Button (Knapp)

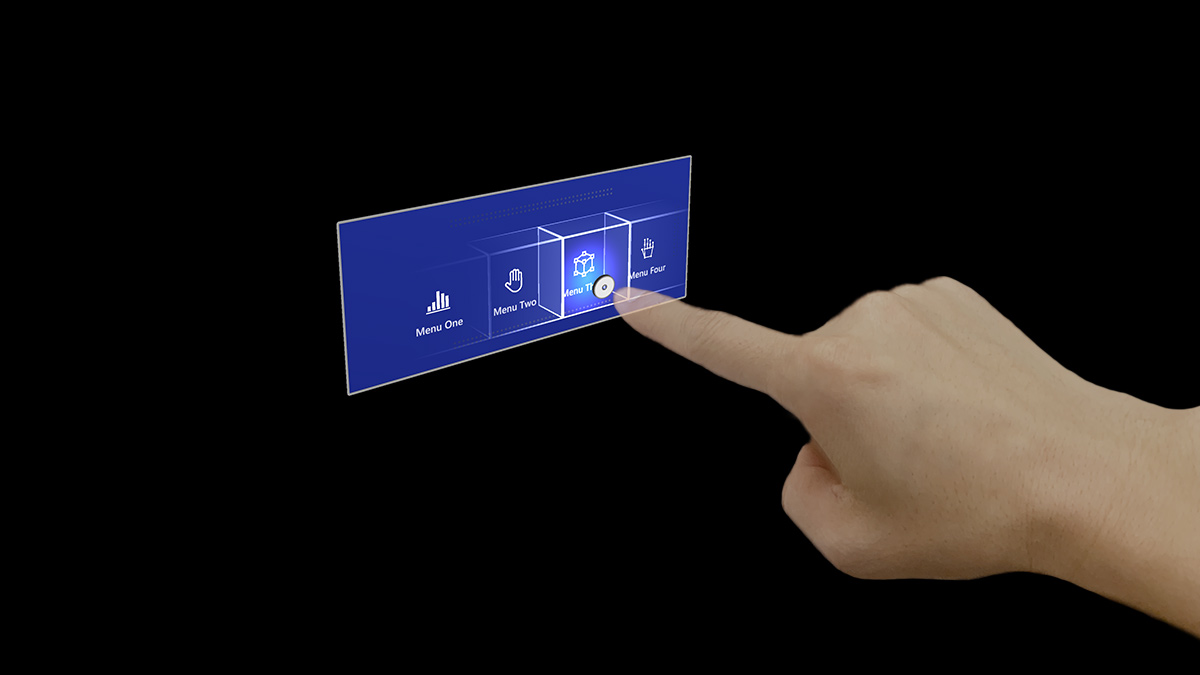
En knapp är ett av de mest grundläggande och avgörande gränssnittselementen i mixad verklighet. Det gör att användarna kan utlösa omedelbara åtgärder. Eftersom det inte finns någon fysisk feedback i mixad verklighet är det viktigt att ge tillräckligt med visuell feedback och ljudfeedback för att öka användarens interaktionsförtroende.
I HoloLens 2 knappdesign, baserat på många design-iterationer, prototyper och studier av användarforskning, integrerade vi flera visuella råd och ljudsignaler som hjälper användarens djupuppfattning och interaktion i tomt utrymme.
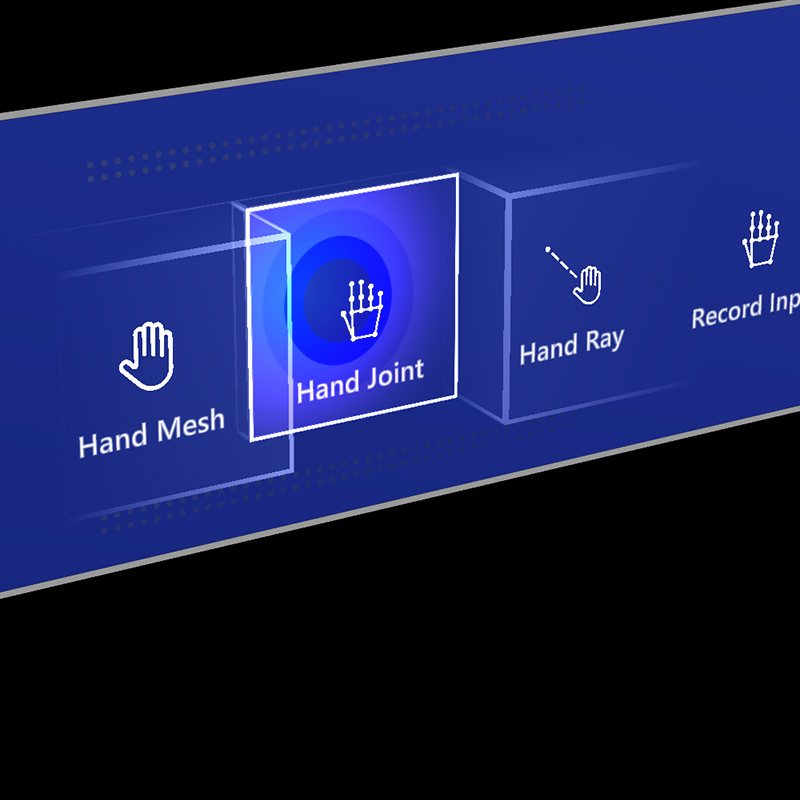
Visuella råd

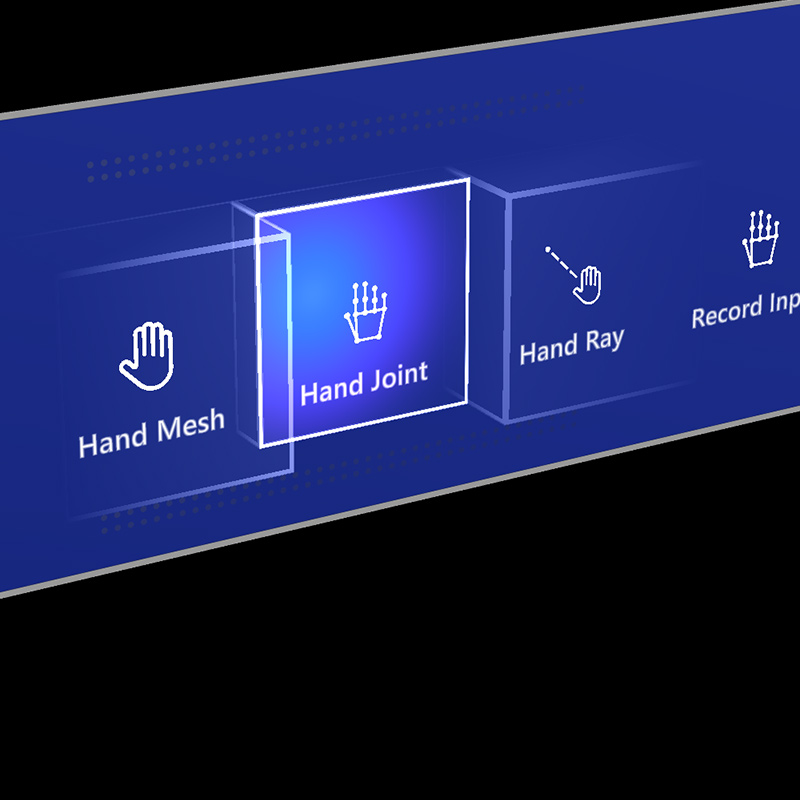
Närhetsljus

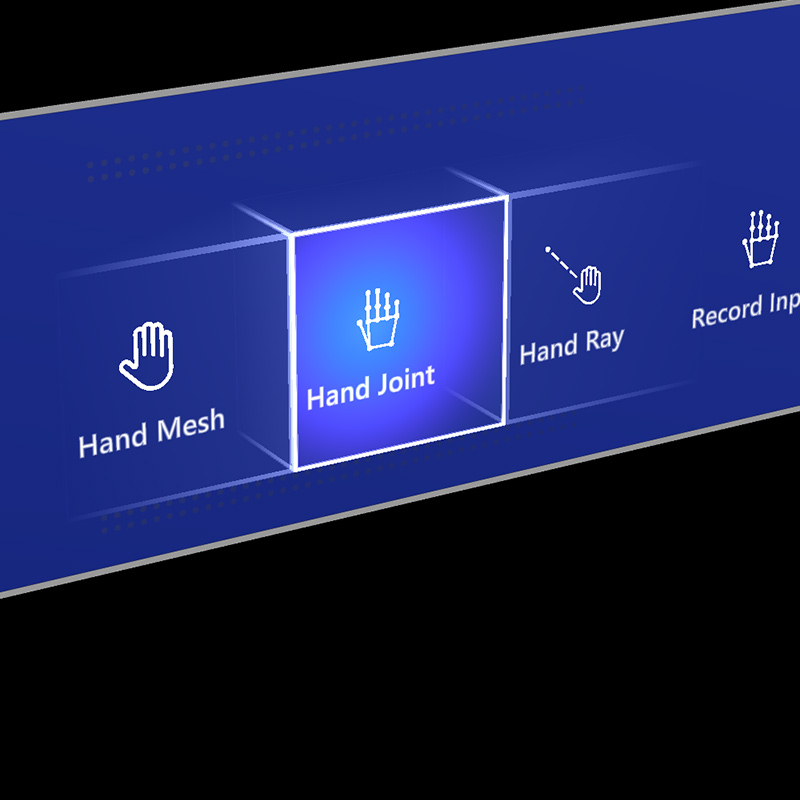
Fokusmarkering

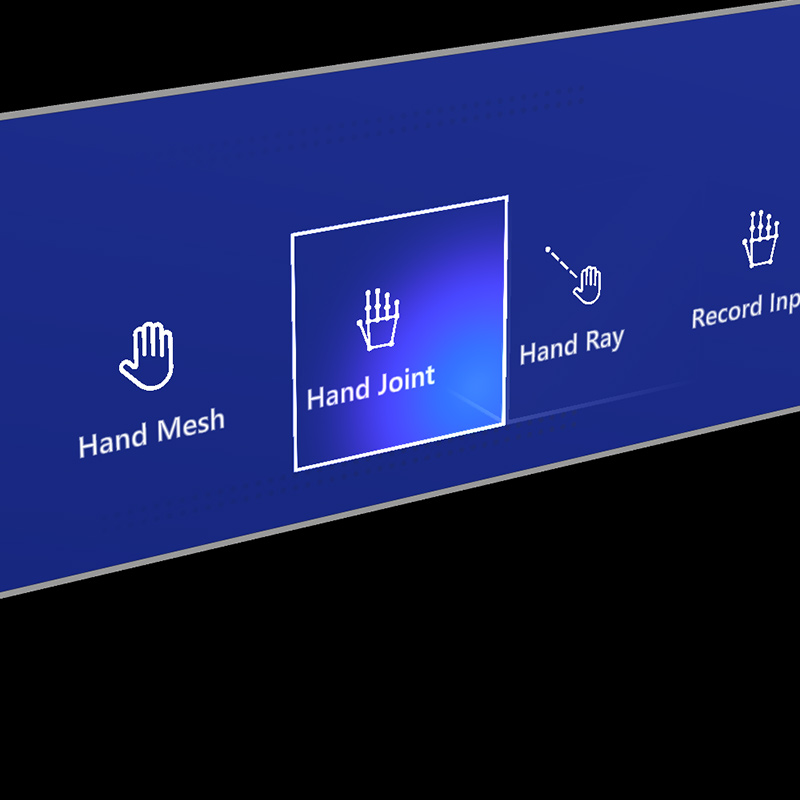
Komprimera bur

Puls vid utlösare
Ljudsignaler
Korrekt ljudfeedback kan dramatiskt förbättra användarupplevelsen. HoloLens 2-knappen ger ljudfeedback för att kommunicera följande tips:
- Kontakten börjar: Spela upp ljud när beröringen börjar (nära interaktion)
- Kontakten slutar: Spela upp ljud på touch end (nära interaktion)
- Nyp börjar: Spela upp ljud vid nypval (långt interaktion med blick eller strålar)
