สร้างปุ่มการเข้าถึงรายละเอียดใน Power BI
นําไปใช้กับ: บริการของ Power BI Power BI Desktop
คุณสามารถสร้าง ปุ่มการเข้าถึงรายละเอียด ใน Power BI ได้ ปุ่มนี้เข้าถึงรายละเอียดในหน้าที่มีรายละเอียดที่ถูกกรองไปยังบริบทที่เฉพาะเจาะจง
วิธีหนึ่งในการเข้าถึงรายละเอียดรายงานคือการคลิกขวาในวิชวล อย่างไรก็ตาม ถ้าคุณต้องการให้การดําเนินการเข้าถึงรายละเอียดชัดเจนมากขึ้น คุณสามารถสร้างปุ่มการเข้าถึงรายละเอียดแทนได้ ปุ่มการเข้าถึงรายละเอียดสามารถเพิ่มความสามารถในการค้นหาของสถานการณ์การเข้าถึงรายละเอียดที่สําคัญในรายงานของคุณ และคุณสามารถกําหนดลักษณะและการทํางานของปุ่มได้ตามเงื่อนไข ตัวอย่างเช่น คุณสามารถแสดงข้อความที่แตกต่างกันบนปุ่มถ้าตรงตามเงื่อนไขบางอย่าง
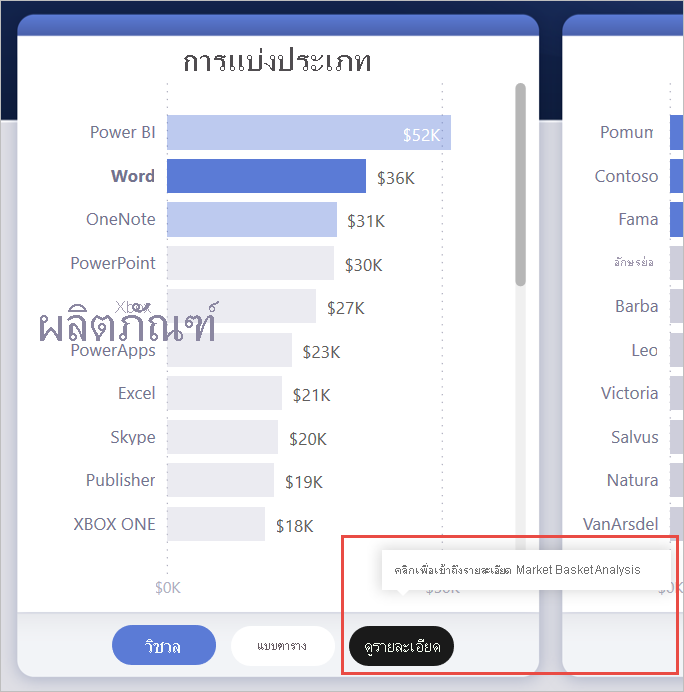
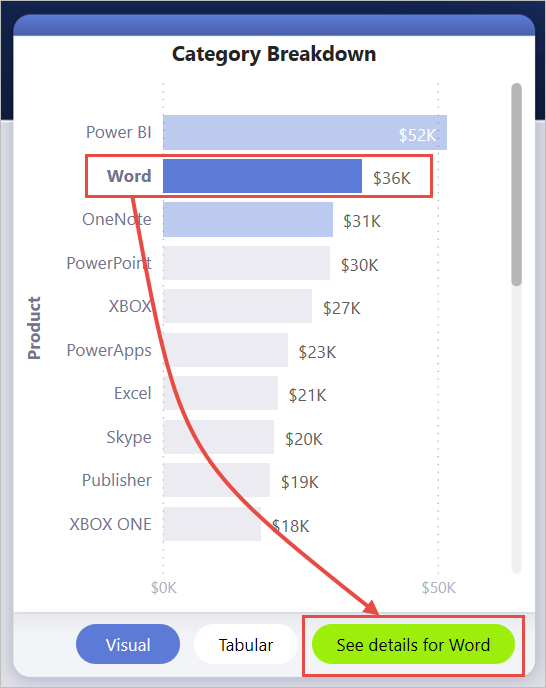
ในตัวอย่างนี้ หลังจากที่คุณเลือกแถบคําในแผนภูมิ ปุ่มดูรายละเอียด แบบเจาะลึกจะเปิดใช้งาน
เมื่อคุณเลือกปุ่ม ดูรายละเอียด คุณจะเข้าถึงรายละเอียดในหน้า Market Basket Analysis ตามที่คุณเห็นในวิชวลต่อไปนี้ หน้าการเข้าถึงรายละเอียดจะถูกกรองสําหรับ Word แล้ว
ตั้งค่าปุ่มการเข้าถึงรายละเอียด
หากต้องการตั้งค่าปุ่มการเข้าถึงรายละเอียด ก่อนอื่นคุณต้อง ตั้งค่าหน้า การดูรายละเอียดแบบเจาะลึกที่ถูกต้องภายในรายงานของคุณ จากนั้นคุณสร้างปุ่มที่มีการเข้าถึงรายละเอียดเป็นชนิดการดําเนินการ และเลือกหน้าการเข้าถึงรายละเอียดเป็นปลายทาง
เนื่องจากปุ่มการเข้าถึงรายละเอียดมีสองสถานะ เปิดใช้งานและปิดใช้งาน คุณจะเห็นตัวเลือกคําแนะนําเครื่องมือสองรายการ
