หมายเหตุ
การเข้าถึงหน้านี้ต้องได้รับการอนุญาต คุณสามารถลอง ลงชื่อเข้าใช้หรือเปลี่ยนไดเรกทอรีได้
การเข้าถึงหน้านี้ต้องได้รับการอนุญาต คุณสามารถลองเปลี่ยนไดเรกทอรีได้
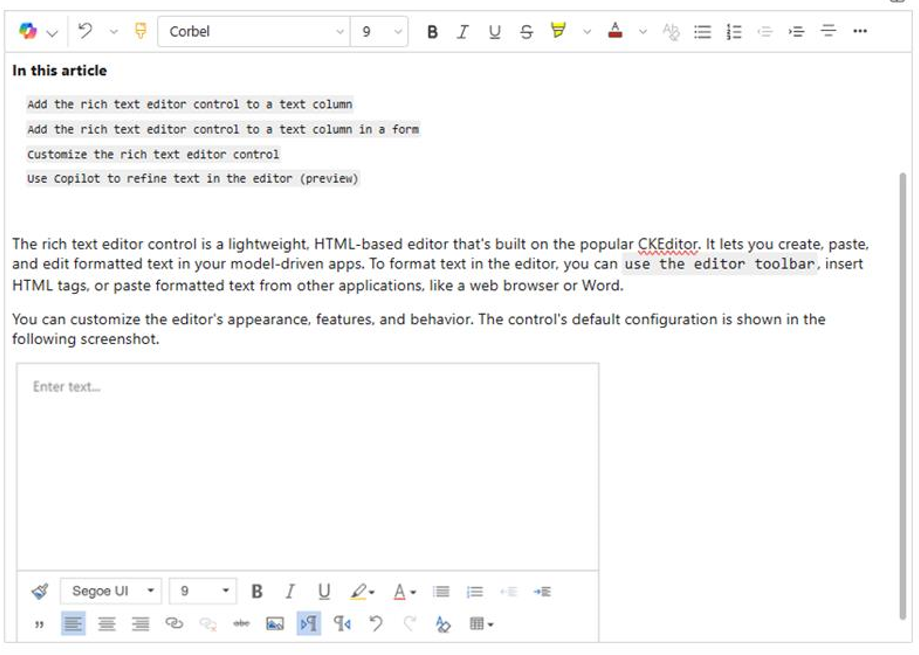
ตัวควบคุมตัวแก้ไขข้อความแบบ Rich Text เป็นตัวแก้ไขแบบ HTML ขนาดเล็กที่สร้างขึ้นจาก CKEditor ที่ได้รับความนิยม ช่วยให้คุณสร้าง วาง และแก้ไขข้อความที่จัดรูปแบบในแอปแบบจำลองของคุณ หากต้องการจัดรูปแบบข้อความในตัวแก้ไข คุณสามารถ ใช้แถบตัวแก้ไข แทรกแท็ก HTML หรือวางข้อความที่จัดรูปแบบจากแอปพลิเคชันอื่น เช่น เว็บเบราว์เซอร์หรือ Word
คุณสามารถปรับแต่งรูปลักษณ์ คุณลักษณะ และลักษณะการทำงานของตัวแก้ไขได้
การปรับปรุงตัวแก้ไขข้อความสมัยใหม่
ตัวแก้ไขข้อความสมัยใหม่ได้รับการออกแบบให้สอดคล้องกับอินเทอร์เฟซที่คุ้นเคยและใช้งานง่ายของแอปพลิเคชัน Microsoft เช่น Outlook, Word และ OneNote ประสบการณ์นี้ถูกตั้งเป็นค่าเริ่มต้น แนะนำการออกแบบที่ทันสมัย โหมดมืด ธีมคอนทราสต์สูง และคุณลักษณะ Copilot ใหม่เพื่อเพิ่มความสามารถในการแก้ไขข้อความของคุณ
หมายเหตุ
ตัวแก้ไข Rich Text เวอร์ชันคลาสสิกจะไม่ได้รับการสนับสนุน ณ เดือนเมษายน 2025 หากคุณมีปัญหาในการอัปเกรดหรือใช้ตัวแก้ไข Rich Text ที่ทันสมัย โปรดติดต่อฝ่ายสนับสนุนลูกค้าของ Microsoft
เพิ่มตัวควบคุมตัวแก้ไข Rich Text ให้กับคอลัมน์ข้อความในฟอร์ม
ลงชื่อเข้าใช้ Power Apps
ในบานหน้าต่างนำทางด้านซ้าย เลือก โซลูชัน
เปิดโซลูชันแล้วเปิดตารางในโซลูชัน
ในพื้นที่ ประสบการณ์ข้อมูล ให้เลือก ฟอร์ม แล้วเปิดฟอร์มที่มีคอลัมน์ข้อความที่คุณต้องการเพิ่มตัวแก้ไข Rich Text
บนพื้นที่ทำงานของตัวออกแบบฟอร์ม ให้เลือกคอลัมน์ข้อความที่มีอยู่ หรือเลือก คอลัมน์ตารางใหม่ เพื่อสร้างคอลัมน์ข้อความใหม่ ใส่ ชื่อที่แสดง เลือก ข้อความ>Rich text สำหรับ ชนิดข้อมูล แล้วเลือก บันทึก