- Nyp slutar: Spela upp ljud vid nyp release (långt interaktion med blick eller strålar)
Röstkommando
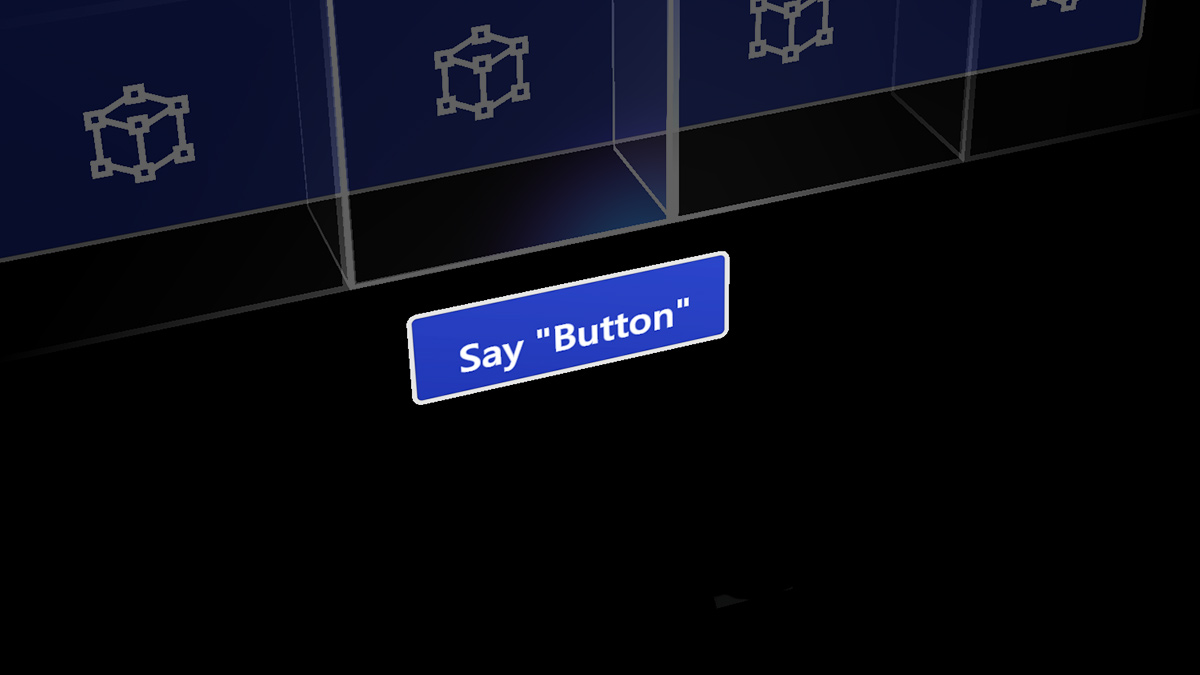
För alla knappar i mixad verklighet är det viktigt att ha stöd för alternativa interaktionsalternativ. Som standard rekommenderar vi att röstkommandon stöds för alla knappar. I HoloLens 2 knappdesign tillhandahåller vi en knappbeskrivning under hovringstillståndet för att förbättra identifieringen.

Bild: Knappbeskrivning för röstkommandot
Storleksrekommendationer
För att säkerställa att alla interaktionsbara objekt enkelt kan röras rekommenderar vi att du ser till att interaktionsbara objekt uppfyller en minsta storlek baserat på avståndet den placeras från användaren. Den visuella vinkeln mäts ofta i grader av visuell båge. Den visuella vinkeln baseras på avståndet mellan användarens ögon och objektet och förblir konstant, medan målets fysiska storlek kan ändras när avståndet från användaren ändras. Om du vill fastställa den nödvändiga fysiska storleken på ett objekt baserat på avståndet från användaren kan du prova att använda en visuell vinkelkalkylator som den här.
Nedan visas rekommendationerna för minsta möjliga storlekar på interaktionsbart innehåll.
