以下是 Microsoft Edge DevTools 稳定版中的最新功能。
在焦点模式下将工具组合在一起
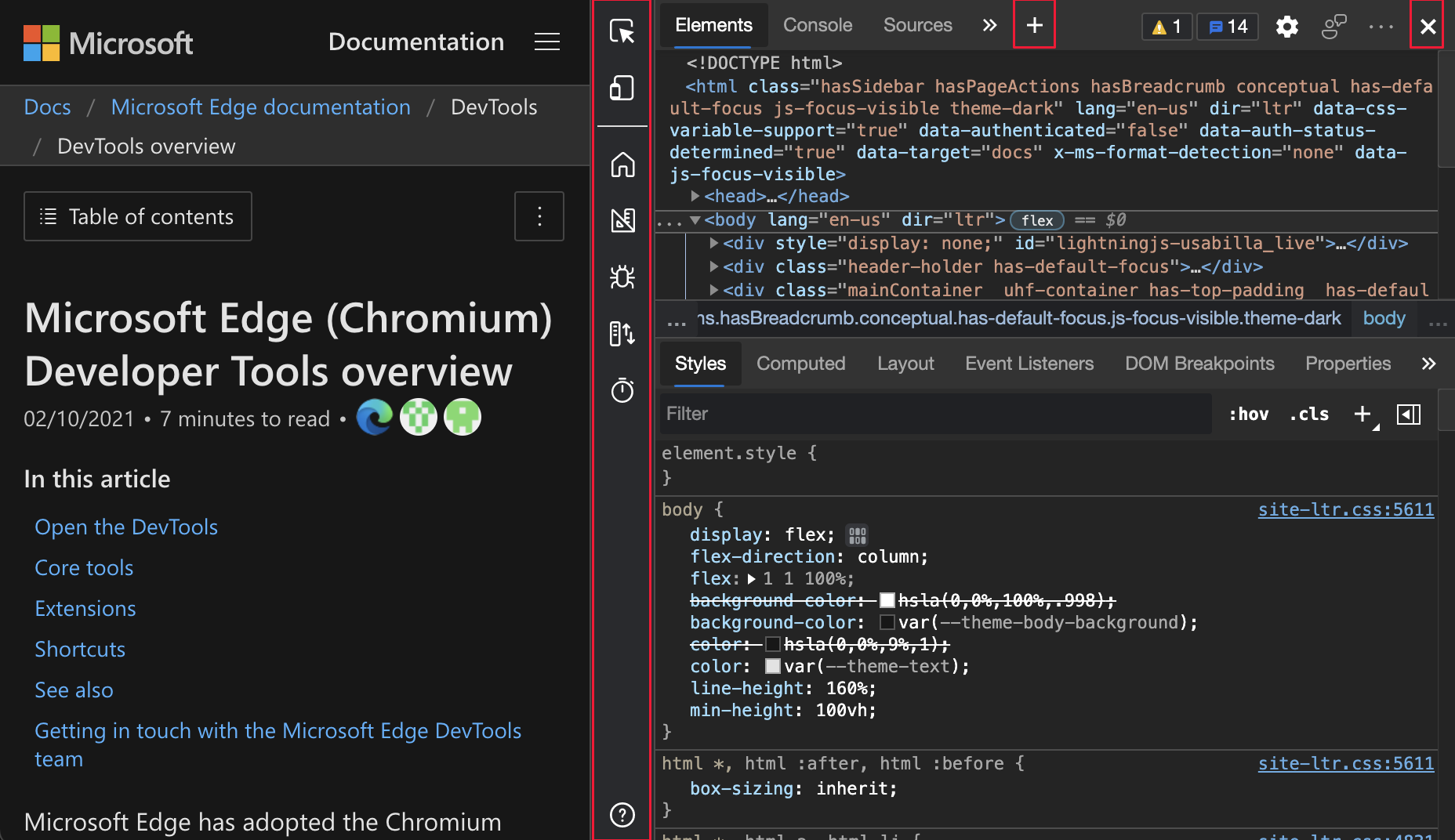
焦点模式是一个实验性界面,可用于根据自己的调试方案将不同的工具组合在一起。 左侧显示的新 活动栏 包括预定义的工具组,例如 布局 和 调试。 若要自定义每个工具组,请使用“ 关闭 () X ”图标关闭工具,或使用“ 更多工具 (+) ”图标添加新工具。
若要打开试验,请参阅 打开或关闭试验 ,并选中 焦点模式和 DevTools 工具提示 旁边的复选框和 启用 + 按钮选项卡菜单以打开更多工具。 有关此功能的详细信息或对问题和想法发表评论,请参阅 DevTools:焦点模式 UI。

通过信息性工具提示了解 DevTools
DevTools 工具提示功能可帮助你了解所有不同的工具和窗格。 将鼠标悬停在 DevTools 的每个大纲区域上,了解有关如何使用该工具的详细信息。 若要打开工具提示,请执行下列作之一:
- 选择“ 自定义和控制 DevTools (
...) >帮助>切换 DevTools 工具提示。 - 按 Ctrl+Shift+H (Windows、Linux) 或 Command+Shift+H (macOS) 。
- 打开命令菜单 ,然后键入 工具提示。
然后将鼠标悬停在 DevTools 的每个大纲区域上:

若要关闭工具提示,请按 Esc。
更新:此功能已发布,不再具有试验性。
注意:从 2022 年 5 月开始, 活动栏不支持工具提示。
在“设置”中自定义键盘快捷方式
现在可以为 DevTools 中的任何作自定义键盘快捷方式。
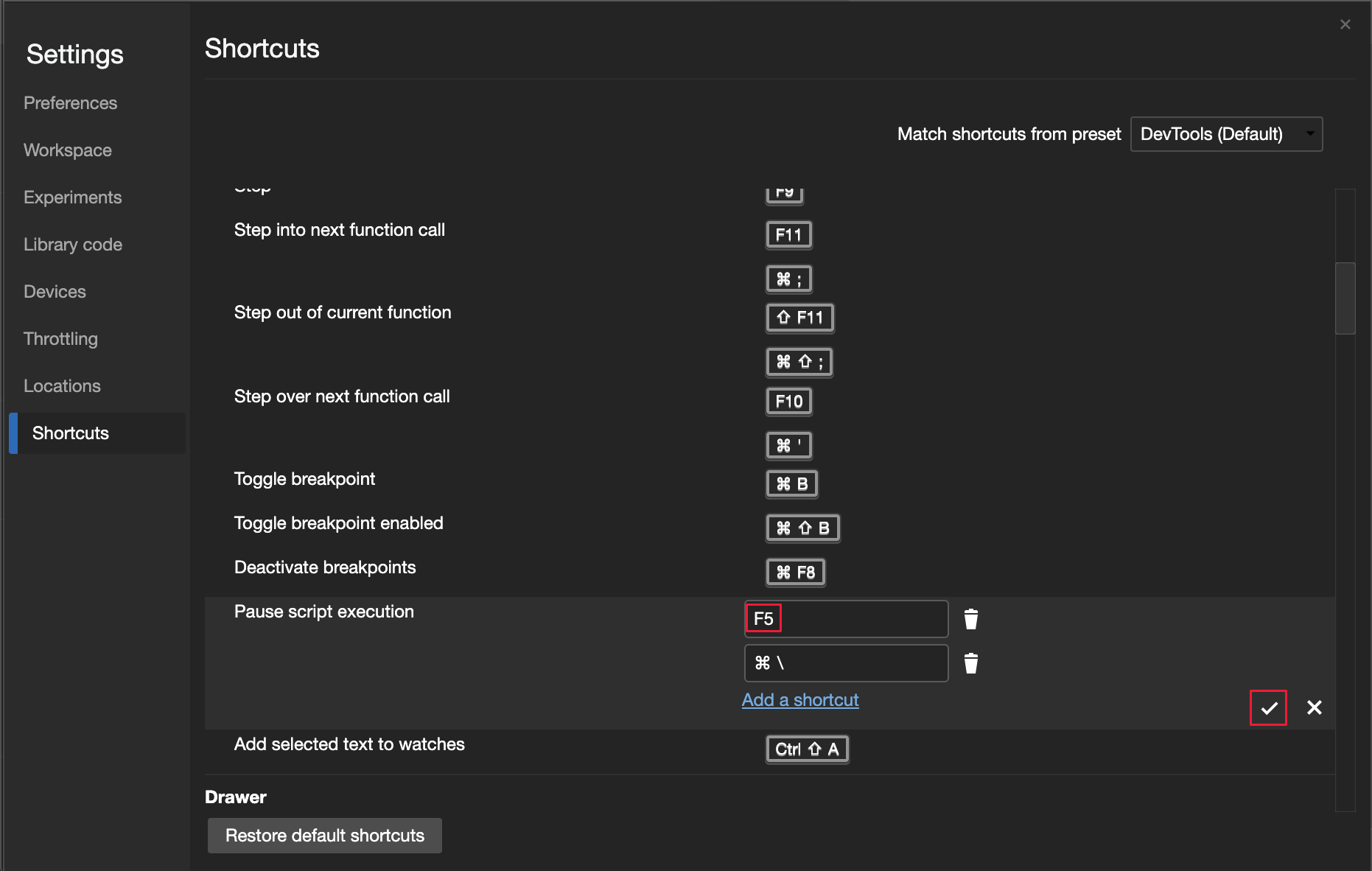
编辑键盘快捷方式:
打开 DevTools,然后选择 “设置>快捷方式”。
选择要自定义的作。
单击 “编辑 (
 ) 图标。
) 图标。按要绑定到作的键。
单击复选标记 (
 ) 图标。
) 图标。
有关自定义和编辑快捷方式的详细信息,请参阅 在 DevTools 中自定义键盘快捷方式。 有关Chromium开源项目中此功能的实时更新,请参阅问题174309。

适用于 Visual Studio Code 扩展的 Microsoft Edge DevTools 更新 1.1.4
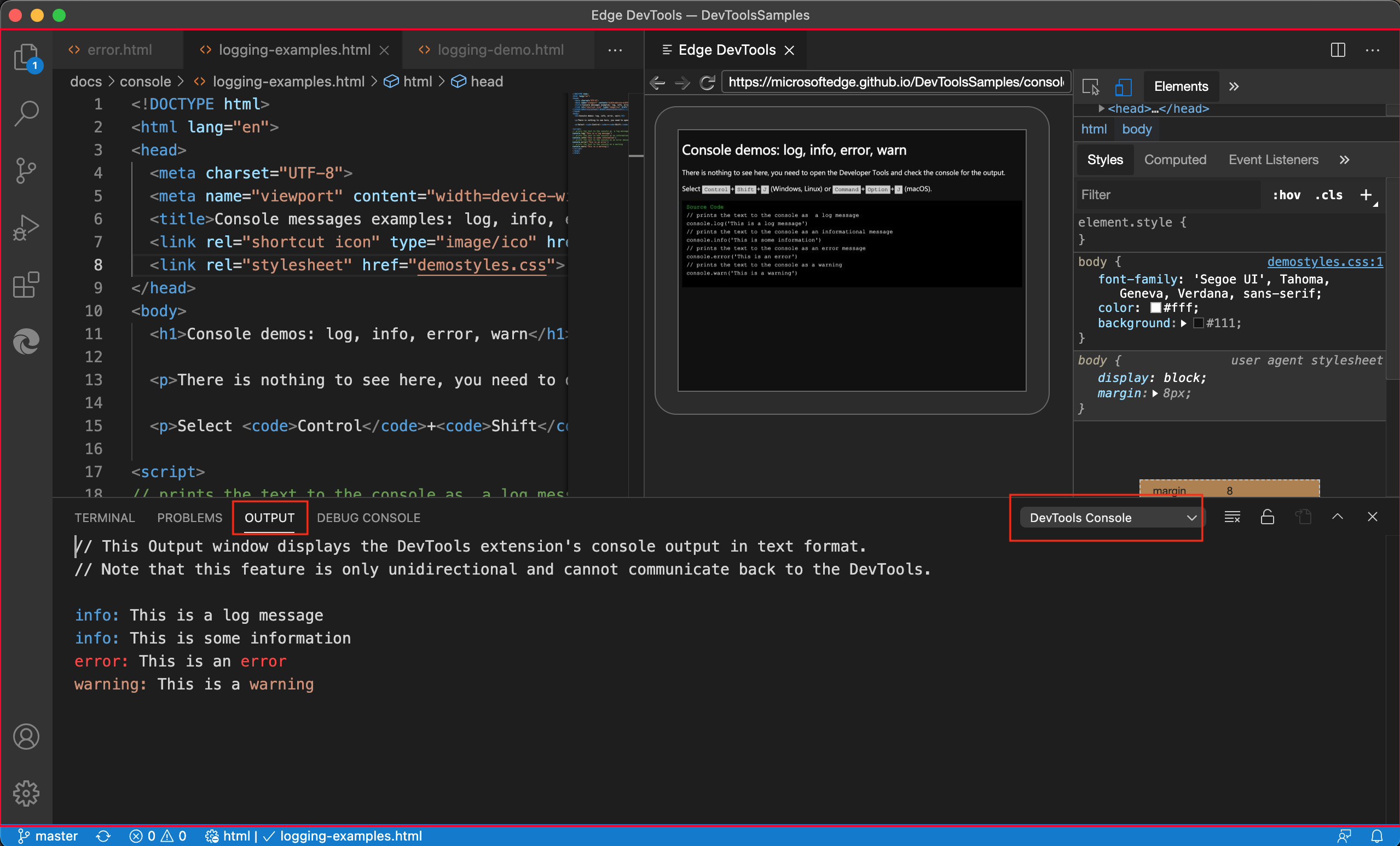
适用于 Microsoft Visual Studio Code 扩展版本 1.1.4 Visual Studio Code 的 Microsoft Edge 开发人员工具现在在每个 DevTools 实例旁边显示一个 favicon。 来自 Microsoft Edge 的控制台消息现在显示在 DevTools 控制台Microsoft Visual Studio Code的输出下。 Microsoft Visual Studio Code自动更新扩展。 若要手动更新到版本 1.1.4,请参阅 手动更新扩展。 可以在 vscode-edge-devtools GitHub 存储库上提交问题并参与扩展。
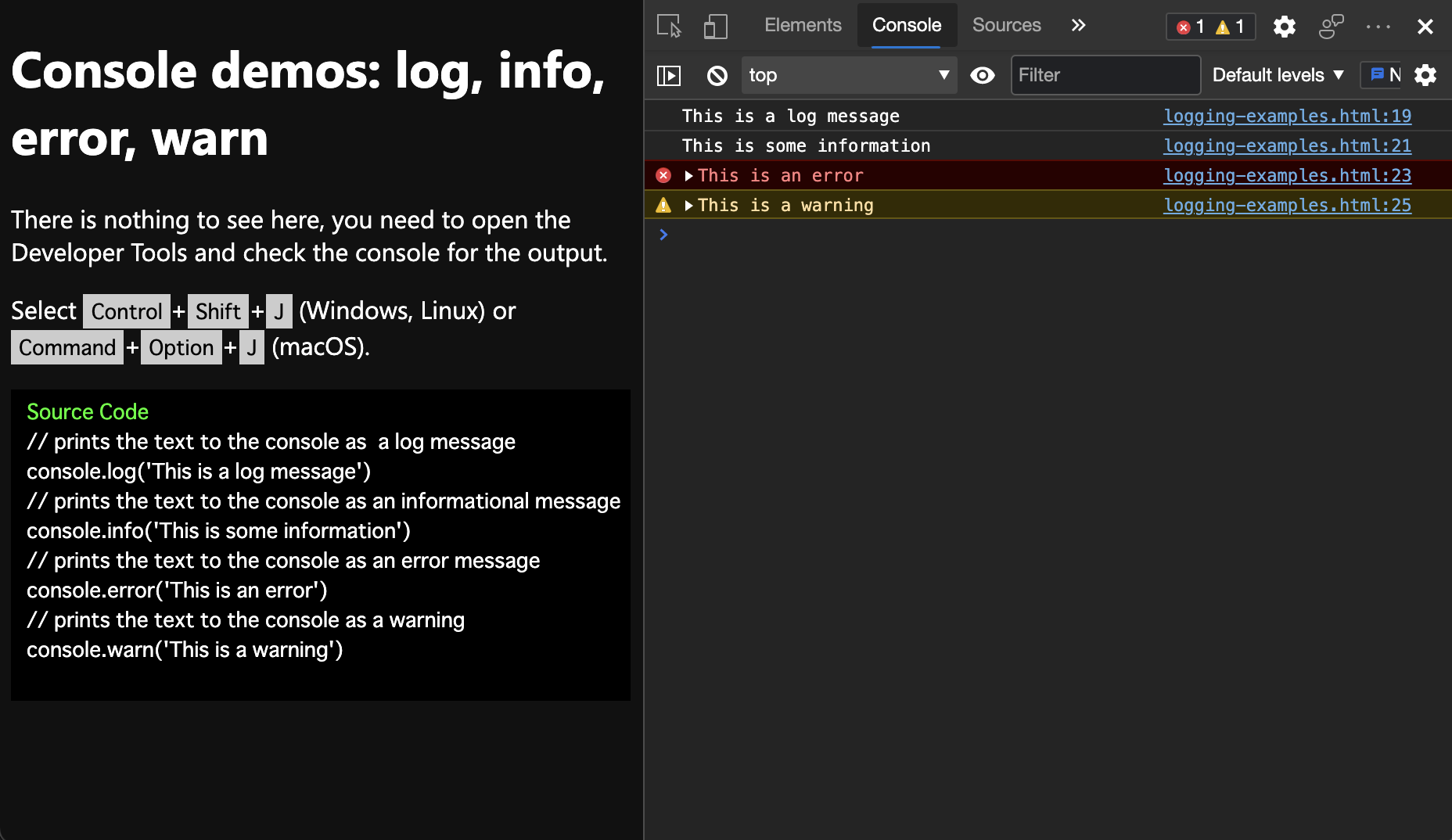
下图显示了来自 Microsoft Edge 中 控制台 工具中记录的示例网页的消息:

下图显示了在 DevTools 控制台中记录的示例网页中Microsoft Visual Studio Code的输出相同的消息:

另请参阅:
改进了使用可视弹性框编辑器和多个覆盖的 CSS 弹性框编辑
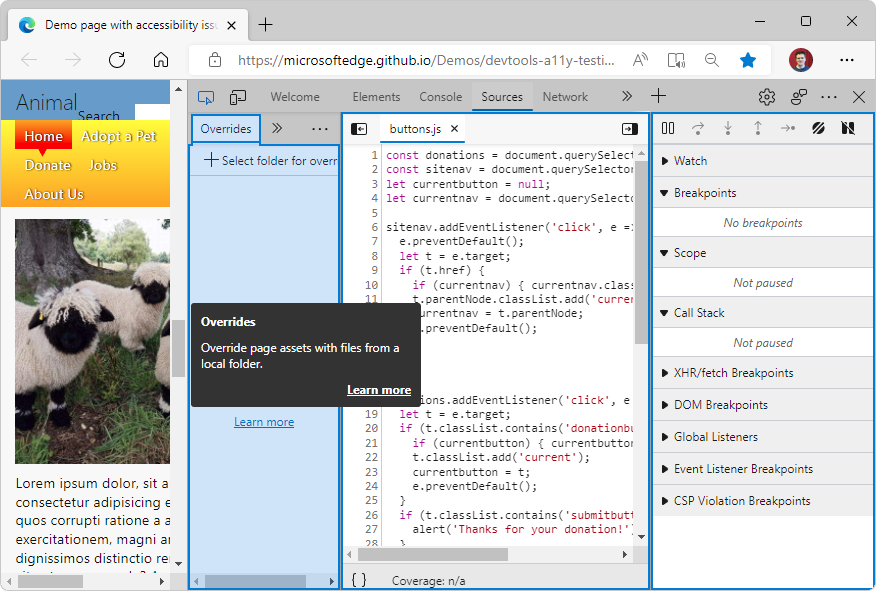
DevTools 现在具有专用的 CSS flexbox 调试工具。
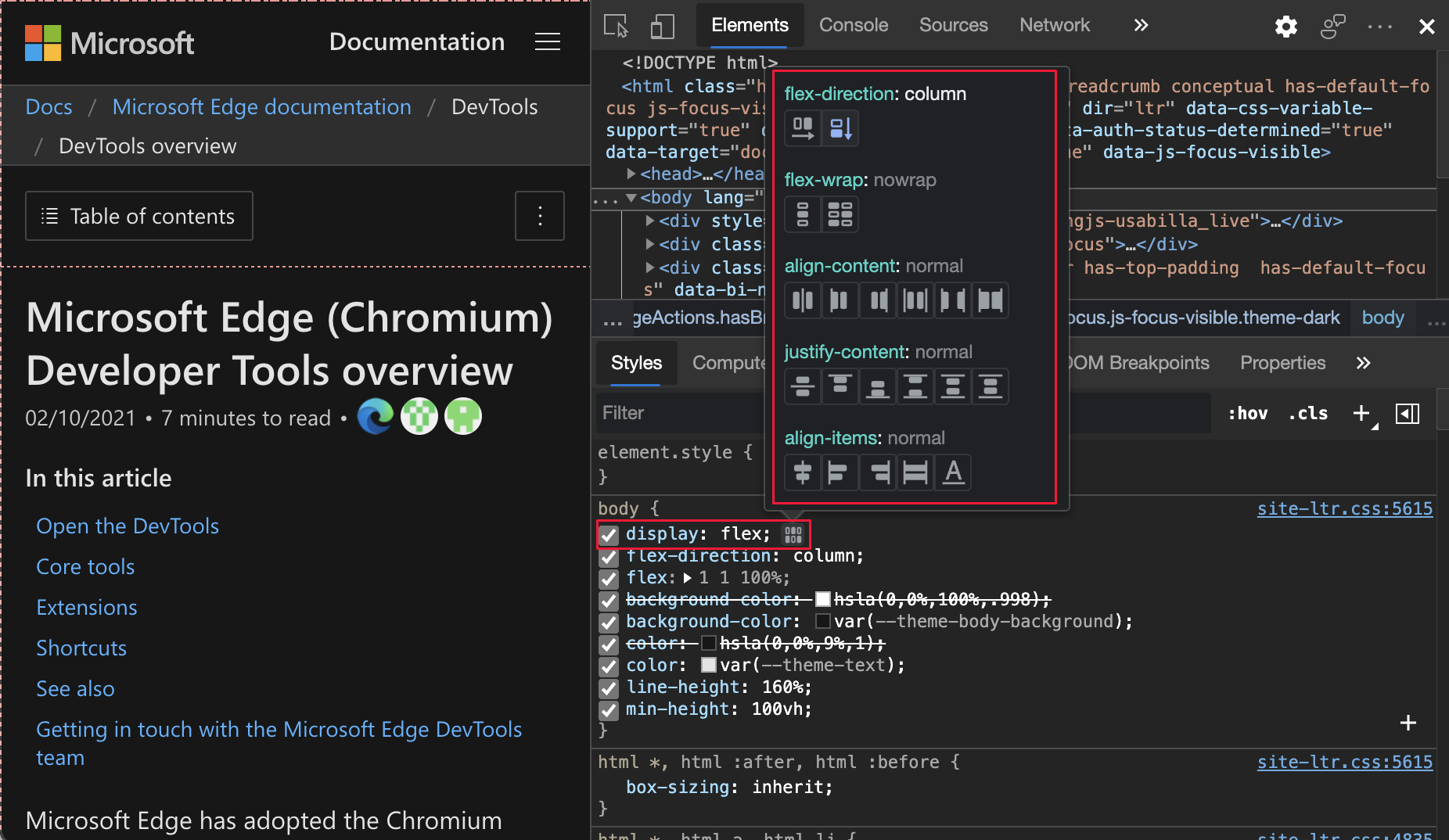
display: flex如果 或 display: inline-flex CSS 样式应用于 HTML 元素,则元素工具中该元素旁边会显示一个弹性图标。 若要在网页上显示 (或隐藏) 弹性覆盖层,请单击 弹性 图标。
若要打开 Flexbox 编辑器,请在“元素”工具中转到“样式”选项卡,然后单击 或 display: inline-flex 样式旁边的display: flex新图标。
Flexbox 编辑器提供了一种快速编辑弹性框属性的方法:

此外,“布局”窗格中的“Flexbox”部分显示网页上的所有弹性框元素。 可以切换每个元素的覆盖层:

有关Chromium开源项目中此功能的历史记录,请参阅问题1166710和1175699。
另请参阅:
网络请求的键盘导航改进
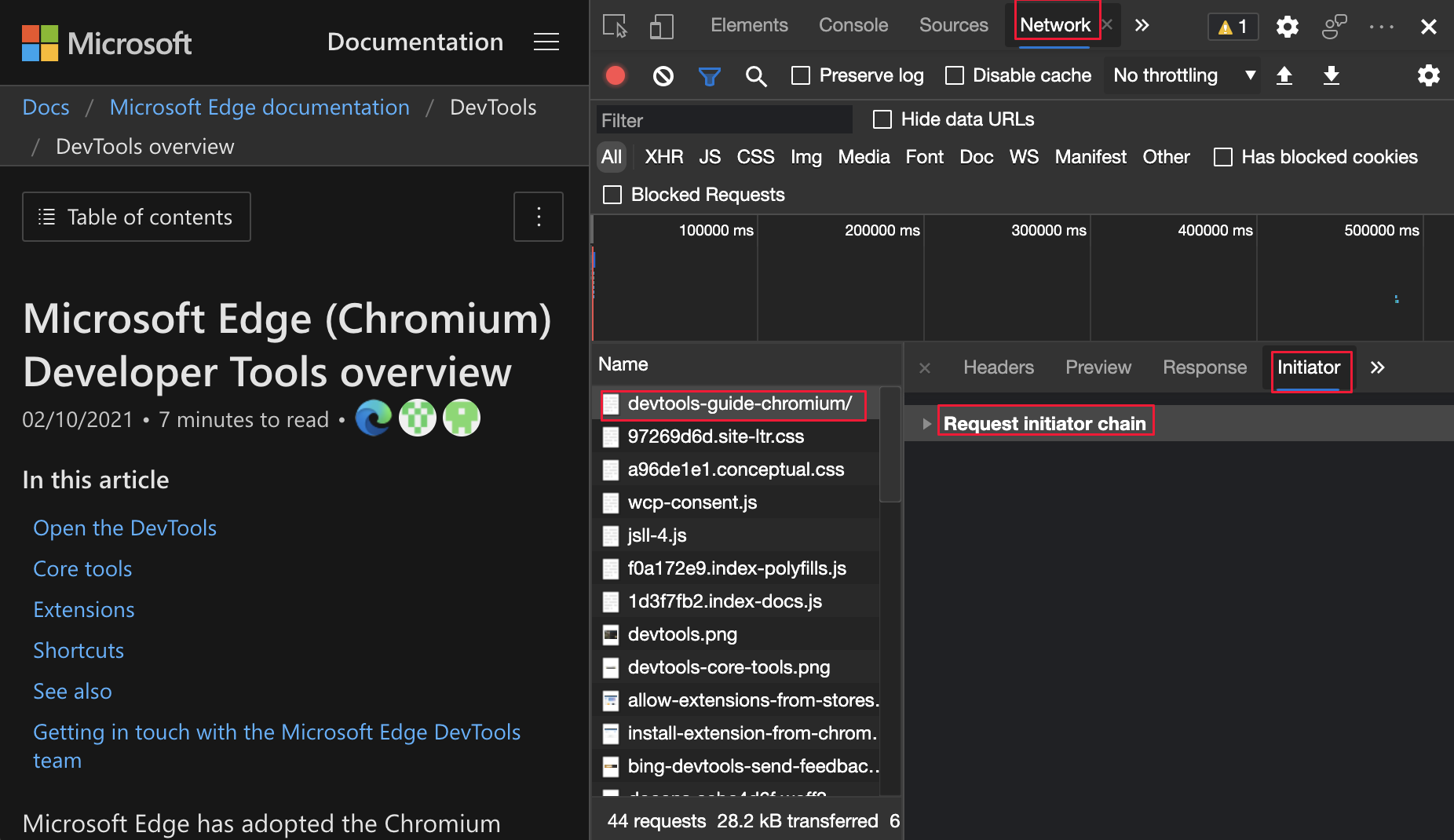
以前,无法使用 “发起程序 ”窗格中键盘上的箭头键展开或折叠请求链,这与 “元素 ”工具中的 DOM 不同。 在“ 网络”工具 中选择网络请求后,“ 发起程序 ”窗格会显示发起当前所选请求的请求链。
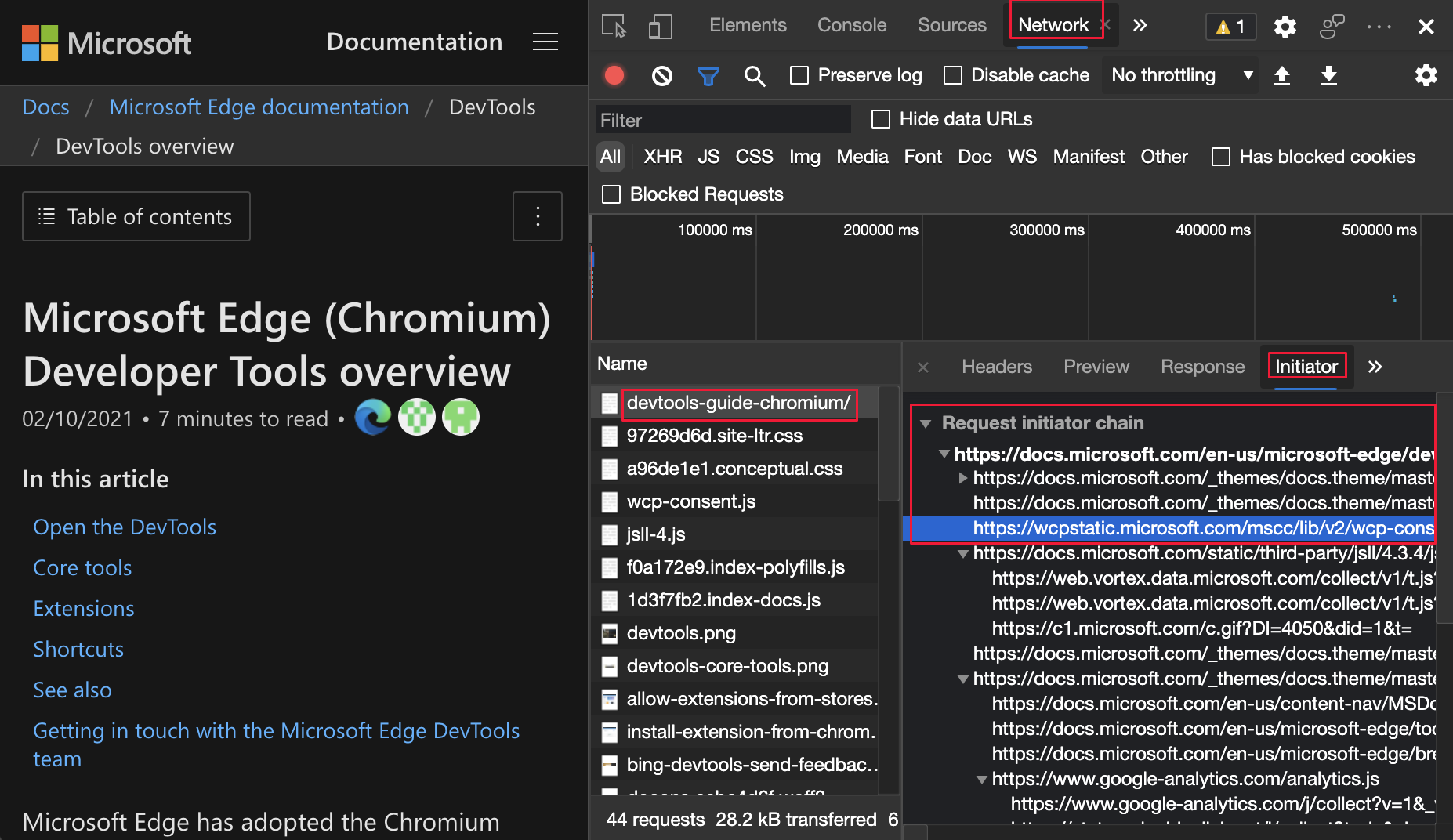
在 Microsoft Edge 版本 90 中,可以使用 “发起程序 ”窗格中键盘上的箭头键展开或折叠请求链。 现在还突出显示了链中的重点网络请求。
单击“网络请求”,然后单击“ 发起程序 ”窗格:

展开或折叠请求发起程序链,并遵循突出显示的行:

若要详细了解 网络 工具中的发起程序,请参阅 显示发起方和依赖项。
有关Chromium开源项目中此功能的历史记录,请参阅问题1158276和1160637。
控制台中的筛选更加一致
使用 控制台边栏进行筛选时, “日志级别 ”下拉列表中的筛选器不可用。 以前,当将鼠标悬停在日志 级别 下拉列表上时,即使从 控制台侧栏中 选择了筛选器,也会突出显示该下拉列表。 在 Microsoft Edge 版本 90 中,当从控制台侧栏中选择筛选器时,将鼠标悬停在“日志级别”下拉列表上时,将不再突出显示该列表。
若要了解有关在控制台中筛选的详细信息,请参阅在控制台功能参考中筛选消息。
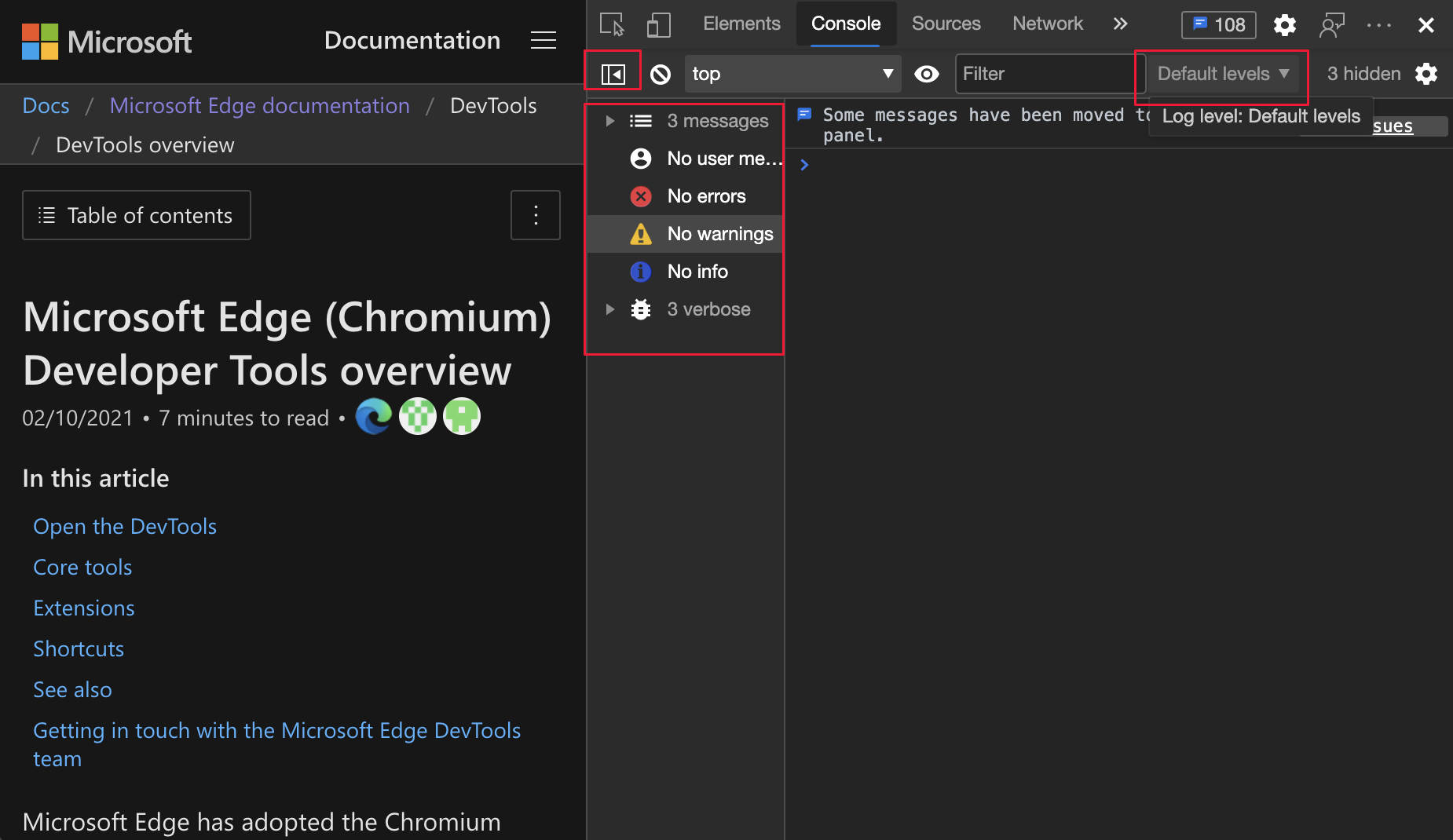
以前,如果打开 “控制台”边栏 并将鼠标悬停在 “默认级别”上,则会突出显示:

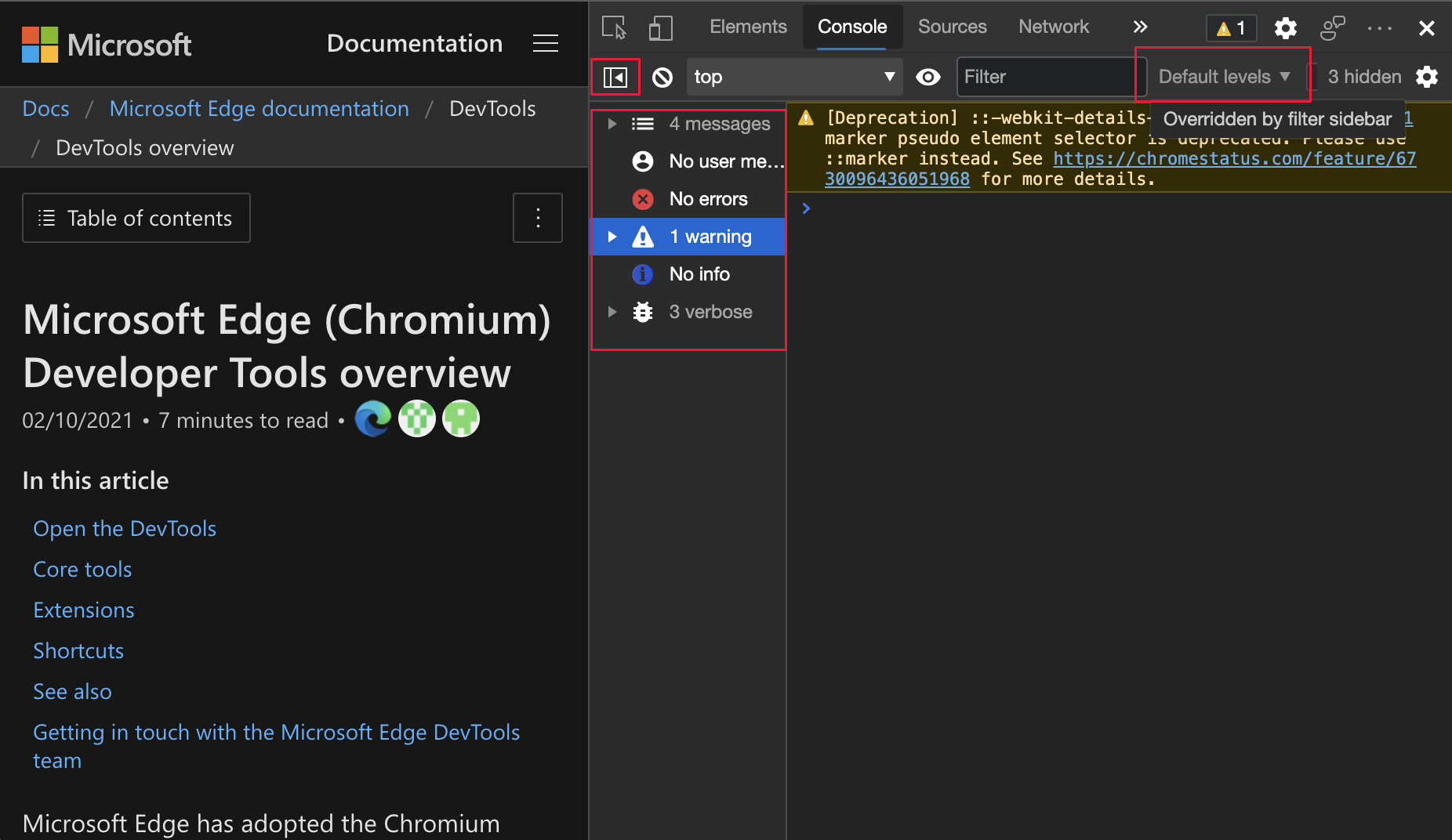
从 Microsoft Edge 90 开始,如果单击 “控制台”边栏 并将鼠标悬停在 “默认级别”上,则不会突出显示:

Chromium项目的公告
以下部分介绍了 Microsoft Edge 中为开源Chromium项目贡献的其他功能。
控制台现在转义双引号字符
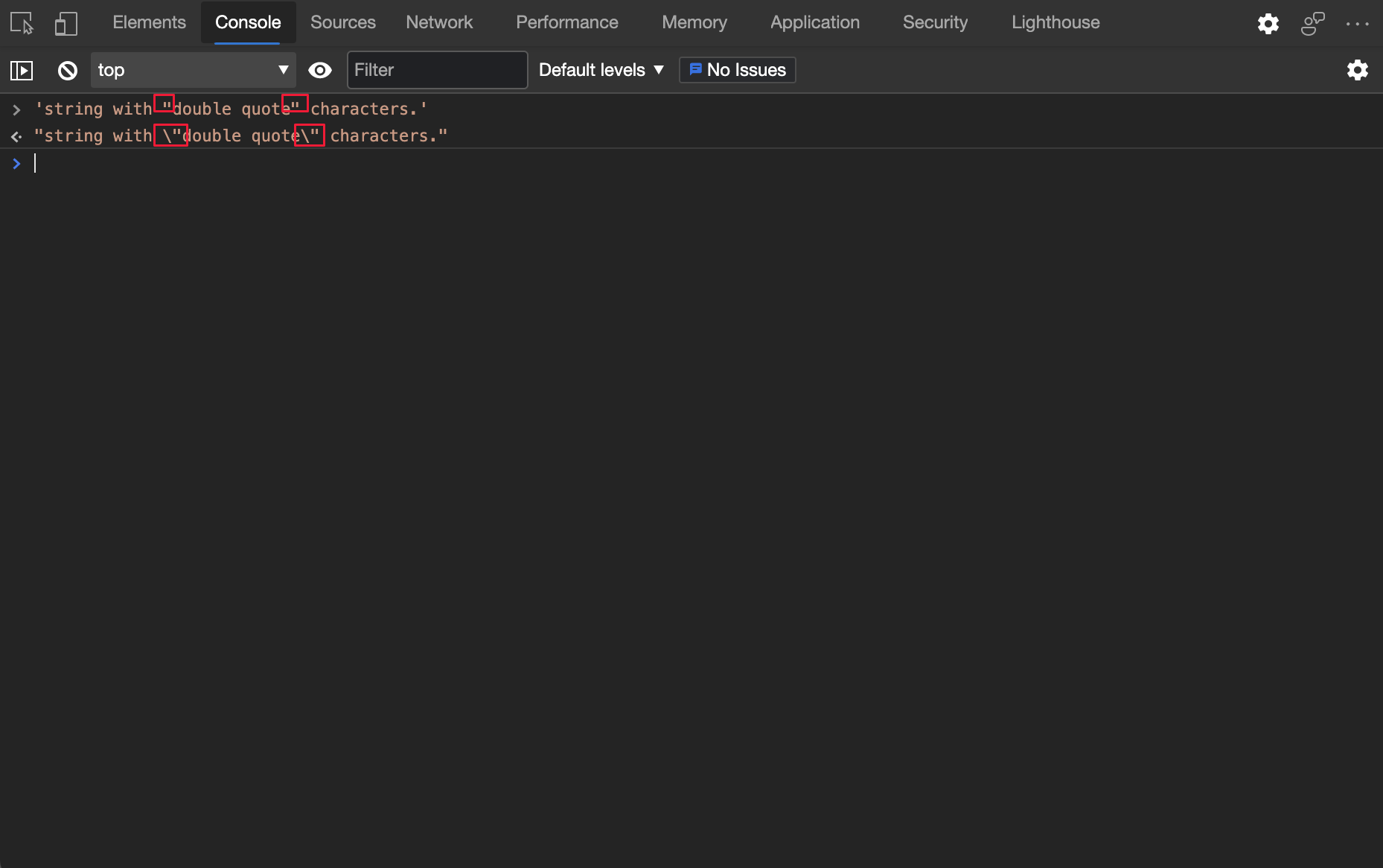
以前, 控制台 未在 JavaScript 字符串中输出有效的双引号 (") 字符。 从 Microsoft Edge 版本 90 开始, 控制台 使用转义双引号 () " 字符输出 JavaScript 字符串:

有关Chromium开源项目中此功能的历史记录,请参阅问题1178530。
另请参阅:
模拟 CSS 色域媒体功能
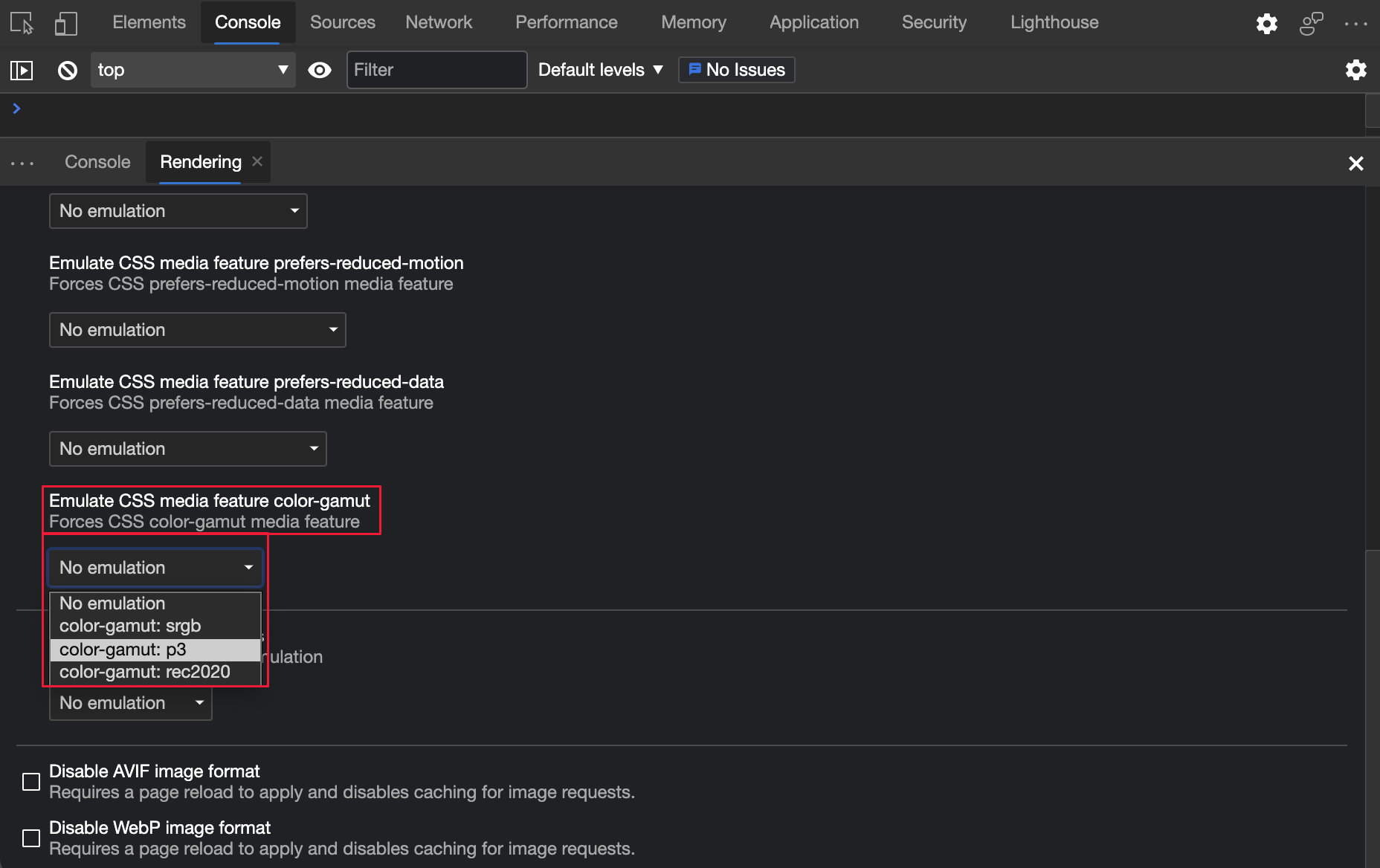
色域媒体查询模拟要测试的浏览器和设备支持的大致颜色范围。 “ 模拟 CSS 媒体功能色域 ”下的下拉列表包含 DevTools 可以模拟的颜色空间。 例如,若要触发 color-gamut: p3 媒体查询,请从下拉列表中选择 “色域: p3 ”。
若要模拟 CSS 色域媒体功能,请执行以下作:
- 若要打开 DevTools,请右键单击网页,然后选择“检查”。 或者,按 Ctrl+Shift+I(Windows、Linux)或 Command+Option+I (macOS)。 DevTools 随即打开。
- 在 DevTools 的main工具栏上,选择“呈现”选项卡。如果该选项卡不可见,请单击“更多选项卡 (
 ) 按钮,或者单击“更多工具 (
) 按钮,或者单击“更多工具 ( ) 按钮。
呈现工具随即打开。
) 按钮。
呈现工具随即打开。 - 在“ 模拟 CSS 媒体功能色域 ”下拉列表中,选择一个 色域 选项:

若要了解有关该功能 color-gamut 的详细信息,请参阅 颜色显示质量:“色域”功能。
有关Chromium开源项目中此功能的历史记录,请参阅问题1073887。
另请参阅:
改进了渐进式Web 应用工具
控制台中的 PWA 可安装性警告
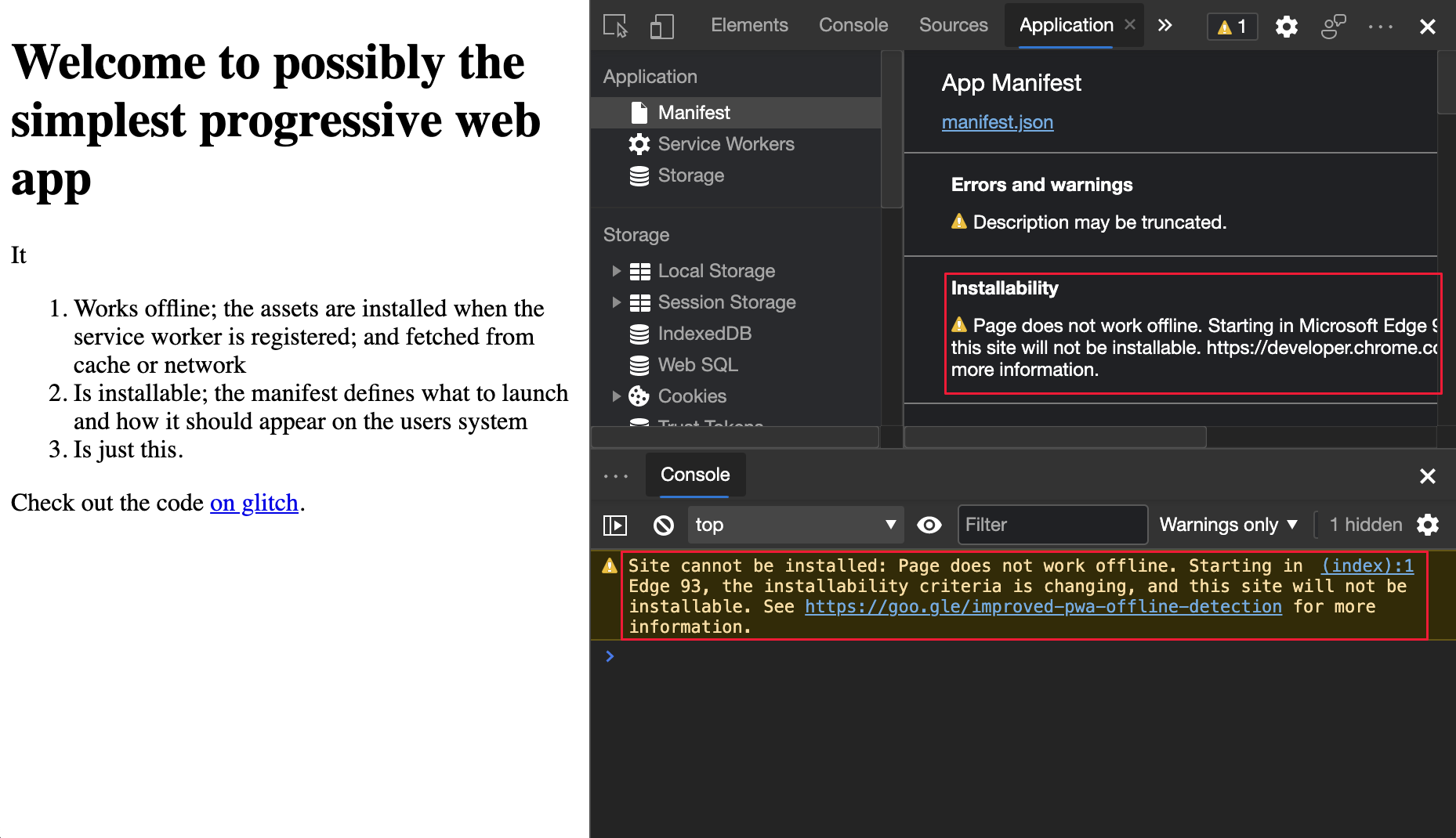
控制台现在显示渐进式Web 应用 (PWA) 的更详细的可安装性警告消息,以及指向改进渐进式 Web 应用脱机支持检测的链接。

另请参阅:
“清单”窗格中的 PWA 说明长度警告
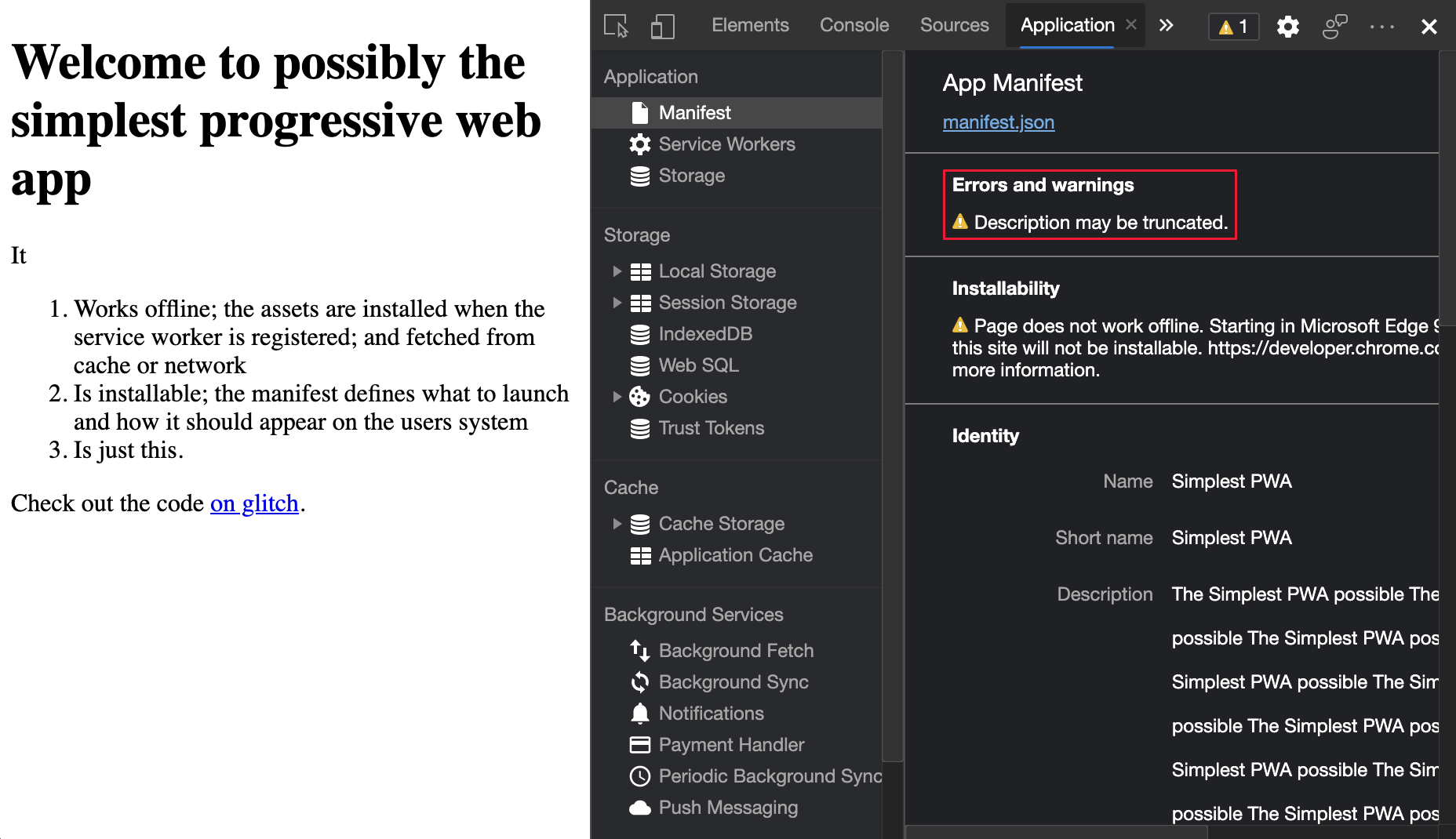
在 应用程序 工具中,如果 清单 说明超过 324 个字符,“清单”窗格现在会显示一条警告消息:

有关Chromium开源项目中此功能的历史记录,请参阅问题965802、1146450和1169689。
另请参阅:
网络工具中的“新建远程地址空间”列
在 “网络 ”工具中,新的 “远程地址空间 ”列显示每个网络资源的网络 IP 地址空间。 显示新的 “远程地址空间” 列:
在 DevTools 中,打开 “网络 ”工具。
在“请求”表中 (main,网络工具) 的下半部分,右键单击标题行,然后选择“远程地址空间”:

“请求”表现在显示 “远程地址空间” 列:

若要在Chromium开源项目中查看此功能的历史记录,请参阅问题1128885。
另请参阅:
- 在网络功能参考中添加或删除列。
在“帧详细信息”视图中显示允许和不允许的特征
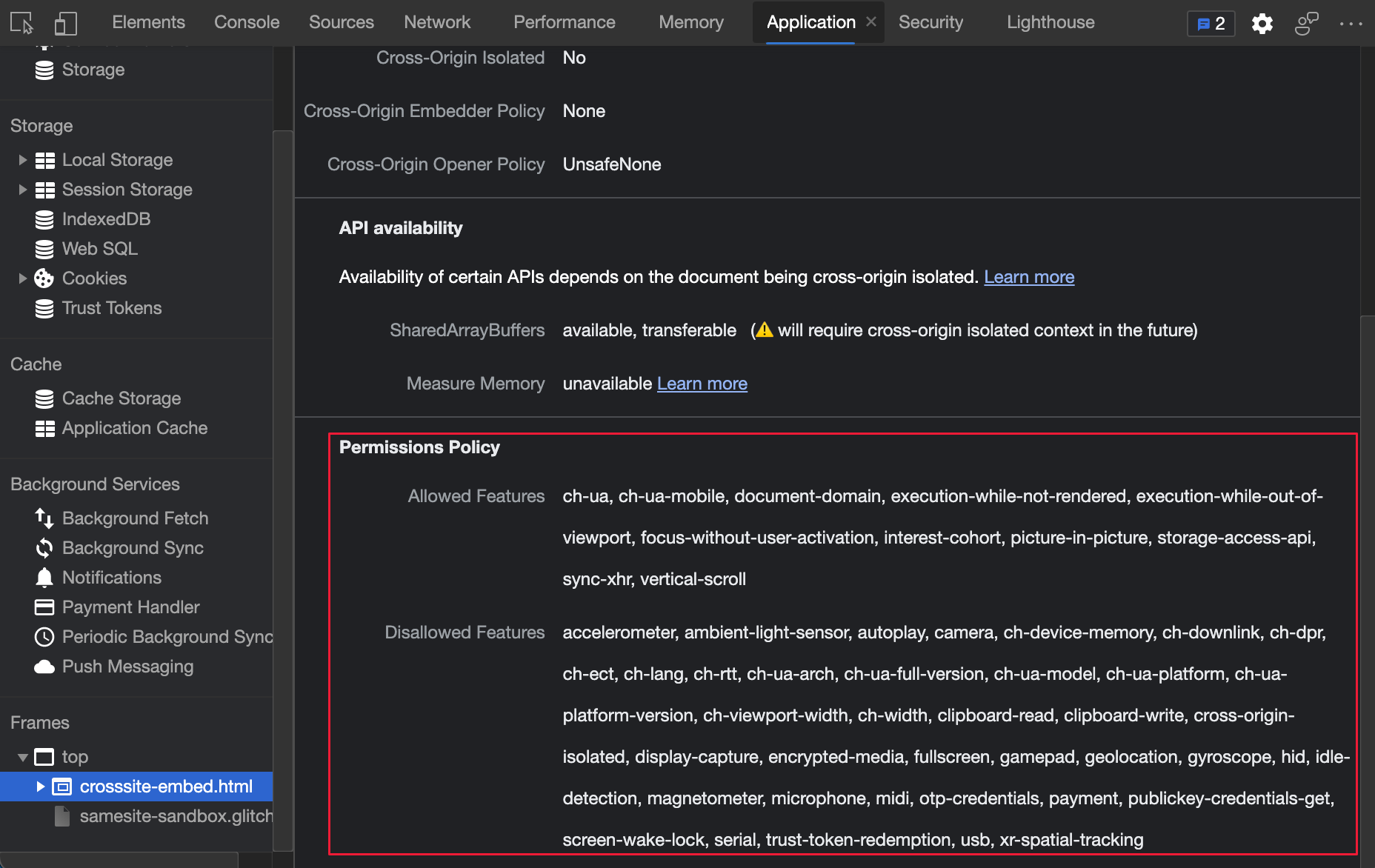
在 “应用程序” 工具中,左下角的 “帧” 节点打开“帧详细信息”视图。 “框架详细信息”视图现在包括 “权限策略 ”部分,其中显示允许和不允许的浏览器功能的列表:

此列表由权限策略 Web 平台 API 控制,该 API 允许网页使用或阻止网页在单个帧或框架嵌入的 iframe 中使用指定的浏览器功能。
有关Chromium开源项目中此功能的历史记录,请参阅问题1158827。
另请参阅:
“Cookie”窗格中的“新建 SameParty”列
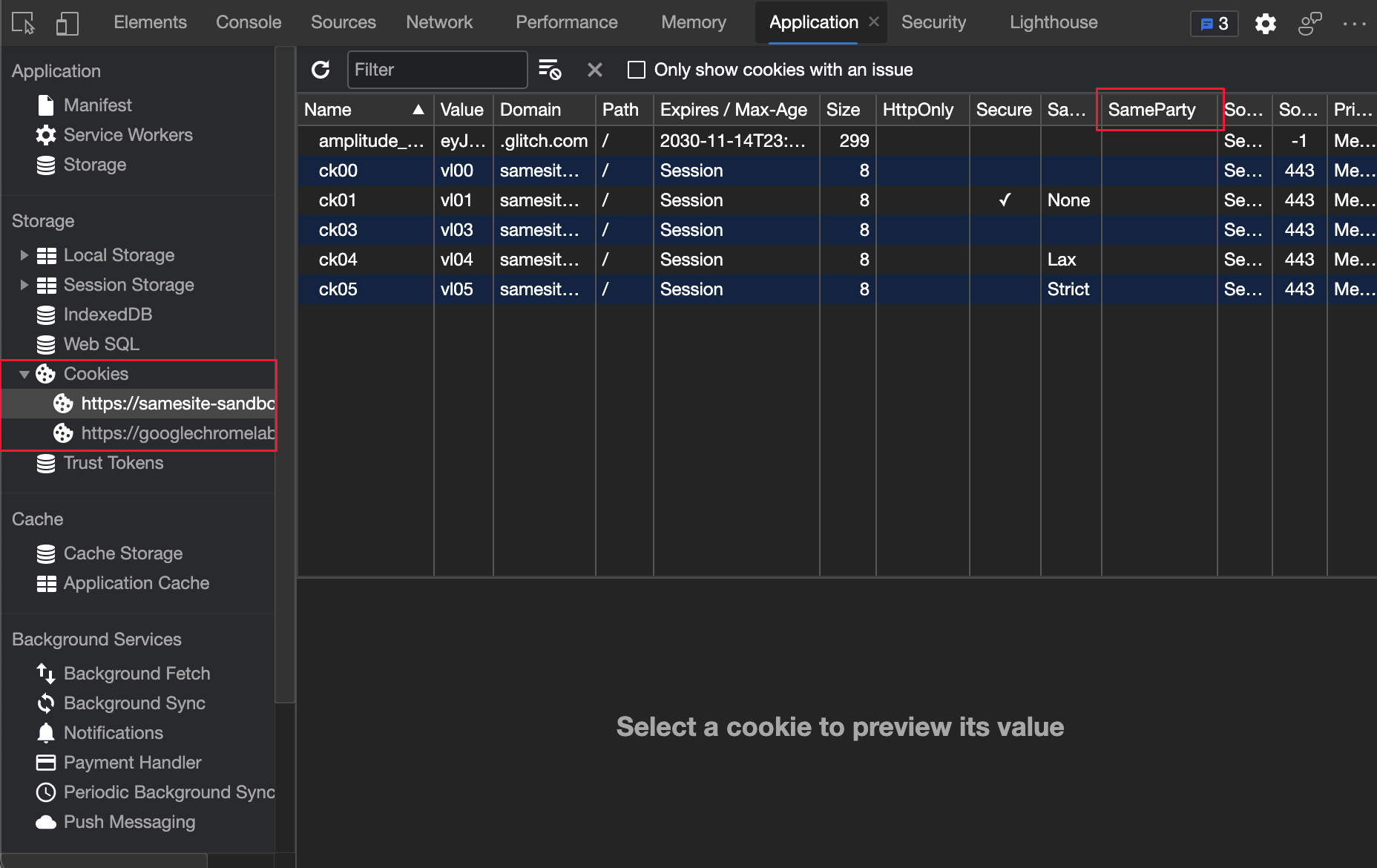
应用程序工具中的“Cookie”窗格现在显示SameParty每个 Cookie 的属性:

属性 SameParty 是一个新的布尔属性,用于指示 Cookie 是否包含在对同一 第一方集的源的请求中。
有关Chromium开源项目中此功能的历史记录,请参阅问题1161427。
另请参阅:
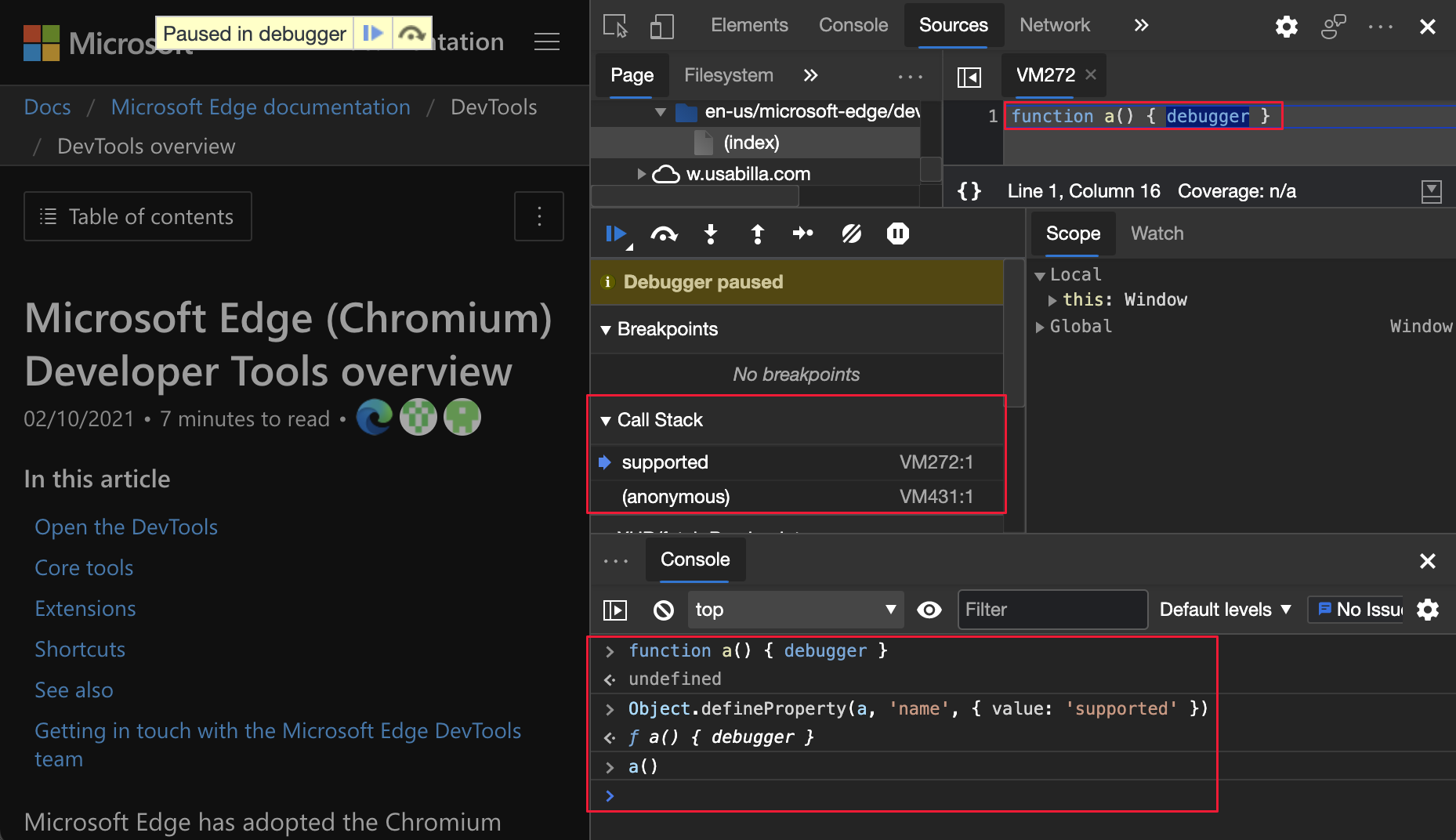
控制台工具中的 fn.displayName 属性现已弃用
以前, 属性 fn.displayName 允许你控制在 DevTools 堆栈跟踪中 error.stack 和中显示的函数的调试名称。 从 Microsoft Edge 版本 90 开始, fn.displayName 属性现已弃用,并替换为 属性 fn.name :

使用标准 Object.defineProperty 方法定义 fn.name 属性。 若要详细了解 fn.name,请参阅 Function.name。
有关Chromium开源项目中此功能的历史记录,请参阅问题1177685。
另请参阅:
元素工具中的完整辅助功能树视图

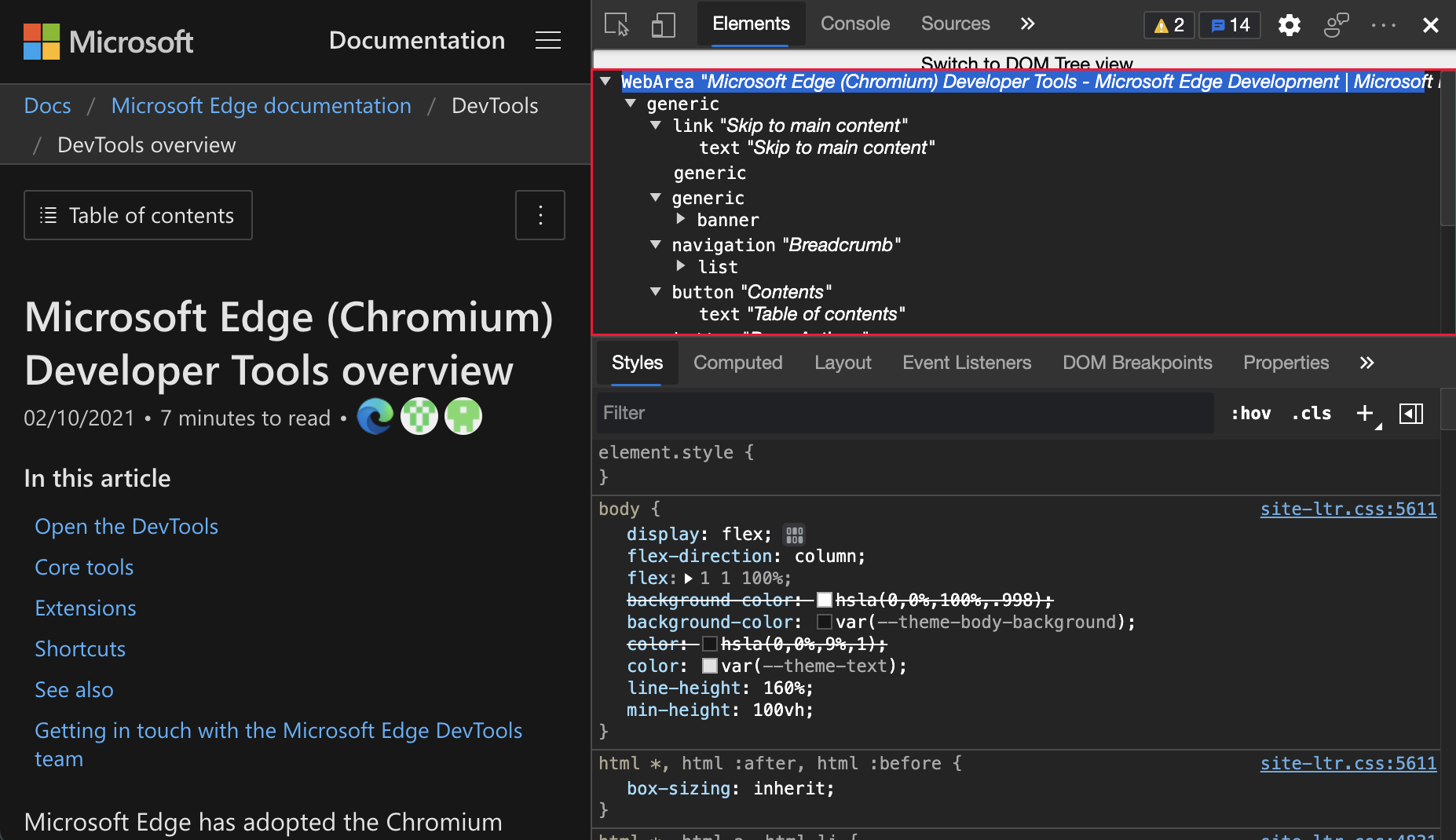
此试验在“元素”工具中提供完整的辅助功能树视图。 “ 辅助功能 ”选项卡 (与 “样式 ”选项卡分组) 提供了部分辅助功能树视图,用于显示从根节点到已检查节点的直接上级链。 打开此试验并重新加载 DevTools 后,单击 “元素” 面板顶部的按钮区域,切换网页上所有元素的“元素”工具中的显示。
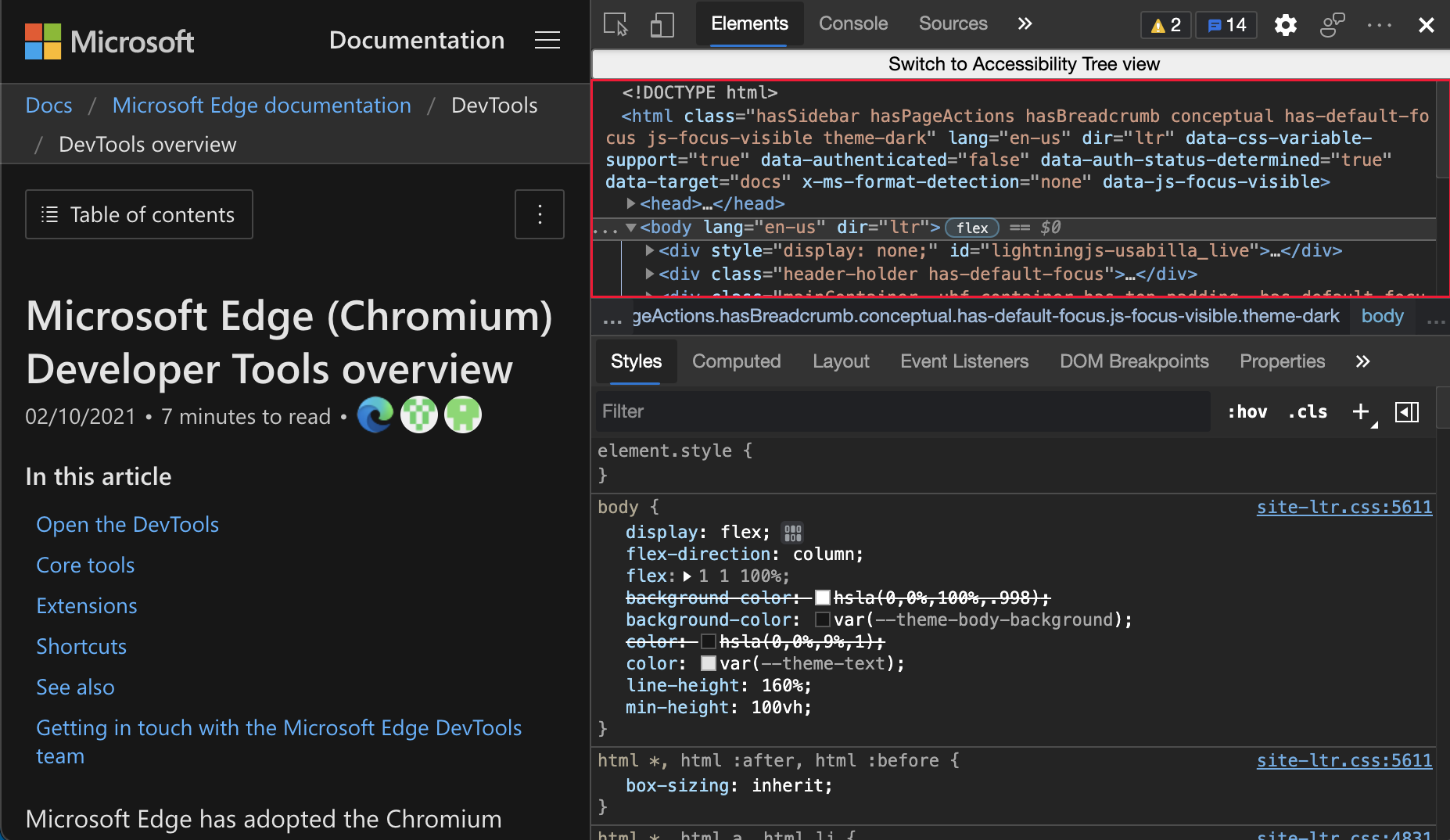
若要显示 DOM 树视图,请单击顶部的“ 切换到 DOM 树视图 ”按钮区域:

若要显示完整的辅助功能树,请单击顶部的“ 切换到辅助功能树视图 ”按钮区域:

若要打开试验,请参阅 打开或关闭试验 ,并在 “元素”面板中选中“启用完全辅助功能”树视图旁边的复选框。
有关Chromium开源项目中此功能的历史记录,请参阅问题887173。
另请参阅:
注意
此页面的某些部分是根据 Google 创建和共享的作品所做的修改,并根据 Creative Commons Attribution 4.0 International License 中描述的条款使用。 原始页面 在此处 找到,由 Jecelyn Yeen 创作。
 本作品根据 Creative Commons Attribution 4.0 International License 获得许可。
本作品根据 Creative Commons Attribution 4.0 International License 获得许可。