Liste over kontrolelementer, der er tilgængelige for modelbaserede apps
Med kontrolelementer kan app-brugere visualisere data i vores tabelkolonner, samtidig med at vi får mulighed for interaktion med dem.
Der findes kontrolelementer, der giver en mere berøringsvenlig oplevelse i modelbaserede apps. Disse omfatter skift, stjernebedømmelse, kalender, nummerinput og andre kontrolelementer.
De fleste kontrolelementer er konfigureret for en tabelkolonne, men nogle kontrolelementer, f.eks. gitterkontrolelementerne, kan konfigureres til tabellen.
Brug af kontrolelementer i formulardesigner
Sådan bruger du disse kontrolelementer i formulardesigneren:
Log på Power Apps.
Vælg Tabeller i venstre navigationsrude. Hvis elementet ikke findes i sidepanelruden, skal du vælge ...Flere og derefter vælge det ønskede element.
Markér den nødvendige tabel, og vælg derefter området Formularer.
Vælg den hovedformular, der skal redigeres.
Vælg den kolonne eller det afsnit, du vil føje det valgte kontrolelement til.
Vælg + Komponent i højre egenskabsrude for at få vist de tilgængelige kontrolelementer, og vælg derefter det ønskede kontrolelement.
Bemærk
Hvilke kontrolelementer der er tilgængelige afhænger af kolonne- eller gittertypen. Stjernekontrolelementer er f.bedømmelse kun tilgængelige for kolonner med helt tal.
Vælg de enheder (internet, tablet og telefon), hvor kontrolelementet skal vises.
Konfigurer værdierne for hver egenskab.
Vælg Udført, når du er færdig med at konfigurere kontrolelementet.
Nedenfor kan du finde beskrivelser for hvert kontrolelement, som du kan bruge i formularer.
Grid-kontrolelementer
Grid-kontrolelementer kan konfigureres på følgende niveauer:
- Tabel. Når du konfigurerer et Grid-kontrolelement for en tabel, bruger alle visninger for den pågældende tabel Grid-kontrolelementet. Flere oplysninger: Konfigurere en tabel gitterkontrolelement
- Formular. Undergitre, der føjes til en formular, bruger et Grid-kontrolelement til at styre funktionsmåden for undergitteret.
Undergitter
Skrivebeskyttet undergitter giver dig mulighed for at præsentere en visning af data, der er relateret til den aktuelle post, hvor brugere kan se og åbne posten fra gitteret. Flere oplysninger: Tilføje og konfigurere en undergitterkomponenter i en formular
Redigerbart gitter
Med redigerbare gitre kan brugere udføre omfattende redigering af poster direkte fra visninger og undergitre, uanset om de bruger en webapp, tablet eller telefon. Flere oplysninger: Gøre modelbaserede appgitre (lister) redigerbare ved hjælp af kontrolelement Editable grid
Power Apps-gitterkontrolelement (forhåndsversion)
Grid-kontrolelementet Power Apps repræsenterer den udvikling af Power Apps-Grid-kontrolelementet, så brugerne kan se, åbne og redigere poster fra visninger og undergitre. Grid-kontrolelementet i Power Apps er som standard skrivebeskyttet, men du kan konfigurere det til at være redigerbart.
Vigtigt
Dette er en prøveversionsfunktion.
Power Apps-Grid-kontrolelementet kan i øjeblikket kun konfigureres for en tabel.
Flere oplysninger: Power Apps-Grid-kontrolelement
Konfiguration af et gitterkontrolelement for en tabel
- Log på Power Apps.
- Åbn løsningsoversigt, udvid Objekter, og vælg den ønskede tabel, f.eks. firmatabel.
- Vælg fanen Kontrolelementer, og vælg derefter det ønskede gitter til tabellen.
- Afhængigt af gitterkontrolelementet skal du angive de ønskede værdier, Gem og derefter Publicer-tilpasningen.
Vis kontrolelementer
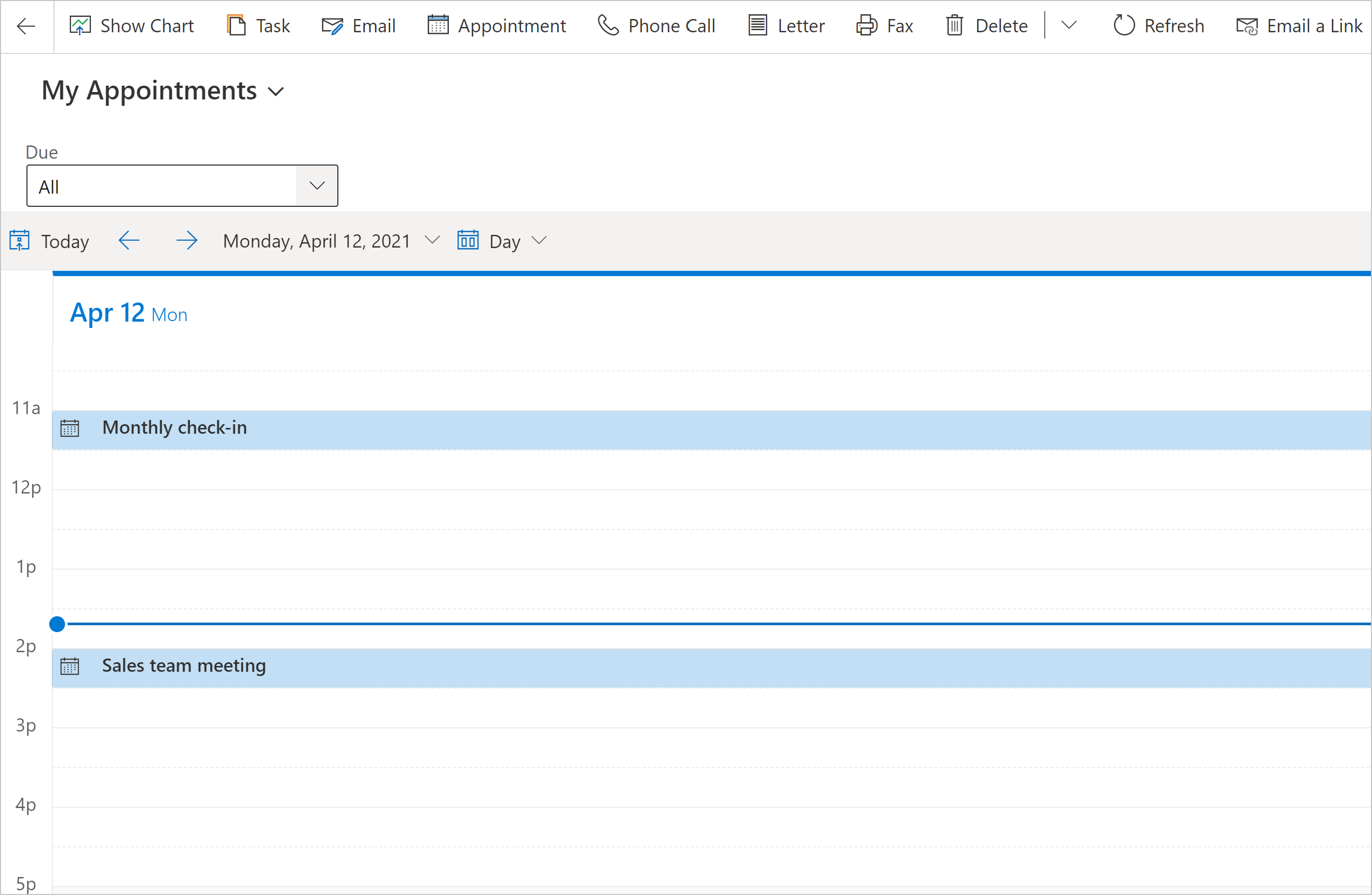
Kalender
Kalenderkontrolelementet indeholder planlagte aktiviteter og de tilknyttede detaljer i en kalender. Du kan se, oprette og slette dine aktiviteter i visningen dag, uge eller måned. Flere oplysninger: Føje kalenderen til tabeller

Lærredapp
En integreret lærredapp inkluderer omfattende dataintegrationsfunktioner, der henter kontekstafhængige data fra den værtsmodelbaserede formular til den integrerede lærredapp. Få vist data fra en lang række kilder lige ved siden af data fra Microsoft Dataverse. Flere oplysninger: Tilføje en integreret lærredapp i en modelbaseret formular
Eksternt websted
Tilføj indbyggede rammer (iframes) til en formular for at integrere indhold fra et andet websted i formularen. Flere oplysninger: Tilføje en Iframe til en hovedformular med modelbaseret app
HTML og billedwebressource
Få vist en HTML-side eller -billedfil i en formular via en webressource. Flere oplysninger: Vis og rediger en webressource i en formular
Vidensøgning
Kræver Dynamics 365 Customer Service-app. Tilføj et Søg i videnbasen-kontrolelement til en formular for at gøre det nemt for brugere i organisationen at få adgang til og søge efter videnartikler, så de kan besvare almindelige spørgsmål fra kunderne og løse deres problemer direkte fra posterne uden at skulle skifte til et andet program. Flere oplysninger: Tilføje kontrolelementet til søgning i videnbasen i hovedformularer
Hurtig visning
Kontrolelement til hurtig visning af data fra en række, der er valgt i et opslag på formularen. De data, der vises i kontrolelementet, er defineret ved hjælp af en formular til hurtig visning. De viste data kan ikke redigeres, men når den primære kolonne er inkluderet i formularen til hurtig visning, bliver det til et link, der kan bruges til at åbne den relaterede række. Flere oplysninger: Modelbaseret app til hurtig visning af egenskaber til kontrolelement
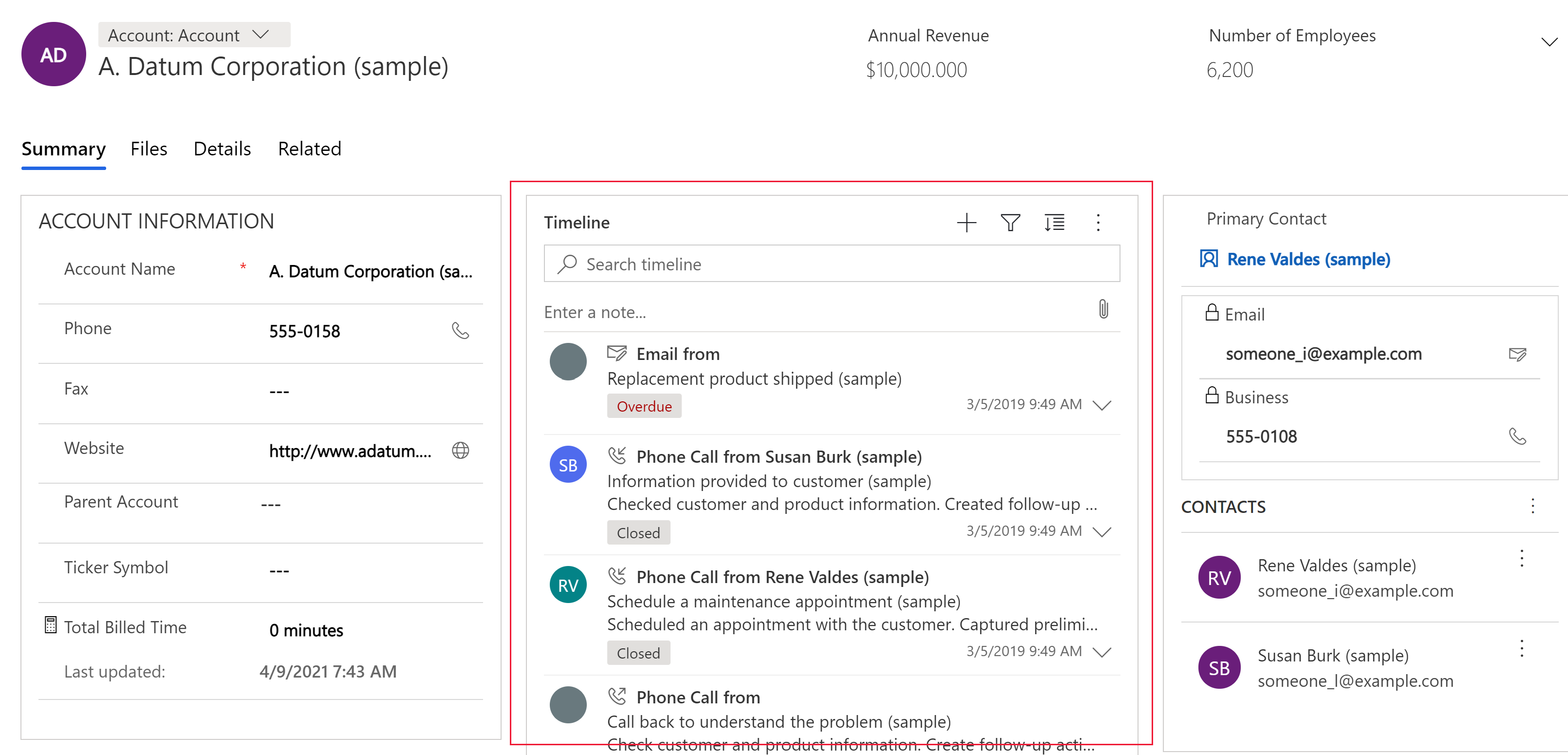
Timeline-kontrolelement
Giv en tidslinje for nylige, relevante nyhedsartikler og Twitter-tweets for en konto. Flere oplysninger: Konfigurere timeline-kontrolelementet.

| Egenskab | Beskrivelse |
|---|---|
| CC_Timeline_Title | Egenskaben til at knytte til titlen på hvert punkt på tidslinjen. |
| CC_Timeline_Title_Desc | Beskrivelse til titel. |
| CC_Timeline_Label1 | Kolonne, der skal vises under titlen på tidslinjeelementet. |
| CC_Timeline_Label1_Desc | Beskrivelse for etiket 1. |
| CC_Timeline_Label2 | Kolonne, der skal vises efter etiket 1. |
| CC_Timeline_Label2_Desc | Beskrivelse for etiket 2. |
| CC_Timeline_Label3 | Kolonne, der skal vises efter etiket 2. |
| CC_Timeline_Label3_Desc | Beskrivelse for etiket 3. |
| CC_Timeline_Label4 | Kolonne, der skal vises efter etiket 3. |
| CC_Timeline_Label4_Desc | Beskrivelse for etiket 4. |
| CC_Timeline_Label5 | Kolonne, der skal vises efter etiket 4. |
| CC_Timeline_Label5_Desc | Beskrivelse for etiket 5. |
| CC_Timeline_Timestamp | Kolonne, der skal bruges til sortering af tidslinje i omvendt kronologisk rækkefølge. |
| CC_Timeline_Timestamp_Desc | Beskrivelse til tidsstempel. |
| CC_Timeline_Group | Kolonne til at tilknytte grupperingstidslinje. |
| CC_Timeline_Group_Desc | Beskrivelse til gruppekolonnen. |
| CC_Timeline_GroupOrder | Rækkefølgen af gruppen, elementet tilhører, i forhold til andre grupper (tildel værdierne 1, 2, 3 og så videre for de grupper, der skal vises). Gruppen vises med stigende værdi af tildelte gruppeværdier. |
| CC_Timeline_GroupOrder_Desc | Beskrivelse til kolonnen Grupperækkefølge. |
| CC_Timeline_URL | URL-kolonne til at tilknytte til visning af URL-adressen for hvert tidslinjeelement. |
| CC_Timeline_URL_Desc | Beskrivelse til URL-kolonnen. |
| CC_Timeline_ThumbnailURL | Kolonne, der skal knyttes til en miniature af billedet/ikonet, der skal vises for hvert element. |
| CC_Timeline_ThumbnailURL_Desc | Beskrivelse til ThumbnailURL-kolonnen. |
| CC_Timeline_Filter | Kolonne til at tilknytte tidslinjefilter. |
| CC_Timeline_Filter_Desc | Beskrivelse til Filter. |
| CC_Timeline_Footer | Webressource, der vises som sidefod på tidslinjen. |
| CC_Timeline_Footer_Desc | Beskrivelse til kolonnen Sidefod. |
Inputkontrolelementer
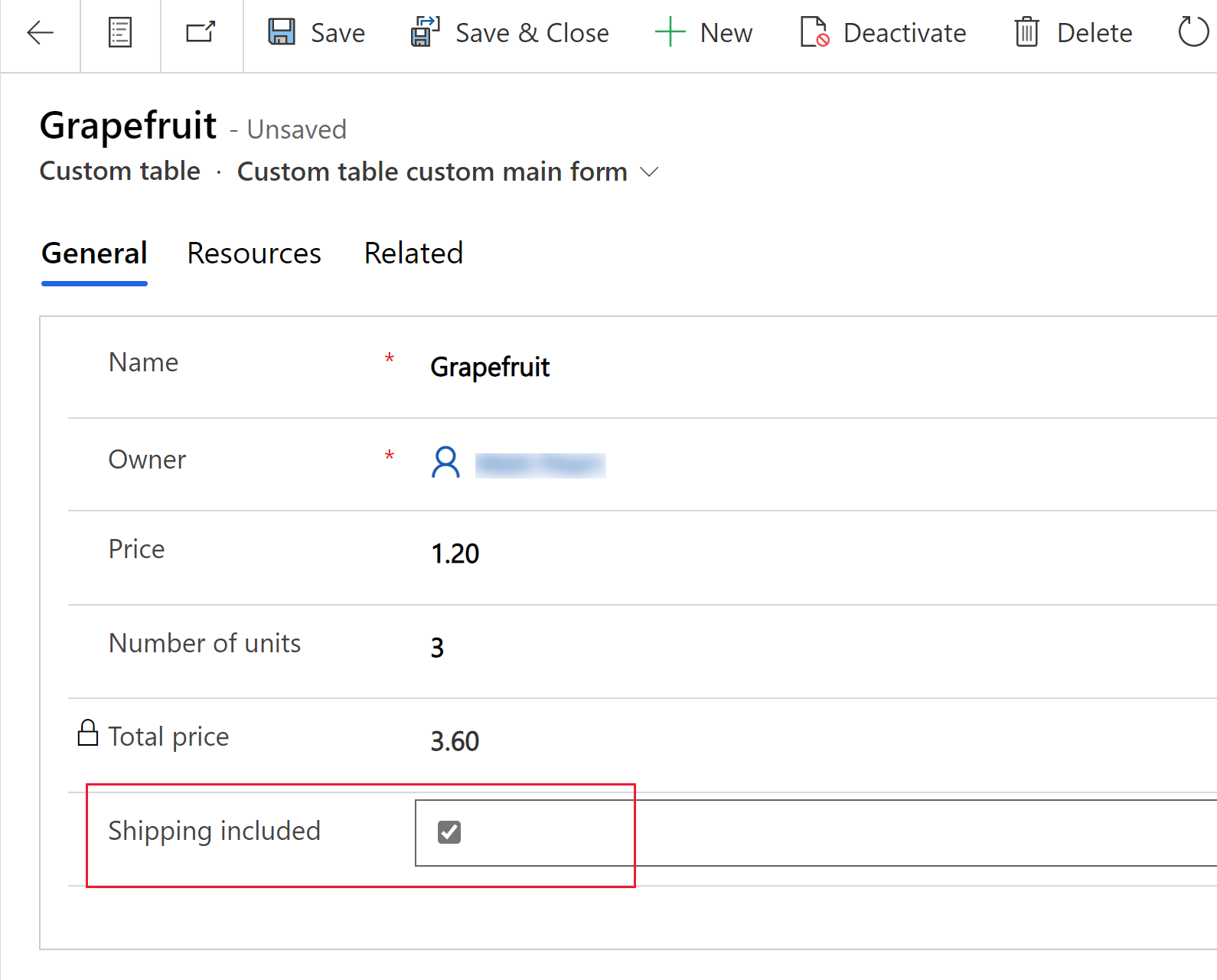
Afkrydsningsfelt
Lad brugeren vælge mellem binære værdier ved at markere eller fjerne markeringen i et afkrydsningsfelt. Den kan konfigureres med kolonner med ja/nej-valgmuligheder.

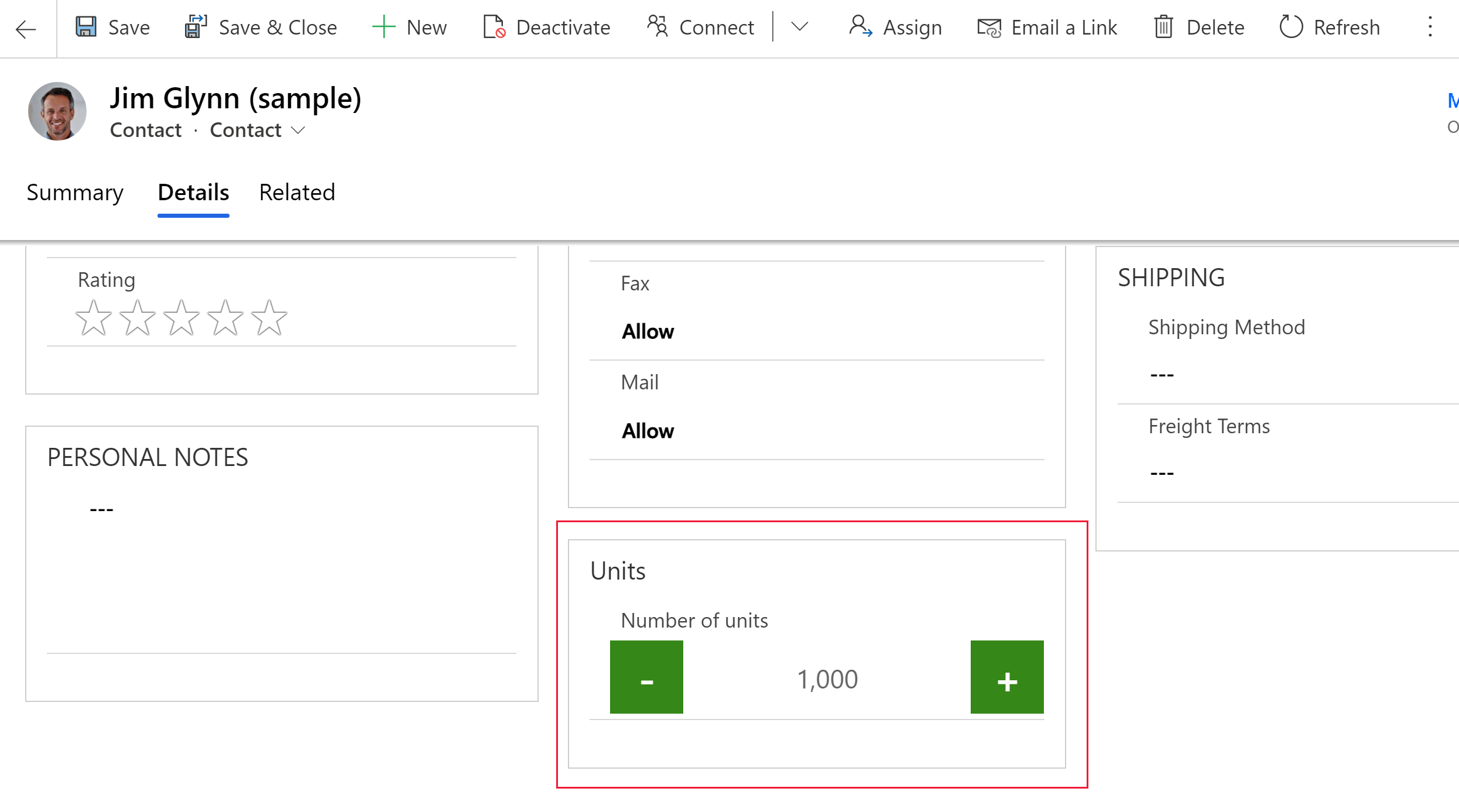
Talinput
Du kan bruge kontrolelementet til talinput til at hjælpe brugerne med at indtaste data hurtigt. Brugerne behøver kun at trykke på plus og minus-knapperne for at ændre en numerisk værdi i intervaller, som du angiver. Brug dette kontrolelement til numeriske kolonner eller pengekolonner. Brugerne kan også skrive et tal direkte i kolonnen. Denne kolonne understøttes kun i redigeringstilstand.

| Egenskab | Beskrivelse |
|---|---|
| Trin | Angiv den mængde, der skal lægges til eller trækkes fra den aktuelle værdi, ved angivelse af data med dette kontrolelement. |
| Kolonne | Viser den kolonne, som kontrolelementet er tilknyttet. |
Grupperet indstilling
Kontrolelementet til grupperet indstilling viser en række valgmuligheder, som brugerne kan vælge imellem, når de indtaster data. Den bliver som standard tilgængelig, når der introduceres en kolonne med valgmuligheder i en formular. Du kan finde flere oplysninger under: Valgmuligheder.
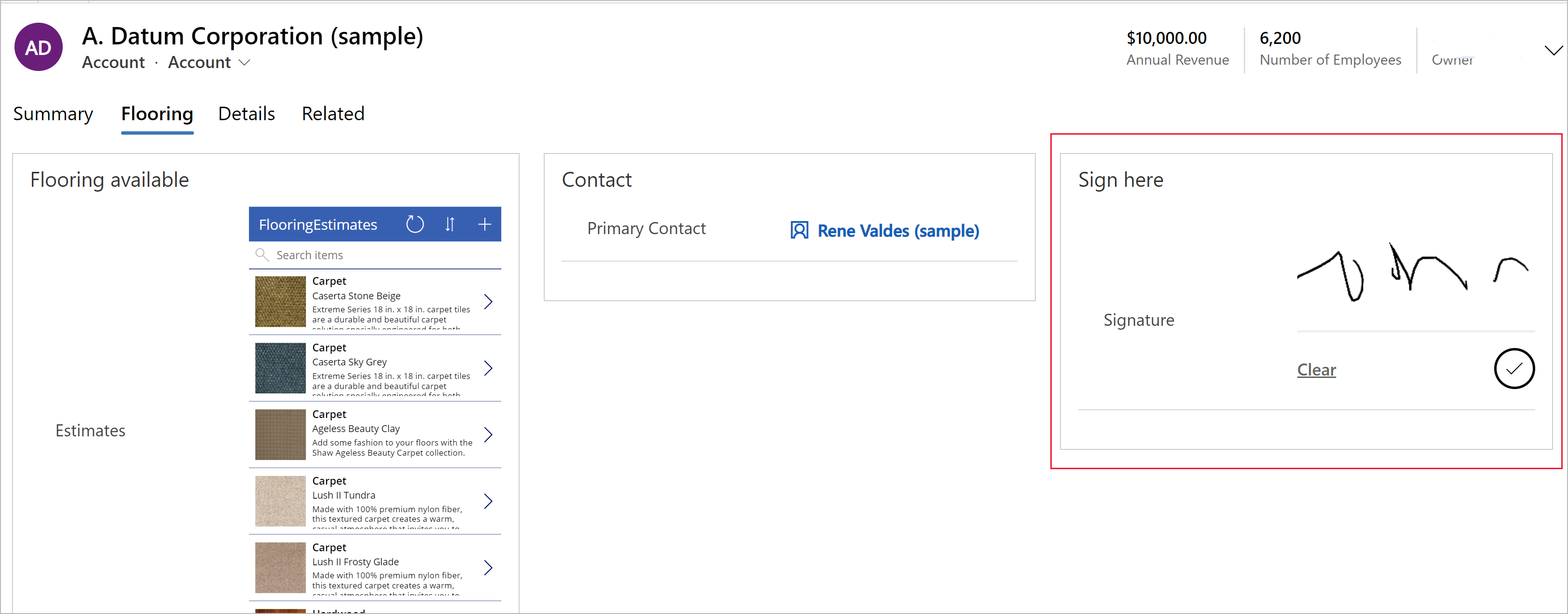
Penneinput
Du kan bruge pen-inputkontrolelementet til at registrere skriftligt input som f.eks. signaturer. Kontrolelementet for penneinput kan konfigureres til tekstkolonner med flere linjer til brug sammen med web-, tablet- og telefonklienter.

Vigtigt
Den anbefalede Maksimumlængde, der er angivet for den kolonne, som dette kontrolelement er tilknyttet, er 15000.
| Egenskab | Beskrivelse |
|---|---|
| PenMode | Angiv PenMode!Draw, PenMode!Erase eller PenMode!Select for at bestemme, hvad der sker, når en bruger trækker et pegeredskab i et pennekontrolelement. |
RTF-editor
Kontrolelementet RTF-editor giver appbrugeren adgang til et WYSIWYG-redigeringsområde til formatering af tekst. Kontrolelementets input- og outputformat er HTML. Ved hjælp af kontrolelementet kan kopieret RTF-tekst, f.eks. fra en webbrowser eller Word, indsættes i kontrolelementet. Den kan konfigureres med kolonner med tekst. Flere oplysninger: Føj kontrolelementet til RTF-editor til en modelbaseret app
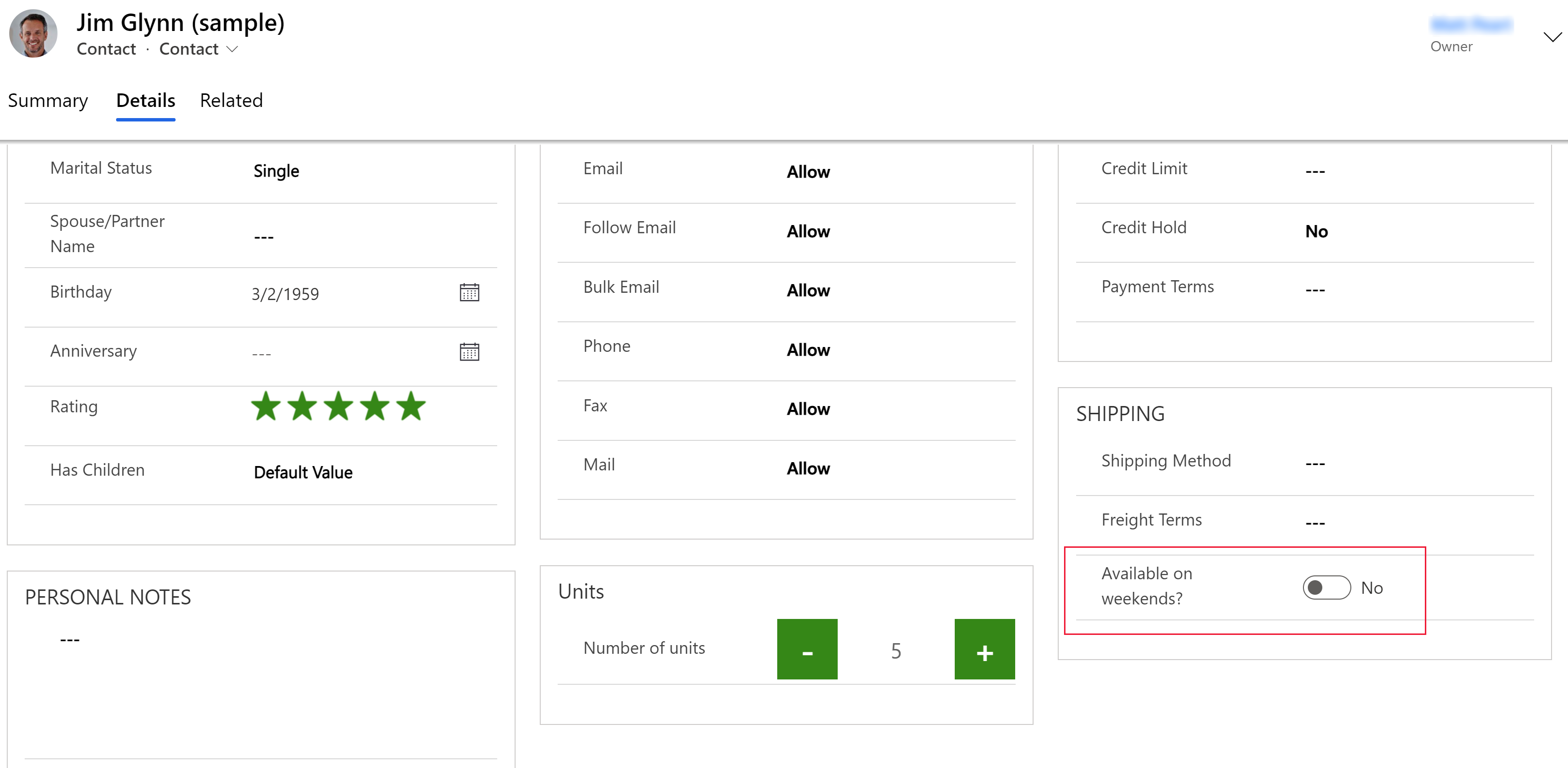
Til/fra-knap
Med Til/fra-knap-kontrolelementet kan brugere vælge mellem binære værdier, f.eks. til/fra og ja/nej, ved at skifteknap. Den kan konfigureres med kolonner med ja/nej-valgmuligheder.

AI Builder
Visitkortlæser
Brug AI Builder-kontrolelementet Visitkortlæser til at registrere visitkort og udtrække oplysninger. Du kan tage billeder direkte i komponenten eller indlæse billeder, du har taget. Flere oplysninger: Brug visitkortlæserkomponenten i modelbaserede apps
Power BI
Power BI-rapport
Brug rapportkontrolelementet Power BI til at tilføje en Power BI-rapport i formularen. Flere oplysninger: Brug Power BI-rapportkontrolelementet til at tilføje en rapport
Flere kontrolelementer med komponenter
Visse komponenter vises ikke på standardkomponenterne på listen formulardesigner men kan føjes til listen ved at vælge Hent flere komponenter.
Formularkomponent
Med form-kontrolelementet kan brugere redigere oplysninger i en relateret tabelpost direkte fra formularen i en anden tabel. Her kan du f.eks. se formularkomponenten under en separat fane i hovedkontoformularen, hvor brugeren kan redigere en kontaktpost uden at forlade firmaformularen. Flere oplysninger: Redigering af relaterede tabelposter direkte fra hovedformularen i en anden tabel
Collaboration-konktrolelementer
Med Collaboration-kontrolelementer har du mulighed for at forenkle brugerens arbejdsprocessamarbejde. Opret modelbaserede apps, der giver brugere mulighed for at arbejde med godkendelser, filer, møder, noter og opgaver fra Microsoft 365 og Microsoft Teams uden at skifte kontekst fra app til app. Flere oplysninger: Collaboration-kontrolelementer
Ældre kontrolelementer
Automatisk fuldførelse
Kun tilgængelig som klassisk.
Auto-complete-kontrolelementet filtrerer en liste over elementer, mens du skriver, og du kan vælge en værdi på rullelisten. Du kan f.eks. bruge dette kontrolelement til at lade brugerne vælge på en rulleliste med stater eller lande/områder. Dette kontrolelement er tilknyttet en kolonne af typen Enkelt tekstlinje.
| Egenskab | Beskrivelse |
|---|---|
| Kolonne | Viser den kolonne, som kontrolelementet er tilknyttet. |
| Kilde | Angiv kilden til dataene (grupperede indstillinger, valg eller visning). |
| Valg | Vælg den grupperede indstilling for denne kolonne. |
| Vis | Vælg tabellen og visningen for denne kolonne. |
| Kolonne | Vælg kolonnen til visningens primære tabel, der skal bruges som datakilde. |
Vend
Skifteren fungerer som en til/fra-knap, hvor brugeren kan vælge imellem to værdier.
Multimedier
Kun tilgængelig som klassisk.
Du kan integrere videoer for at give en bedre kundeoplevelse for salgsmedarbejdere og dem på farten. Brug dette kontrolelement til at knytte til en URL-kolonne, der indeholder det lyd- eller videolink, der skal afspilles i kontrolelementet.
Bemærk
Dette kontrolelement understøttes på Android-version 4.4 og nyere.
YouTube-videoer understøttes i øjeblikket ikke på Windows 8- og Windows 8.1-tablets og -telefoner. På Windows 10 understøttes kun HTTPS-videoer (herunder YouTube).
Understøttede medietyper:
Streaming MP4-filer
YouTube-videoer
Azure-medier
Lyd-streams
Meddelelse om beskyttelse af personlige oplysninger
| Egenskab | Beskrivelse |
|---|---|
| Medier | Angiv URL-adressen på det medie, der skal afspilles i dette kontrolelement. |
Lineær måler
Kun tilgængelig som klassisk.
Med den lineære måler kan brugerne angive numeriske værdier ved at trække skyderen i stedet for at skrive i det nøjagtige antal. Der kan kun bruges til angivelse heltal og til visning. Brug dette kontrolelement til numeriske kolonner og pengekolonner.
Vigtigt
Dette kontrolelement udfases i april 2021. Flere oplysninger: Modelbaseret frarådelse af appkontrolelementer
| Egenskab | Beskrivelse |
|---|---|
| Maks. | Angiv den maksimale værdi, der skal vises på måleren. |
| Min. | Angiv den minimale værdi, der skal vises på måleren. |
| Værdi | Hent eller angiv den værdi, der skal vises på måleren. |
| Trin | Angiv den mængde, der skal lægges til eller trækkes fra den aktuelle værdi, ved angivelse af data med dette kontrolelement. |
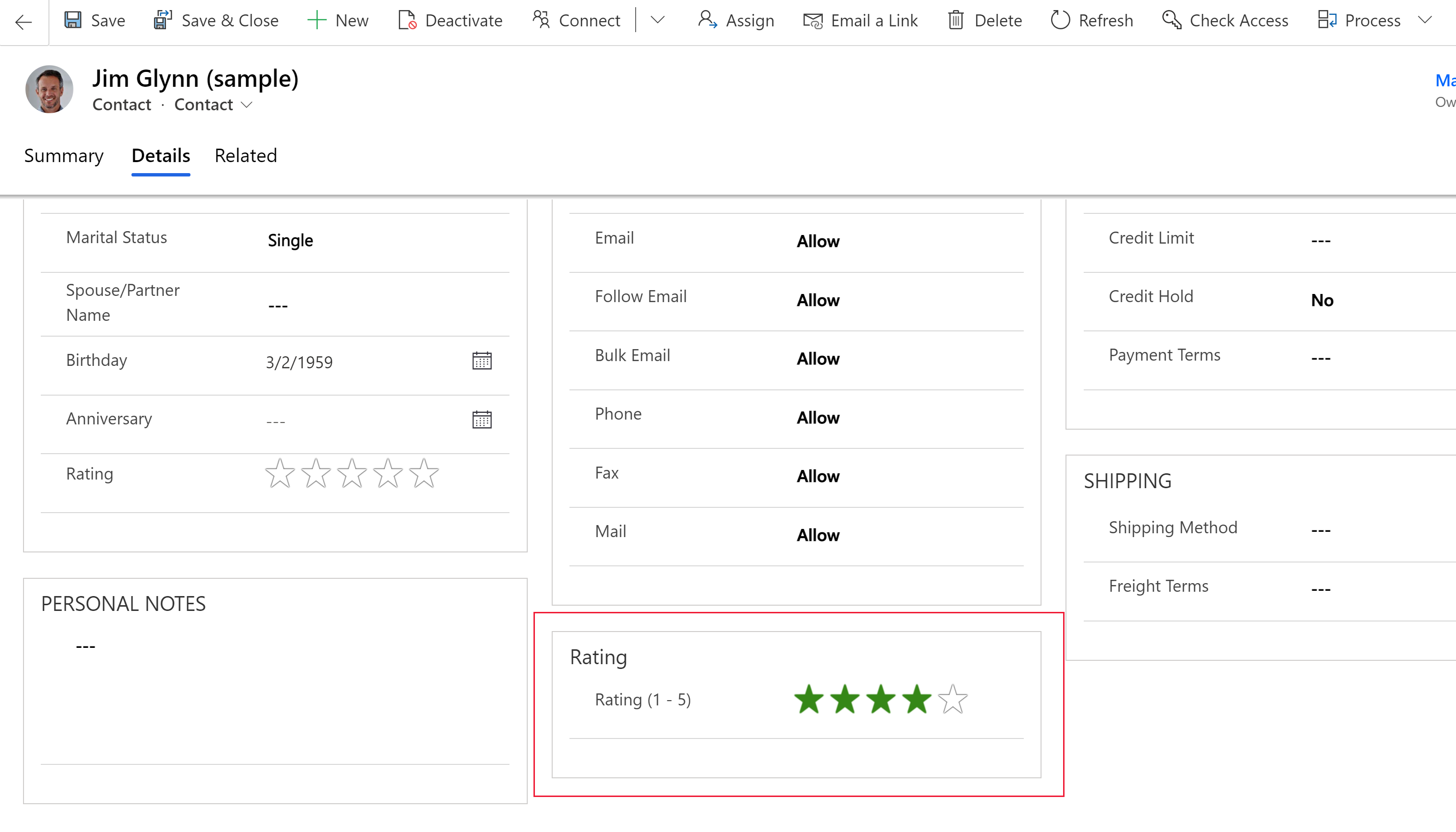
Stjernebedømmelse
Brug stjerneklassifikationen til at give en visuel repræsentation af en klassificering. Du kan maksimalt angive fem stjerner. Du kan bruge dette kontrolelement sammen med heltnummerkolonner. Den kan ikke bruges med decimalkolonner.

Vigtigt
- Dette kontrolelement udfases i april 2021. Flere oplysninger: Modelbaseret frarådelse af appkontrolelementer
- Vælg indstillingen Skjul på internettet for dette kontrolelement.
| Property | Beskrivelse |
|---|---|
| Maks. | Vælg det maksimale antal stjerner til kontrolelementet på rullelisten. |
Arc-drejeknap
Kun tilgængelig som klassisk.
Arc knob gør muligt for brugerne at indtaste data ved at skyde knappen og vises som en bue på skærmen. Arc knob-kontrolelementet bruges kun til heltalsinput og visning. Brug dette kontrolelement til numeriske kolonner og pengekolonner. Du kan bruge berøring til at ændre værdien, og du kan også fokusere på antallet og redigere det fra tastaturet.
Vigtigt
- Dette kontrolelement udfases i april 2021. Flere oplysninger: Modelbaseret frarådelse af appkontrolelementer
- Dette kontrolelement understøttes ikke på enheder med Android 4.2 og 4.3. Det påvirker rulleoplevelsen på disse versioner.
| Egenskab | Beskrivelse |
|---|---|
| Maks. | Angiv den maksimale værdi, der skal vises på måleren. |
| Min. | Angiv den minimale værdi, der skal vises på måleren. |
| Værdi | Hent eller angiv den værdi, der skal vises på måleren. |
| Trin | Angiv den mængde, der skal lægges til eller trækkes fra den aktuelle værdi, ved angivelse af data med dette kontrolelement. |
Tidsstyring
Tidsstyringskontrolelementet viser dine brugere, hvor meget tid der er til at udføre en handling i løsningen af en aktiv række, eller hvor meget tid er gået, siden tiden til at fuldføre handlingen udløb. Flere oplysninger: Modelbaseret oversigt over appkontrolelementer
News-kontrolelement
Kun tilgængelig som klassisk.
Opnå værdifuld indsigt med de seneste nyheder om dine kunder, konkurrenter og kontakter. Nyhedskontrolelementet leverer relevante nyheder fra Bing News. Flere oplysninger: Konfigurere og bruge nyhedskontrolelementet
Næste trin
Selvstudium: Bruge brugerdefinerede kontrolelementer til datavisualiseringer
Bemærk
Kan du fortælle os om dine sprogpræferencer for dokumentation? Tag en kort undersøgelse. (bemærk, at denne undersøgelse er på engelsk)
Undersøgelsen tager ca. syv minutter. Der indsamles ingen personlige data (erklæring om beskyttelse af personlige oplysninger).