Visual Studio IDE 中的 XAML 代码编辑器 包括为 Windows 平台创建 WPF 和 UWP 应用所需的所有工具,以及用于 Xamarin.Forms 或 .NET MAUI。 本文概述了代码编辑器在开发基于 XAML 的应用时所扮演的角色,以及 Visual Studio 2019 中 XAML 代码编辑器特有的功能。
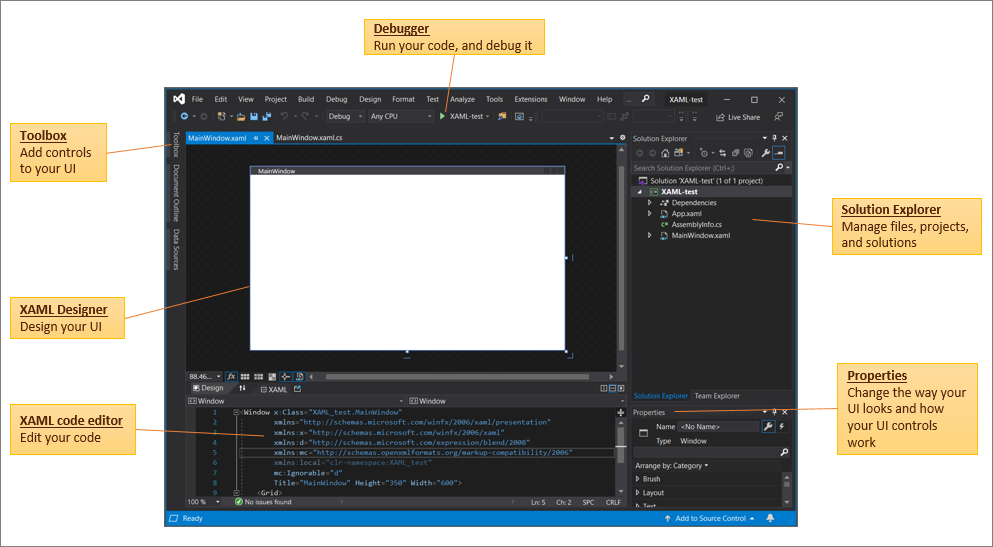
首先,让我们看一下包含打开的 WPF 项目的 IDE(集成开发环境)。 下图显示了要与 XAML 代码编辑器一起使用的几个关键 IDE 工具。
从图像左下角顺时针排列,关键 IDE 工具如下所示:
- XAML 代码编辑器 窗口(本文的主题)可在其中创建和编辑代码。
- XAML 设计器 窗口,可在其中设计 UI。
- 工具箱可停靠窗口,你在其中向 UI 添加控件。
- 调试 按钮,用于运行和调试代码。
还可以在调试时,通过 XAML 热重载实时编辑代码。 - 解决方案资源管理器 窗口,可在其中管理文件、项目和解决方案。
- 属性 窗口,可在其中更改 UI 外观以及 UI 控件的工作方式。
若要继续,让我们详细了解 XAML 代码编辑器。
XAML 代码编辑器用户界面
虽然 XAML 应用的代码编辑器窗口共享一些也出现在标准 IDE 中的 UI(用户界面)元素,但它还包括一些独特的功能,使开发 XAML 应用更加轻松。
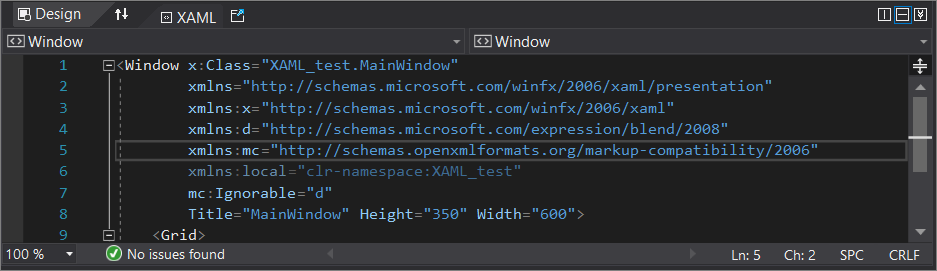
下面介绍 XAML 代码编辑器窗口本身。

接下来,让我们看看代码编辑器中每个 UI 元素的函数。
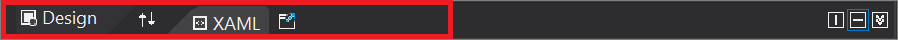
第一行
在 XAML 代码窗口顶部的第一行中,左侧有 设计 选项卡、交换窗格 按钮、XAML 选项卡和 弹出 XAML 按钮。

以下是工作原理:
- 设计 选项卡将焦点从 XAML 代码编辑器更改为 XAML 设计器。
- 交换窗格 按钮会在 IDE 中调换 XAML 设计器和 XAML 代码编辑器的位置。
- “XAML”选项卡将焦点更改回 XAML 代码编辑器。
- 弹出 XAML 按钮创建 IDE 外部的单独 XAML 代码编辑器窗口。
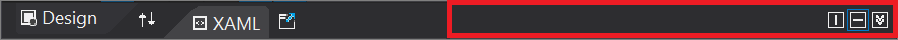
继续在右侧,您会看到 垂直拆分 按钮、水平拆分 按钮和 折叠窗格 按钮。

以下是工作原理:
- 垂直拆分 按钮将 IDE 中的 XAML 设计器和 XAML 代码编辑器的位置从水平对齐更改为垂直对齐。
- 水平拆分 按钮将 IDE 中 XAML 设计器和 XAML 代码编辑器的位置从垂直对齐更改为水平对齐。
- “折叠窗格”按钮使你可以折叠底部窗格中的内容,无论是代码编辑器还是设计器。 (若要还原底部窗格,请再次选择同一按钮,该按钮现在名为 展开窗格 按钮。
第二行
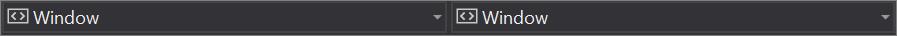
在 XAML 代码窗口顶部的第二行中,有两个窗口下拉列表。 但是,如果查看这些 UI 元素的工具提示,它将进一步将其标识为“元素:窗口”和“成员:窗口”。

窗口下拉列表具有不同的功能,如下所示:
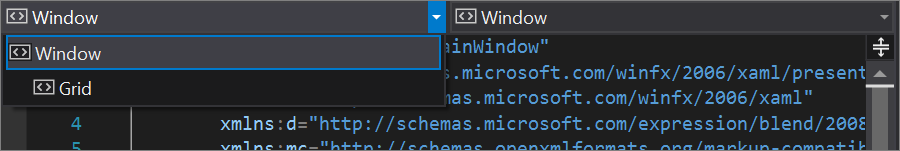
元素:左侧的窗口 可帮助你查看和导航到同级元素或父元素。
具体而言,它向你显示一个类似于大纲的视图,该视图显示代码的标记结构。 从列表中选择时,代码编辑器中的焦点将对齐到包含所选元素的代码行。

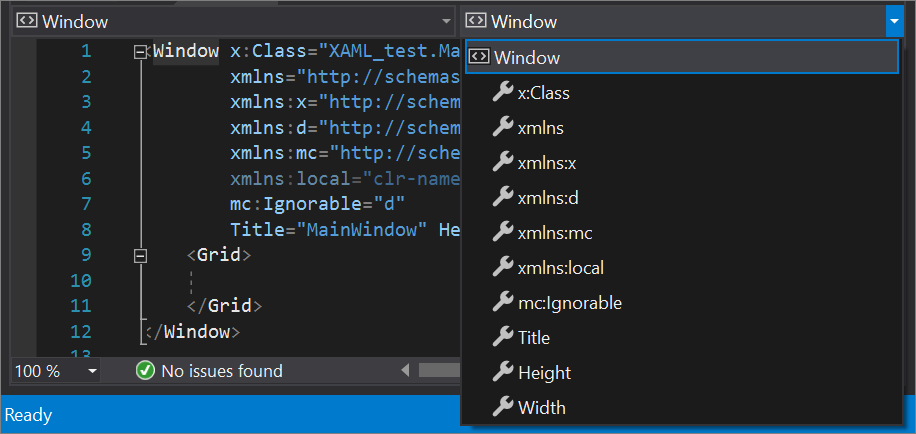
成员:右侧的窗口 可帮助你查看属性或导航到子元素。
具体而言,它会显示代码中的属性列表。 从列表中选择时,代码编辑器中的焦点将对齐到包含所选属性的代码行。
 中的“成员:窗口”下拉列表的屏幕截图
中的“成员:窗口”下拉列表的屏幕截图
中间窗格,代码编辑器
中间窗格是 XAML 代码编辑器的“代码”部分。 它包括 IDE 代码编辑器中找到的大部分功能。 我们将介绍几个可帮助你开发 XAML 代码的通用 IDE 功能。 我们还会在 IDE 中突出显示 XAML 独有的功能。

快速操作
可以使用 快速操作 通过单个操作重构、生成或修改代码。
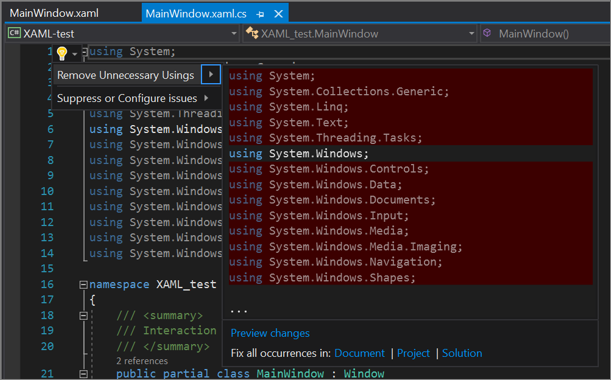
例如,可以通过使用“快速操作”执行的一项有用的任务是在“MainWindow.xaml.cs”选项卡中从 C# 代码中“删除不必要的 Using”。
方法如下:
将鼠标悬停在 using 语句上,选择灯泡图标,然后从下拉列表中选择“删除不必要的 Using”。

选择是否要更正 文档、项目或 解决方案中的所有出现。
查看“预览”对话框,然后选择“应用”。
还可以从菜单栏中访问此功能。 为此,选择“编辑”>“IntelliSense”>“对 Using 进行删除和排序”。
有关 Using 设置的详细信息,请参阅对 Using 排序页面。 有关 IntelliSense 的详细信息,请参阅 Visual Studio 页中的 IntelliSense。 有关开发人员使用快速操作的一些典型方法的详细信息,请参阅 常见快速操作 页面。
更改跟踪
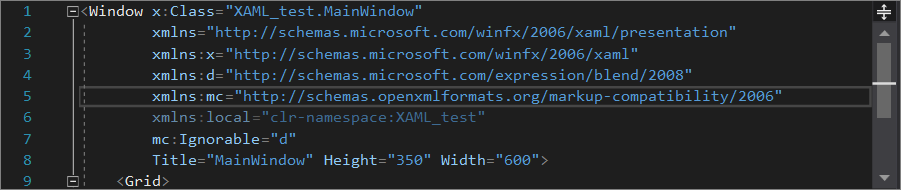
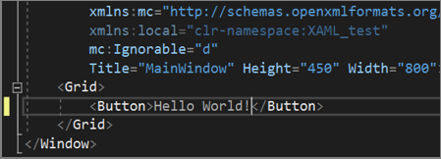
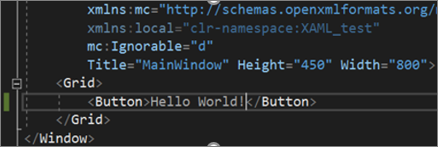
左边距的颜色使您能够跟踪您在文件中所做的更改。 以下是颜色与您所执行操作之间的关系:
打开文件后所做的未保存的更改将由左边距上的“黄色”栏(称为选定内容的边距)表示。

保存更改后(但在关闭文件前),该栏将变为“绿色”。

若要禁用和启用此功能,请在“文本编辑器”设置中更改“跟踪更改”选项(“工具”>“选项”>“文本编辑器”)。
有关更改跟踪(以包括出现在代码字符串下的波浪线)的详细信息,请参阅 Visual Studio 代码编辑器的功能页面的“编辑器功能”。
右键单击上下文菜单
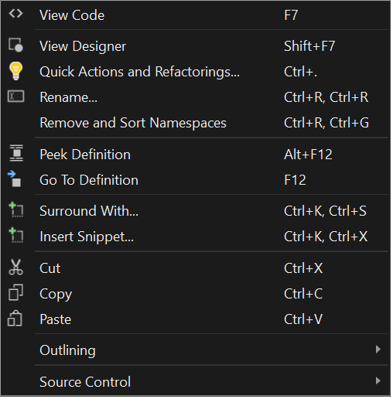
在 XAML 代码编辑器中编辑代码时,可以使用右键单击上下文菜单访问多个功能。 大多数这些功能在 Visual Studio IDE 中普遍可用,有些功能特定于使用代码编辑器和设计窗口。

