Skapa och anpassa ett modelldrivet appformulär
I modellbaserad Power Apps tillhandahåller formulär det användargränssnitt som ska användas för interaktionen med de data som användarna behöver för att utföra sitt arbete. En tabell kan ha ett eller flera formulär och formulär finns i olika typer. De olika typerna är huvud- och snabbkoppling, snabbvy och kort. Mer information om formulärtyper finns i Typ av modellstyrda appformulär i Power Apps.
I den här självstudien skapar du ett huvudtypformulär och lägger sedan till formuläret i en modellbaserad app. Huvudformuläret är den primära formulärtyp som användarna ser när de öppnar poster i modellstyrda appar.
Huvudformulär har en standardlayout med tre kolumner. Modellstyrda formulärfält och komponenter grupperas i flikar (primär gruppering) och avsnitt (sekundär gruppering). Flikar delar upp formuläret i logiska sidor medan avsnitt avgränsar innehållet på en flik.

Skapa och konfigurera ett formulär
- Logga in på Power Apps.
- Välj tabeller. Om objektet inte finns i sidopanelsfönstret väljer du ... Mer och markerar sedan det objekt du vill använda.
- Öppna tabellen Kontooch välj sedan området Formulär.
- Välj Lägg till formulär från kommandofältet och välj sedan Huvudformulär.
- Formulärdesigner öppnas så att du kan konfigurera formulärets egenskaper.
| Property | Beskrivning |
|---|---|
| Title | Ange ett namn som är meningsfullt för andra tillverkare och app-användare. Det här namnet visas för app-användarna. Om användarna har tillgång till flera formulär för en tabell kommer de använda detta namn för att skilja mellan de tillgängliga formulären. Egenskapen krävs. |
| Beskrivning | Ange en beskrivning som förklarar hur formuläret skiljer sig från andra huvudformulär. Denna beskrivning visas bara för tillverkare i formulärdesigner och i listan över formulär för en tabell i lösningsutforskaren. |
| Maximal bredd | Ange en maximal bredd (i bildpunkter) för att begränsa bredden på formuläret. Standardvärdet är 1900. Egenskapen krävs. |
| Visa avbildning | Visa tabellens primära avbildning om den har en uppsättning. Den här inställningen kommer att visa bildkolumnen i sidhuvudet i det här formuläret. För mer information om tabellalternativ, se Aktivera eller inaktivera tabellalternativ . |

Ändra fliklayouten
Om du vill använda en annan layout än de tre standardkolumnerna på en flik gör du så här:
- Markera fliknamnet, till exempel Sammanfattning.
- I rutan Egenskaper till höger markerar du formateringsområdet för att expandera det.
- Markera listrutan Layout och välj önskad layout, t.ex. en kolumn eller två kolumner.

Lägg till objekt i formuläret
Med hjälp av den vänstra panelen i formulärdesigner kan du lägga till olika objekt i formuläret beroende på vilken flik du väljer.
Komponenter
På den här fliken kan du lägga till nya formulärflikar, avsnitt eller visuella kontroller. Mer information: Lägga till, konfigurera, flytta eller ta bort komponenter i ett formulär

Tabellkolumner
På den här fliken kan du lägga till formulärfält som även kallas för tabellkolumner. Mer information: Lägga till, konfigurera, flytta eller ta bort kolumner i ett formulär

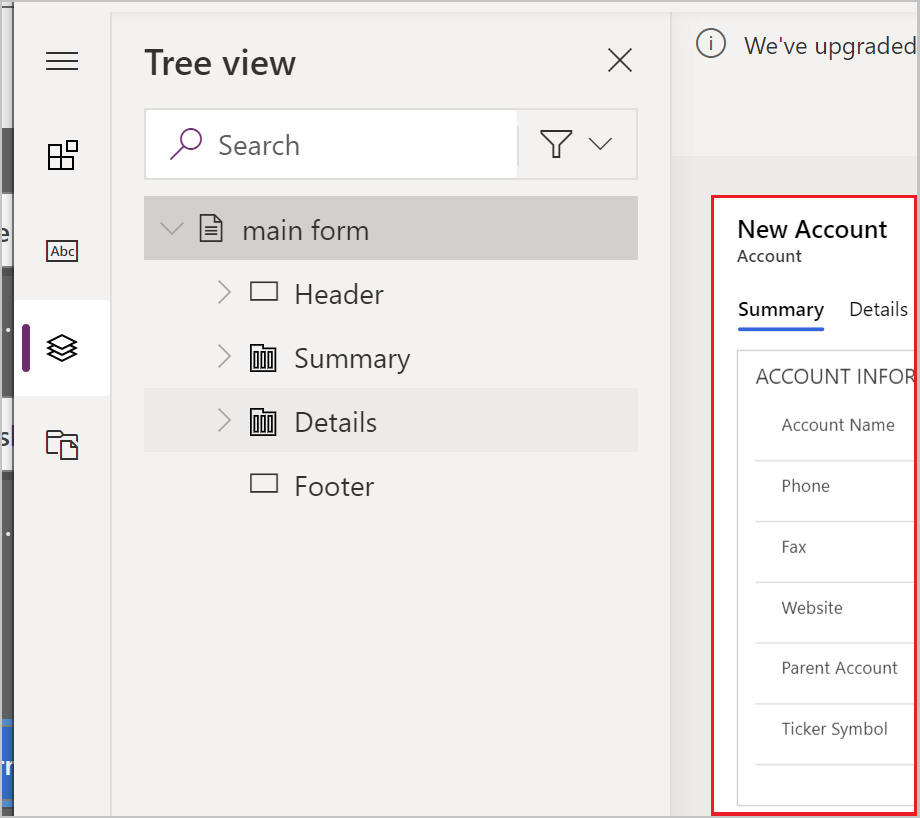
Trädvy
På den här fliken kan du välja om du vill navigera till formulärets sidhuvud, sidfot eller valfri flik eller avdelning i formuläret. Det här är användbart när du konfigurerar formulär med många flikar. Mer information: Använda trädvyn i formulärdesignern

Formulärbibliotek
Med modellstyrda formulär kan du lägga till JavaScript-bibliotek för att utvidga formulärets funktion.
Övning: Lägga till ett nytt avsnitt och fält i formuläret
Som standard innehåller kontoformuläret avsnittet med en adress. Kontotabellen innehåller emellertid även en andra adressuppsättning. I de fall du behöver spåra leverans- och faktureringsadresser är det vanligt att lägga till den andra adressen som angetts i formuläret. Följ stegen nedan om du vill lägga till ett nytt avsnitt av ADRESS 2 och associerade kolumner i formuläret.
Markera formulärets adress avsnitt i formulärdesigner.
I vänstra rutan för formulärdesigner markera Komponenter och välj sedan 1 kolumnavsnitt. Ett nytt avsnitt läggs till under avsnittet ADRESS.
I höger ruta Egenskaper, ändra Etikett från Nytt avsnitt till ADRESS 2.

I den vänstra rutan väljer du fliken Tabellkolumn.
Med avsnittet ADRESS 2 fortfarande markerat, välj Adress 2: gata 1 från tabellkolumnlistan för att lägga till fältet i ADRESS 2.
Upprepa föregående steg för att lägga till följande fält:
- Adress 2: Gatuadress 2
- Adress 2: Gatuadress 3
- Adress 2: Ort
- Adress 2: Region
- Adress 2: Postnummer
- Adress 2: Land/region

Anteckning
Du kan också dra och släppa fält. Det här är särskilt användbart om du vill flytta kolumner till ett annat område eller avsnitt.
Välj Spara och sedan Publicera i kommandofältet formulärdesigner.
Stäng fliken formulärdesigner i webbläsaren.
Styr vilket formulär som ska visas i den modellstyrda appen
Om appen innehåller flera modellstyrda huvudformulär kan användarna välja vilket formulär de vill visa. Om du vill begränsa användare av appen till att bara visa poster med ditt nyligen konfigurerade formulär följer du dessa steg.
- Logga in på Power Apps.
- Gå till Appar, välj ... bredvid en modellbaserad app, till exempel appen Kontospårning du kan skapa med hjälp av denna artikel: Skapa din första modellbaserade app och välj Redigera.
- I appdesignern väljer du ett formulär, till exempel huvudformuläret för kontot.
- Välj Hantera formulär i höger fönster.
- Välj de formulär som du vill visa i appen, t.ex. huvudformulär, Konto kortformulär och Snabbstart för konto. Avmarkera de andra formulären, till exempel Konto.

- Välj Spara och välj sedan Publicera så att ändringarna i appen visas.
Styra åtkomsten till formulären
Vi rekommenderar att du väljer alla snabbvyformulär och snabbformulär för att skapa formulär, såvida du inte har särskilda skäl att inte kontrollera dem. Markera endast det eller de huvudformulär som du vill att användarna ska se. Du måste också se till att ditt nya formulär är aktiverat säkerhetsroll användare av appen har tilldelats. Du kan ytterligare styra hur användare kommer åt formulär i en app genom att konfigurera formulärordning och formulärformulär. För mer information, se dessa artiklar:
Visa ditt nya formulär
Testa det nu när du har skapat och ändrat ett nytt formulär. Visa det nya formuläret genom att följa stegen nedan:
- I appdesigner, välj Spela upp.
- Öppna en kontopost.
- Det nya huvudformuläret med avsnittet för ADRESS 2 visas. Om det nya huvudformuläret för kontot inte visas väljer du huvudformulär i formulärväljaren längst upp till vänster i formuläret.
