Poznámka
Přístup k této stránce vyžaduje autorizaci. Můžete se zkusit přihlásit nebo změnit adresáře.
Přístup k této stránce vyžaduje autorizaci. Můžete zkusit změnit adresáře.
Přehled
V tomto kurzu přidáte nabízená oznámení do projektu Rychlý start systému Windows , aby se nabízené oznámení odeslalo do zařízení při každém vložení záznamu.
Pokud stažený projekt serveru Rychlý start nepoužíváte, budete potřebovat balíček rozšíření nabízených oznámení. Další informace najdete v tématu Práce se sadou SDK back-endového serveru .NET pro Azure Mobile Apps .
Konfigurace centra oznámení
Funkce Mobile Apps služby Azure App Service používá k odesílání nabízených oznámení službu Azure Notification Hubs , takže pro mobilní aplikaci nakonfigurujete centrum oznámení.
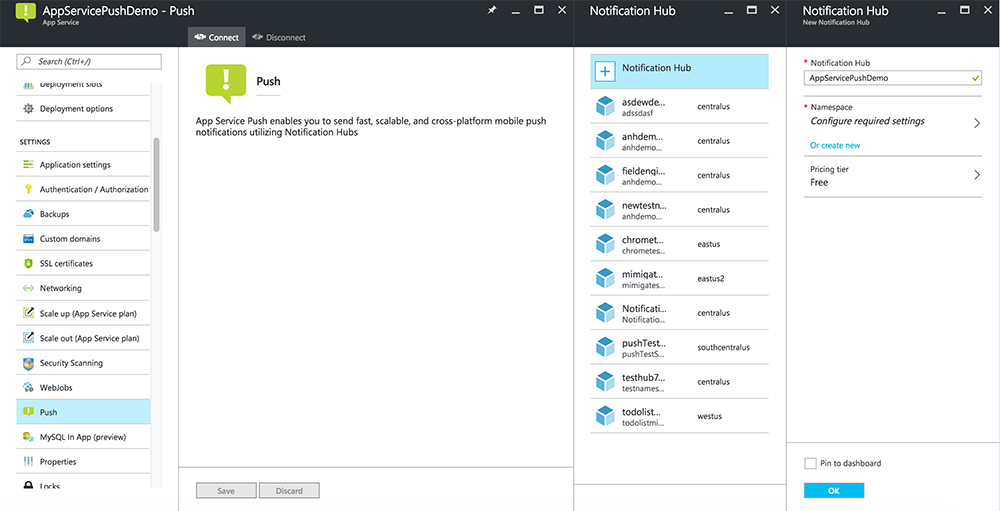
Na webu Azure Portal přejděte do App Services a pak vyberte back-end vaší aplikace. V části Nastavení vyberte Push.
Pokud chcete do aplikace přidat prostředek centra oznámení, vyberte Připojit. Můžete buď vytvořit centrum, nebo se připojit k existujícímu.

Teď jste připojili centrum oznámení k back-endovém projektu Mobile Apps. Později toto centrum oznámení nakonfigurujete tak, aby se připojilo k systému oznámení platformy (PNS) pro nabízení do zařízení.
Zaregistrujte svou aplikaci pro push oznámení
Aplikaci musíte odeslat do Microsoft Storu a poté nakonfigurovat serverový projekt tak, aby se integroval se službou Windows Push Notification Services (WNS), aby mohla odesílat push oznámení.
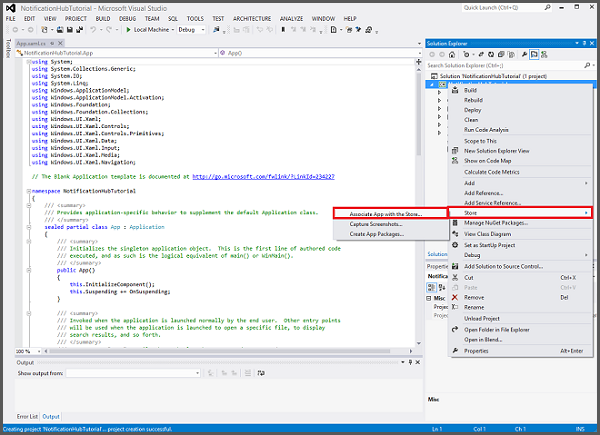
V Průzkumníku řešení sady Visual Studio klikněte pravým tlačítkem na projekt aplikace UPW, klikněte na Store>Přidružit aplikaci ke Storu....