หมายเหตุ
ถ้าคุณต้องการเพิ่มตัวควบคุมตัวแก้ไข Rich Text ลงในคอลัมน์ที่มีอยู่แล้ว คุณต้องเปลี่ยนชนิดข้อมูลของคอลัมน์เป็น ข้อความ (ถ้ายังไม่ได้เป็นคอลัมน์ข้อความ) แล้วเลือก รูปแบบ โดยใช้ตัวเลือก Rich Text
ในบานหน้าต่าง คุณสมบัติ ให้ขยายรายการ ส่วนประกอบ ให้เลือก + ส่วนประกอบ แล้วเลือก ตัวควบคุมตัวแก้ไข Rich Text
ในบานหน้าต่าง เพิ่มตัวควบคุมตัวแก้ไข Rich Text ให้เลือก เว็บ, โทรศัพท์ และ แท็บเล็ต เพื่ออนุญาตให้แอปที่ทำงานบนอุปกรณ์ใดๆ สามารถใช้ตัวแก้ไขได้
หากคุณต้องการ ปรับแต่งตัวแก้ไข ให้ป้อน URL แบบย่อของไฟล์การกำหนดค่าไปยังทรัพยากรบนเว็บ JavaScript ที่มีคุณสมบัติที่คุณต้องการเปลี่ยน ในกล่อง ค่าคงที่ หากคุณปล่อยฟิลด์นี้ว่างไว้ ตัวแก้ไขจะใช้การกำหนดค่าเริ่มต้น
เลือก เสร็จสิ้น คอลัมน์ Rich Text จะถูกเพิ่มลงในฟอร์ม
เลือก บันทึกและเผยแพร่ เพื่อใช้การเปลี่ยนแปลงของคุณกับฟอร์ม
เพิ่มตัวควบคุมตัวแก้ไข Rich Text ให้กับคอลัมน์ข้อความ
คุณยังสามารถสร้างคอลัมน์สำหรับตารางที่ใช้ตัวควบคุมตัวแก้ไข Rich Text ได้อีกด้วย ขั้นตอนต่อไปนี้แสดงวิธีสร้างคอลัมน์ข้อความที่สามารถเพิ่มลงในฟอร์มสำหรับ แอปแบบจำลอง ได้ในภายหลัง
ลงชื่อเข้าใช้ Power Apps
ในบานหน้าต่างนำทางด้านซ้าย เลือก โซลูชัน
เปิดโซลูชันและตารางในโซลูชัน
ในพื้นที่ Schema ให้เลือก คอลัมน์ แล้วเปิดคอลัมน์ข้อความ
หากตารางไม่มีคอลัมน์ข้อความ ให้เลือก คอลัมน์ใหม่ แล้วป้อนชื่อสำหรับคอลัมน์
ในบานหน้าต่างด้านขวา ให้เลือก รูปแบบ แล้วเลือก Rich Text
บันทึกคอลัมน์
ปรับแต่งตัวควบคุมตัวแก้ไข Rich Text
การปรับแต่งต่อไปนี้สามารถใช้งานได้ในประสบการณ์ใช้งานตัวแก้ไข Rich Text แบบคลาสสิก
Power Apps ช่วยให้คุณสามารถเปลี่ยนคุณสมบัติของตัวควบคุมตัวแก้ไข Rich Text เพื่อปรับแต่งลักษณะที่ปรากฏ คุณลักษณะ และลักษณะการทำงานได้ ในการ ปรับแต่งอินสแตนซ์เฉพาะของตัวควบคุม ให้ระบุคุณสมบัติและค่าในไฟล์การกำหนดค่าที่จัดรูปแบบ JSON แต่ละไฟล์ ในการ ปรับแต่งการกำหนดค่าส่วนกลางของตัวควบคุม ให้เปลี่ยนคุณสมบัติในไฟล์การกำหนดค่าเริ่มต้น
ระดับของการปรับแต่ง
การกำหนดค่าที่นำไปใช้ในการปรับแต่งตัวแก้ไข Rich Text มีได้สูงสุดสามระดับหรือเลเยอร์:
ในระดับพื้นฐานที่สุด ทุกอินสแตนซ์ของตัวควบคุมจะใช้การกำหนดค่าจากไฟล์
RTEGlobalConfiguration_Readonly.jsonไฟล์เป็นแบบอ่านอย่างเดียว ดังนั้นคุณจึงไม่สามารถเปลี่ยนคุณสมบัติเหล่านี้ได้โดยตรงหมายเหตุ
RTEGlobalConfiguration.json ใช้ไม่ได้กับอีเมล บทความให้ความรู้ เทมเพลตอีเมล และลายเซ็น
ในระดับถัดไป ทุกอินสแตนซ์ของตัวควบคุมจะใช้การกำหนดค่าจากคุณสมบัติในไฟล์
RTEGlobalConfiguration.jsonถ้ามีอยู่ การกำหนดค่านี้ซ้อนอยู่ด้านบนของการกำหนดค่าก่อนหน้า ดังนั้นคุณสมบัติในไฟล์นี้จะ แทนที่ คุณสมบัติที่มีชื่อเดียวกันในไฟล์แบบอ่านอย่างเดียวสุดท้าย ที่ระดับสูงสุด อินสแตนซ์เฉพาะของตัวควบคุมจะใช้การกำหนดค่าจากไฟล์การกำหนดค่าเฉพาะ ถ้ามี การกำหนดค่านี้ซ้อนอยู่ด้านบนของการกำหนดค่าก่อนหน้า ดังนั้นคุณสมบัติในไฟล์นี้จะ แทนที่ คุณสมบัติที่มีชื่อเดียวกันในไฟล์สองระดับที่ต่ำกว่า
เราต้องเพิ่มคุณสมบัติเล็กน้อยที่นี่ ระบบไม่ได้แทนที่คุณสมบัติ ทั้งหมด ด้วยคุณสมบัติในการกำหนดค่าระดับที่สูงกว่า คุณสมบัติ extraPlugins ถูกผสานเข้าด้วยกันเพื่อให้สามารถใช้ปลั๊กอินภายนอกและปลั๊กอินสำเร็จรูปที่หลากหลายในการกำหนดค่าเริ่มต้น ซึ่งช่วยให้คุณเปิดใช้งานและปิดใช้งานปลั๊กอินได้ตามต้องการในไฟล์การกำหนดค่าสำหรับอินสแตนซ์เฉพาะของตัวควบคุม
ปรับแต่งอินสแตนซ์เฉพาะของตัวแก้ไข Rich Text
ใน Visual Studio Code หรือตัวแก้ไขข้อความอื่นๆ ให้สร้างไฟล์และตั้งชื่อที่มีความหมาย
ไฟล์
RTEGlobalConfiguration.jsonมีการกำหนดค่าเริ่มต้นหรือส่วนกลางของตัวแก้ไข Rich Text หากคุณกำลังปรับแต่งตัวควบคุมในฟอร์มการติดต่อ คุณอาจตั้งชื่อไฟล์ดังนี้RTEContactFormConfiguration.jsonคัดลอกและวางส่วนย่อยของโค้ดต่อไปนี้ลงในไฟล์:
{
"defaultSupportedProps": {
"propertyName": "value",
"propertyName": "value",
"propertyName": "value"
},
"propertyName": "value",
"propertyName": "value",
}
คู่ propertyName:value สุดท้ายไม่ได้ลงท้ายด้วยเครื่องหมายจุลภาค
แทนที่ propertyName และ value ด้วย คุณสมบัติตัวควบคุมตัวแก้ไข Rich Text ที่คุณต้องการเปลี่ยนแปลง ค่าสตริงต้องอยู่ในเครื่องหมายคำพูด
เราได้จัดเตรียม ตัวอย่างการกำหนดค่า ไว้ให้คุณแล้ว แต่คุณสามารถกำหนดการกำหนดค่าอื่นๆ ให้เหมาะกับความต้องการของคุณ
ใน Power Apps สร้างทรัพยากรบนเว็บชนิด JavaScript (JS) โดยใช้ไฟล์ JSON ที่คุณสร้างในขั้นตอนที่ 1
เพิ่มตัวควบคุมตัวแก้ไข Rich Text ให้กับคอลัมน์ข้อความในฟอร์ม และในบานหน้าต่าง เพิ่มตัวควบคุมตัวแก้ไข Rich Text>ค่าคงที่ ให้ป้อน URL แบบย่อของทรัพยากรบนเว็บ JavaScript
แม้ว่าคุณจะสามารถป้อน URL แบบเต็มของทรัพยากรบนเว็บได้ แต่เราขอแนะนำให้คุณป้อน URL สัมพัทธ์ ด้วยวิธีนี้ ทรัพยากรบนเว็บยังคงใช้งานได้ หากคุณนำเข้าเป็นโซลูชันลงในสภาพแวดล้อมอื่นโดยมีเงื่อนไขว่าพาธแบบย่อจะเหมือนกัน
ตัวอย่างเช่น หาก URL ของทรัพยากรบนเว็บคือ
https://yourorg.crm.dynamics.com/WebResources/rtecontactformURL แบบย่อคือ /WebResources/rtecontactformเลือก เสร็จ
เลือก บันทึกและเผยแพร่ เพื่อใช้การเปลี่ยนแปลงของคุณกับฟอร์ม
ปรับแต่งตัวแก้ไข Rich Text โดยรวม
ไฟล์การกำหนดค่าส่วนกลางที่แก้ไขได้ RTEGlobalConfiguration.json เป็น การปรับแต่งระดับที่สอง ที่คุณสามารถใช้ได้ ตามค่าเริ่มต้น ไฟล์จะไม่มีข้อมูลใดๆ ซึ่งหมายความว่าอินสแตนซ์ทั้งหมดของตัวแก้ไข Rich Text ใช้คุณสมบัติในไฟล์แบบอ่านอย่างเดียว RTEGlobalConfiguration_Readonly.json เว้นแต่คุณจะ สร้างไฟล์การกำหนดค่า สำหรับอินสแตนซ์เฉพาะของตัวควบคุม
หากความต้องการทางธุรกิจของคุณต้องการให้คุณปรับแต่งตัวควบคุมทุกที่ ให้ระบุค่าที่คุณต้องการในไฟล์ RTEGlobalConfiguration.json ใช้ไฟล์แบบอ่านอย่างเดียวเป็นตัวอย่างเพื่อให้แน่ใจว่าคุณป้อนคู่คุณสมบัติ-ค่าในรูปแบบที่ถูกต้อง
ใช้ Copilot ในเพื่อแก้ไขข้อความในตัวแก้ไข
Copilot ใช้อัลกอริธึมการประมวลผลภาษาธรรมชาติเพื่อช่วยปรับปรุงเนื้อหาที่เขียน คุณสามารถ เพิ่ม Copilot ลงในตัวแก้ไข Rich Text จากนั้นรับคำแนะนำในการปรับปรุงไวยากรณ์ ความชัดเจน หรือคุณภาพโดยรวมของข้อความ เรียนรู้วิธีการใช้ Copilot ในตัวแก้ไข Rich Text
คุณสมบัติตัวแก้ไข Rich Text
ไฟล์ JSON ที่กำหนด "รูปลักษณ์" ของอินสแตนซ์ของตัวแก้ไข Rich Text มีคุณสมบัติสองชุด:
-
ส่วน
defaultSupportedPropsมีคุณสมบัติของปลั๊กอินที่กำหนดสิ่งที่ตัวควบคุมสามารถทำได้ คุณไม่ได้ถูกจำกัดเฉพาะคุณสมบัติของ CKEditor และปลั๊กอิน คุณยังสามารถตั้งค่าคุณสมบัติของปลั๊กอินเพิ่มเติมที่คุณเพิ่มหรือสร้างได้ด้วย - ส่วนคุณสมบัติเฉพาะ มีคุณสมบัติที่กำหนดว่าตัวควบคุมมีลักษณะอย่างไร
ไฟล์การกำหนดค่าตัวอย่าง
โค้ดต่อไปนี้เป็นตัวอย่างของไฟล์ JSON ที่มีทั้งคุณสมบัติ defaultSupportedProps และ คุณสมบัติการกำหนดค่าเฉพาะ หากคุณสมบัติมีค่าเริ่มต้น ค่าเริ่มต้นจะแสดงขึ้น หากคุณสมบัติไม่มีค่าเริ่มต้น ระบบจะแสดงค่าตัวอย่างเพื่อแสดงไวยากรณ์ คุณสมบัติมีการอธิบายไว้ในสองตารางต่อไปนี้