หากคุณปล่อยให้กล่องแสดงคําอธิบายว่างเปล่า Power BI จะสร้างคําแนะนําเครื่องมือโดยอัตโนมัติ คําแนะนําเครื่องมือเหล่านั้นจะยึดตามเขตข้อมูลปลายทางและการเข้าถึงรายละเอียด
ตัวอย่างต่อไปนี้แสดงกล่องแสดงคําอธิบายที่สร้างโดยอัตโนมัติเมื่อปิดใช้งานปุ่ม:
"หากต้องการเข้าถึงรายละเอียดใน Market Basket Analysis [หน้าปลายทาง] ให้เลือกจุดข้อมูลเดียวจากผลิตภัณฑ์ [เขตข้อมูลการเข้าถึงรายละเอียด]"
ตัวอย่างต่อไปนี้แสดงกล่องแสดงคําอธิบายที่สร้างขึ้นโดยอัตโนมัติเมื่อเปิดใช้งานปุ่ม:
"คลิกเพื่อเข้าถึงรายละเอียดใน Market Basket Analysis [หน้าปลายทาง]"
อย่างไรก็ตาม หากคุณต้องการสร้างคําแนะนําเครื่องมือแบบกําหนดเอง คุณสามารถใส่สตริงแบบคงที่ได้ คุณยังสามารถใช้ การจัดรูปแบบตามเงื่อนไขกับคําแนะนําเครื่องมือ
ส่งผ่านบริบทตัวกรอง
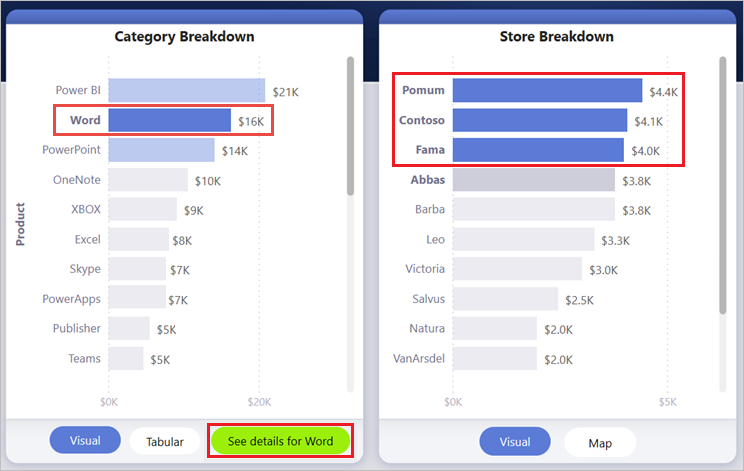
ปุ่มทํางานเหมือนกับการเข้าถึงรายละเอียดตามปกติ: คุณสามารถส่งผ่านตัวกรองบนเขตข้อมูลเพิ่มเติมได้ โดยการกรองวิชวลที่มีเขตข้อมูลการเข้าถึงรายละเอียดแบบข้ามรายการ ตัวอย่างเช่น โดยใช้ Ctrl + คลิกและกรองแบบข้ามรายการ คุณสามารถส่งผ่านตัวกรองหลายรายการบนการแบ่งย่อยร้านค้าไปยังหน้าการเข้าถึงรายละเอียดได้เนื่องจากการเลือกของคุณจะกรองวิชวลที่มีเขตข้อมูลผลิตภัณฑ์และการดูรายละเอียดแบบเจาะลึกข้ามรายการ:
หลังจากที่คุณเลือกปุ่มการเข้าถึงรายละเอียด คุณจะเห็นตัวกรองทั้งบนร้านค้าและผลิตภัณฑ์ที่ส่งผ่านไปยังหน้าปลายทาง:

บริบทตัวกรองที่ไม่ชัดเจน
เนื่องจากปุ่มการเข้าถึงรายละเอียดไม่ได้เชื่อมโยงกับวิชวลเดียว หากการเลือกของคุณไม่ชัดเจน ปุ่มจะปิดใช้งาน
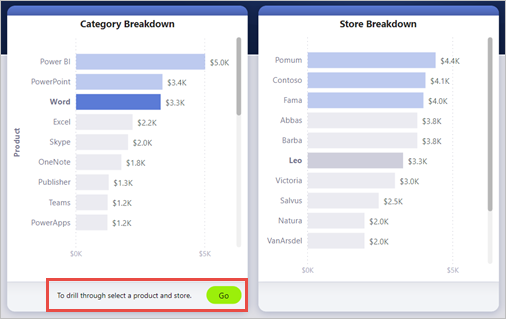
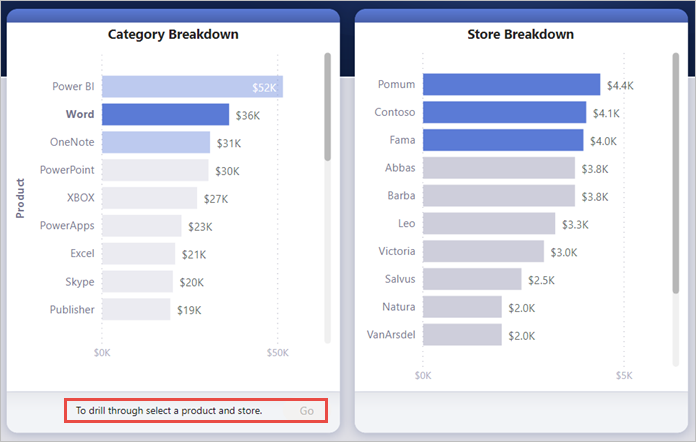
ในตัวอย่างนี้ ปุ่มจะปิดใช้งานเนื่องจากวิชวลทั้งสองรายการมีการเลือกผลิตภัณฑ์เดียว มีความคลุมเครือเกี่ยวกับจุดข้อมูลจากวิชวลที่จะผูกการดําเนินการในการดูรายละเอียดแบบเจาะลึกกับ:
กําหนดการจัดรูปแบบสําหรับปุ่มที่ปิดใช้งาน
คุณสามารถกําหนดตัวเลือกการจัดรูปแบบสําหรับสถานะที่ปิดใช้งานของปุ่มการเข้าถึงรายละเอียดได้

ตัวเลือกการจัดรูปแบบเหล่านี้ประกอบด้วย:
ตัวควบคุมข้อความของปุ่ม: ข้อความ ตระกูลแบบอักษร ขนาดฟอนต์ สีฟอนต์ การจัดแนว และช่องว่างภายใน

ตัวควบคุมการเติมปุ่ม: สี การเติมรูปภาพ และความโปร่งใส

ตัวควบคุมไอคอนปุ่ม: รูปร่าง สีเส้น น้ําหนัก ความโปร่งใส การจัดแนว และช่องว่างภายใน

ตัวควบคุมเส้นขอบของปุ่ม: สี ความกว้าง ความโปร่งใส

ตั้งค่าการจัดรูปแบบสําหรับข้อความของปุ่มตามเงื่อนไข
ใน Power BI Desktop คุณสามารถใช้การจัดรูปแบบตามเงื่อนไขเพื่อเปลี่ยนข้อความปุ่มตามค่าที่เลือกของเขตข้อมูลได้ เมื่อต้องการทําเช่นนั้น ให้สร้างหน่วยวัดที่แสดงสตริงที่ต้องการโดยยึดตามฟังก์ชัน SELECTEDVALUEDAX
ตัวอย่างต่อไปนี้จะแสดงผล "ดูรายละเอียดผลิตภัณฑ์" ถ้าไม่ได้เลือกค่าผลิตภัณฑ์เดียว ถ้าเลือกค่าผลิตภัณฑ์เดียว หน่วยวัดจะแสดงผล "ดูรายละเอียดสําหรับ [ผลิตภัณฑ์ที่เลือก]":
String_for_button = If(SELECTEDVALUE('Product'[Product], 0) == 0, "See product details", "See details for " & SELECTEDVALUE('Product'[Product]))
หลังจากที่คุณสร้างหน่วยวัดนี้แล้ว ให้ทําตามขั้นตอนเหล่านี้ใน Power BI Desktop:
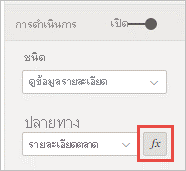
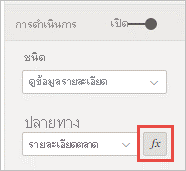
เลือกตัวเลือก การจัดรูปแบบตามเงื่อนไข (fx) สําหรับข้อความปุ่ม

เลือกหน่วยวัดที่คุณสร้างขึ้นสําหรับข้อความปุ่ม:

เมื่อเลือกผลิตภัณฑ์เดียว ข้อความปุ่มจะอ่าน:
"ดูรายละเอียดสําหรับคํา"

เมื่อไม่ได้เลือกผลิตภัณฑ์ หรือเลือกผลิตภัณฑ์มากกว่าหนึ่งรายการ ปุ่มจะปิดใช้งาน ข้อความปุ่มจะอ่าน:
"ดูรายละเอียดผลิตภัณฑ์"

