หมายเหตุ
การเข้าถึงหน้านี้ต้องได้รับการอนุญาต คุณสามารถลอง ลงชื่อเข้าใช้หรือเปลี่ยนไดเรกทอรีได้
การเข้าถึงหน้านี้ต้องได้รับการอนุญาต คุณสามารถลองเปลี่ยนไดเรกทอรีได้
หมายเหตุ
กลุ่มผลประโยชน์การค้าปลีกโดย Dynamics 365 Commerce ได้ย้ายจาก Yammer ไปยัง Viva Engage หากคุณไม่สามารถเข้าถึงชุมชน Viva Engage ใหม่ ให้กรอกแบบฟอร์มนี้ (https://aka.ms/JoinD365commerceVivaEngageCommunity) เพื่อเพิ่มและมีส่วนร่วมในการสนทนาล่าสุด
บทความนี้อธิบายโมดูลคอนเทนเนอร์และวิธีการเพิ่มลงในหน้าไซต์ใน Microsoft Dynamics 365 Commerce
โมดูลคอนเทนเนอร์โฮสต์โมดูลอื่น ๆ ภายใน วัตถุประสงค์หลักของโมดูลคอนเทนเนอร์คือ เพื่อกําหนดเค้าโครงของโมดูลที่โมดูลประกอบด้วยผ่านคุณสมบัติ ตัวอย่าง เช่น โมดูลเหล่านี้อาจปรากฏอยู่เคียงข้างกันในโครงร่างแบบสองคอลัมน์ สามคอลัมน์ หรือหกคอลัมน์ คุณสามารถจํากัดให้พอดีกับความกว้างของคอนเทนเนอร์ หรือสามารถเติมเต็มหน้าจอได้ คุณยังสามารถเพิ่มหัวเรื่องไปยังมอดูลคอนเทนเนอร์ทั้งหมดได้
โมดูลคอนเทนเนอร์ที่รองรับสามรายการได้แก่ คอนเทนเนอร์ คอนเทนเนอร์ที่มี 2 ช่อง และคอนเทนเนอร์ที่มี 3 ช่อง คุณสามารถใส่โมดูลประเภทใดก็ได้ภายในคอนเทนเนอร์เหล่านี้
หมายเหตุ
ใส่โมดูลภายในโมดูลคอนเทนเนอร์เสมอเพื่อให้คุณสามารถจํากัดความกว้างของคอนเทนเนอร์ได้
ตัวอย่างของโมดูลคอนเทนเนอร์ในอีคอมเมิร์ซ
- ผู้สร้างไซต์ต้องการโครงร่างแบบสามคอลัมน์ โดยที่โมดูลทั้งสามจะปรากฏขึ้นเคียงข้างกัน ดังนั้น ผู้เขียนไซต์ใช้โมดูลคอนเทนเนอร์ของคอนเทนเนอร์ชนิดที่มีชนิด 3 ช่อง
- ผู้เขียนไซต์ต้องการโครงร่างแบบหกคอลัมน์ โดยที่โมดูลทั้งหกจะปรากฏขึ้นเคียงข้างกัน ดังนั้น ผู้เขียนไซต์ใช้โมดูลคอนเทนเนอร์ที่มีหกคอลัมน์ภายในนั้น
- ผู้เขียนไซต์ต้องการใส่โมดูลบนหน้า แต่ไม่ต้องการให้เต็มหน้าจอ ดังนั้น ผู้เขียนไซต์เพิ่มโมดูลไปยังโมดูลคอนเทนเนอร์ และตั้งค่าคุณสมบัติ ความกว้าง ของคอนเทนเนอร์ เป็น พอดีกับคอนเทนเนอร์