以下是每个功能的作用及其用途:
- 查看代码 - 打开编程语言代码窗口,该窗口通常与默认视图并列排列,默认视图包括“设计”窗口和 XAML 代码编辑器。
- 视图设计器 - 打开包含“设计”窗口和 XAML 代码编辑器的默认视图。 (如果您已经在默认视图中,则不会执行任何操作。)
- 快速动作和重构 - 使用单个操作重构、生成或以其他方式修改代码。 当你将鼠标悬停在代码上时,如果有可用的快速操作或重构,你将看到灯泡图标。
另请参阅:快速操作 和 重构代码。 - 重命名... - 仅重命名命名空间。 如果没有要重命名的命名空间,将收到一条错误消息,指出“只能重命名命名空间前缀”。
- 删除和排序命名空间 - 删除未使用的命名空间,然后对保留的命名空间进行排序。
- 速览定义 - 预览类型的定义,而无需离开编辑器中的当前位置。
另请参阅:速览定义和使用“速览定义”查看和编辑代码。 - 转到定义 - 跳转到类型或成员的源代码,并在新选项卡中打开结果。
另请参阅:转到定义。 - 环绕... - 使用代码片段环绕,这些代码段是围绕选定的代码块添加的。
另请参阅:扩展式代码片段和外侧代码片段。 - 插入代码段 - 在游标位置插入代码片段。
- 剪切 - 含义一目了然
- 复制 - 含义一目了然
- 粘贴 - 含义一目了然
- 大纲显示 - 展开和折叠部分代码。
另请参阅:大纲显示。 - 源代码管理 - 查看对开源存储库的代码贡献历史记录。
中间窗格,滚动条
滚动条的作用不仅仅在于滚动浏览代码。 还可以使用它打开另一个代码编辑器窗格。 此外,可以使用滚动条通过向滚动条添加批注或使用不同的显示模式来更有效地编码。
拆分代码窗口
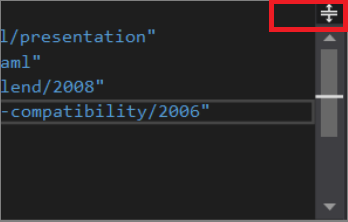
在代码编辑器的滚动栏中,右上角有 拆分 按钮。 选择它时,可以打开另一个代码编辑器窗格。 这很有用,因为它们彼此独立运行,因此你可以使用它们处理不同位置的代码。

有关如何拆分编辑器窗口的详细信息,请参阅 管理编辑器窗口 页。
使用注释或地图模式
还可以更改滚动条的外观及其包含的其他功能。 例如,许多人喜欢在滚动条中包含注释,它提供诸如代码更改、断点、书签、错误和插入符号位置等视觉提示。
其他人则喜欢使用 地图模式,该模式在滚动条上以微型形式显示代码行。 代码文件较多的开发人员会发现,映射模式功能对代码行的跟踪比默认的滚动条更有效。
有关如何更改滚动条默认设置的详细信息,请参阅 自定义滚动条 页。
XAML 特有的功能
Visual Studio IDE 中普遍提供以下大多数功能,但其中一些功能增加了维度,使 XAML 开发人员更容易编码。
XAML 代码片段
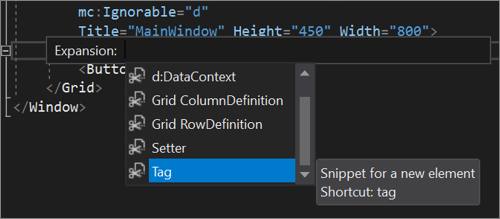
代码片段是可在代码文件中插入的小块可重用代码块,可以使用右键单击上下文菜单命令 插入代码片段 或键盘快捷方式的组合(Ctrl+K,Ctrl+X)。 我们增强了 IntelliSense,因此它支持显示 XAML 代码片段,这些代码片段适用于内置代码段和手动添加的任何自定义代码片段。 一些现用的 XAML 代码片段包括 #region、Column definition、Row definition、Setter和 Tag。

XAML #region 支持
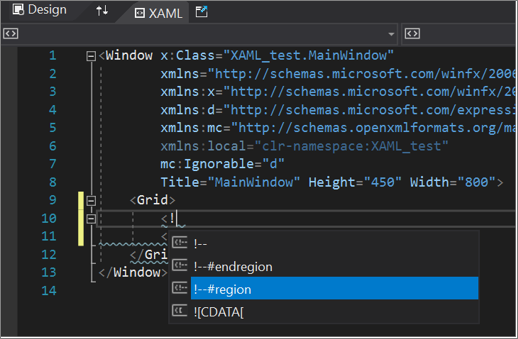
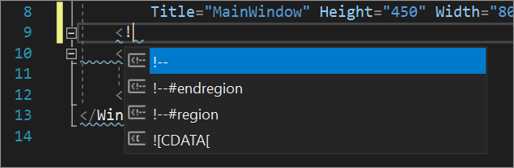
在 Visual Studio 中,XAML 开发人员在 WPF、UWP、Xamarin.Forms和 .NET MAUI上均可使用 #region 支持。 在 Visual Studio 2019 中,我们将继续对 #region 支持进行增量改进。 例如,在版本 16.4 和更高版本中,会在开始键入 <! 时显示 #region 选项。

如果要对要展开或折叠的代码部分进行分组,可以使用区域。
<!--#region NameOfRegion-->
Your code is here
<!--#endregion-->
有关区域的详细信息,请参阅 #region(C# 引用)页面。 有关扩展和折叠代码部分的详细信息,请参阅 大纲 页。
XAML 注释
开发人员通常更喜欢使用注释来记录其代码。 可以通过以下方式向 MainWindow.xaml 选项卡中的 XAML 代码添加注释:
在批注之前输入
<!--,然后在批注后添加-->。输入
<!,然后从选项列表中选择!--。
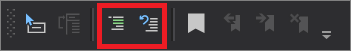
选择要用注释包围的代码,然后从 IDE 中的工具栏中选择 批注 按钮。 若要反向操作,请选择“取消注释”按钮。

选择要用注释括起来的代码,然后按 Ctrl+K,Ctrl+C。 若要取消注释所选代码,请按 Ctrl+K,Ctrl+U。
有关如何在 MainWindow.xaml.cs 选项卡中的 C# 代码中使用注释的详细信息,请参阅 文档注释 页。
XAML 灯泡
XAML 代码中显示的灯泡图标是可用于重构、生成或修改代码的 快速作 的一部分。
下面是一些示例,说明它们如何为 XAML 编码体验带来好处:
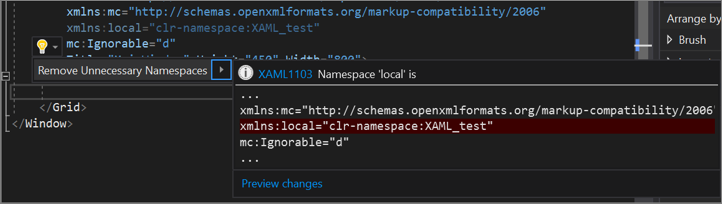
删除不必要的命名空间。 在 XAML 代码编辑器中,不必要的命名空间以灰色文本显示。 如果将光标悬停在不必要的 using 上,会出现一个灯泡。 从下拉列表中选择“删除不必要的命名空间” 选项时,你将看到可删除的命名空间的预览。

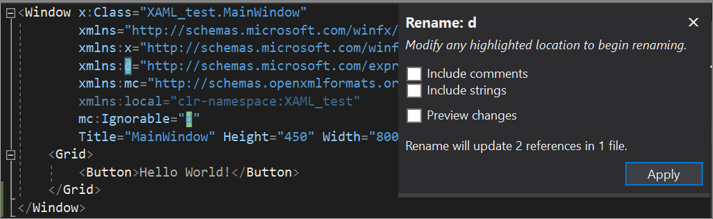
重命名命名空间。 此功能可在突出显示命名空间后从右键单击上下文菜单获取,因此一次可以轻松更改设置的多个实例。 还可以通过使用菜单栏、编辑>重构>重命名,或通过按 Ctrl+R,然后再次按 Ctrl+R,来访问此功能。

有关详细信息,请参阅“重命名代码符号”重构页。
UWP 的条件 XAML
条件 XAML 提供了在 XAML 标记中使用 ApiInformation.IsApiContractPresent 方法的方法。 这样,您可以在 API 存在的情况下,在标记中设置属性和实例化对象,而无需使用后台代码。
有关详细信息,请参阅条件 XAML 页面和桌面应用中的主机 UWP XAML 控件(XAML Islands)页面。
XAML 结构可视化工具
代码编辑器中的结构可视化工具功能显示结构参考线,这些线是垂直虚线,指示代码中匹配的打开和封闭标记元素。 通过这些垂直线,可以更轻松地查看逻辑块的开始和结束位置。
有关详细信息,请参阅 导航代码 页。
适用于 XAML 的 IntelliCode
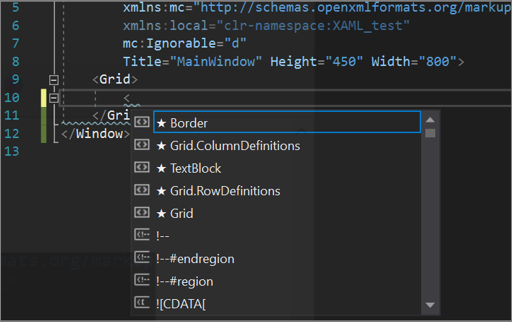
向代码添加 XAML 标记时,通常从左尖括号开始 <。 键入尖括号时,将显示 IntelliCode 菜单,其中列出了多个更受欢迎的 XAML 标记。 选择可用于将其快速添加到代码中的选项。
你可以识别 IntelliCode 选择,因为它们显示在列表顶部并标有星号。

有关详细信息,请参阅 IntelliCode 概述页。
设置
有关 Visual Studio IDE 中所有设置的详细信息,请参阅代码编辑器的功能页面。
XAML 可选设置
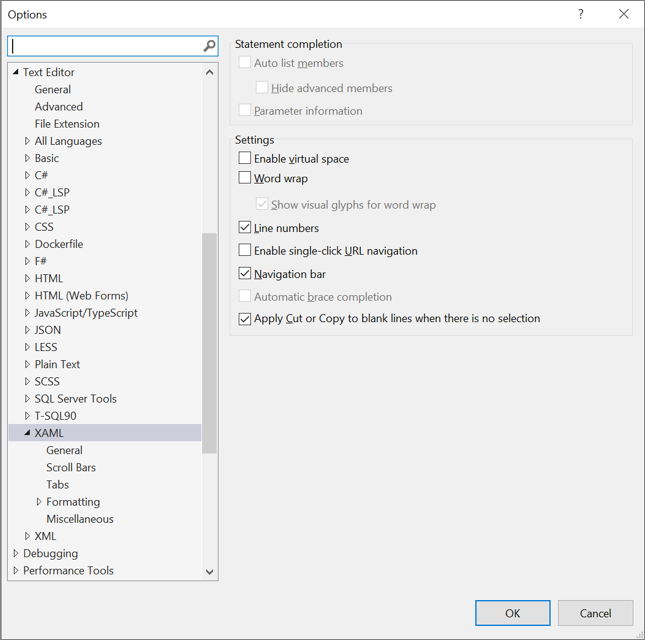
可以使用 选项 对话框更改 XAML 代码编辑器的默认设置。 若要查看设置,请选择 工具>选项>文本编辑器>XAML。
 选项列表的屏幕截图
选项列表的屏幕截图
注意
还可以使用键盘快捷方式访问“选项”对话框。 方法如下:按 Ctrl +Q 搜索 IDE,键入 选项,然后按 Enter。 接下来,按 Ctrl+E 搜索“选项”对话框,键入 文本编辑器,按 Enter,键入 XAML,然后按 Enter。
有关键盘快捷方式的详细信息,请参阅 Visual Studio 的快捷方式提示页。
通用文本编辑器选项
在 XAML 选项 对话框中,以下前三项是 Visual Studio IDE 支持的所有编程语言通用的。 请访问下表中的链接信息,了解有关这些选项以及如何使用这些选项的详细信息。
| 名字 | 详细信息 |
|---|---|
| 常规 | 选项对话框:文本编辑器 > 所有语言 |
| 滚动条 | 选项、文本编辑器、所有语言、滚动条 |
| 制表符 | 选项、文本编辑器、所有语言、选项卡 |
特定于 XAML 的文本编辑器选项
下表列出了 选项 对话框中的设置,这些设置可在开发基于 XAML 的应用时增强编辑体验。 请访问链接信息,详细了解这些选项及其使用方式。
| 名字 | 详细信息 |
|---|---|
| 格式设置 | 选项、文本编辑器、XAML、格式设置 |
| 杂项 | 选项、文本编辑器、XAML、杂项 |
提示
“杂项”部分中的“事件处理程序方法名称首字母大写”设置对 XAML 开发人员特别有用。 因为是新设置,所以在默认情况下是“关闭”状态,但建议将其设置为“开启”,以获取代码中的正确大小写支持。
后续步骤
若要详细了解如何在调试模式下运行应用时实时编辑代码,请参阅 XAML 热重载 页。