Přidání nabízených oznámení do aplikace Apache Cordova
Přehled
V tomto kurzu přidáte nabízená oznámení do projektu Apache Cordova rychlý start, aby se do zařízení při každém vložení záznamu odeslalo nabízené oznámení.
Pokud stažený projekt serveru rychlý start nepoužíváte, potřebujete balíček rozšíření nabízených oznámení. Další informace najdete v tématu Práce se sadou SDK back-endového serveru .NET pro Mobilní aplikace.
Požadavky
V tomto kurzu se předpokládá, že máte Apache Cordova aplikaci vyvinutou pomocí Visual Studio 2015. Toto zařízení by mělo běžet na Android Emulator Google, Android zařízení, Windows zařízení nebo iOS zařízení.
Pro absolvování tohoto kurzu potřebujete:
- Počítač s Visual Studio Community 2015 nebo novějším
- Visual Studio Tools pro Apache Cordova
- Aktivní účet Azure
- Dokončený projekt rychlého startu Apache Cordova
- (Android) Účet Google s ověřenou e-mailovou adresou
- (iOS) Členství v programu Apple Developer Program a zařízení iOS (simulátor iOS nepodporuje nabízená oznámení)
- (Windows) Účet pro vývojáře Microsoft Store a zařízení Windows 10
Konfigurace centra oznámení
Funkce Mobile Apps Azure App Service používá k odesílání nabízených oznámení službu Azure Notification Hubs, takže pro mobilní aplikaci nakonfigurujete centrum oznámení.
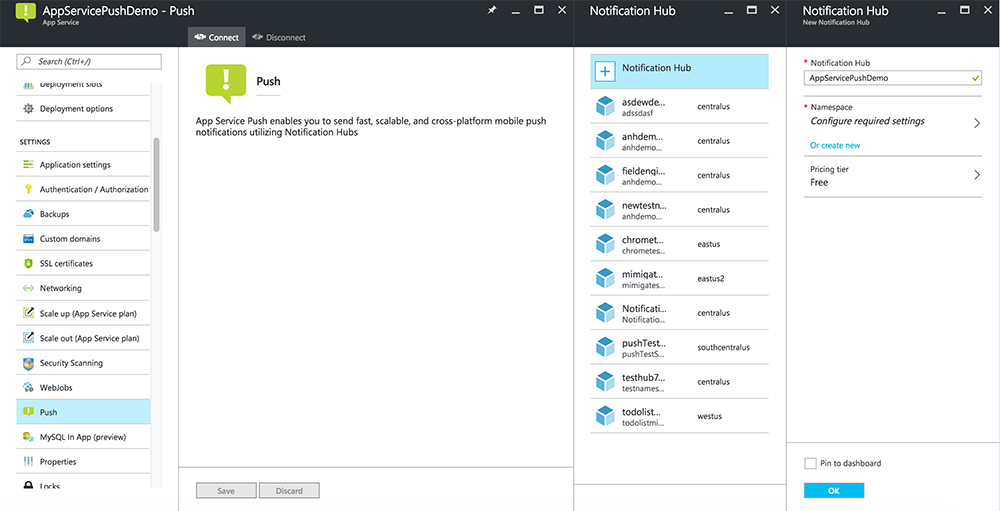
V Azure Portal přejděte do App Services a pak vyberte back-end vaší aplikace. V části Nastavení vyberte Nasdílení změn.
Pokud chcete do aplikace přidat prostředek centra oznámení, vyberte Připojení. Můžete buď vytvořit centrum, nebo se připojit k existujícímu.

Teď jste připojili centrum oznámení k back-endovém projektu Mobile Apps. Později nakonfigurujete toto centrum oznámení tak, aby se připojilo k systému oznámení platformy (PNS) pro nabízení do zařízení.
Podívejte se na video s kroky v této části.
Aktualizace projektu serveru
V této části aktualizujete kód v existujícím back-endovém projektu Mobile Apps tak, aby se po každém přidání nové položky odeslalo nabízené oznámení. Tento proces využívá funkci šablony služby Azure Notification Hubs, která umožňuje nabízení mezi platformami. Různí klienti jsou zaregistrovaní pro nabízená oznámení pomocí šablon a jedno univerzální nabízení se může dostat do všech klientských platforem.
Zvolte jeden z následujících postupů, který odpovídá vašemu typu back-endového projektu – back-endu .NET nebo Node.js back-endu.
Back-endový projekt .NET
V Visual Studio klikněte pravým tlačítkem myši na projekt serveru. Pak vyberte Spravovat NuGet balíčky. Vyhledejte
Microsoft.Azure.NotificationHubsa pak vyberte Nainstalovat. Tento proces nainstaluje knihovnu Notification Hubs pro odesílání oznámení z back-endu.V projektu serveru otevřete Controllers>TodoItemController.cs. Pak přidejte následující příkazy using:
using System.Collections.Generic; using Microsoft.Azure.NotificationHubs; using Microsoft.Azure.Mobile.Server.Config;V PostTodoItem metoda přidejte následující kód za volání InsertAsync:
// Get the settings for the server project. HttpConfiguration config = this.Configuration; MobileAppSettingsDictionary settings = this.Configuration.GetMobileAppSettingsProvider().GetMobileAppSettings(); // Get the Notification Hubs credentials for the mobile app. string notificationHubName = settings.NotificationHubName; string notificationHubConnection = settings .Connections[MobileAppSettingsKeys.NotificationHubConnectionString].ConnectionString; // Create a new Notification Hub client. NotificationHubClient hub = NotificationHubClient .CreateClientFromConnectionString(notificationHubConnection, notificationHubName); // Send the message so that all template registrations that contain "messageParam" // receive the notifications. This includes APNS, GCM, WNS, and MPNS template registrations. Dictionary<string,string> templateParams = new Dictionary<string,string>(); templateParams["messageParam"] = item.Text + " was added to the list."; try { // Send the push notification and log the results. var result = await hub.SendTemplateNotificationAsync(templateParams); // Write the success result to the logs. config.Services.GetTraceWriter().Info(result.State.ToString()); } catch (System.Exception ex) { // Write the failure result to the logs. config.Services.GetTraceWriter() .Error(ex.Message, null, "Push.SendAsync Error"); }Tento proces odešle oznámení šablony, které obsahuje položku. Text při vložení nové položky
Znovu publikujte projekt serveru.
Node.js back-endový projekt
Nastavte back-endový projekt.
Nahraďte existující kód v todoitem.js následujícím kódem:
var azureMobileApps = require('azure-mobile-apps'), promises = require('azure-mobile-apps/src/utilities/promises'), logger = require('azure-mobile-apps/src/logger'); var table = azureMobileApps.table(); table.insert(function (context) { // For more information about the Notification Hubs JavaScript SDK, // see https://aka.ms/nodejshubs. logger.info('Running TodoItem.insert'); // Define the template payload. var payload = '{"messageParam": "' + context.item.text + '" }'; // Execute the insert. The insert returns the results as a promise. // Do the push as a post-execute action within the promise flow. return context.execute() .then(function (results) { // Only do the push if configured. if (context.push) { // Send a template notification. context.push.send(null, payload, function (error) { if (error) { logger.error('Error while sending push notification: ', error); } else { logger.info('Push notification sent successfully!'); } }); } // Don't forget to return the results from the context.execute(). return results; }) .catch(function (error) { logger.error('Error while running context.execute: ', error); }); }); module.exports = table;Tento proces odešle oznámení šablony, které obsahuje položku.text při vložení nové položky.
Při úpravě souboru na místním počítači znovu publikujte projekt serveru.
Úprava aplikace Cordova
Abyste měli jistotu, že je projekt aplikace Apache Cordova připravený ke zpracování nabízených oznámení, nainstalujte modul plug-in Cordova push a všechny nabízené služby specifické pro platformu.
Aktualizujte verzi Cordovy v projektu.
Pokud váš projekt používá verzi Apache Cordova, která je starší než verze 6.1.1, aktualizujte projekt klienta. Pokud chcete projekt aktualizovat, proveďte následující kroky:
- Chcete-li otevřít návrháře konfigurace, klikněte pravým tlačítkem myši
config.xml. - Vyberte kartu Platformy .
- V textovém poli Cordova CLI vyberte 6.1.1.
- Pokud chcete projekt aktualizovat, vyberte Sestavit a pak vyberte Sestavit řešení.
Instalace modulu plug-in push
Apache Cordova aplikace nativně nezpracují funkce zařízení nebo sítě. Tyto možnosti poskytují moduly plug-in, které jsou publikovány na npm nebo na GitHub. Modul plug-in phonegap-plugin-push zpracovává nabízená oznámení sítě.
Modul plug-in push můžete nainstalovat jedním z následujících způsobů:
Z příkazového řádku:
Spusťte následující příkaz:
cordova plugin add phonegap-plugin-push
Z Visual Studio:
V Průzkumník řešení soubor otevřete
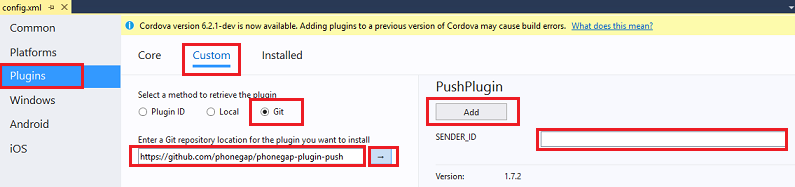
config.xml. Dále vyberte Moduly plug-in>Vlastní. Pak jako zdroj instalace vyberte Git .Zadejte
https://github.com/phonegap/phonegap-plugin-pushjako zdroj.
Vyberte šipku vedle zdroje instalace.
Pokud už v SENDER_ID máte id číselného projektu pro projekt Konzoly pro vývojáře Google, můžete ho přidat sem. V opačném případě zadejte hodnotu zástupného symbolu, například 777777. Pokud cílíte na Android, můžete tuto hodnotu aktualizovat v souboru config.xml později.
Poznámka
Od verze 2.0.0 je potřeba nainstalovat soubor google-services.json do kořenové složky projektu, aby bylo možné nakonfigurovat ID odesílatele. Další informace najdete v dokumentaci k instalaci.
Vyberte Přidat.
Modul plug-in push je teď nainstalovaný.
Instalace modulu plug-in zařízení
Postupujte podle stejného postupu, který jste použili k instalaci modulu plug-in push. Přidejte modul plug-in zařízení ze seznamu modulů plug-in Core. (Pokud ho chcete najít, vyberte Moduly plug-in.>Core.) K získání názvu platformy potřebujete tento modul plug-in.
Registrace zařízení při spuštění aplikace
Zpočátku zahrneme minimální kód pro Android. Později můžete aplikaci upravit tak, aby běžela na iOS nebo Windows 10.
Během zpětného volání procesu přihlašování přidejte volání pro registraciForPushNotifications . Alternativně ji můžete přidat v dolní části metody onDeviceReady :
// Log in to the service. client.login('google') .then(function () { // Create a table reference. todoItemTable = client.getTable('todoitem'); // Refresh the todoItems. refreshDisplay(); // Wire up the UI Event Handler for the Add Item. $('#add-item').submit(addItemHandler); $('#refresh').on('click', refreshDisplay); // Added to register for push notifications. registerForPushNotifications(); }, handleError);Tento příklad ukazuje volání registerForPushNotifications po úspěšném ověření. Můžete volat
registerForPushNotifications()tak často, jak je potřeba.Novou metodu registerForPushNotifications přidejte následujícím způsobem:
// Register for push notifications. Requires that phonegap-plugin-push be installed. var pushRegistration = null; function registerForPushNotifications() { pushRegistration = PushNotification.init({ android: { senderID: 'Your_Project_ID' }, ios: { alert: 'true', badge: 'true', sound: 'true' }, wns: {} }); // Handle the registration event. pushRegistration.on('registration', function (data) { // Get the native platform of the device. var platform = device.platform; // Get the handle returned during registration. var handle = data.registrationId; // Set the device-specific message template. if (platform == 'android' || platform == 'Android') { // Register for GCM notifications. client.push.register('gcm', handle, { mytemplate: { body: { data: { message: "{$(messageParam)}" } } } }); } else if (device.platform === 'iOS') { // Register for notifications. client.push.register('apns', handle, { mytemplate: { body: { aps: { alert: "{$(messageParam)}" } } } }); } else if (device.platform === 'windows') { // Register for WNS notifications. client.push.register('wns', handle, { myTemplate: { body: '<toast><visual><binding template="ToastText01"><text id="1">$(messageParam)</text></binding></visual></toast>', headers: { 'X-WNS-Type': 'wns/toast' } } }); } }); pushRegistration.on('notification', function (data, d2) { alert('Push Received: ' + data.message); }); pushRegistration.on('error', handleError); }(Android) V předchozím kódu nahraďte
Your_Project_IDčíselným ID projektu vaší aplikace z konzoly Google Developer Console.
(Volitelné) Konfigurace a spuštění aplikace na Android
Dokončete tuto část a povolte nabízená oznámení pro Android.
Povolení služby Firebase Cloud Messaging
Vzhledem k tomu, že cílíte na platformu Google Android, musíte nejprve povolit službu Firebase Cloud Microsoft Zasílání zpráv.
Přihlaste se ke konzole Firebase. Vytvořte nový projekt Firebase, pokud jej ještě nemáte.
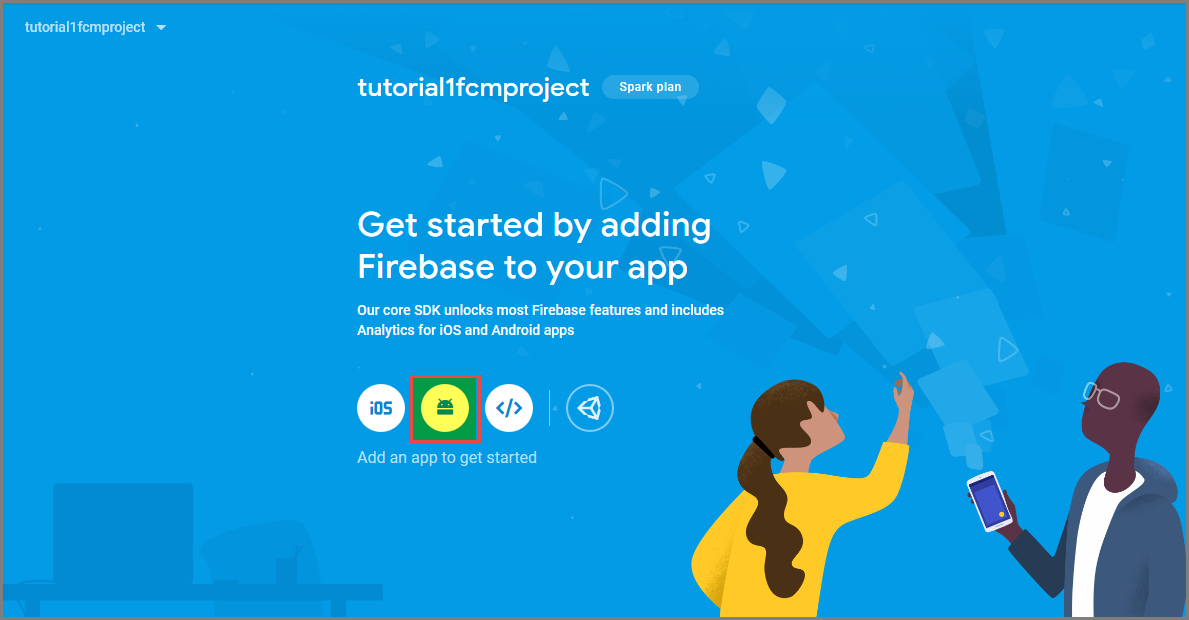
Po vytvoření projektu vyberte Add Firebase to your Android app (Přidat Firebase do aplikace pro Android).

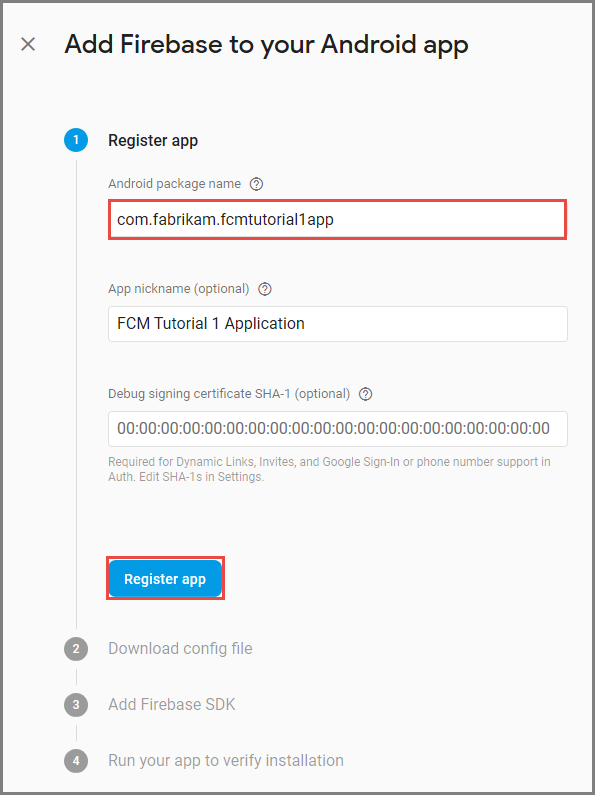
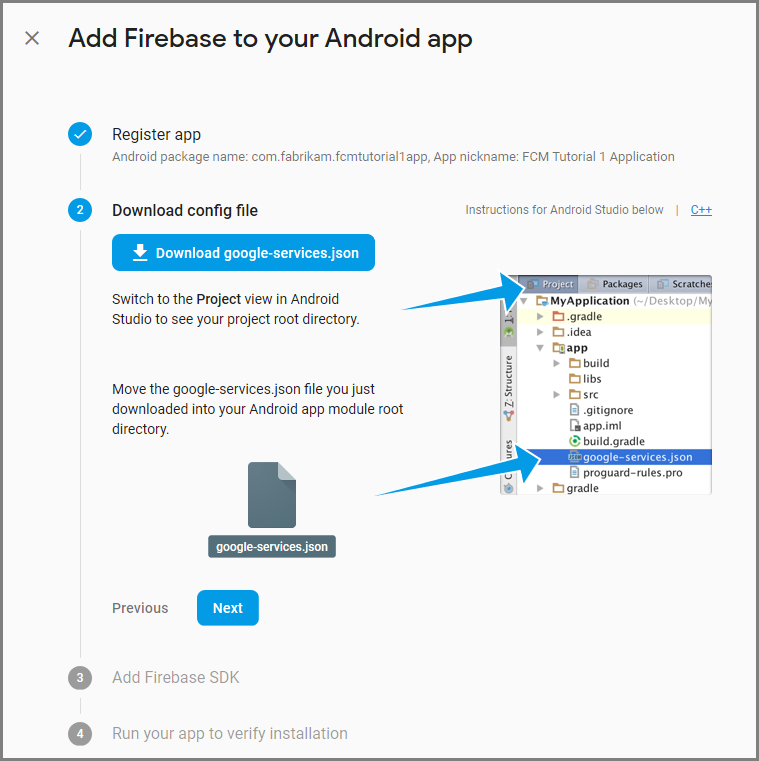
Na stránce přidat Firebase na Android aplikaci proveďte následující kroky:
Pro Android název balíčku zkopírujte hodnotu applicationId v souboru build.gradle vaší aplikace. V tomto příkladu je
com.fabrikam.fcmtutorial1appto .
Vyberte Zaregistrovat aplikaci.
Vyberte Stáhnout google-services.json, uložte soubor do složky aplikace projektu a pak vyberte Další.

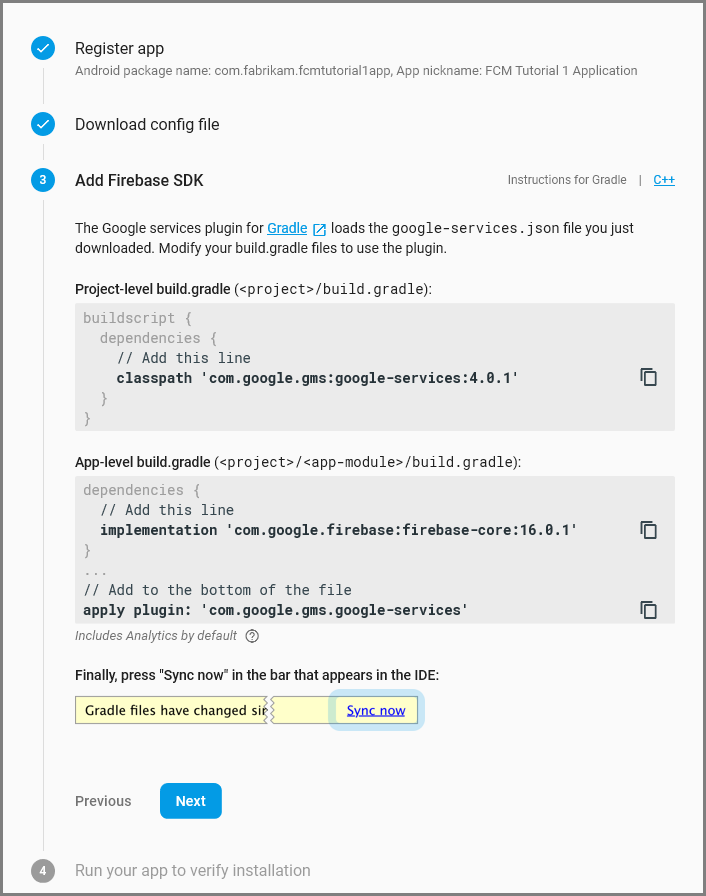
Proveďte následující změny konfigurace projektu v Android Studio.
Do souboru build.gradle na úrovni projektu (<project>/build.gradle) přidejte do oddílu závislostí následující příkaz.
classpath 'com.google.gms:google-services:4.0.1'Do souboru build.gradle na úrovni aplikace (<project>/<app-module>/build.gradle) přidejte do oddílu závislostí následující příkazy.
implementation 'com.google.firebase:firebase-core:16.0.8' implementation 'com.google.firebase:firebase-messaging:17.3.4'Přidejte následující řádek na konec souboru build.gradle na úrovni aplikace za oddíl závislostí.
apply plugin: 'com.google.gms.google-services'Na panelu nástrojů vyberte Synchronizovat .

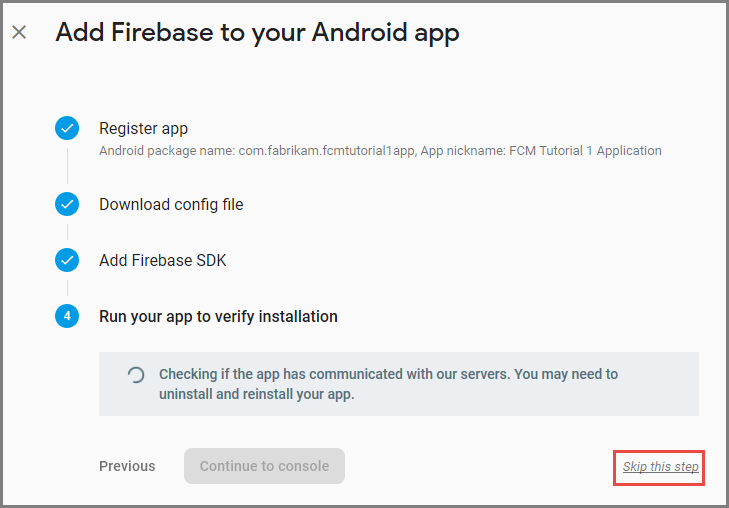
Vyberte Další.
Vyberte Přeskočit tento krok.

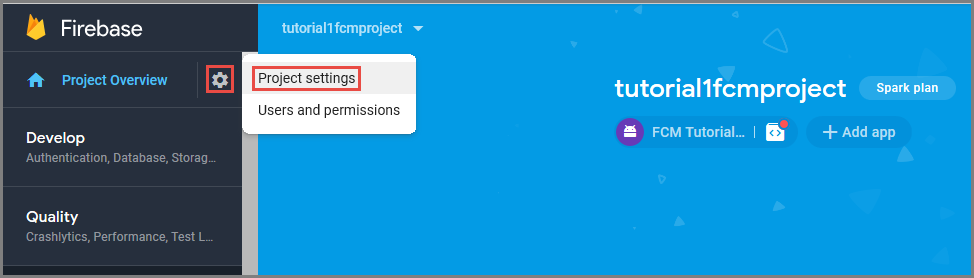
V konzole Firebase vyberte kolečko pro váš projekt. Potom vyberte Project Settings (Nastavení projektu).

Pokud jste soubor google-services.json nestáhli do složky aplikace vašeho Android Studio projektu, můžete to udělat na této stránce.
V horní části přepněte na kartu Cloud Microsoft Zasílání zpráv.
Zkopírujte a uložte klíč serveru pro pozdější použití. Tuto hodnotu použijete ke konfiguraci centra.
Konfigurace back-endu mobilní aplikace pro odesílání nabízených žádostí pomocí FCM
- V Azure Portal vyberte Procházet všechny>služby App Services. Pak vyberte back-end Mobile Apps.
- V části Nastavení vyberte Možnost Odeslat. Pak vyberte Konfigurovat služby nabízených oznámení.
- Přejděte na Google (GCM). Zadejte starší klíč serveru FCM, který jste získali z konzoly Firebase, a pak vyberte Uložit.
Vaše služba je teď nakonfigurovaná tak, aby fungovala se službou Firebase Cloud Microsoft Zasílání zpráv.
Konfigurace aplikace Cordova pro Android
V aplikaci Cordova otevřete config.xml. Pak nahraďte Your_Project_ID číselným ID projektu vaší aplikace z konzoly Google Developer Console.
<plugin name="phonegap-plugin-push" version="1.7.1" src="https://github.com/phonegap/phonegap-plugin-push.git">
<variable name="SENDER_ID" value="Your_Project_ID" />
</plugin>
Otevřete index.js. Pak aktualizujte kód tak, aby používal ID číselného projektu.
pushRegistration = PushNotification.init({
android: { senderID: 'Your_Project_ID' },
ios: { alert: 'true', badge: 'true', sound: 'true' },
wns: {}
});
Konfigurace zařízení Android pro ladění USB
Před nasazením aplikace do zařízení Android musíte povolit ladění USB. Na telefonu Android proveďte následující kroky:
- Přejděte na Nastavení>O telefonu. Potom klepněte na číslo buildu , dokud není povolený režim vývojáře (asi sedmkrát).
- Zpět v možnosti Nastavení>Developer povolte ladění USB. Pak připojte svůj Android telefon k vašemu vývojovému počítači kabelem USB.
Testovali jsme to pomocí zařízení Google Nexus 5X se spuštěným Android 6.0 (Marshmallow). Tyto techniky jsou ale běžné u všech moderních verzí Android.
Instalace Služby Google Play
Modul plug-in push spoléhá na Android Služby Google Play pro nabízená oznámení.
V Visual Studio vyberte Nástroje>Android>Android Správce sady SDK. Potom rozbalte složku Extras . Zaškrtněte příslušná políčka, abyste měli jistotu, že jsou nainstalované všechny následující sady SDK:
- Android 2,3 nebo vyšší
- Revize úložiště Google 27 nebo vyšší
- Služby Google Play 9.0.2 nebo vyšší
Vyberte Instalovat balíčky. Pak počkejte, až se instalace dokončí.
Aktuální požadované knihovny jsou uvedené v dokumentaci k instalaci phonegap-plugin-push.
Testování nabízených oznámení v aplikaci na Android
Nabízená oznámení teď můžete otestovat spuštěním aplikace a vložením položek do tabulky TodoItem. Můžete testovat ze stejného zařízení nebo z druhého zařízení, pokud používáte stejný back-end. Otestujte aplikaci Cordova na platformě Android jedním z následujících způsobů:
Na fyzickém zařízení: Připojte zařízení Android k vývojovému počítači kabelem USB. Místo Google Android Emulator vyberte Zařízení. Visual Studio nasadí aplikaci do zařízení a spustí aplikaci. Pak můžete pracovat s aplikací na zařízení.
Aplikace pro sdílení obrazovky, jako je Mobizen, vám můžou pomoct při vývoji Android aplikací. Mobizen projektuje vaši Android obrazovku na webovém prohlížeči na počítači.
V emulátoru Android: Při použití emulátoru jsou potřeba další kroky konfigurace.
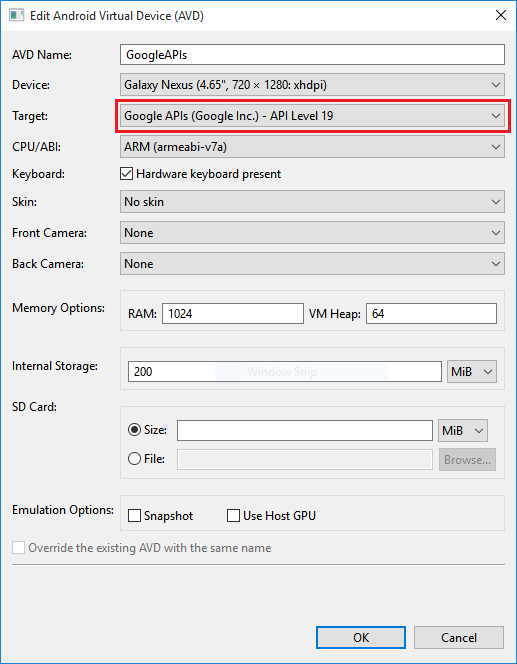
Ujistěte se, že nasazujete na virtuální zařízení, které má rozhraní GOOGLE API nastavená jako cíl, jak je znázorněno ve správci Android virtuálních zařízení (AVD).

Pokud chcete použít rychlejší emulátor x86, nainstalujte ovladač HAXM a nakonfigurujte emulátor tak, aby ho používal.
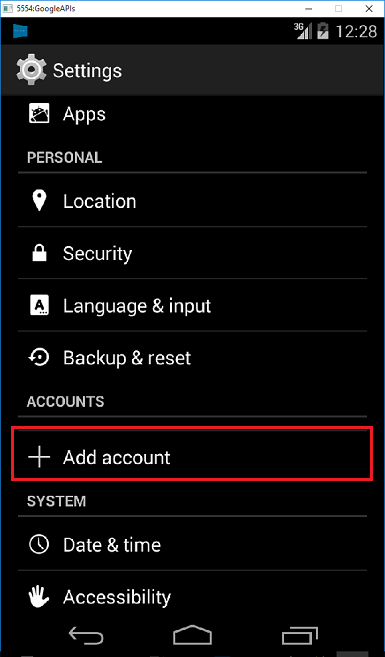
Přidejte účet Google do zařízení Android výběrem možnosti Aplikace>Nastavení>Přidat účet. Pak postupujte podle pokynů.

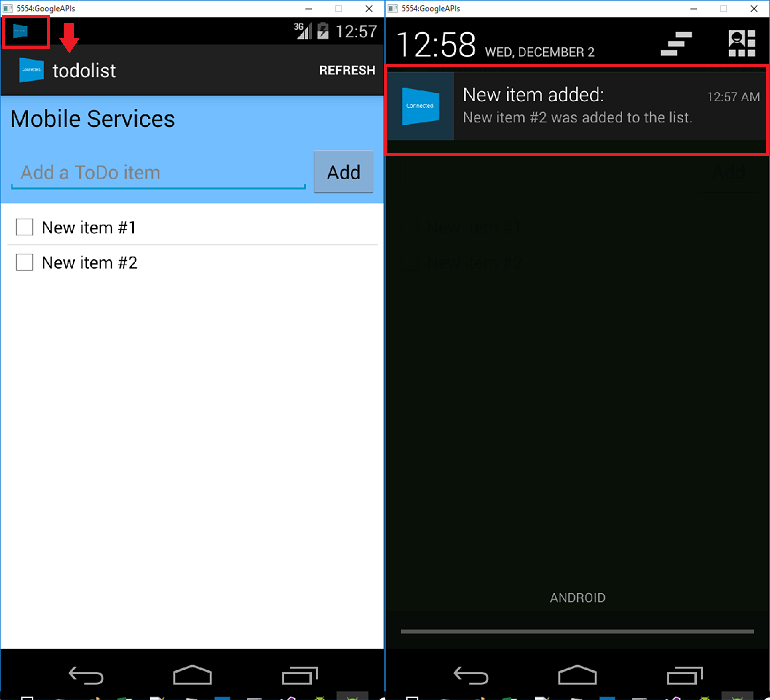
Spusťte aplikaci todolist jako předtím a vložte novou položku úkolu. Tentokrát se v oznamovací oblasti zobrazí ikona oznámení. Můžete otevřít zásuvku oznámení a zobrazit celý text oznámení.

(Volitelné) Konfigurace a spuštění na iOS
Tato část slouží ke spuštění projektu Cordova na iOS zařízeních. Pokud s iOS zařízeními nepracujete, můžete tuto část přeskočit.
Instalace a spuštění agenta vzdáleného sestavení iOS na Macu nebo cloudové službě
Než budete moct spustit aplikaci Cordova na iOS pomocí Visual Studio, projděte si kroky v průvodci nastavením iOS a nainstalujte a spusťte agenta vzdáleného sestavení.
Ujistěte se, že aplikaci můžete sestavit pro iOS. Kroky v průvodci nastavením se vyžadují pro sestavení aplikace pro iOS z Visual Studio. Pokud nemáte Mac, můžete vytvořit pro iOS pomocí vzdáleného agenta sestavení ve službě, jako je MacInCloud. Další informace najdete v tématu Spuštění aplikace iOS v cloudu.
Poznámka
Xcode 7 nebo vyšší je nutné použít modul plug-in push na iOS.
Vyhledání ID, které se má použít jako ID aplikace
Před registrací aplikace pro nabízená oznámení otevřete v aplikaci Cordova config.xml, vyhledejte id hodnotu atributu v elementu widgetu a potom ji zkopírujte pro pozdější použití. V následujícím XML je io.cordova.myapp7777777ID .
<widget defaultlocale="en-US" id="io.cordova.myapp7777777"
version="1.0.0" windows-packageVersion="1.1.0.0" xmlns="https://www.w3.org/ns/widgets"
xmlns:cdv="http://cordova.apache.org/ns/1.0" xmlns:vs="https://schemas.microsoft.com/appx/2014/htmlapps">
Později tento identifikátor použijte při vytváření ID aplikace na vývojářském portálu Společnosti Apple. Pokud na portálu pro vývojáře vytvoříte jiné ID aplikace, musíte provést několik dalších kroků dále v tomto kurzu. ID prvku widgetu musí odpovídat ID aplikace na portálu pro vývojáře.
Registrace aplikace pro nabízená oznámení na vývojářském portálu Společnosti Apple
- Zaregistrujte SI ID aplikace pro vaši aplikaci. Vytvořte explicitní ID aplikace (ne ID zástupné dokumentace) a pro ID sady použijte přesné ID sady, které je v projektu rychlého startu Xcode. Je také důležité vybrat možnost Nabízená oznámení .
- Dále se připravte na konfiguraci nabízených oznámení a vytvořte certifikát SSL "Development" nebo "Distribution".
Podívejte se na video zobrazující podobný postup.
Konfigurace Azure pro odesílání nabízených oznámení
- Na Macu spusťte Keychain Access. Na levém navigačním panelu v části Kategorie otevřete Moje certifikáty. Najděte certifikát SSL, který jste si stáhli v předchozí části, a pak zpřístupňte jeho obsah. Vyberte pouze certifikát (nevybírejte privátní klíč). Pak ho exportujte.
- V Azure Portal vyberte Procházet všechny>služby App Services. Pak vyberte back-end Mobile Apps.
- V části Nastavení vyberte App Service Push. Pak vyberte název centra oznámení.
- Přejděte na Apple Push Notification Services>Upload Certificate. Upload souboru .p12 vyberte správný režim (v závislosti na tom, jestli je váš klientský certifikát SSL z dřívější verze produkční nebo sandbox). Uložte všechny změny.
Vaše služba je teď nakonfigurovaná tak, aby fungovala s nabízenými oznámeními na iOS.
Ověřte, že VAŠE ID aplikace odpovídá vaší aplikaci Cordova.
Pokud ID aplikace, které jste vytvořili ve svém vývojářském účtu Apple, už odpovídá ID prvku widgetu v souboru config.xml, můžete tento krok přeskočit. Pokud se ID neshoduje, postupujte následovně:
- Odstraňte složku platforem z projektu.
- Odstraňte složku modulů plug-in z projektu.
- Odstraňte složku node_modules z projektu.
- Aktualizujte atribut ID elementu widgetu v souboru config.xml tak, aby používal ID aplikace, které jste vytvořili ve svém vývojářském účtu Apple.
- Znovu sestavte projekt.
Testování nabízených oznámení v aplikaci iOS
V Visual Studio se ujistěte, že je jako cíl nasazení vybrán iOS. Potom vyberte Zařízení, aby se na připojeném iOS zařízení spustila nabízená oznámení.
Nabízená oznámení můžete spustit na iOS zařízení, které je připojené k počítači pomocí iTunes. Simulátor iOS nepodporuje nabízená oznámení.
Výběrem tlačítka Spustit nebo F5 v Visual Studio sestavte projekt a spusťte aplikaci v iOS zařízení. Pak vyberte OK a přijměte nabízená oznámení.
Poznámka
Aplikace požaduje potvrzení nabízených oznámení během prvního spuštění.
V aplikaci zadejte úkol a pak vyberte ikonu plus (+).
Ověřte, že bylo přijato oznámení. Kliknutím na tlačítko OK zavřete oznámení.
(Volitelné) Konfigurace a spuštění na Windows
Tato část popisuje, jak spustit projekt aplikace Apache Cordova na zařízeních Windows 10 (modul plug-in Push PhoneGap se podporuje na Windows 10). Pokud s Windows zařízeními nepracujete, můžete tuto část přeskočit.
Registrace aplikace Windows pro nabízená oznámení ve službě WNS
Pokud chcete v Visual Studio použít možnosti úložiště, vyberte v seznamu Platformy řešení Windows cíl, například Windows-x64 nebo Windows-x86. (Vyhněte se Windows-AnyCPU pro nabízená oznámení.)
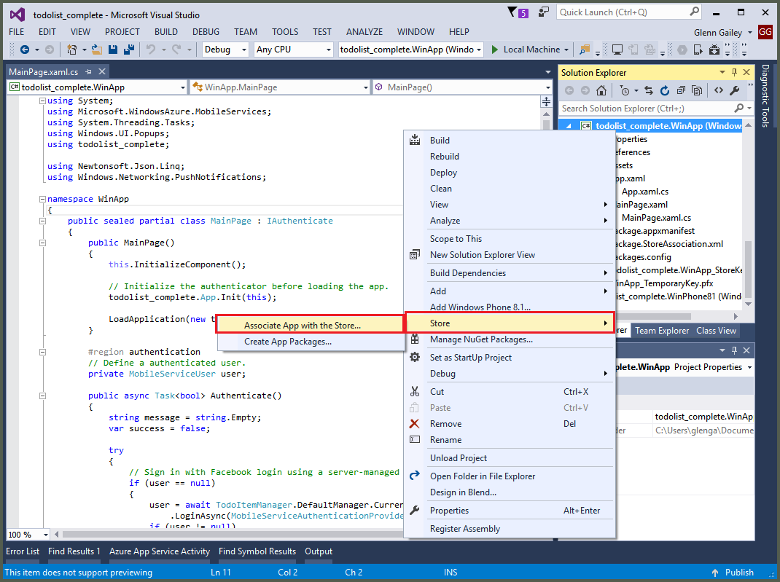
V Visual Studio Průzkumník řešení klikněte pravým tlačítkem na projekt aplikace Windows Store. Pak vyberte Store>Přidružit aplikaci ke Storu.

V průvodci vyberte Další. Pak se přihlaste pomocí svého účtu Microsoft. V části Rezervovat nový název aplikace zadejte název aplikace a pak vyberte Rezervovat.
Po úspěšném vytvoření registrace aplikace vyberte nový název aplikace. Vyberte Další a pak vyberte Přidružit. Tento proces přidá do manifestu aplikace požadované informace o registraci Windows Store.
Opakujte kroky 1 a 3 pro projekt aplikace Windows Phone Store pomocí stejné registrace, kterou jste předtím vytvořili pro aplikaci Windows Store.
Přejděte na Windows Dev Center a přihlaste se pomocí svého účtu Microsoft. V části Moje aplikace vyberte novou registraci aplikace. Potom rozbaltenabízená oznámeníslužeb>.
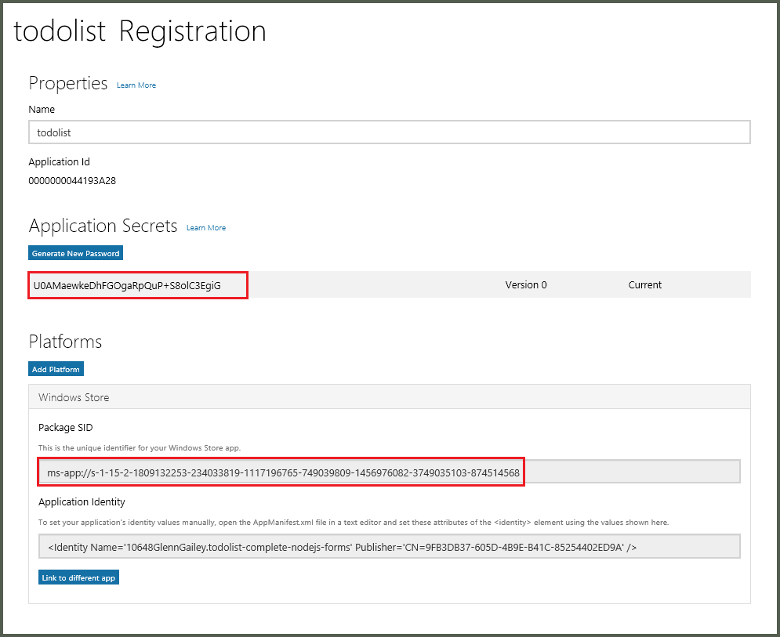
Na stránce Nabízená oznámení v části Windows Služby nabízených oznámení (WNS) a Microsoft Azure Mobile Apps vyberte Live Services web. Poznamenejte si hodnoty identifikátoru SID balíčku a aktuální hodnotu v tajném kódu aplikace.

Důležité
Tajný klíč aplikace a SID balíčku jsou důležité přihlašovací údaje zabezpečení. Tyto hodnoty nesdílejte s kýmkoli nebo je distribuujte s vaší aplikací.
Podívejte se na video zobrazující podobný postup.
Konfigurace centra oznámení pro WNS
V Azure Portal vyberte Procházet všechny>služby App Services. Pak vyberte back-end Mobile Apps. V části Nastavení vyberte App Service Push. Pak vyberte název centra oznámení.
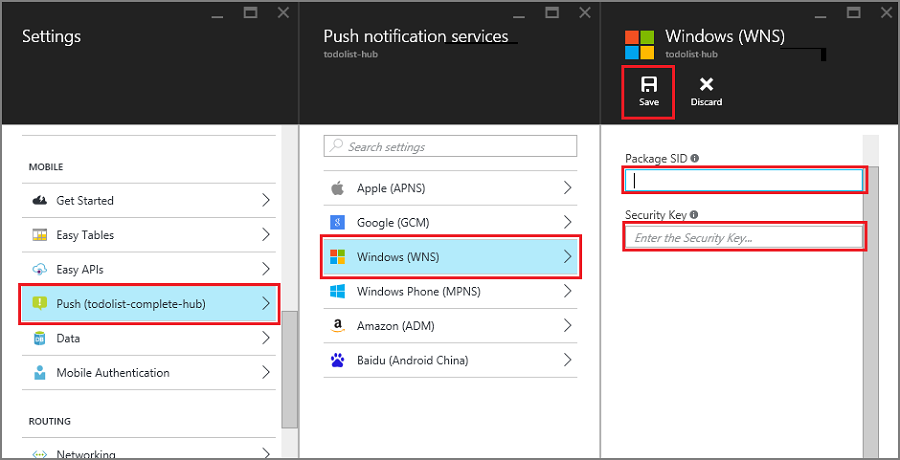
Přejděte na Windows (WNS). Pak zadejte klíč zabezpečení (tajný klíč klienta) a identifikátor SID balíčku, který jste získali z lokality Live Services. Pak vyberte Uložit.

Back-end je teď nakonfigurovaný tak, aby k odesílání nabízených oznámení používal WNS.
Konfigurace aplikace Cordova pro podporu Windows nabízených oznámení
Otevřete návrháře konfigurace kliknutím pravým tlačítkem na config.xml. Pak vyberte Návrhář zobrazení. Dále vyberte kartu Windows a pak v částiWindows Cílová verze vyberte Windows 10.
Pokud chcete podporovat nabízená oznámení ve výchozích buildech (ladění), otevřete soubor build.json . Pak zkopírujte konfiguraci release do konfigurace ladění.
"windows": {
"release": {
"packageCertificateKeyFile": "res\\native\\windows\\CordovaApp.pfx",
"publisherId": "CN=yourpublisherID"
}
}
Po aktualizaci by měl soubor build.json obsahovat následující kód:
"windows": {
"release": {
"packageCertificateKeyFile": "res\\native\\windows\\CordovaApp.pfx",
"publisherId": "CN=yourpublisherID"
},
"debug": {
"packageCertificateKeyFile": "res\\native\\windows\\CordovaApp.pfx",
"publisherId": "CN=yourpublisherID"
}
}
Sestavte aplikaci a ověřte, že nemáte žádné chyby. Vaše klientská aplikace by se teď měla zaregistrovat k oznámením z back-endu Mobile Apps. Tento oddíl opakujte pro každý projekt Windows ve vašem řešení.
Testování nabízených oznámení v aplikaci Windows
V Visual Studio se ujistěte, že je jako cíl nasazení vybrána platforma Windows, například Windows-x64 nebo Windows-x86. Pokud chcete aplikaci spustit na Windows 10 počítači, který je hostitelem Visual Studio, zvolte Místní počítač.
Výběrem tlačítka Spustit sestavte projekt a spusťte aplikaci.
V aplikaci zadejte název nového todoitem a pak vyberte ikonu plus (+) a přidejte ho.
Ověřte, že se při přidání položky obdrží oznámení.
Další kroky
- Přečtěte si o Notification Hubs a seznamte se s nabízenými oznámeními.
- Pokud jste to ještě neudělali, pokračujte v kurzu přidáním ověřování do aplikace Apache Cordova.
Naučte se používat následující sady SDK: