Yardımcı pilot değişkenleri tek bir kullanıcı oturumu sırasında geçerlidir. Konu düzeyindeki değişkenlerden ayırt etmek için hangi değişkenlerin yardımcı pilot değişkeni olarak ele alınması gerektiğini belirtirsiniz.
Global değişken oluşturma
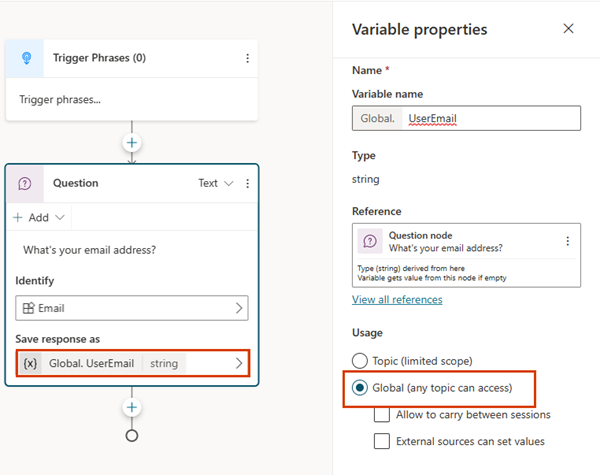
Bir konu değişkeninin kapsamını değiştirerek genel değişken oluşturabilirsiniz.
Mevcut bir değişkeni açmak için değişken oluşturun veya Değişkenler bölmesini kullanın.
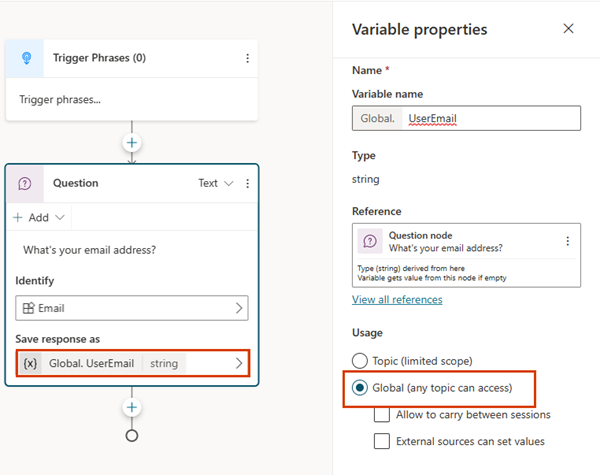
Değişken özellikleri bölmesinde, Global (tüm konular erişebilir) seçeneğini belirleyin.
Konu düzeyindeki değişkenlerden ayırmak için değişken adına Global. öneki verilir. Örneğin, UserName değişkeni şimdi Global.UserName olarak görüntülenir.

Konuyu kaydedin.
Global değişkeninin adı, tüm konularda benzersiz olmalıdır. Çakışma durumunda, konunuzu kaydetmeden önce değişkeni yeniden adlandırmanız gerekir.
Global değişkenleri kullanma
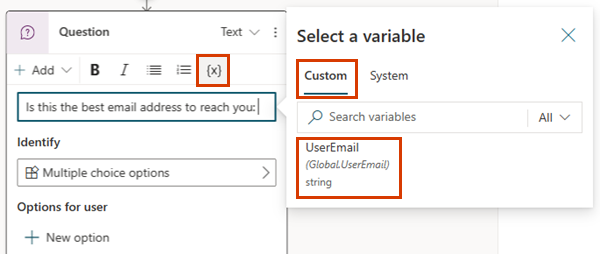
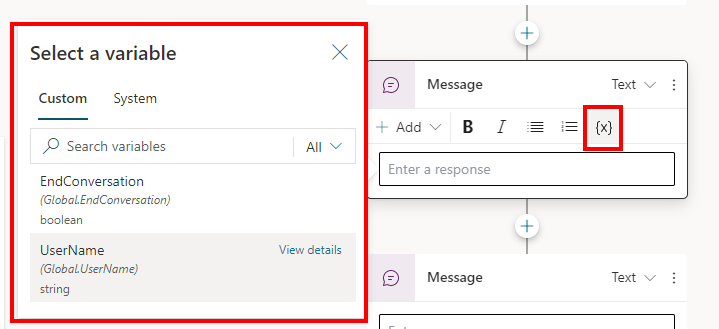
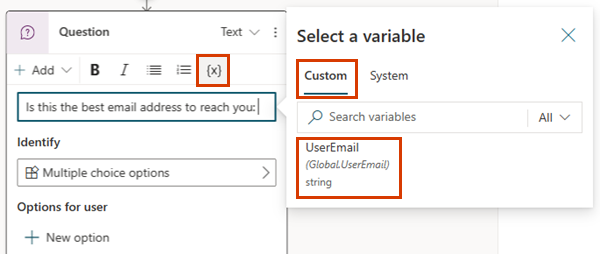
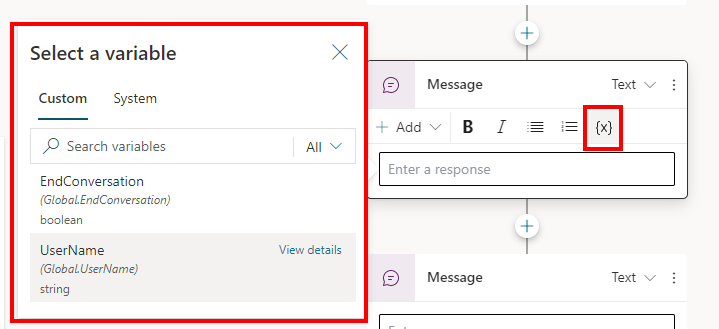
İleti düğümünde veya Soru düğümünde yardımcı pilot iletisi oluştururken, konu için kullanılabilen değişkenleri görüntülemek için {x} simgesini seçin. Global değişkenler, tüm konu değişkenlerinin yanı sıra, Özel sekmesinde görüntülenir. Değişkenler alfabetik olarak listelenir.

Bir global değişkeni kullanan tüm konuları bulun
Genel değişkenin nerede tanımlandığını ve başka hangi konuların kullandığını görebilirsiniz. Yeni bir yardımcı pilot üzerinde çalışıyorsanız veya birden fazla değişkeniniz ve karmaşık konu dallanmanız varsa bu yararlıdır.
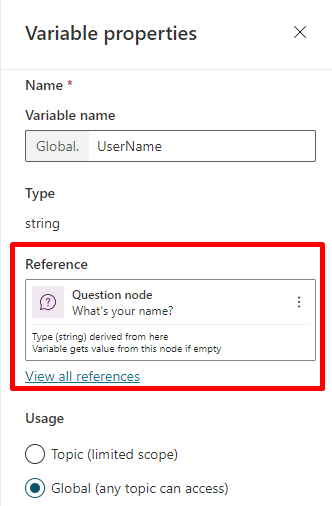
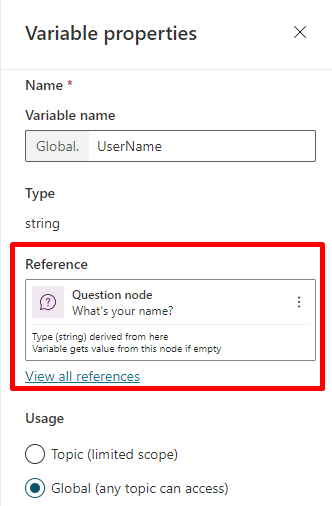
Yazma tuvalinde bir genel değişken seçin veya Değişkenler bölmesini açın ve bir genel değişken seçin.
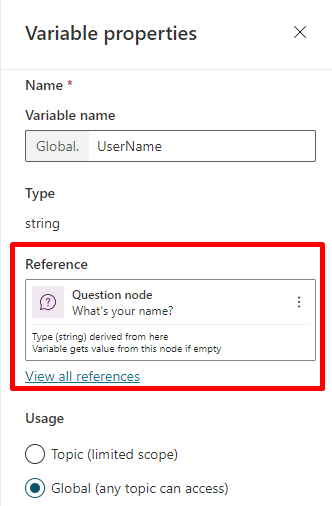
Değişken özellikleri bölmesinde Referans bölümünde değişkenin kullanıldığı konuları seçerek bu konulara ve düğüme gidin.

Genel değişkenlerin yaşam döngüsü
Varsayılan olarak, bir genel değişkenin değeri oturum bitene kadar devam eder. Değişken değerlerini temizle düğümü, genel değişkenlerin değerlerini sıfırlar ve Konuşmayı Sıfırla sistem konusunda kullanılır. Bu konu, yeniden yönlendirme ile veya kullanıcı "Baştan başla." gibi bir tetik tümceciği yazdığında tetiklenebilir. Bu durumda, tüm genel değişkenler sıfırlanır.
Harici kaynaklardan bir global değişkeninin değerini ayarlama
Yardımcı pilotun bazı bağlamla bir konuşma başlattığından emin olmak istiyorsanız, bir dış kaynak ile genel bir değişkeni başlatabilirsiniz. Sitenizin kullanıcıların oturum açmalarını gerektirdiğini varsayalım. Yardımcı pilotunuz kullanıcının adını zaten bildiği için ilk sorularını yazmaya başlamadan önce müşterileri ada göre karşılayabilir.
Bir genel değişken seçin.
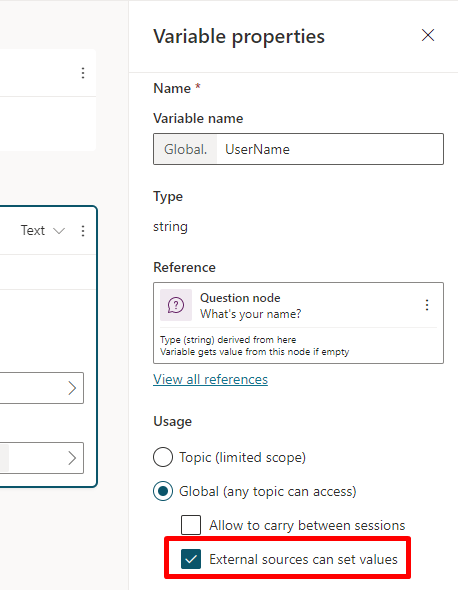
Değişken özellikleri bölmesinde, Dış kaynaklar değer belirleyebilir'i seçin.
Eklenen yardımcı pilotta global değişkenleri ayarlama
Yardımcı pilotunuzu basit bir web sayfasına yerleştiriyorsanız, değişkenleri ve tanımlarını yardımcı pilotun URL'sine ekleyebilirsiniz. Daha fazla denetim istiyorsanız değişkenleri programlı olarak çağırıp kullanmak için bir <script> kod bloğu kullanabilirsiniz.
URL'nin sorgu dizesindeki değişken adı, Global. öneki olmadan global değişkenin adı ile eşleşmelidir. Örneğin Global.UserName genel değişkeni, sorguda UserName olarak referans edilir.
Aşağıdaki örnekler, değişkenler için basit bir açıklama sağlar. Üretim senaryosunda, sorgu parametresini veya değişken tanımını kullanıcının adını zaten depolayan başka bir değişkene aktarabilirsiniz (örneğin, oturum açma komut dosyasındaki kullanıcı adına sahipseniz).
Değişkenleri ve tanımlarını yardımcı pilot'un URL'sine, sorgu dizesi parametreleri olarak botURL?variableName1=variableDefinition1&variableName2=variableDefinition2 biçimde ekleyin.
Örneğin:
Parametre adı büyük/küçük harfe duyarlı değildir.
username=Renata değişkeninin bu örnekte de çalışacağı anlamına gelir.
Özel tuvale genel değişkenler ekleme
Ayrıca özel tuvale değişken ekleyebilirsiniz.
Sayfanın yardımcı pilotunuza sahip olduğunuz <script> bölümünde, variableName1'u Global. öneki olmadan değişken ismiyle ve tanım için variableDefinition1 ile değiştirin. Birden çok değişkeni virgül (,) ile ayırın.
const store = WebChat.createStore({}, ({ dispatch }) => next => action => {
if (action.type === 'DIRECT_LINE/CONNECT_FULFILLED') {
dispatch({
type: "WEB_CHAT/SEND_EVENT",
payload: {
name: "pvaSetContext",
value: {
"variableName1": "variableDefinition1",
"variableName2": "variableDefinition2"
}
},
});
}
return next(action);
});
<script> bölümünüzde, yardımcı pilotunuzu eklediğinizde store'u adlandırın; örneğin aşağıda store, styleOptions'ün adlandırıldığı yerin hemen üstünde adlandırılır (yardımcı pilotunuzun kimliğiyle BOT_ID'u değiştirmeniz gerekir):
const BOT_ID = "12345-5678";
const theURL = "https://powerva.microsoft.com/api/botmanagement/v1/directline/directlinetoken?botId=" + BOT_ID;
fetch(theURL)
.then(response => response.json())
.then(conversationInfo => {
window.WebChat.renderWebChat(
{
directLine: window.WebChat.createDirectLine({
token: conversationInfo.token,
}),
store,
styleOptions
},
document.getElementById('webchat')
);
})
.catch(err => console.error("An error occurred: " + err));
Yardımcı pilot değişkenleri tek bir kullanıcı oturumu sırasında geçerlidir. Konu düzeyindeki değişkenlerden ayırt etmek için yardımcı pilot değişkeni olarak ele alınacak değişkenleri belirtirsiniz.
Yardımcı pilot değişkenleri ayarlama
Yardımcı pilot değişkeni ayarladıktan sonra onu tüm konularda kullanabilirsiniz.
Yardımcı pilot iletisi oluştururken ileti düğümü veya soru düğümünde {x} düğmesini seçtiğinizde yardımcı pilot değişkeninin kullanılabilir olduğunu görürsünüz. Değişkenler alfabetik olarak sıralanır. Böylece tüm yardımcı pilot değişkenlerinin copilot. ile başlayacakları için değişken menüsünde birlikte gruplandığını görürsünüz.

Koşul düğümü, akış eylem düğümü veya beceri düğümü kullandığınızda da kullanılabilir yardımcı pilot değişkenlerini görürsünüz.
Bir değişkeni yardımcı pilot değişkeni olarak ayarlayıp çeşitli konularda yeniden kullanın
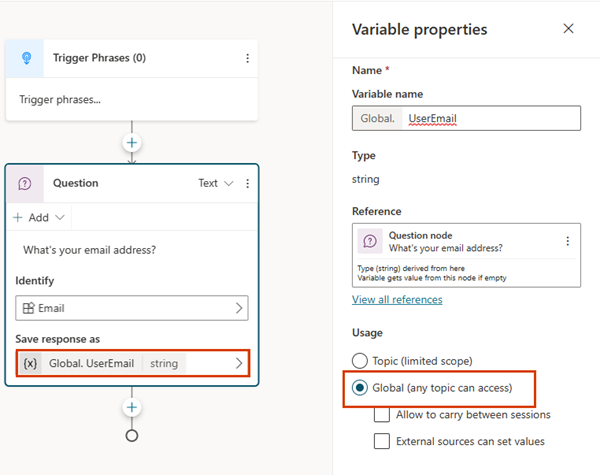
Yazma tuvalinden herhangi bir değişkeni seçin.
Değişken özellikleri bölmesinde, Kullanım altında yardımcı pilot (tüm konular erişebilir) seçeneğini belirleyin.
Konu düzeyindeki değişkenlerden ayırmak için değişken adına copilot. öneki dizesi verilir. Örneğin, UserName değişkeni şimdi copilot.UserName olarak gösterilmektedir.

Not
Yardımcı pilot değişkeninin adı, tüm konularda benzersiz olmalıdır. Çakışma durumunda, yaptığınız değişikliği kaydetmeden önce değişkeni yeniden adlandırmanız gerekir.
Yardımcı pilot değişkenlerini yönetme
Yardımcı pilot değişkeni oluşturduktan sonra ilk tanımlandığı yeri ve bunu diğer hangi konuların kullandığını görebilirsiniz. Yeni bir yardımcı pilot üzerinde çalışıyorsanız veya birden fazla değişkeniniz ve karmaşık konu dallanmanız varsa bu yararlıdır.
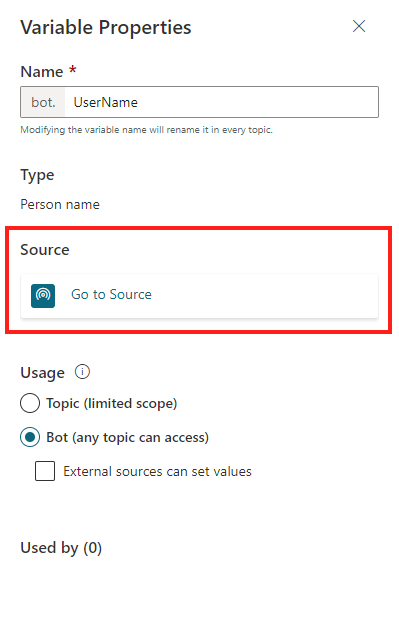
Yardımcı pilot değişkeninin tanım kaynağına gidin
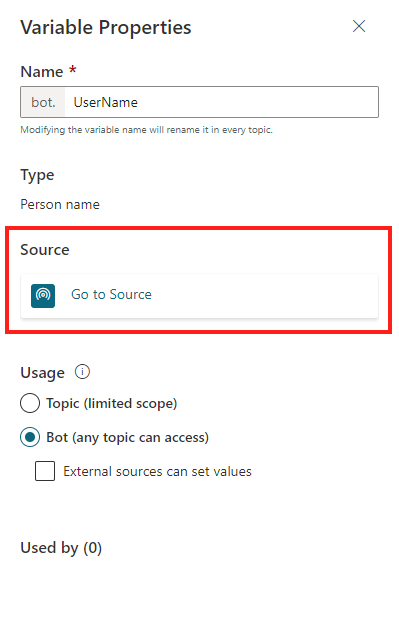
Yazma tuvalinden herhangi bir değişkeni seçin.
Değişken özellikleri bölmesinde Kaynağa git'i seçin.

Bu eylem sizi yardımcı pilot değişkeninin oluşturulduğu konunun içindeki düğüme götürür.
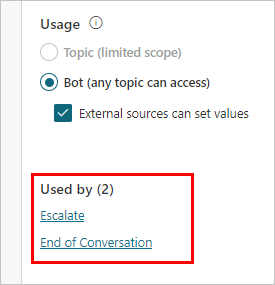
Bir yardımcı pilot değişkenini kullanan tüm konuları bulun
Yazma tuvalinden herhangi bir yardımcı pilot değişkeni seçin.
Değişken özellikleri bölmesinde Kullanan bölümünde değişkenin kullanıldığı konuları seçerek bu konulara ve düğüme gidin.

Yardımcı pilot değişkeni başlatma
Yardımcı pilot değişkeni başlatılmadan (veya "doldurulmadan") önce tetiklenirse yardımcı pilot, ilk tanımlandığı konu geçerli konudan farklı bile olsa özgün konuya dönmeden önce yardımcı pilot değişkeninin ilk tanımlandığı konuya ait bölümü tetikler. Bu, yardımcı pilotun konuşmayı kesintiye uğratmadan tüm değişkenleri doldurmasını sağlar.
Örneğin, müşteri bir copilot.UserName yardımcı pilot değişkeni kullanılan "Randevu ayırma" konusunda bir konuşma başlatır. Ancak copilot.UserName değişkeni ilk olarak "Hoş Geldiniz" konusunda tanımlanmıştır.
Konuşma, "Randevu ayırma" konusunda copilot.UserName değişkenine başvurulan noktaya geldiğinde yardımcı pilot, copilot.UserName değişkeninin ilk olarak tanımlandığı soru düğümüne sorunsuz bir şekilde yönelecektir.
Müşteri, soruyu cevapladıktan sonra yardımcı pilot "Randevu ayırma" konusuna devam eder.
Power Automate akışları veya becerileri aracılığıyla Eylem uygularken yardımcı pilot değişkeni davranışı
Bazı durumlarda, yardımcı pilotta değişkeni başlatmak veya doldurmak için akış veya beceri kullanabilirsiniz.
Bir Kullanıcı yardımcı pilot ile etkileşim kurduğunda, değişken konuşmanın daha önceki bir noktasında doldurulabilir veya değişkenleri zaten dışarıdan ayarlamış olabilirsiniz.
Bu durumda, yine de akış veya beceri değişkende daha önce depolanan her şeyin üzerine yazarak çalıştırılır ve değişkeni doldurur.
Yardımcı pilot değişkenleri yaşam döngüsü ve değerini sıfırlama
Yardımcı pilot değişkenlerine herhangi bir konudan erişilebilir ve yardımcı pilot değişkeninin atanan değeri oturum boyunca kalıcıdır.
Bu değer yalnızca yardımcı pilot kullanıcısı Baştan başla sistem konusuna yönlendirildiğinde veya kullanıcı doğrudan bu konuyu tetiklediğinde (ör. Baştan başla yazarak) silinir. Bu durumda, tüm yardımcı pilot değişkenleri sıfırlanır ve herhangi bir değer içermez.
Harici kaynaklardan bir yardımcı pilot değişkeninin değerini ayarlama
Harici bir kaynakla başlatılacak bir yardımcı pilot değişkeni ayarlayabilirsiniz. Bu, yardımcı pilotun konuşmayı bir bağlamla başlatmasını sağlar.
Örneğin, bir müşteri web sitenizdeki bir yardımcı pilot sohbetine katıldığında müşterinin adı site tarafından zaten bilinir. Konuşmaya başlamadan önce yardımcı pilotun kullanıcının adını bilmesine olanak sağlarsınız ve yardımcı pilot, adını yeniden sormaya gerek kalmadan müşteriyle daha akıllı konuşma gerçekleştirebilir.
Harici kaynaktan yardımcı pilot değişkenini ayarlama
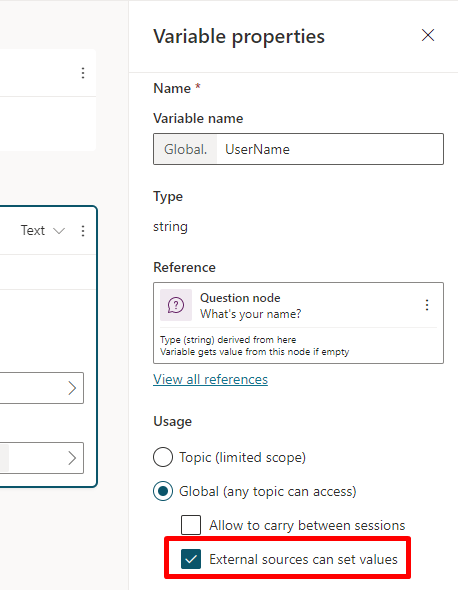
Yazma tuvalinden herhangi bir değişkeni seçin.
Değişken özellikleri bölmesinde Kullanım bölümünde Harici kaynaklar değer ayarlayabilir onay kutusunu seçin.

Yardımcı pilotunuzu basit bir web sitesine ekliyorsanız değişkenleri ve tanımlarını basitçe ekleyebilirsiniz veya değişkenleri programlama yoluyla çağırmak ve kullanmak için bir <script> kod bloku kullanabilirsiniz.
Not
Sorgu dizesindeki değişken adı, yardımcı pilot değişkeninin adından copilot. önekinin çıkartılmış haliyle eşleşmelidir. Örneğin, copilot.UserName yardımcı pilot değişkeni UserName= olarak işlenmelidir.
Burada verilen örneklerde değişkenler için basit açıklamalar yapılır. Üretim senaryosunda, sorgu parametresini veya değişken tanımını kullanıcının adını zaten depolayan başka bir değişkene aktarabilirsiniz (örneğin, oturum açma komut dosyasındaki kullanıcı adına sahipseniz).
Değişkeni, katıştırılmış bir yardımcı pilota ekleme
Değişkenleri ve tanımlarını yardımcı pilotun URL'sine sorgu dizesi parametreleri (botURL?variableName1=variableDefinition1&variableName2=variableDefinition2 biçiminde) olarak ekleyin. Örneğin:
Parametre adı büyük/küçük harfe duyarlı değildir. Bu, username=Renata değişkeninin bu örnekte de çalışacağı anlamına gelir.
Sayfanın yardımcı pilotunuza sahip olduğunuz <script> bölümünde, variableName1'u copilot. öneki olmadan değişken ismiyle ve tanım için variableDefinition1 ile değiştirin. Birden çok değişkeni virgül , ile ayırın.
const store = WebChat.createStore({}, ({ dispatch }) => next => action => {
if (action.type === 'DIRECT_LINE/CONNECT_FULFILLED') {
dispatch({
type: "WEB_CHAT/SEND_EVENT",
payload: {
name: "pvaSetContext",
value: {
"variableName1": "variableDefinition1",
"variableName2": "variableDefinition2"
}
},
});
}
return next(action);
});
<script> bölümünüzde yardımcı pilotunuzu katıştırdığınızda store değişkenini çağırın; aşağıdaki örnekte styleOptions değişkeninin çağrıldığı yerin hemen üzerinde store değişkeninin çağrıldığı gibi (BOT_ID değişkenini kimliğinizle değiştirmeniz gerekir):
const BOT_ID = "12345-5678";
const theURL = "https://powerva.microsoft.com/api/botmanagement/v1/directline/directlinetoken?botId=" + BOT_ID;
fetch(theURL)
.then(response => response.json())
.then(conversationInfo => {
window.WebChat.renderWebChat(
{
directLine: window.WebChat.createDirectLine({
token: conversationInfo.token,
}),
store,
styleOptions
},
document.getElementById('webchat')
);
})
.catch(err => console.error("An error occurred: " + err));
Yardımcı pilot değişkenlerini silme
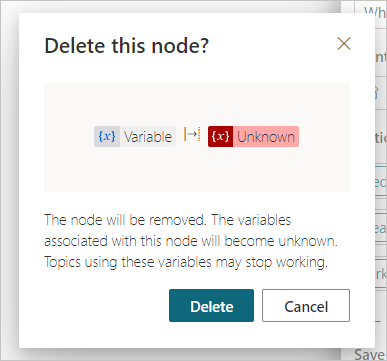
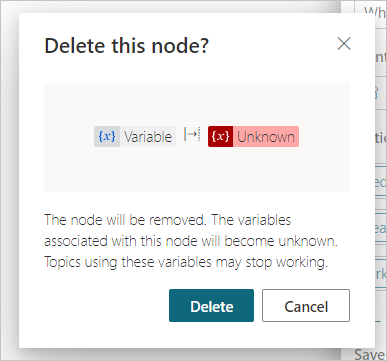
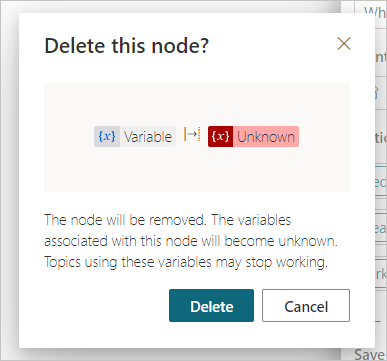
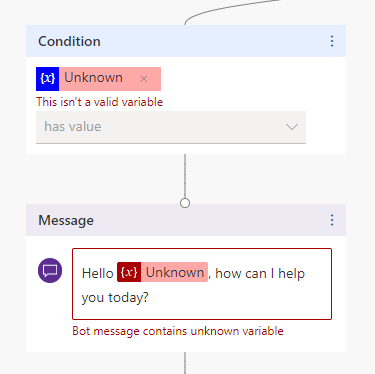
Diğer konularda kullanılan bir yardımcı pilot değişkeni kaldırılırken konularda o değişkene yapılan başvurular Unknown olarak işaretlenir.
İşlemi onaylayabilmek için yardımcı pilot değişkenini silme hakkında bir uyarı alırsınız.

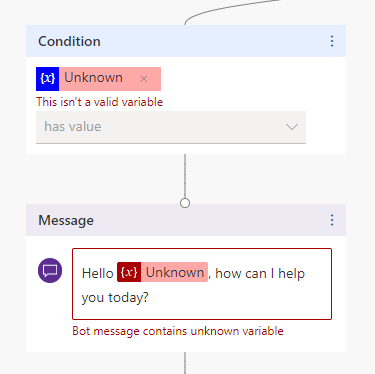
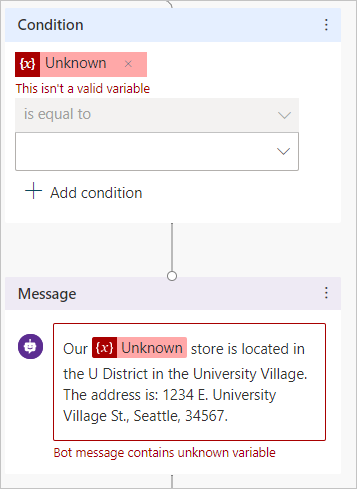
Silinen yardımcı pilot değişkenine başvurular içeren düğümler, bilinmeyen bir değişken içerdiklerini bildirir.

Silinen yardımcı pilot değişkenlerine başvurular içeren düğümlere sahip konular çalışmayı durdurabilir. Yayımlamadan önce, silinen değişkeni kullanan tüm konuları kaldırdığınızdan veya düzelttiğinizden emin olun.
Yardımcı pilotun kimlik doğrulaması kurulumuna bağlı olarak kullandığınız kimlik sağlayıcısıyla ilişkili yardımcı pilot değişkenleri kümesine sahip olabilirsiniz. Hangi değişkenler kümesinin kullanılabileceği ve bunları nasıl kullanabileceğiniz hakkında ayrıntıları öğrenmek için Konulara son kullanıcı kimlik doğrulaması ekleme bölümünü inceleyin.