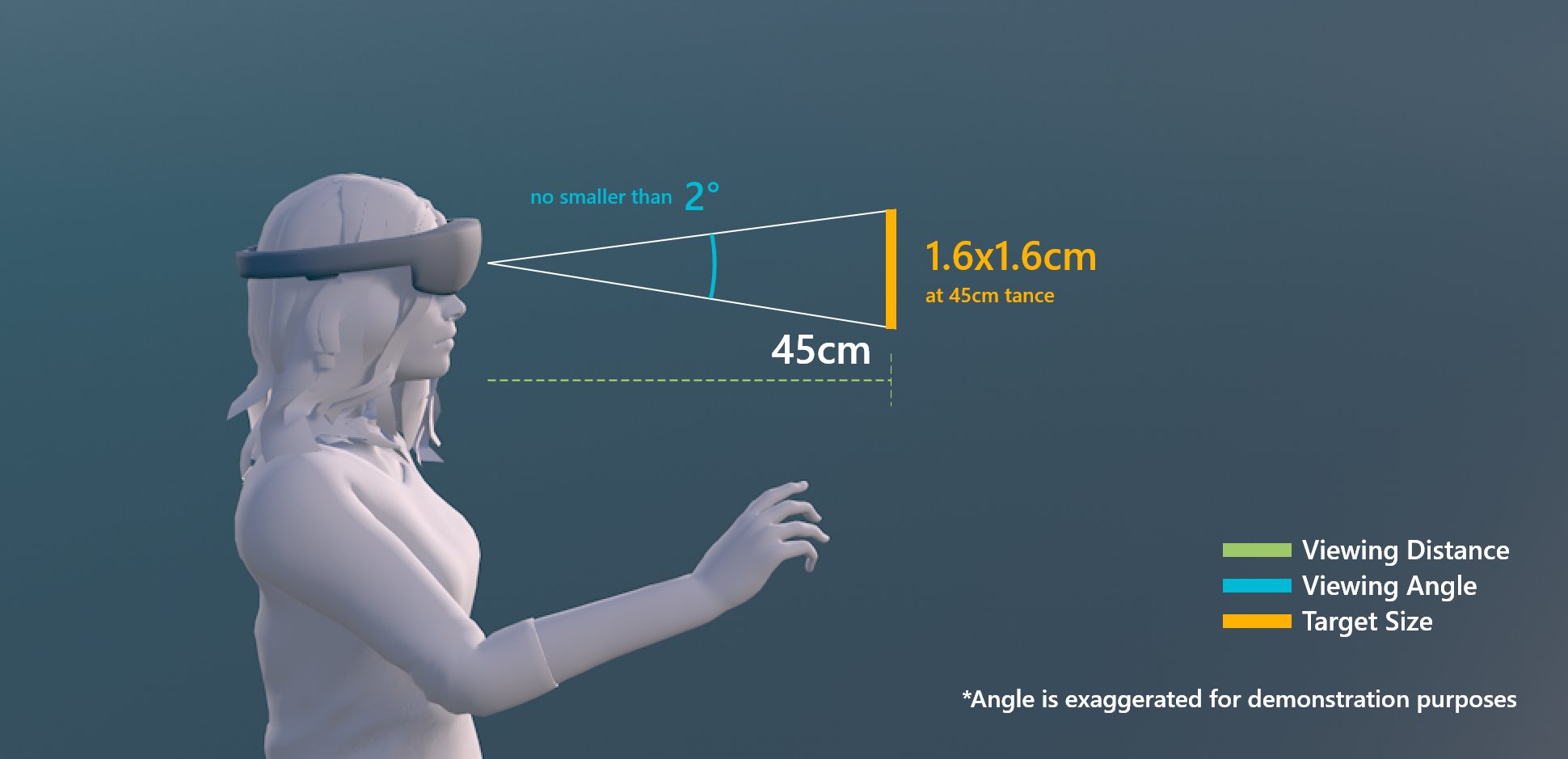
Målstorlek för direkt handinteraktion
| Avstånd | Visningsvinkel | Storlek |
|---|---|---|
| 45 cm | inte mindre än 2° | 1,6 x 1,6 cm |

Målstorlek för direkt handinteraktion
Målstorlek för knappar
När du skapar knappar för direkt interaktion rekommenderar vi en större minsta storlek på 3,2 x 3,2 cm för att säkerställa att det finns tillräckligt med utrymme för att innehålla en ikon och eventuellt lite text.
| Avstånd | Minsta storlek |
|---|---|
| 45 cm | 3,2 x 3,2 cm |

Målstorlek för knapparna
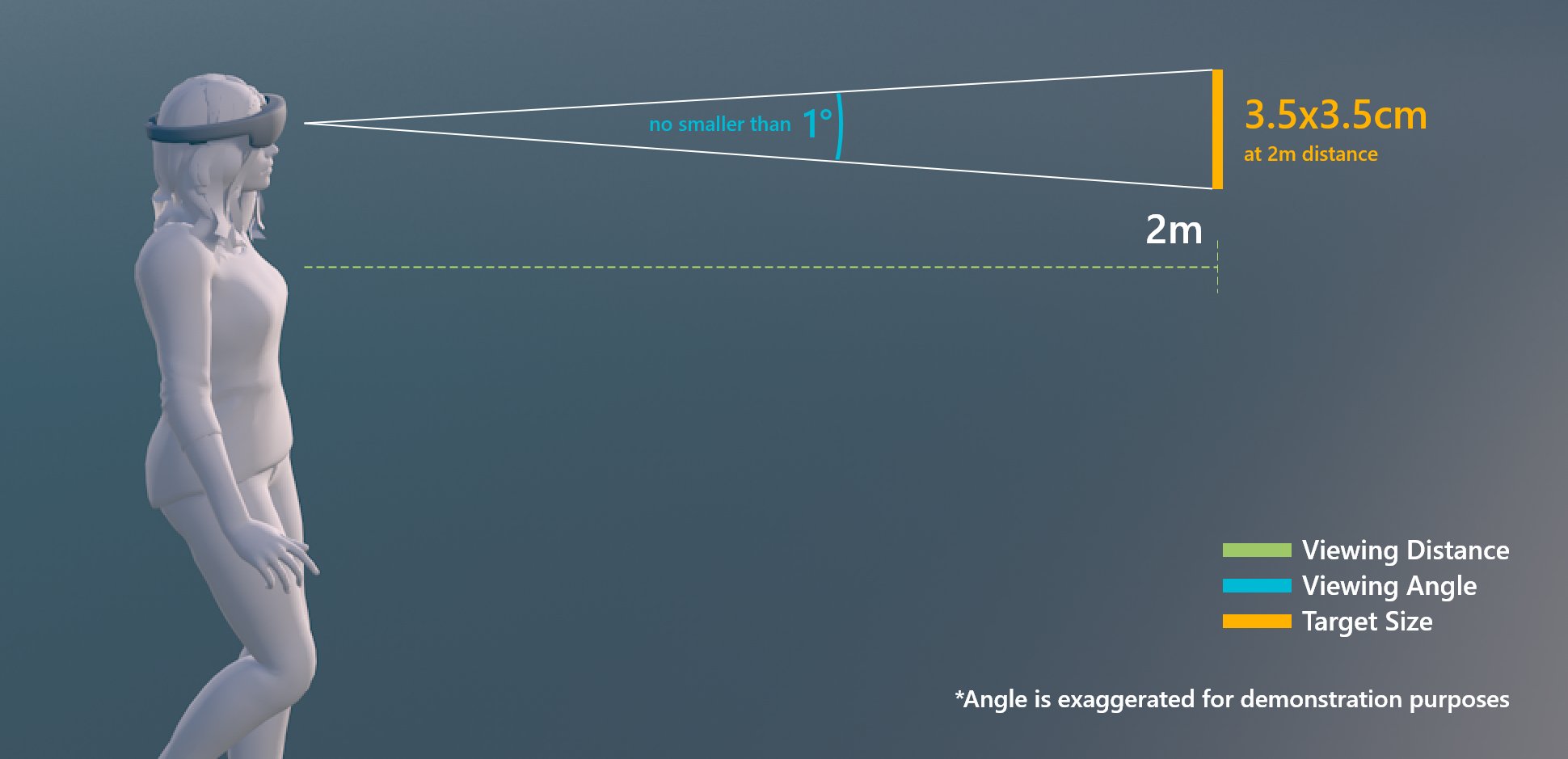
Målstorlek för handstråle- eller blickinteraktion
| Avstånd | Visningsvinkel | Storlek |
|---|---|---|
| 2 m | inte mindre än 1° | 3,5 x 3,5 cm |

Målstorlek för handstråle- eller blickinteraktion
Designriktlinjer
Undvik transparent backplate
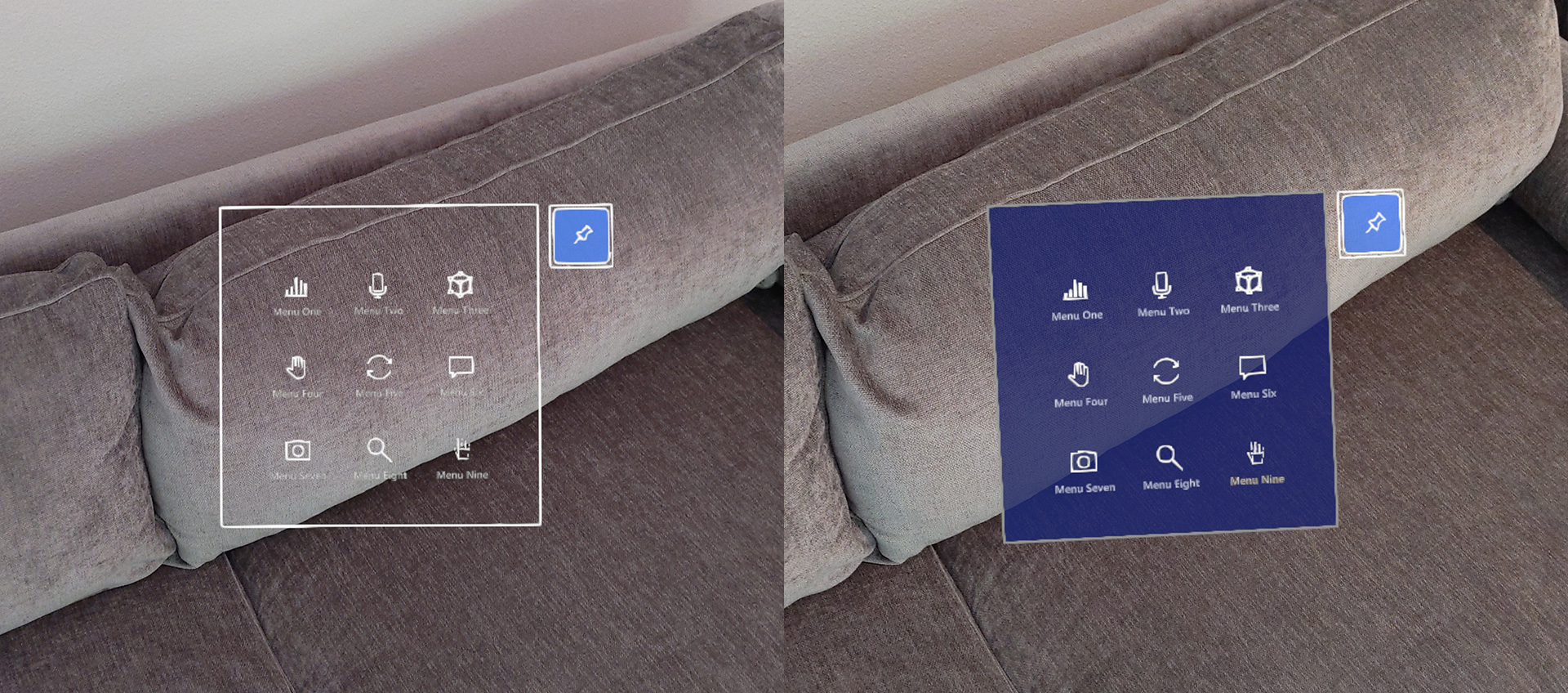
När du utformar menygränssnittet med knappar rekommenderar vi att du använder ogenomskinlig backplate. Transparenta backplates rekommenderas inte av följande skäl:
- Svårt att interagera med eftersom det är svårt att förstå hur djupt knappen måste tryckas på för att utlösa händelsen
- Läsbarhetsproblem i komplex fysisk miljö
- Hologram som visas via den genomskinliga plattan kan visa simeffektproblem när de används med djup LSR-stabiliseringsteknik.
Mer information om färgval och riktlinjer för holografisk visning finns i Designa innehåll för holografisk visning .
