount
Skapa en ny app med kommandot New-AzWebApp :
New-AzWebApp -ResourceGroupName myResourceGroup -Name <app-name> -Location westeurope- Ersätt
<app-name>med ett namn som är unikt för hela Azure (giltiga tecken ära-z,0-9och-). En kombination av företagets namn och en appidentifierare är ett bra mönster. - Du kan också inkludera parametern
-Location <location-name>där<location-name>är en tillgänglig Azure-region. Du kan hämta en lista över tillåtna regioner för ditt Azure-konto genom attGet-AzLocationköra kommandot .
Det kan ta några minuter att slutföra kommandot. När den körs skapar kommandot en resursgrupp, en App Service-plan och App Service-resursen.
- Ersätt
Från rotmappen för programmet förbereder du ditt lokala MyFirstAzureWebApp-program för distribution med kommandot
dotnet publish:dotnet publish --configuration ReleaseÄndra till versionskatalogen och skapa en zip-fil från innehållet:
cd bin\Release\net8.0\publish Compress-Archive -Path * -DestinationPath deploy.zipPublicera zip-filen till Azure-appen med kommandot Publish-AzWebApp :
Publish-AzWebApp -ResourceGroupName myResourceGroup -Name <app-name> -ArchivePath (Get-Item .\deploy.zip).FullName -ForceKommentar
-ArchivePathbehöver den fullständiga sökvägen till zip-filen.Öppna en webbläsare och gå till URL:en:
Du ser webbappen ASP.NET Core 8.0 som visas på sidan.
Skriv apptjänster i sökningen. Under Tjänster väljer du App Services.

På sidan App Services väljer du Skapa>webbapp.
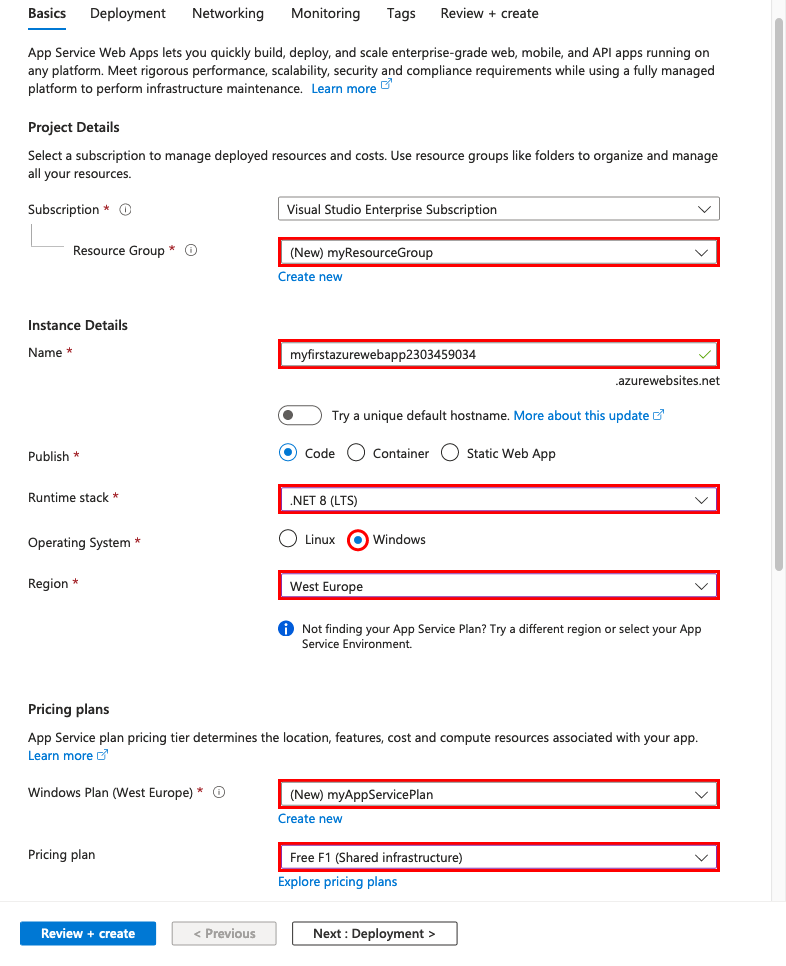
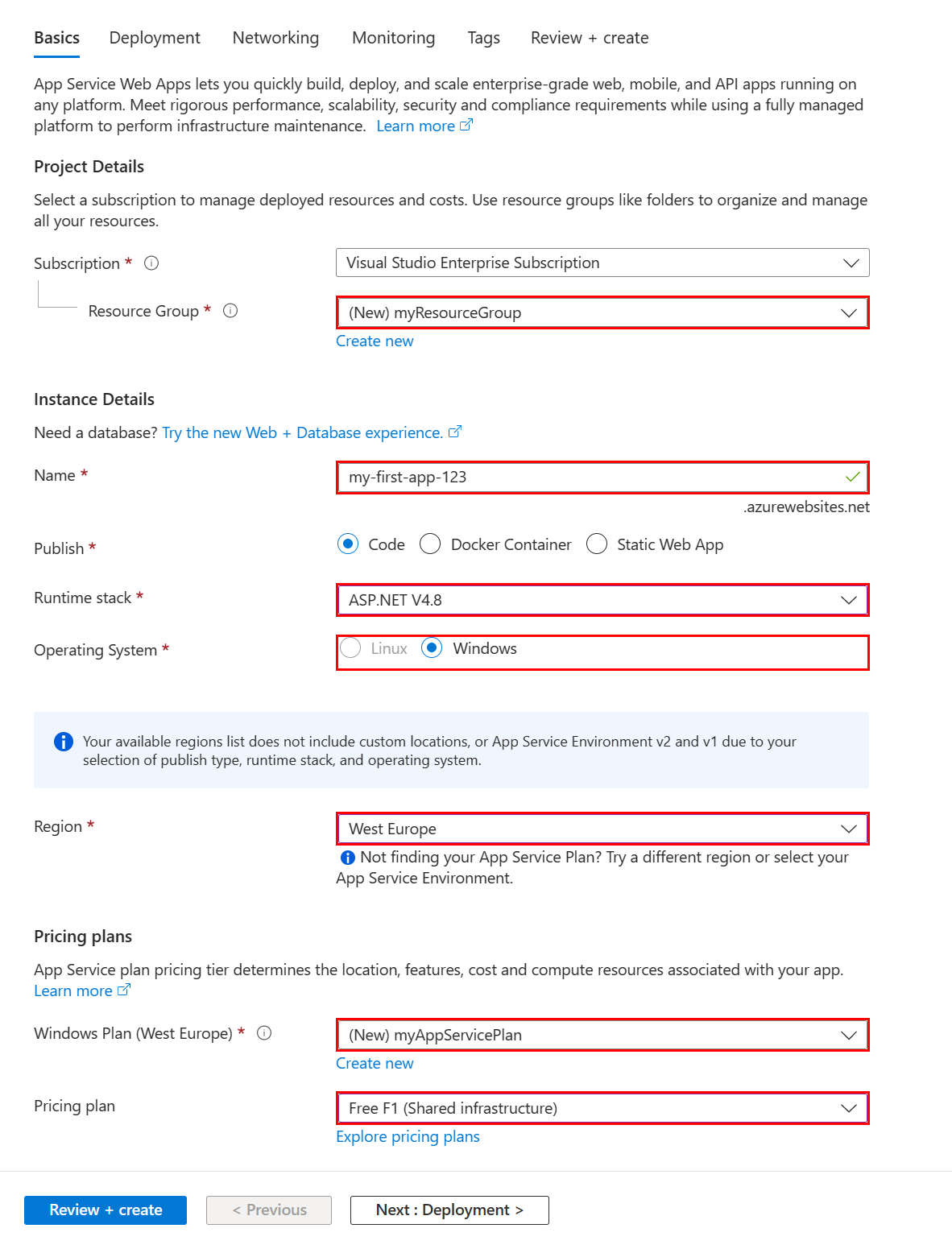
På fliken Grundläggande :
- Välj Skapa ny under Resursgrupp. Skriv myResourceGroup som namn.
- Under Namn skriver du ett globalt unikt namn för din webbapp.
- Under Publicera väljer du Kod.
- Under Körningsstack väljer du .NET 8 (LTS).
- Under Operativsystem väljer du Windows. Om du väljer Linux kan du inte konfigurera GitHub-distribution i nästa steg, men du kan fortfarande göra det när du har skapat appen på sidan Distributionscenter .
- Välj en region som du vill hantera din app från.
- Under App Service-plan väljer du Skapa ny och skriver myAppServicePlan som namn.
- Under Prisplan väljer du Kostnadsfri F1.
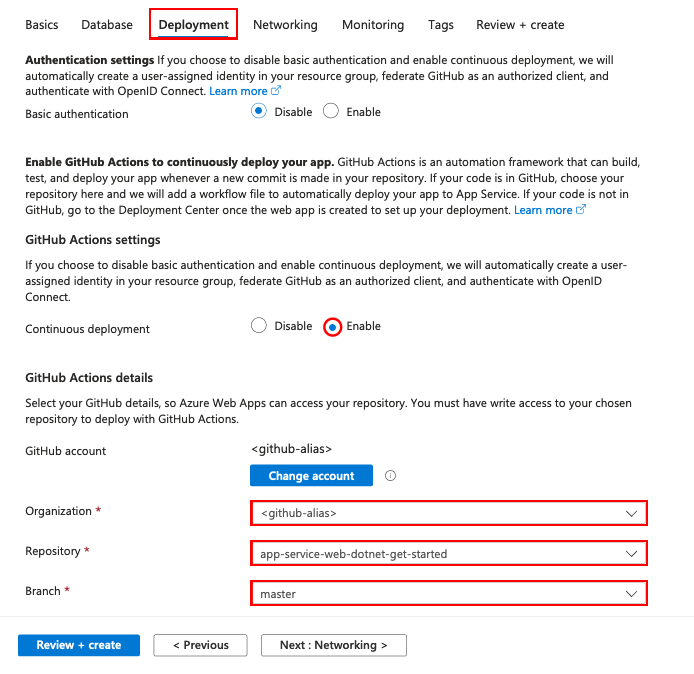
Välj fliken Distribution överst på sidan
Under Inställningar för GitHub Actions anger du Kontinuerlig distribution till Aktivera.
Under GitHub Actions-information autentiserar du med ditt GitHub-konto och väljer följande alternativ:
- För Organisation väljer du den organisation där du förgrenade demoprojektet.
- För Lagringsplats väljer du projektet dotnetcore-docs-hello-world .
- För Gren väljer du main.
Kommentar
Som standard inaktiverar guiden skapa grundläggande autentisering och GitHub Actions-distributionen skapas med hjälp av en användartilldelad identitet. Om du får ett behörighetsfel när resursen skapas kanske ditt Azure-konto inte har tillräckligt med behörigheter. Du kan konfigurera GitHub Actions-distribution senare med en identitet som genererats åt dig av en Azure-administratör, eller också kan du aktivera grundläggande autentisering i stället.
Välj knappen Granska + skapa längst ned på sidan.
När valideringen har körts väljer du knappen Skapa längst ned på sidan.
När distributionen är klar väljer du Gå till resurs.

Bläddra till det distribuerade programmet i webbläsaren på URL:en
http://<app-name>.azurewebsites.net. Om du ser meddelandet "Webbappen körs och väntar på ditt innehåll" körs GitHub-distributionen fortfarande. Vänta några minuter och uppdatera sidan.
AZD-mallen innehåller filer som genererar följande nödvändiga resurser för att programmet ska kunna köras i App Service:
- En ny resursgrupp som ska innehålla alla Azure-resurser för tjänsten.
- En ny App Service-plan som anger plats, storlek och funktioner i webbservergruppen som är värd för din app.
- En ny App Service-appinstans för att köra det distribuerade programmet.
Logga in på ditt Azure-konto med hjälp
azd auth loginav kommandot och följ kommandotolken:azd auth loginSkapa Azure-resurserna och distribuera din app med hjälp av
azd upkommandot :azd upDet
azd upkan ta några minuter att slutföra kommandot.azd upanvänder Bicep-filerna i dina projekt för att skapa resursgruppen, App Service-planen och värdappen. Den utför också vissa konfigurationer som att aktivera loggning och distribuerar din kompilerade appkod. När den körs innehåller kommandot meddelanden om etablerings- och distributionsprocessen, inklusive en länk till distributionen i Azure. När det är klart visar kommandot även en länk till distributionsprogrammet.Öppna en webbläsare och gå till URL:en:
Du ser webbappen ASP.NET Core 8.0 som visas på sidan.
3. Uppdatera appen och distribuera om
Du gör en ändring i Index.cshtml och distribuerar om för att se ändringarna. I mallen .NET 8.0 finns den i mappen Sidor . I mallen .NET Framework 4.8 finns den i mappen Vyer/Start . Följ dessa steg för att uppdatera och distribuera om webbappen:
Öppna Index.cshtml under projektet i Solution Explorer.
Ersätt det första
<div>elementet med följande kod:<div class="jumbotron"> <h1>.NET 💜 Azure</h1> <p class="lead">Example .NET app to Azure App Service.</p> </div>Dricks
Prova följande med GitHub Copilot aktiverat i Visual Studio:
- Välj elementet
<div>och skriv Alt+/. - Fråga Copilot: "Ändra till ett Bootstrap-kort som säger .NET 💜 Azure."
Spara dina ändringar.
- Välj elementet
Om du vill distribuera om till Azure högerklickar du på projektet MyFirstAzureWebApp i Solution Explorer och väljer Publicera.
På sidan Publicera sammanfattning väljer du Publicera.
När publiceringen är klar startar Visual Studio en webbläsare till webbappens URL.
Du ser den uppdaterade ASP.NET Core 8.0-webbappen som visas på sidan.
Öppna Sidor/Index.cshtml.
Ersätt det första
<div>elementet med följande kod:<div class="jumbotron"> <h1>.NET 💜 Azure</h1> <p class="lead">Example .NET app to Azure App Service.</p> </div>Dricks
Prova detta med GitHub Copilot:
- Välj hela
<div>elementet och klicka på .
. - Fråga Copilot: "Ändra till ett Bootstrap-kort som säger .NET 💜 Azure."
Spara dina ändringar.
- Välj hela
Öppna kommandopaletten Ctrl+Skift+P i Visual Studio Code.
Sök efter och välj "Azure App Service: Deploy to Web App".
Välj prenumerationen och webbappen som du använde tidigare.
När du uppmanas till det väljer du Distribuera.
När publiceringen är klar väljer du Bläddra på webbplatsen i meddelandet.
Du ser den uppdaterade ASP.NET Core 8.0-webbappen som visas på sidan.
Dricks
Mer information om hur Visual Studio Code med GitHub Copilot hjälper dig att förbättra webbutvecklingsupplevelsen finns i Visual Studio Code-stegen.
Öppna filen Pages/Index.cshtml i den lokala katalogen. Ersätt det första <div> elementet:
<div class="jumbotron">
<h1>.NET 💜 Azure</h1>
<p class="lead">Example .NET app to Azure App Service.</p>
</div>
Spara ändringarna och distribuera sedan om appen med kommandot az webapp up igen och ersätt <os> med antingen linux eller windows.
az webapp up --os-type <os>
Det här kommandot använder värden som cachelagras lokalt i .azure/config-filen , inklusive appnamnet, resursgruppen och App Service-planen.
När distributionen är klar växlar du tillbaka till webbläsarfönstret som öppnades i steget Bläddra till appen och trycker på uppdatera.
Du ser den uppdaterade ASP.NET Core 8.0-webbappen som visas på sidan.