V průvodci klikněte na Další, přihlaste se pomocí účtu Microsoft, zadejte název aplikace v části Rezervovat nový název aplikace a klikněte na Rezervovat.
Po úspěšném vytvoření registrace aplikace vyberte nový název aplikace, klikněte na Další a potom klikněte na Přidružit. Tím se do manifestu aplikace přidají požadované registrační informace z Microsoft Storu.
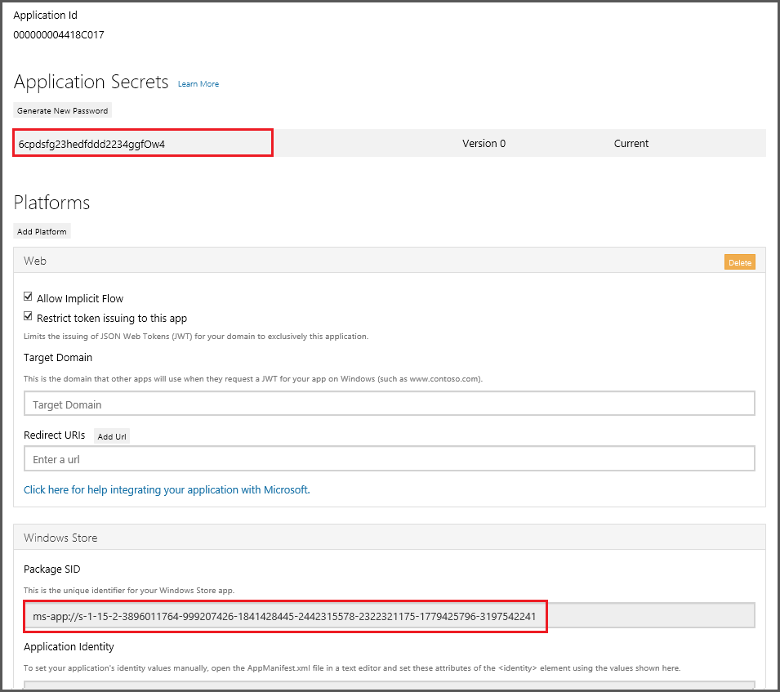
Přejděte na portál pro registraci aplikací a přihlaste se pomocí svého účtu Microsoft. Klikněte na aplikaci pro Windows Store, kterou jste přidružli v předchozím kroku.
Na stránce registrace si poznamenejte hodnotu tajných kódů aplikací a identifikátor SID balíčku, který použijete při konfiguraci back-endu mobilní aplikace.

Důležité
Tajný klíč klienta a identifikátor SID balíčku jsou důležité bezpečnostní údaje. Tyto hodnoty nesdílejte s nikým ani je nedistribuujte s vaší aplikací. ID aplikace se používá s tajným kódem ke konfiguraci ověřování účtu Microsoft.
App Center také obsahuje pokyny pro konfiguraci aplikací UWP pro push oznámení.
Konfigurace back-endu pro odesílání nabízených oznámení
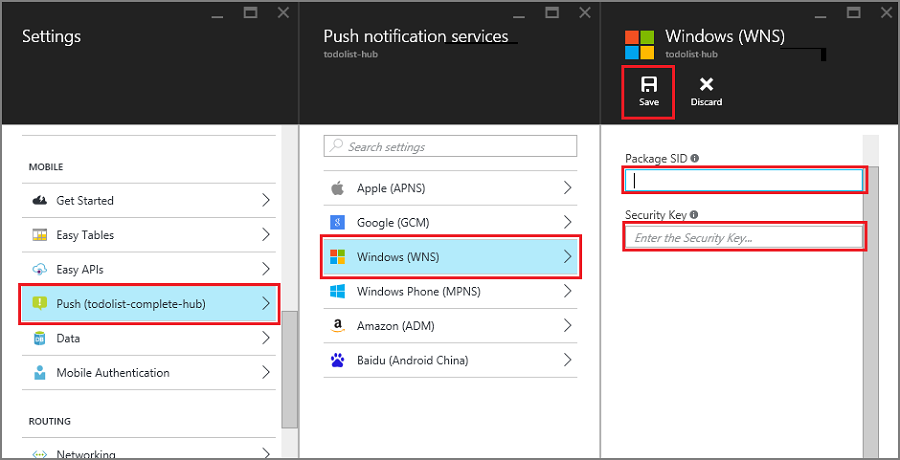
Na webu Azure Portal vyberte Procházet všechny>služby App Services. Pak vyberte zázemí pro mobilní aplikace. V části Nastavení vyberte Nabízená oznámení služby App Service. Pak vyberte název centra oznámení.
Přejděte do Windows (WNS). Potom zadejte klíč zabezpečení (tajný klíč klienta) a identifikátor SID balíčku , který jste získali z lokality služby Live Services. Potom vyberte Uložit.

Váš back-end je teď nakonfigurovaný tak, aby používal WNS k odesílání nabízených oznámení.
Aktualizujte server, aby odesílal push notifikace
Použijte níže uvedený postup, který odpovídá vašemu typu back-endového projektu – back-endu .NET nebo Node.js back-endu.
Back-endový projekt .NET
V sadě Visual Studio klikněte pravým tlačítkem myši na projekt serveru a klikněte na Spravovat balíčky NuGet, vyhledejte Microsoft.Azure.NotificationHubs a potom klikněte na Nainstalovat. Tím se nainstaluje klientská knihovna Notification Hubs.
Rozbalte kontrolery, otevřete TodoItemController.cs a přidejte následující příkazy using:
using System.Collections.Generic; using Microsoft.Azure.NotificationHubs; using Microsoft.Azure.Mobile.Server.Config;V PostTodoItem metoda přidejte následující kód za volání InsertAsync:
// Get the settings for the server project. HttpConfiguration config = this.Configuration; MobileAppSettingsDictionary settings = this.Configuration.GetMobileAppSettingsProvider().GetMobileAppSettings(); // Get the Notification Hubs credentials for the Mobile App. string notificationHubName = settings.NotificationHubName; string notificationHubConnection = settings .Connections[MobileAppSettingsKeys.NotificationHubConnectionString].ConnectionString; // Create the notification hub client. NotificationHubClient hub = NotificationHubClient .CreateClientFromConnectionString(notificationHubConnection, notificationHubName); // Define a WNS payload var windowsToastPayload = @"<toast><visual><binding template=""ToastText01""><text id=""1"">" + item.Text + @"</text></binding></visual></toast>"; try { // Send the push notification. var result = await hub.SendWindowsNativeNotificationAsync(windowsToastPayload); // Write the success result to the logs. config.Services.GetTraceWriter().Info(result.State.ToString()); } catch (System.Exception ex) { // Write the failure result to the logs. config.Services.GetTraceWriter() .Error(ex.Message, null, "Push.SendAsync Error"); }Tento kód říká centru oznámení, aby po vložení nové položky odeslalo nabízené oznámení.
Znovu publikujte projekt serveru.
Node.js backendový projekt
Nastavte back-endový projekt.
Nahraďte existující kód v souboru todoitem.js následujícím kódem:
var azureMobileApps = require('azure-mobile-apps'), promises = require('azure-mobile-apps/src/utilities/promises'), logger = require('azure-mobile-apps/src/logger'); var table = azureMobileApps.table(); table.insert(function (context) { // For more information about the Notification Hubs JavaScript SDK, // see https://aka.ms/nodejshubs logger.info('Running TodoItem.insert'); // Define the WNS payload that contains the new item Text. var payload = "<toast><visual><binding template=\ToastText01\><text id=\"1\">" + context.item.text + "</text></binding></visual></toast>"; // Execute the insert. The insert returns the results as a Promise, // Do the push as a post-execute action within the promise flow. return context.execute() .then(function (results) { // Only do the push if configured if (context.push) { // Send a WNS native toast notification. context.push.wns.sendToast(null, payload, function (error) { if (error) { logger.error('Error while sending push notification: ', error); } else { logger.info('Push notification sent successfully!'); } }); } // Don't forget to return the results from the context.execute() return results; }) .catch(function (error) { logger.error('Error while running context.execute: ', error); }); }); module.exports = table;Tím se odešle informační zpráva WNS, která obsahuje položku.text při vložení nové položky úkolu.
Při úpravě souboru na místním počítači znovu publikujte projekt serveru.
Přidejte push notifikace do vaší aplikace
Při spuštění se vaše aplikace musí zaregistrovat k push oznámením. Pokud jste už povolili ověřování, ujistěte se, že se uživatel před pokusem o registraci nabízených oznámení přihlásí.
Otevřete soubor projektu App.xaml.cs a přidejte následující
usingpříkazy:using System.Threading.Tasks; using Windows.Networking.PushNotifications;Do stejného souboru přidejte do třídy App následující definici metody InitNotificationsAsync:
private async Task InitNotificationsAsync() { // Get a channel URI from WNS. var channel = await PushNotificationChannelManager .CreatePushNotificationChannelForApplicationAsync(); // Register the channel URI with Notification Hubs. await App.MobileService.GetPush().RegisterAsync(channel.Uri); }Tento kód načte identifikátor ChannelURI aplikace ze služby WNS a pak tento identifikátor ChannelURI zaregistruje ve vaší mobilní aplikaci služby App Service.
V horní části obslužné rutiny události OnLaunched v App.xaml.cs přidejte modifikátor async do definice metody a přidejte následující volání nové InitNotificationsAsync metoda, jak je znázorněno v následujícím příkladu:
protected async override void OnLaunched(LaunchActivatedEventArgs e) { await InitNotificationsAsync(); // ... }To zaručuje, že se při každém spuštění aplikace zaregistruje krátkodobý identifikátor ChannelURI.
Znovu sestavte projekt aplikace pro UPW. Vaše aplikace je nyní připravena přijímat toast notifikace.
Testování push oznámení ve vaší aplikaci
Klikněte pravým tlačítkem myši na projekt Windows Store, klikněte na Nastavit jako spouštěný projekt a stisknutím klávesy F5 spusťte aplikaci pro Windows Store.
Po spuštění aplikace se zařízení zaregistruje pro nabízená oznámení.
Zastavte aplikaci pro Windows Store a opakujte předchozí krok pro aplikaci Pro Windows Phone Store.
V tomto okamžiku jsou obě zařízení zaregistrovaná pro příjem push oznámení.
Spusťte aplikaci pro Windows Store znovu a zadejte text do pole Vložit todoItem a potom klikněte na Uložit.
Všimněte si, že po dokončení vkládání obě aplikace pro Windows Store i Windows Phone obdrží push oznámení ze služby WNS. Oznámení se zobrazí ve Windows Phone i v případě, že aplikace není spuštěná.

Další kroky
Další informace o nabízených oznámeních:
- Jak používat spravovaného klienta pro Azure Mobile Apps Šablony poskytují flexibilitu při odesílání nabízených oznámení mezi platformami a lokalizovaných nabízených oznámení. Naučte se registrovat šablony.
- Diagnostika problémů s nabízenými oznámeními Oznámení se můžou ukončit nebo neskončit na zařízeních z různých důvodů. V tomto tématu se dozvíte, jak analyzovat a zjistit původní příčinu selhání nabízených oznámení.
Zvažte pokračování v jednom z následujících kurzů:
- Přidání ověřování do aplikace Zjistěte, jak ověřovat uživatele aplikace pomocí zprostředkovatele identity.
- Povolení offline synchronizace pro vaši aplikaci Zjistěte, jak přidat offline podporu aplikace pomocí back-endu mobilní aplikace. Offline synchronizace umožňuje koncovým uživatelům pracovat s mobilní aplikací – prohlížením, přidáváním nebo úpravou dat – i v případě, že připojení k síti není k dispozici.