Ukázka souboru cookie SameSite pro ASP.NET 4.7.2 C# MVC
Rozhraní .NET Framework 4.7 má integrovanou podporu atributu SameSite , ale dodržuje původní standard.
Opravené chování změnilo význam SameSite.None atributu tak, aby vygeneroval atribut s hodnotou None, místo aby nevygeneroval hodnotu vůbec. Pokud nechcete hodnotu vygenerovat, můžete u souboru cookie nastavit SameSite vlastnost na hodnotu -1.
Následuje příklad zápisu atributu SameSite na soubor cookie;
// Create the cookie
HttpCookie sameSiteCookie = new HttpCookie("SameSiteSample");
// Set a value for the cookieSite none.
// Note this will also require you to be running on HTTPS
sameSiteCookie.Value = "sample";
// Set the secure flag, which Chrome's changes will require for Same
sameSiteCookie.Secure = true;
// Set the cookie to HTTP only which is good practice unless you really do need
// to access it client side in scripts.
sameSiteCookie.HttpOnly = true;
// Add the SameSite attribute, this will emit the attribute with a value of none.
// To not emit the attribute at all set the SameSite property to -1.
sameSiteCookie.SameSite = SameSiteMode.None;
// Add the cookie to the response cookie collection
Response.Cookies.Add(sameSiteCookie);
Pokud toto téma čtete v jiném jazyce než v angličtině, dejte nám vědět v tomto problému s diskuzí na GitHubu , pokud chcete zobrazit komentáře ke kódu ve vašem rodném jazyce.
Výchozí atribut sameSite pro stav relace je nastavený v parametru cookieSameSite v nastavení relace v web.config
<system.web>
<sessionState cookieSameSite="None">
</sessionState>
</system.web>
Ověřování na základě souborů cookie OWIN MVC používá správce souborů cookie k povolení změny atributů souborů cookie. SameSiteCookieManager.cs je implementace takové třídy, kterou můžete zkopírovat do vlastních projektů.
Musíte zajistit, aby všechny komponenty Microsoft.Owin byly upgradovány na verzi 4.1.0 nebo vyšší. Zkontrolujte soubor a ujistěte packages.config se, že se shodují například všechna čísla verzí.
<?xml version="1.0" encoding="utf-8"?>
<packages>
<!-- other packages -->
<package id="Microsoft.Owin.Host.SystemWeb" version="4.1.0" targetFramework="net472" />
<package id="Microsoft.Owin.Security" version="4.1.0" targetFramework="net472" />
<package id="Microsoft.Owin.Security.Cookies" version="4.1.0" targetFramework="net472" />
<package id="Microsoft.Web.Infrastructure" version="1.0.0.0" targetFramework="net472" />
<package id="Owin" version="1.0" targetFramework="net472" />
</packages>
Ověřovací komponenty musí být nakonfigurovány pro použití CookieManager ve vaší spouštěcí třídě;
public void Configuration(IAppBuilder app)
{
app.UseCookieAuthentication(new CookieAuthenticationOptions
{
CookieSameSite = SameSiteMode.None,
CookieHttpOnly = true,
CookieSecure = CookieSecureOption.Always,
CookieManager = new SameSiteCookieManager(new SystemWebCookieManager())
});
}
Správce souborů cookie musí být nastaven pro každou komponentu, která ho podporuje. Patří mezi ně CookieAuthentication a OpenIdConnectAuthentication.
SystemWebCookieManager slouží k tomu, aby se zabránilo známým problémům s integrací souborů cookie odpovědí.
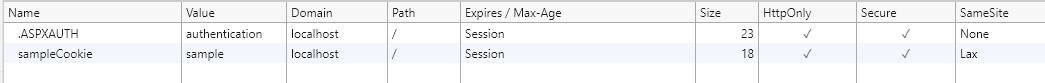
Pokud spustíte ukázkový projekt, načtěte ladicí program prohlížeče na počáteční stránce a použijte ho k zobrazení kolekce souborů cookie pro daný web.
V Edgi a Chromu to uděláte tak, že stisknete F12Application kartu a kliknete na adresu URL webu pod Cookies možností v oddílu Storage .

Z výše uvedeného obrázku vidíte, že soubor cookie vytvořený ukázkou po kliknutí na tlačítko Vytvořit soubory cookie má hodnotu atributu SameSite , Laxkterá odpovídá hodnotě nastavené v ukázkovém kódu.
.NET 4.5.2 zavedl novou událost pro zachycení zápisu hlaviček. Response.AddOnSendingHeaders Dá se použít k zachycení souborů cookie před jejich vrácením do klientského počítače. V ukázce provedeme převod události na statickou metodu, která zkontroluje, jestli prohlížeč podporuje nové změny sameSite, a pokud ne, změní soubory cookie tak, aby nevygenerovaly atribut, pokud byla nastavena nová None hodnota.
Příklad připojení události najdete v souboru global.asax a v souboru SameSiteCookieRewriter.cs najdete příklad zpracování události a úpravu atributu cookie sameSite , který můžete zkopírovat do vlastního kódu.
public static void FilterSameSiteNoneForIncompatibleUserAgents(object sender)
{
HttpApplication application = sender as HttpApplication;
if (application != null)
{
var userAgent = application.Context.Request.UserAgent;
if (SameSite.BrowserDetection.DisallowsSameSiteNone(userAgent))
{
HttpContext.Current.Response.AddOnSendingHeaders(context =>
{
var cookies = context.Response.Cookies;
for (var i = 0; i < cookies.Count; i++)
{
var cookie = cookies[i];
if (cookie.SameSite == SameSiteMode.None)
{
cookie.SameSite = (SameSiteMode)(-1); // Unspecified
}
}
});
}
}
}
Můžete změnit konkrétní pojmenované chování souboru cookie podobným způsobem; Následující ukázka upraví výchozí ověřovací soubor cookie z Lax na None v prohlížečích, které podporují None hodnotu, nebo odebere atribut sameSite v prohlížečích, které nepodporují None.
public static void AdjustSpecificCookieSettings()
{
HttpContext.Current.Response.AddOnSendingHeaders(context =>
{
var cookies = context.Response.Cookies;
for (var i = 0; i < cookies.Count; i++)
{
var cookie = cookies[i];
// Forms auth: ".ASPXAUTH"
// Session: "ASP.NET_SessionId"
if (string.Equals(".ASPXAUTH", cookie.Name, StringComparison.Ordinal))
{
if (SameSite.BrowserDetection.DisallowsSameSiteNone(userAgent))
{
cookie.SameSite = -1;
}
else
{
cookie.SameSite = SameSiteMode.None;
}
cookie.Secure = true;
}
}
});
}