Öppna filen Pages/Index.cshtml i den lokala katalogen. Ersätt det första
<div>elementet:<div class="jumbotron"> <h1>.NET 💜 Azure</h1> <p class="lead">Example .NET app to Azure App Service.</p> </div>Från rotmappen för programmet förbereder du ditt lokala MyFirstAzureWebApp-program för distribution med kommandot
dotnet publish:dotnet publish --configuration ReleaseÄndra till versionskatalogen och skapa en zip-fil från innehållet:
cd bin\Release\net8.0\publish Compress-Archive -Path * -DestinationPath deploy.zipPublicera zip-filen till Azure-appen med kommandot Publish-AzWebApp :
Publish-AzWebApp -ResourceGroupName myResourceGroup -Name <app-name> -ArchivePath (Get-Item .\deploy.zip).FullName -ForceKommentar
-ArchivePathbehöver den fullständiga sökvägen till zip-filen.När distributionen är klar växlar du tillbaka till webbläsarfönstret som öppnades i steget Bläddra till appen och trycker på uppdatera.
Du ser den uppdaterade ASP.NET Core 8.0-webbappen som visas på sidan.
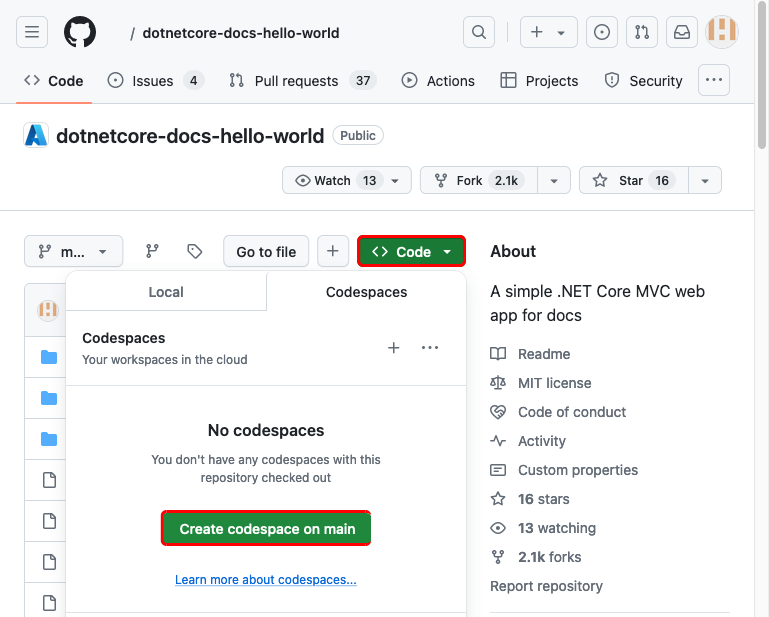
Bläddra till din GitHub-förgrening av exempelkoden.
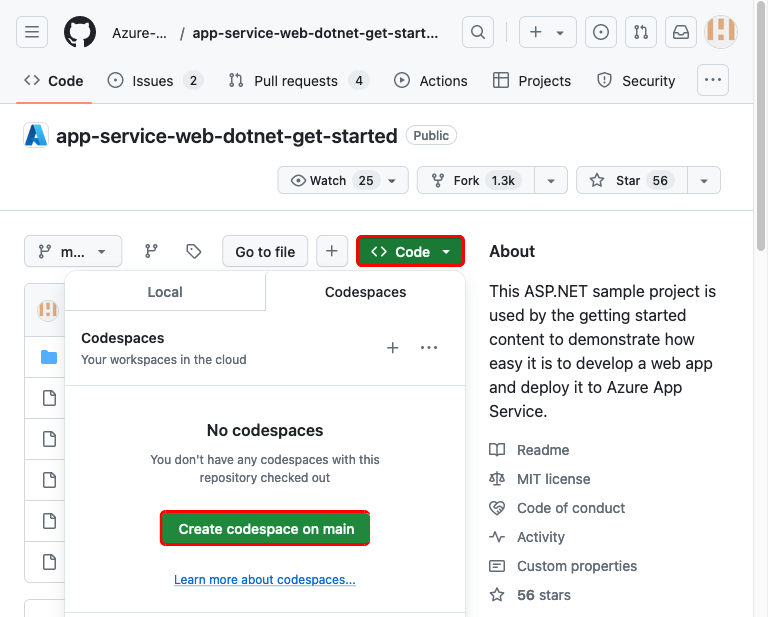
På lagringsplatsens sida skapar du ett kodområde genom att välja Koda>Skapa kodområde på huvudsidan.
Dricks
Om du har ett GitHub Copilot-konto kan du prova att hämta GitHub Copilot-funktioner i ditt kodområde.
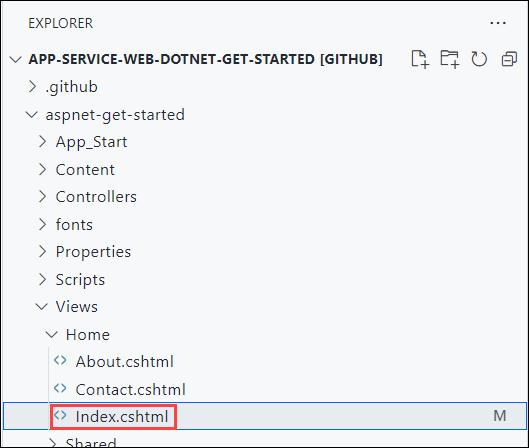
Öppna Index.cshtml.
Index.cshtml finns i
Pagesmappen.
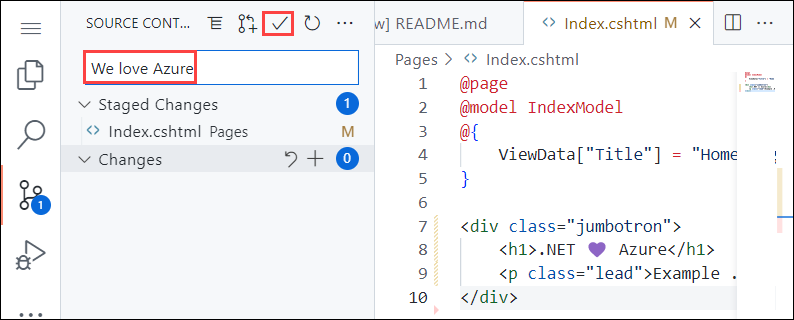
Ersätt det första
<div>elementet med följande kod:<div class="jumbotron"> <h1>.NET 💜 Azure</h1> <p class="lead">Example .NET app to Azure App Service.</p> </div>Ändringarna sparas automatiskt.
Dricks
Prova detta med GitHub Copilot:
- Välj hela
<div>elementet och klicka på .
. - Fråga Copilot: "Ändra till ett Bootstrap-kort som säger .NET 💜 Azure."
- Välj hela
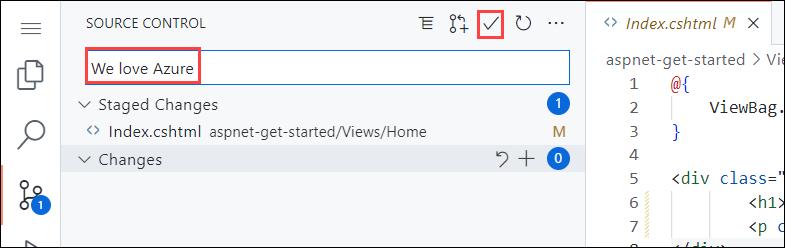
På menyn Källkontroll anger du ett incheckningsmeddelande, till exempel
Modify homepage. Välj sedan Checka in och bekräfta mellanlagringen av ändringarna genom att välja Ja.Dricks
Låt GitHub Copilot skapa ett incheckningsmeddelande åt dig genom att
 välja i meddelanderutan.
välja i meddelanderutan.Välj Synkronisera ändringar 1 och bekräfta sedan genom att välja OK.
Det tar några minuter innan distributionen körs. Om du vill visa förloppet går du till
https://github.com/<your-github-alias>/dotnetcore-docs-hello-world/actions.Gå tillbaka till webbläsarfönstret som öppnades under steget Bläddra till appen och uppdatera sidan.
Du ser den uppdaterade ASP.NET Core 8.0-webbappen som visas på sidan.
Öppna filen src/Pages/Index.cshtml i den lokala katalogen. Ersätt det första <div> elementet:
<div class="jumbotron">
<h1>.NET 💜 Azure</h1>
<p class="lead">Example .NET app to Azure App Service.</p>
</div>
Spara ändringarna och distribuera sedan om appen med kommandot azd up igen:
azd up
azd up hoppar över etableringsresurserna den här gången och distribuerar bara om koden, eftersom det inte finns några ändringar i Bicep-filerna.
När distributionen är klar öppnas webbläsaren för den uppdaterade ASP.NET Core 8.0-webbappen.
4. Hantera Azure-appen
Om du vill hantera din webbapp går du till Azure Portal och söker efter och väljer App Services.

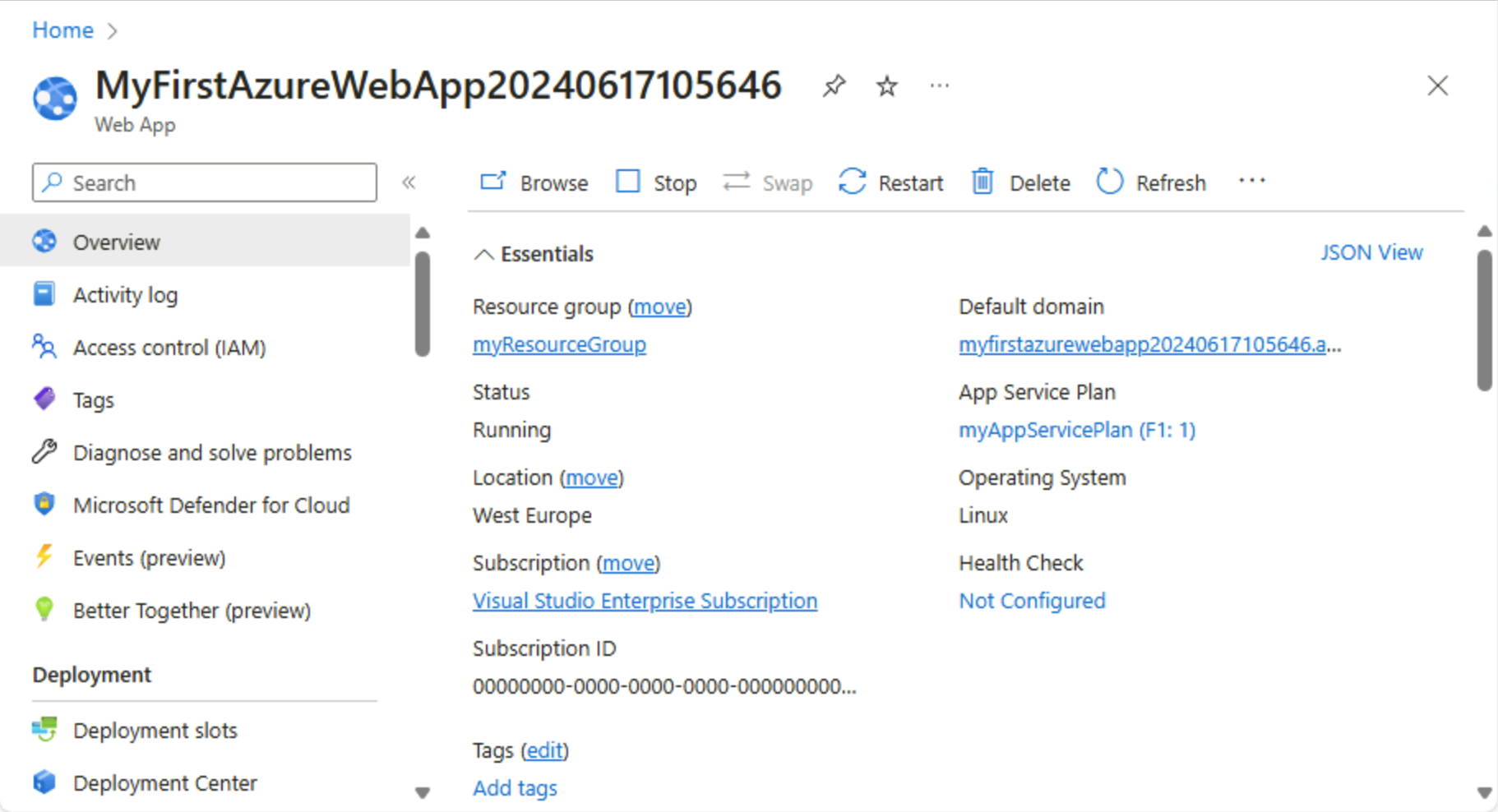
På sidan App Services väljer du namnet på din webbapp.

