Tạo ứng dụng canvas từ đầu bằng cách sử dụng Microsoft Dataverse
Xây dựng ứng dụng canvas để quản lý dữ liệu được lưu trữ trong Dataverse, sử dụng bảng tiêu chuẩn (được tích hợp sẵn), bảng tùy chỉnh (mà tổ chức của bạn tạo) hoặc cả hai.
Khi xây dựng một ứng dụng từ Dataverse, bạn không cần tạo kết nối từ Power Apps, như thường làm với các nguồn dữ liệu như SharePoint, Dynamics 365 hoặc Salesforce. Bạn chỉ cần chỉ định các bảng mà bạn muốn hiển thị hoặc quản lý trong ứng dụng.
Điều kiện tiên quyết
- Trước khi bạn tạo một ứng dụng từ đầu, hãy làm quen với khái niệm cơ bản về Power Apps bằng cách tạo ứng dụng, sau đó tùy chỉnh bộ sưu tập, biểu mẫu và thẻ của ứng dụng đó.
- Chuyển sang môi trường trong đó cơ sở dữ liệu đã được tạo với dữ liệu mẫu. Nếu có giấy phép phù hợp, bạn có thể tạo môi trường để đáp ứng nhu cầu này.
- Để tạo ứng dụng, bạn phải được chỉ định vai trò bảo mật Người tạo môi trường.
Mở ứng dụng trống
Để tạo một ứng dụng từ đầu sử dụng dữ liệu từ Dataverse, bước đầu tiên là tạo một ứng dụng trống. Đối với bài tập này, khi tạo ứng dụng trống, hãy đảm bảo rằng bạn chọn định dạng Điện thoại .
Chỉ định một bảng
Ở giữa màn hình, hãy chọn connect to data (kết nối với dữ liệu).
Trong menu tạo ứng dụng, chọn Dữ liệu. Nếu đây là lần đăng nhập đầu tiên, bạn sẽ được nhắc tạo kết nối tới Dataverse. Chọn Tạo kết nối này.
Chọn Thêm dữ liệu và nhập Tài khoản > Kết nối trong hộp tìm kiếm.
Đóng ngăn Dữ liệu bằng cách chọn biểu tượng đóng ở góc trên bên phải.
Thêm màn hình danh sách
Trên thanh lệnh, hãy chọn Màn hình mới > Mẫu tab > Danh sách.
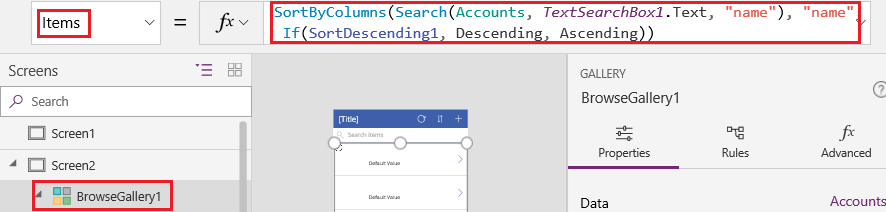
Trong thanh điều hướng bên trái, hãy chọn BrowseGallery1, sau đó đặt giá trị của thuộc tính Items thành công thức sau:
SortByColumns(Search(Accounts, TextSearchBox1.Text, "name"), "name", If(SortDescending1, SortOrder.Descending, SortOrder.Ascending))Công thức này chỉ định rằng:
Thư viện sẽ hiển thị dữ liệu từ bảng Tài khoản.
Dữ liệu sẽ được sắp xếp theo thứ tự tăng dần cho đến khi người dùng chọn nút sắp xếp để chuyển đổi thứ tự sắp xếp.
Nếu người dùng nhập hoặc dán một hoặc nhiều ký tự vào thanh tìm kiếm (TextSearchBox1), danh sách này sẽ chỉ hiển thị những tài khoản có trường tên chứa ký tự mà người dùng đã chỉ định.
Bạn có thể dùng các hàm này và nhiều hàm khác để chỉ định cách ứng dụng xuất hiện và hoạt động.

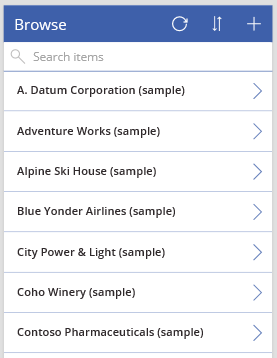
Đặt bố cục của bộ sưu tập để chỉ hiển thị tên của từng tài khoản, rồi đặt cấu hình thanh tiêu đề để hiển thị từ Duyệt, như mô tả ở phần Tùy chỉnh bộ sưu tập.

Trong ngăn soạn thảo ứng dụng bên trái, hãy di chuột qua Screen1, chọn biểu tượng dấu ba chấm (...) rồi chọn Xóa.
Trong ngăn soạn thảo ứng dụng bên trái, hãy di chuột qua Screen2, chọn biểu tượng dấu ba chấm (...) rồi chọn Đổi tên.
Nhập hoặc dán BrowseScreen, sau đó đổi tên bộ sưu tập trong màn hình đó thành BrowseGallery.

Thêm màn hình biểu mẫu
Lặp lại bước đầu tiên của quy trình trước, ngoại trừ thêm màn hình Biểu mẫu thay vì màn hình Danh sách.
Đặt thuộc tính DataSource của biểu mẫu thành Tài khoản và thuộc tính Item thành BrowseGallery.Selected, như tab Nâng cao ở ngăn bên phải hiển thị.
Trên tab Thuộc tính ở ngăn bên phải, hãy chọn Chỉnh sửa trường để mở ngăn Trường.
Chọn Thêm trường, sau đó chọn hộp kiểm cho các trường này:
- Tên tài khoản
- Địa chỉ 1: Phố 1
- Địa chỉ 1: Thành phố
- Địa chỉ 1: Mã ZIP/Mã bưu điện
- Số Nhân viên
- Doanh thu Hàng năm
Lưu ý
Bên ngoài tình huống này, bạn có thể tạo trường tùy chỉnh bằng cách chọn Trường mới, cung cấp thông tin cần thiết, sau đó chọn Xong. Thông tin thêm: Tạo một cột.

Chọn Thêm.
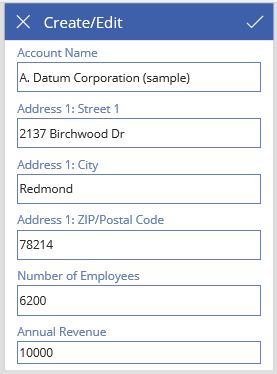
Đặt thuộc tính Text của thanh tiêu đề thành hiển thị Tạo/Chỉnh sửa.
Màn hình sẽ phản ánh các thay đổi của bạn.

Đổi tên màn hình này là FormScreen.
Đặt cấu hình các biểu tượng
Trên BrowseScreen, hãy đặt thuộc tính OnSelect của biểu tượng vòng tròn gần đầu màn hình thành công thức sau:
Refresh(Accounts)
Đặt thuộc tính OnSelect của biểu tượng dấu cộng thành công thức sau:
NewForm(EditForm1); Navigate(FormScreen, ScreenTransition.None)
Đặt thuộc tính OnSelect của mũi tên đầu tiên hướng sang bên phải thành công thức sau:
EditForm(EditForm1); Navigate(FormScreen, ScreenTransition.None)
Trên FormScreen, hãy đặt thuộc tính OnSelect của biểu tượng hủy thành công thức sau:
ResetForm(EditForm1);Navigate(BrowseScreen, ScreenTransition.None)
Đặt thuộc tính OnSelect của biểu tượng dấu kiểm thành công thức sau:
SubmitForm(EditForm1); Navigate(BrowseScreen, ScreenTransition.None)
Trên tab Insert (Chèn), hãy chọn Icons (Biểu tượng) rồi chọn biểu tượng Thùng rác.
Đặt thuộc tính Color của biểu tượng Thùng rác thành Trắng và thuộc tính OnSelect thành công thức sau:
Remove(Accounts, BrowseGallery.Selected); Navigate(BrowseScreen, ScreenTransition.None)
Kiểm tra ứng dụng
Trên menu tác vụ, chọn
 Xem trước ứng dụng. Thông tin thêm: Xem trước ứng dụng
Xem trước ứng dụng. Thông tin thêm: Xem trước ứng dụngChuyển đổi danh sách giữa thứ tự sắp xếp tăng dần và giảm dần, rồi lọc danh sách theo một hoặc nhiều ký tự trong tên tài khoản.
Thêm tài khoản, chỉnh sửa tài khoản mà bạn đã thêm, bắt đầu cập nhật tài khoản nhưng hủy các thay đổi, sau đó xóa tài khoản.
Các bước tiếp theo
- Liên kết ứng dụng này với một giải pháp để bạn có thể triển khai ứng dụng ở một môi trường khác hoặc phát hành trên AppSource.
- Mở một hoặc nhiều ứng dụng mẫu và khám phá các loại ứng dụng khác nhau mà bạn có thể tạo.
Lưu ý
Bạn có thể cho chúng tôi biết bạn thích dùng ngôn ngữ nào cho tài liệu không? Làm một cuộc khảo sát ngắn. (xin lưu ý, khảo sát này bằng tiếng Anh)
Cuộc khảo sát sẽ mất khoảng bảy phút. Không có dữ liệu cá nhân nào được thu thập (điều khoản về quyền riêng tư).