 Exempel på transparent UI-backplate
Exempel på transparent UI-backplate
Använda delad backplate
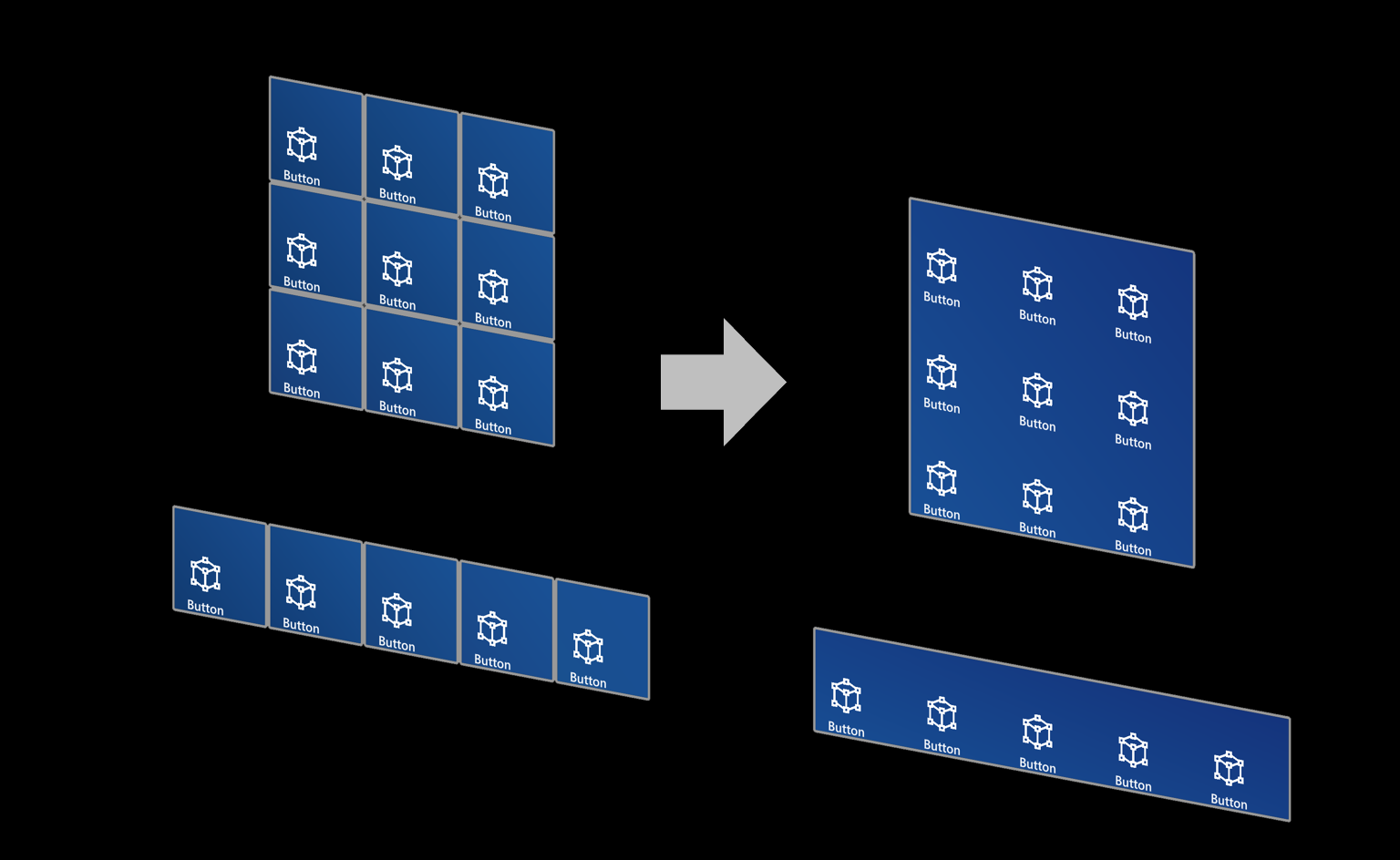
För flera knappar rekommenderar vi att du använder delad backplate i stället för den enskilda knappens backplate.
- Minska det visuella bruset och komplexiteten
- Rensa gruppering
 Exempel på delad UI-serverplate
Exempel på delad UI-serverplate
Knapp i MRTK (Mixed Reality Toolkit)
MRTK för Unity och MRTK för Unreal tillhandahåller olika typer av knappprefabs, inklusive HoloLens 2 formatknappar. Knappkomponenten HoloLens 2 innehåller all visuell feedback och interaktionsinformation som introducerades på den här sidan. Genom att använda det kan du utnyttja resultatet från många design iterationer och användarforskningar som våra designers, utvecklare, forskare hade genomfört.
Kolla in MRTK – Knapp för fler instruktioner och anpassade exempel.