Lưu ý
Cần có ủy quyền mới truy nhập được vào trang này. Bạn có thể thử đăng nhập hoặc thay đổi thư mục.
Cần có ủy quyền mới truy nhập được vào trang này. Bạn có thể thử thay đổi thư mục.
Định cấu hình ứng dụng canvas của bạn với các công thức không chỉ tính toán các giá trị và thực hiện các tác vụ khác (như chúng làm trong Excel) mà còn đáp ứng đầu vào của người dùng (như ứng dụng yêu cầu).
- Trong Excel, bạn xây dựng các công thức, ví dụ, điền vào ô và tạo bảng và biểu đồ.
- Trong Power Apps, bạn xây dựng các công thức tương tự khi định cấu hình tùy chọn điều khiển thay vì ô. Ngoài ra, bạn xây dựng công thức áp dụng riêng cho ứng dụng thay vì bảng tính.
Ví dụ: bạn xây dựng một công thức để xác định cách ứng dụng của mình phản hồi khi người dùng chọn một nút, điều chỉnh thanh trượt hoặc cung cấp đầu vào khác. Các công thức này có thể hiển thị một màn hình khác, cập nhật nguồn dữ liệu bên ngoài ứng dụng hoặc tạo bảng chứa tập hợp con của dữ liệu trong bảng hiện có.
Bạn có thể sử dụng các công thức cho nhiều tình huống khác nhau. Ví dụ: bạn có thể sử dụng GPS của thiết bị, điều khiển bản đồ và công thức sử dụng Vị trí.Vĩ độ và Vị trí.Kinh độ để hiển thị vị trí hiện tại của bạn. Khi bạn di chuyển, bản đồ sẽ tự động theo dõi vị trí của bạn.
Bài viết này chỉ cung cấp tổng quan về cách sử dụng công thức. Duyệt qua tài liệu tham khảo công thức để biết thêm chi tiết và danh sách đầy đủ các hàm, toán tử và các khối xây dựng khác mà bạn có thể sử dụng.
Điều kiện tiên quyết
- Đăng ký để Power Apps và đăng nhập bằng thông tin đăng nhập của bạn.
- Tìm hiểu cách cấu hình điều khiển trong Power Apps.
Sử dụng thanh công thức Power Fx
Thanh công thức cung cấp cách trực quan và hiệu quả hơn để viết công thức cho ứng dụng của bạn. Power Fx Thực hiện theo các bước sau để sử dụng thanh công thức:
- Mở ứng dụng của bạn để chỉnh sửa trong Power Apps Studio.
- Mở thanh công thức bằng cách chọn thanh đó ở đầu màn hình.
- Bắt đầu nhập công thức vào thanh. Khi bạn nhập, thanh công thức sẽ cung cấp các gợi ý về hàm phù hợp với nội dung bạn nhập.
- Tiếp tục nhập công thức hoặc chọn các gợi ý cho đến khi hoàn tất.
Hiển thị giá trị
Trong Excel, bạn có thể nhập một phần dữ liệu cụ thể, chẳng hạn như số 42 hoặc cụm từ Xin chào thế giới, bằng cách nhập dữ liệu đó vào ô. Ô đó hiển thị dữ liệu chính xác như bạn nhập. Trong Power Apps, bạn cũng có thể chỉ định một phần dữ liệu không thay đổi bằng cách đặt thuộc tính Văn bản của nhãn thành chuỗi ký tự chính xác mà bạn muốn, được đặt trong dấu ngoặc kép.
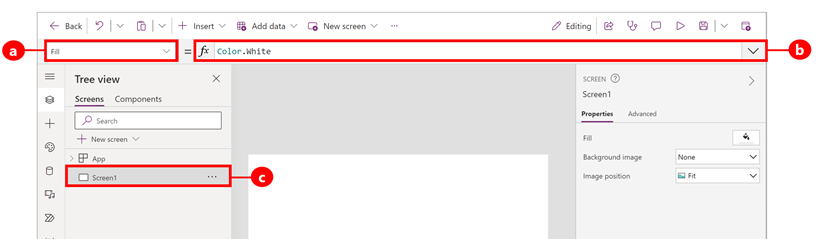
Tạo một ứng dụng canvas trống.
Thanh công thức nằm ở trên cùng của màn hình.
- Danh sách thuộc tính: Mỗi điều khiển và màn hình có một bộ thuộc tính. Sử dụng danh sách này để chọn một tài sản cụ thể.
- Công thức: Công thức được tính toán cho thuộc tính này, bao gồm các giá trị, toán tử và hàm. Khi bạn gõ, Intellisense sẽ đưa ra các đề xuất về công thức, cú pháp và lỗi.
- Điều khiển được chọn: Trên thanh công thức, bạn có thể xem và chỉnh sửa thuộc tính cho điều khiển được chọn hoặc cho màn hình nếu không có điều khiển nào được chọn.
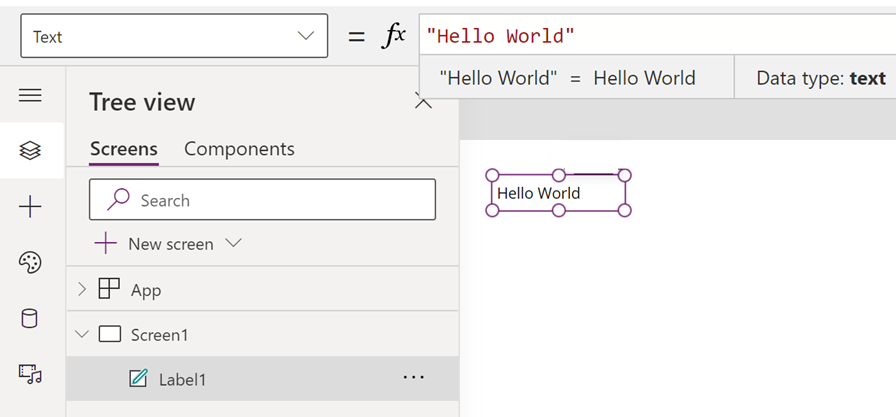
Thêm điều khiển Nhãn vào màn hình.
Khi bạn thêm nhãn, danh sách thuộc tính sẽ tự động hiển thị thuộc tính Văn bản , điều khiển nội dung mà điều khiển hiển thị. Theo mặc định, giá trị của thuộc tính này là "Văn bản".
Đặt giá trị của thuộc tính Text thành "Hello World" bằng cách nhập chuỗi đó, được bao quanh bởi dấu ngoặc kép, vào thanh công thức:

Nhãn phản ánh giá trị mới này khi bạn nhập nó. Màn hình có thể hiển thị biểu tượng dấu chấm than màu vàng khi bạn gõ. Các biểu tượng này báo lỗi nhưng sẽ biến mất khi bạn nhập xong giá trị hợp lệ. Ví dụ: một chuỗi không có dấu ngoặc kép ở cả hai đầu không hợp lệ.
Trong Excel, bạn có thể hiển thị một số, chẳng hạn như 42, bằng cách nhập số đó vào ô hoặc nhập công thức giải quyết thành số đó, chẳng hạn như =SUM(30,12). Trong Power Apps, bạn có thể đạt được hiệu ứng tương tự bằng cách đặt thuộc tính Văn bản của một điều khiển, chẳng hạn như nhãn, thành 42 hoặc Tổng(30,12). Ô và nhãn sẽ hiển thị số đó bất kể những thay đổi khác trong bảng tính hoặc ứng dụng.
Lưu ý
Trong Power Apps, bạn không đặt dấu bằng hoặc dấu cộng trước công thức như trong Excel. Thanh công thức xử lý mọi thứ bạn nhập ở đó làm công thức theo mặc định. Bạn cũng không đặt công thức trong dấu ngoặc kép (") như đã làm trước đó để chỉ định một chuỗi văn bản.
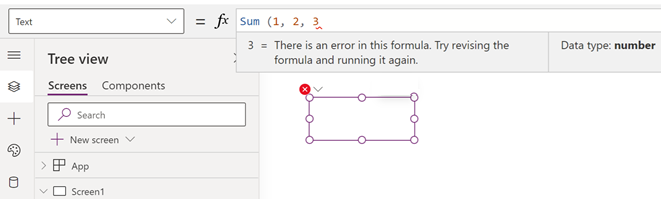
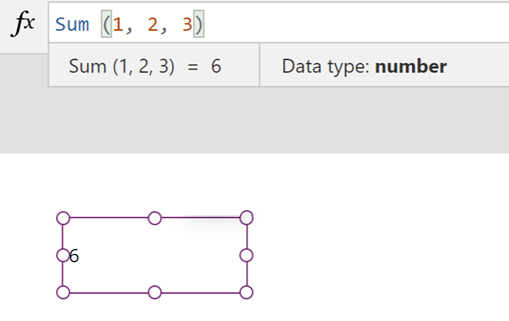
Trong thuộc tính Văn bản của nhãn, hãy thay thế "Xin chào thế giới" bằng Tổng(1,2,3).
Trong khi bạn nhập, thanh công thức sẽ giúp bạn bằng cách hiển thị mô tả và các đối số dự kiến cho hàm này. Tương tự như dấu ngoặc kép cuối cùng trong "Hello World", màn hình sẽ hiển thị chữ thập đỏ, báo lỗi, cho đến khi bạn nhập dấu ngoặc đơn cuối cùng của công thức này.

Công thức hoàn chỉnh có thêm dấu ngoặc đơn cuối cùng:

Thay đổi giá trị dựa trên đầu vào
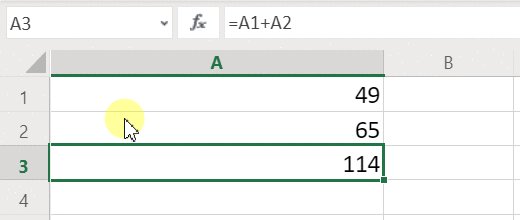
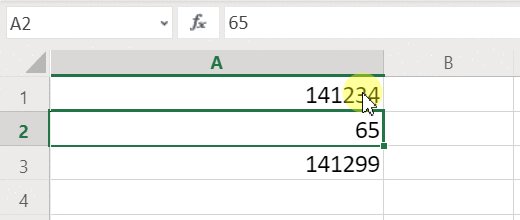
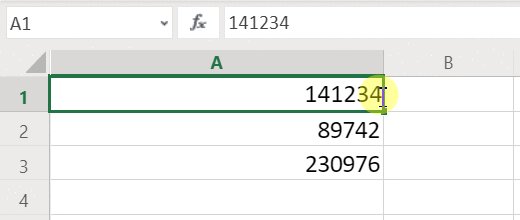
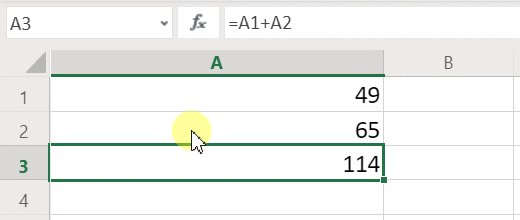
Trong Excel, bạn nhập =A1+A2 vào một ô để hiển thị tổng của bất kỳ giá trị nào có trong các ô A1 và A2 . Nếu một hoặc cả hai giá trị đó thay đổi, ô chứa công thức sẽ tự động hiển thị kết quả được cập nhật.

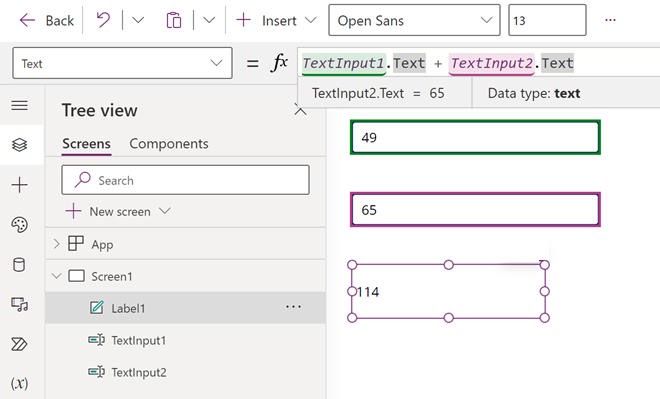
Trong Power Apps, bạn có thể đạt được kết quả tương tự bằng cách thêm các điều khiển vào màn hình và đặt thuộc tính của chúng. Ví dụ này hiển thị một điều khiển nhãn có tên là Nhãn1 và hai điều khiển Nhập văn bản có tên là TextInput1 và TextInput2. Bạn có thể thêm công thức vào điều khiển Nhãn1 để khi bạn nhập số vào TextInput1 và TextInput2, chúng sẽ được cộng lại với nhau và hiển thị trong Nhãn1.

Bất kể bạn nhập số nào vào các nút điều khiển nhập văn bản, nhãn luôn hiển thị tổng của các số đó vì thuộc tính Văn bản của nhãn được đặt thành công thức này: TextInput1.Text + TextInput2.Text.
Trong Excel, bạn có thể sử dụng các công thức định dạng có điều kiện để hiển thị, ví dụ: các giá trị âm có màu đỏ. Trong Power Apps, bạn có thể sử dụng các công thức để xác định không chỉ giá trị chính của điều khiển mà còn cả các thuộc tính như màu sắc.
Trong ví dụ này, công thức cho thuộc tính Màu của nhãn sẽ tự động hiển thị các giá trị âm màu đỏ. Hàm If có vẻ quen thuộc trong Excel:
If( Value(Label1.Text) < 0, Color.Red, Color.Black )

Thay đổi màu dựa trên thông tin nhập của người dùng
Bạn có thể định cấu hình ứng dụng của mình bằng các công thức để người dùng có thể thay đổi giao diện hoặc hành vi của ứng dụng. Ví dụ: bạn có thể tạo bộ lọc để chỉ hiển thị dữ liệu có chứa chuỗi văn bản do người dùng chỉ định. Bạn có thể cho phép người dùng sắp xếp một tập dữ liệu dựa trên một cột nhất định trong tập dữ liệu.
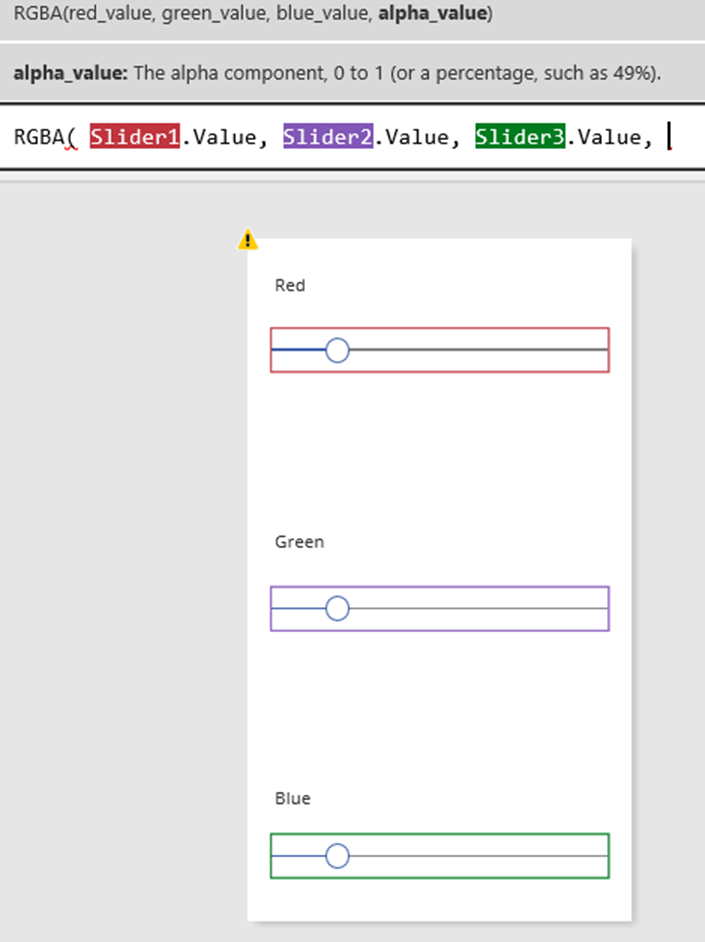
Trong ví dụ này, bạn có thể cho phép người dùng thay đổi màu sắc của màn hình bằng cách điều chỉnh một hoặc nhiều thanh trượt.
