หมายเหตุ
การเข้าถึงหน้านี้ต้องได้รับการอนุญาต คุณสามารถลอง ลงชื่อเข้าใช้หรือเปลี่ยนไดเรกทอรีได้
การเข้าถึงหน้านี้ต้องได้รับการอนุญาต คุณสามารถลองเปลี่ยนไดเรกทอรีได้
หมายเหตุ
กลุ่มผลประโยชน์การค้าปลีกโดย Dynamics 365 Commerce ได้ย้ายจาก Yammer ไปยัง Viva Engage หากคุณไม่สามารถเข้าถึงชุมชน Viva Engage ใหม่ ให้กรอกแบบฟอร์มนี้ (https://aka.ms/JoinD365commerceVivaEngageCommunity) เพื่อเพิ่มและมีส่วนร่วมในการสนทนาล่าสุด
บทความนี้ครอบคลุมถึงโมดูลส่วนหัวและอธิบายวิธีการสร้างส่วนหัวของหน้าใน Microsoft Dynamics 365 Commerce
ใน Dynamics 365 Commerce คุณกําหนดค่าส่วนหัวของหน้าเป็นส่วนย่อยของหน้าที่มีส่วนหัว แบนเนอร์โปรโมต และโมดูลความยินยอมคุกกี้
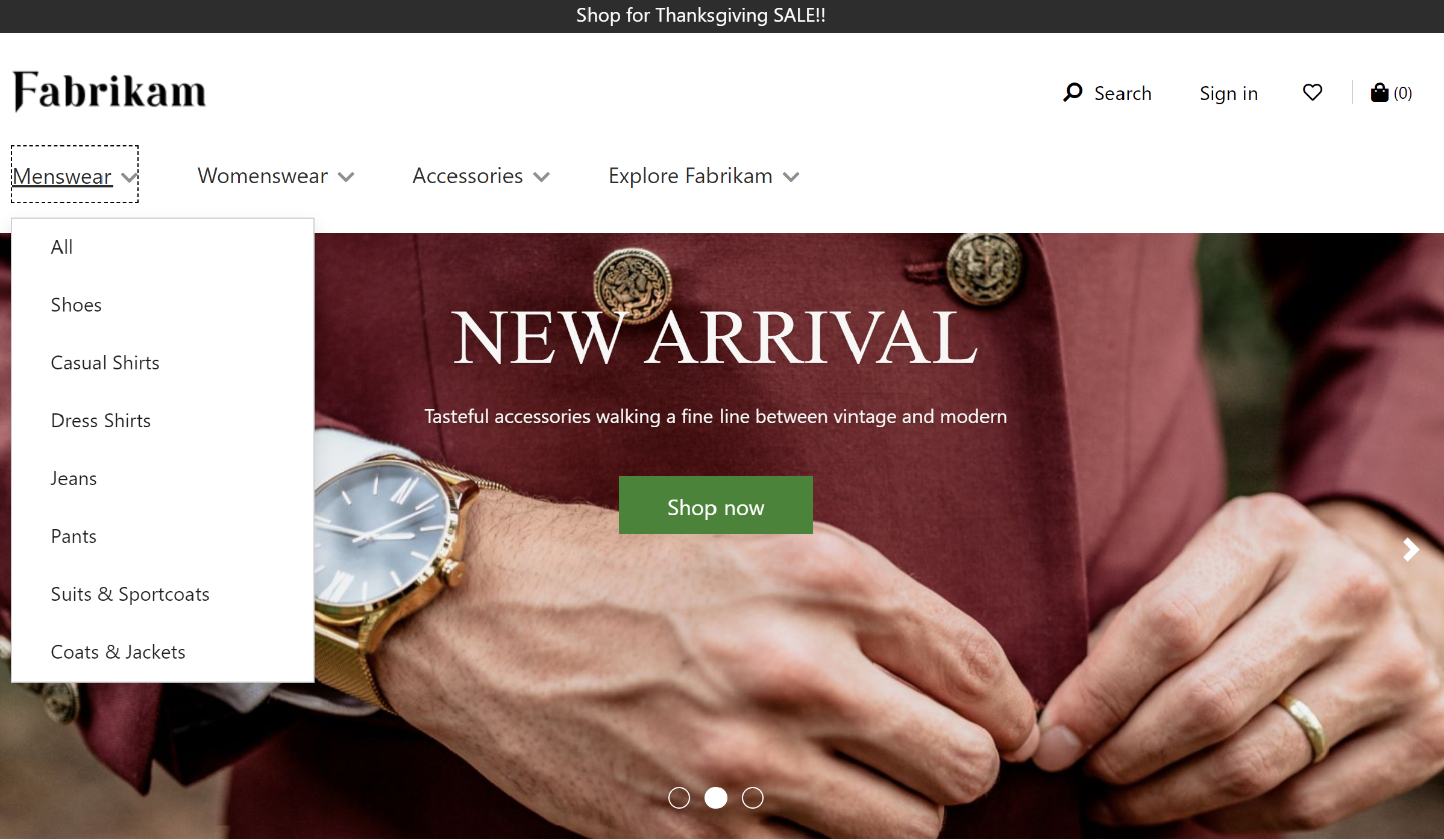
โมดูลของส่วนหัวรวมถึงโลโก้ของไซต์ ลิงก์ไปยังลำดับชั้นการนำทาง ลิงก์ไปยังหน้าอื่น ๆ บนไซต์ โมดูลไอคอนรถเข็น สัญลักษณ์สิ่งที่ต้องการ ตัวเลือกการลงชื่อเข้าใช้ และแถบค้นหา มอดูลส่วนหัวจะปรับให้เหมาะสมสําหรับอุปกรณ์ที่คุณใช้ในการดูไซต์โดยอัตโนมัติ (หรืออีกนัยหนึ่งคือ สําหรับอุปกรณ์เดสก์ท็อปหรืออุปกรณ์เคลื่อนที่) ตัวอย่างเช่น บนอุปกรณ์เคลื่อนที่ แถบนำทางจะถูกยุบลงในปุ่ม เมนู (ซึ่งบางครั้งเรียกว่า เมนู hamburger)
รูปภาพต่อไปนี้แสดงตัวอย่างของโมดูลส่วนหัวบนโฮมเพจ

คุณสมบัติของโมดูลส่วนหัว
โมดูลส่วนหัวสนับสนุนคุณสมบัติ รูปโลโก้ลิงก์ของโลโก้ และ ลิงก์บัญชีของฉัน
ใช้คุณสมบัติลิงก์ รูปโลโก้ และ โลโก้ เพื่อกําหนดโลโก้บนหน้า สำหรับข้อมูลเพิ่มเติม โปรดดูที่ เพิ่มโลโก้
ใช้คุณสมบัติ ลิงก์บัญชีของฉัน เพื่อกําหนดหน้าบัญชีที่เจ้าของไซต์ต้องการแสดงลิงค์ด่วนสําหรับ ในส่วนหัว
โมดูลที่มีอยู่ในโมดูลส่วนหัว
โมดูลต่อไปนี้สามารถใช้ได้ในโมดูลหัวข้อ
เมนูนำทาง – เมนูนำทางแสดงถึงลำดับชั้นการนำทางช่องทาง และลิงค์การนำทางแบบคงที่อื่นๆ สำหรับข้อมูลเพิ่มเติม ให้ดูที่ โมดูลเมนูนำทาง
การค้นหา - โมดูลการค้นหาจะช่วยให้ผู้ใช้ป้อนคำที่ใช้ค้นหา เพื่อค้นหาผลิตภัณฑ์ได้ URL เริ่มต้นของหน้าการค้นหา และต้องระบุพารามิเตอร์การสอบถามที่ การตั้งค่าไซต์ > ส่วนขยาย โมดูลการค้นหาจะมีคุณสมบัติซึ่งช่วยให้คุณสามารถระงับปุ่มค้นหา หรือป้ายชื่อตามที่คุณต้องการ โมดูลการค้นหายังสนับสนุนตัวเลือกการแนะนําอัตโนมัติ เช่น ผลิตภัณฑ์ คําหลัก และผลลัพธ์การค้นหาหมวดหมู่
ไอคอนรถเข็น - โมดูลไอคอนรถเข็นแสดงถึงไอคอนรถเข็นซึ่งแสดงจำนวนของสินค้าในรถเข็นในเวลาที่กำหนด สำหรับข้อมูลเพิ่มเติม ให้ดูที่ โมดูลไอคอนรถเข็น
ตัวเลือกไซต์ - โมดูลตัวเลือกไซต์จะช่วยให้ผู้ใช้สามารถเรียกดูไซต์ที่กำหนดไว้ล่วงหน้าต่างๆ ได้ตามตลาด ภูมิภาค และตำแหน่งที่ตั้ง สำหรับข้อมูลเพิ่มเติม ให้ดูที่ โมดูลตัวเลือกไซต์
ตัวเลือกร้านค้า - โมดูลตัวเลือกร้านค้าสามารถรวมอยู่ในช่องตัวเลือกร้านค้าของโมดูลส่วนหัว นี่จะช่วยให้ผู้ใช้สามารถเลือกดูและค้นหาร้านค้าใกล้เคียงได้ ผู้ใช้สามารถระบุร้านค้าที่ต้องการได้ ซึ่งจะแสดงในส่วนหัว เมื่อโมดูลตัวเลือกร้านค้ารวมอยู่ในโมดูลส่วนหัว คุณสมบัติของของ โหมด ดังกล่าวจะต้องถูกตั้งค่าเป็น ค้นหาร้านค้า สำหรับข้อมูลเพิ่มเติม ให้ดูที่ โมดูลตัวเลือกร้านค้า
หมายเหตุ
- การสนับสนุนสำหรับการใช้โมดูลไอคอนรถเข็นในโมดูลส่วนหัวพร้อมใช้งาน ณ วันนำออกใช้ Dynamics 365 Commerce รุ่น 10.0.11
- การสนับสนุนสำหรับการใช้โมดูลตัวเลือกไซต์ในโมดูลส่วนหัวพร้อมใช้งาน ณ วันนำออกใช้ Dynamics 365 Commerce รุ่น 10.0.14
- การสนับสนุนสำหรับการใช้โมดูลตัวเลือกร้านค้าในโมดูลส่วนหัวพร้อมใช้งาน ณ วันนำออกใช้ Dynamics 365 Commerce รุ่น 10.0.15
โมดูลส่วนหัวในธีม Adventure Works
ในธีม Adventure Works โมดูลส่วนหัวสนับสนุนคุณสมบัติ โลโก้อุปกรณ์เคลื่อนที่ คุณสมบัตินี้ช่วยให้สามารถระบุโลโก้ให้กับข้อมูลบนมุมมองของอุปกรณ์เคลื่อนที่ คุณสมบัติของ โลโก้อุปกรณ์เคลื่อนที่ จะพร้อมใช้งานเป็นส่วนขยายของนิยามโมดูล
สำคัญ
ธีม Adventure Works พร้อมใช้งาน ณ การเริ่มใช้งาน Dynamics 365 Commerce รุ่น 10.0.20
สร้างส่วนย่อยของส่วนหัวของหน้า
หากต้องการสร้างส่วนย่อยของส่วนหัว ให้ทําตามขั้นตอนเหล่านี้:
- ไปที่ ส่วนย่อย จากนั้น ให้เลือก สร้าง เพื่อสร้างส่วนย่อยใหม่
- ในกล่องโต้ตอบ เลือกส่วนย่อย ให้เลือกโมดูล คอนเทนเนอร์ ป้อนชื่อสำหรับส่วนย่อย แล้วเลือก ตกลง
- เลือก คอนเทนเนอร์เริ่มต้น จากนั้นในบานหน้าต่างคุณสมบัติทางด้านขวา ให้ตั้งค่าคุณสมบัติของ ความกว้าง เป็น เติมหน้าจอ
- ในช่อง คอนเทนเนอร์เริ่มต้น เลือกจุดไข่ปลา (...) แล้วจากนั้นเลือก เพิ่มโมดูล
- ในกล่องโต้ตอบ เลือกโมดูล เลือกโมดูล การยินยอมใช้คุกกี้, ส่วนหัว และ แบนเนอร์โปรโมชัน แล้วเลือก ตกลง
- ในบานหน้าต่างคุณสมบัติของโมดูล แบนเนอร์โปรโมชัน ให้เลือก เพิ่มข้อความ แล้วเลือก ข้อความ
- ในกล่องโต้ตอบ ข้อความ เพิ่มข้อความและลิงก์สำหรับเนื้อหาโปรโมชัน แล้วเลือก ตกลง
- ในบานหน้าต่างคุณสมบัติของโมดูล การยินยอมใช้คุกกี้ ให้เพิ่มและตั้งค่าคอนฟิกข้อความและลิงก์ไปยังหน้าความเป็นส่วนตัวของไซต์
- ในช่อง เมนูการนำทาง ของโมดูลส่วนหัว ให้เลือกจุดไข่ปลา (...) แล้วเลือก เพิ่มโมดูล
- ในกล่องโต้ตอบ เลือกโมดูล ให้เลือกโมดูล เมนูการนำทาง แล้วเลือก ตกลง
- ในบานหน้าต่างคุณสมบัติสำหรับโมดูลเมนูนำทางภายใต้ ที่มาของเมนูนำทาง ให้เลือก Retail Server
- ในบานหน้าต่างคุณสมบัติสำหรับโมดูลเมนูนำทางภายใต้ รายการเมนูแบบคงที่ ให้เลือก เพิ่มรายการเมนู แล้วเลือก รายการเมนู
- ในกล่องโต้ตอบ รายการเมนู ภายใต้ ข้อความรายการเมนู ป้อน "การติดต่อ"
- ในกล่องโต้ตอบ รายการเมนู ภายใต้ เป้าหมายลิงก์รายการเมนู ให้เลือก เพิ่มลิงก์
- ในกล่องโต้ตอบ เพิ่มลิงก์ ให้เลือก URL สำหรับหน้า "การติดต่อ" ของไซต์ แล้วเลือก ตกลง
- ในกล่องโต้ตอบ รายการเมนู ให้เลือก ตกลง
- ในช่อง ค้นหา ของโมดูลส่วนหัว ให้เลือกจุดไข่ปลา (...) แล้วเลือก เพิ่มโมดูล
- ในกล่องโต้ตอบ เลือกโมดูล ให้เลือกโมดูล ค้นหา แล้วเลือก ตกลง
- ในบานหน้าต่างคุณสมบัติสำหรับโมดูลค้นหา ให้ตั้งค่าคอนฟิกคุณสมบัติตามต้องการ
- ในช่อง ไอคอนรถเข็น ของโมดูลส่วนหัว ให้เลือกจุดไข่ปลา (...) แล้วเลือก เพิ่มโมดูล
- ในกล่องโต้ตอบ เลือกโมดูล ให้เลือกโมดูล ไอคอนรถเข็น แล้วเลือก ตกลง
- ในบานหน้าต่างคุณสมบัติสำหรับโมดูลเมนูไอคอนรถเข็น ให้ตั้งค่าคอนฟิกคุณสมบัติตามต้องการ ถ้าคุณต้องการให้ไอคอนรถเข็นแสดงสรุปรถเข็น (หรือที่เรียกอีกอย่างหนึ่งว่ารถเข็นมินิ) เมื่อผู้ใช้เลื่อนเมาส์ไปวางไว้ เลือก แสดงมินิรถเข็น
- เลือก บันทึก เลือก แก้ไขให้เสร็จสิ้น เพื่อตรวจสอบในส่วน และจากนั้น เลือก เผยแพร่ เพื่อเผยแพร่
เพื่อให้มั่นใจว่าส่วนหัวจะปรากฏบนทุกหน้า ให้ทำตามขั้นตอนต่อไปนี้บนทุกเท็มเพลตหน้าที่สร้างขึ้นสำหรับไซต์
- ในช่อง ส่วนหัว ของโมดูล หน้าเริ่มต้น ให้เพิ่มส่วนย่อยที่เป็นส่วนท้ายที่คุณสร้างขึ้น
- เลือก บันทึก เลือก แก้ไขให้เสร็จสิ้น เพื่อตรวจสอบในเท็มเพลต และจากนั้น เลือก เผยแพร่ เพื่อเผยแพร่