İç mekan haritaları için oluşturucu
Not
Azure Haritalar Creator'ın kullanımdan kaldırılması
Azure Haritalar Creator iç mekan harita hizmeti artık kullanım dışıdır ve 30.09.25 tarihinde kullanımdan kaldırılacaktır. Daha fazla bilgi için bkz. Azure Haritalar Oluşturucunun Kullanım Süresi Sonu Duyurusu.
Bu makalede, Azure Haritalar Oluşturucu için geçerli olan kavramlar ve araçlar tanıtıldı. Azure Haritalar Oluşturucu API'sini ve SDK'sını kullanmaya başlamadan önce bu makaleyi okumanızı öneririz.
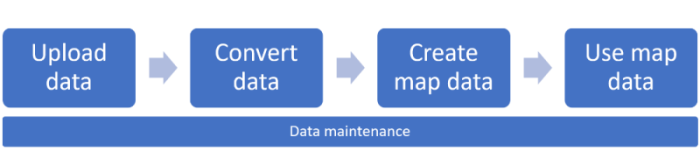
İç mekan harita verilerini temel alan harita özelliklerine sahip uygulamalar geliştirmek için Creator'ı kullanabilirsiniz. Bu makalede harita verilerinizi karşıya yükleme, dönüştürme, oluşturma ve kullanma işlemi açıklanmaktadır. İş akışı genellikle farklı uzmanlık ve sorumluluk alanlarına sahip iki farklı kişi tarafından tamamlanır:
- Harita oluşturucu: Harita verilerinin hazırlanmasından ve hazırlanmasından sorumludur.
- Oluşturan eşleme verileri kullanıcısı: Uygulamalarda müşteri eşleme verilerini kullanır.
Aşağıdaki diyagramda iş akışının tamamı gösterilmektedir.

Azure Haritalar Oluşturucu oluşturma
Oluşturucu hizmetlerini kullanmak için bir Azure Haritalar Oluşturucu kaynağı oluşturulup 2. Nesil fiyatlandırma katmanına sahip bir Azure Haritalar hesabıyla ilişkilendirilmelidir. Azure'da bir Azure Haritalar Oluşturucu kaynağı oluşturma hakkında bilgi için bkz. Azure Haritalar Oluşturucu'Azure Haritalar yönetme.
İpucu
Fiyatlandırma bilgileri için Azure Haritalar fiyatlandırma bölümündeki Oluşturucu bölümüne bakın.
Oluşturucu kimlik doğrulaması
Oluşturucu, Azure Haritalar Erişim Denetimi (IAM) ayarlarını devralır. Veri erişimi için tüm API çağrıları kimlik doğrulaması ve yetkilendirme kurallarıyla gönderilmelidir.
Oluşturucu kullanım verileri, Azure Haritalar kullanım grafiklerinize ve etkinlik günlüğünüze eklenir. Daha fazla bilgi için bkz. Azure Haritalar kimlik doğrulamasını yönetme.
Önemli
Aşağıdakilerin kullanılmasını öneririz:
Oluşturucu hizmetleri kullanılarak bir Azure Haritalar hesabıyla oluşturulan tüm çözümlerde Microsoft Entra Id. Microsoft Entra Id hakkında daha fazla bilgi için bkz . Microsoft Entra kimlik doğrulaması.
Rol tabanlı erişim denetimi ayarları. Harita oluşturucular bu ayarları kullanarak Azure Haritalar Veri Katkıda Bulunanı rolü olarak görev yapabilir ve Oluşturucu eşleme verileri kullanıcıları Azure Haritalar Veri Okuyucusu rolü olarak görev yapabilir. Daha fazla bilgi için bkz . Rol tabanlı erişim denetimiyle yetkilendirme.
Oluşturucu veri öğesi türleri
Oluşturucu hizmetleri, aşağıdaki bölümlerde tanımlanan ve tartışılan çeşitli veri türlerini oluşturur, depolar ve kullanır. Oluşturucu veri öğesi aşağıdaki türlerden olabilir:
- Dönüştürülen veriler
- Veri kümesi
- Kutucuk kümesi
- stili
- Eşleme yapılandırması
- Yol Kümesi
Çizim paketini karşıya yükleme
Oluşturucu, karşıya yüklenen bir çizim paketini dönüştürerek iç mekan haritası verilerini toplar. Çizim paketi, inşa edilmiş veya yeniden modellenmiş bir tesisi temsil eder. Paket gereksinimlerini çizme hakkında bilgi için bkz . Paket gereksinimlerini çizme.
Çizim paketini Azure depolama hesabınıza yüklemek ve ardından Azure Haritalar hesabınıza kaydetmek için Veri kayıt defteri oluşturma makalesinde açıklanan adımları izleyin.
Önemli
Benzersiz tanımlayıcı (udid) değerini not edin, buna ihtiyacınız olacaktır. udid, karşıya yüklenen paketi iç mekan harita verilerine dönüştürmek için gereklidir.
Çizim paketini dönüştürme
Dönüştürme hizmeti, karşıya yüklenen bir çizim paketini iç mekan haritası verilerine dönüştürür. Dönüştürme hizmeti de paketi doğrular. Doğrulama sorunları iki türe ayrılır:
- Hatalar: Herhangi bir hata algılanırsa dönüştürme işlemi başarısız olur. Bir hata oluştuğunda, Dönüştürme hizmeti Azure Haritalar Çizim Hatası Görselleştiricisi tek başına web uygulamasına bir bağlantı sağlar. Çizim Paketi uyarılarını ve dönüştürme işlemi sırasında oluşan hataları incelemek için Çizim Hatası Görselleştiricisi'ni kullanabilirsiniz. Hataları düzeltdikten sonra paketi karşıya yüklemeyi ve dönüştürmeyi deneyebilirsiniz.
- Uyarılar: Herhangi bir uyarı algılanırsa dönüştürme başarılı olur. Ancak, tüm uyarıları gözden geçirmenizi ve çözmenizi öneririz. Uyarı, dönüştürme işleminin bir bölümünün yoksayıldığı veya otomatik olarak düzeltildiği anlamına gelir. Uyarıların çözümlenememesi sonraki işlemlerde hatalara neden olabilir. Daha fazla bilgi için bkz . Paket uyarılarını ve hatalarını çizme.
İç mekan haritası verileri oluşturma
Azure Haritalar Creator, harita oluşturmayı destekleyen aşağıdaki hizmetleri sağlar:
- Veri kümesi hizmeti.
- Kutucuk kümesi hizmeti. Bir veri kümesinin vektör tabanlı gösterimini oluşturmak için Tileset hizmetini kullanın. Uygulamalar, veri kümesinin görsel kutucuk tabanlı görünümünü sunmak için kutucuk kümesi kullanabilir.
- Özel stil hizmeti. İç mekan haritasının görsel öğelerini özelleştirmek için stil hizmetini veya görsel stil düzenleyicisini kullanın.
- Yol bağlama hizmeti. Bir tesis içindeki iki nokta arasında yol oluşturmak için yol bağlama API'sini kullanın. Yol bağlama hizmetinin yol oluşturmak için ihtiyaç duyduğu verileri oluşturmak için routeset API'sini kullanın.
Veri Kümeleri
Veri kümesi, iç mekan haritası özelliklerinden oluşan bir koleksiyondur. İç mekan haritası özellikleri, dönüştürülen çizim paketinde tanımlanan tesisleri temsil eder. Veri Kümesi hizmetiyle bir veri kümesi oluşturduktan sonra istediğiniz sayıda kutucuk kümesi oluşturabilirsiniz.
Geliştiriciler, mevcut bir veri kümesine olanak eklemek veya kaldırmak için istedikleri zaman Veri Kümesi hizmetini kullanabilir. API'yi kullanarak mevcut bir veri kümesini güncelleştirme hakkında daha fazla bilgi için Veri kümesi hizmetindeki ekleme seçeneklerine bakın. Veri kümesini güncelleştirme örneği için bkz . Veri bakımı.
Kutucuklar
Kutucuk kümesi, bir dizi tekdüzen kılavuz kutucuklarını temsil eden vektör verilerinden oluşan bir koleksiyondur. Geliştiriciler, bir veri kümesinden kutucuklar oluşturmak için Kutucuk Kümesi hizmetini kullanabilir.
Farklı içerik aşamalarını yansıtmak için aynı veri kümesinden birden çok kutucuk oluşturabilirsiniz. Örneğin, mobilya ve ekipmanla bir kutucuk, mobilya ve ekipman içermeyen başka bir kutucuk yapabilirsiniz. En son veri güncelleştirmelerini içeren bir kutucuk kümesi ve en son veri güncelleştirmeleri olmadan başka bir kutucuk kümesi oluşturmayı seçebilirsiniz.
Kutucuk kümesi vektör verilerine ek olarak harita işleme iyileştirmesi için meta veriler sağlar. Örneğin kutucuk kümesi meta verileri kutucuk kümesi için en düşük ve en yüksek yakınlaştırma düzeyini içerir. Meta veriler, kutucuk kümesinin coğrafi kapsamını tanımlayan bir sınırlayıcı kutu da sağlar. Bir uygulama, program aracılığıyla doğru merkez noktasını ayarlamak için sınırlayıcı bir kutu kullanabilir. Kutucuk kümesi meta verileri hakkında daha fazla bilgi için bkz . Kutucuk Kümesi Listesi.
Kutucuk kümesi oluşturulduktan sonra İşleme hizmeti kullanılarak alınır.
Kutucuk kümesi güncelliğini yitirirse ve artık kullanışlı değilse kutucuk kümesini silebilirsiniz. Kutucukları silme hakkında bilgi için bkz . Veri bakımı.
Not
Kutucuk kümesi, oluşturulduğu veri kümesinden bağımsızdır. Bir veri kümesinden kutucuklar oluşturur ve ardından bu veri kümesini güncelleştirirseniz kutucuklar güncelleştirilmez.
Veri kümesindeki değişiklikleri yansıtmak için yeni kutucuklar oluşturmanız gerekir. Benzer şekilde, bir kutucuk kümesini silerseniz veri kümesi etkilenmez.
Özel stil oluşturma (önizleme)
Stil, haritanın görsel görünümünü tanımlar. Hangi verilerin çizilmesi gerektiğini, çizilmesi gereken sırayı ve çizerken verilerin nasıl şekillendirilmesi gerektiğini tanımlar. Azure Haritalar Oluşturucu stilleri, stil katmanları ve sprite'ler için MapLibre standardını destekler.
Çizim paketini Azure Haritalar hesabınıza yükledikten sonra dönüştürdüğünüzde, haritanızın öğelerine varsayılan stiller uygulanır. Özel stil hizmeti, haritanızın görsel görünümünü özelleştirmenizi sağlar. Stil JSON'unu el ile düzenleyip Style - Create HTTP isteğini kullanarak Azure Haritalar hesabınıza aktararak bunu yapabilirsiniz, ancak önerilen yaklaşım görsel stil düzenleyicisini kullanmaktır. Daha fazla bilgi için bkz . İç mekan haritaları için özel stiller oluşturma.
style.json dosyasındaki örnek katman:
{
"id": "indoor_unit_gym_label",
"type": "symbol",
"filter": ["all", ["has","floor0"], ["any", ["==", "categoryName", "room.gym"]]],
"layout": {
"visibility": "none",
"icon-image": "gym",
"icon-size": {"stops": [[17.5, 0.7], [21, 1.1]]},
"symbol-avoid-edges": true,
"symbol-placement": "point",
"text-anchor": "top",
"text-field": "{name}",
"text-font": ["SegoeFrutigerHelveticaMYingHei-Medium"],
"text-keep-upright": true,
"text-letter-spacing": 0.1,
"text-offset": [0, 1.05],
"text-size": {"stops": [[18, 5], [18.5, 6.5], [19, 8], [19.5, 9.5], [20, 11]]}
},
"metadata": {"microsoft.maps:layerGroup": "labels_indoor"},
"minzoom": 17.5,
"paint": {
"text-color": "rgba(0, 0, 0, 1)",
"text-halo-blur": 0.5,
"text-halo-color": "rgba(255, 255, 255, 1)",
"text-halo-width": 1,
"text-opacity": ["step", ["zoom"], 0, 18, 1]
},
"source-layer": "Indoor unit"
},
| Katman Özellikleri | Açıklama |
|---|---|
| id | Katmanın adı |
| Tür | Bu katman için işleme türü. Daha yaygın türlerden bazıları şunlardır: dolgu: İsteğe bağlı konturlu kenarlıklı dolgulu çokgen. Çizgi: Konturlu çizgi. Simge: Simge veya metin etiketi. dolgu ekstrüzyon: Ekstrüzyon (3B) çokgen. |
| filtrele | Yalnızca filtre ölçütlerine uyan özellikler görüntülenir. |
| düzen | Katman için düzen özellikleri. |
| minzoom | Katman için en düşük yakınlaştırma düzeyini temsil eden 0 ile 24 arasında bir sayı. Minzoomdan daha düşük yakınlaştırma düzeylerinde katman gizlenir. |
| boya | Bu katman için varsayılan boya özellikleri. |
| kaynak katmanı | Kaynak, harita üzerinde görüntülenen bir vektör kutucuğu kaynağından verileri sağlar. Vektör kutucuğu kaynakları için gereklidir; GeoJSON kaynakları dahil olmak üzere diğer tüm kaynak türleri için yasaktır. |
Eşleme yapılandırması
Harita yapılandırması bir yapılandırma dizisidir. Her yapılandırma bir temel harita ve bir veya daha fazla katmandan oluşur ve her katman bir stil + kutucuk kümesi tanımlama grubundan oluşur.
Harita yapılandırması, Azure Haritalar'da uygulama geliştirirken bir Harita nesnesinin İç Mekan Yöneticisi örneğini oluştururken kullanılır. veya aliaskullanılarak başvurulurmapConfigurationId. Eşleme yapılandırmaları sabittir. Mevcut bir harita yapılandırmasında değişiklik yaparken, yeni bir harita yapılandırması oluşturulur ve bu da farklı mapConfingurationIdbir ile sonuçlanır. Mevcut bir harita yapılandırması tarafından zaten kullanılan bir diğer adı kullanarak bir harita yapılandırması oluşturduğunuzda, bu yeni harita yapılandırmasına işaret eder.
Aşağıdaki JSON, varsayılan eşleme yapılandırması örneğidir. Dosyanın her öğesinin açıklaması için aşağıdaki tabloya bakın:
{
"version": 1.0,
"description": "This is the default Azure Maps map configuration for facility ontology tilesets.",
"defaultConfiguration": "indoor_light",
"configurations": [
{
"name": "indoor_light",
"displayName": "Indoor light",
"description": "A base style for Azure Maps.",
"thumbnail": "indoor_2022-01-01.png",
"baseMap": "microsoft_light",
"layers": [
{
"tilesetId": "fa37d225-924e-3f32-8441-6128d9e5519a",
"styleId": "microsoft-maps:indoor_2022-01-01"
}
]
},
{
"name": "indoor_dark",
"displayName": "Indoor dark",
"description": "A base style for Azure Maps.",
"thumbnail": "indoor_dark_2022-01-01.png",
"baseMap": "microsoft_dark",
"layers": [
{
"tilesetId": "fa37d225-924e-3f32-8441-6128d9e5519a",
"styleId": "microsoft-maps:indoor_dark_2022-01-01"
}
]
}
]
}
Ek bilgi
- Stil düzenleyicisini kullanarak stilleri değiştirme hakkında daha fazla bilgi için bkz . İç mekan haritaları için özel stiller oluşturma.
- Stil Rest API'si hakkında daha fazla bilgi için Haritalar Oluşturucu Rest API başvurusundaki stile bakın.
- Harita yapılandırması Rest API'si hakkında daha fazla bilgi için bkz . Oluşturucu - harita yapılandırması Rest API'si.
Yol bağlama (önizleme)
Wayfinding hizmeti, müşterilerinize bir tesis içindeki iki nokta arasında en kısa yolu sunmanızı sağlar. İç mekan harita verilerinizi içeri aktardıktan ve veri kümenizi oluşturduktan sonra bunu kullanarak bir rota kümesi oluşturabilirsiniz. Routeset, iki nokta arasında yol oluşturmak için gereken verileri sağlar. Yol bağlama hizmeti, minimum açıklık genişliği gibi şeyleri dikkate alır ve sonuç olarak seviyeler arasında gezinirken isteğe bağlı olarak asansörleri veya merdivenleri dışlayabilir.
Yaratıcı yol bağlama Havok tarafından desteklenir.
Yol bağlama yolları
Bir yol bağlama yolu başarıyla oluşturulduğunda, belirtilen tesisteki iki nokta arasındaki en kısa yolu bulur. Yolculuktaki her kat, katlar arasında hareket etmek için kullanılan merdivenler veya asansörler gibi ayrı bir bacak olarak temsil edilir.
Örneğin, yolun ilk ayağı çıkıştan o kattaki asansöre kadar olabilir. Bir sonraki ayak asansör, son ayak ise asansörden hedefe giden yoldur. Tahmini seyahat süresi de hesaplanır ve HTTP yanıtı JSON'unda döndürülür.
Yapı
Yol bağlamanın çalışması için tesis verilerinin bir yapı içermesi gerekir. Yol bulma hizmeti, bir tesiste seçilen iki nokta arasındaki en kısa yolu hesaplar. Hizmet, duvarlar ve diğer geçirimsiz yapılar gibi yapıların etrafında gezinerek yolu oluşturur.
Dikey penetrasyon
Seçilen çıkış noktası ve hedef farklı zeminlerdeyse, yol bağlama hizmeti merdivenler veya asansörler gibi hangi verticalPenetration nesnelerinin seviyeler arasında dikey olarak gezinmek için mümkün olan yollara uygun olduğunu belirler. Varsayılan olarak, en kısa yola neden olan seçenek kullanılır.
Wayfinding hizmeti, dikey penetrasyon direction özelliğinin değerine göre bir yolda merdiven veya asansörler içerir. direction özelliği hakkında daha fazla bilgi için Tesis Ontolojisi makalesindeki verticalPenetration makalesine bakın. avoidFeatures Kat düzeyleri arasındaki yol seçimini etkileyebilecek diğer faktörler hakkında bilgi edinmek için yol bağlama API'sindeki ve minWidth özelliklerine bakın.
Daha fazla bilgi için İç mekan haritaları yol bağlama hizmeti nasıl yapılır makalesine bakın.
İç mekan haritalarını kullanma
İşleme - Harita Kutucuğu API'si Alma
Azure Haritalar [İşleme - Harita Kutucuğu Al] API'si, Oluşturucu kutucuklarını destekleyecek şekilde genişletildi.
Uygulamalar kutucuk kümeleri istemek için İşleme - Harita Kutucuğu Al API'sini kullanabilir. Kutucuklar daha sonra bir harita denetimi veya SDK ile tümleştirilebilir. İşleme hizmetini kullanan bir harita denetimi örneği için bkz . İç Mekan Haritalar Modülü.
Web Özelliği hizmeti API'si
Veri kümelerini sorgulamak için Web Özelliği hizmetini (WFS) kullanabilirsiniz. WFS, Open Geospatial Consortium API Özelliklerini izler. WFS API'sini kullanarak veri kümesinin içindeki özellikleri sorgulayabilirsiniz. Örneğin, WFS'yi kullanarak belirli bir tesisin ve kat düzeyinin tüm orta ölçekli toplantı odalarını bulabilirsiniz.
Diğer Ad API'si
Dönüştürme, Veri Kümesi ve Kutucuk kümesi gibi oluşturucu hizmetleri, API'lerden oluşturulan her kaynak için bir tanımlayıcı döndürür. Diğer Ad API'si, kaynak tanımlayıcısına başvurmak için bir diğer ad atamanızı sağlar.
İç Mekan Haritaları modülü
Azure Haritalar Web SDK'sı İç Mekan Haritaları modülünü içerir. Bu modül, Azure Haritalar Eşleme Denetimi kitaplığına genişletilmiş işlevler sunar. İç Mekan Haritaları modülü, Creator'da oluşturulan iç mekan haritalarını işler. Kullanıcıların farklı zeminleri görselleştirmesine yardımcı olan kat seçici gibi pencere öğelerini tümleştirir.
İç mekan harita verilerini diğer Azure Haritalar hizmetleriyle tümleştiren web uygulamaları oluşturmak için İç Mekan Haritaları modülünü kullanabilirsiniz. En yaygın uygulama kurulumları arasında yol, görüntü, hava durumu ve ulaşım gibi diğer haritalardan iç mekan haritalarına bilgi ekleme yer alır.
İç Mekan Haritaları modülü daha fazla bilgi için dinamik harita stillerini de destekler. Bkz . Gerçek zamanlı harita özelliği stiliyle iç mekan haritalarınızı geliştirme.
Azure Haritalar tümleştirmesi
İç mekan haritaları için çözümler geliştirmeye başladığınızda mevcut Azure Haritalar özelliklerini tümleştirmenin yollarını keşfedebilirsiniz. Örneğin, Creator iç mekan haritalarıyla Geofence hizmetini kullanarak varlık izleme veya güvenlik senaryoları uygulayabilirsiniz. Örneğin, geofence API'sini kullanarak bir çalışanın belirli kapalı alanlara girip girmediğini veya bu alanlardan ayrılıp ayrılmadığını belirleyebilirsiniz.
Veri bakımı
Veri kümelerinizi ve kutucuklarınızı listelemek, güncelleştirmek ve silmek için Azure Haritalar Oluşturucu Listesi, Güncelleştirme ve Silme API'sini kullanabilirsiniz.
Not
Silinip silinmeyeceğini belirlemek için bir öğe listesini gözden geçirirken, bu silme işleminin tüm bağımlı API veya uygulamalar üzerindeki etkisini göz önünde bulundurun. Örneğin, [İşleme - Harita Kutucuğunu Al] API'sini kullanarak bir uygulama tarafından kullanılan kutucuk kümesini silerseniz, uygulama bu kutucuk kümesini işleyemiyor.
Örnek: Veri kümesini güncelleştirme
Aşağıdaki örnekte veri kümesini güncelleştirme, yeni bir kutucuk kümesi oluşturma ve eski kutucuk kümesini silme işlemi gösterilmektedir:
- Yeni çizim paketini karşıya yüklemek ve dönüştürmek için Çizim paketini karşıya yükleme ve Çizim paketini dönüştürme bölümlerindeki adımları izleyin.
- Dönüştürülen verileri mevcut veri kümesine eklemek için Veri Kümesi Oluştur'u kullanın.
- Güncelleştirilmiş veri kümesinden yeni bir kutucuk kümesi oluşturmak için Kutucuk Kümesi Oluştur'u kullanın.
- Sonraki adım için yeni tilesetId değerini kaydedin.
- Güncelleştirilmiş kampüs veri kümesinin görselleştirmesini etkinleştirmek için uygulamanızdaki kutucuk kümesi tanımlayıcısını güncelleştirin. Eski kutucuk kümesi artık kullanılmıyorsa silebilirsiniz.