ตั้งค่าการจัดรูปแบบสําหรับคําแนะนําเครื่องมือตามเงื่อนไข
คุณสามารถจัดรูปแบบคําแนะนําเครื่องมือสําหรับปุ่มการเข้าถึงรายละเอียดเมื่อเปิดใช้งานหรือปิดใช้งานได้ ถ้าคุณใช้การจัดรูปแบบตามเงื่อนไขเพื่อตั้งค่าปลายทางการเข้าถึงรายละเอียดแบบไดนามิก คุณอาจต้องการคําแนะนําเครื่องมือสําหรับสถานะปุ่มเพื่อให้ข้อมูลเพิ่มเติม ทั้งนี้ขึ้นอยู่กับการเลือกของผู้ใช้ปลายทางของคุณ ยกตัวอย่างเช่น
คุณสามารถตั้งค่าคําแนะนําเครื่องมือที่ปิดใช้งานเพื่อให้เป็นไปตามแต่ละกรณีโดยใช้หน่วยวัดแบบกําหนดเอง ตัวอย่างเช่น ถ้าคุณต้องการให้ผู้ใช้เลือกผลิตภัณฑ์ เดียวและ ร้านค้าเดียวก่อนที่พวกเขาจะสามารถเข้าถึงรายละเอียดในหน้าการวิเคราะห์ตลาด คุณสามารถสร้างหน่วยวัดที่มีตรรกะต่อไปนี้:
ถ้าผู้ใช้ไม่ได้เลือกผลิตภัณฑ์เดียวหรือร้านค้าเดียว หน่วยวัดจะส่งกลับ: "เลือกผลิตภัณฑ์เดียวและ Ctrl + คลิกเพื่อเลือกร้านค้าเดียว"
ถ้าผู้ใช้เลือกผลิตภัณฑ์เดียวแต่ไม่ใช่ร้านค้าเดียว หน่วยวัดจะส่งกลับ: "Ctrl + คลิกเพื่อเลือกร้านค้าเดียว"
ในทํานองเดียวกัน คุณสามารถตั้งค่าคําแนะนําเครื่องมือที่เปิดใช้งานเพื่อระบุการเลือกของผู้ใช้ ตัวอย่างเช่น ถ้าคุณต้องการให้ผู้ใช้ทราบว่าผลิตภัณฑ์และร้านค้าใดที่ถูกกรองหน้าการดูรายละเอียดแบบเจาะลึกไปยัง คุณสามารถสร้างหน่วยวัดที่ส่งกลับ:
"คลิกเพื่อเข้าถึงรายละเอียดใน [ชื่อหน้าการเข้าถึงรายละเอียด] เพื่อดูรายละเอียดเพิ่มเติมเกี่ยวกับยอดขายสําหรับ [ชื่อผลิตภัณฑ์] ที่ร้านค้า [ชื่อร้านค้า]"
ตั้งค่าปลายทางการเข้าถึงรายละเอียดตามเงื่อนไข
คุณสามารถใช้การจัดรูปแบบตามเงื่อนไขเพื่อตั้งค่าปลายทางการเข้าถึงรายละเอียดตามผลลัพธ์ของหน่วยวัดได้
ต่อไปนี้คือบางสถานการณ์ที่คุณอาจต้องการให้ปลายทางการเข้าถึงรายละเอียดของปุ่มเป็นไปตามเงื่อนไข:
คุณต้องการเปิดใช้งานการเข้าถึงรายละเอียดในหน้า เมื่อตรงตามหลายเงื่อนไขเท่านั้น มิฉะนั้นปุ่มจะถูกปิดใช้งาน
ตัวอย่างเช่น คุณต้องการให้ผู้ใช้เลือกผลิตภัณฑ์ เดียวและ ร้านค้าเดียวก่อนที่พวกเขาจะสามารถเข้าถึงรายละเอียดในหน้ารายละเอียดตลาดได้ มิฉะนั้นปุ่มจะถูกปิดใช้งาน
คุณต้องการให้ปุ่ม รองรับปลายทางการเข้าถึงรายละเอียดหลายรายการ ตามการเลือกของผู้ใช้
ตัวอย่างเช่น ถ้าคุณมีหลายปลายทาง (รายละเอียดตลาดและรายละเอียดร้านค้า) ที่ผู้ใช้สามารถเข้าถึงรายละเอียดได้ คุณสามารถให้พวกเขาเลือกปลายทางเฉพาะเพื่อเข้าถึงรายละเอียดก่อนที่ปุ่มจะเปิดใช้งานสําหรับปลายทางการเข้าถึงรายละเอียดนั้น
นอกจากนี้ คุณอาจมีกรณีที่น่าสนใจ สําหรับสถานการณ์ แบบไฮบริดเพื่อสนับสนุนทั้งปลายทางการเข้าถึงรายละเอียดทั้งสองเส้นทาง และเงื่อนไขเฉพาะที่คุณต้องการให้ปุ่มปิดใช้งาน อ่านต่อสําหรับรายละเอียดเกี่ยวกับสามตัวเลือกเหล่านี้
ปิดใช้งานปุ่มจนกว่าจะตรงตามเงื่อนไขหลายรายการ
ลองดูที่กรณีแรกที่คุณต้องการให้ปุ่มปิดใช้งานจนกว่าจะตรงตามเงื่อนไขเพิ่มเติม ใน Power BI Desktop คุณจําเป็นต้องสร้างหน่วยวัด DAX พื้นฐานที่ส่งออกสตริงที่ว่างเปล่า ("") เว้นแต่ว่าจะเป็นไปตามเงื่อนไข เมื่อตรงตามเงื่อนไข หน่วยวัดจะส่งออกชื่อของหน้าปลายทางการเข้าถึงรายละเอียด
ต่อไปนี้เป็นตัวอย่างหน่วยวัด DAX ที่จําเป็นต้องเลือกร้านค้าก่อนที่ผู้ใช้สามารถเข้าถึงรายละเอียดบนผลิตภัณฑ์เพื่อจัดเก็บหน้ารายละเอียด:
Destination logic = If(SELECTEDVALUE(Store[Store], “”)==””, “”, “Store details”)
หลังจากที่คุณสร้างหน่วยวัดแล้ว ให้ทําตามขั้นตอนเหล่านี้ใน Power BI Desktop:
เลือก การจัดรูปแบบ ตามเงื่อนไข (fx) ถัดจาก ปลายทาง สําหรับการดําเนินการของปุ่ม

สําหรับขั้นตอนสุดท้าย เลือกหน่วยวัด DAX ที่คุณสร้างขึ้นเป็นค่าเขตข้อมูลสําหรับปลายทาง

ในตอนนี้ คุณจะเห็นปุ่มถูกปิดใช้งานแม้ว่าจะมีการเลือกผลิตภัณฑ์เดียวเนื่องจากหน่วยวัดยังกําหนดให้คุณเลือกร้านค้าเดียว
รองรับหลายปลายทาง
สําหรับกรณีทั่วไปอื่น ๆ ที่คุณต้องการสนับสนุนหลายปลายทาง ให้ทําตามขั้นตอนเหล่านี้:
สร้างตารางแบบคอลัมน์เดียวที่มีชื่อของปลายทางการเข้าถึงรายละเอียด