Sidan Översikt för din webbapp innehåller alternativ för grundläggande hantering som att bläddra, stoppa, starta, starta om och ta bort. Den vänstra menyn innehåller ytterligare sidor för att konfigurera din app.

Rensa resurser
I de föregående stegen skapade du Azure-resurser i en resursgrupp. Om du inte tror att du behöver dessa resurser i framtiden, kan du ta bort dem genom att ta bort resursgruppen.
- Från ditt webbprograms Översiktsida i Azure portal väljer du länken myResourceGroup under resursgruppen.
- Kontrollera att resurser på resursgruppsidan är de som du vill ta bort.
- Välj Ta bort resursgrupp, skriv myResourceGroup i textrutan och välj sedan Ta bort.
- Bekräfta igen genom att välja Ta bort.
Rensa resurser
I de föregående stegen skapade du Azure-resurser i en resursgrupp. Om du inte tror att du behöver dessa resurser i framtiden, kan du ta bort dem genom att ta bort resursgruppen.
- Från ditt webbprograms Översiktsida i Azure portal väljer du länken myResourceGroup under resursgruppen.
- Kontrollera att resurser på resursgruppsidan är de som du vill ta bort.
- Välj Ta bort resursgrupp, skriv myResourceGroup i textrutan och välj sedan Ta bort.
- Bekräfta igen genom att välja Ta bort.
I de föregående stegen skapade du Azure-resurser i en resursgrupp. Om du inte tror att du behöver dessa resurser i framtiden tar du bort resursgruppen genom att köra följande kommando i Cloud Shell:
az group delete
För enkelhetens az webapp up skull sparar kommandot som du körde tidigare i det här projektet resursgruppens namn som standardvärde när du kör az kommandon från det här projektet.
Rensa resurser
I de föregående stegen skapade du Azure-resurser i en resursgrupp. Om du inte förväntar dig att behöva dessa resurser i framtiden tar du bort resursgruppen genom att köra följande PowerShell-kommando:
Remove-AzResourceGroup -Name myResourceGroup
Det kan några minuter att köra kommandot.
Rensa resurser
I de föregående stegen skapade du Azure-resurser i en resursgrupp. Om du inte tror att du behöver dessa resurser i framtiden, kan du ta bort dem genom att ta bort resursgruppen.
- Från ditt webbprograms Översiktsida i Azure portal väljer du länken myResourceGroup under resursgruppen.
- Kontrollera att resurser på resursgruppsidan är de som du vill ta bort.
- Välj Ta bort resursgrupp, skriv myResourceGroup i textrutan och välj sedan Ta bort.
- Bekräfta igen genom att välja Ta bort.
Rensa resurser
azd down Använd kommandot för att ta bort resursgruppen och alla resurser som är associerade med den:
azd down
Gå till Azure Developer CLI-dokumentationen för nästa steg om hur du arbetar med azd mallar och ytterligare funktioner.
Nästa steg
Gå vidare till nästa artikel för att lära dig hur du skapar en .NET Core-app och ansluter den till en SQL Database: