Poznámka:
Přístup k této stránce vyžaduje autorizaci. Můžete se zkusit přihlásit nebo změnit adresáře.
Přístup k této stránce vyžaduje autorizaci. Můžete zkusit změnit adresáře.
Přehled
V tomto kurzu přidáte push oznámení do projektu rychlého startu Xamarin.iOS, takže se push oznámení odešle na zařízení pokaždé, když je vložen záznam.
Pokud stažený projekt serveru Rychlý start nepoužíváte, budete potřebovat balíček rozšíření nabízených oznámení. Další informace najdete v tématu Práce se sadou SDK back-endového serveru .NET pro Azure Mobile Apps .
Požadavky
- Dokončete kurz rychlého průvodce Xamarin.iOS.
- Fyzické zařízení s iOSem. Simulátor iOS nepodporuje push oznámení.
Registrace aplikace pro nabízená oznámení na portálu pro vývojáře Apple
- Zaregistrujte ID aplikace pro vaši aplikaci. Vytvořte výslovné ID aplikace (ne ID aplikace se zástupnými znaky) a pro identifikátor balíčku použijte přesný identifikátor balíčku, který je v projektu rychlého startu v Xcode. Je také důležité vybrat možnost Nabízená oznámení .
- Dále se připravte na konfiguraci nabízených oznámení a vytvořte certifikát SSL pro vývoj nebo distribuci.
Konfigurace mobilní aplikace pro odesílání nabízených oznámení
- Na macu spusťte Keychain Access. Na levém navigačním panelu v části Kategorie otevřete Moje certifikáty. Vyhledejte certifikát SSL, který jste stáhli v předchozí části, a pak zpřístupňte jeho obsah. Vyberte pouze certifikát (nevybírejte privátní klíč). Pak ho vyexportujte.
- V portálu Azure vyberte Procházet všechny>App Services. Pak vyberte zázemí pro mobilní aplikace.
- V části Nastavení vyberte App Service Push. Pak vyberte název centra oznámení.
- Přejděte na Apple Push Notification Services>Nahrání certifikátu. Nahrajte soubor .p12 a vyberte správný režim (v závislosti na tom, jestli je certifikát SSL klienta z dřívější verze produkční nebo sandbox). Uložte všechny změny.
Vaše služba je teď nakonfigurovaná tak, aby fungovala s nabízenými oznámeními v iOSu.
Aktualizace serverového projektu k odesílání push oznámení
V této části aktualizujete kód v existujícím back-endovém projektu Mobile Apps tak, aby se při každém přidání nové položky odeslalo nabízené oznámení. Tento proces využívá funkci šablony služby Azure Notification Hubs, která umožňuje nabízení mezi platformami. Různí klienti jsou zaregistrováni pro push oznámení pomocí šablon a jedno univerzální push oznámení se může dostat na všechny klientské platformy.
Zvolte jeden z následujících postupů, který odpovídá vašemu typu back-endového projektu – back-endu .NET nebo Node.js back-endu.
Back-endový projekt .NET
V sadě Visual Studio klikněte pravým tlačítkem myši na projekt serveru. Pak vyberte Spravovat balíčky NuGet. Vyhledejte
Microsoft.Azure.NotificationHubspoložku a pak vyberte Nainstalovat. Tento proces nainstaluje knihovnu Notification Hubs pro odesílání oznámení z back-endu.V projektu serveru otevřete kontrolery>TodoItemController.cs. Pak přidejte následující příkazy using:
using System.Collections.Generic; using Microsoft.Azure.NotificationHubs; using Microsoft.Azure.Mobile.Server.Config;V PostTodoItem metoda přidejte následující kód za volání InsertAsync:
// Get the settings for the server project. HttpConfiguration config = this.Configuration; MobileAppSettingsDictionary settings = this.Configuration.GetMobileAppSettingsProvider().GetMobileAppSettings(); // Get the Notification Hubs credentials for the mobile app. string notificationHubName = settings.NotificationHubName; string notificationHubConnection = settings .Connections[MobileAppSettingsKeys.NotificationHubConnectionString].ConnectionString; // Create a new Notification Hub client. NotificationHubClient hub = NotificationHubClient .CreateClientFromConnectionString(notificationHubConnection, notificationHubName); // Send the message so that all template registrations that contain "messageParam" // receive the notifications. This includes APNS, GCM, WNS, and MPNS template registrations. Dictionary<string,string> templateParams = new Dictionary<string,string>(); templateParams["messageParam"] = item.Text + " was added to the list."; try { // Send the push notification and log the results. var result = await hub.SendTemplateNotificationAsync(templateParams); // Write the success result to the logs. config.Services.GetTraceWriter().Info(result.State.ToString()); } catch (System.Exception ex) { // Write the failure result to the logs. config.Services.GetTraceWriter() .Error(ex.Message, null, "Push.SendAsync Error"); }Tento proces odešle notifikaci šablony, která obsahuje item.Text, při vložení nové položky.
Znovu publikujte projekt serveru.
Node.js back-endový projekt
Nastavte back-endový projekt.
Nahraďte existující kód v todoitem.js následujícím kódem:
var azureMobileApps = require('azure-mobile-apps'), promises = require('azure-mobile-apps/src/utilities/promises'), logger = require('azure-mobile-apps/src/logger'); var table = azureMobileApps.table(); table.insert(function (context) { // For more information about the Notification Hubs JavaScript SDK, // see https://aka.ms/nodejshubs. logger.info('Running TodoItem.insert'); // Define the template payload. var payload = '{"messageParam": "' + context.item.text + '" }'; // Execute the insert. The insert returns the results as a promise. // Do the push as a post-execute action within the promise flow. return context.execute() .then(function (results) { // Only do the push if configured. if (context.push) { // Send a template notification. context.push.send(null, payload, function (error) { if (error) { logger.error('Error while sending push notification: ', error); } else { logger.info('Push notification sent successfully!'); } }); } // Don't forget to return the results from the context.execute(). return results; }) .catch(function (error) { logger.error('Error while running context.execute: ', error); }); }); module.exports = table;Tento proces odešle oznámení šablony, které obsahuje položku.text při vložení nové položky.
Při úpravě souboru na místním počítači znovu publikujte projekt serveru.
Konfigurace projektu Xamarin.iOS
Konfigurace projektu pro iOS v Xamarin Studiu
V nástroji Xamarin.Studio otevřete Soubor Info.plist a aktualizujte identifikátor sady s ID sady, které jste vytvořili dříve s novým ID aplikace.

Posuňte se dolů na režimy pozadí. Vyberte pole Povolit režimy pozadí a pole Vzdálená oznámení .

Poklikáním na projekt na panelu řešení otevřete možnosti projektu.
V části Sestavení zvolte podepisování balíčků iOS a vyberte odpovídající identitu a zřizovací profil, který jste právě nastavili pro tento projekt.

Tím se zajistí, že projekt použije nový profil pro podepisování kódu. Oficiální dokumentaci ke zřizování zařízení Xamarin najdete v tématu Xamarin Device Provisioning.
Konfigurace projektu pro iOS v sadě Visual Studio
V sadě Visual Studio klikněte pravým tlačítkem myši na projekt a potom klikněte na příkaz Vlastnosti.
Na stránkách vlastností klikněte na kartu Aplikace pro iOS a aktualizujte identifikátor pomocí ID, které jste vytvořili dříve.

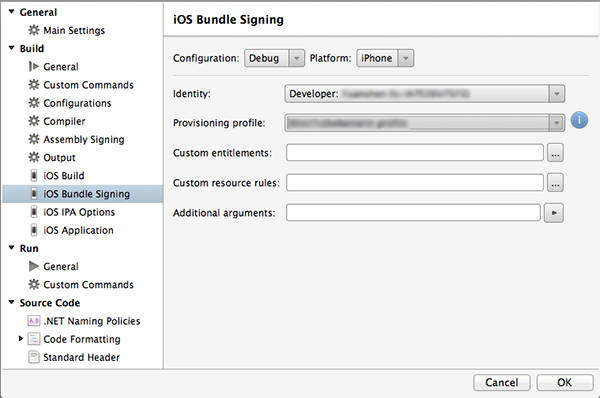
Na záložce Podepisování balíčku iOS vyberte odpovídající identitu a zřizovací profil, který jste právě nastavili pro tento projekt.

Tím se zajistí, že projekt použije nový profil pro podepisování kódu. Oficiální dokumentaci ke zřizování zařízení Xamarin najdete v tématu Xamarin Device Provisioning.
Poklikáním na soubor Info.plist ho otevřete a v části Režimy pozadí povolte RemoteNotifications.
Přidejte push notifikace do vaší aplikace
V QSTodoService přidejte následující vlastnost, aby AppDelegate mohl získat mobilního klienta:
public MobileServiceClient GetClient { get { return client; } private set { client = value; } }Na začátek souboru AppDelegate.cs přidejte následující
usingpříkaz.using Microsoft.WindowsAzure.MobileServices; using Newtonsoft.Json.Linq;V AppDelegate přepište událost FinishedLaunching :
public override bool FinishedLaunching(UIApplication application, NSDictionary launchOptions) { // registers for push for iOS8 var settings = UIUserNotificationSettings.GetSettingsForTypes( UIUserNotificationType.Alert | UIUserNotificationType.Badge | UIUserNotificationType.Sound, new NSSet()); UIApplication.SharedApplication.RegisterUserNotificationSettings(settings); UIApplication.SharedApplication.RegisterForRemoteNotifications(); return true; }Ve stejném souboru přepište
RegisteredForRemoteNotificationsudálost. V tomto kódu se registrujete pro jednoduché oznámení šablony, které bude serverem odesláno na všech podporovaných platformách.Další informace o šablonách se službou Notification Hubs najdete v tématu Šablony.
public override void RegisteredForRemoteNotifications(UIApplication application, NSData deviceToken) { MobileServiceClient client = QSTodoService.DefaultService.GetClient; const string templateBodyAPNS = "{\"aps\":{\"alert\":\"$(messageParam)\"}}"; JObject templates = new JObject(); templates["genericMessage"] = new JObject { {"body", templateBodyAPNS} }; // Register for push with your mobile app var push = client.GetPush(); push.RegisterAsync(deviceToken, templates); }Pak přepište událost DidReceiveRemoteNotification:
public override void DidReceiveRemoteNotification (UIApplication application, NSDictionary userInfo, Action<UIBackgroundFetchResult> completionHandler) { NSDictionary aps = userInfo.ObjectForKey(new NSString("aps")) as NSDictionary; string alert = string.Empty; if (aps.ContainsKey(new NSString("alert"))) alert = (aps [new NSString("alert")] as NSString).ToString(); //show alert if (!string.IsNullOrEmpty(alert)) { UIAlertView avAlert = new UIAlertView("Notification", alert, null, "OK", null); avAlert.Show(); } }
Vaše aplikace je teď aktualizovaná tak, aby podporovala nabízená oznámení.
Testování push oznámení ve vaší aplikaci
Stisknutím tlačítka Spustit sestavte projekt a spusťte aplikaci v zařízení s podporou iOSu a kliknutím na OK přijměte nabízená oznámení.
Poznámka:
Z aplikace musíte explicitně přijímat nabízená oznámení. K tomuto požadavku dochází pouze při prvním spuštění aplikace.
V aplikaci zadejte úkol a klikněte na ikonu plus (+).
Ověřte, že se oznámení přijalo, a kliknutím na tlačítko OK oznámení zavřete.
Opakujte krok 2 a okamžitě zavřete aplikaci a ověřte, že se zobrazí oznámení.
Úspěšně jste dokončili tento kurz.