Nhúng cuộc khảo sát vào trang web
Bạn có thể nhúng bản khảo sát của mình vào một trang web bằng cách dán mã nhúng của bản khảo sát vào mã nguồn của trang web. Bạn có thể chọn một trong các kiểu nhúng sau đây cho bản khảo sát của mình:
Inline: Hiển thị khảo sát tĩnh trên trang web.
Cửa sổ bật lên: Hiển thị khảo sát trong cửa sổ bật lên dựa trên hành động của người trả lời.
Nút: Hiển thị khảo sát khi chọn nút. Theo mặc định, tên nút là Cung cấp phản hồi.
Lưu ý
Khi nhúng bản khảo sát vào trang web, hãy đảm bảo rằng Chỉ những người trong tổ chức của tôi mới có thể trả lời cài đặt đã tắt trong cài đặt phân phối khảo sát.
Nếu bạn nhận được các biến, chúng sẽ được dùng để nắm bắt thông tin của người trả lời và ngữ cảnh mà câu trả lời được đưa ra, cũng như lưu trữ dữ liệu đó trong câu trả lời khảo sát. Bạn cũng có thể tạo biến mới nếu cần. Nếu giá trị phù hợp không được chuyển sang các biến trong mã nhúng, giá trị mặc định sẽ được dùng.
Giá trị của các biến trong phản hồi được hiển thị trên tab Dữ liệu được cá nhân hóa trong phản hồi khảo sát.

Để nhúng khảo sát của bạn
Mở bản khảo sát bạn muốn nhúng và chuyển đến tab Gửi .
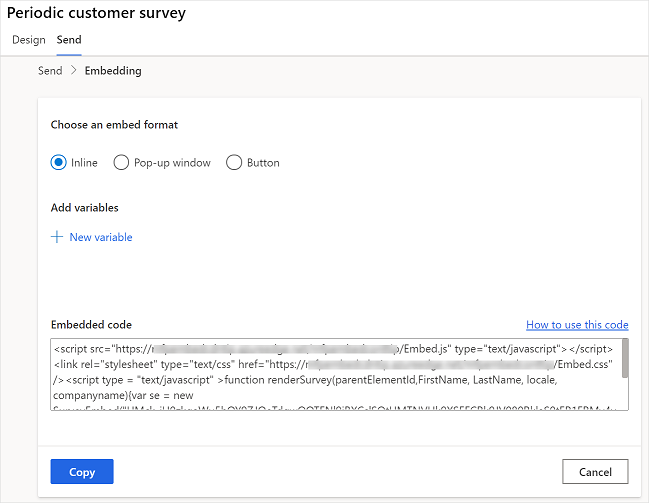
Chọn Nhúng.
Trong Chọn định dạng nhúng, chọn một trong các tùy chọn sau:
Nội tuyến
Cửa sổ bật lên
Button
Tùy ý, trong Thêm biến, chọn Biến mới để tạo biến mới.
Mã nhúng được tạo theo các tùy chọn bạn đã chọn.
Chọn Sao chép rồi dán mã nhúng vào trang web để nhúng khảo sát của bạn. Sau đó, bạn phải cập nhật mã nguồn của trang web để hiển thị khảo sát trên trang web. Để biết thông tin về cách cập nhật mã nguồn, hãy xem Cập nhật mã nguồn của trang web.

Cập nhật mã nguồn của trang web
Sau khi tạo mã nhúng, bạn phải thêm mã đó vào mã nguồn trang web của mình và tạo một phương thức gọi hàm renderSurvey để hiển thị khảo sát trên trang web. Bạn phải đảm bảo rằng các giá trị trong hàm renderSurvey được chuyển theo cùng thứ tự với các biến khảo sát được xác định trong renderSurvey trong mã nhúng.
Đối với một khảo sát nội tuyến, bạn phải xác định vùng chứa chính div có ID surveyDiv để khảo sát được hiển thị. Chiều rộng và chiều cao tối thiểu của vùng chứa gốc div phải lần lượt là 350 pixel và 480 pixel.
Kịch bản để nhúng một bản khảo sát nội tuyến
Giả sử bạn đã tạo một cuộc khảo sát có hai biến khảo sát bổ sung (Email và PageTitle). Bạn muốn nhúng khảo sát vào trong dòng trên trang web và tải khảo sát ngay khi trang web tải. Mã nhúng được tạo như sau:
<script src="https://www.contoso.com/Embed.js" type="text/javascript"></script><link rel="stylesheet" type="text/css" href="https://www.contoso.com/Embed.css" />
<script type = "text/javascript" >function renderSurvey(parentElementId, FirstName, LastName, Email, PageTitle)
{var se = new SurveyEmbed("JtSG9ha000000000020pTSB1AovM_5u8bQH1UQjlNQjZRWV0000000000","https://www.contoso.com/");
var context = {"FirstName": FirstName,"LastName": LastName,"Email": Email,"PageTitle": PageTitle,};
se.renderInline(parentElementId, context);}</script>
Trong mã nhúng trước đó, hàm renderSurvey có chứa tham số parentElementId ngoài các biến khảo sát. Tham số parentElementId nhận được div ID vùng chứa khi được gọi.
Bạn phải tạo một div vùng chứa ID surveyDiv trên trang web mà bạn muốn hiển thị khảo sát. Vùng chứa div này hiển thị bản khảo sát một cách tĩnh tại một khu vực được chỉ định trên trang web. Vì bạn sẽ muốn tải bản khảo sát khi tải trang, hãy tạo một phương pháp như sau:
<script>
window.addEventListener('load', function () {
renderSurvey("surveyDiv", "Bert", "Hair", "bert.hair@contoso.com", "Product Overview");
}, false);
</script>
Phương thức trước gọi hàm renderSurvey và chuyển các giá trị bắt buộc tương ứng. Trong phương thức này, chi tiết người dùng tĩnh được chuyển, nhưng bạn có thể cung cấp một hàm truy xuất chi tiết người dùng đã đăng nhập.
Lưu ý
Các đoạn mã trên được cung cấp làm ví dụ. Bạn phải tạo mã nhúng thực tế từ Customer Voice và tạo các phương thức theo yêu cầu.
Xem thêm
Làm việc với cài đặt phân phối khảo sát
Gửi khảo sát bằng cách sử dụng trình soạn thảo email tích hợp
Gửi khảo sát bằng cách sử dụng Power Automate
Gửi liên kết khảo sát cho người khác
Gửi khảo sát bằng cách sử dụng mã QR