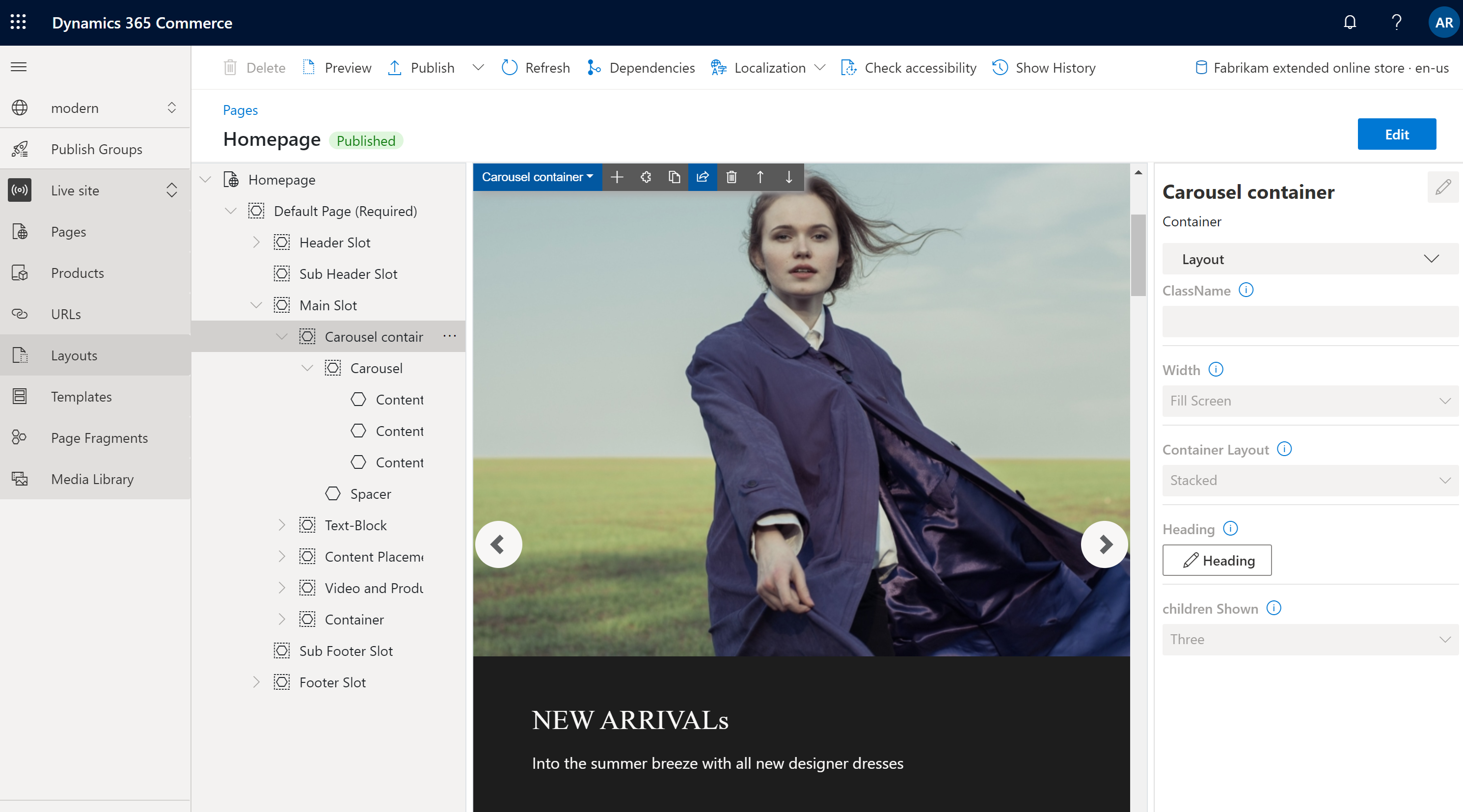
รูปภาพต่อไปนี้แสดงตัวอย่างของโมดูลคอนเทนเนอร์ที่มีโมดูลวงล้อในตัวสร้างไซต์ Commerce ในตัวอย่างนี้คุณสมบัติ ความกว้าง ของคอนเทนเนอร์ถูกตั้งค่าเต็ม เติมหน้าจอ

คุณสมบัติโมดูลคอนเทนเนอร์
| ชื่อคุณสมบัติ | มูลค่า | คำอธิบาย |
|---|---|---|
| หัวเรื่อง | ข้อความหัวข้อ และแท็กหัวข้อ (H1, H2, H3, H4, H5, or H6) | หัวเรื่องที่เลือกได้สําหรับคอนเทนเนอร์ โดยค่าเริ่มต้น แท็กหัวเรื่อง H2 จะใช้สำหรับส่วนหัว อย่างไรก็ตาม คุณสามารถเปลี่ยนแท็กตามความต้องการการเข้าถึงได้ |
| ความกว้าง | พอดีกับคอนเทนเนอร์ หรือ เต็มหน้าจอ | ถ้าคุณตั้งค่าเป็น พอดีคอนเทนเนอร์ (ค่าเริ่มต้น) โมดูลภายในคอนเทนเนอร์จะถูกจํากัดความกว้างของคอนเทนเนอร์ ถ้าคุณตั้งค่าเป็น เติมหน้าจอ มอดูลไม่จํากัดความกว้างของคอนเทนเนอร์ แต่สามารถเติมหน้าจอได้ |
| จำนวนคอลัมน์ | 12346 หรือ 12 | จํานวนคอลัมน์ในคอนเทนเนอร์ คอนเทนเนอร์สามารถมีได้ถึง 12 คอลัมน์ |
คอนเทนเนอร์ที่มี 2 ช่อง
คอนเทนเนอร์แบบ 2 ช่อง มีการปรับให้เหมาะสมสำหรับโครงร่างสองคอลัมน์ คอนเทนเนอร์ชนิดนี้มีสองช่อง เพื่ออนุญาตให้มีมุมมองแบบเคียงข้างกันของโมดูลที่อยู่ภายใน
ใช้คุณสมบัติเพิ่มเติมเพื่อปรับเค้าโครงให้เหมาะสมสําหรับพอร์ตมุมมองที่แตกต่างกัน (อุปกรณ์เคลื่อนที่ แท็บเล็ต คอมพิวเตอร์ และอื่นๆ) สําหรับทุกพอร์ตมุมมอง ให้กําหนดความกว้างของแต่ละคอลัมน์ การตั้งค่าความกว้างคอลัมน์มีดังต่อไปนี้:
- 75%/25% –โมดูลที่หนึ่งมีความกว้างคอลัมน์ 75 เปอร์เซ็นต์ และโมดูลที่สองมีความกว้างคอลัมน์ 25 เปอร์เซ็นต์ นอกจากนี้ยังมีตัวเลือก 25%/75%
- 50%/50% -ทั้งสองโมดูลที่มีความกว้างคอลัมน์เท่ากัน
- 67%/33% –โมดูลที่หนึ่งมีความกว้างคอลัมน์ 67 เปอร์เซ็นต์ และโมดูลที่สองมีความกว้างคอลัมน์ 33 เปอร์เซ็นต์ นอกจากนี้ยังมีตัวเลือก 33%/67%
- 100% -ทั้งสองโมดูลที่มีความกว้างเต็มคอลัมน์ ดังนั้น โมดูลจะซ้อนกันตามแนวตั้งในคอลัมน์เดียว ถึงแม้ว่าโครงร่างแบบคอลัมน์เดียวนี้จะไปเทียบกับความตั้งใจของคอนเทนเนอร์แบบ 2 ช่อง ก็อาจจะใช้สำหรับพอร์ตมุมมองบางพอร์ต (ตัวอย่าง เช่น พอร์ตมุมมองขนาดเล็กพิเศษ เช่น อุปกรณ์เคลื่อนที่)
คุณสมบัติของคอนเทนเนอร์แบบ 2 ช่อง
| ชื่อคุณสมบัติ | มูลค่า | คำอธิบาย |
|---|---|---|
| หัวเรื่อง | ข้อความหัวข้อและแท็กหัวเรื่อง | หัวเรื่องที่เลือกได้สําหรับคอนเทนเนอร์ |
| การตั้งค่าคอนฟิกพอร์ตมุมมองขนาดเล็กพิเศษ | 25%/75%75%/25%50%/50%67%/33%33%/67% หรือ 100% | เค้าโครงสำหรับหน้าจอขนาดเล็กพิเศษ |
| การตั้งค่าคอนฟิกพอร์ตมุมมองขนาดเล็ก | 25%/75%75%/25%50%/50%67%/33%33%/67% หรือ 100% | เค้าโครงสําหรับพอร์ตมุมมองขนาดเล็ก เช่น อุปกรณ์เคลื่อนที่ |
| การตั้งค่าคอนฟิกพอร์ตมุมมองขนาดกลาง | 25%/75%75%/25%50%/50%67%/33%33%/67% หรือ 100% | เค้าโครงสําหรับพอร์ตมุมมองขนาดกลาง เช่น แท็บเล็ต |
| การตั้งค่าคอนฟิกพอร์ตมุมมองขนาดใหญ่ | 25%/75%75%/25%50%/50%67%/33%33%/67% หรือ 100% | เค้าโครงสําหรับพอร์ตมุมมองขนาดใหญ่ เช่น คอมพิวเตอร์ |
คอนเทนเนอร์ที่มีช่องสามช่อง
คอนเทนเนอร์ที่มีชนิดโมดูลช่องสามช่องได้รับการปรับให้เหมาะสมสําหรับเค้าโครงแบบสามคอลัมน์
ใช้คุณสมบัติเพิ่มเติมเพื่อปรับเค้าโครงสําหรับพอร์ตมุมมองที่แตกต่างกันให้เหมาะสม สําหรับทุกพอร์ตมุมมอง ให้กําหนดความกว้างของแต่ละคอลัมน์ การตั้งค่าความกว้างคอลัมน์มีดังต่อไปนี้:
- 33%/33%/33% -ทั้งสามโมดูลที่มีความกว้างคอลัมน์เท่ากัน
- 50%/25%/25% -โมดูลที่แรกมีความกว้างคอลัมน์ 50 เปอร์เซ็นต์ และแต่ละโมดูลที่เหลืออยู่มีความกว้างคอลัมน์ 25 เปอร์เซ็นต์ ตัวเลือก 25%/50%/25% และ 25%/25%/50% ใช้งานได้อีกด้วย
- 16%/16%/67% -สองโมดูลแรกมีความกว้างคอลัมน์ 16 เปอร์เซ็นต์ และแต่ละโมดูลที่สามมีความกว้างคอลัมน์ 67 เปอร์เซ็นต์ ตัวเลือก 16%/67%/16% และ 67%/16%/16% ใช้งานได้อีกด้วย
คุณสมบัติของคอนเทนเนอร์ที่มีช่องสามช่อง
| ชื่อคุณสมบัติ | มูลค่า | คำอธิบาย |
|---|---|---|
| หัวเรื่อง | ข้อความหัวข้อและแท็กหัวเรื่อง | หัวเรื่องที่เลือกได้สําหรับคอนเทนเนอร์ |
| การตั้งค่าคอนฟิกพอร์ตมุมมองขนาดเล็กพิเศษ | 33%/35%/33%50%/25%/25%25%/50%/25%25%/25%/50%16%/16%/65%16%/67%/16% หรือ 67%/16%/16% | เค้าโครงสําหรับพอร์ตมุมมองขนาดเล็กเป็นพิเศษ |
| การตั้งค่าคอนฟิกพอร์ตมุมมองขนาดเล็ก | 33%/35%/33%50%/25%/25%25%/50%/25%25%/25%/50%16%/16%/65%16%/67%/16% หรือ 67%/16%/16% | เค้าโครงสําหรับพอร์ตมุมมองขนาดเล็ก เช่น อุปกรณ์เคลื่อนที่ |
| การตั้งค่าคอนฟิกพอร์ตมุมมองขนาดกลาง | 33%/35%/33%50%/25%/25%25%/50%/25%25%/25%/50%16%/16%/65%16%/67%/16% หรือ 67%/16%/16% | เค้าโครงสําหรับพอร์ตมุมมองขนาดกลาง เช่น แท็บเล็ต |
| การตั้งค่าคอนฟิกพอร์ตมุมมองขนาดใหญ่ | 33%/35%/33%50%/25%/25%25%/50%/25%25%/25%/50%16%/16%/65%16%/67%/16% หรือ 67%/16%/16% | เค้าโครงสําหรับพอร์ตมุมมองขนาดใหญ่ เช่น คอมพิวเตอร์ |
เพิ่มโมดูลคอนเทนเนอร์ไปยังหน้า
หากต้องการเพิ่มโมดูลเครื่องเล่นคอนเทนเนอร์ไปยังหน้าใหม่และตั้งค่าคุณสมบัติที่ต้องการ ให้ทําตามขั้นตอนเหล่านี้:
- ไปที่ เทมเพลต และจากนั้น เลือก สร้าง เพื่อสร้างเทมเพลตใหม่
- ในกล่องโต้ตอบ เทมเพลตใหม่ ภายใต้ ชื่อเทมเพลต ให้ป้อน เทมเพลตคอนเทนเนอร์ และจากนั้น เลือก ตกลง
- ในช่อง เนื้อหา เลือกจุดไข่ปลา (...) แล้วจากนั้น เลือก เพิ่มโมดูล
- ในกล่องโต้ตอบ เลือกโมดูล ให้เลือกโมดูล หน้าเริ่มต้น แล้วเลือก ตกลง
- เลือก บันทึก เลือก แก้ไขให้เสร็จสิ้น เพื่อตรวจสอบในเทมเพลต และจากนั้น เลือก เผยแพร่ เพื่อเผยแพร่
- ไปที่ หน้า และจากนั้น ให้เลือก สร้าง เพื่อสร้างหน้าใหม่
- ในกล่องโต้ตอบ สร้างเทมเพลตใหม่ ภายใต้ ชื่อหน้า ให้ป้อน หน้าคอนเทนเนอร์ และจากนั้น เลือก ถัดไป
- ภายใต้ เลือกเทมเพลต ให้เลือก เทมเพลตของคอนเทนเนอร์ ที่คุณสร้างขึ้น และจากนั้นเลือก ถัดไป
- ภายใต้ เลือกโครงร่าง ให้เลือกโครงร่างหน้า (ตัวอย่างเช่น โครงร่างแบบยืดหยุ่น) แล้วเลือก ถัดไป
- ภายใต้ ตรวจทานและเสร็จสิ้น ให้ตรวจทานการตั้งค่าคอนฟิกหน้า ถ้าคุณต้องการแก้ไขข้อมูลหน้า ให้เลือก ย้อนกลับ ถ้าข้อมูลหน้าถูกต้อง ให้เลือก สร้างหน้า
- ในช่อง หลัก ของหน้าใหม่ เลือกปุ่มจุดไข่ปลา (...) แล้วเลือก เพิ่มโมดูล
- ในกล่องโต้ตอบ เลือกโมดูล ให้เลือกโมดูล คอนเทนเนอร์ แล้วเลือก ตกลง
- ในบานหน้าต่างคุณสมบัติสำหรับโมดูลคอนเทนเนอร์ ให้ตั้งค่าคุณสมบัติ จำนวนของคอลัมน์ เป็น 1 และคุณสมบัติ ความกว้าง เป็น เต็มคอนเทนเนอร์
- ในช่อง คอนเทนเนอร์ เลือกจุดไข่ปลา (...) แล้วจากนั้นเลือก เพิ่มโมดูล
- ในกล่องโต้ตอบ เลือกโมดูล ให้เลือกโมดูล บล็อคเนื้อหา แล้วเลือก ตกลง
- ในบานหน้าต่างคุณสมบัติสำหรับโมดูลบล็อคเนื้อหา ให้ตั้งค่าคอนฟิกส่วนหัว รูปภาพ และโครงร่าง
- เลือก บันทึก และจากนั้น เลือก แสดงตัวอย่าง เพื่อแสดงตัวอย่างหน้า คุณควรเห็นโมดูคุณลัำกษระหนึ่งอย่าง ที่พอดีกับความกว้างของโมดูลคอนเทนเนอร์
- ในบานหน้าต่างคุณสมบัติสำหรับโมดูลคอนเทนเนอร์ ให้เปลี่ยนค่าของคุณสมบัติ จำนวนของคอลัมน์ เป็น 3
- เพิ่มโมดูลบล็อกเนื้อหาเพิ่มเติมสองโมดูลไปยังคอนเทนเนอร์ และตั้งค่าคอนฟิก
- เลือก บันทึก และจากนั้น เลือก แสดงตัวอย่าง เพื่อแสดงตัวอย่างหน้า ขณะนี้คุณควรเห็นสามโมดูลบล็อคเนื้อหาที่ปรากฏข้าง ๆ กัน
- หลังจากที่คุณสร้างเค้าโครงที่คุณต้องการแล้ว ให้เลือก เสร็จสิ้นการแก้ไข เพื่อตรวจสอบในหน้าดังกล่าว จากนั้นเลือก เผยแพร่ เพื่อเผยแพร่