滑杆 (設計基本概念)
注意
此設計指南是針對 Windows 7 所建立,尚未針對較新版本的 Windows 進行更新。 大部分的指導方針仍以原則方式套用,但簡報和範例不會反映 我們目前的設計指導方針。
透過滑杆,使用者可以從連續的值範圍中選擇。 滑杆有一個長條,顯示範圍和顯示目前值的指標。 選擇性刻度標記會顯示值。

典型的滑杆。
注意
與 版面配置 相關的指導方針會在個別文章中呈現。
這是正確的控制項嗎?
當您想要讓使用者能夠設定定義的連續值時,請使用滑杆, 例如音量或亮度 () 或一系列離散值 (,例如螢幕解析度設定) 。
當您知道使用者將值視為相對數量而不是數字值時,滑桿是很好的選擇。 例如,使用者想要將音訊音量設定為低或中,而不是設定值為 2 或 5。
若要決定使用時機,請考量下列問題:
- 設定看起來是否像相對數量? 如果沒有,請使用 選項按鈕或 下拉 式 清單或單選清單。
- 該設定是否為已知的確切數值? 如果是,請使用 數值文字方塊。
- 在變更設定時,獲得即時回應的效果是否為使用者帶來益處? 如果是,請使用滑桿。 例如,藉由立即看到色調、飽和或光度值變更後的效果,能讓使用者更易於選擇色彩。
- 設定的範圍是否包含四個或更多值? 如果不是,請使用選項按鈕。
- 使用者是否能變更該值? 滑桿的用意是提供使用者互動。 如果使用者無法變更值,請改用唯讀 文字方塊 。
如果可以滑杆或數值文字方塊,請使用數值文字方塊,如果:
- 螢幕空間很小。
- 使用者可能偏好使用鍵盤。
如果是下列情況,請使用滑桿:
- 使用者可受益於立即回應。
指導方針
使用原有的方向。 例如,如果滑桿表示真實世界中通常會垂直顯示的值 (例如溫度),請使用垂直方向。
將滑杆導向以反映使用者的文化特性。 例如,西部文化特性會從左至右讀取,因此針對水準滑杆,請將範圍的低端放在左邊,而右端則放在右方。 對於從右至左讀取的文化特性,請執行相反動作。
調整控制項的大小,讓使用者可以輕鬆地設定所需的值。 設定分散值時,確定使用者可輕鬆地使用滑鼠選取任何值。
如果值範圍很大,而且使用者可能會選取範圍一端的值,請考慮使用非線性刻度。 例如,時間值可能是 1 分鐘、1 小時、1 天或 1 個月。
每當可行時,在使用者進行選取時或之後提供立即的意見反應。 例如,Microsoft Windows 音量控制項會擷取來表示產生的音訊音量。
使用標籤顯示值的範圍。
例外: 如果滑杆為垂直方向,且頂端標籤為 Maximum、High、More 或對等,您可以省略其他標籤,因為意義清楚。

在此範例中,滑杆的垂直方向會使範圍標籤不必要。
當使用者需要知道設定的近似值時,請使用刻度標記。
當使用者需要知道他們所選擇的設定確切值時,請使用刻度標記和值標籤。 如果使用者需要知道單位以符合設定的意義,請一律使用值標籤。

在此範例中,會使用標籤清楚指出選取的值。
針對水準方向滑杆,請將刻度標記放在滑杆底下。 針對垂直方向滑杆,將刻度標記放在西部文化特性右邊;對於從右至左讀取的文化特性,請執行相反動作。
將值標籤完全放在滑杆控制項下方,讓關聯性清楚。
不正確:

在此範例中,值標籤不會對齊滑杆底下。
停用滑杆時,也停用任何相關聯的標籤。
請勿針對相同的設定同時使用滑杆和數值文字方塊。 只使用更適當的控制項。
例外: 當使用者需要立即意見反應和設定確切數值的能力時,請使用這兩個控制項。
不要使用滑桿做為進度指示器。
請勿從預設大小變更滑杆指標的大小。
不正確:

在此範例中,會使用小於預設值的大小。
正確:

在此範例中,會使用預設大小。
請勿標記每個刻度標記。
建議的大小和間距

建議的滑杆大小和間距。
標籤
滑桿標籤
- 使用以冒號結尾的靜態文字標籤,或是沒有結束標點符號的群組方塊標籤。
- 將唯一存取金鑰指派給每個標籤。 如需指派指導方針,請參閱 鍵盤。
- 使用句型大寫。
- 如果) ,請將滑杆標籤放在滑杆左側或上方,並對齊滑杆 (或其左範圍識別碼的左邊緣。
範圍標籤
- 在滑桿範圍的兩端建立標籤,如果是垂直方向,則不需要建立標籤。
- 如果可能的話,請只針對每個標籤使用單字。
- 請勿使用結束標點符號。
- 確定這些標籤為描述性文字,而且平行放置。 範例:最大/最小、多/少、低/高、小聲/大聲。
- 使用句型大寫。
- 請勿指派存取金鑰。
值標籤
如果您需要值標籤,請將它顯示在滑桿下方。
把文字放在與控制項相對的位置中間並包括單位 (例如像素)。

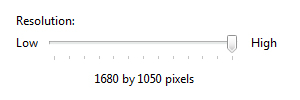
在此範例中,值標籤會置中于滑杆底下,並包含單位。
文件
參考滑杆時:
- 使用確切的標籤文字,包括其大寫,以及包含文字滑杆。 請勿包含便捷鍵底線或冒號。
- 若要描述使用者互動,請使用 move。
- 可能的話,請使用粗體文字格式化標籤。 否則,只有在需要防止混淆時,才將標籤放在引號中。
範例:若要增加螢幕解析度,請將 螢幕解析度 滑杆移至右側。
相關主題