Tạo Customer Insights - Journeys biểu mẫu
Để tạo biểu mẫu mới, hãy chuyển đến Customer Insights - Journeys>Kênh>Biểu mẫu và chọn Mới trên thanh điều khiển.
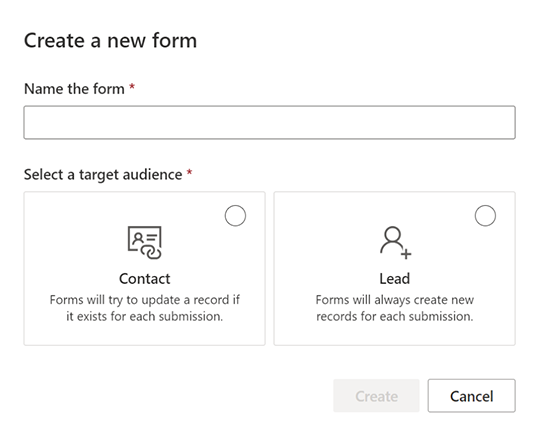
Chọn đối tượng mục tiêu được cập nhật khi gửi biểu mẫu. Với Customer Insights - Journeys biểu mẫu, bạn có thể chọn đối tượng bạn muốn cập nhật (Người liên hệ hoặc Khách hàng tiềm năng). Mỗi đối tượng mục tiêu có một chiến lược mặc định để xử lý các bản ghi trùng lặp:
- Khách hàng tiềm năng: Mỗi lần gửi biểu mẫu sẽ tạo một bản ghi mới, ngay cả khi sử dụng cùng một địa chỉ email.
- Liên hệ: Nếu bản ghi có cùng địa chỉ email đã tồn tại thì bản ghi đó sẽ được cập nhật. Không có liên hệ trùng lặp nào được tạo nếu sử dụng cùng một địa chỉ email.
Bạn có thể thay đổi cách xử lý bản ghi trùng lặp trong cài đặt biểu mẫu.
Trong ví dụ này, hãy nhập tên cho biểu mẫu mới của bạn và chọn Liên hệ làm đối tượng mục tiêu.

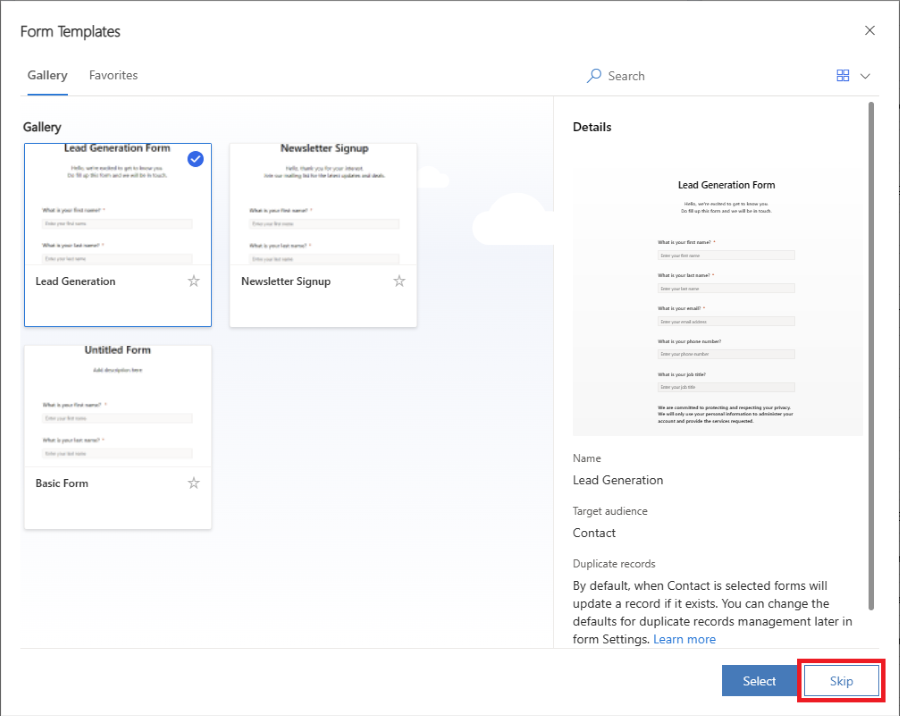
Chọn một mẫu. Danh sách mẫu được lọc theo đối tượng mục tiêu đã chọn ở bước trước. Nếu bạn muốn bắt đầu với một biểu mẫu trống, bạn có thể bỏ qua việc chọn mẫu. Sau khi chọn một mẫu hoặc chọn bỏ qua, bạn sẽ đến công cụ biên tập biểu mẫu nơi bạn có thể hoàn tất việc tạo biểu mẫu của mình.

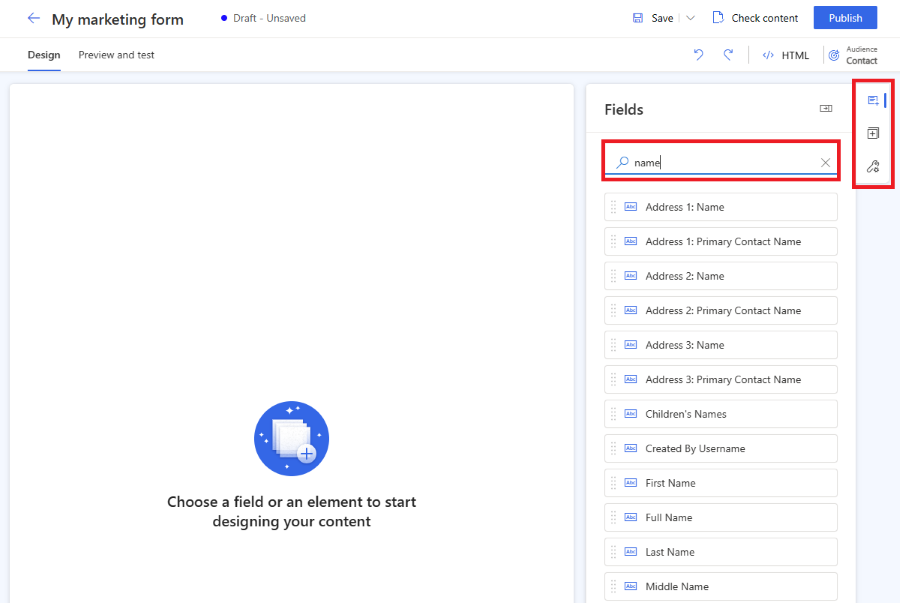
Bây giờ bạn có thể xem danh sách các câu hỏi được biểu thị bằng các trường biểu mẫu. Bạn có thể tìm thấy danh sách các trường có sẵn ở khung bên phải và nó bao gồm tất cả các thuộc tính của đối tượng mục tiêu (thực thể) đã chọn. Nếu bạn tạo thuộc tính tùy chỉnh mới cho thực thể, thuộc tính đó sẽ hiển thị trong danh sách này và bạn có thể sử dụng ngay thuộc tính đó làm trường trong biểu mẫu của mình. Một số trường hệ thống có thể bị ẩn vì không thể sử dụng chúng trong biểu mẫu. Bạn có thể sử dụng thanh tìm kiếm trong danh sách các trường để lọc trường bạn đang tìm kiếm.
Nhập "name" vào thanh tìm kiếm để tìm trường "họ".
Lưu ý
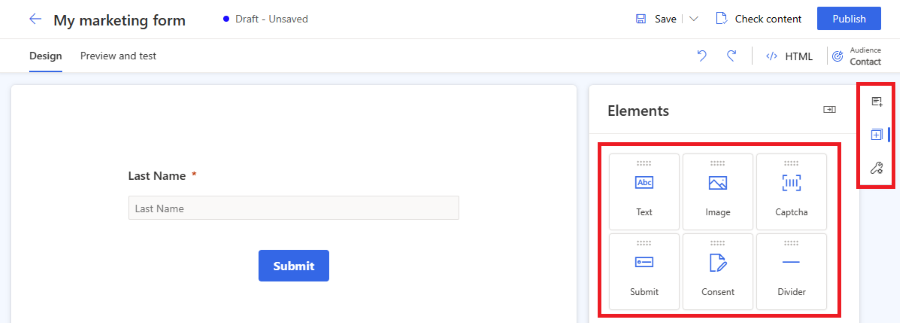
Bạn có thể chuyển đổi giữa Thành phần và Trường bằng cách sử dụng các biểu tượng nhỏ ở bên cạnh khung bên phải.

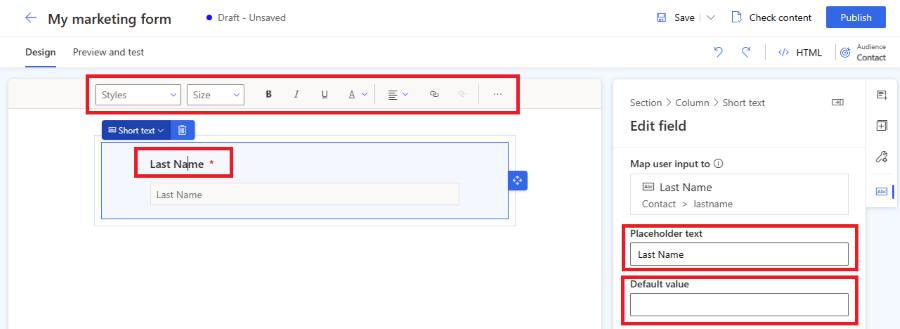
Kéo một trường từ danh sách và thả nó vào canvas biểu mẫu. Khi trường được thêm vào, các thuộc tính của trường sẽ được hiển thị ở khung bên phải. Các thuộc tính trường có thể được sử dụng để đặt xem đó có phải là trường bắt buộc hay không, định cấu hình xác thực, v.v. Tìm hiểu thêm về thuộc tính trường biểu mẫu. Có nhiều loại trường có sẵn với các thuộc tính khác nhau, hãy kiểm tra danh sách loại trường.

Lời khuyên hữu ích
- Bạn có thể kéo và thả một trường trên khung biểu mẫu để thay đổi vị trí của nó.
- Các trường có thể được xóa khỏi biểu mẫu bằng cách chọn biểu tượng thùng rác.
- Bạn có thể ẩn một trường để khách truy cập trang web của bạn không nhìn thấy nó bằng cách bật nút chuyển đổi Ẩn trường .
- Bạn có thể truy cập lại thuộc tính trường bằng cách chọn trường trên khung vẽ.
Bạn có thể chỉnh sửa nhãn trường bằng cách chọn nhãn đó trên canvas. Sử dụng trình soạn thảo văn bản đa dạng thức để chỉnh sửa kiểu của bất kỳ văn bản nào trên khung vẽ. Thay đổi văn bản giữ chỗ và giá trị mặc định ở khung bên phải. Để thay đổi giá trị mặc định của trường, hãy nhập văn bản vào trường trên khung vẽ.

Tạo kiểu cho các trường biểu mẫu của bạn trong phần Chủ đề . Để truy cập vào phần Theme các bạn chọn biểu tượng cọ vẽ ở khung bên phải. Sau khi bạn đặt kiểu cho trường nhập bằng phần Chủ đề, kiểu đó sẽ áp dụng cho tất cả các trường nhập trong biểu mẫu của bạn.

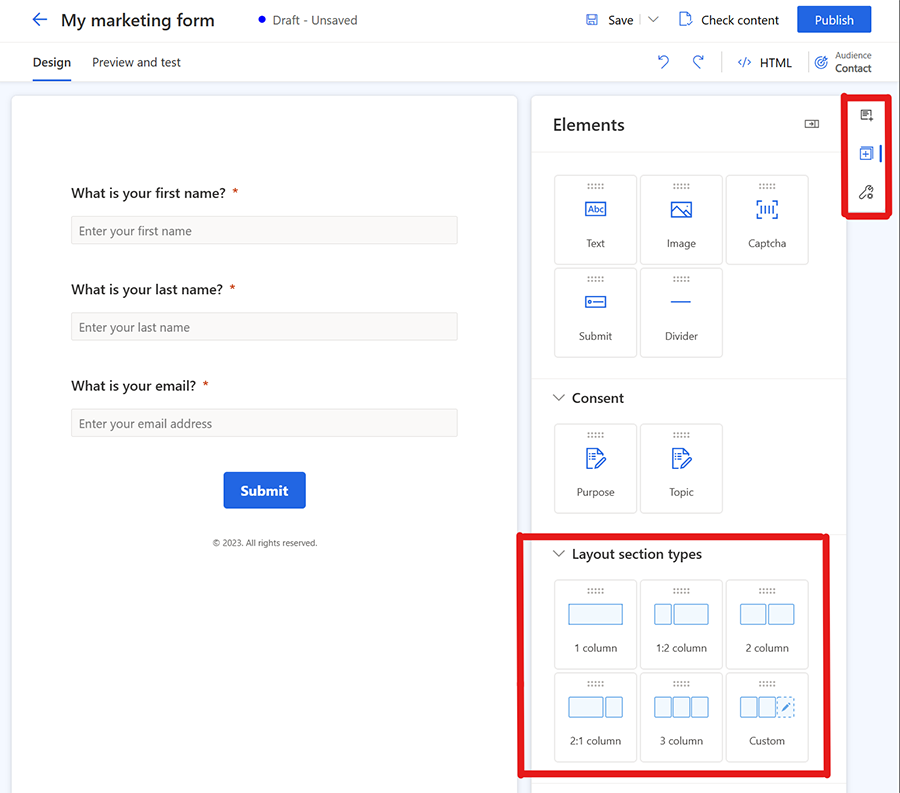
Nếu muốn xây dựng các biểu mẫu phức tạp hơn, bạn có thể thay đổi bố cục của biểu mẫu thành nhiều cột và tạo nhiều phần bố cục. Chọn phần Thành phần ở khung bên phải. Bây giờ bạn có thể kéo và thả bố cục cột trên canvas biểu mẫu để tạo phần mới. Bạn có thể thêm các thành phần và trường vào các phần mới tạo.

Lưu ý
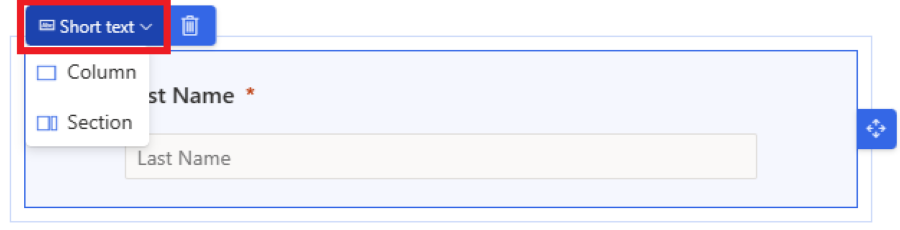
Bạn có thể truy cập cài đặt kiểu dáng của phần hiện có bằng cách chọn góc trên cùng bên trái của trường hoặc thành phần khác và chọn Phần. Thuộc tính phần đó sẽ xuất hiện ở khung bên phải.

Để thêm các thành phần vào biểu mẫu của bạn, hãy chọn phần Thành phần ở khung bên phải. Kéo và thả văn bản tĩnh, nút gửi, hình ảnh xác thực hoặc phần tử hình ảnh trên canvas biểu mẫu.
Tất cả các biểu mẫu phải có nút Gửi . Công cụ biên tập biểu mẫu không cho phép bạn xuất bản biểu mẫu mà không có nút gửi. Chọn nút gửi để thay đổi kiểu dáng.

Lưu ý
Bạn có thể tích hợp hình ảnh xác thực tùy chỉnh các dịch vụ bảo vệ bot như reCAPTCHA vào biểu mẫu của mình. Tìm hiểu thêm
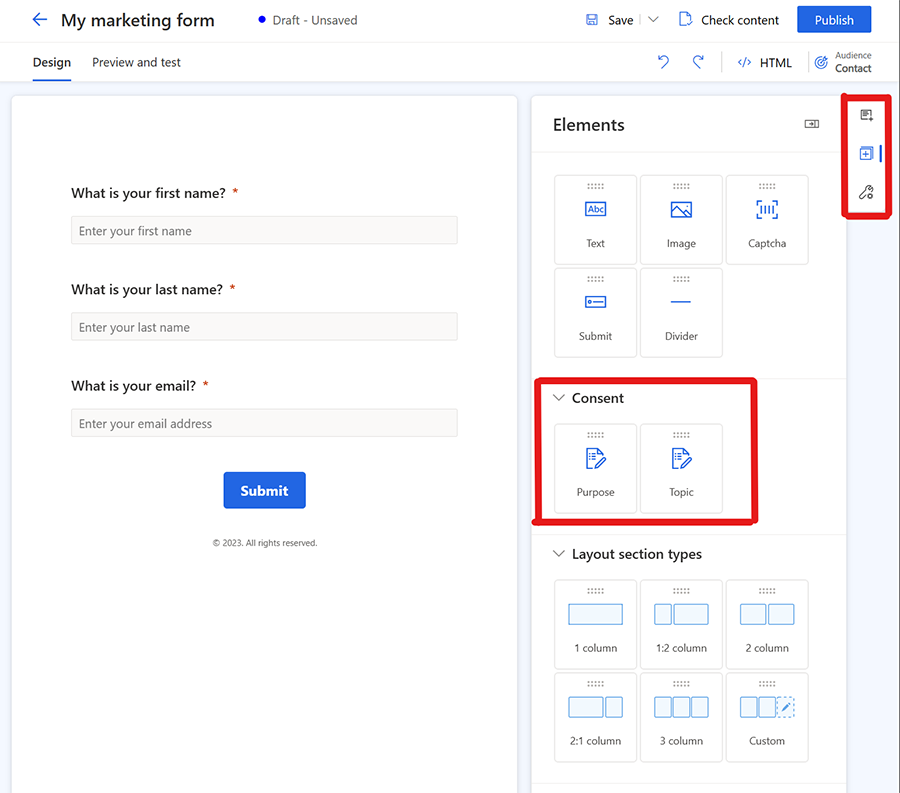
Thêm quyền kiểm soát sự đồng ý từ phần Thành phần vào biểu mẫu của bạn. Sau khi thêm tùy chọn kiểm soát sự đồng ý vào biểu mẫu của mình, bạn có thể chọn mục đích lấy sự đồng ý chính xác trong thuộc tính. Chọn chú thích hộp kiểm đồng ý để thay đổi văn bản của nó. Tìm hiểu thêm về cách quản lý sự đồng ý đối với email và tin nhắn văn bản trong Customer Insights - Journeys.

Việc thêm các thành phần chấp thuận mục đích và chủ đề sẽ tạo ra các bản ghi chấp thuận của điểm liên hệ cho các kênh, email và văn bản đã chọn.
Lưu ý
Bạn có thể cần xóa và thêm lại các thành phần lấy sự đồng ý vào các biểu mẫu được tạo trước tháng 8 năm 2023 do những thay đổi cơ bản với các thực thể lấy sự đồng ý. Điều này không ảnh hưởng đến sự đồng ý được ghi lại bởi các biểu mẫu hiện có và chỉ cập nhật biểu mẫu để phản ánh các thực thể chấp thuận đã sửa đổi.
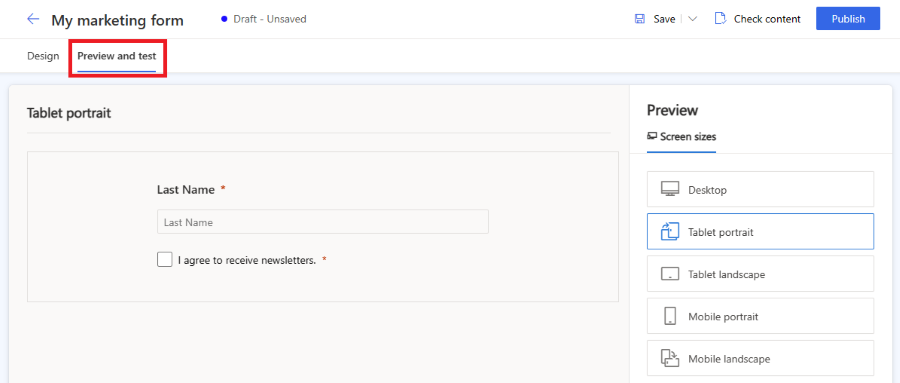
Bây giờ là lúc xem trước for của bạn để kiểm tra khả năng phản hồi. Để mở bản xem trước biểu mẫu, hãy chọn tab Xem trước và kiểm tra . Bạn có thể chọn nhiều nền tảng khác nhau để kiểm tra cách biểu mẫu hiển thị trên thiết bị di động hoặc máy tính bảng.

Để chia sẻ công khai biểu mẫu của bạn, hãy chọn nút Xuất bản ở góc trên cùng bên phải. Biểu mẫu được lưu tự động và quá trình xác thực bắt đầu. Bạn có thể cần thêm các trường bắt buộc khác vào biểu mẫu của mình để vượt qua quá trình xác thực. Theo mặc định, trường Email là bắt buộc để kiểm tra xem Liên hệ đó đã tồn tại chưa. Khi biểu mẫu được xác thực thành công, bạn sẽ thấy các tùy chọn sau về cách xuất bản biểu mẫu của mình. Tìm hiểu thêm về cách xuất bản biểu mẫu.

Quan trọng
Đảm bảo miền nơi bạn nhúng biểu mẫu của mình được phép lưu trữ biểu mẫu bên ngoài. Nếu miền không được phép lưu trữ biểu mẫu bên ngoài thì biểu mẫu sẽ không được hiển thị trên trang web của bạn và tất cả việc gửi biểu mẫu sẽ bị từ chối. Tìm hiểu thêm về xác thực miền. Miền sẵn dùng cho một trang độc lập được bật theo mặc định. Tìm hiểu thêm
Thiết lập email "cảm ơn" cho khách truy cập trang web đã gửi biểu mẫu. Bạn có thể tạo hành trình mới bằng cách sử dụng trình kích hoạt Đã gửi biểu mẫu tiếp thị , trình kích hoạt này được thực thi mỗi khi biểu mẫu của bạn được gửi. Tìm hiểu thêm về cách tạo hành trình dựa trên trình kích hoạt.
Xuất bản biểu mẫu của bạn
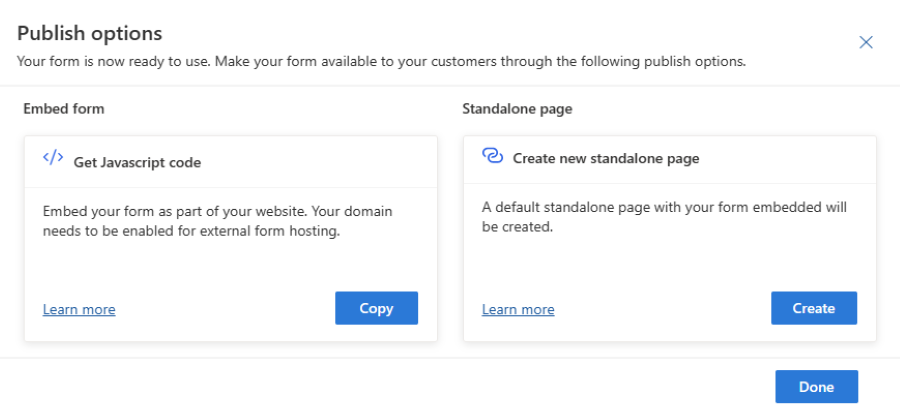
Để xuất bản biểu mẫu của bạn, hãy chọn nút Xuất bản ở góc trên cùng bên phải. Có ba tùy chọn để xuất bản một biểu mẫu:
- Nhúng vào một trang bên ngoài bằng JavaScript: Đây là cách phổ biến nhất để tích hợp biểu mẫu vào trang web của riêng bạn. Bạn có thể sử dụng lại cùng một đoạn mã trên nhiều trang web. Dữ liệu gửi biểu mẫu bao gồm URL của trang nơi biểu mẫu được nhúng. Ngoài ra còn có một tập lệnh theo dõi để đếm số liệu thống kê về số lượng khách truy cập vào trang có biểu mẫu được nhúng vào.
- Tạo một trang độc lập: Một trang mới được tạo tự động và biểu mẫu được nhúng vào trang. Kết quả của quá trình này là bạn nhận được một URL công khai mà bạn có thể chia sẻ để cho phép khách truy cập truy cập và gửi biểu mẫu.
Sau khi biểu mẫu được xuất bản, bạn vẫn có thể truy cập các tùy chọn này bằng cách chọn nút tùy chọn Xuất bản ở góc trên cùng bên phải. Có thể sử dụng nhiều tùy chọn xuất bản cho một biểu mẫu.
Lưu ý
Miền mạng phân phối nội dung (CDN) dành cho khu vực địa lý của bạn được biểu mẫu máy chủ sử dụng làm tính năng Trang độc lập được bật để lưu trữ biểu mẫu theo mặc định.
Ví dụ cho Hoa Kỳ: https://assets-usa.mkt.dynamics.com
Nếu bạn muốn vô hiệu hóa miền để lưu trữ biểu mẫu, hãy liên hệ với bộ phận hỗ trợ.
Xem thêm
Phát triển doanh nghiệp của bạn với các trung tâm ưu tiên tùy chỉnh, đa thương hiệuCustomer Insights - Journeys trung tâm ưu tiên