本文介绍如何编写自己的 WebView2 代码。 如果要首先运行示例,请参阅 Win32 示例应用 或其他示例应用文章,例如 WinUI 2 (UWP) 示例应用。
在本教程中,你将:
- 设置开发工具以创建使用 WebView2 显示 Web 内容的 UWP 应用。
- 创建初始 WinUI 2 (UWP) 应用。
- 安装 项目的 Microsoft.UI.Xaml 包 (WinUI 2) 。
- 添加显示网页内容的 WebView2 控件。
- 在此过程中了解 WebView2 概念。
使用 C# 空白应用 (通用 Windows) 项目模板,然后为此项目安装 Microsoft.UI.Xaml 包 (WinUI 2) 。 安装该包会 (WebView2 SDK) 依赖项安装 Microsoft.Web.WebView2 包。
Microsoft.UI.Xaml (WinUI 2) 包是 Windows UI 库的一部分。 此包提供 Windows UI 功能,包括:
- UWP XAML 控件。
- 密集控件样式。
- Fluent 样式和材料。
平台
本文适用于 Windows 和 Xbox。
WinUI 2 仅支持 UWP。 这些控件向后兼容。
另请参阅:
已完成的项目
此入门项目 (解决方案) 的已完成版本位于 WebView2Samples 存储库中。 可以使用存储库中的已完成解决方案 (,也可以执行以下步骤,) 作为基线来添加更多 WebView2 代码和其他功能。
WebView2Samples 存储库中提供了本教程项目的已完成版本:
- 示例名称: WinUI2_Sample
- 存储库目录: WinUI2_GettingStarted
- 解决方案文件: MyUWPGetStartApp.sln
按以下顺序执行主要步骤部分。
关于 WinUI 和 WebView2
在 WinUI 2 (UWP) 应用中,WebView2 公开为 XAML 控件。 将 XAML 控件作为命名控件嵌入应用中后,可以在 C# 文件中引用该 XAML 控件。
WinUI 中只公开一部分 WebView2 接口/函数:
WebView2XAML 对象公开CoreWebView2接口以及最重要的功能。等
CoreWebView2Controller接口是隐藏的,因为 WinUI 负责后台的环境和窗口创建。
另请参阅:
- WinUI 2 (UWP) 应用中的 WebView2 中的XAML 限制。
步骤 1 - 安装 Visual Studio
本文介绍 Visual Studio 2022 Community Edition 的步骤和屏幕截图。 需要Microsoft Visual Studio 2019 版本 16.9 或更高版本。 不支持 Visual Studio 2017。
如果尚未安装合适的 Microsoft Visual Studio 版本,请在新窗口或选项卡中,请参阅为 WebView2 设置开发环境中的安装 Visual Studio。 按照该页中的步骤执行 Visual Studio 的基本默认安装,例如 Visual Studio 2022 Community Edition。
然后返回到此页,继续下面的作。
如果 Visual Studio 未在代码编辑器中显示行号,则可能需要打开行号。 为此,请选择“ 工具>”“选项>”“文本编辑器>”“所有语言>”“行号”。 单击" 确定"。
步骤 2 - 安装适用于 .NET 桌面、C++桌面和 UWP 开发工具的工作负载
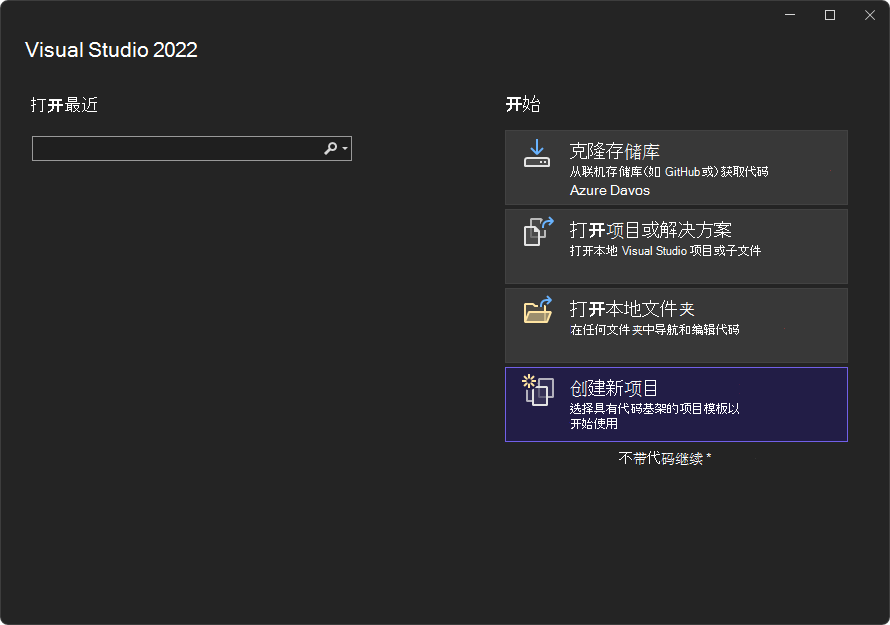
打开 Microsoft Visual Studio。 此时会显示打开选项窗口:

在右下角,单击“ 不带代码的继续”。 将打开 Visual Studio,为空:

选择 “工具>”“获取工具和功能”。 “Visual Studio 安装程序”窗口随即打开,然后打开“修改 - Visual Studio”窗口:

如果“修改 Visual Studio”窗口未打开,请在Visual Studio 安装程序窗口中单击“修改”按钮。
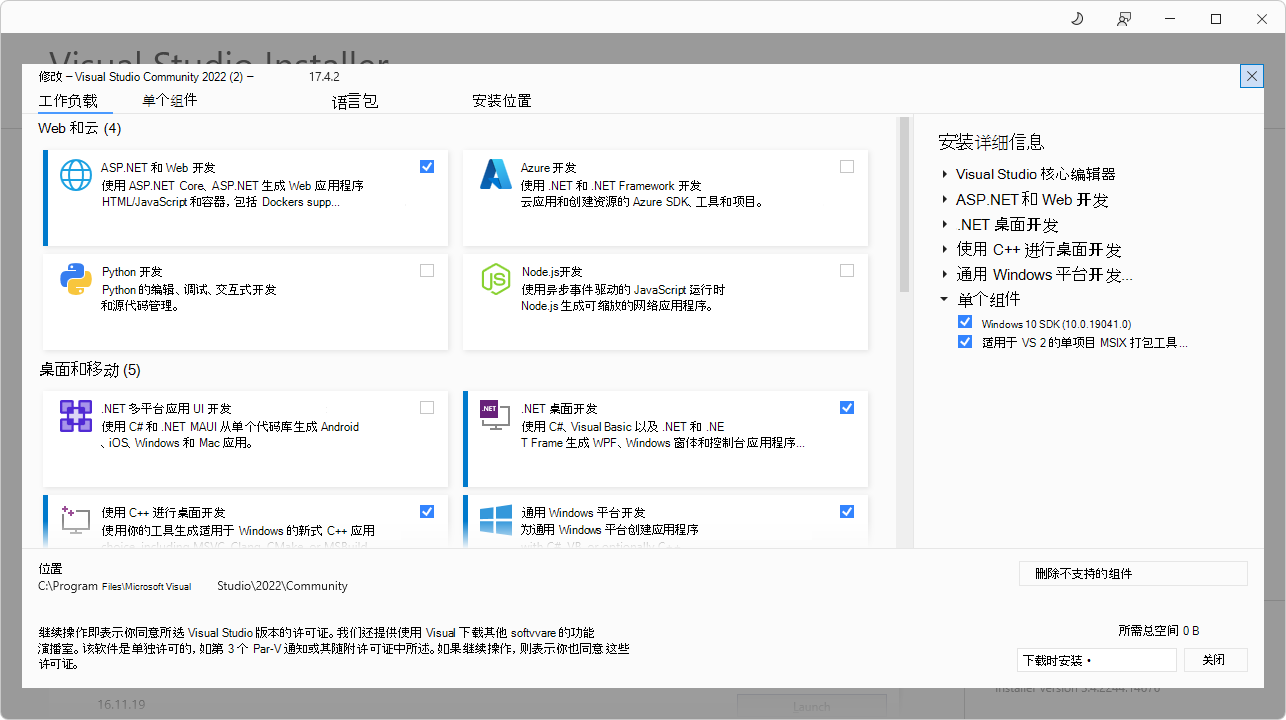
在“ 工作负载 ”选项卡上,滚动到并单击以下卡片以选择它们:确保每张卡片上都有复选标记:
- .NET 桌面开发
- 使用 C++ 进行桌面开发
- 通用 Windows 平台开发
在右侧的“安装详细信息”部分中,展开“通用 Windows 平台开发”,然后选择“ (v143) 通用 Windows 平台 工具”C++:

如果已安装所有这些组件,请单击“关闭”按钮,关闭Visual Studio 安装程序窗口,然后跳到以下步骤的下一个主要部分。
单击“ 修改” 按钮。
此时会显示 “用户帐户控制 ”窗口,询问“是否允许此应用对设备进行更改? Visual Studio 安装程序。 已验证发布者:Microsoft Corporation。 文件来源:此计算机上的硬盘驱动器。 显示更多详细信息 (按钮) ”。
单击“ 是 ”按钮。
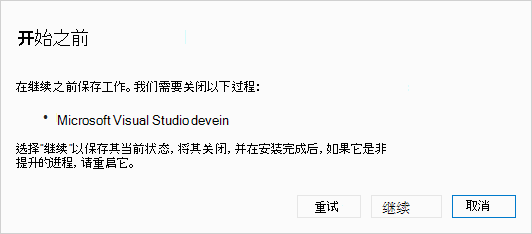
此时会显示一个对话框,“在开始之前,请关闭 Visual Studio”:

单击“ 继续 ”按钮。
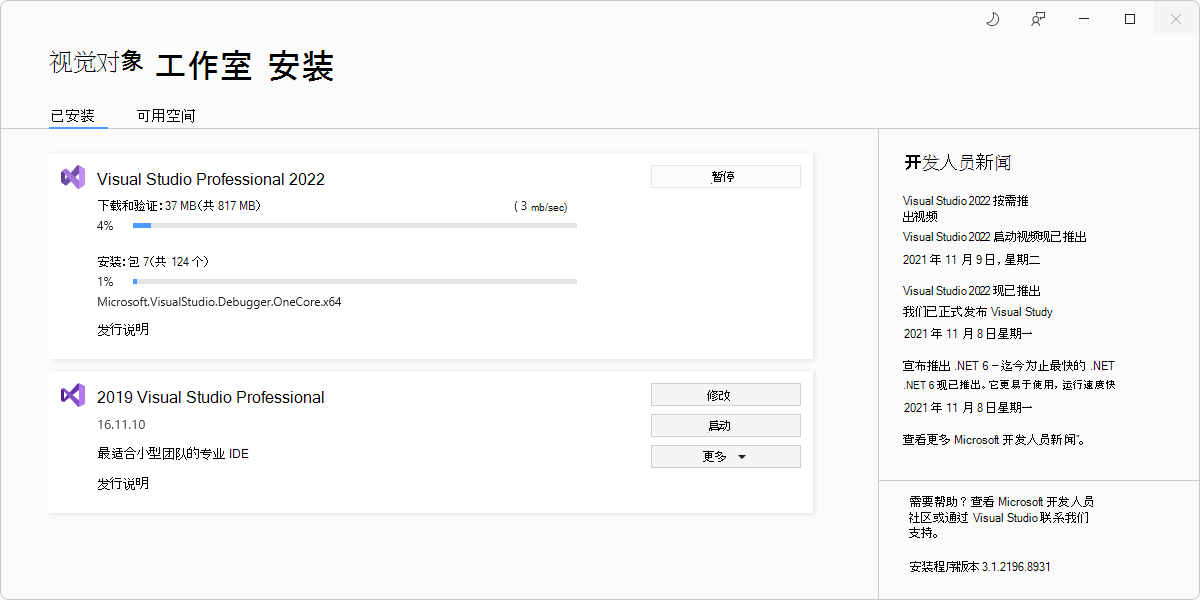
Visual Studio 下载、验证和安装所选包:

此屏幕截图显示了 2022 Visual Studio Professional,但本文实际上是使用 Visual Studio Community 2022 更新的。
安装可能需要几分钟时间。 此时会显示 Visual Studio,解决方案资源管理器为空。
按 Alt+Tab 切换到Visual Studio 安装程序窗口,然后关闭Visual Studio 安装程序窗口。
步骤 3 - 创建 UWP 应用
如果 Visual Studio 处于打开状态,请选择“ 文件>新建>项目”。 此时会打开 “创建新项目 ”对话框。
或者,如果 Visual Studio 已关闭,请将其打开,然后在 Visual Studio 的启动屏幕中,单击“创建新项目”卡:

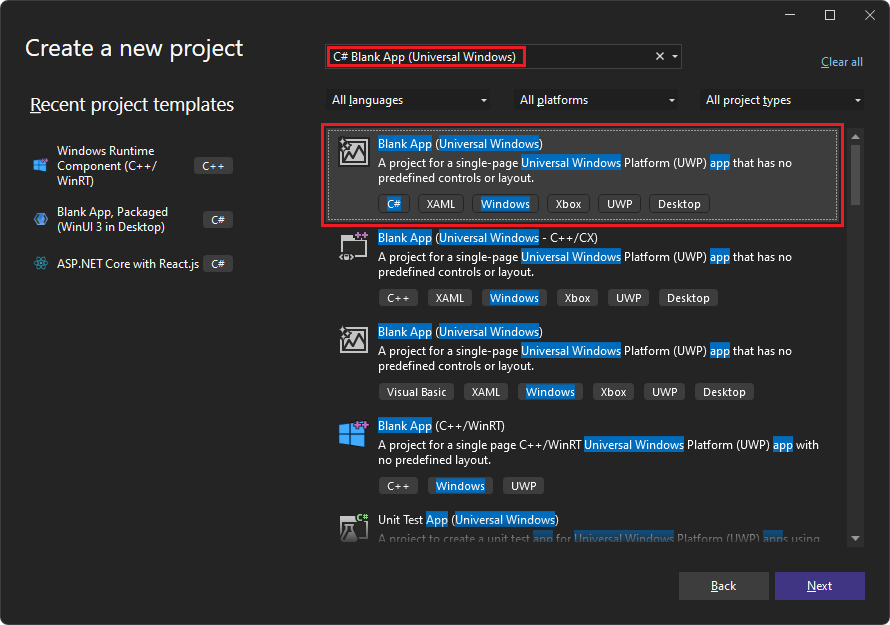
在顶部的“搜索模板”文本框中,输入“C# 空白应用 (通用 Windows) ”,然后选择“C# 空白应用 (通用 Windows) 卡:

单击“ 下一步 ”按钮。
对于空白应用 (通用 Windows) ,将显示“配置新项目”对话框:

在“ 项目名称 ”文本框中,输入项目名称,例如
MyUWPGetStartApp。在“ 位置 ”文本框中,输入路径,例如
C:\Users\myusername\Documents\MyWebView2Projects。单击“创建”按钮。
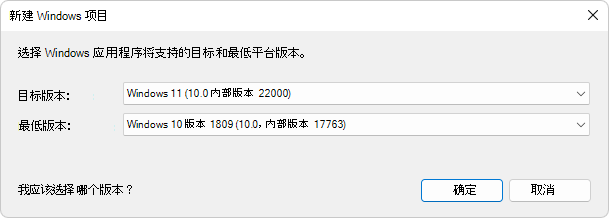
此时将显示 “新建 Windows 项目 ”对话框:

接受默认值,然后单击“ 确定 ”按钮。
如果显示 “开发人员模式 ”窗口部分,请在该部分中单击“ 开”。 如果尚未将计算机设置为开发人员模式,则会打开 “使用开发人员功能 ”对话框,以确认打开开发人员模式。
- 单击“ 是 ”打开计算机的开发人员模式,然后关闭 “设置” 窗口。
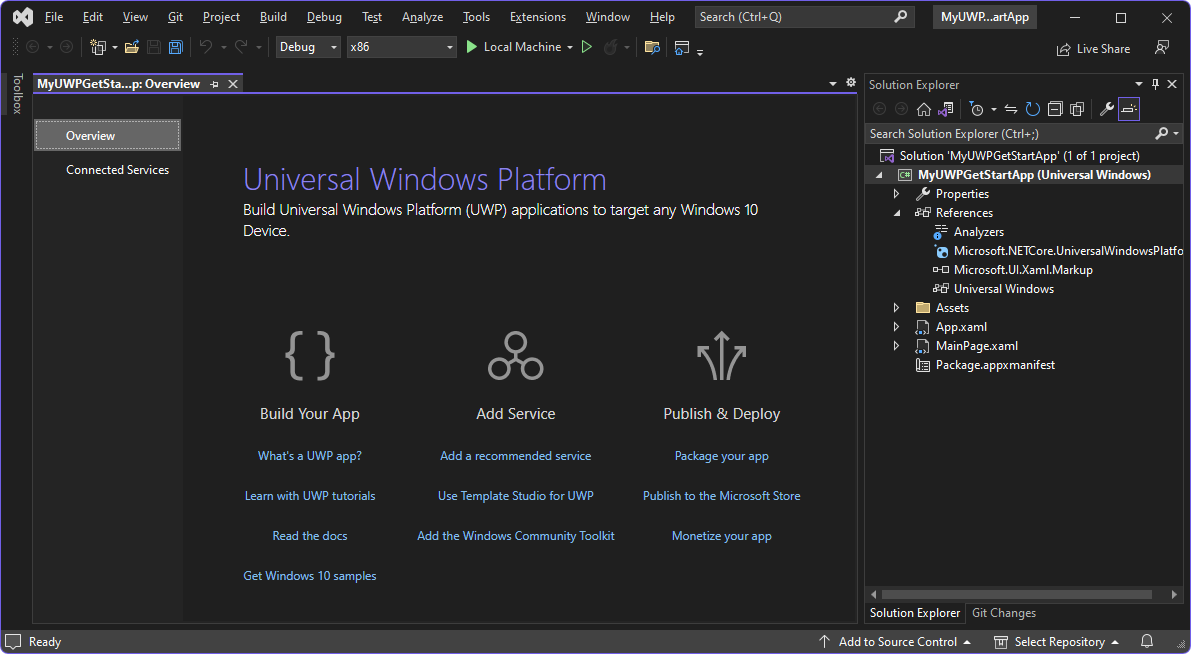
Visual Studio 显示新创建的解决方案和项目:

步骤 4 - 生成并运行空项目
添加 WebView2 代码之前,请确认项目是否正常工作,并查看空应用的外观,如下所示:
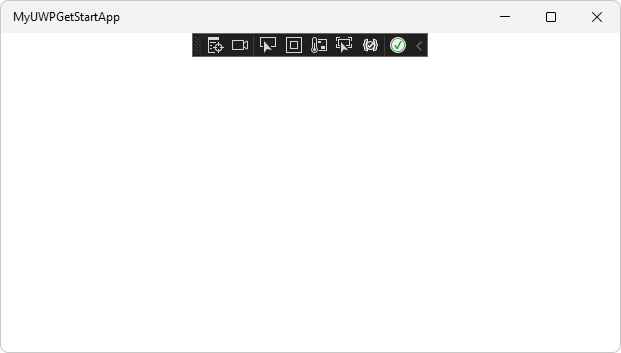
生成并运行空项目。 为此,请选择“ 调试>开始调试 ” (F5) 。 应用窗口随即打开,暂时显示网格,然后显示应用的内容:

这是一个基线 WinUI 2 (UWP) 应用,目前没有 WebView2。
关闭应用。
接下来,设置此新的 WinUI 2 (UWP) 项目来托管 WebView2 控件并使用 WebView2 API。
步骤 5 - 安装 WinUI 2 SDK (Microsoft.UI.Xaml)
接下来,为此项目安装 Microsoft.UI.Xaml 包。 Microsoft.UI.Xaml 为 WinUI 2。
在解决方案资源管理器中,右键单击项目 (而不是其上方) 的解决方案节点,然后选择“管理 NuGet 包”。
“NuGet 包管理器”面板在 Visual Studio 中打开。
在 NuGet 包管理器中,单击“ 浏览 ”选项卡。
清除“包括预发行检查”框。
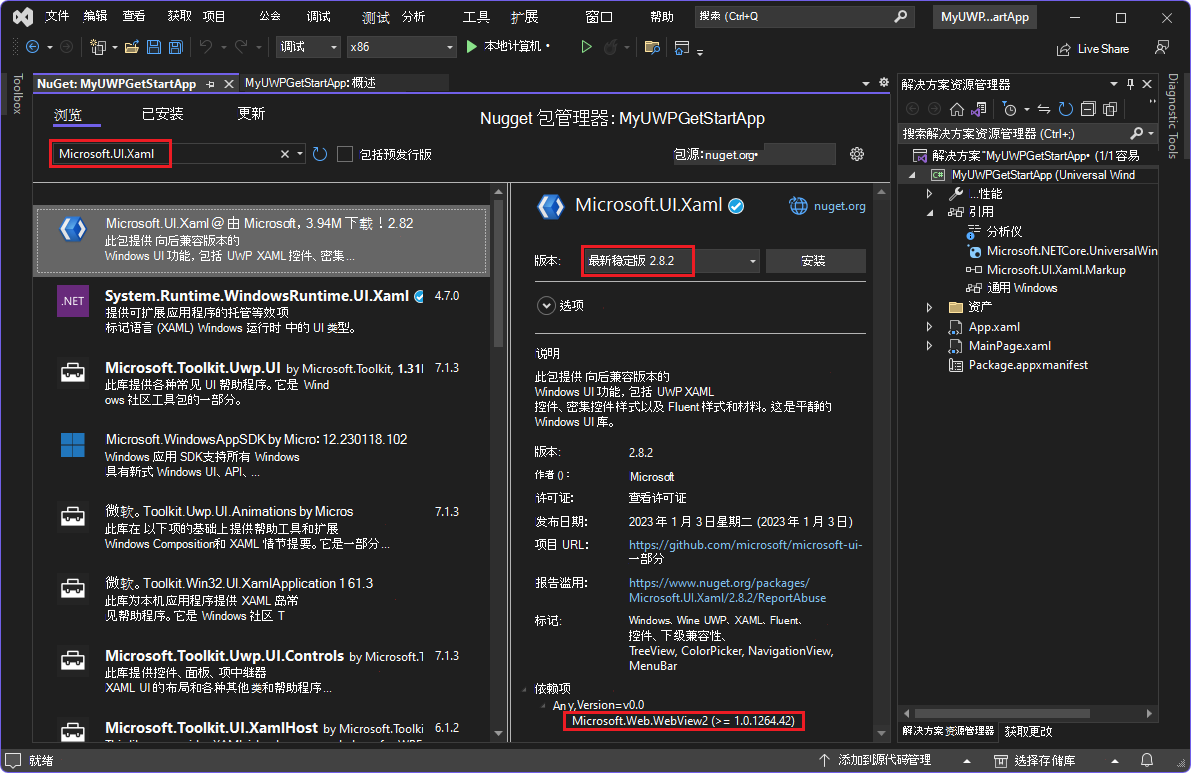
在“搜索”框中,输入 Microsoft.UI.Xaml,然后选择搜索框下面的 Microsoft.UI.Xaml 卡:

对于版本 2.8.0 或更高版本,在底部的 “依赖项 ”部分中,列出了 Microsoft.Web.WebView2 。
对于HoloLens 2开发,Microsoft.Web.WebView2 包的版本必须为 1.0.1722.45 或更高版本,这可能高于默认值。 HoloLens 2 上的 WebView2 处于预览状态,在正式发布之前可能会更改。 WebView2 仅在运行Windows 11更新HoloLens 2设备上受支持。 有关详细信息,请参阅更新HoloLens 2。
在中间面板中的 “版本 ”下拉列表中,确保选择了 “最新稳定 ”版本 2.8.0 或更高版本。
单击“ 安装 ”按钮。
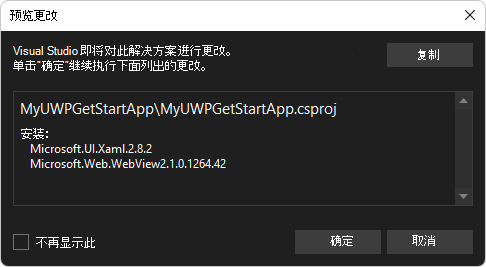
此时将显示 “预览更改 ”对话框:

单击“ 确定” 按钮。
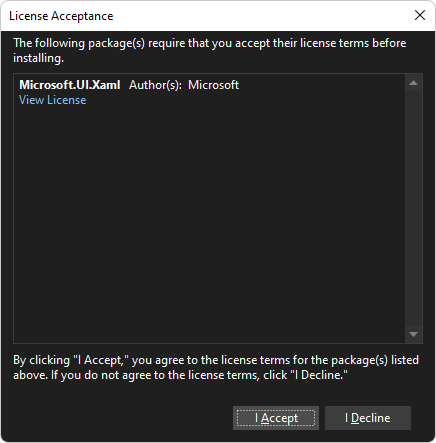
此时会显示 “接受许可证 ”对话框:

单击“ 我接受 ”按钮。 在 Visual Studio 中
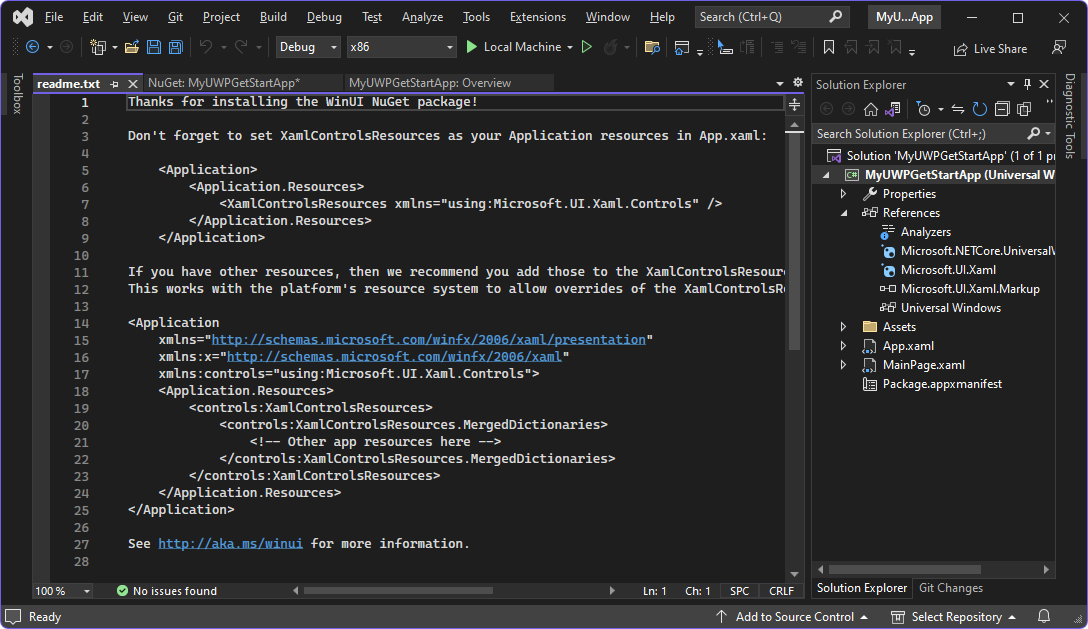
readme.txt,显示文件,指出已安装 WinUI 包:
自述文件列出了一些类似于我们将添加的代码行。
(Ctrl+Shift+S) 选择“文件>保存所有”。
现已为项目安装了 Microsoft.UI.Xaml 包,即 WinUI 2。 WinUI 2 SDK (Microsoft.UI.Xaml) 包含 WebView2 SDK,因此无需单独安装用于 WebView2 SDK 的 NuGet 包。
步骤 6 - 在 XAML 代码中实例化 WebView2 控件
现在可以向项目添加 WebView2 代码了。 首先,为 WebView2 控件添加命名空间引用,如下所示:
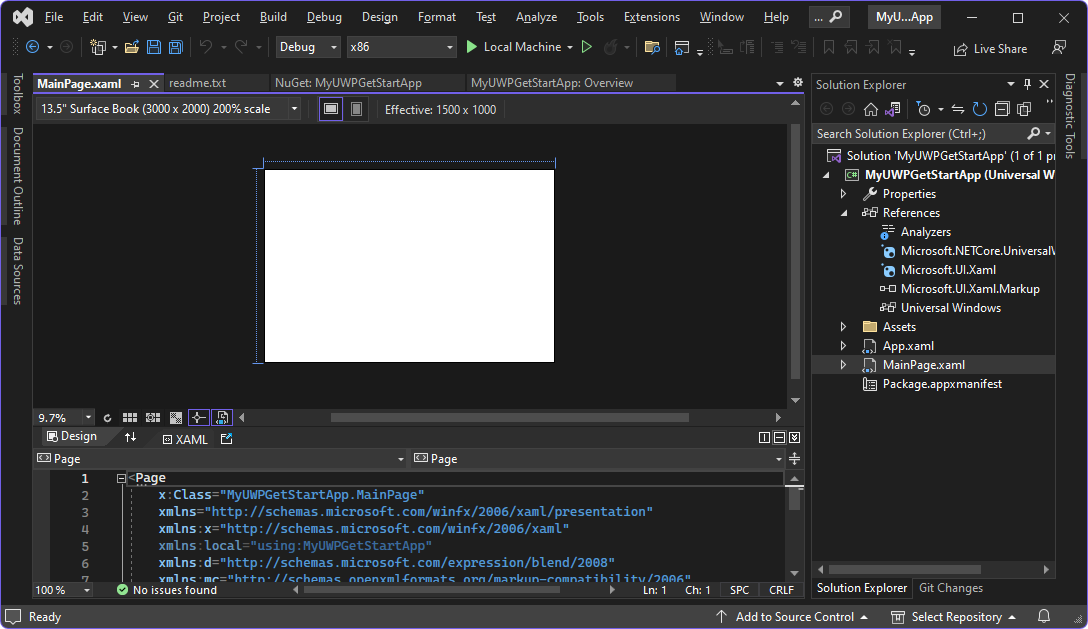
在“解决方案资源管理器”中,展开项目,然后双击“MainPage.xaml”。
MainPage.xaml在设计器中打开,其下方有一个代码编辑器:
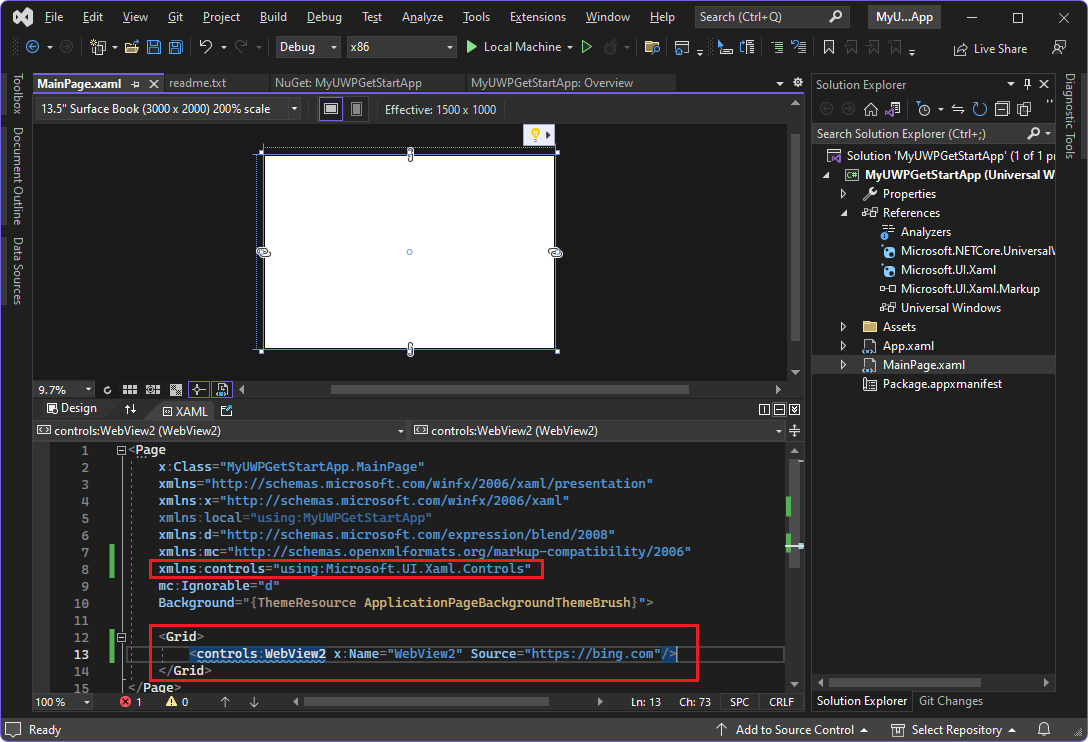
在代码编辑器中,在
<Page>元素的 start 标记<Page内,在其他xmlns:属性下面添加以下属性:xmlns:controls="using:Microsoft.UI.Xaml.Controls"将 WebView2 控件添加到 XAML 网格,如下所示:
在
MainPage.xaml文件中,在<Grid>元素 ((该元素尚未包含其他元素) )中,通过添加以下元素来添加 WebView2 控件:<controls:WebView2 x:Name="WebView2" Source="https://bing.com"/>按 Ctrl+S 保存文件。
MainPage.xaml在代码编辑器中的文件上方,可能会显示 WebView2 控件内容的预览,或者它可能保持空白 (白色) ,直到你首次生成应用:
下一步,生成并运行应用后,波浪下划线会消失。
步骤 7 - 生成并运行包含 WebView2 控件的项目
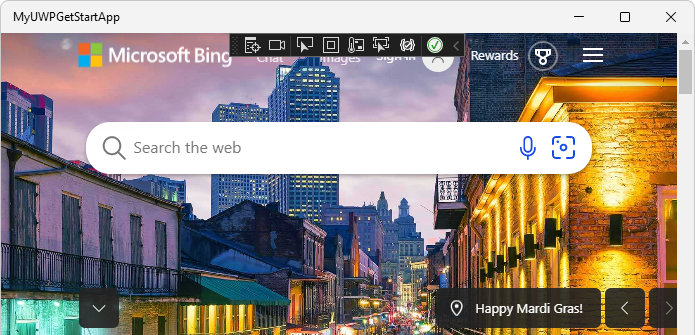
单击“ 调试>启动调试 ” (F5) 。 (如果为HoloLens 2生成,请参阅使用 Visual Studio 部署和调试) 。 应用窗口随即打开,简要显示 WebView2 WinUI 网格:

片刻后,应用窗口会显示 WinUI 2 的 WebView2 控件中的必应网站:

在 Visual Studio 中,选择“ 调试>停止调试” 以关闭应用窗口。
恭喜,你构建了第一个 WebView2 应用!
现在,可以更改 WebView2 控件的内容以添加自己的内容。
了解导航事件
接下来,了解对 WebView2 应用至关重要的导航事件。 应用最初导航到 https://bing.com。
- 在新窗口或选项卡中,阅读 WebView2 应用的导航事件,然后返回到此页面。
另请参阅
- WinUI 2 (UWP) 应用中的 WebView2
- WebView2 API 参考
- WebView2 应用开发最佳做法
-
WebView2 示例应用 - 存储库指南
WebView2Samples。- WinUI 2 (UWP) 示例应用 - 下载、更新、生成和运行 WinUI 2 WebView2 示例的步骤。
- 入门教程已完成项目:与某些其他教程不同,WebView2Samples 存储库中没有此入门教程的已完成版本。
GitHub:
- WebView2Samples 存储库
- WebView2 UWP 示例应用 - WinUI 2 (UWP) WebView2 示例。
- 输入特定于 WinUI 的功能请求或 bug 的问题 - microsoft-ui-xaml 存储库。
- 适用于 Xbox 的媒体应用示例
NuGet: