Školení
Postup výuky
Use advance techniques in canvas apps to perform custom updates and optimization - Training
Use advance techniques in canvas apps to perform custom updates and optimization
Tento prohlížeč se už nepodporuje.
Upgradujte na Microsoft Edge, abyste mohli využívat nejnovější funkce, aktualizace zabezpečení a technickou podporu.
Editor kódu XAML v integrovaném vývojovém prostředí sady Visual Studio obsahuje všechny nástroje, které potřebujete k vytvoření aplikací WPF a UPW pro platformu Windows a pro Xamarin.Forms. Tento článek popisuje roli, kterou editor kódu hraje při vývoji aplikací založených na XAML, a funkce, které jsou jedinečné pro editor kódu XAML v sadě Visual Studio 2019.
Začněme tím, že se podíváme na integrované vývojové prostředí (IDE) s otevřeným projektem WPF. Následující obrázek ukazuje několik klíčových nástrojů ide, které budete používat společně s editorem kódu XAML.
V levém dolním rohu obrázku po směru hodinových ručiček jsou klíčové nástroje ide následující:
Abychom mohli pokračovat, pojďme se dozvědět více o editoru kódu XAML.
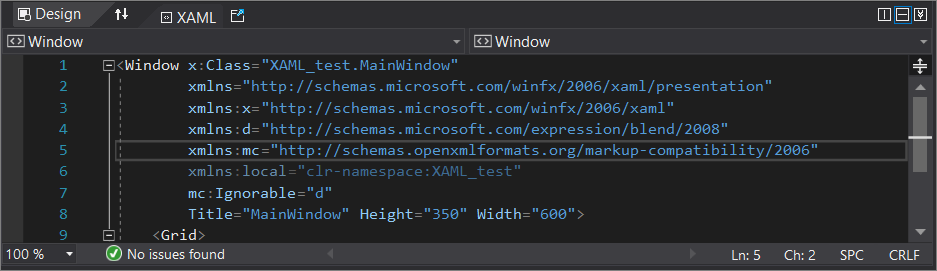
I když okno editoru kódu pro aplikace XAML sdílí některé prvky uživatelského rozhraní (uživatelského rozhraní), které se také zobrazují v našem standardním integrovaném vývojovém prostředí( IDE), obsahuje také několik jedinečných funkcí, které usnadňují vývoj aplikací XAML.
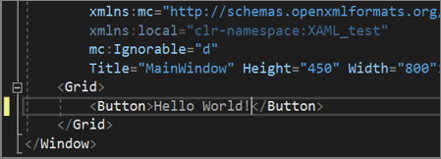
Podívejte se na samotné okno editoru kódu XAML.

Teď se podíváme na funkce jednotlivých prvků uživatelského rozhraní v editoru kódu.
V prvním řádku v horní části okna kódu XAML na levé straně je karta Návrh , tlačítko Prohodit podokna , karta XAML a tlačítko Otevřít xaml .

Tady je postup, jak fungují:
V pravém rohu je tlačítko Svislé rozdělení, tlačítko Vodorovné rozdělení a tlačítko Sbalit podokna.

Tady je postup, jak fungují:
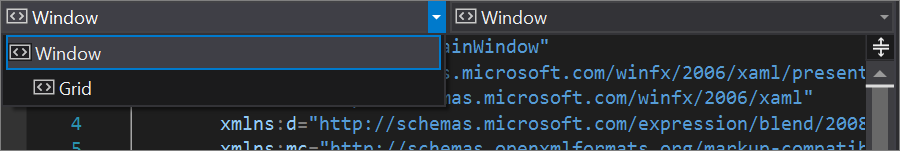
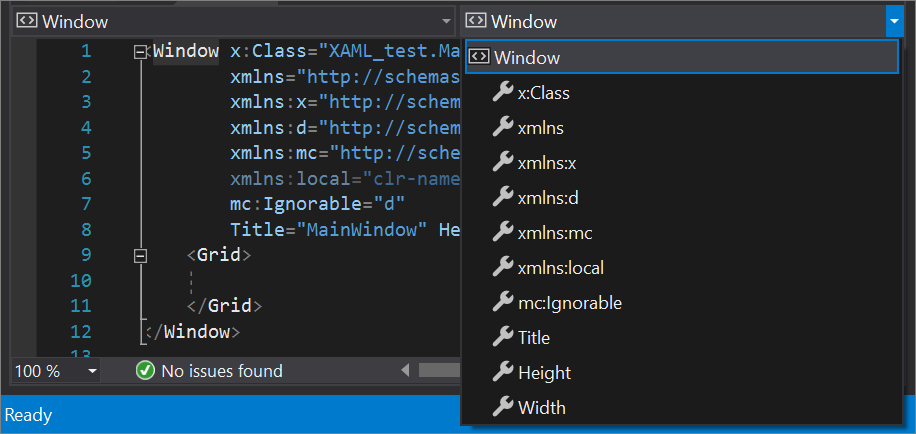
Ve druhém řádku v horní části okna kódu XAML jsou dva rozevírací seznamy okna. Pokud však zobrazíte popis pro tyto prvky uživatelského rozhraní, dále je identifikuje jako "Element: Window" a "Member: Window".

Rozevírací seznamy okna mají různé funkce, jak je znázorněno níže:
The Element: Window on the left helps view and navigate to sibling or parent elements.
Konkrétně ukazuje zobrazení podobné osnově, které odhalí strukturu značek vašeho kódu. Když vyberete ze seznamu, fokus v editoru kódu se přichytí k řádku kódu, který obsahuje vybraný prvek.

Člen : Okno vpravo vám pomůže zobrazit a přejít k atributům nebo podřízeným prvkům.
Konkrétně se zobrazí seznam vlastností v kódu. Když vyberete ze seznamu, fokus v editoru kódu se přichytí k řádku kódu, který obsahuje vybranou vlastnost.

Prostřední podokno je část "kódu" editoru kódu XAML. Obsahuje většinu funkcí, které najdete v editoru kódu IDE. Seznámíme se s několika univerzálními funkcemi IDE, které vám můžou pomoct s vývojem kódu XAML. Také v integrovaném vývojovém prostředí zvýrazníme jedinečné funkce XAML.

Pomocí rychlých akcí můžete refaktorovat, generovat nebo jinak upravovat kód pomocí jedné akce.
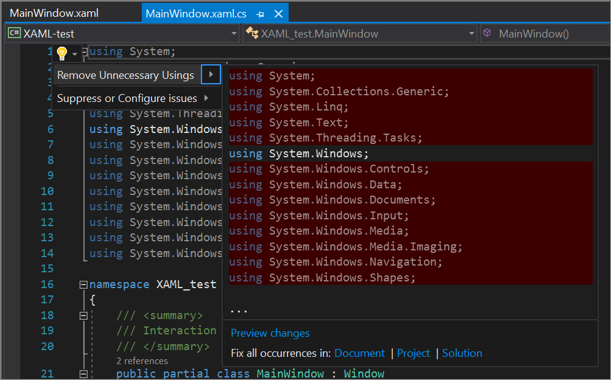
Jedním z užitečných úkolů, které můžete provést pomocí rychlých akcí, je odebrání nepotřebných použití z kódu jazyka C# na kartě MainWindow.xaml.cs .
Postupujte následovně:
Najeďte myší na příkaz using, zvolte ikonu žárovky a v rozevíracím seznamu zvolte Odebrat nepotřebné použití.

Zvolte, jestli chcete opravit všechny výskyty v dokumentu, projektu nebo řešení.
Zobrazte dialogové okno Náhled a pak zvolte Použít.
K této funkci se dostanete také z řádku nabídek. Uděláte to tak, že zvolíte Upravit>funkci Odebrat a seřadit pomocí technologie IntelliSense.>
Další informace o použití nastavení naleznete na stránce Seřadit pomocí . Další informace o technologii IntelliSense najdete na stránce IntelliSense v sadě Visual Studio . Další informace o některých typických způsobech, jak vývojáři používají rychlé akce, najdete na stránce Běžné rychlé akce .
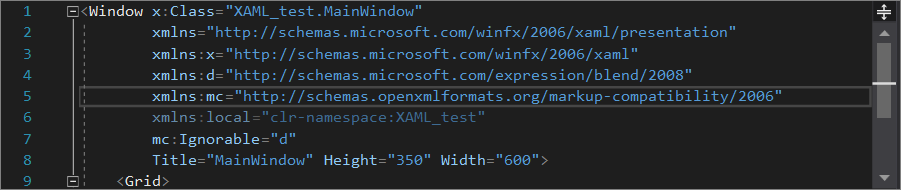
Barva levého okraje umožňuje sledovat změny provedené v souboru. Tady je postup, jak barvy souvisí s akcemi, které provedete:
Změny, které jste provedli od otevření souboru, ale neuložili, jsou označené žlutým pruhem na levém okraji (označuje se jako okraj výběru).

Po uložení změn (ale před zavřením souboru) se pruh změní na zelenou.

Pokud chcete tuto funkci vypnout a zapnout, změňte možnost Sledování změn v nastavení textového editoru (Nástroje>možnosti>textového editoru).
Další informace o sledování změn – zahrnutí vlnovek (označovaných také jako vlnovky), které se zobrazují pod řetězci kódu , najdete v části Funkce editoru na stránce editoru editoru kódu sady Visual Studio.
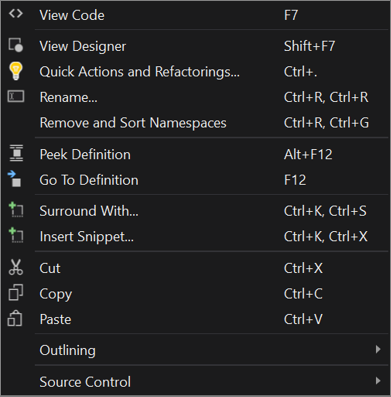
Při úpravě kódu v editoru kódu XAML máte k dispozici několik funkcí, ke kterým můžete přistupovat pomocí místní nabídky zobrazené po kliknutí pravým tlačítkem myši. Většina těchto funkcí je všeobecně dostupná v integrovaném vývojovém prostředí sady Visual Studio, zatímco některé jsou specifické pro použití editoru kódu spolu s oknem Návrh.

Tady je, co každá funkce dělá a jak je užitečná:
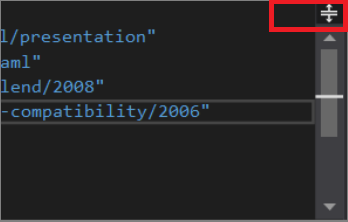
Posuvník může provádět více než procházení kódu. Můžete ho také použít k otevření jiného podokna editoru kódu. Posuvník můžete také použít k efektivnějšímu psaní kódu přidáním poznámek nebo použitím různých režimů zobrazení.
Na posuvníku editoru kódu je v pravém horním rohu tlačítko Rozdělit . Když ho vyberete, můžete otevřít jiné podokno editoru kódu. To je užitečné, protože fungují nezávisle na sobě, takže je můžete použít k práci na kódu v různých umístěních.

Další informace o rozdělení okna editoru najdete na stránce Spravovat okna editoru.
Můžete také změnit vzhled posuvníku a další funkce, které obsahuje. Mnoho lidí například rád zahrne poznámky do posuvníku, které poskytují vizuální upozornění, jako jsou změny kódu, zarážky, záložky, chyby a pozice kurzoru.
Jiní ocení použití režimu mapy, který zobrazuje řádky kódu v miniaturním posuvníku. Vývojáři, kteří mají v souboru hodně kódu, můžou najít, že režim mapy sleduje řádky kódu efektivněji než výchozí posuvník.
Další informace o tom, jak změnit výchozí nastavení posuvníku, naleznete v části Přizpůsobení stránky posuvníku .
Většina následujících funkcí je všeobecně dostupná v integrovaném vývojovém prostředí sady Visual Studio, ale některé z nich mají přidané dimenze, které vývojářům XAML usnadňují kódování.
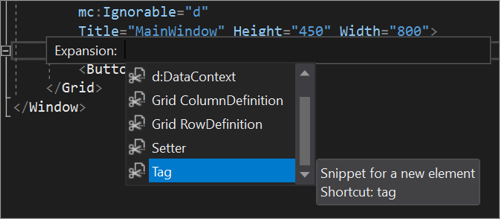
Fragmenty kódu jsou malé bloky opakovaně použitelného kódu, které můžete vložit do souboru kódu pomocí příkazu místní nabídky po kliknutí pravým tlačítkem myši Vložit fragment kódu nebo kombinaci klávesových zkratek (Ctrl+K, Ctrl+X). Vylepšili jsme Technologii IntelliSense tak, aby podporovala zobrazování fragmentů kódu XAML, které fungují pro předdefinované fragmenty kódu i všechny vlastní fragmenty kódu, které přidáte ručně. Některé předefinované fragmenty kódu XAML zahrnují #region, Column definition, Row definition, , Settera Tag.

Další informace najdete na stránkách fragmentů kódu a fragmentů kódu jazyka C#.
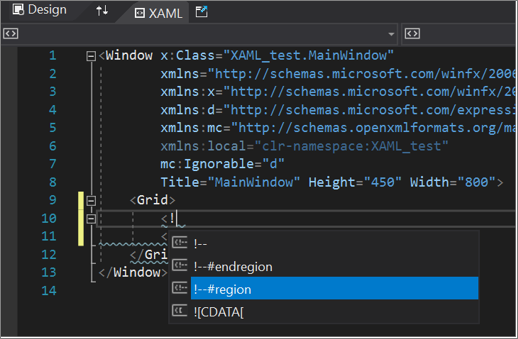
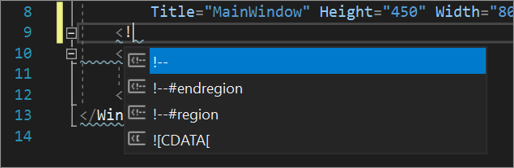
V sadě Visual Studio je podpora #region dostupná pro vývojáře XAML ve WPF, UPW a Xamarin.Forms. V sadě Visual Studio 2019 pokračujeme v přírůstkových vylepšeních podpory #region. Například ve verzi 16.4 a novější se #region možnosti zobrazují při psaní <!.

Oblasti můžete použít, pokud chcete seskupit oddíly kódu, které chcete také rozbalit nebo sbalit.
<!--#region NameOfRegion-->
Your code is here
<!--#endregion-->
Další informace o oblastech najdete na stránce #region (Referenční dokumentace jazyka C#). Další informace o rozbalení a sbalení oddílů kódu najdete na stránce Osnova .
Vývojáři často preferují dokumentovat svůj kód pomocí komentářů. Do kódu XAML, který je na kartě MainWindow.xaml , můžete přidat komentáře následujícími způsoby:
Zadejte <!-- před komentář a přidejte --> ho za komentář.
Zadejte <! a pak zvolte !-- ze seznamu možností.

Vyberte kód, který chcete ohraničovat komentářem, a pak na panelu nástrojů v integrovaném vývojovém prostředí zvolte tlačítko Komentář . Pokud chcete akci vrátit zpět, zvolte tlačítko Zrušit komentář .

Vyberte kód, který chcete obklopit komentářem, a stiskněte Ctrl +K, Ctrl+C. Pokud chcete odkomentovat vybraný kód, stiskněte Ctrl+K, Ctrl+U.
Další informace o tom, jak používat komentáře v kódu jazyka C#, který je na kartě MainWindow.xaml.cs , najdete na stránce Komentáře k dokumentaci.
Ikony žárovky, které se zobrazují v kódu XAML, jsou součástí rychlých akcí , které můžete použít k refaktoringu, generování nebo jiné úpravě kódu.
Tady je několik příkladů, jak můžou těžit z vašeho prostředí pro kódování XAML:
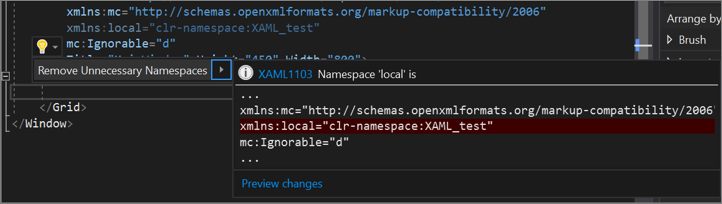
Odeberte nepotřebné obory názvů. V editoru kódu XAML se nepotřebné obory názvů zobrazují v neaktivním textu. Pokud najedete myší na nepotřebné použití, zobrazí se žárovka. Když v rozevíracím seznamu zvolíte možnost Odebrat nepotřebné obory názvů, zobrazí se náhled, který můžete odebrat.

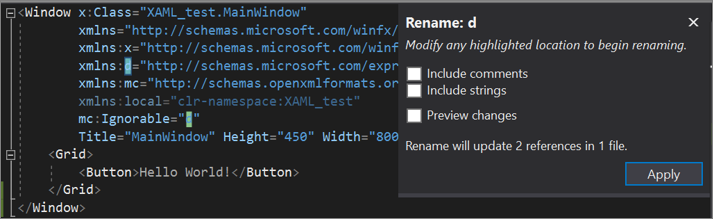
Přejmenujte obor názvů. Tato funkce, která je k dispozici v místní nabídce po zvýraznění oboru názvů po kliknutí pravým tlačítkem myši, usnadňuje změnu více instancí nastavení najednou. K této funkci se můžete dostat také pomocí řádku nabídek, upravit>přejmenování refaktoringu> nebo stisknutím kláves Ctrl+R a potom znovu Ctrl+R.

Další informace najdete na stránce refaktoringu symbolů kódu.
Podmíněný KÓD XAML poskytuje způsob použití apiInformation.IsApiContractPresent metoda v kódu XAML. To vám umožní nastavit vlastnosti a vytvořit instance objektů v revizích na základě přítomnosti rozhraní API, aniž byste museli používat kód za sebou.
Další informace najdete na stránce Podmíněné XAML a ovládací prvky XAML hostitele UPW v desktopových aplikacích (ostrůvky XAML).
Funkce Vizualizéru struktury v editoru kódu zobrazuje vodicí čáry struktury, což jsou svislé přerušované čáry označující odpovídající otevřené a uzavřené prvky značek v kódu. Tyto svislé čáry usnadňují zobrazení začátku a konce logických bloků.
Další informace najdete na stránce s kódem Navigace.
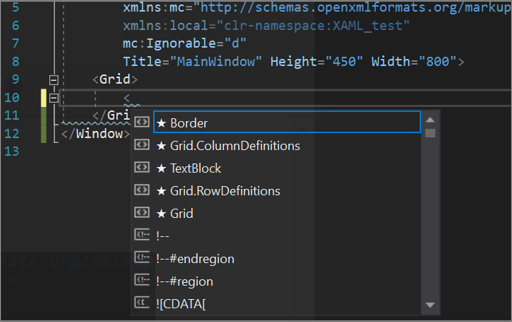
Když do kódu přidáte značku XAML, obvykle začínáte levou úhlovou závorkou <. Když zadáte tuto úhlovou závorku, zobrazí se nabídka IntelliCode se seznamem několika oblíbených značek XAML. Zvolte ten, který chcete rychle přidat do kódu.
Výběry IntelliCode můžete rozpoznat, protože se zobrazují v horní části seznamu a jsou označeny hvězdičkou.

Další informace najdete na stránce Přehled intelliCode .
Další informace o všech nastaveních v integrovaném vývojovém prostředí sady Visual Studio najdete v tématu Funkce stránky editoru kódu.
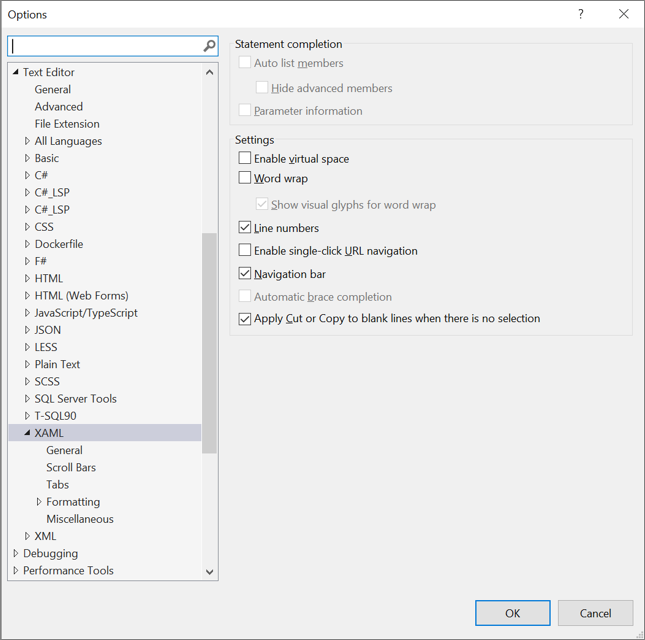
Pomocí dialogového okna Možnosti můžete změnit výchozí nastavení editoru kódu XAML. Chcete-li zobrazit nastavení, zvolte Nástroje>Možnosti>textového editoru>XAML.

Poznámka
Můžete také použít klávesové zkratky pro přístup k dialogovému okně Možnosti. Tady je postup: Stisknutím kombinace kláves Ctrl+Q vyhledejte integrované vývojové prostředí (IDE), zadejte Možnosti a stiskněte Enter. Potom stiskněte ctrl+E a vyhledejte dialogové okno Možnosti, zadejte Textový editor, stiskněte Enter, zadejte XAML a stiskněte Enter.
Další informace o klávesových zkratkách najdete na stránce Klávesové zkratky pro Visual Studio .
V dialogovém okně Možnosti pro XAML jsou následující tři položky univerzální pro všechny programovací jazyky, které integrované vývojové prostředí sady Visual Studio podporuje. Další informace o těchto možnostech a jejich používání najdete v následující tabulce.
| Název | Další informace |
|---|---|
| OBECNÉ | Dialogové okno Možnosti: Textový editor > – všechny jazyky |
| Posuvníky | Možnosti, Textový editor, Všechny jazyky, Posuvníky |
| Karty | Možnosti, Textový editor, Všechny jazyky, Tabulátory |
Následující tabulka uvádí nastavení v dialogovém okně Možnosti , které můžou vylepšit možnosti úprav při vývoji aplikací založených na XAML. Další informace o těchto možnostech a jejich používání najdete v odkazovaných informacích.
| Název | Další informace |
|---|---|
| Formát | Možnosti, Textový editor, XAML, Formátování |
| Různé | Možnosti, Textový editor, XAML, Různé |
Tip
Nastavení názvu metody obslužné rutiny události Capitalize v části Různé je zvlášť užitečné pro vývojáře XAML. Toto nastavení je ve výchozím nastavení vypnuté, protože je nové, ale doporučujeme, abyste ho nastavili tak, aby podporovalo správné velikostí písma ve vašem kódu.
Další informace o tom, jak upravit kód v reálném čase při spouštění aplikace v režimu ladění, najdete na stránce Opětovné načítání za provozu XAML.
Školení
Postup výuky
Use advance techniques in canvas apps to perform custom updates and optimization - Training
Use advance techniques in canvas apps to perform custom updates and optimization