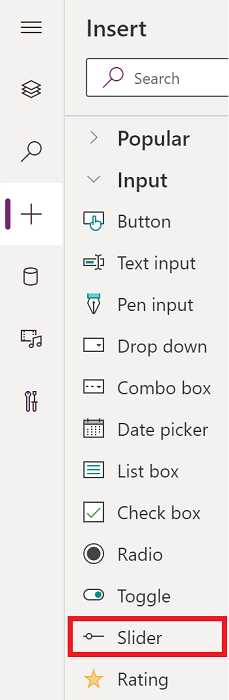
Xóa các điều khiển khỏi các quy trình trước đó hoặc tạo một ứng dụng trống như bạn đã làm trước đó và thêm ba điều khiển thanh trượt vào đó. Bạn có thể tìm kiếm điều khiển thanh trượt trong hộp tìm kiếm của trang Chèn để tìm điều khiển trong Đầu vào. Để thêm thanh trượt, hãy kéo và thả điều khiển vào khung vẽ.

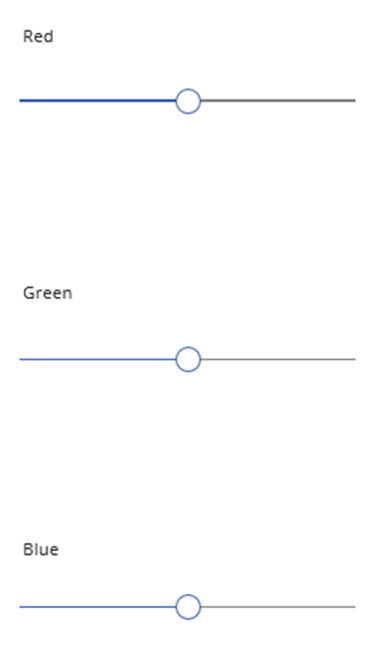
Sắp xếp các thanh trượt sao cho chúng không chồng lên nhau, thêm ba nhãn và định cấu hình các nhãn để hiển thị văn bản màu Đỏ, Xanh lá và Xanh lam .
Đặt thuộc tính Max của mỗi thanh trượt thành 255 (mặc định là 100), đây là giá trị tối đa của thành phần màu cho hàm RGBA .

Chọn màn hình để bỏ chọn bất kỳ điều khiển nào, sau đó đặt thuộc tính Fill của màn hình theo công thức sau: RGBA( Slider1.Value, Slider2.Value, Slider3.Value, 1 ). Màn hình của bạn chuyển sang màu xám đậm, phản ánh vị trí hiện tại của thanh trượt.
Trong công thức, bạn có thể truy cập các thuộc tính điều khiển bằng cách sử dụng bộ chọn thuộc tính. Ví dụ, Slider1.Value tham chiếu đến thuộc tính Value của thanh trượt, biểu thị vị trí người dùng đặt thanh trượt giữa các giá trị Min và Max .
Xem trước ứng dụng và điều chỉnh thanh trượt. Bạn thấy mỗi nút điều khiển được mã hóa màu như thế nào để thay đổi màu nền của màn hình.

Khi mỗi thanh trượt thay đổi, công thức chứa hàm RGBA sẽ được tính toán lại, điều này sẽ ngay lập tức thay đổi cách hiển thị trên màn hình.
Quản lý hành vi ứng dụng
Bạn có thể sử dụng các công thức không chỉ để thực hiện các phép tính và thay đổi giao diện mà còn để thực hiện hành động. Ví dụ, bạn có thể đặt thuộc tính OnSelect của một nút thành một công thức bao gồm hàm Navigate . Khi người dùng chọn nút đó, màn hình bạn chỉ định trong công thức sẽ xuất hiện.
Bạn có thể sử dụng một số hàm, chẳng hạn như Điều hướng và Thu thập, chỉ trong các công thức hành vi. Tham chiếu công thức gọi ra nếu bạn chỉ có thể sử dụng một hàm trong ngữ cảnh này.
Bạn có thể thực hiện nhiều hành động trong một công thức hành vi nếu bạn tách các hàm bằng dấu chấm phẩy (;). Ví dụ: bạn có thể muốn cập nhật một biến ngư cảnh, đẩy dữ liệu lên nguồn dữ liệu và cuối cùng điều hướng đến một màn hình khác.
Xem danh sách các thuộc tính theo thể loại
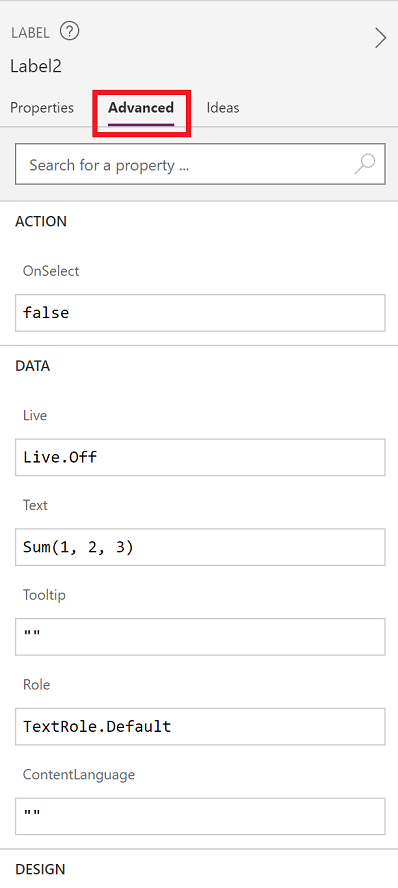
Danh sách thuộc tính hiển thị các thuộc tính theo thứ tự bảng chữ cái, nhưng bạn cũng có thể xem tất cả các thuộc tính của một điều khiển, được sắp xếp theo danh mục, nếu bạn chọn một điều khiển, ví dụ Nhãn1, rồi chọn tab Nâng cao trong ngăn Thuộc tính , bạn sẽ thấy một danh sách dài các thuộc tính cho điều khiển đó.

Bạn có thể chỉnh sửa các công thức trực tiếp trong chế độ xem này. Với tính năng tìm kiếm thuộc tính, bạn có thể nhanh chóng tìm thấy thuộc tính của điều khiển đó và thay đổi hành vi cũng như giao diện của điều khiển đó.
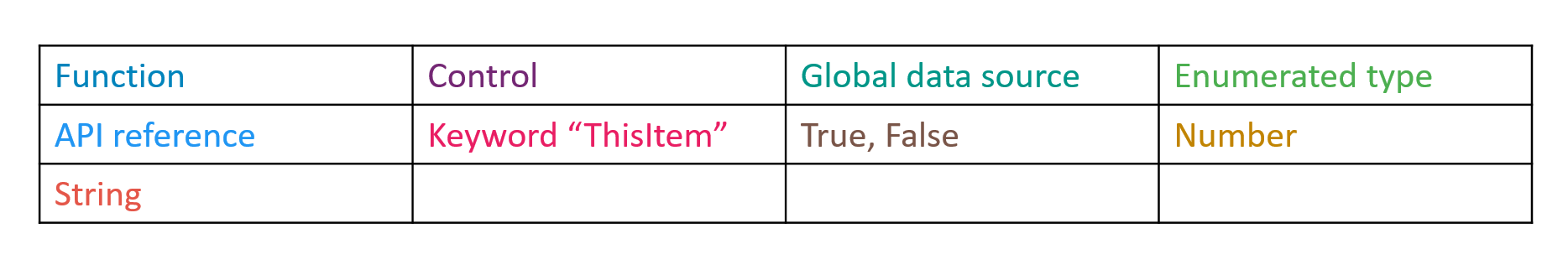
Cú pháp công thức
Khi bạn nhập một công thức vào thanh công thức, các thành phần cú pháp khác nhau sẽ xuất hiện bằng các màu khác nhau để cải thiện khả năng đọc và giúp bạn hiểu các công thức dài. Sau đây là danh sách mã màu trong Power Apps.