เนื่องจาก Power BI ใช้สตริงที่ตรงกันเพื่อตั้งค่าปลายทางการเข้าถึงรายละเอียด ตรวจสอบให้แน่ใจว่าค่าที่ป้อนเข้าไปสอดคล้องกับชื่อหน้าการเข้าถึงรายละเอียดของคุณ
หลังจากที่คุณสร้างตารางแล้ว ให้เพิ่มตารางลงในหน้าเป็นตัวแบ่งส่วนข้อมูลแบบเลือกครั้งเดียว

ถ้าคุณต้องการพื้นที่แนวตั้งเพิ่มเติม ให้แปลงตัวแบ่งส่วนข้อมูลเป็นรายการแบบดรอปดาวน์ ลบส่วนหัวของตัวแบ่งส่วนข้อมูลออกและเพิ่มกล่องข้อความที่มีชื่อเรื่องอยู่ถัดจาก

อีกวิธีหนึ่งคือ เปลี่ยนตัวแบ่งส่วนข้อมูลรายการจากแนวตั้งเป็นแนวนอน

สําหรับการป้อนข้อมูลปลายทางสําหรับการดําเนินการเข้าถึงรายละเอียด ให้เลือก ปุ่ม การจัดรูปแบบ ตามเงื่อนไข (fx) ที่อยู่ถัดจาก ปลายทาง สําหรับการดําเนินการของปุ่ม

บนหน้า ปลายทาง - การดําเนินการ ให้เลือกชื่อของคอลัมน์ที่คุณสร้างขึ้น ในกรณีนี้ คือเลือกปลายทาง

ในตอนนี้คุณจะเห็นว่าปุ่มการเข้าถึงรายละเอียดจะเปิดใช้งานเฉพาะเมื่อคุณเลือกผลิตภัณฑ์ และ ปลายทาง:
การผสมผสานสองสถานการณ์
ถ้าคุณสนใจในการผสมผสานของสองสถานการณ์ คุณสามารถสร้างและอ้างอิงหน่วยวัด DAX ใน Power BI Desktop เพื่อเพิ่มตรรกะเพิ่มเติมสําหรับการเลือกปลายทาง
ต่อไปนี้เป็นตัวอย่างหน่วยวัด DAX ที่จําเป็นต้องให้ผู้ใช้เลือกร้านค้าก่อนที่จะสามารถเข้าถึงรายละเอียดบนผลิตภัณฑ์ในหน้าการเข้าถึงรายละเอียดใด ๆ:
Destination logic = If(SELECTEDVALUE(Store[Store], “”)==””, “”, SELECTEDVALUE(‘Table'[Select a destination]))
ใน Power BI Desktop คุณเลือกหน่วยวัด DAX ที่คุณสร้างขึ้นเป็นค่าเขตข้อมูลสําหรับปลายทาง ในตัวอย่างนี้ ผู้ใช้ต้องเลือกผลิตภัณฑ์ ร้านค้า และหน้าปลายทางก่อนที่จะเปิดใช้งานปุ่มการเข้าถึงรายละเอียด:
ข้อควรพิจารณาและข้อจำกัด
- ปุ่มนี้ไม่อนุญาตให้มีปลายทางหลายแห่งโดยใช้ปุ่มเดียว
- ปุ่มนี้สนับสนุนเฉพาะการเข้าถึงรายละเอียดภายในรายงานเดียวกัน กล่าวอีกนัยหนึ่งจะไม่สนับสนุนการดูรายละเอียดแบบเจาะลึกข้ามรายงาน
- การจัดรูปแบบในสถานะปิดใช้งานสําหรับปุ่มจะเชื่อมโยงกับระดับสีในธีมรายงานของคุณ เรียนรู้เพิ่มเติมเกี่ยวกับ ระดับชั้นสี
- การดําเนินการเข้าถึงรายละเอียดทํางานสําหรับวิชวลภายในระบบทั้งหมดและ วิชวลบางส่วน ที่นําเข้าจาก AppSource อย่างไรก็ตาม การดําเนินการนี้ไม่รับประกันการทํางานกับ วิชวลทั้งหมดที่ นําเข้าจาก AppSource
เนื้อหาที่เกี่ยวข้อง
สําหรับข้อมูลเพิ่มเติมเกี่ยวกับคุณลักษณะที่คล้ายกัน หรือการโต้ตอบกับปุ่ม ให้ดูบทความต่อไปนี้: