以下是 Microsoft Edge DevTools 稳定版中的最新功能。
Microsoft Edge 和 Microsoft Edge WebDriver 现已在 Linux 上提供
Ubuntu、Debian、Fedora 和 openSUSE 发行版现在支持Microsoft Edge Dev。 直接从 Microsoft .deb.rpmEdge 预览体验成员站点下载并安装Microsoft Edge Dev或包,或使用 Linux 分发版的标准包管理工具。
如果在持续集成和交付 (CI/CD) 解决方案中使用 Linux 环境,则 Linux 上也提供 Microsoft Edge WebDriver。 若要开始使用 Microsoft Edge WebDriver 自动执行 Microsoft Edge,请参阅 Microsoft Edge WebDriver 页上的 最新版本 。 有关使用 Microsoft Edge WebDriver 自动执行 Microsoft Edge 的帮助,请参阅 使用 WebDriver 进行测试自动化。

另请参阅:
问题工具中改进的 webhint 和平台提示
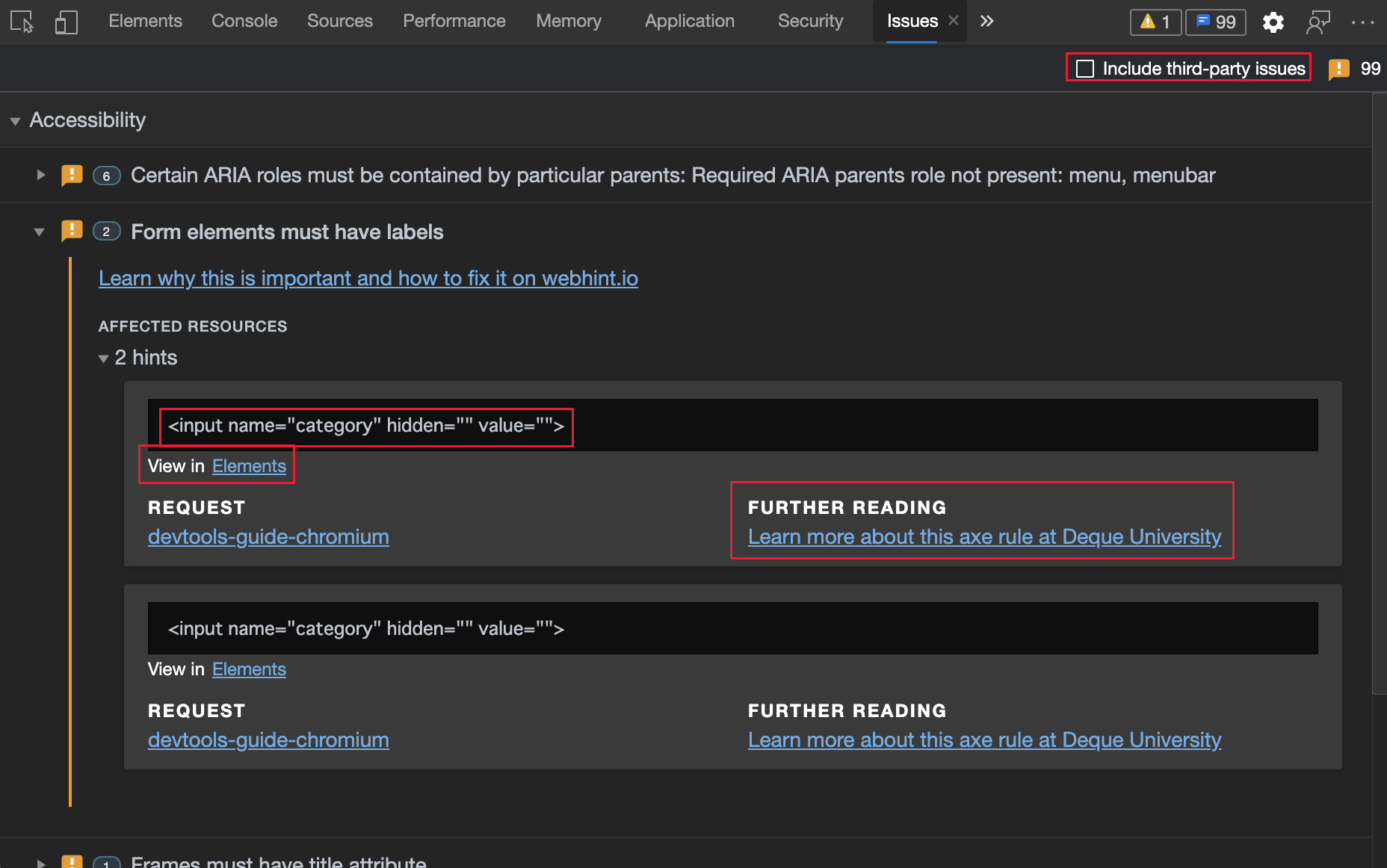
webhint 是一种开源工具,可为网站和本地网页提供实时反馈。 从 Microsoft Edge 版本 85 开始,请参阅 问题 工具中的 webhint 反馈。 通过添加以下类别,问题工具中显示的 问题 现在更易于查看。
现在可以使用新复选框筛选出第三方问题。 筛选器功能有助于从第三方库或其他源隐藏与代码相关的问题。
为了帮助你查看 webhint 发现的问题, “问题” 工具现在会显示以下信息:
- 改进了代码片段。
- 指向其他相关面板的链接。
- 指向文档的链接,可帮助你解决网站中的问题。

另请参阅:
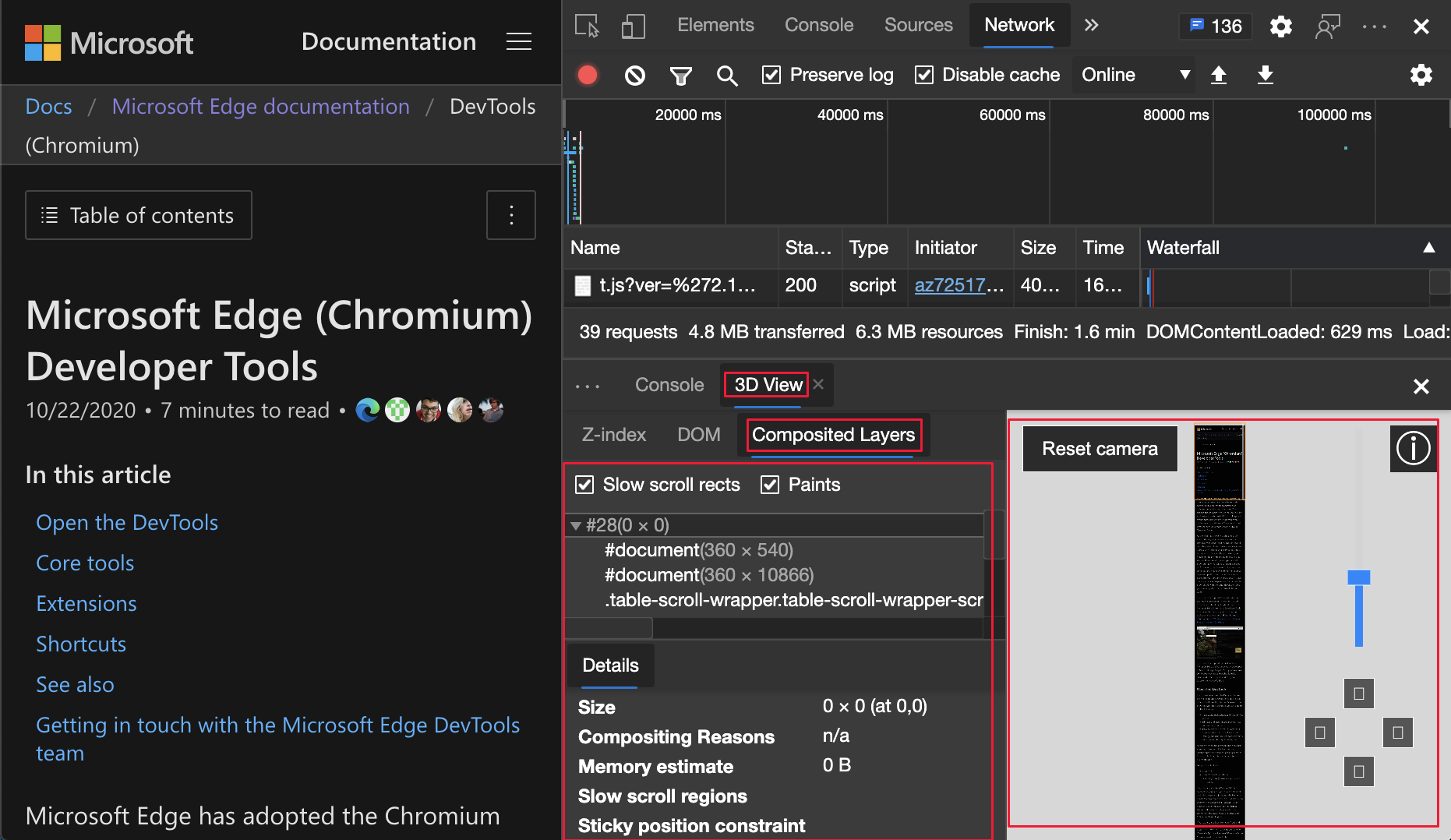
复合层现在位于 3D 视图中
现在可以将 层 内容与 z 索引值和文档对象模型 (DOM) 可视化。 此功能可帮助你进行调试,而无需经常在 3D 视图 工具和 图层 工具之间切换。

更新:此功能已发布,不再具有试验性。 图层工具已被删除并替换为 3D 视图工具。
另请参阅:
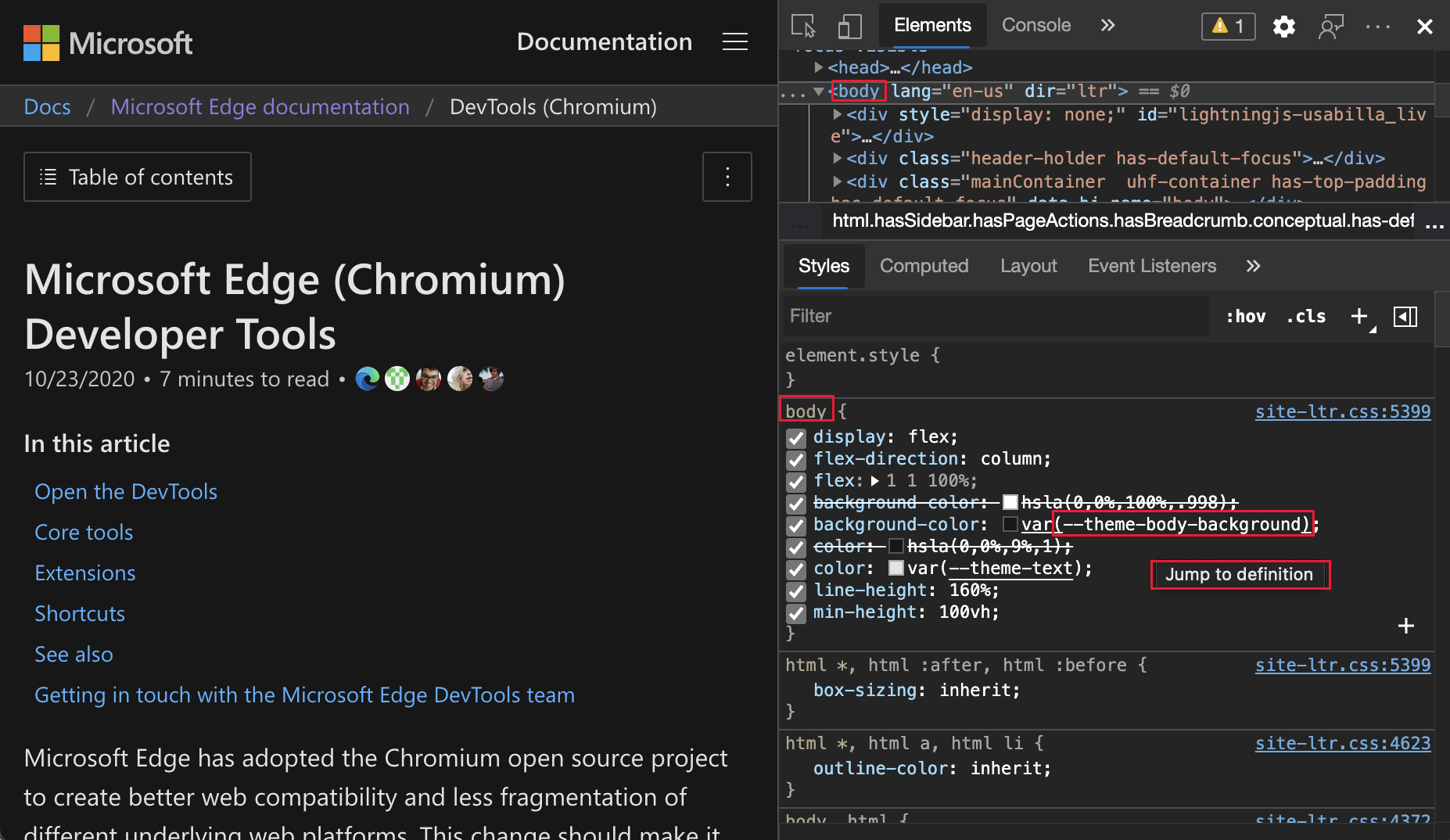
“样式”窗格中的 CSS 变量定义
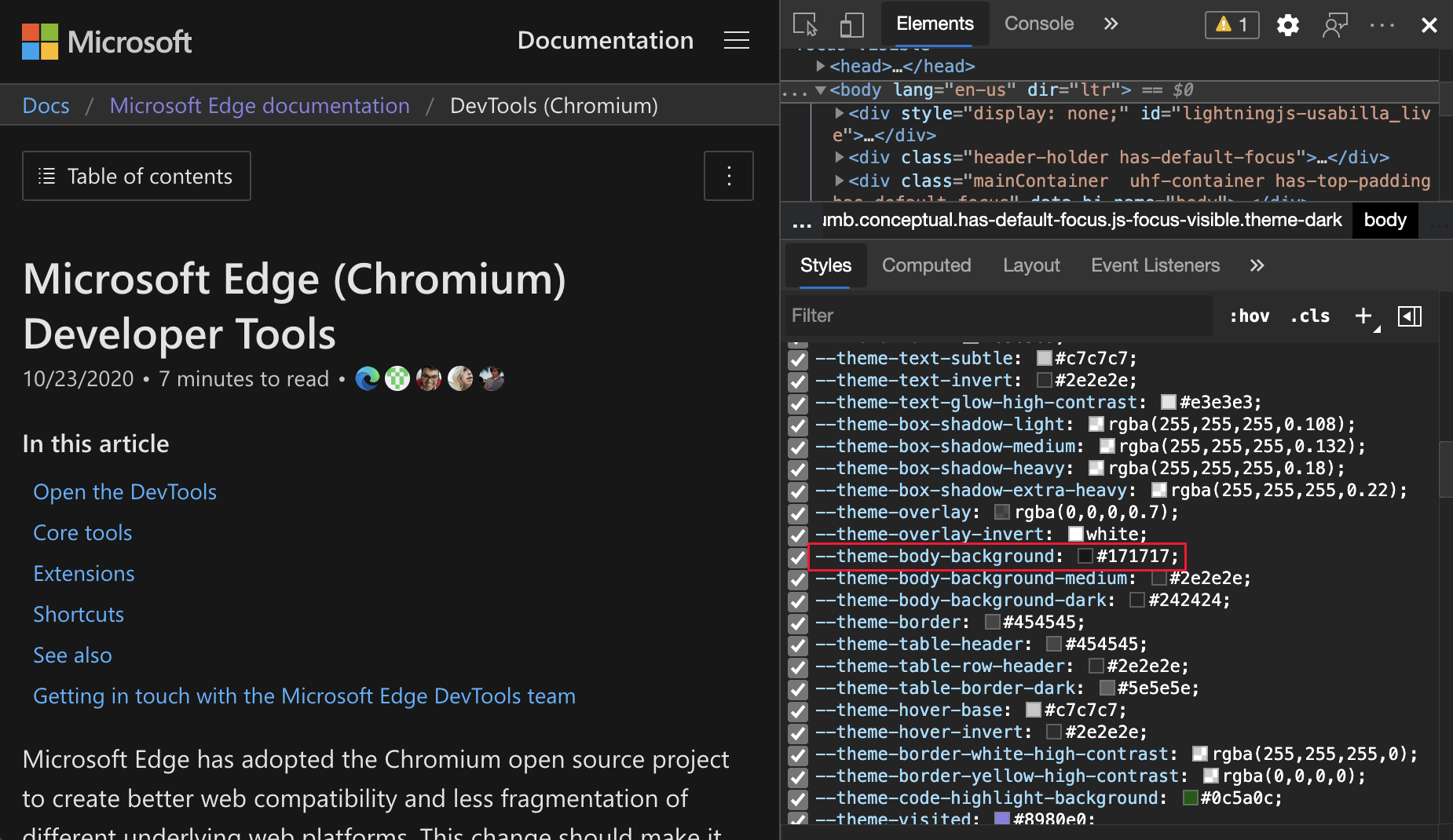
在“元素”工具的“样式”窗格中,CSS 变量现在直接链接到每个定义。 单击变量可以轻松查看或更改 CSS 变量定义。 在此示例中,DevTools 显示 元素的 body CSS 属性。
例如,若要显示 CSS 变量的变量定义,请执行以下作 --theme-body-background :
- 在“元素”工具的“样式”窗格中,将鼠标悬停在 CSS 变量
var(--theme-body-background)的样式--theme-body-background上。 此时会显示工具提示 “跳转到定义”:

- 单击样式
--theme-body-background。 “ 样式 ”窗格显示样式的定义:

另请参阅:
服务辅助角色调试改进
网络工具、应用程序工具和源工具中的以下新功能可帮助你生成 PWA。 如果调试服务辅助角色时遇到困难,请使用以下功能。
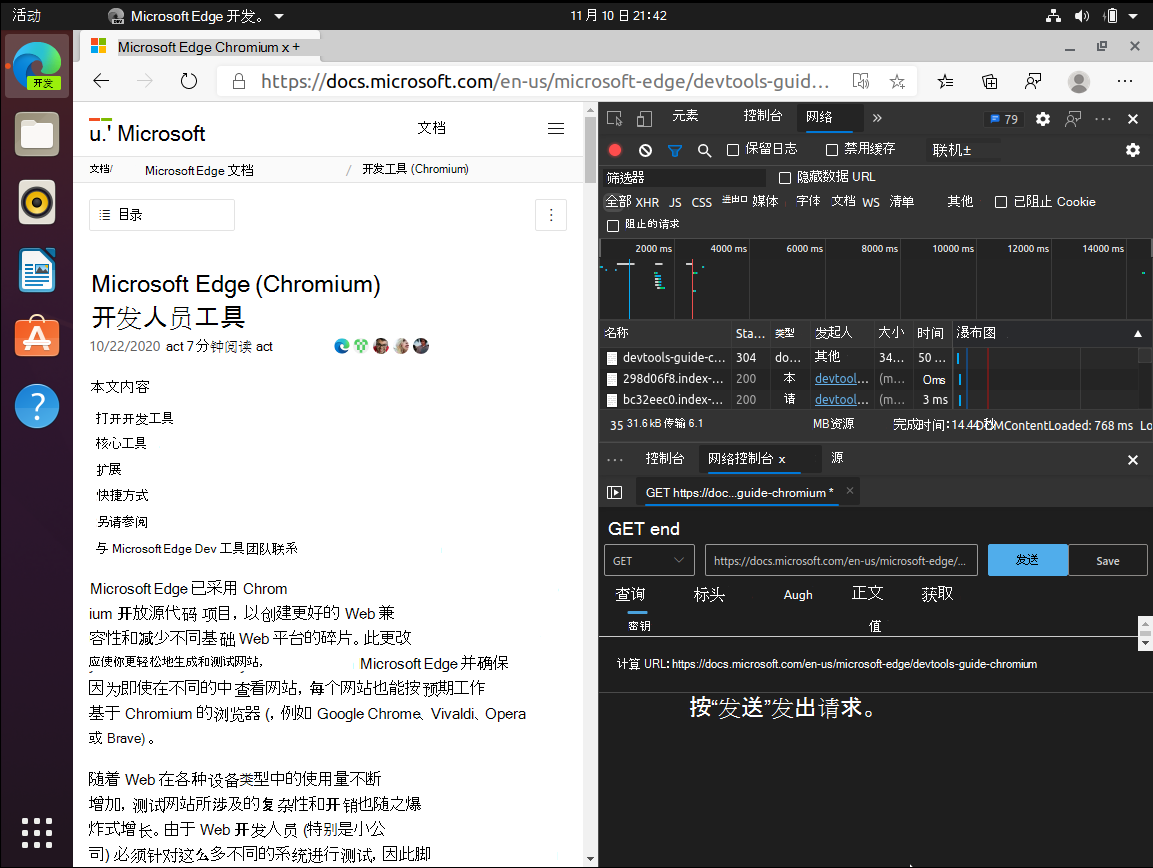
请求的路由基于通过服务辅助角色运行的网络请求显示 startup 和 fetch 事件。 可从 应用程序 或 网络 工具访问时间线。 当你遇到服务辅助角色问题并且想要查看 或 fetch 事件是否有问题时,startup时间线会有所帮助。
另请参阅:
应用程序工具
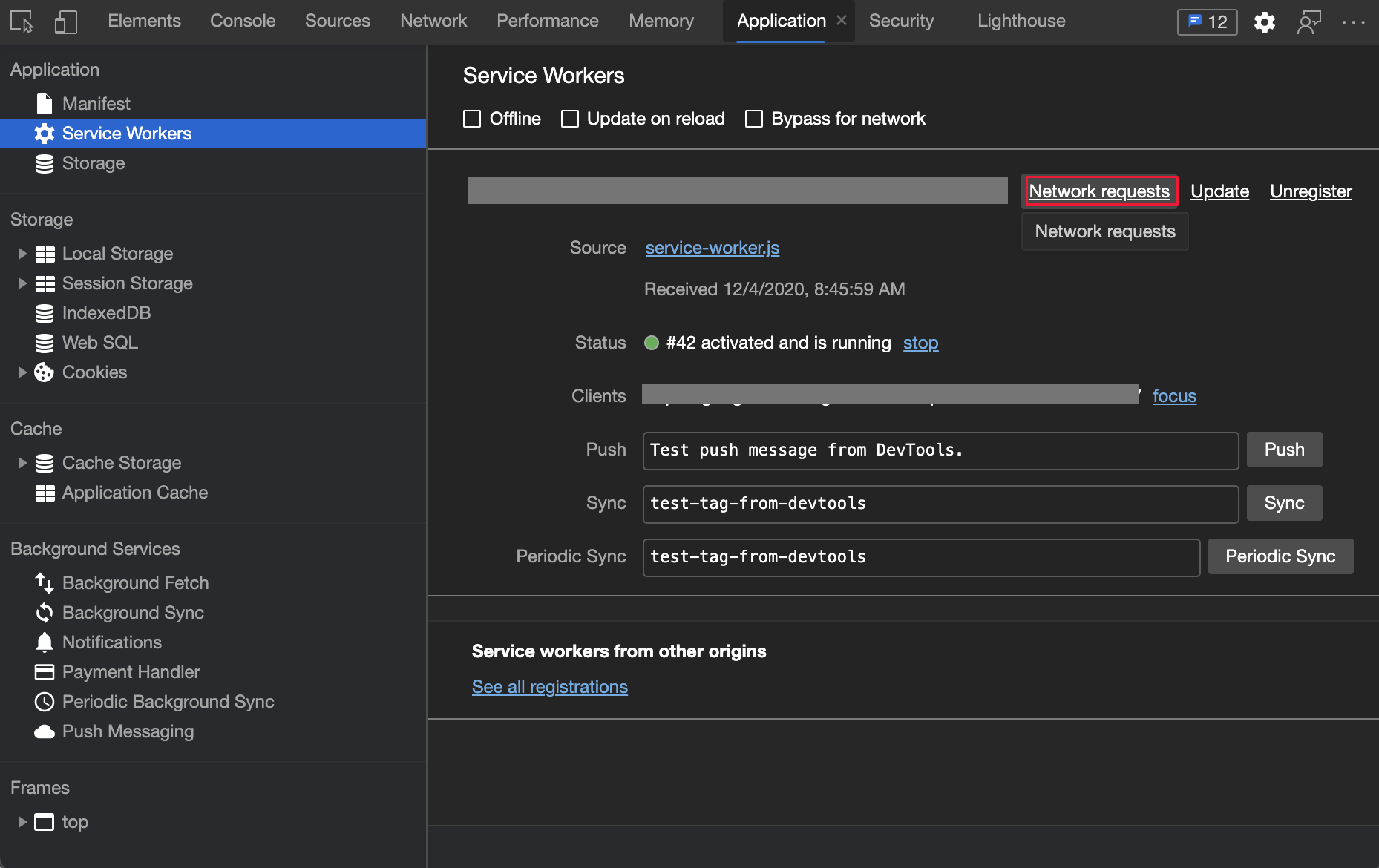
在 应用程序 工具中,使用新的网络请求链接查看所有服务辅助 角色请求 路由信息。
若要在调试服务辅助角色时显示其他上下文,请执行以下作:
在 “应用程序 ”工具的左侧,选择“ 服务辅助角色”。
单击“ 网络请求” 链接:

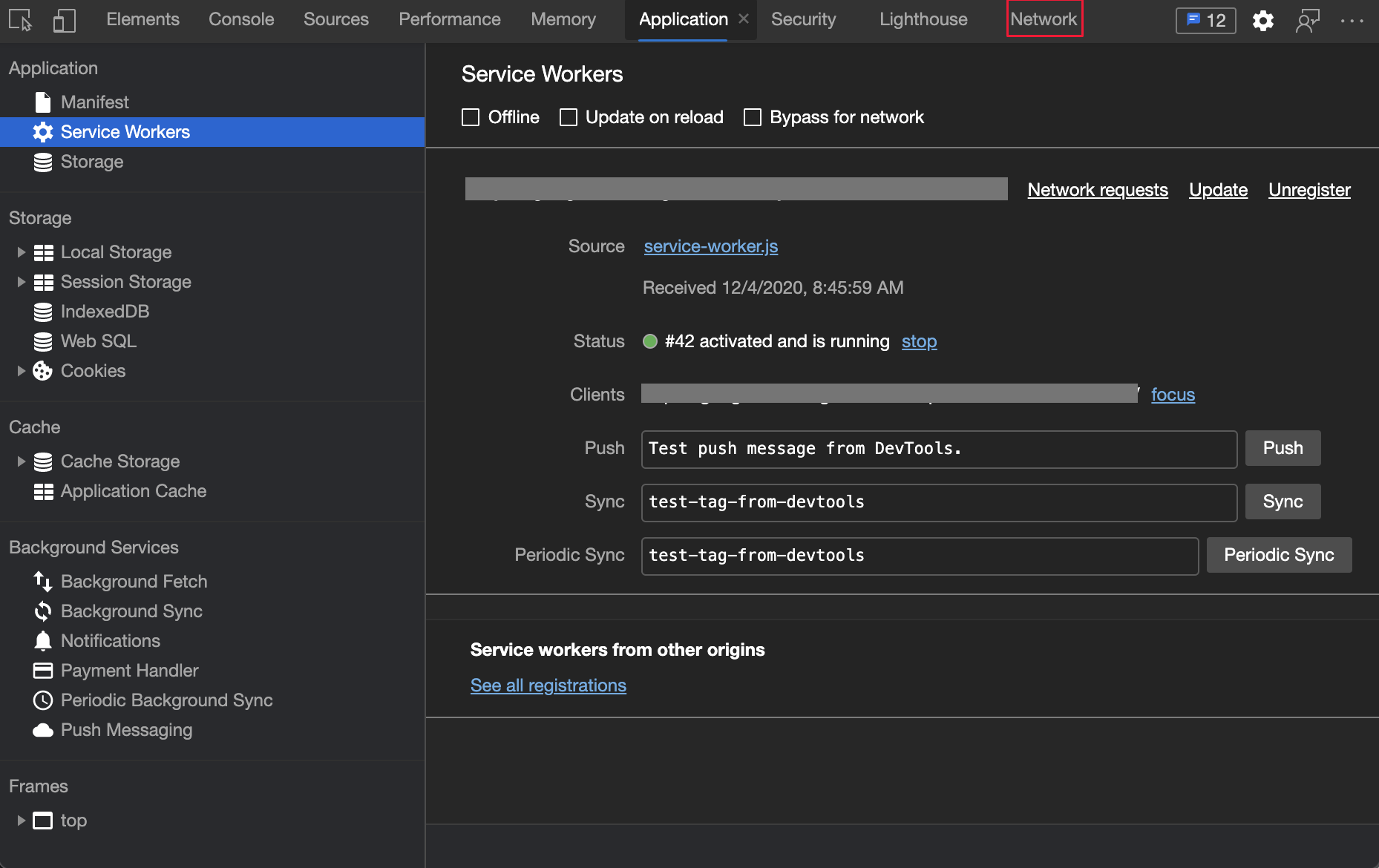
网络工具将在 DevTools 底部的“快速视图”面板中打开,并显示所有与服务辅助角色相关的网络请求。 使用
is:service-worker-intercepted筛选网络请求:
若要将 “网络 ”工具移动到顶部面板,请关闭 “快速视图 ”面板:

另请参阅:
网络工具
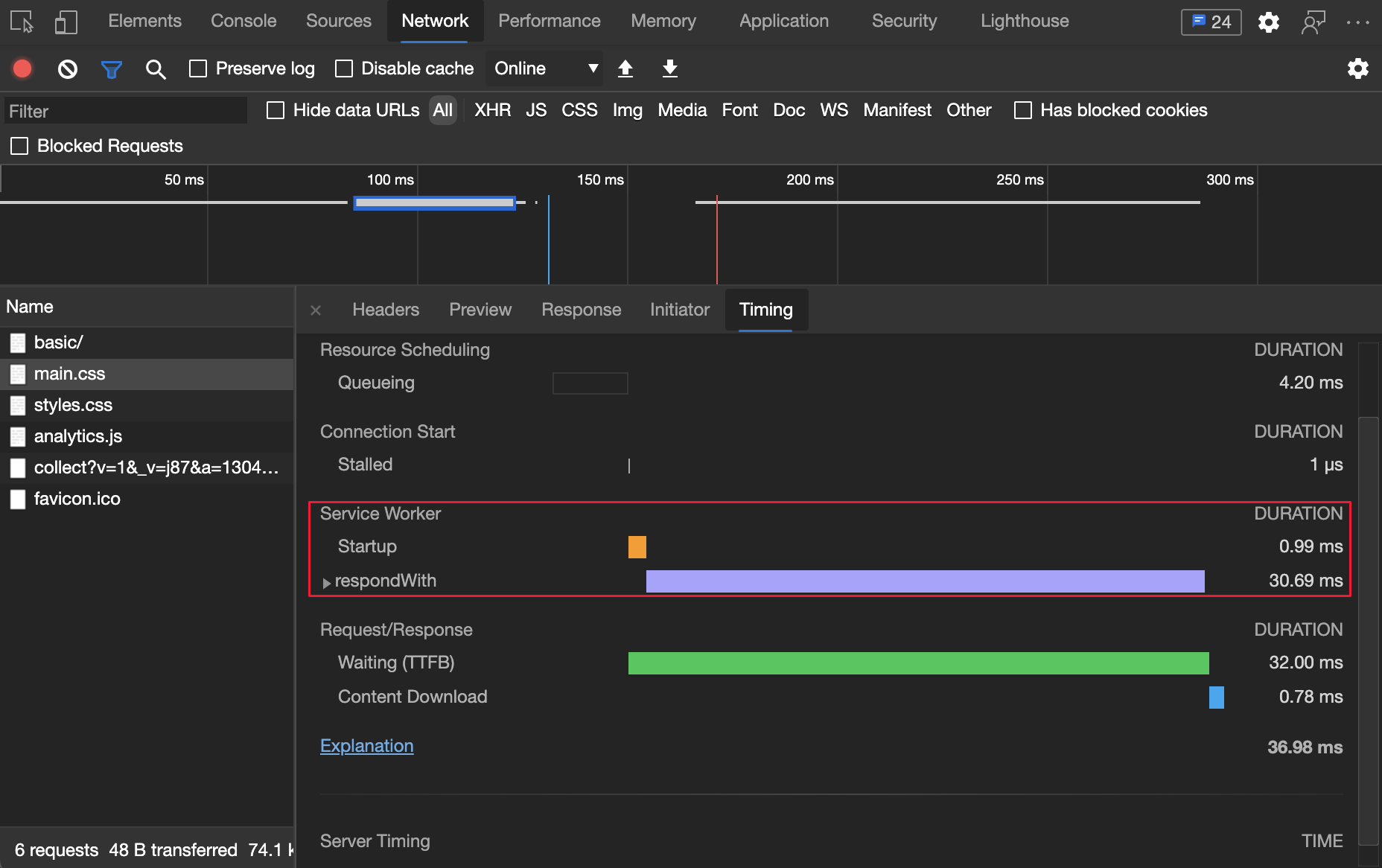
在 网络 工具中,可以调试由服务辅助角色运行的网络请求。 (还可以从应用程序工具(而不是网络工具)中打开网络请求。) 在网络工具的“计时”窗格中,对于每个请求,DevTools 将显示以下信息:
- 请求的开始和启动持续时间。
- 对服务辅助角色注册的更改。
- 事件处理程序的
fetch运行时。 - 用于加载客户端的所有
fetch事件的运行时。

另请参阅:
源工具
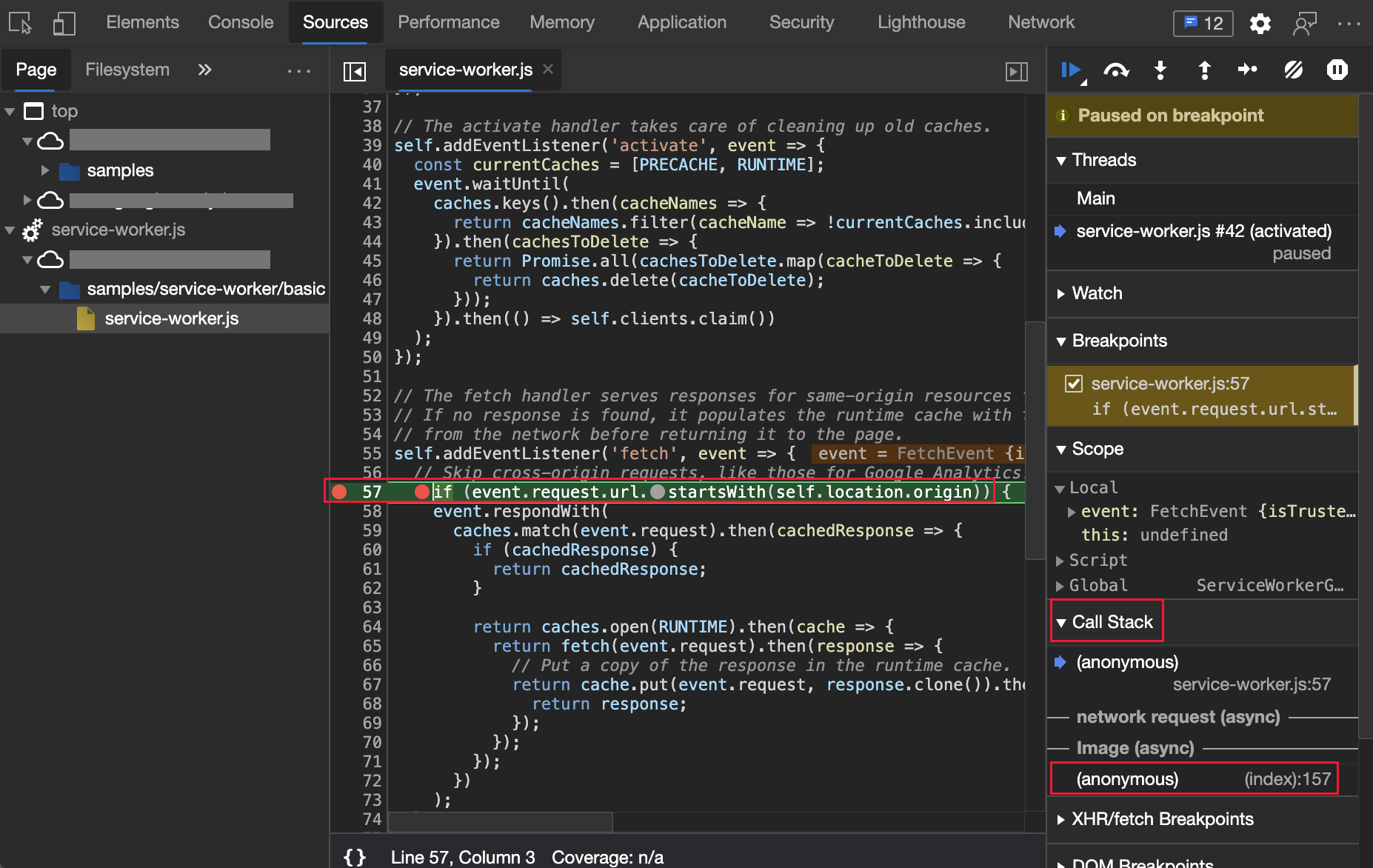
在早期版本的 Microsoft Edge 中,调用堆栈中的深度级别仅限于服务辅助角色中的 JavaScript 代码。 在 Microsoft Edge 88 中,调用堆栈现在显示通过服务辅助角色运行的请求的发起方。
若要查找请求的发起方,请在服务辅助角色中使用 JavaScript 代码的调用堆栈。 下图中的调用堆栈以服务辅助角色 () service-worker.js 中的 JavaScript 代码开头,并将对原始网页请求 (index):157的引用显示为 。 将显示 service-worker.js 文件,调用堆栈突出显示请求发起方 (index):157:

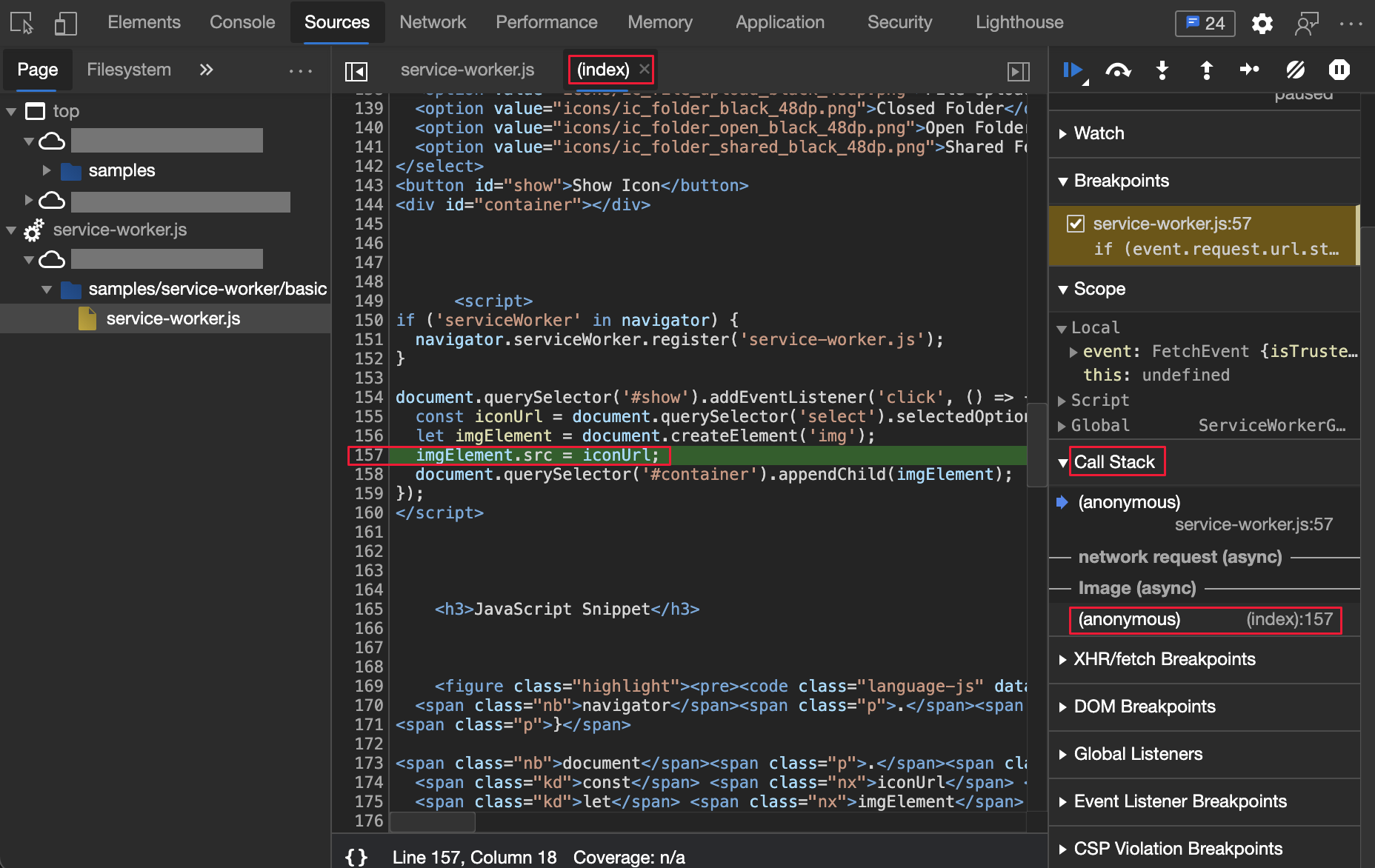
在下图中,已选择引用,并打开发出请求的发起程序。 网页 (index) 是请求发起程序:

另请参阅:
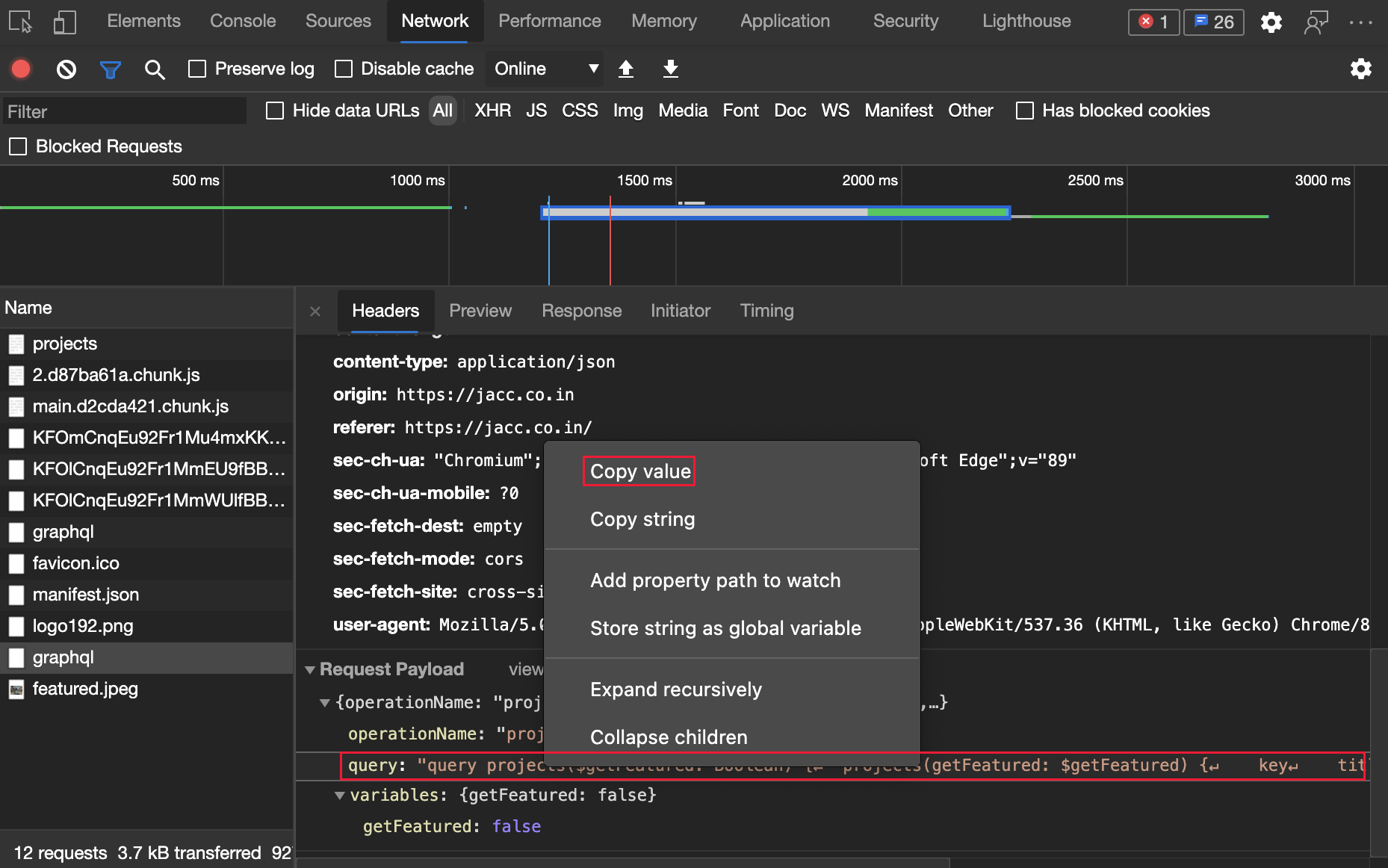
复制网络请求的属性值
在 “网络 ”工具中,使用新的“复制值”选项 复制 网络请求的属性值。 属性值复制为解码的 JSON 值。 在早期版本的 Microsoft Edge 中,必须使用以下作之一复制值:
- 突出显示整个文本并复制它。
- 将值存储为全局变量(如果适用),并从 DevTools 控制台复制它。
若要将属性值复制到剪贴板,请参阅网络功能参考中的将格式化响应 JSON 复制到剪贴板。
在 DevTools 中复制属性值:

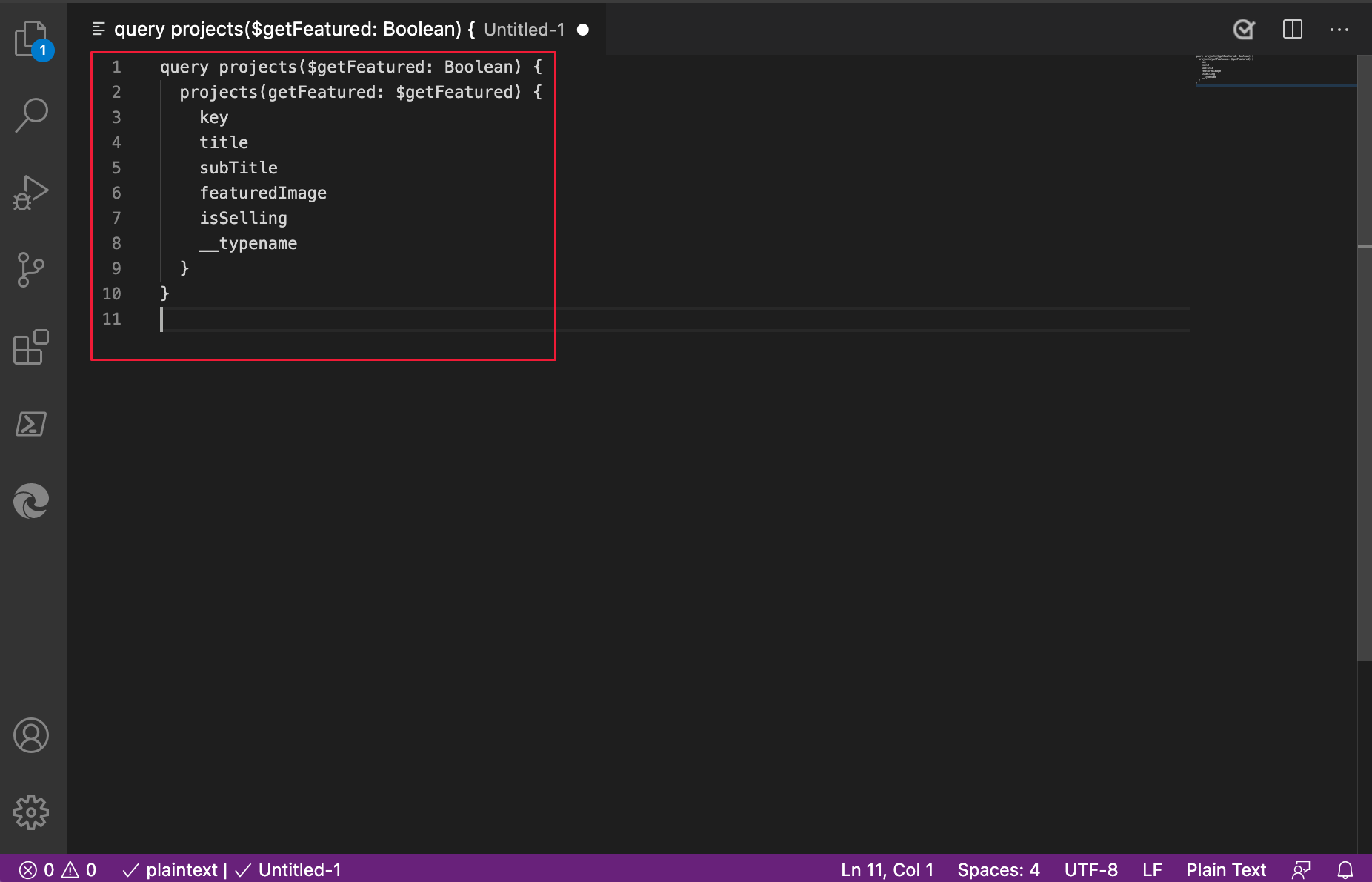
粘贴Microsoft Visual Studio Code中的属性值:

另请参阅:
有关历史记录,请参阅Chromium开源项目中的问题1132084。
自定义多按键盘快捷方式
由于 Microsoft Edge 版本 87,因此可以在 DevTools 中自定义任何作的键盘快捷方式。 在 Microsoft Edge 版本 88 中,现在可以创建多按键盘快捷方式。
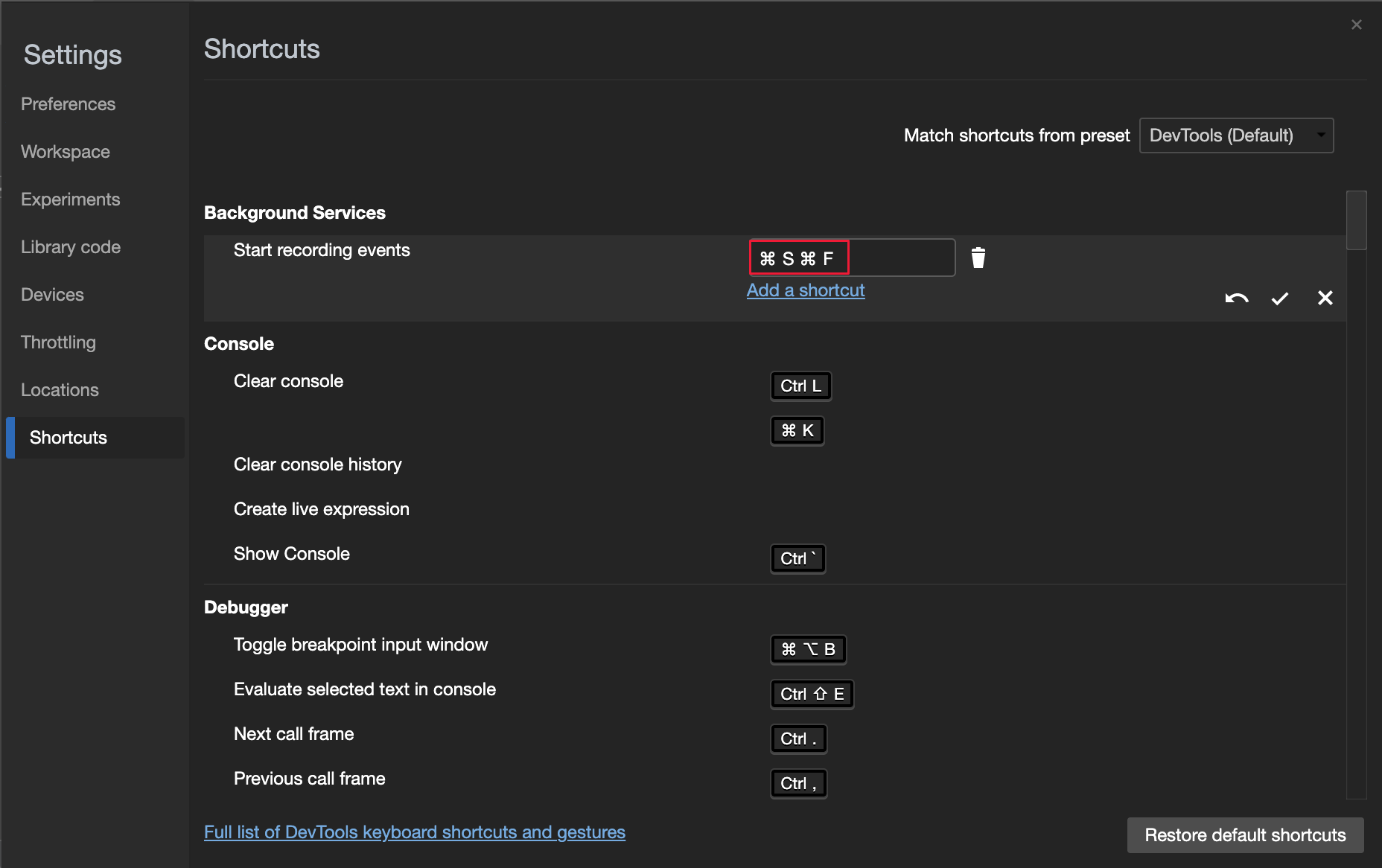
例如,下面的红色突出显示显示 “开始录制事件” 作的自定义多按键盘快捷方式:

更新:此功能已发布,不再具有试验性。
另请参阅:
- 在“自定义键盘快捷方式”中编辑 DevTools作的键盘快捷方式。
有关历史记录,请参阅Chromium开源项目中的问题 #174309。
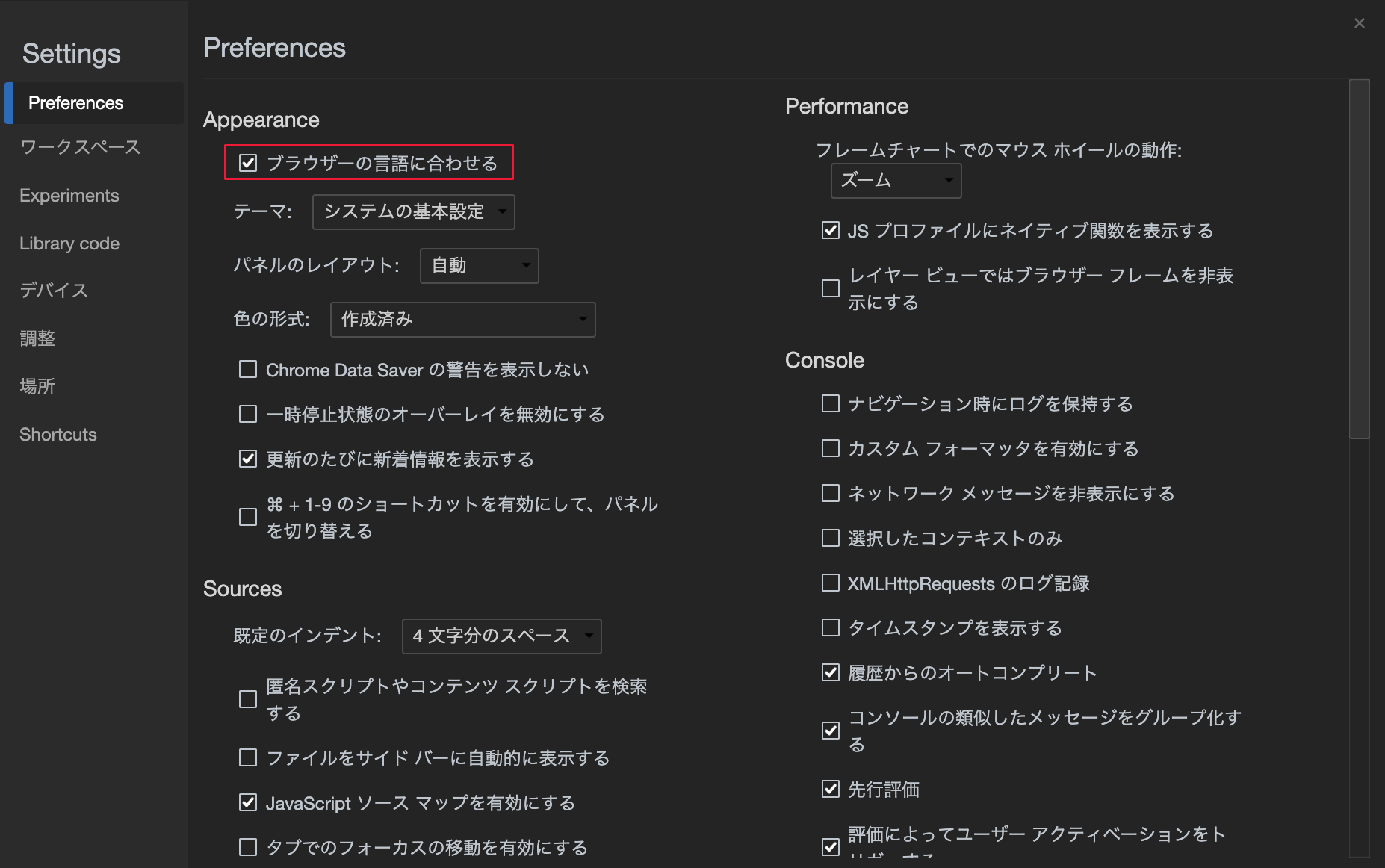
DevTools UI 现在与浏览器语言匹配
在 Microsoft Edge 版本 87 中,如果在 DevTools 设置中打开了“匹配浏览器语言”设置,则 DevTools UI 语言与浏览器 UI 语言不匹配。 在 Microsoft Edge 版本 88 中,如果打开“匹配浏览器语言”设置,DevTools 现在会匹配 浏览器语言 。 请参阅 更改 DevTools 语言设置。

Chromium项目的公告
以下部分介绍了 Microsoft Edge 中为开源Chromium项目贡献的其他功能。
新的 CSS 角度可视化工具
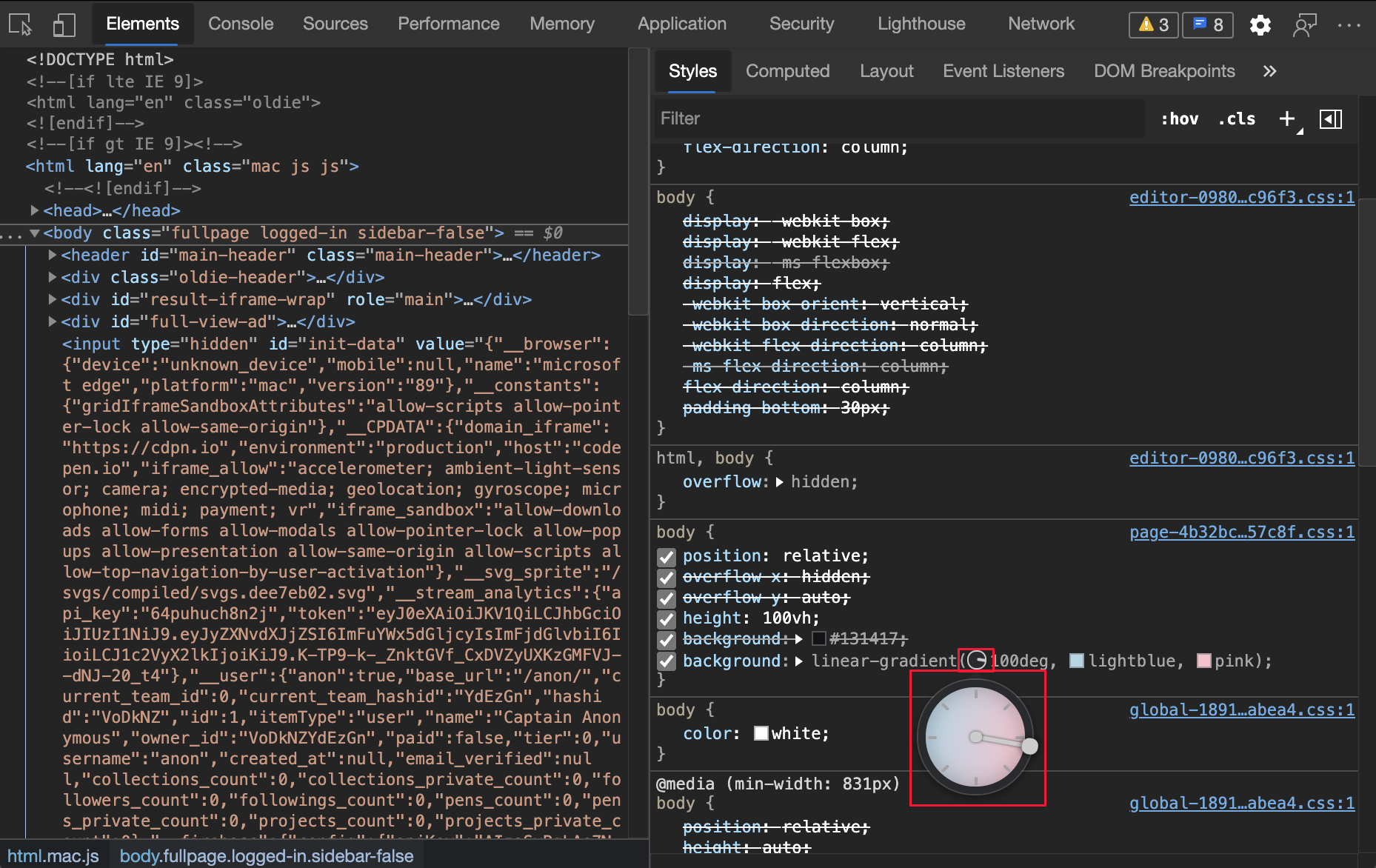
DevTools 现在对 CSS 角度调试有更好的支持。 当页面上的 HTML 元素应用了 CSS 角度时, “样式” 工具中的角度旁边会显示一个时钟图标。 若要切换时钟覆盖层,请单击时钟图标。 若要更改角度,请单击时钟中的任何位置、拖动针头或使用鼠标和键盘快捷方式。
示例使用以下 CSS 角度:
background: linear-gradient(100deg, lightblue, pink);

有关详细信息,请参阅使用 CSS 功能中的角度时钟更改角度值参考。
有关Chromium开源项目中此功能的更新,请参阅问题1126178和1138633。
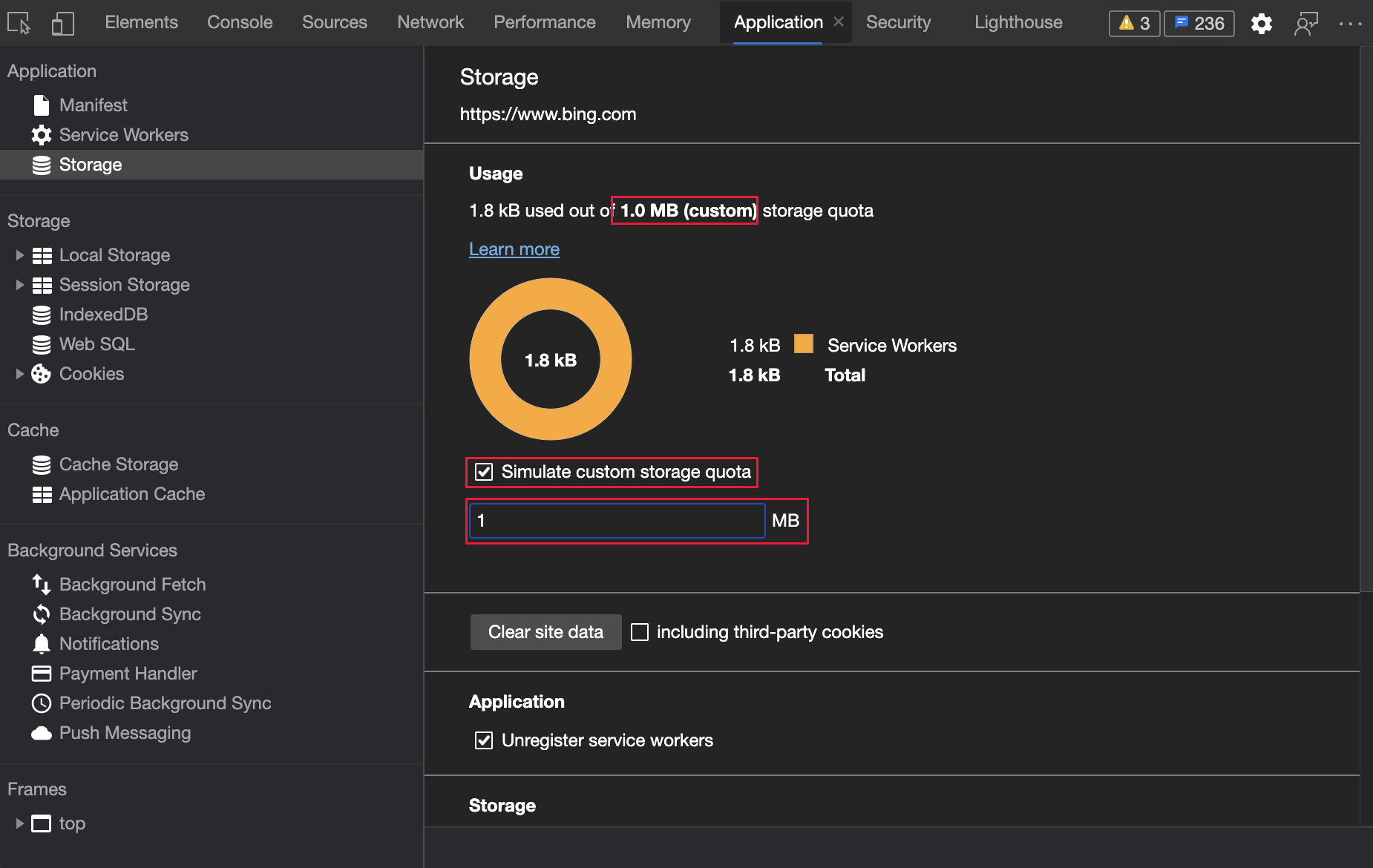
在“存储”窗格中模拟存储配额大小
现在可以在“存储”窗格中替代 存储 配额大小。 此功能允许你在磁盘可用性低的情况下模拟不同的设备并测试网站或应用的行为。 模拟存储配额:
- 导航到 “应用程序>存储”。
- 选中“ 模拟自定义存储配额 ”复选框。
- 输入有效的数字。

有关详细信息,请参阅模拟移动设备(设备仿真)。 若要查看Chromium开源项目中此功能的更新,请参阅问题945786和1146985。
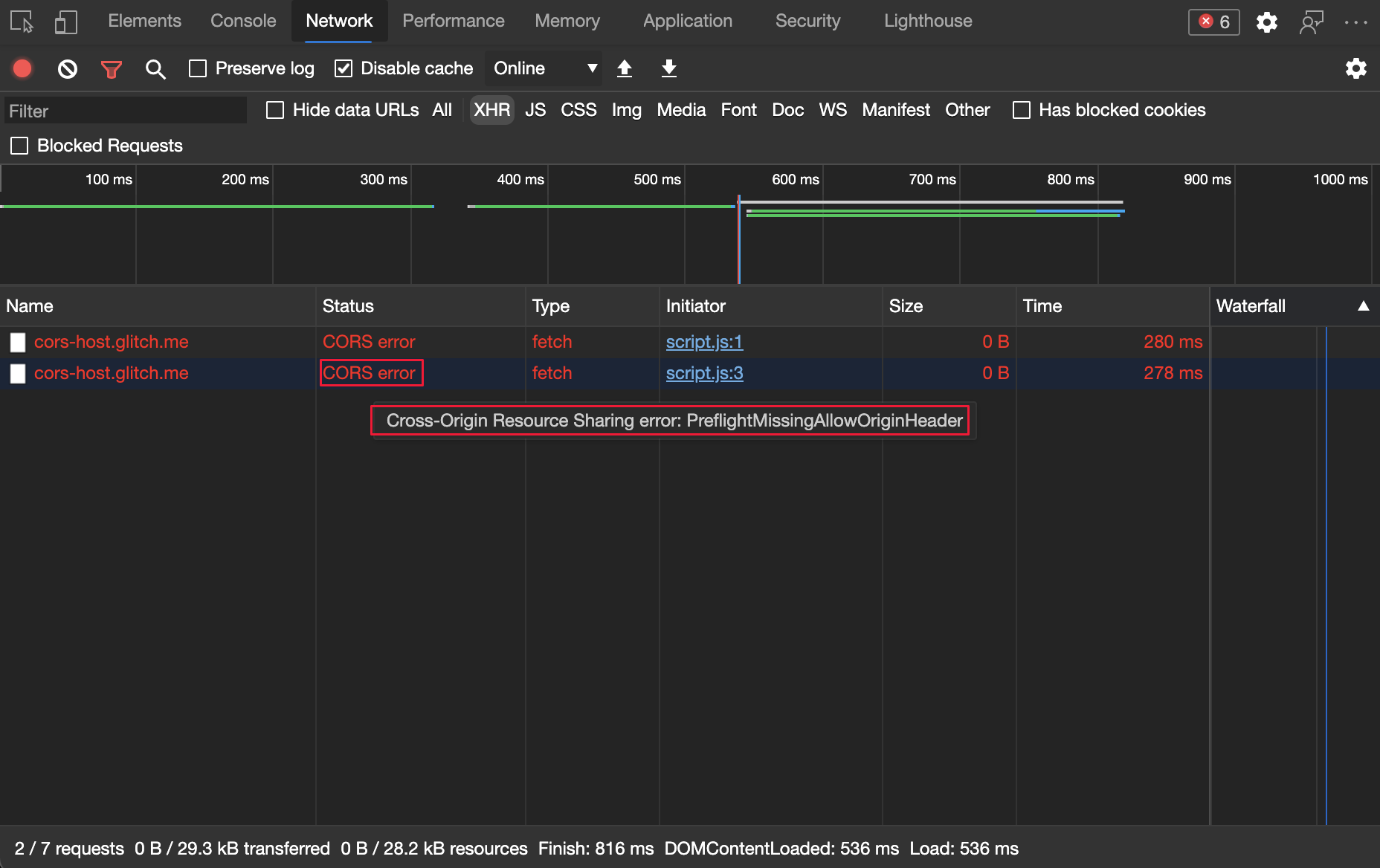
在网络工具中报告 CORS 错误
通过导航到 CORS 错误演示来试用此功能。 打开 “网络 ”工具,刷新页面,并观察失败的 CORS 网络请求。 状态列显示 CORS 错误。 将鼠标悬停在错误上时,工具提示现在会显示错误代码。 在 Microsoft Edge 版本 87 及更低版本中,DevTools 仅显示一般 (失败) CORS 错误的状态。

有关Chromium开源项目中此功能的实时更新,请参阅问题1141824。
另请参阅:
- DevTools (Microsoft Edge 92) 的新增功能中的 增强 CORS 调试支持
- 网络功能参考
帧详细信息视图更新
在 “应用程序 ”工具中,有一个 “框架 ”部分,其中提供了每个帧的详细视图。
另请参阅:
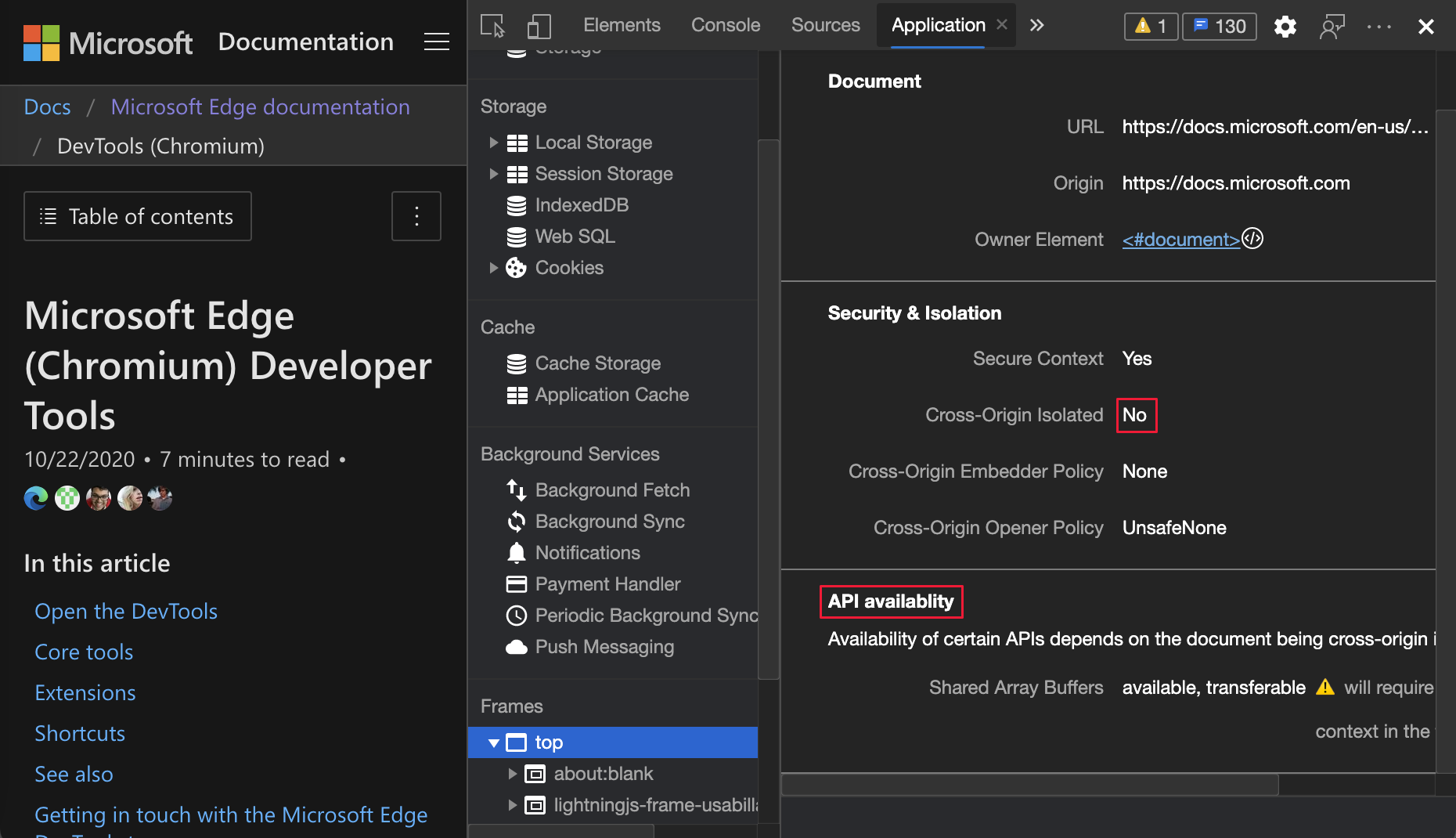
“帧详细信息”视图中的跨源隔离信息
在 “应用程序 ”工具中,有一个 “框架 ”部分,其中提供了每个帧的详细视图。 选择框架时,将显示框架详细信息页,包括 “安全 & 隔离 ”部分。
跨源隔离状态现在显示在 “安全 & 隔离 ”部分下。 新的 API 可用性 部分显示 (SAB) 的可用性 SharedArrayBuffer,以及是否可以使用 postMessage()共享缓冲区。 如果 SAB 和 postMessage() 当前可用,但上下文未跨源隔离,则会出现弃用警告。

有关跨源隔离的详细信息以及为什么需要此类功能 SharedArrayBuffers,请参阅 WindowOrWorkerGlobalScope.crossOriginIsolated。
有关Chromium开源项目中此功能的实时更新,请参阅问题1139899。
另请参阅:
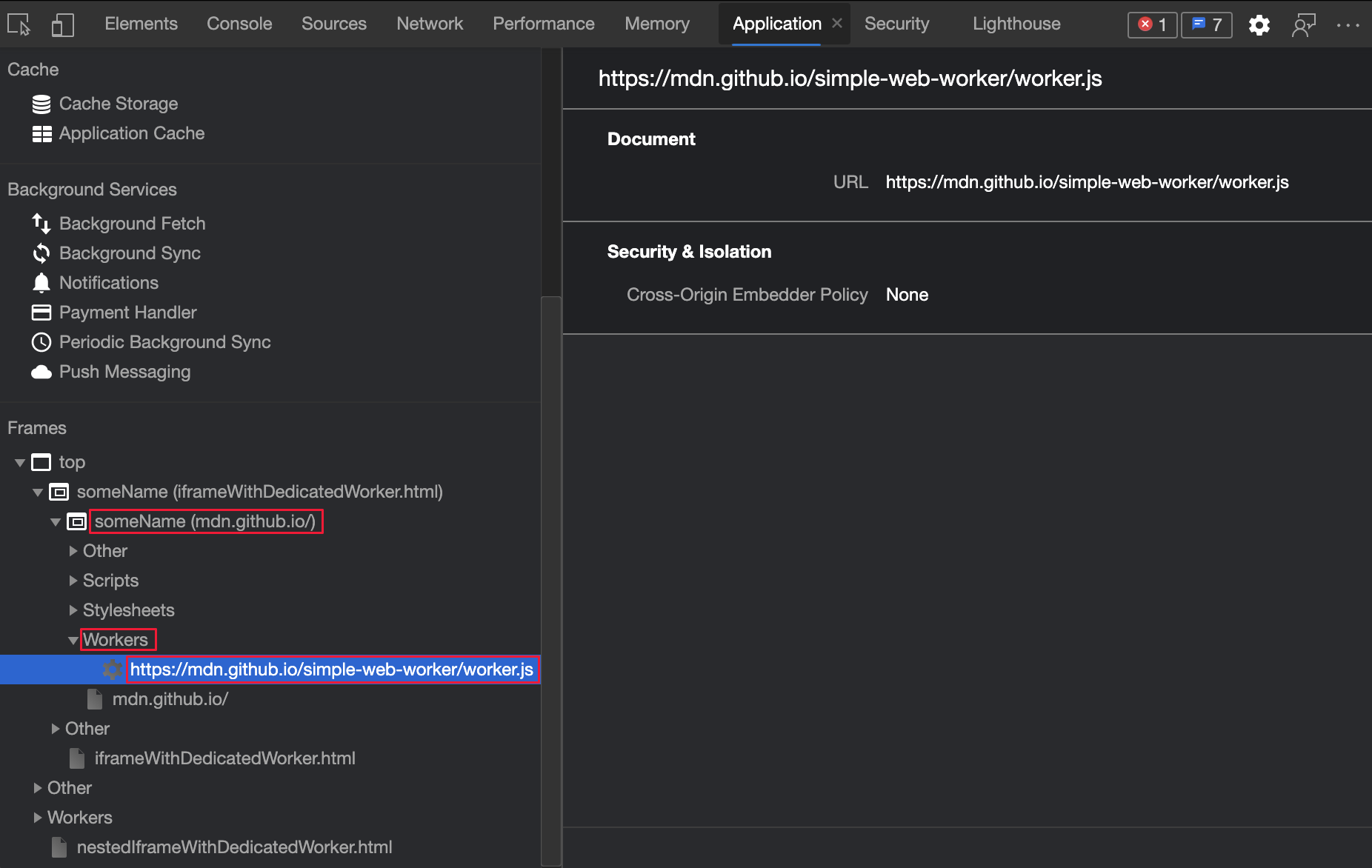
框架详细信息视图中的新 Web 辅助角色信息
DevTools 现在在相关的父框架下组织 Web 辅助角色。 例如,如果someName帧创建 worker.js,则会worker.js在“帧”列表中显示someName。 查看 Web 辅助角色的详细信息:
- 打开 应用程序 工具。
- 在左侧列表的 “框架” 部分中,展开包含 Web 辅助角色的框架。
- 展开 “辅助角色 ”树。
- 单击某个辅助角色。
有关Chromium开源项目中此功能的实时更新,请参阅问题1122507和1051466。

另请参阅:
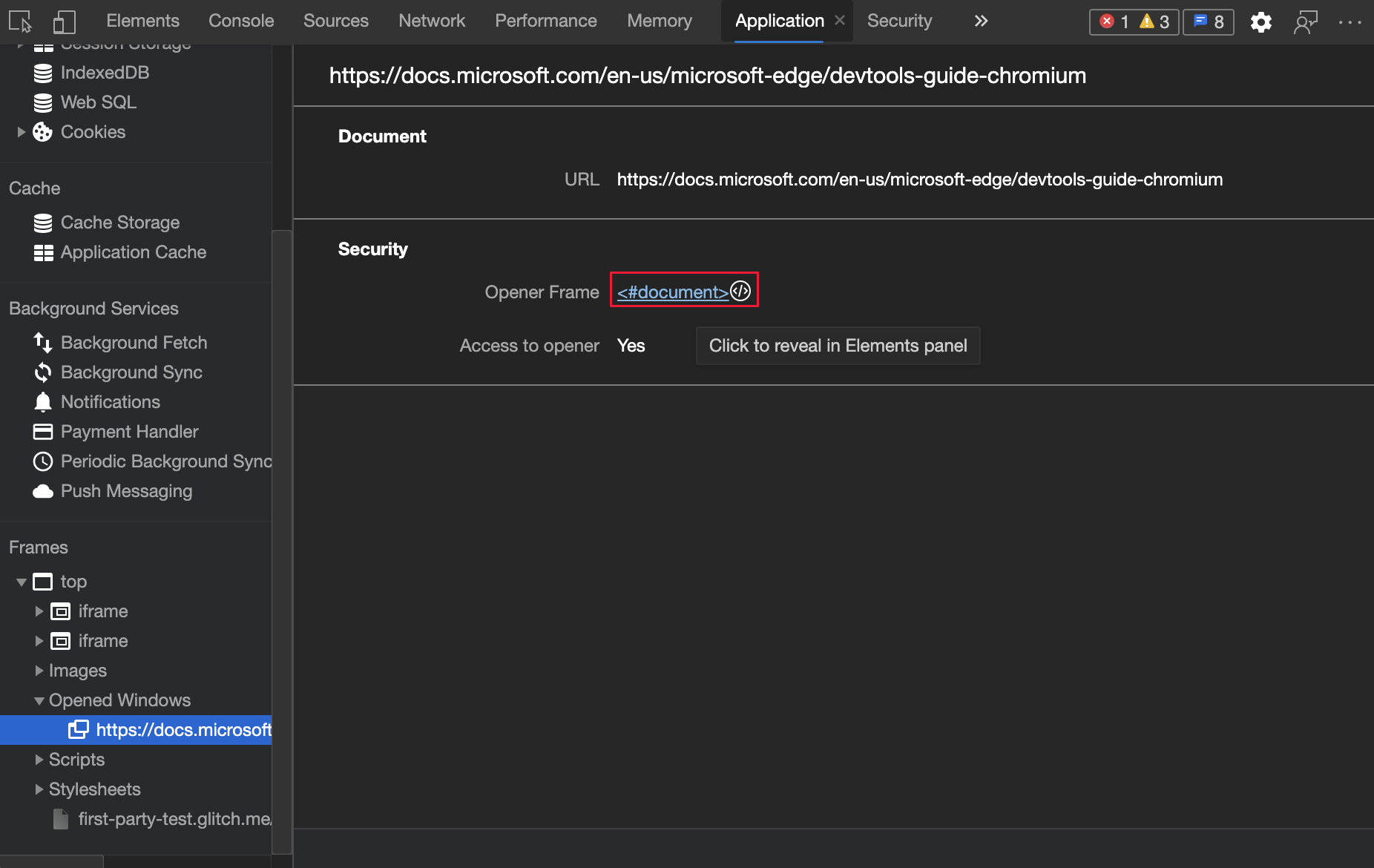
显示已打开窗口的打开程序框架详细信息
DevTools 现在在相关父框架下组织打开的 Windows。 例如,如果框架向 tophttps://learn.microsoft.com/microsoft-edge/devtools打开 Window ,则会Window在“帧”列表中显示下面的 top 。
若要显示负责打开另一个窗口的帧,并在 “元素” 工具中查看该框架,请执行以下作:
- 打开 应用程序 工具。
- 在左侧的底部“ 框架” 部分中,展开一个框架。
- 展开 “打开的 Windows ”,然后单击
Window要了解的父框架的 。 - 单击 “打开程序框架” 链接。
将显示有关哪个帧导致打开另一个 Window的详细信息。 若要在 “元素” 工具中显示打开器,请执行以下作:
- 打开 应用程序 工具。
- 在左侧的底部“ 框架” 部分中,展开一个框架。
- 单击打开的窗口以打开
Window详细信息。 - 单击 “打开程序框架” 链接。
有关Chromium开源项目中此功能的历史记录,请参阅问题1107766。

另请参阅:
复制网络发起程序的堆栈跟踪
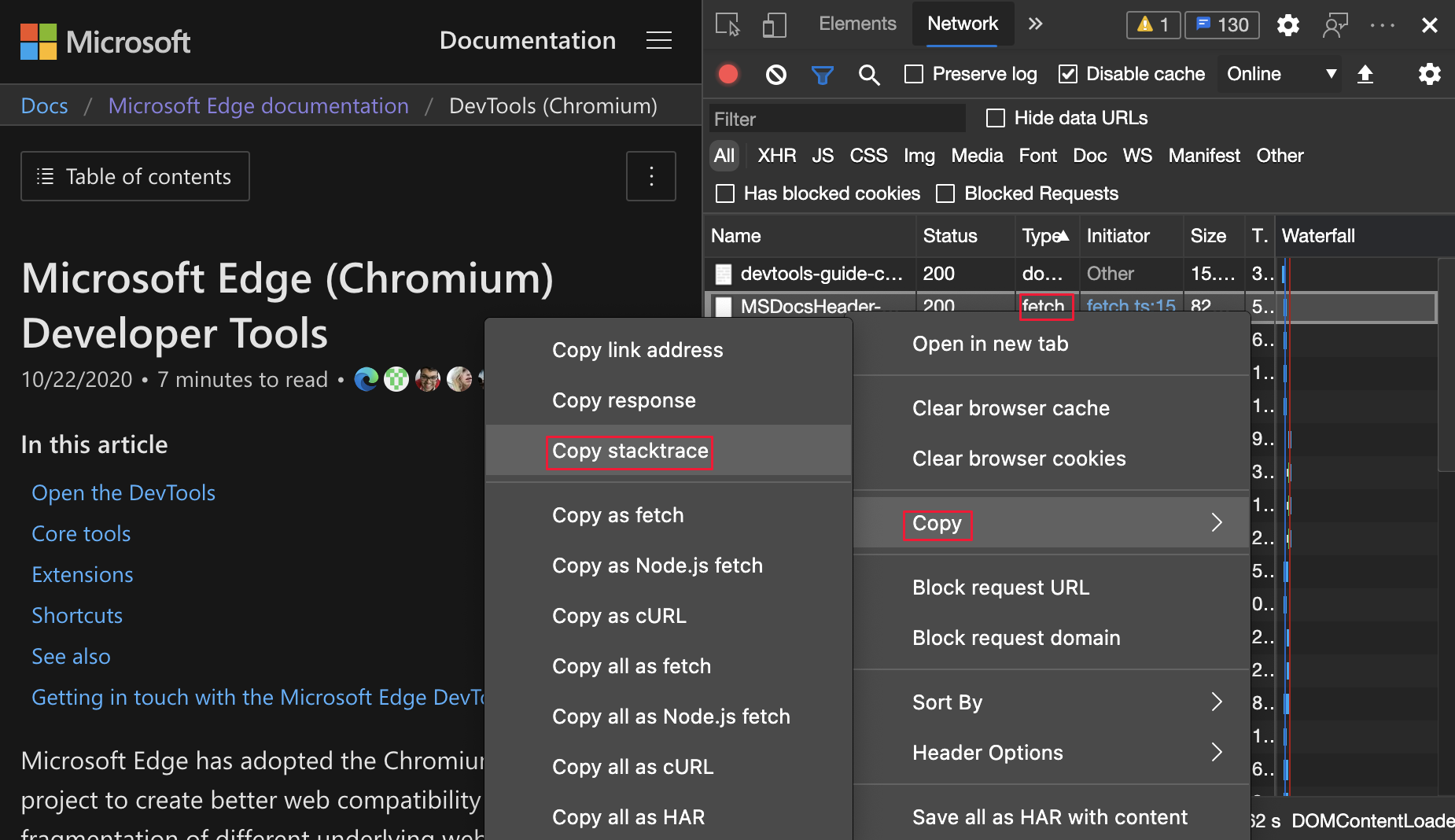
在 “网络 ”工具中,若要将堆栈跟踪复制到剪贴板,请右键单击堆栈跟踪,然后选择“ 复制>复制堆栈跟踪”:

有关Chromium开源项目中此功能的历史记录,请参阅问题1139615。
另请参阅:
- 在网络功能引用中显示导致请求的堆栈跟踪
鼠标悬停时的 Wasm 变量值预览
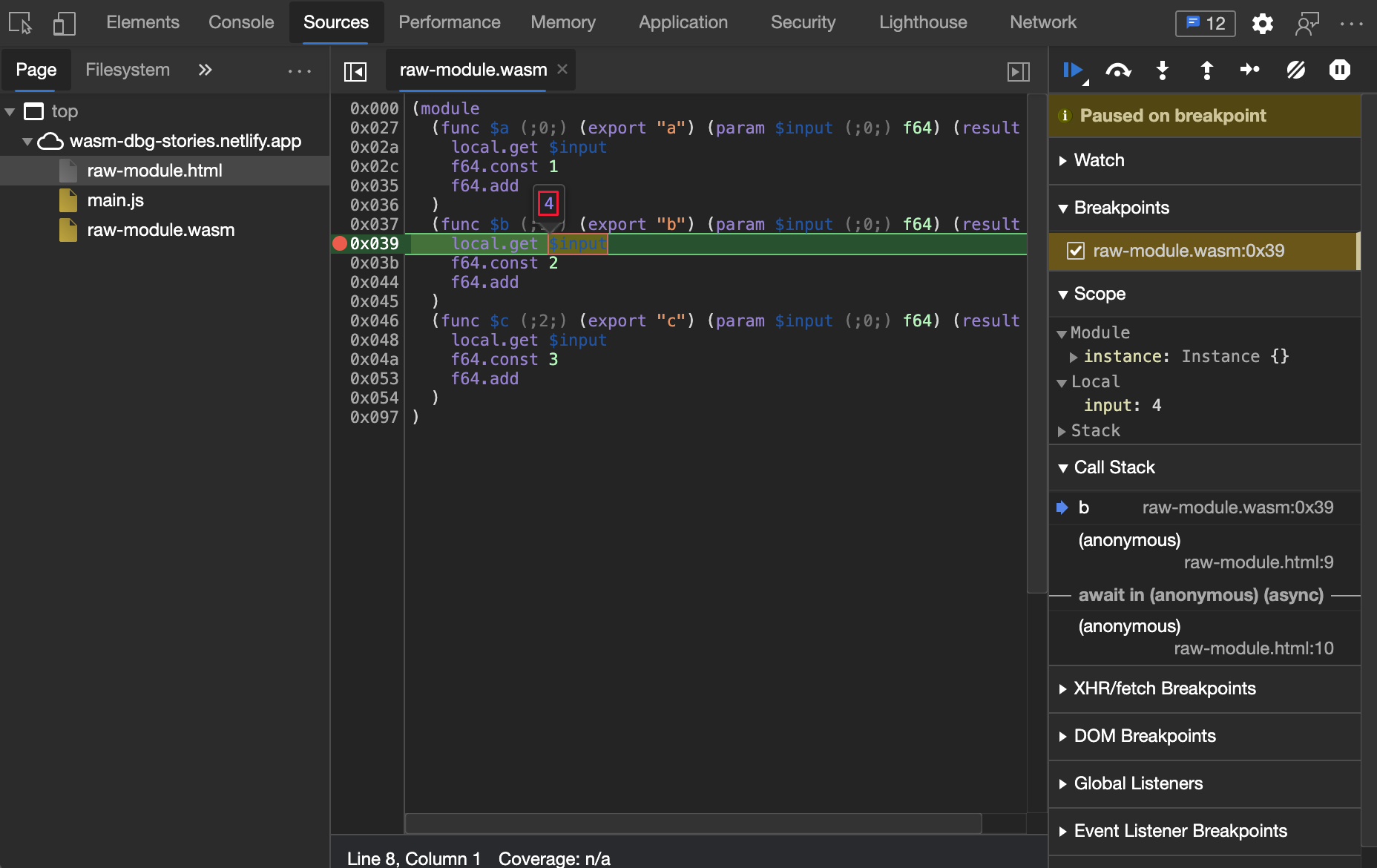
在 源工具中 ,使用此功能可在代码暂停时查看 WebAssembly (Wasm) 变量的值。 若要显示变量的当前值,请将鼠标悬停在变量上:

有关Chromium开源项目中此功能的实时更新,请参阅问题1058836和1071432。
另请参阅:
- 使用“调试器”窗格调试源工具中的 JavaScript 代码概述
文件和内存大小的一致度量单位
DevTools 现在一致地用于 kB 显示文件和内存的大小。 以前,DevTools 混合 kB 了 和 KiB。
-
kB或 kb (10^3 或 1000 字节) -
KiB或 kibibyte (2^10 或 1024 字节)
例如, 网络 工具以前在标签中使用 kB ,但在 KiB 计算中使用。 你的反馈表明,这种不一致导致了混乱。
有关Chromium开源项目中此功能的历史记录,请参阅问题1035309。
注意
此页面的某些部分是根据 Google 创建和共享的作品所做的修改,并根据 Creative Commons Attribution 4.0 International License 中描述的条款使用。 原始页面 在此处 找到,由 Jecelyn Yeen 创作。
 本作品根据 Creative Commons Attribution 4.0 International License 获得许可。
本作品根据 Creative Commons Attribution 4.0 International License 获得许可。