Вграждане на графичен компонент за чат уеб сайта или портала
Отнася се за: Dynamics 365 Contact Center—вграден, Dynamics 365 Contact Center—самостоятелен и Dynamics 365 Customer Service
Вграждане на джаджа за чат в уебсайт или Power Apps портал
Изпълнете следните стъпки, за да вградите приспособлението за чат в уеб сайт или Power Apps портал.
В Dynamics 365 отидете в Център за администриране на Customer Service.
Отидете на Канали>Чат.
Изберете екземпляра на чата, който искате да вградите в уебсайта си, и изберете Редактиране.
В раздела Уиджет за чат копирайте фрагмента с код на приспособлението в секцията за уиджет за чат и след това направете едно или всички от следните неща:
За да вградите джаджа за чат в уебсайта си, поставете кода в HTML изходния <текст> на уебсайта си.
За да вградите джаджа за чат във вашите Power Apps портали,
- Отворете приложението за управление на портала.
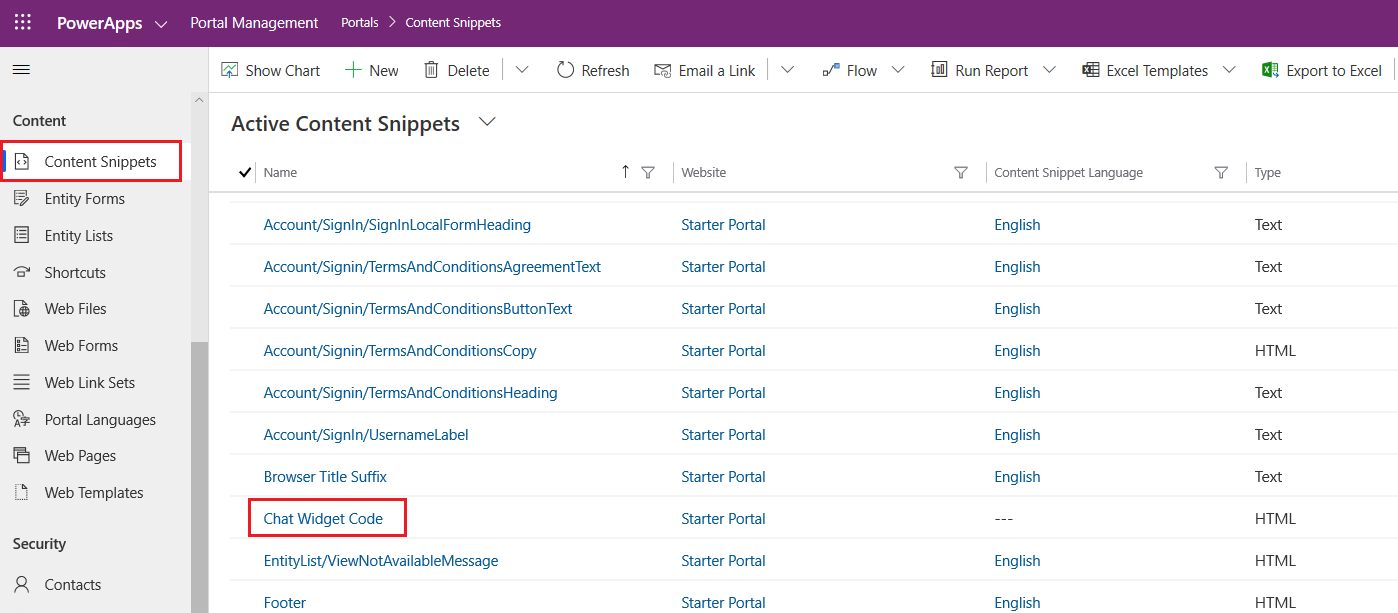
- Отидете на Портал>Фрагменти на съдържание.
- Намерете фрагмента на съдържание Код на графичен компонент за чат и го отворете.

- В раздела Общи превъртете надолу до полето Стойност (HTML) и поставете кода на фрагмента на приспособлението за чат.
- Запишете промените. Графичният компонент за чат вече е вграден в портала.
Ако не виждате приспособлението за чат в портала, вижте Отстраняване на проблеми в Омниканал за обслужване на клиенти.
Вградете графичен компонент за чат в мобилни преживявания
- Създаване на фрагмент от код. Вижте Изобразяване на джаджа за чат на живо в мобилното приложение за примери, показващи как да активирате изобразяването на уеб версията на джаджата за чат на живо на мобилни устройства.
- В центъра за администриране на Customer Service отидете на Channel>Chat.
- Отворете чата графичен компонент, който искате да вградите във вашия уебсайт, или да създадете нов.
- В раздела Уиджет за чат копирайте фрагмента от кода на приспособлението в секцията за джата за чат и го поставете в изходния код на вашата мобилна операционна система.
Интерфейс за клиента на графичния компонент за чат
След като конфигурирате приспособлението за чат, то има следните възможности:
Минимизиран режим: По подразбиране приспособлението за чат се показва в режим на минимизиране. Ако някои съобщения дойдат, докато приспособлението е в режим на минимизиране, се показва броят на съобщенията.

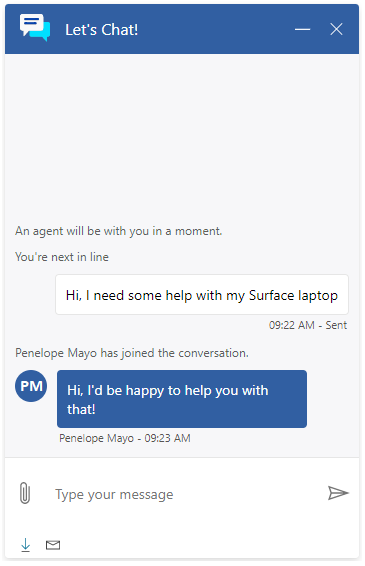
Максимален режим: Потребителят може да увеличи джаджата за чат, за да започне разговор с агент.
Системни събития: Генерираните от системата съобщения се показват за събития, като например когато агент се присъедини към разговор или разговор е прехвърлен от агента или ръководителя на друг агент.

Клавишна комбинация: По време на сесията за чат клиентът може да натисне Ctrl+/ , за да върне курсора към полето за изпращане на съобщение от друго място на страницата.
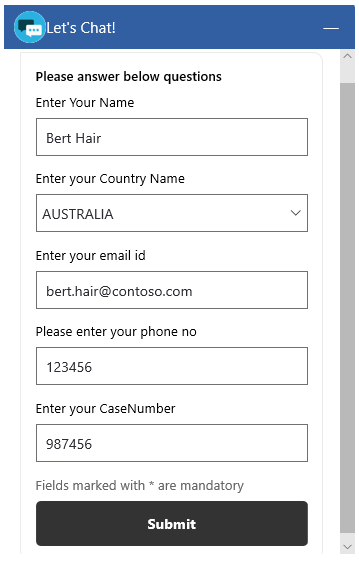
Проучване преди разговор: Ако проучването е конфигурирано от администратор, то се показва за потребителя преди началото на разговора. Това проучване също помага на потребителя да се свърже с подходящ агент.

Край на чата: Клиентът може да прекрати разговора, като избере бутона Затваряне на чата . Преди края на разговора се появява съобщение за потвърждение.
Бележка
За разширено конфигуриране, като например вграждане на графичен компонент за чат в конкретни уеб страници, вижте Създаване и управление на портал.
Свързана информация
Поддържани браузъри за джаджа за чат на живо
Добавяне на джаджа за чат
Конфигурирайте анкета преди разговор
Конфигуриране на показвано име на агент
Конфигуриране на възможността за прикачване на файлове
Създаване на бързи отговори
Създаване и управление на работно време
Създаване на настройки за удостоверяване на чата
Изобразяване на джаджа за чат на живо в мобилното приложение