动态效果描述界面对用户交互进行动画处理和响应的方式。 Windows 中的动态效果是直接反应、且符合上下文的。 它为用户输入提供反馈,并强化支持方法查找的空间范例。

提示
本文介绍如何 将 Fluent Design 语言 应用于 Windows 应用。 有关详细信息,请参阅 Fluent Design - Motion。
运动原则
这些原则指导在 Windows 中的运动。
已连接:操作的元素无缝连接
更改位置和大小的元素应直观地从一种状态连接到另一种状态,即使它们未在后台连接。 引导用户遵循从点到点的元素,降低静态状态更改的认知负载。
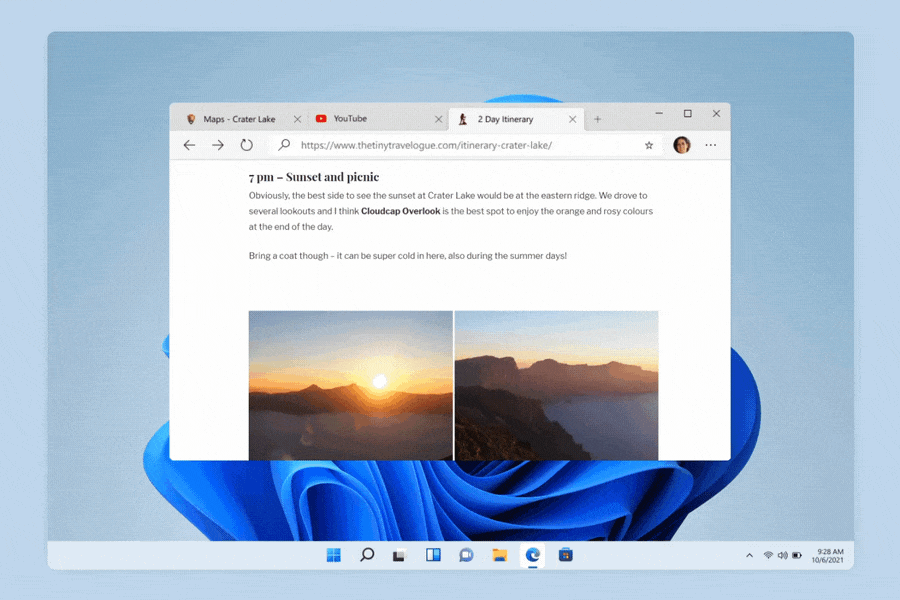
例子:当窗口在浮动、对齐和最大化之间转换时,它始终像同一窗口。
提示
为了提高辅助功能和可读性,此页面使用默认视图中的静态图像。 可以单击某个图像来查看动画版本。
一致:在共享入口点时,元素的行为应类似
共享同一 UI 入口点的图面应以相同的方法调用和关闭,使交互保持一致。 每次转换都应遵守其他元素的计时、缓动和方向,使图面感觉一致。
例子:调用时,所有任务栏浮出控件的滑出都向上滑动,在关闭时向下滑动。
单击图像以查看其动画效果。
响应式:系统响应并适应用户输入和选择
清晰的指示器显示系统能够正常识别并适应不同的输入、姿势和方向。 应用应在 OS 行为上构建,以根据输入方法获得响应、活动状态和帮助使用。
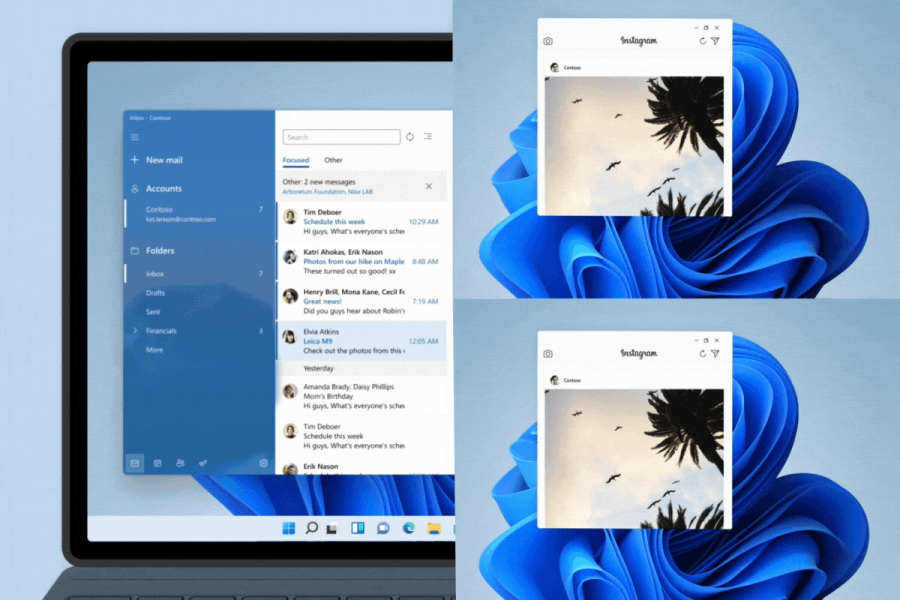
例子:分离键盘时,任务栏图标会分散。 窗口边缘根据光标或触摸输入调用不同的视觉对象。
单击图像以查看其动画效果。
愉悦:出于目的意想不到的愉悦时刻
运动为体验增加了个性与活力,以便将简单的操作转换为愉悦的时刻。 这些时刻总是短暂易逝,有助于强化用户操作。
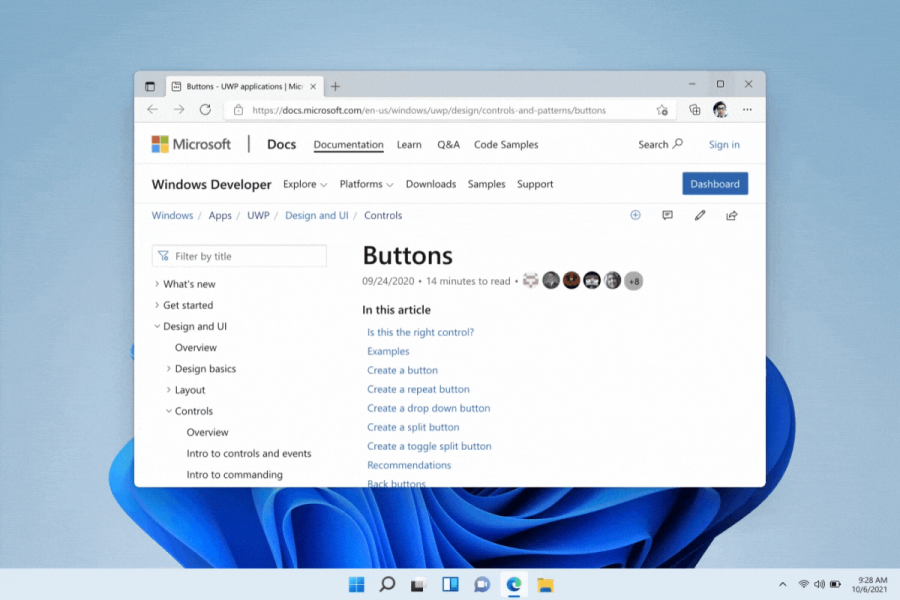
例子:最小化窗口会导致应用图标弹跳,而还原会向上弹出应用图标。
单击图像以查看其动画效果。
机智:尽可能利用现有控件实现一致性
如果可能,请避免使用自定义动画。 使用 WinUI 控件等动画资源进行页面转换、页面内聚焦和微交互。 如果无法使用 WinUI 控件,请根据应用入口点的运行位置模拟现有 OS 行为。
示例:页面切换、连接动画和动画图标是推荐的 WinUI 控件,可向应用添加令人愉快和必要的动作。
单击图像以查看其动画效果。
示例
WinUI 3 库应用包括大多数 WinUI 3 控件、特性和功能的交互式示例。 通过 Microsoft Store 获取应用,或在 GitHub 上获取源代码
使用情况
动画属性
Windows 运动快速、直接且适合上下文。 计时和缓动曲线根据动画的用途进行调整,以创建一致的体验。
| 用途 | 定义 | 缓动 | 定时 | 用途 |
|---|---|---|---|---|
| 直接入口 | 快入 | 三次方贝塞尔 (0,0,0,1) | 167, 250, 333 | 位置、刻度、旋转 |
| 现有元素 | 点到点 | 三次方贝塞尔 (0.55,0.55,0,1) | 167、250、333 毫秒 | 位置、刻度、旋转 |
| 直接退出 | 快出 | 三次方贝塞尔 (0,0,0,1) | 167 毫秒 | 位置、缩放、旋转(始终结合淡出) |
| 平缓退出 | 软出 | 三次方贝塞尔 (1,0,1,1) | 167 毫秒 | 位置、刻度 |
| 最低限度 | 淡入 + 淡出 | 线性 | 83 毫秒 | Opacity |
| 强入口 | 弹性入(3 个关键帧) | (以下 3 个值) | (以下 3 个值) | 位置、刻度 |
| 关键帧 1 | 三次方贝塞尔 (0.85, 0, 0, 1) | 167 毫秒 | ||
| 关键帧 2 | 三次方贝塞尔 (0.85, 0, 0.75, 1) | 167 毫秒 | ||
| 关键帧 3 | 三次方贝塞尔 (0.85, 0, 0, 1) | 333 毫秒 |
控件
此版本的 Windows 在 WinUI 控件中引入了有目的的微交互。 将这些控件添加到应用,以帮助更好地组织信息,并帮助应用的用户从页到页、层到层以及交互的状态到状态的转换。
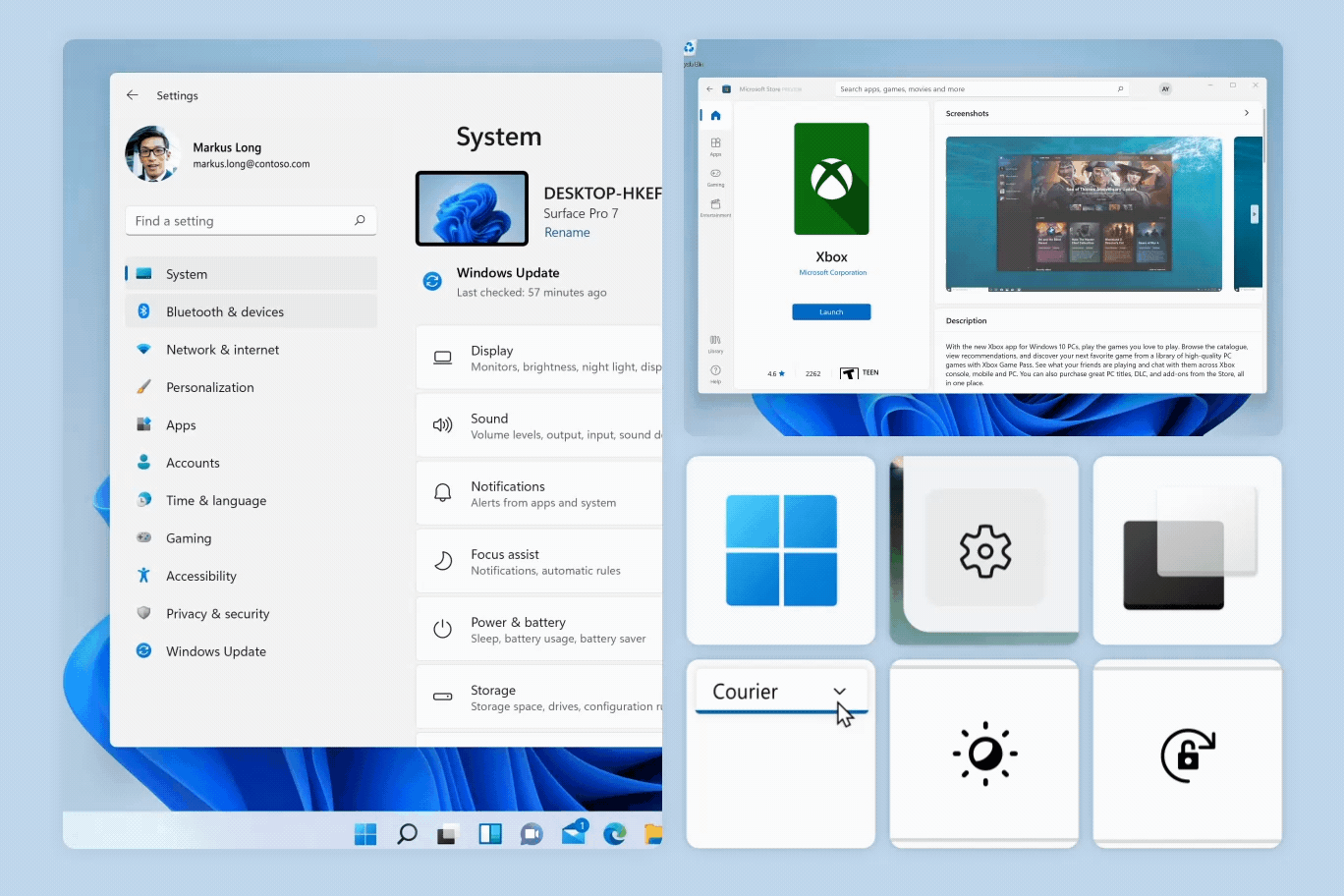
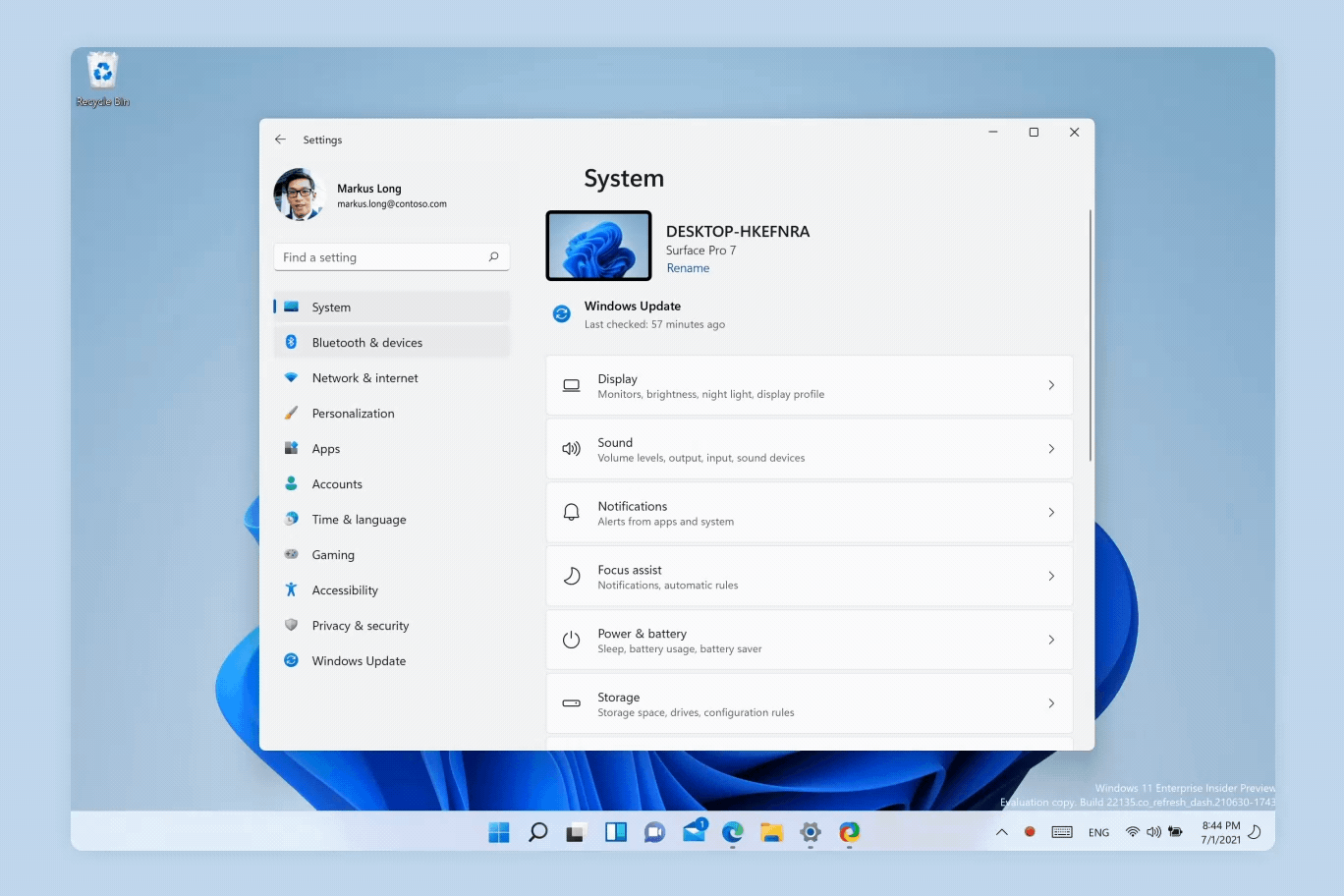
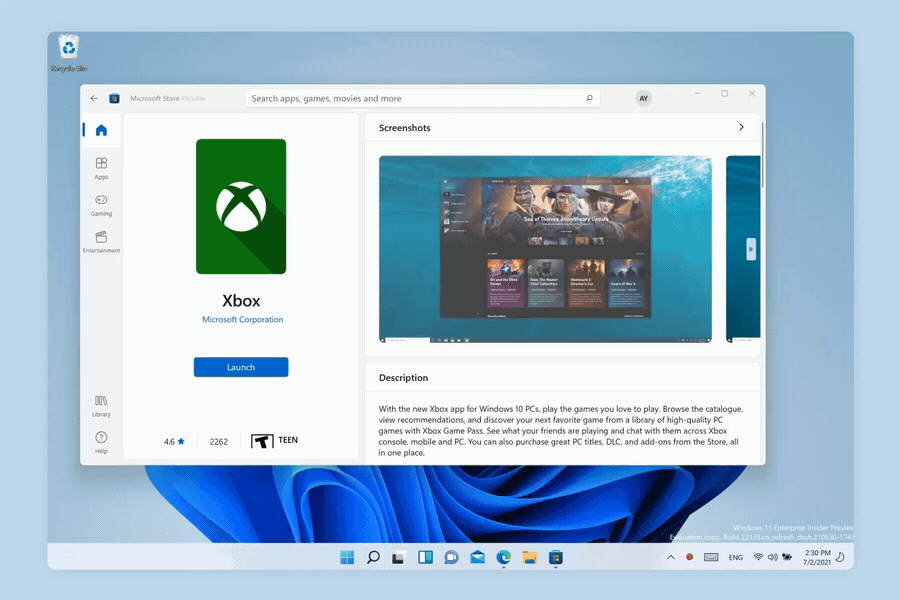
页面转换:同一图面中的页到页转换
使用页面转换从页面顺利转换到页面,并配置动画方向以遵守应用流。
页面转换可引导用户眼睛进入传入和传出内容,降低认知负载。
单击图像以查看其动画效果。
连接的动画:在同一页中进行层到层转换
使用连接的动画突出显示页面或图面中的特定信息片段,同时保留上下文。
连接的动画将焦点赋予所选元素,并无缝地在焦点和非焦点状态之间转换。
单击图像以查看其动画效果。
动画图标:通过微交互增加愉悦感并展示信息
使用动画图标通过 Lottie 动画实现轻量级、基于矢量的图标和插图。
动画图标可吸引对特定入口点的注意,提供从状态到状态的反馈,并增加对交互的愉悦感。
单击图像以查看其动画效果。