{
"defaultSupportedProps": {
"height": 185,
"stickyStyle": {
"font-size": "12pt",
"font-family": "'Segoe UI','Helvetica Neue',sans-serif"
},
"enterMode": 1,
"stickyStyles_defaultTag": "div",
"font_defaultLabel": "Segoe UI",
"fontSize_defaultLabel":"12",
"toolbarLocation": "top",
"toolbar": [
[ "CopyFormatting" ],
[ "Font" ],
[ "FontSize" ],
[ "Bold" ],
[ "Italic" ],
[ "Underline" ],
[ "BGColor" ],
[ "TextColor" ],
[ "BulletedList" ],
[ "NumberedList" ],
[ "Outdent" ],
[ "Indent" ],
[ "Blockquote" ],
[ "JustifyLeft" ],
[ "JustifyCenter" ],
[ "JustifyRight" ],
[ "Link" ],
[ "Unlink" ],
[ "Subscript" ],
[ "Superscript" ],
[ "Strike" ],
[ "Image" ],
[ "BidiLtr" ],
[ "BidiRtl" ],
[ "Undo" ],
[ "Redo" ],
[ "RemoveFormat" ],
[ "Table" ]
],
"extraPlugins": "accessibilityhelp,autogrow,autolink,basicstyles,bidi,blockquote,button,collapser,colorbutton,colordialog,confighelper,contextmenu,copyformatting,dialog,editorplaceholder,filebrowser,filetools,find,floatpanel,font,iframerestrictor,indentblock,justify,notification,panel,panelbutton,pastefromword,quicktable,selectall,stickystyles,superimage,tableresize,tableselection,tabletools,uploadfile,uploadimage,uploadwidget",
"toolbarcollapser_enableResizer": false,
"placeholder":"",
"linkTargets": ["notSet", "_blank"],
"stylesSet": "default",
"fontSize_sizes": "8/8px;9/9px;10/10px;11/11px;12/12px;14/14px;16/16px;18/18px;20/20px;22/22px;24/24px;26/26px;28/28px;36/36px;48/48px;72/72px",
"font_names": "Angsana New/'Angsana New', 'Leelawadee UI', Sathu, serif;Arial/Arial, Helvetica, sans-serif;Arial Black/'Arial Black', Arial, sans-serif;Calibri Light/'Calibri Light', 'Helvetica Light', sans-serif;Calibri/Calibri, Helvetica, sans-serif;Cambria/Cambria, Georgia, serif;Candara/Candara, Optima, sans-serif;Century Gothic/'Century Gothic', sans-serif;Comic Sans MS/'Comic Sans MS';Consolas/Consolas, Courier, monospace;Constantia/Constantia, 'Hoefler Text', serif;Corbel/Corbel, Skia, sans-serif;Cordia New/'Cordia New', 'Leelawadee UI', Silom, sans-serif;Courier New/'Courier New';DaunPenh/DaunPenh, 'Leelawadee UI', 'Khmer MN', sans-serif;Franklin Gothic Book/'Franklin Gothic Book', 'Avenir Next Condensed', sans-serif;Franklin Gothic Demi/'Franklin Gothic Demi', 'Avenir Next Condensed Demi Bold', sans-serif;Franklin Gothic Medium/'Franklin Gothic Medium', 'Avenir Next Condensed Medium', sans-serif;Garamond/Garamond, Georgia, serif;Gautami/Gautami, 'Nirmala UI', 'Telugu MN', sans-serif;Georgia/Georgia, serif;Impact/Impact, Charcoal, sans-serif;Iskoola Pota/'Iskoola Pota', 'Nirmala UI', 'Sinhala MN', sans-serif;Kalinga/Kalinga, 'Nirmala UI', 'Oriya MN', sans-serif;Kartika/Kartika, 'Nirmala UI', 'Malayalam MN', sans-serif;Latha/Latha, 'Nirmala UI', 'Tamil MN', sans-serif;Leelawadee UI/'Leelawadee UI', Thonburi, sans-serif;Lucida Console/'Lucida Console', Monaco, monospace;Lucida Handwriting/'Lucida Handwriting', 'Apple Chancery', cursive;Lucida Sans Unicode/'Lucida Sans Unicode';Mangal/Mangal, 'Nirmala UI', 'Devanagari Sangam MN', sans-serif;Nirmala UI/'Nirmala UI', sans-serif;Nyala/Nyala, Kefa, sans-serif;Palatino Linotype/'Palatino Linotype', 'Book Antiqua', Palatino, serif;Raavi/Raavi, 'Nirmala UI', 'Gurmukhi MN', sans-serif;Segoe UI/'Segoe UI', 'Helvetica Neue', sans-serif;Shruti/Shruti, 'Nirmala UI', 'Gujarati Sangam MN', sans-serif;Sitka Heading/'Sitka Heading', Cochin, serif;Sitka Text/'Sitka Text', Cochin, serif;Sylfaen/Sylfaen, Mshtakan, Menlo, serif;TW Cen MT/'TW Cen MT', 'Century Gothic', sans-serif;Tahoma/Tahoma, Geneva, sans-serif;Times New Roman/'Times New Roman', Times, serif;Times/Times, 'Times New Roman', serif;Trebuchet MS/'Trebuchet MS';Tunga/Tunga, 'Nirmala UI', 'Kannada MN', sans-serif;Verdana/Verdana, Geneva, sans-serif;Vrinda/Vrinda, 'Nirmala UI', 'Bangla MN', sans-serif;メイリオ/Meiryo, メイリオ, 'Hiragino Sans', sans-serif;仿宋/FangSong, 仿宋, STFangsong, serif;微軟正黑體/'Microsoft JhengHei', 微軟正黑體, 'Apple LiGothic', sans-serif;微软雅黑/'Microsoft YaHei', 微软雅黑, STHeiti, sans-serif;新宋体/NSimSun, 新宋体, SimSun, 宋体, SimSun-ExtB, 宋体-ExtB, STSong, serif;新細明體/PMingLiU, 新細明體, PMingLiU-ExtB, 新細明體-ExtB, 'Apple LiSung', serif;楷体/KaiTi, 楷体, STKaiti, serif;標楷體/DFKai-SB, 標楷體, BiauKai, serif;游ゴシック/'Yu Gothic', 游ゴシック, YuGothic, sans-serif;游明朝/'Yu Mincho', 游明朝, YuMincho, serif;隶书/SimLi, 隶书, 'Baoli SC', serif;黑体/SimHei, 黑体, STHeiti, sans-serif;굴림/Gulim, 굴림, 'Nanum Gothic', sans-serif;궁서/Gungsuh, 궁서, GungSeo, serif;돋움/Dotum, 돋움, AppleGothic, sans-serif;맑은 고딕/'Malgun Gothic', '맑은 고딕', AppleGothic, sans-serif;바탕/Batang, 바탕, AppleMyungjo, serif;바탕체/BatangChe, 바탕체, AppleMyungjo, serif;MS Pゴシック/'MS PGothic', 'MS Pゴシック', 'MS Gothic','MS ゴシック', 'Hiragino Kaku Gothic ProN', sans-serif;MS P明朝/'MS PMincho', 'MS P明朝', 'MS Mincho', 'MS 明朝', 'Hiragino Mincho ProN', serif",
"copyFormatting_allowRules": "b s u i em strong span p div td th ol ul li(*)[*]{*}"
},
"readOnlySettings": {
"height": 500,
"showFullScreenExpander": true
},
"sanitizerAllowlist": {
"attributes": [],
"cssProperties": [],
"domains": [],
"protocols": [],
"tags": []
},
"disableContentSanitization": true,
"disableOnLoadEditModeSanitization": true,
"disableDefaultImageProcessing": true,
"showFullScreenExpander": false,
"showAsTabControl": false,
"showHtml": false
}
defaultSupportedProps
ตารางต่อไปนี้อธิบายคุณสมบัติที่ใช้บ่อยที่สุด แต่คุณสามารถกำหนดค่า คุณสมบัติที่ CKEditor รองรับ ทั้งหมดได้ ตัวควบคุมตัวแก้ไข Rich Text ใช้ CKEditor 4
| คุณสมบัติ | รายละเอียด | Default value |
|---|---|---|
| ความสูง | ตั้งค่าความสูงเริ่มต้นของพื้นที่เนื้อหาเป็นพิกเซล | "185" |
| stickyStyle | ตั้งค่าขนาดและแบบอักษรของตัวแก้ไข | ดูที่ defaultSupportedProps |
| stickyStyles_defaultTag | สร้างแรปเปอร์รอบข้อความในพื้นที่เนื้อหาของตัวแก้ไข ในตอนแรกถูกตั้งค่าเป็น "div" แต่คุณสามารถเปลี่ยนเป็น "p" หรือแท็กอื่นได้ | "div" |
| font_defaultLabel | ตั้งค่าป้ายชื่อแบบอักษรที่แสดงในแถบเครื่องมือ ป้ายชื่อมีไว้สำหรับลักษณะที่ปรากฏเท่านั้นและไม่สามารถใช้งานได้ คุณสมบัติ stickyStyle กำหนดแบบอักษรและขนาดของตัวแก้ไข |
"Segoe UI" |
| fontSize_defaultLabel | ตั้งค่าป้ายชื่อขนาดแบบอักษรที่แสดงในแถบเครื่องมือ ป้ายชื่อมีไว้สำหรับลักษณะที่ปรากฏเท่านั้นและไม่สามารถใช้งานได้ คุณสมบัติ stickyStyle กำหนดแบบอักษรและขนาดของตัวแก้ไข |
"9" |
| toolbarLocation | ตั้งค่าตำแหน่งของแถบเครื่องมือในพื้นที่เนื้อหาของตัวแก้ไข ค่าที่รองรับคือ "ด้านบน" และ "ด้านล่าง" | "ด้านล่าง" |
| แถบเครื่องมือ | แสดงรายการปุ่มแถบเครื่องมือที่จะแสดง | ดูที่ defaultSupportedProps |
| ปลั๊กอิน | แสดงรายการปลั๊กอินที่กำหนดไว้ล่วงหน้าที่ตัวแก้ไขสามารถใช้ได้ ปลั๊กอินในรายการนี้อาจแตกต่างจากปลั๊กอินที่โหลดหาก extraPlugins และ removePlugins ได้รับการกำหนดค่า หากคุณตั้งค่าคุณสมบัตินี้เป็นสตริงว่าง ตัวแก้ไขโหลดโดยไม่มีแถบเครื่องมือ |
ดูที่ defaultSupportedProps |
| extraPlugins | เพิ่มปลั๊กอินที่รายการ plugins เพื่อโหลดปลั๊กอินเพิ่มเติมปลั๊กอินจำนวนมากต้องการปลั๊กอินอื่นในการทำงาน ตัวแก้ไข Rich Text จะเพิ่มปลั๊กอินเหล่านี้โดยอัตโนมัติ และคุณไม่สามารถใช้คุณสมบัตินี้เพื่อแทนที่ได้ ใช้ removePlugins แทน |
ดูที่ defaultSupportedProps |
| removePlugins | แสดงรายการปลั๊กอินที่จะไม่โหลด ใช้เพื่อเปลี่ยนปลั๊กอินที่จะโหลดโดยไม่ต้องเปลี่ยนรายการ plugins และ extraPlugins |
ดูที่ defaultSupportedProps |
| superimageImageMaxSize | ตั้งค่าขนาดสูงสุดเป็นเมกะไบต์ (MB) ที่อนุญาตสำหรับภาพที่ฝังเมื่อใช้ปลั๊กอินภาพซ้อนทับ | "5" |
| linkTargets | ให้คุณสามารถกำหนดค่าตัวเลือกเป้าหมายลิงก์ที่ผู้ใช้จะใช้งานได้เมื่อสร้างลิงก์: - "notSet": ไม่ได้กำหนดเป้าหมาย - "frame": เปิดเอกสารในกรอบที่ระบุ - popupWindow": เปิดเอกสารในหน้าต่างป็อปอัพ - "_blank": เปิดเอกสารในหน้าต่างหรือแท็บใหม่ - "_top": เปิดเอกสารแบบเนื้อความแบบเต็มของหน้าต่าง - "_self": เปิดเอกสารในหน้าต่างหรือแท็บเดียวกับที่เปิดใช้งานลิงก์ - "_parent": เปิดเอกสารในกรอบหลัก |
"notSet", "_blank" |
คุณสมบัติเฉพาะ
ตารางต่อไปนี้อธิบายคุณสมบัติเพิ่มเติมที่คุณสามารถใช้เพื่อกำหนดตัวควบคุมตัวแก้ไข Rich Text
| คุณสมบัติ | รายละเอียด | Default value |
|---|---|---|
| attachmentEntity | หากต้องการเพิ่มความปลอดภัยสำหรับ ไฟล์ที่อัปโหลด โดยใช้ตารางอื่นนอกเหนือจากค่าเริ่มต้น ให้ตั้งค่าคุณสมบัตินี้และระบุตารางอื่น ไวยากรณ์: "name": "tableName", "fileAttributeName": "attributeNameofBlobReference" |
ดูที่ defaultSupportedProps |
| disableContentSanitization | การล้างเนื้อหาจะลบแอตทริบิวต์หรือแท็กที่กำหนดเองบางส่วนออกจากเนื้อหา Rich Text ตามค่าเริ่มต้นจะถูกปิดใช้งานเพื่อให้สามารถคัดลอกและวางเนื้อหา Rich Text จากแหล่งภายนอกได้ คุณสมบัตินี้ใช้กับโหมดแก้ไขเท่านั้น เมื่อตัวควบคุมตัวแก้ไขเป็นแบบอ่านอย่างเดียวหรือปิดใช้งาน เนื้อหาจะถูกปรับให้เหมาะสมอยู่เสมอ | จริง |
| disableDefaultImageProcessing | ตามค่าเริ่มต้น รูปภาพที่แทรกในตัวแก้ไขจะถูกอัปโหลดไปยัง attachmentEntity ที่กำหนดไว้ในการกำหนดค่า ผู้ใช้ภายนอกอาจไม่มีสิทธิ์ในการดูเนื้อหาในตาราง ให้ตั้งค่าคุณสมบัตินี้เป็นจริงเพื่อจัดเก็บรูปภาพเป็นสตริง base64 โดยตรงในคอลัมน์ที่กำหนดค่าให้ใช้ตัวควบคุมตัวแก้ไข Rich Text |
เท็จ |
| disableImages | กำหนดว่าสามารถแทรกรูปภาพในตัวแก้ไขได้หรือไม่ คุณสมบัตินี้มีลำดับความสำคัญสูงสุด เมื่อคุณสมบัตินี้ถูกตั้งค่าเป็น จริง รูปภาพจะถูกปิดใช้งาน โดยไม่คำนึงถึงค่าของคุณสมบัติ imageEntity |
เท็จ |
| externalPlugins | แสดงรายการปลั๊กอินภายนอกหรือปลั๊กอินที่คุณสร้างซึ่งสามารถใช้ในตัวควบคุมตัวแก้ไข Rich Text ไวยากรณ์: "name": "pluginName", "path": "pathToPlugin" (ค่าพาธอาจเป็น URL แบบเต็มหรือแบบย่อ) |
ไม่มี; ดูที่ defaultSupportedProps สำหรับตัวอย่าง |
| imageEntity | หากต้องการเพิ่มความปลอดภัยสำหรับ รูปภาพ โดยใช้ตารางอื่นนอกเหนือจากค่าเริ่มต้น ให้ตั้งค่าคุณสมบัตินี้และระบุตารางอื่น ไวยากรณ์: "imageEntityName": "tableName", "imageFileAttributeName": "attributeNameofBlobReference" |
ดูที่ defaultSupportedProps |
| readOnlySettings | คุณสมบัติเหล่านี้จะกำหนดลักษณะการทำงานของคอลัมน์เมื่อดูในสถานะอ่านอย่างเดียวหรือปิดใช้งาน คุณสามารถระบุคุณสมบัติใดๆ ที่รองรับได้ | ไม่มี; ดูที่ defaultSupportedProps สำหรับตัวอย่าง |
| sanitizerAllowlist | แสดงรายการเนื้อหาประเภทอื่นๆ ที่สามารถแสดงในตัวแก้ไขได้ | ดูที่ defaultSupportedProps |
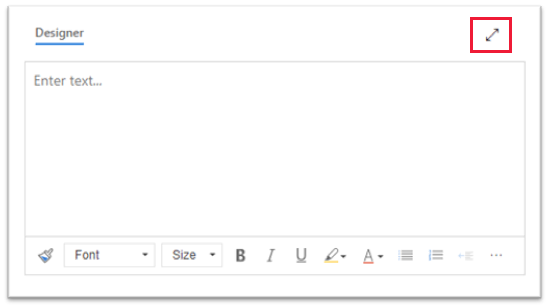
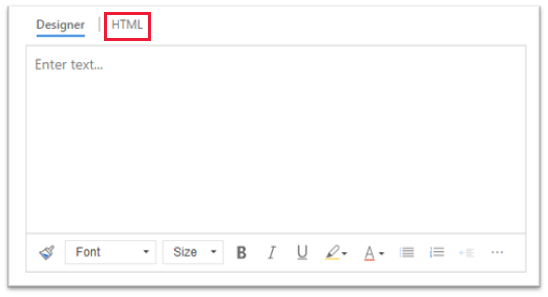
| showAsTabControl | ช่วยให้คุณแสดงคำสั่งเพิ่มเติมเหนือพื้นที่เนื้อหาได้ ต้องตั้งค่าเป็นจริงเพื่อใช้คุณสมบัติต่อไปนี้: showFullScreenExpander, showHtml, showPreview, showPreviewHeaderWarning |
เท็จ |
| showFullScreenExpander | กำหนดว่าสามารถใช้ตัวแก้ไขในโหมดเต็มหน้าจอได้หรือไม่
showAsTabControl ต้องตั้งค่าเป็นจริง |
เท็จ |
| showHtml | อนุญาตให้ผู้ใช้แสดงและแก้ไขเนื้อหา HTML ได้โดยตรง
showAsTabControl ต้องตั้งค่าเป็นจริง |
เท็จ |
| showPreview | อนุญาตให้ผู้ใช้ดูตัวอย่างเนื้อหาของตัวแก้ไขที่แสดงผลเป็น HTML
showAsTabControl ต้องตั้งค่าเป็นจริง |
เท็จ |
| showPreviewHeaderWarning | ช่วยให้คุณแสดงหรือซ่อนข้อความเตือนที่แสดงเมื่อดูตัวอย่างเนื้อหา
showAsTabControl และ showPreview ต้องตั้งค่าเป็นจริง |
เท็จ |
| allowSameOriginSandbox | อนุญาตให้เนื้อหาในตัวแก้ไขได้รับการปฏิบัติเหมือนมาจากแหล่งที่มาเดียวกันกับแอปการแสดงภาพ ใช้คุณสมบัตินี้ด้วยความระมัดระวัง ใช้เนื้อหาภายนอกที่เชื่อถือได้เท่านั้น เมื่อคุณสมบัตินี้ตั้งค่าเป็นจริง เนื้อหาภายนอกใดๆ จะสามารถเข้าถึงทรัพยากรภายในได้ |
เท็จ |
การกำหนดค่าตัวอย่าง
ตัวอย่างการกำหนดค่าต่อไปนี้สร้างการปรับแต่งเฉพาะของตัวแก้ไข Rich Text ในประสบการณ์แบบคลาสสิก คุณสามารถใช้ตามที่เป็นอยู่หรือเป็นจุดเริ่มต้นในการ ปรับแต่งอินสแตนซ์เฉพาะของตัวแก้ไข Rich Text หรือโดยรวมก็ได้
ตั้งค่าแบบอักษรเริ่มต้นเป็น Calibri 11 พอยต์
ตั้งค่า คุณสมบัติ defaultSupportedProps เหล่านี้ใน ไฟล์การกำหนดค่า ของคุณ แต่ละค่ายกเว้นค่าสุดท้ายต้องตามด้วยเครื่องหมายจุลภาค (,)
"font_defaultLabel": "Calibri",
"fontSize_defaultLabel": "11",
"stickyStyle": {
"font-size": "11pt",
"font-family": "Calibri/Calibri, Helvetica, sans-serif;"
},
ทำให้ปุ่ม Enter แทรกบรรทัดใหม่แทนบล็อกย่อหน้า
ตามค่าเริ่มต้น การกดแป้น Enter จะสร้างบล็อกย่อหน้าที่มีแท็ก <p> HTML HTML ใช้บล็อกย่อหน้าเพื่อจัดกลุ่มข้อมูล เช่น ย่อหน้าในเอกสาร Word เบราว์เซอร์สามารถจัดรูปแบบแท็ก <p> แตกต่างกันเล็กน้อย ดังนั้นเพื่อความสอดคล้องของภาพ คุณอาจต้องการใช้แท็กแบ่งบรรทัดหรือแท็ก <br\> แทน
ตั้งค่า คุณสมบัติ defaultSupportedProps นี้ใน ไฟล์การกำหนดค่า ของคุณ ระบุเครื่องหมายจุลภาค (,) หลังค่านี้เว้นแต่จะเป็นคุณสมบัติสุดท้ายในไฟล์
"enterMode": 2,
อนุญาตให้ตัวแก้ไขใช้แบบเต็มหน้าจอ
ตั้งค่า คุณสมบัติเฉพาะ เหล่านี้ใน ไฟล์การกำหนดค่า ของคุณ แต่ละค่ายกเว้นค่าสุดท้ายต้องตามด้วยเครื่องหมายจุลภาค (,)
"showFullScreenExpander": true,

อนุญาตให้ดูและแก้ไขเนื้อหา HTML
หากต้องการให้ผู้ใช้สามารถดูและแก้ไข HTML ของเนื้อหาได้โดยตรง ให้แสดงแท็บ HTML
ตั้งค่า คุณสมบัติเฉพาะ เหล่านี้ใน ไฟล์การกำหนดค่า ของคุณ แต่ละค่ายกเว้นค่าสุดท้ายต้องตามด้วยเครื่องหมายจุลภาค (,)
"showAsTabControl": true,
"showHtml": true,

แสดงแถบเครื่องมือแบบง่ายหรือลบออกทั้งหมด
ตามค่าเริ่มต้น แถบเครื่องมือตัวแก้ไขจะมีเครื่องมือการจัดรูปแบบที่มีอยู่ทั้งหมด หากต้องการจัดเตรียมแถบเครื่องมือที่เรียบง่าย ให้ใช้คุณสมบัติ toolbar และระบุเครื่องมือที่ผู้ใช้สามารถใช้เพื่อจัดรูปแบบเนื้อหาของตน
ตั้งค่า คุณสมบัติ defaultSupportedProps นี้ใน ไฟล์การกำหนดค่า ของคุณ ระบุเครื่องหมายจุลภาค (,) หลังค่านี้เว้นแต่จะเป็นคุณสมบัติสุดท้ายในไฟล์
"toolbar": [ { "items": [ "FontSize", "Bold", "Italic", "Underline", "BGColor" ] } ],

หากต้องการลบแถบเครื่องมือทั้งหมด ให้ตั้งค่า toolbar เป็น '[]' (วงเล็บเหลี่ยมสองอัน)
เพิ่มรายการแบบอักษรใหม่ และตั้งค่า Brush Script MT ขนาด 20 pt เป็นแบบอักษรเริ่มต้น
ตั้งค่า คุณสมบัติ defaultSupportedProps เหล่านี้ใน ไฟล์การกำหนดค่า ของคุณ แต่ละค่ายกเว้นค่าสุดท้ายต้องตามด้วยเครื่องหมายจุลภาค (,)
"font_names": "Brush Script MT/'Brush Script MT', cursive;Calibri/Calibri, Helvetica, sans-serif;Calibri Light/'Calibri Light', 'Helvetica Light', sans-serif;"
"font_defaultLabel": "Brush Script MT"
"fontSize_sizes": "8/8pt;12/12pt;20/20pt;32/32pt"
"fontSize_defaultLabel": "20"
"stickyStyle": {
"font-size": "20pt",
"font-family": "'Brush Script MT', cursive"
},

วางตำแหน่งแถบเครื่องมือที่ด้านบนสุดของตัวแก้ไข Rich Text
ตั้งค่า คุณสมบัติ defaultSupportedProps นี้ใน ไฟล์การกำหนดค่า ของคุณ ระบุเครื่องหมายจุลภาค (,) หลังค่านี้เว้นแต่จะเป็นคุณสมบัติสุดท้ายในไฟล์
"toolbarLocation": "top",
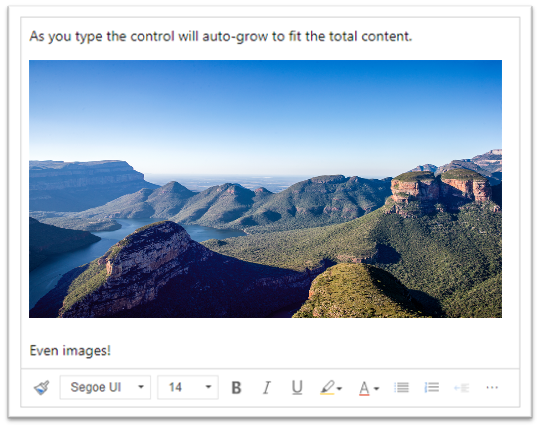
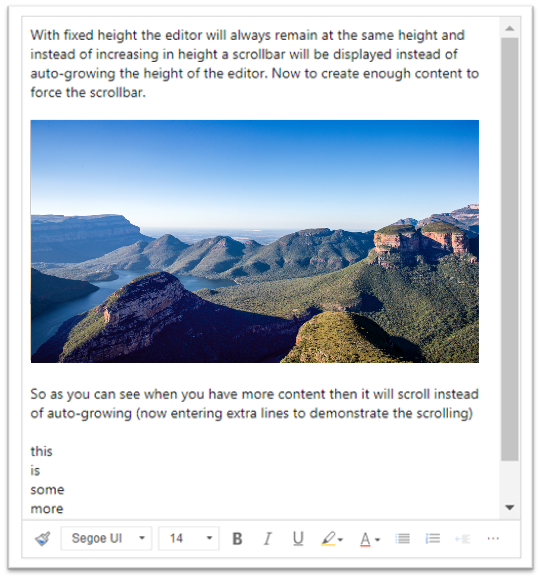
เริ่มตัวแก้ไขที่ความสูง 30 พิกเซล และขยายเพื่อให้พอดีกับเนื้อหา
ตั้งค่า คุณสมบัติ defaultSupportedProps เหล่านี้ใน ไฟล์การกำหนดค่า ของคุณ แต่ละค่ายกเว้นค่าสุดท้ายต้องตามด้วยเครื่องหมายจุลภาค (,)
"autoGrow_onStartup": false,
"autoGrow_maxHeight": 8000,
"autoGrow_minHeight": 30,
"height": 30,

แก้ไขความสูงของตัวแก้ไขที่ 500 px
ตั้งค่า คุณสมบัติ defaultSupportedProps เหล่านี้ใน ไฟล์การกำหนดค่า ของคุณ แต่ละค่ายกเว้นค่าสุดท้ายต้องตามด้วยเครื่องหมายจุลภาค
"removePlugins": [ "autogrow" ],
"height": 500,

ทำให้เมนูบริบท (คลิกขวา) ใช้เมนูบริบทเริ่มต้นของเบราว์เซอร์
หากต้องการแทนที่เมนูบริบทของตัวควบคุมตัวแก้ไขด้วยเมนูบริบทเริ่มต้นของเบราว์เซอร์ ให้ลบปลั๊กอินเมนูบริบทออก
ตั้งค่า คุณสมบัติ defaultSupportedProps นี้ใน ไฟล์การกำหนดค่า ของคุณ ระบุเครื่องหมายจุลภาค (,) หลังค่านี้เว้นแต่จะเป็นคุณสมบัติสุดท้ายในไฟล์
"removePlugins": "contextmenu,liststyle,openlink,tableresize,tableselection,tabletools",
แถบเครื่องมือตัวแก้ไข Rich Text
ตารางต่อไปนี้อธิบายเครื่องมือการจัดรูปแบบที่มีอยู่ในตัวแก้ไข Rich Text ตามค่าเริ่มต้น
| Icon | Name | Shortcut key | Description |
|---|---|---|---|

|
คัดลอกการจัดรูปแบบ | Ctrl+Shift+C, Ctrl+Shift+V | นำลักษณะของส่วนเฉพาะไปใช้กับส่วนอื่น |

|
ชื่อแบบอักษร | Ctrl+Shift+F | เลือกแบบอักษร แอปพลิเคชันจะพิจารณาแบบอักษรที่คุณเลือกเป็นแบบอักษรเริ่มต้น Segoe UI เป็นแบบอักษรเริ่มต้นหากคุณไม่ได้เลือกไว้ เมื่อคุณเลือกเนื้อหาที่จัดรูปแบบแล้ว ชื่อแบบอักษรที่ใช้จะปรากฏขึ้น หากการเลือกของคุณมีแบบอักษรหลายแบบ ชื่อแบบอักษรแรกที่เลือกจะปรากฏขึ้น |

|
ขนาดแบบอักษร | Ctrl+Shift+P | เปลี่ยนขนาดของข้อความของคุณ แอปพลิเคชันจะพิจารณาขนาดแบบอักษรที่คุณเลือกเป็นขนาดเริ่มต้น 12 เป็นขนาดเริ่มต้นหากคุณไม่ได้เลือกไว้ เมื่อคุณเลือกเนื้อหาที่จัดรูปแบบแล้ว ขนาดแบบอักษรที่ใช้จะปรากฏขึ้น หากการเลือกของคุณมีหลายขนาด ขนาดแรกที่ใช้กับส่วนที่เลือกจะปรากฏขึ้น |

|
ตัวหนา | Ctrl+B | ทำให้ข้อความของคุณเป็นตัวหนา |

|
ตัวเอียง | Ctrl+I | ทำให้ข้อความของคุณเป็นตัวเอียง |

|
ขีดเส้นใต้ | Ctrl+U | ขีดเส้นใต้ข้อความของคุณ |

|
สีพื้นหลัง | ทำให้ข้อความของคุณโดดเด่นโดยการเน้นด้วยสีสดใส | |

|
สีข้อความ | เปลี่ยนสีของข้อความของคุณ | |

|
แทรก/นำรายการสัญลักษณ์แสดงหัวข้อย่อยออก | สร้างรายการสัญลักษณ์แสดงหัวข้อย่อย | |

|
แทรก/นำรายการลำดับเลขออก | สร้างรายการลำดับเลข | |

|
ลดการเยื้อง | เลื่อนย่อหน้าของคุณให้ใกล้กับระยะขอบมากขึ้น | |

|
เพิ่มการเยื้อง | ย้ายย่อหน้าของคุณออกห่างจากระยะขอบ | |

|
บล็อกข้อความที่อ้างอิง | ใช้รูปแบบคำพูดระดับบล็อคในเนื้อหาของคุณ | |

|
จัดชิดซ้าย | Ctrl+L | จัดวางเนื้อหาของคุณตรงกับระยะขอบซ้าย |

|
จัดกึ่งกลาง | Ctrl+E | จัดเนื้อหาของคุณกึ่งกลางหน้า |

|
จัดชิดขวา | Ctrl+R | จัดเนื้อหาของคุณให้ชิดขอบขวา |

|
ลิงก์ | สร้างลิงค์ในเอกสารของคุณเพื่อการเข้าถึงเว็บเพจและทรัพยากรระบบคลาวด์อื่นๆ ป้อนหรือวางข้อความจุดยึดในช่อง ข้อความที่แสดง จากนั้นป้อนหรือวาง URL ลงในช่อง URL หรือให้เลือก ชนิดลิงก์ และโปรโตคอล หากลิงก์นั้นไปยังสิ่งอื่นที่ไม่ใช่หน้าเว็บ หากต้องการระบุตำแหน่งที่ลิงก์ชนิด URL ควรเปิด ให้เลือกแท็บ เป้าหมาย จากนั้นเลือก เป้าหมาย URL ที่วางหรือพิมพ์จะถูกแปลงเป็นลิงก์โดยอัตโนมัติ ตัวอย่างเช่น http://myexample.com กลายเป็น <a href="http://myexample.com">http://myexample.com</a> |
|

|
ยกเลิกเชื่อมโยง | ลบลิงก์ออกจากจุดยึดและทำให้เป็นข้อความธรรมดา | |

|
ตัวยก | พิมพ์ตัวอักษรขนาดเล็กเหนือบรรทัดข้อความ | |

|
ตัวห้อย | พิมพ์ตัวอักษรขนาดเล็กใต้บรรทัดข้อความ | |

|
ขีดฆ่า | ขีดฆ่าข้อความโดยการลากเส้นผ่าน | |

|
Image | หากต้องการแทรกรูปภาพ ให้วางรูปภาพจากคลิปบอร์ดลงในพื้นที่เนื้อหา หรือลากไฟล์รูปภาพจากโฟลเดอร์ไปยังพื้นที่เนื้อหา ลากมุมใดก็ได้ของภาพเพื่อปรับขนาด ตัวควบคุมรองรับรูปภาพ .png, .jpg และ .gif หากต้องการควบคุมแหล่งที่มา ลักษณะ และการทำงานของรูปภาพได้มากขึ้น ให้เลือกปุ่ม รูปภาพ เรียกดูไฟล์รูปภาพในโฟลเดอร์ในเครื่องหรือป้อน URL ถ้ารูปภาพเก็บอยู่ในเซิร์ฟเวอร์ภายนอก ให้ป้อนพาธแบบเต็ม ถ้ารูปนั้นอยู่ในเซิร์ฟเวอร์เฉพาะที่ คุณสามารถป้อนพาธแบบย่อ หรือป้อนความสูงและความกว้างที่ต้องการเพื่อปรับขนาดรูปภาพ และเลือกการจัดตำแหน่ง คุณควรป้อนข้อความแสดงแทนเพื่ออธิบายรูปภาพสำหรับบุคคลที่ใช้โปรแกรมอ่านหน้าจอด้วย หากรูปภาพเป็นลิงก์ไปยังหน้าเว็บหรือทรัพยากรบนระบบคลาวด์อื่นๆ ให้ป้อน URL ของทรัพยากรในช่อง URL เป้าหมาย และหากจำเป็น ให้เลือก เป้าหมาย ที่ลิงก์ควรเปิด |
|

|
ทิศทางของข้อความจากซ้ายไปขวา | เปลี่ยนข้อความเป็นจากซ้ายไปขวา การตั้งค่านี้เป็นค่าเริ่มต้น | |

|
ทิศทางของข้อความจากขวาไปซ้าย | เปลี่ยนข้อความเป็นจากขวาไปซ้ายสำหรับเนื้อหาภาษาแบบสองทิศทาง | |

|
ยกเลิกการดำเนินการ | ย้อนกลับการเปลี่ยนแปลงล่าสุดที่คุณทำกับเนื้อหา | |

|
ทําซ้ำ | ยกเลิกการเลิกทำครั้งล่าสุด หรือใช้การเปลี่ยนแปลงครั้งล่าสุดที่คุณทำกับเนื้อหา | |

|
นำรูปแบบออก | ลบการจัดรูปแบบทั้งหมดออกจากข้อความที่เลือก | |

|
Table | แทรกตารางตามจำนวนแถวและคอลัมน์ที่คุณเลือก หากต้องการให้ควบคุมขนาดและลักษณะที่ปรากฏของตารางได้มากขึ้น ให้เลือกปุ่ม ตาราง>เพิ่มเติม แล้วเปลี่ยนคุณสมบัติ คุณยังสามารถคลิกขวาที่ตารางเพื่อดูและเปลี่ยนแปลงคุณสมบัติได้ หากต้องการเปลี่ยนความกว้างของคอลัมน์ ให้ลากเส้นขอบ คุณสามารภเลือกหนึ่งหรือหลายเซลล์ แถว หรือคอลัมน์ และใช้การจัดรูปแบบเฉพาะ เพิ่มลิงก์ไปยังข้อความที่เลือก และตัด คัดลอก และวางแถวหรือคอลัมน์ทั้งหมด |
|
| การตั้งค่าส่วนบุคคล | ตั้งค่าแบบอักษรเริ่มต้นและขนาดแบบอักษรของคุณ | ||
| วิธีใช้การช่วยสำหรับการเข้าถึง | Alt+0 | เปิดรายการแป้นพิมพ์ลัดที่คุณสามารถใช้ได้ในตัวแก้ไข Rich Text | |

|
ขยายแถบเครื่องมือ | เมื่อหน้าต่างแคบเกินไปที่จะแสดงแถบเครื่องมือทั้งหมด ให้เลือกเพื่อขยายแถบเครื่องมือเป็นแถวที่สอง | |
เคล็ดลับ
หากต้องการใช้ตัวตรวจสอบการสะกดในเบราว์เซอร์ ให้กดปุ่ม Ctrl ขณะที่คุณคลิกขวาข้อความที่คุณต้องการตรวจสอบ มิฉะนั้น การคลิกขวาที่เมนู (บริบท) จะเป็นการจัดรูปแบบตามบริบทสำหรับองค์ประกอบที่คุณเลือก
อีกทางเลือกหนึ่งสำหรับตัวตรวจการสะกดในตัวของเบราว์เซอร์คือ ส่วนขยายเบราว์เซอร์ Microsoft Editor Microsoft Editor ทำงานได้อย่างราบรื่นกับตัวควบคุม ตัวแก้ไข Rich Text และเมื่อเปิดใช้งาน จะมีความสามารถในการตรวจสอบการสะกดและไวยากรณ์แบบอินไลน์ที่รวดเร็วและง่ายดาย
ใช้ตัวแก้ไข Rich Text แบบออฟไลน์
ตัวควบคุมตัวแก้ไข Rich Text จะสามารถใช้งานเมื่อคุณทำงานแบบออฟไลน์ แม้ว่าจะไม่มีคุณลักษณะและฟังก์ชันการทำงานบางอย่างที่คุณคุ้นเคยก็ตาม รูปภาพที่คุณอัปโหลดโดยใช้การกำหนดค่าเริ่มต้นของตัวแก้ไขจะไม่สามารถใช้ได้เมื่อคุณทำงานแบบออฟไลน์
ปลั๊กอินต่อไปนี้สามารถใช้งานในตัวแก้ไข Rich Text ขณะออฟไลน์:
- ajax, autogrow, basicstyles, bidi, blockquote, button, confighelper, contextmenu, dialog, dialogui, editorplaceholder, enterkey, entities, fakeobjects, floatingspace, floatpanel, format, horizontalrule, htmlwriter, indent, indentblock, indentlist, justify, lineutils, list, listblock, maximize, menu, menubutton, notification, notificationaggregator, panel, panelbutton, popup, preview, removeformat, resize, richcombo, selectall, showborders, sourcearea, specialchar, stylescombo, tab, textmatch, textwatcher, toolbar, undo, widgetselection, wysiwygarea, xml
เครื่องมือการจัดรูปแบบต่อไปนี้สามารถใช้งานในตัวแก้ไข Rich Text ขณะออฟไลน์:
- ตัวหนา, ตัวเอียง, ขีดเส้นใต้, รายการสัญลักษณ์แสดงหัวข้อย่อยและลำดับเลข, ลดและเพิ่มการเยื้อง, บล็อกเครื่องหมายคำพูด, จัดชิดซ้าย, จัดกึ่งกลาง, จัดชิดขวา, ขีดทับ, ข้อความสองทิศทาง, เลิกทำและทำซ้ำ และลบการจัดรูปแบบ
แนวทางปฏิบัติที่ดีที่สุดสำหรับการใช้ตัวแก้ไข Rich Text
ฟิลด์ Rich text จัดเก็บแท็ก HTML สำหรับการจัดรูปแบบพร้อมกับข้อมูลที่ผู้ใช้ป้อน เมื่อคุณตั้งค่าขนาดสูงสุดของฟิลด์ Rich Text ตรวจสอบให้แน่ใจว่าอนุญาตทั้งแท็ก HTML และข้อมูลของผู้ใช้
เพื่อประสิทธิภาพที่ดีที่สุด ควรรักษาเนื้อหา HTML ของคุณให้มีขนาดไม่เกิน 1 MB ในขนาดที่ใหญ่ขึ้น คุณอาจสังเกตเห็นเวลาตอบสนองที่ช้าลงสำหรับการโหลดและแก้ไข
ในการกำหนดค่าเริ่มต้น รูปภาพจะไม่ส่งผลเสียต่อประสิทธิภาพเนื่องจากจัดเก็บแยกต่างหากจากเนื้อหา HTML อย่างไรก็ตาม รูปภาพจะถูกจัดเก็บเป็นเนื้อหา base64 ในคอลัมน์ข้อความเมื่อผู้ใช้ที่อัปโหลดรูปภาพเหล่านั้นไม่มีสิทธิ์ในตาราง
msdyn_richtextfilesเนื้อหา Base64 มีขนาดใหญ่ ดังนั้นโดยทั่วไปคุณจึงไม่ต้องการจัดเก็บรูปภาพเป็นส่วนหนึ่งของเนื้อหาคอลัมน์หากคุณมีบทบาทความปลอดภัยของผู้ดูแลระบบหรือผู้ใช้พื้นฐาน คุณลักษณะรูปแบบส่วนตัวของผู้ใช้จะทำงานตามค่าเริ่มต้น หากคุณไม่มีบทบาทเหล่านี้ คุณต้องมีสิทธิ์ในการสร้าง อ่าน และเขียนบนตาราง
msdyn_customcontrolextendedsettingsเพื่อให้ปลั๊กอินการตั้งค่าส่วนบุคคลของผู้ใช้ทำงานได้ในการกำหนดค่าตัวแก้ไข Rich Text เริ่มต้น หากคุณลากและวางไฟล์รูปภาพลงในตัวแก้ไข Rich Text ระบบจะอัปโหลดรูปภาพแบบอินไลน์ไปยังตาราง
msdyn_richtextfilesเพื่อให้ผู้ใช้ที่เหมาะสมสามารถดูรูปภาพแบบอินไลน์ได้ ตรวจสอบให้แน่ใจว่าคุณใช้สิทธิ์ที่ถูกต้องกับmsdyn_richtextfiles
ข้อจำกัดของตัวแก้ไข Rich text
เมื่อใช้ตัวแก้ไข Rich Text ให้พิจารณาข้อจำกัดที่แสดงในส่วนนี้ สำหรับคำถามเกี่ยวกับความพร้อมใช้งานของคุณลักษณะ โปรดติดต่อ ฝ่ายสนับสนุนลูกค้าของ Microsoft
สำคัญ
ตัวแก้ไข RichText ที่ทันสมัยเป็นประสบการณ์ใหม่ เพื่อให้ฟังก์ชันการทำงานทำงานได้อย่างถูกต้อง คุณต้องลบเวอร์ชันคลาสสิกออก มิฉะนั้น เทมเพลตของคุณอาจแสดงไม่ถูกต้อง
ข้อจำกัดของตัวแก้ไข Rich Text ได้แก่:
- คุณไม่สามารถใช้เนื้อหาตัวแก้ไข Rich Text จากแหล่งภายนอกใดๆ เช่น Microsoft Word, Excel และอื่นๆ
- ชนิดไฟล์ต่อไปนี้สำหรับไฟล์แนบได้รับการสนับสนุนโดยค่าเริ่มต้น: .aac, .avi, .csv, .doc, .docx, .gif, .html, .jpeg, .mid, .midi, .mp3, .mp4, .mpeg, .msg, .pdf, .png, .ppt, .pptx, .svg, .txt, .vsd, .wav, .xls, .xlsm และ .xlsx คุณสามารถกำหนดค่าส่วนขยายที่อนุญาตสำหรับสภาพแวดล้อมของคุณได้ในการตั้งค่าขั้นสูงโดยไปที่ การดูแลระบบ>ทั่วไป>ตั้งค่านามสกุลไฟล์ที่ถูกบล็อกสำหรับไฟล์แนบ และลบส่วนขยายที่คุณต้องการอนุญาต
การจัดการข้อมูลความรู้:
- แท็บพรีวิวไม่พร้อมใช้งานในขณะนี้
เทมเพลตอีเมลและลายเซ็น:
- หากคุณประสบปัญหากับการแสดงผลเทมเพลตอีเมล เราขอแนะนำให้คุณสร้างเทมเพลตใหม่ในตัวแก้ไขสมัยใหม่
คำถามที่ถามบ่อย
เหตุใดอักขระที่พิมพ์จึงแสดงช้า
หากคุณมีเนื้อหาจำนวนมากในตัวแก้ไข เวลาตอบสนองอาจเพิ่มขึ้น รักษาเนื้อหาให้มีขนาดไม่เกิน 1 MB เพื่อประสิทธิภาพที่ดีที่สุด การตรวจการสะกดหรือไวยากรณ์อาจทำให้ประสิทธิภาพการพิมพ์ช้าลง
ทำไมฉันไม่สามารถอัปโหลดภาพได้ เหตุใดตัวอย่างรูปภาพจึงไม่สามารถโหลดได้
หากชื่อไฟล์รูปภาพ รวมถึงพาธของไฟล์มีความยาว ไฟล์อาจไม่สามารถอัปโหลด หรือตัวอย่างอาจไม่แสดง ลองย่อชื่อไฟล์หรือย้ายไปยังตำแหน่งที่มีพาธสั้นลง แล้วอัปโหลดอีกครั้ง
เหตุใดฉันจึงเห็น HTML ในข้อความของฉัน
ถ้าใช้ตัวควบคุมตัวแก้ไข Rich Text ในคอลัมน์ที่ไม่ได้จัดรูปแบบสำหรับ Rich Text เนื้อหาจะปรากฏใน HTML ด้านล่างแทนที่จะเป็นข้อความที่จัดรูปแบบ
ขีดจำกัดขนาดของเนื้อหา HTML คือเท่าใด
เพื่อประสิทธิภาพที่ดีที่สุด ควรรักษาเนื้อหา HTML ของคุณให้มีขนาดไม่เกิน 1 MB ในขนาดที่ใหญ่ขึ้น คุณอาจสังเกตเห็นเวลาตอบสนองที่ช้าลงสำหรับการโหลดและแก้ไข

เมื่อต้องการแก้ไขปัญหานี้ ให้ตรวจสอบว่า ตั้งค่ารูปแบบของคอลัมน์เป็น Rich Text
ฉันใช้อักขระเกินขีดจำกัดแล้ว แต่มีอักขระน้อยกว่าที่ขีดจำกัดกำหนดไว้ เพราะเหตุใด
ฐานข้อมูลจัดเก็บการจัดรูปแบบ HTML ทั้งหมด ไม่ใช่แค่อักขระ ซึ่งใช้พื้นที่เพิ่มเติม
เหตุใดฉันจึงไม่เห็นตัวแก้ไข Rich Text ที่ทันสมัย
ตัวควบคุมตัวแก้ไข Rich Text ที่ทันสมัยเป็นส่วนหนึ่งของรูปลักษณ์ใหม่สำหรับแอปแบบจำลอง และจะไม่ปรากฏขึ้นเว้นแต่การตั้งค่าแอปจะเปิดอยู่ หากไม่ได้เปิดใช้งานการตั้งค่า คุณอาจเห็นตัวแก้ไขเวอร์ชันเก่า