Lägga till en rullningsskärm i en arbetsyteapp
Skapa en skärm i en app för arbetsytor där användare kan bläddra för att visa olika objekt. Skapa till exempel en telefonapp som visar data i flera diagram som användare kan visa genom att rulla.
När du lägger till flera kontroller i ett avsnitt behåller kontrollerna sina relativa positioner i avsnittet, oavsett om det är en mobilapp eller en app för en surfplatta. Skärmstorlek och placering kan också påverka avsnittens placering.
Förutsättningar
- Skapa en tom arbetsyteapp.
- Lär dig att lägga till och konfigurera kontroller.
Lägg till en bläddringsskärm
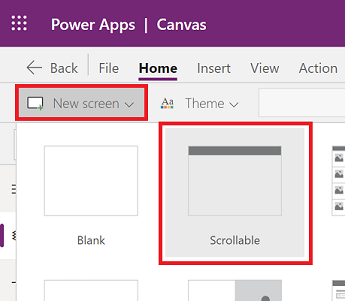
Välj Ny skärm under den övre menyn.
Välj bläddringsbar.

En ny bläddringsbar skärm läggs till i appen.

Lägg till kontroller
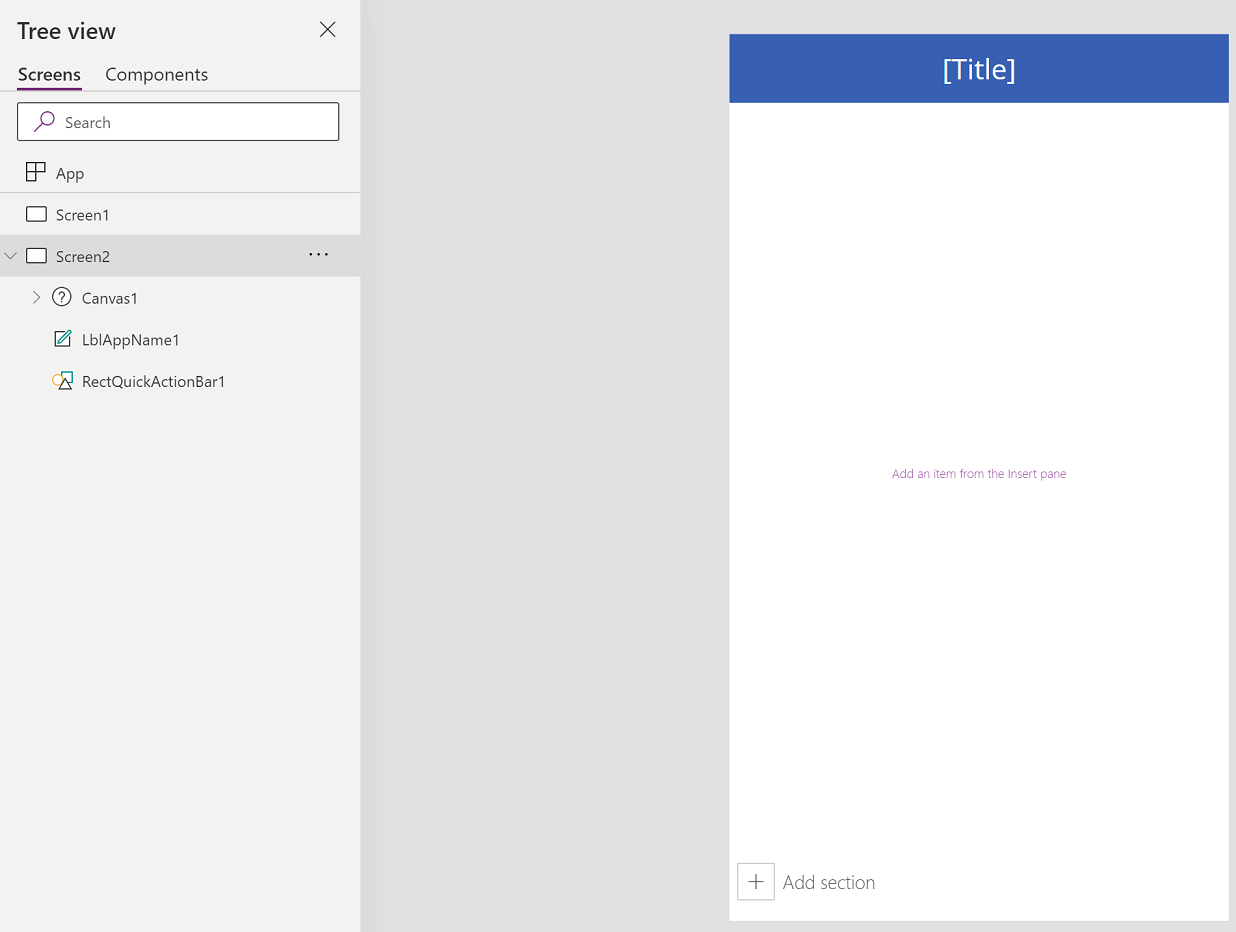
Bläddringsbar skärm inkluderar ett flytande rutnät med ett datakort som standard. Datakort hjälper dig att separera byggblock på skärmen. Om du vill att skärmen ska kunna rullas med flera kontroller lägger du till fler datakort. Lägg sedan till kontroller i datakort efter behov.
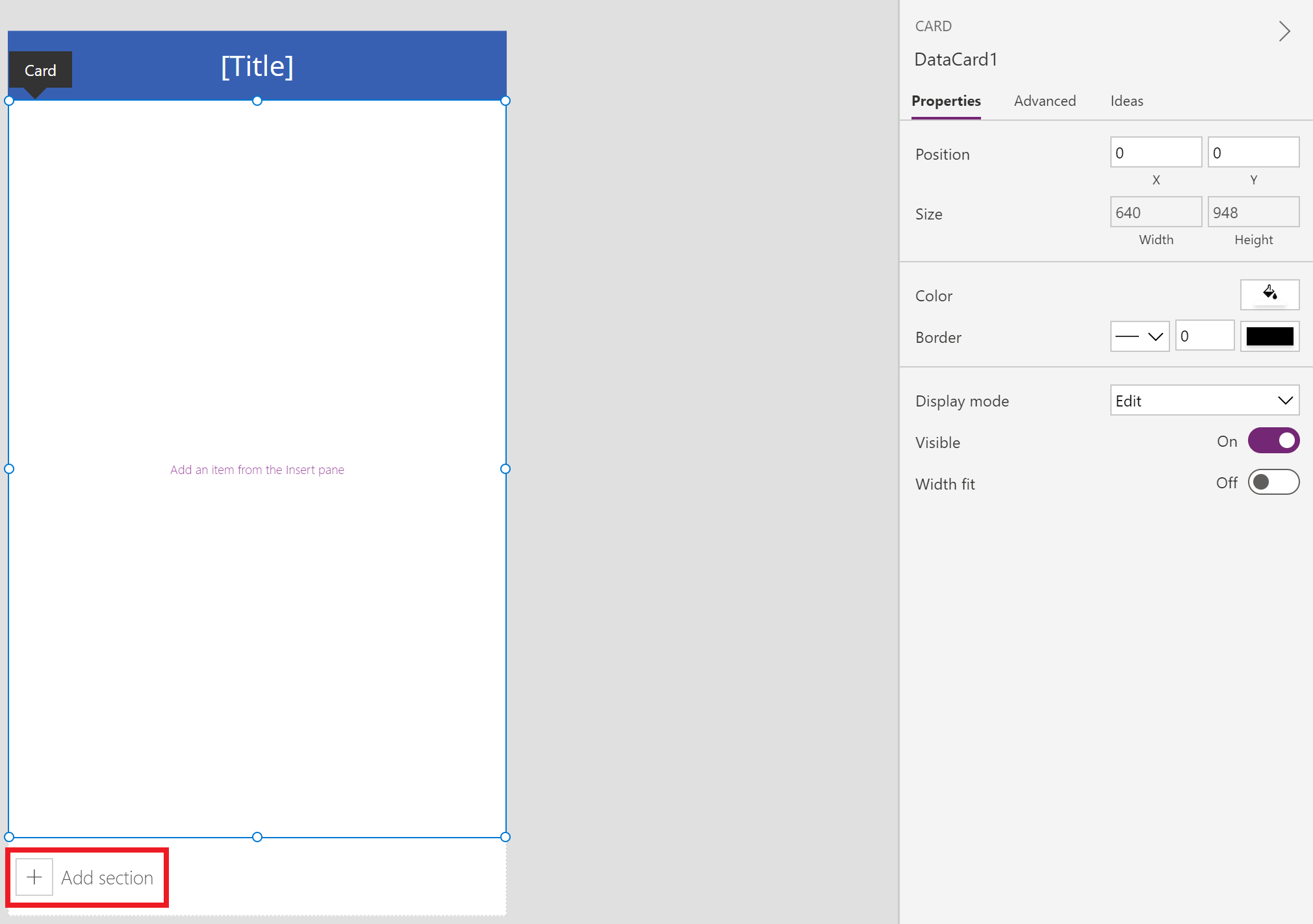
Om du vill lägga till datakort kan du välja Lägg till avsnitt längst ned på den bläddringsbara skärmen.

Vi börjar med att lägga till kontroller på det tillgängliga datakortet med den bläddringsbara skärmen som standard och lägger sedan till ett nytt avsnitt med ytterligare ett datakort. När det nya datakortet är tillgängligt lägger vi till en till kontroll i det nya datakortet.
Tillsammans skulle både datakort och kontroller i datakorten utöka standardlängden på skärmen, vilket kräver att skärmens bläddringsbarhet används.
Tips
Du kan läsa mer om fördefinierade datakort i Förstå datakort.
Välj + (infoga) i den vänstra rutan.

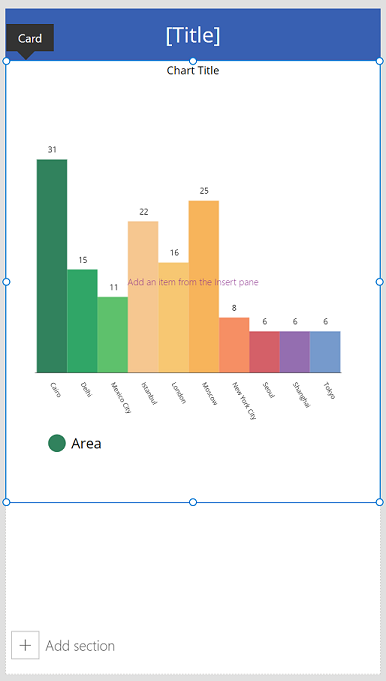
Expandera diagram och välj sedan stapeldiagram.
Om du ändrar storleken på diagrammet som läggs till på skärmen förbrukas cirka två procent av skärmen.
Minska storleken på datakorten till diagrammet som lagts till.

Välj Lägg till avsnitt på skärmen om du vill lägga till ett annat avsnitt.

Välj Infoga > diagram > linjediagram.
Bläddra nedåt på skärmen med rullningslisten till höger om skärmen och välj sedan Lägg till avsnitt om du vill lägga till ett tredje datakort.
Välj Infoga > Indata > Penninmatning.
Ändra storlek på Penninmatning kontrollen genom att öka bredden på datakorten.

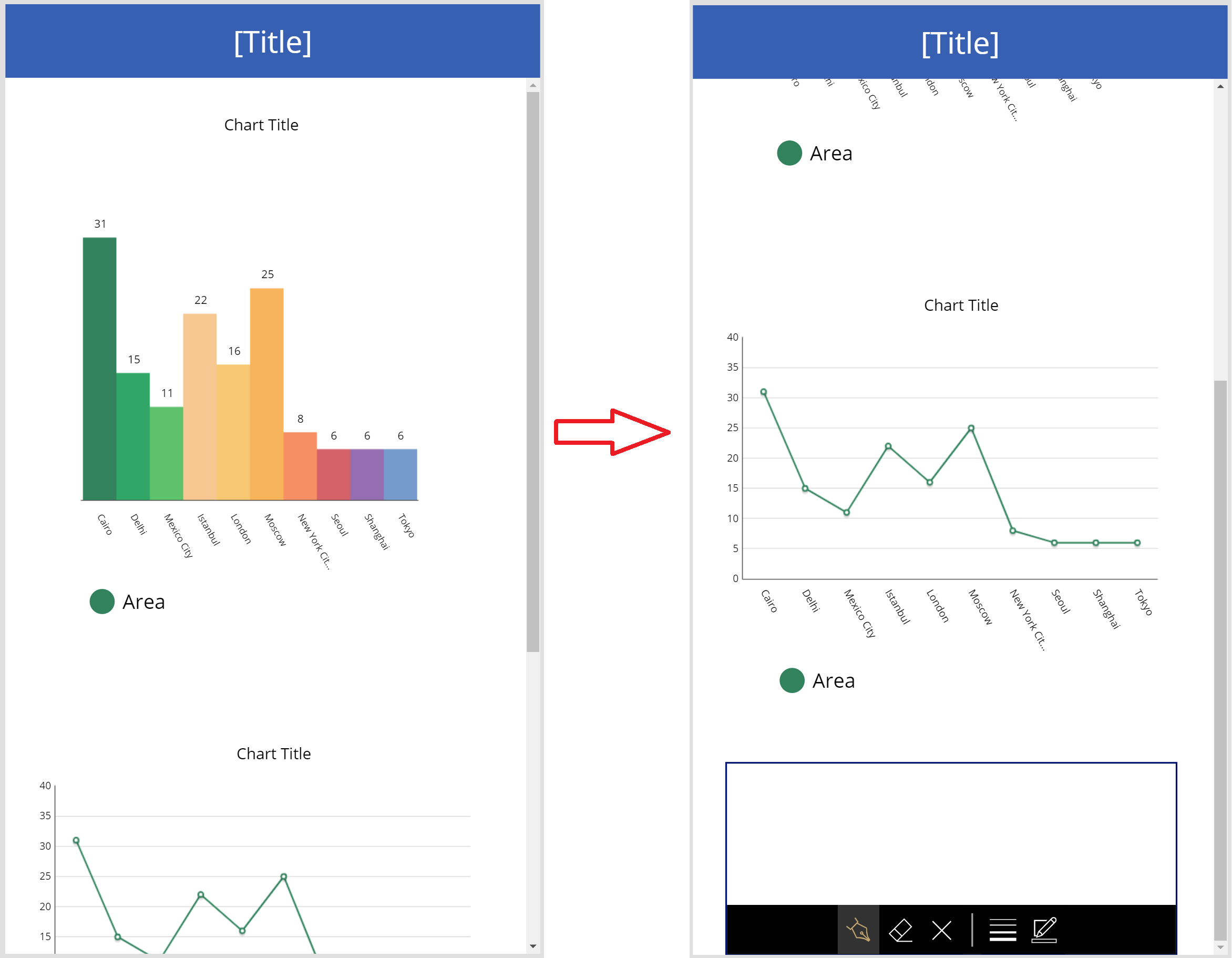
Förhandsgranska appen genom att trycka på F5 på tangentbordet. Bläddra nedåt med rullningslisten till den nedre delen av skärmen.

Nu när du har visat hur du kan använda bläddringsbar skärm kan du anpassa appen ytterligare enligt dina affärskrav.
Rullningsskärm för formulär
Eftersom Power Apps använder datakort för att skapa avsnitt kan kontroller för Visa formulär and Redigera formulär inte infogas. Om en sådan kombination av kontroller kapslas ihop kan appens prestanda försämras. När du använder formulärkontroller kan du därför använda layout behållare, till exempel en Vertikal behållare.
Tips
Mer information om hur du arbetar med formulär finns i Förstå formulär i arbetsyteapp.
Det finns flera olika metoder för att konfigurera rullning med formulär:
Använd egenskapen Vertical Overflow
Egenskapen Vertical Overflow används som grundläggande metod för att använda en rullningsskärm med ett formulär.
Kontrollera att du använder en tom skärm och inte en rullningsbar skärm.
Välj Infoga > Layout och välj sedan Vertikal behållare.
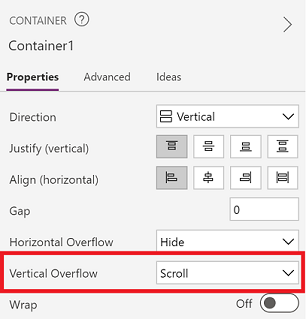
Välj egenskapen Vertical Overflow från den högra sidan av skärmen i egenskapsfönstret och välj Bläddra.

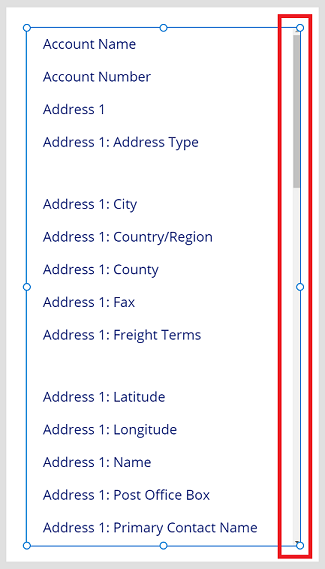
Lägg till redigerings- eller visningsformuläret med de obligatoriska fälten. När listan med fält överstiger storleken på behållare på skärmen kan du rulla i behållare med hjälp av rullningslisten.

Använd behållare i en vertikal behållare
För komplexa appar kan du överväga att lägga till behållare i en Vertikal behållare-kontroll. Justera sedan höjden på formuläret och den interna behållare som visas nedan.
Kontrollera att du använder en tom skärm och inte en rullningsbar skärm.
Välj Infoga > Layout och välj sedan Vertikal behållare.
Välj egenskapen Vertical Overflow från den högra sidan av skärmen i egenskapsfönstret och välj Bläddra.
Välj Infoga > Layout och välj sedan behållare.
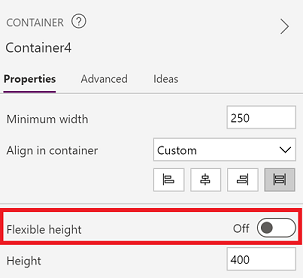
Från höger om skärmen i egenskapsfönstret vänder du egenskapen Flexible height till Av.

Lägg till redigerings- eller visningsformuläret med de obligatoriska fälten.
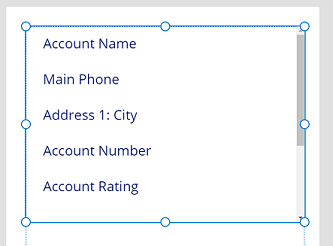
Om du vill aktivera rullning i skärmen för formuläret uppdaterar du höjden för behållare som lagts till i steg 4 och formuläret.

För mer information om att arbeta med responsiva för en app, se Skapa nya responsiva arbetsyteappar och responsiva layouter
Se även
Anteckning
Kan du berätta om dina inställningar för dokumentationsspråk? Svara i en kort undersökning. (observera att undersökningen är på engelska)
Undersökningen tar ungefär sju minuter. Inga personuppgifter samlas in (sekretesspolicy).